1. Sebelum memulai
Dalam codelab ini, Anda akan mempelajari cara Dialogflow terhubung dengan Google Workspace API untuk membuat Penjadwal Janji Temu yang berfungsi penuh dengan Google Kalender dengan respons dinamis di Google Chat.
Jika Anda masih belum memiliki penyiapan dari codelab sebelumnya atau merasa percaya diri dengan Dialogflow dan fulfillment, Anda dapat mendownload kode awal dan konfigurasi agen dari sini
https://github.com/googleworkspace/appointment-scheduler-codelab
Prasyarat
Sebelum melanjutkan, Anda harus menyelesaikan codelab berikut:
- Membuat Penjadwal Janji Temu dengan Dialogflow
- Mengintegrasikan Dialogflow dengan Actions on Google
- Memahami entity di Dialogflow
- Memahami fulfillment dengan mengintegrasikan Dialogflow dengan Kalender
Anda juga perlu memahami konsep dan konstruksi dasar Dialogflow, yang dapat dipelajari dari video berikut di jalur Build a chatbot dengan Dialogflow.
Yang akan Anda pelajari
- Cara men-deploy dan mengonfigurasi aplikasi Google Chat
- Cara membuat kartu tampilan di Google Chat
- Cara membangun payload kustom dalam fulfillment Dialogflow
Yang akan Anda build
- Integrasi antara Dialogflow, Google Chat, dan Kalender
- (Opsional) Mengintegrasikan Google Maps untuk kartu yang lebih lengkap

Yang Anda butuhkan
- Browser web dan alamat email untuk login ke konsol Dialogflow
- Kalender dan Google Chat diaktifkan di domain Google Workspace Anda
2. Mengaktifkan dan Mengonfigurasi Google Chat
Kita akan mulai dengan Agen Dialogflow yang telah Anda buat di codelab sebelumnya.
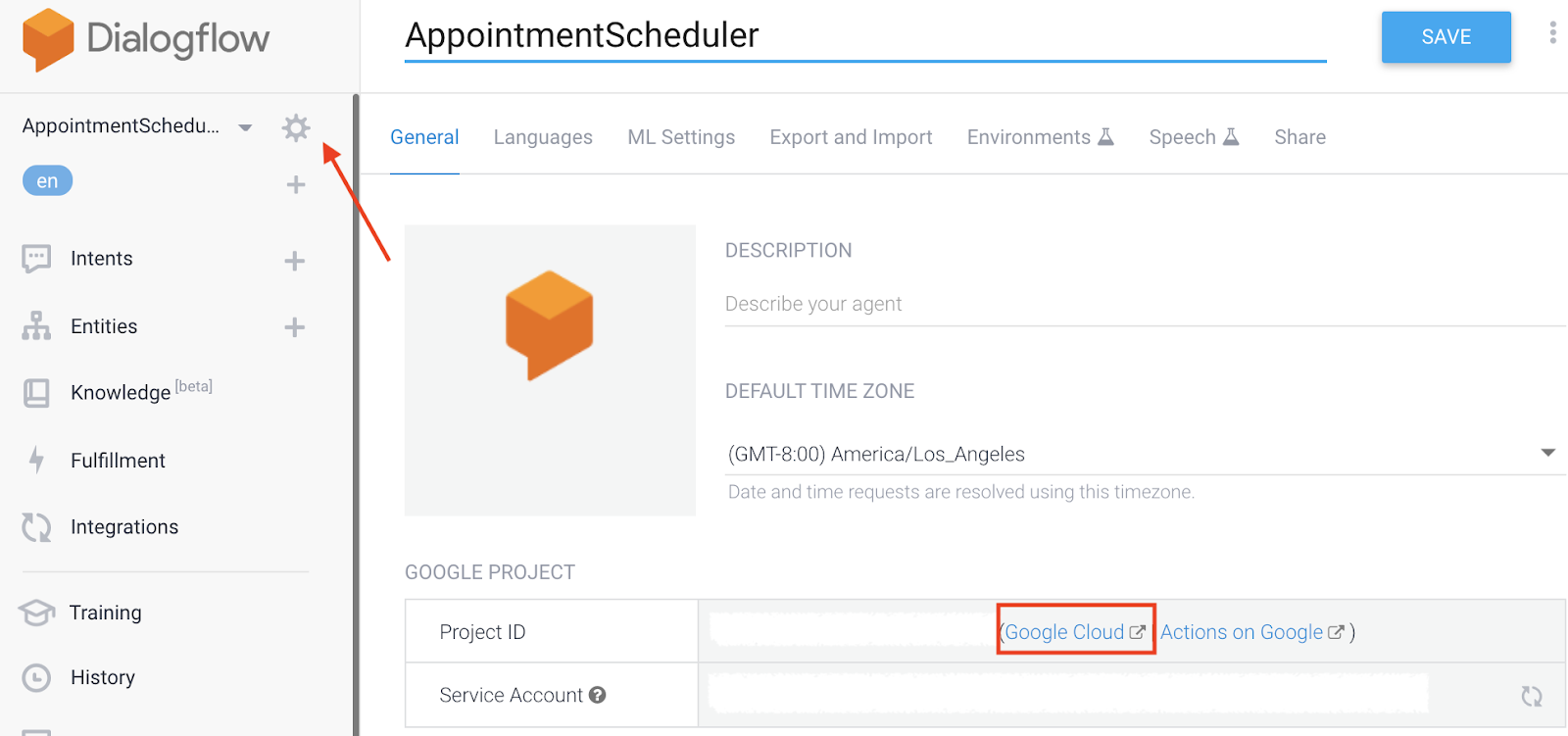
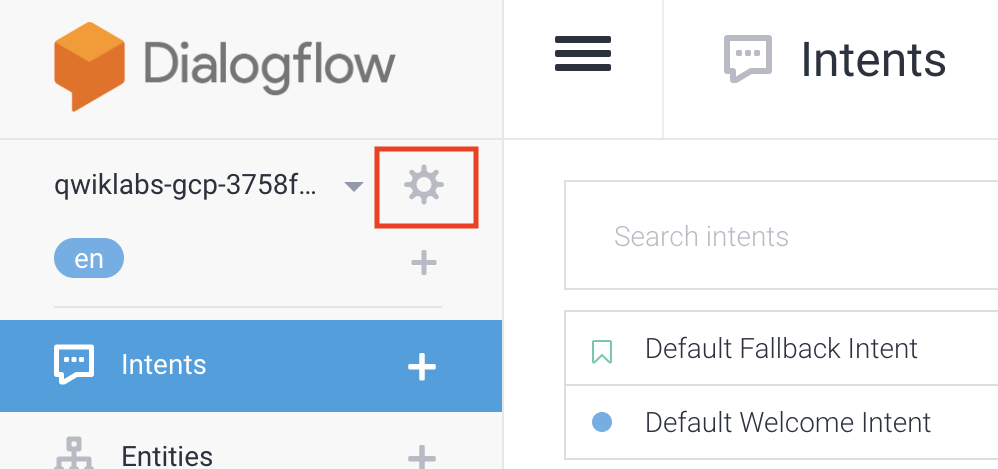
- Di Konsol Dialogflow, klik
 .
. - Di tab General, scroll ke Project ID, lalu klik Google Cloud
 .
.

- Di Konsol Google Cloud, klik Navigation menu try > API & Layanan > Koleksi.
- Telusuri "Google Chat API", lalu klik Enable untuk menggunakan API di project Google Cloud Anda.
- Sekarang kita akan mengonfigurasi aplikasi Chat Anda, buka halaman Configuration untuk API. Perlu diperhatikan bahwa setiap project GCP dapat memiliki maksimal satu aplikasi Chat.
- Anda akan melihat kolom Dialogflow yang mengisi opsi konfigurasi.
- Ubah kolom URL Avatar ke gambar mobil ini:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Agar dapat mengaktifkan aplikasi Chat untuk pesan langsung dan ruang, pilih Aplikasi dapat mengirim pesan secara langsung dan Aplikasi berfungsi di ruang dengan beberapa pengguna.
Klik Save dan keluar dari Cloud Console.
3. Integrasi Dialogflow Tambahan
Google Chat diaktifkan secara default. Namun, jika Anda ingin bot tersedia di beberapa platform, Anda dapat membuka halaman Integrations di Konsol Dialogflow untuk mengaktifkannya.
4. Menguji di Google Chat
Setelah aplikasi Chat Anda dikonfigurasi, mari kita menambahkannya ke ruang Chat dan mengujinya. Buka Google Chat dan buat ruang pengujian.
- Di pojok kanan atas ruang, klik menu drop-down, lalu pilih Tambahkan orang & aplikasi.
- Telusuri
AppointmentSchedulerdan tambahkan aplikasi ke ruang. - Anda kini dapat berinteraksi dengan aplikasi yang telah dibuat di Google hanya dengan mengetik @AppointmentScheduler di ruang.
Uji di platform ini dengan input yang sama dari codelab sebelumnya:
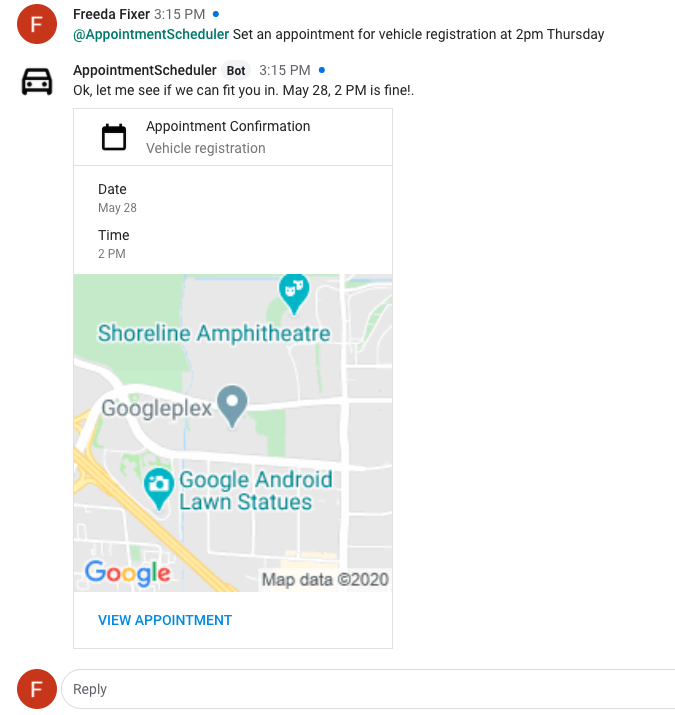
- Pengguna: "@AppointmentScheduler Tetapkan janji temu untuk pendaftaran kendaraan pukul 2 siang besok."
- Aplikasi Chat: "Baiklah, mari saya lihat apakah Anda dapat kami libatkan. 24 April, pukul 14.00 tidak apa-apa!"
Selanjutnya, kita akan menggunakan penyesuaian di Google Chat untuk menambahkan respons yang lebih beragam.
5. Kartu Google Chat kustom
Dengan Google Chat, Anda dapat meminta aplikasi menampilkan kepada pengguna Respons Teks atau Respons Kartu dasar, sehingga Anda dapat memperoleh antarmuka yang lebih kaya yang dibuat oleh berbagai widget termasuk gambar, tombol, dll. Setelah menghubungkan Agen Dialogflow Anda ke aplikasi Google Chat, Anda hanya perlu mengembalikan JSON dalam format yang benar untuk ditampilkan di Google dalam kode fulfillment Anda. Mari kita lihat beberapa contoh JSON.
Respons teks dasar terlihat seperti ini:
{
"text": "Your pizza delivery is here!"
}

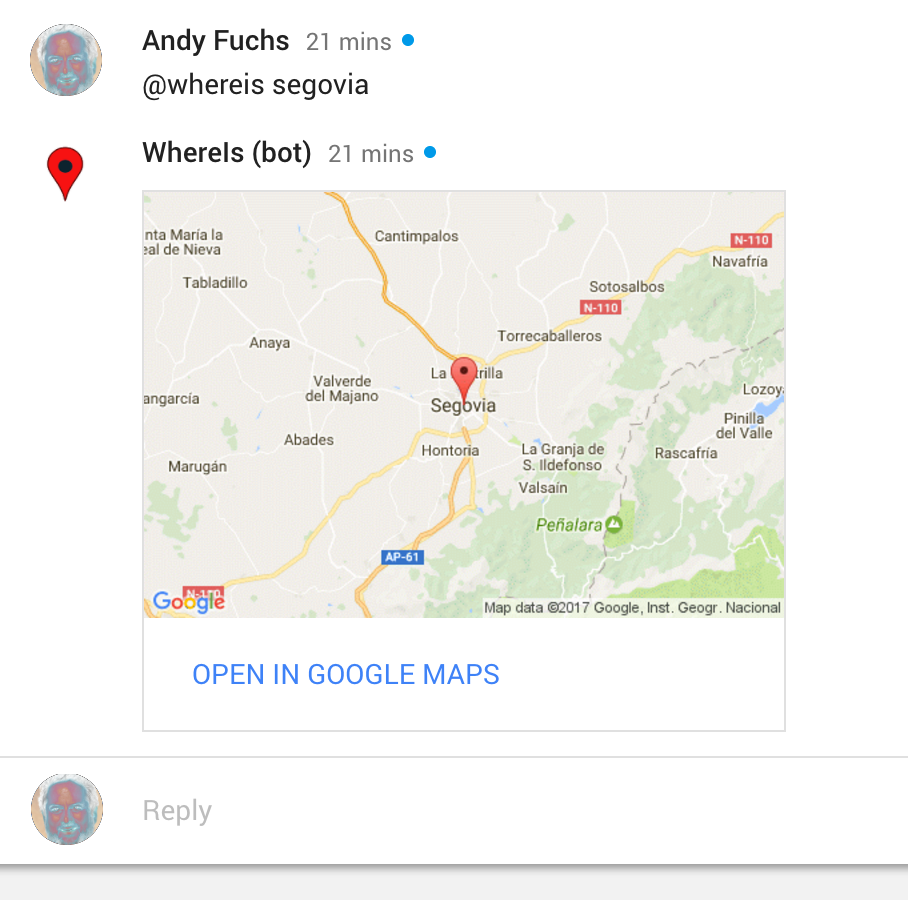
Contoh respons kartu dengan widget akan terlihat seperti ini:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Untuk mempelajari kartu lebih lanjut, lihat dokumentasi Format Pesan. Di bagian berikutnya, kita akan menambahkan kartu ke aplikasi Chat.
6. Payload Kustom dan Kartu Chat
Payload kustom di Dialogflow memungkinkan pesan respons lengkap khusus platform. Di sinilah kita akan menambahkan kartu JSON Hangout Chat tempat kartu tersebut akan ditampilkan kembali kepada pengguna oleh agen.
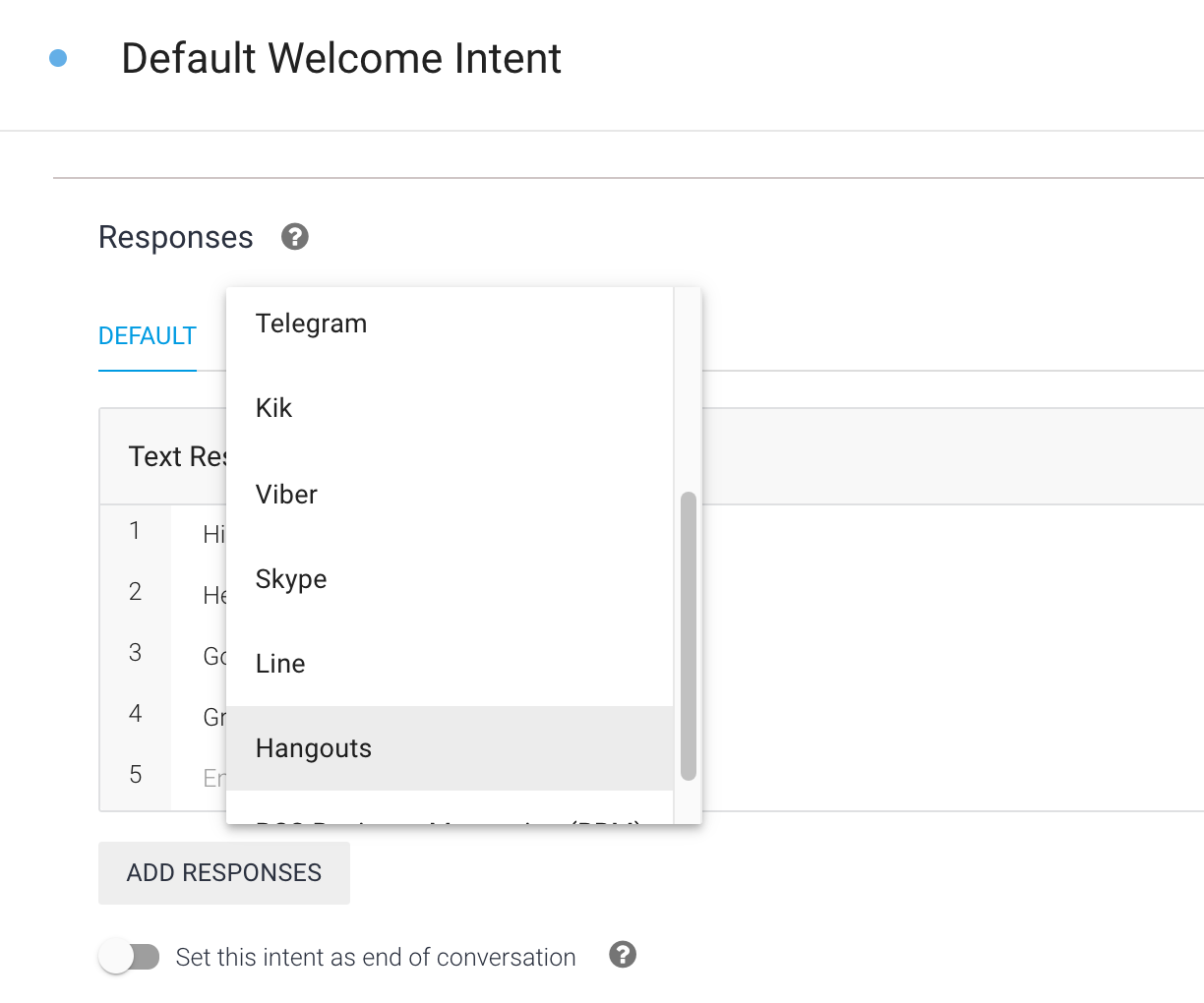
Mari kita mulai dengan menambahkan kartu dasar untuk intent sambutan. Di Konsol Dialogflow, arahkan ke Default Welcome Intent dan scroll ke bawah ke bagian response.

Klik Google Chat dan hapus pilihan Gunakan respons dari tab DEFAULT sebagai respons pertama, lalu TAMBAHKAN RESPONS > Payload Kustom.
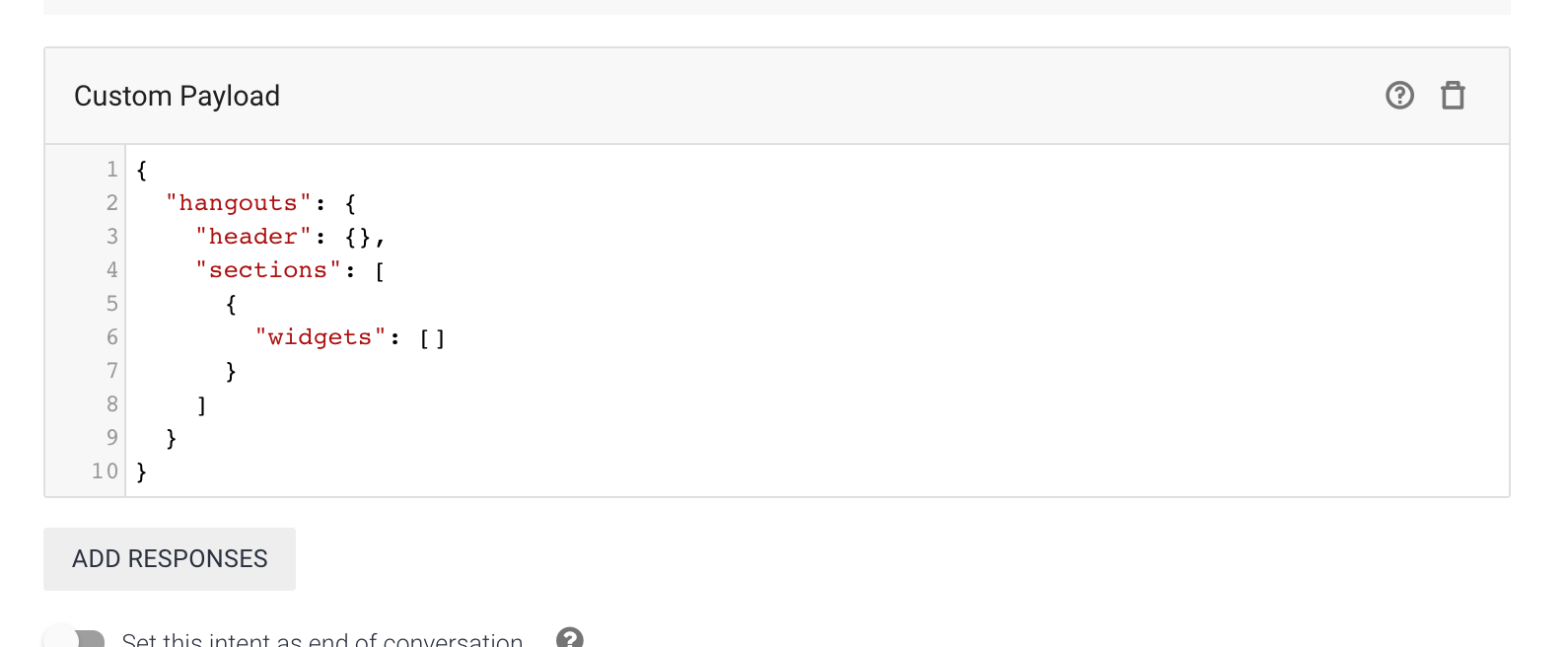
Anda akan melihat kerangka JSON.

Salin dan tempel kode berikut di bawah. Kita telah menyiapkan kartu dengan widget TextParagraph.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
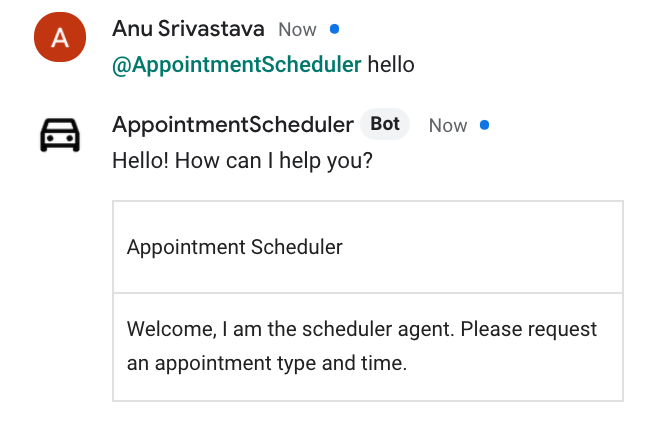
Klik Simpan, lalu buka ruang Chat uji coba Anda untuk melihat kartu ini dirender. Di ruang Chat, ketik '@AppointmentScheduler halo'.

Selanjutnya, kita akan menambahkan payload kustom dalam kode penyelesaian sehingga kita bisa membuat konten secara dinamis dengan kode kita.
7. Menambahkan kartu di Fulfillment
Sekarang kita akan membuat kartu dengan beberapa widget untuk menampilkan janji temu yang dijadwalkan. Mari tambahkan fungsi bernama getGoogleChatCard tempat kita akan merender input: appointmentType, date, dan time.
Tambahkan fungsi di bawah ke kode Anda di index.js di bagian bawah.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Kartu ini berisi pasangan nilai kunci dan widget tombol. Kemudian, widget diurutkan dalam section dan card berisi daftar bagian yang akan dirender.
Sekarang, mari kita panggil fungsi ini saat acara kalender dibuat. Pada fungsi createCalendarEvent, ganti konten dengan kode di bawah dan deploy fungsi.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
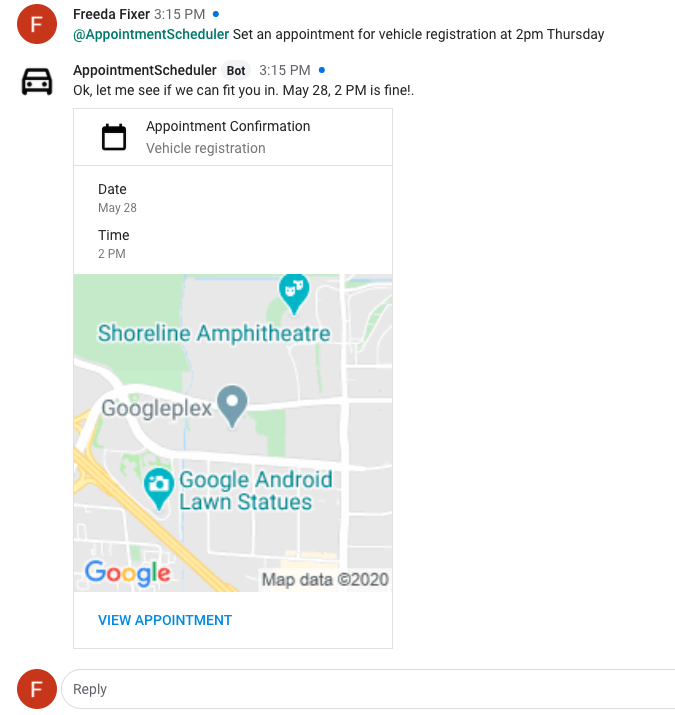
Saat agen merespons di Google Chat, agen akan tahu untuk menampilkan kartu yang dibuat di atas. Uji dengan permintaan penjadwalan.
8. (Opsional) Tambahkan widget gambar Google Maps
Jika ingin kartu respons Anda lebih visual, Anda dapat menambahkan peta statis lokasi janji temu yang dibuat oleh Maps Static API. API ini memungkinkan Anda membuat gambar Maps berdasarkan parameter URL. Selanjutnya, kita dapat menggunakan gambar dalam widget gambar di kartu kita.

- Aktifkan Maps Static API di Google Cloud Console, dengan cara yang sama seperti Anda mengaktifkan API Kalender dan Google Chat.
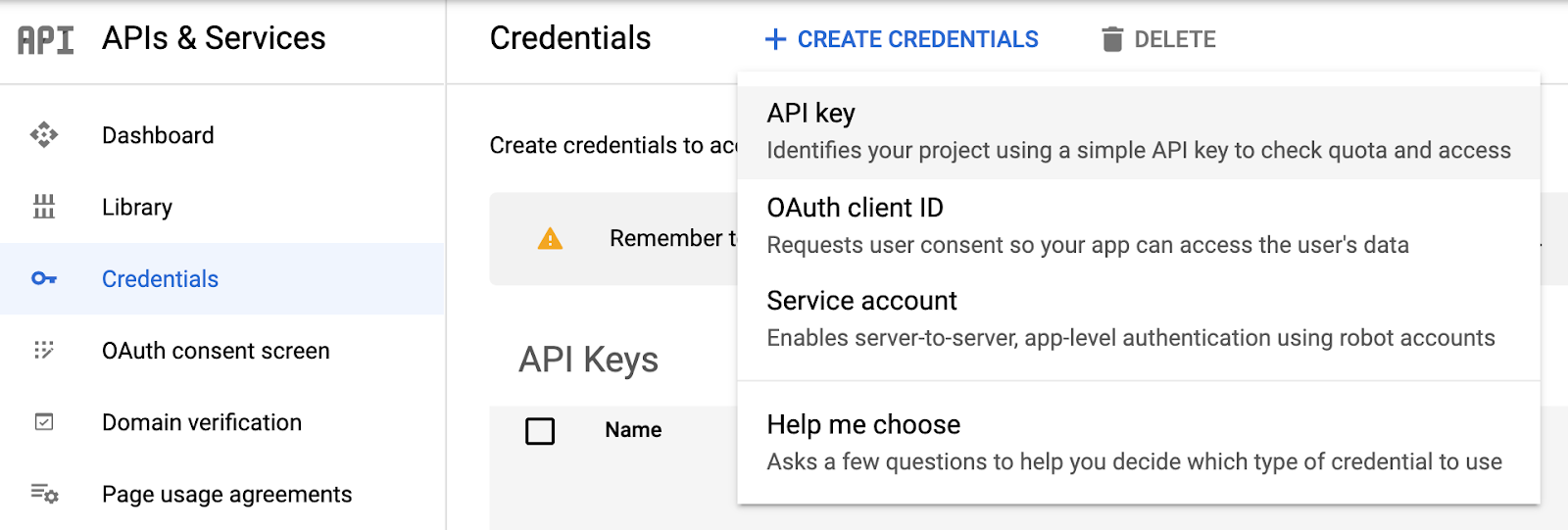
- Membuat dan menyimpan kunci API untuk project Anda di bagian API & Services di konsol. Untuk informasi selengkapnya tentang pengambilan dan praktik terbaik kunci API dengan Maps, lihat di sini.

- Salin kunci API dan konstanta berikut ke bagian atas file Anda di index.js
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Selanjutnya, tambahkan widget gambar di fungsi getGoogleChatCard
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Tambahkan mapImageWidget ke dalam daftar widget di variabel infoSection, lalu simpan dan deploy.
- Uji aplikasi Chat Anda di ruang Chat dan Anda akan mendapatkan respons yang kaya berdasarkan kode yang ditambahkan hari ini.
9. Pembersihan
Jika Anda berencana menyelesaikan codelab Dialogflow lainnya, lewati bagian ini untuk saat ini dan kembali lagi nanti.
Menghapus agen Dialogflow
- Klik
 di samping agen yang ada.
di samping agen yang ada.

- Di tab Umum, scroll ke bagian bawah, lalu klik Hapus Agen Ini.
- Ketik Delete ke dalam dialog, lalu klik Delete.
10. Selamat
Anda telah membuat chatbot di Dialogflow serta mengintegrasikannya dengan Kalender dan kini Google Chat, Anda adalah Google Workspace Pro!
Pelajari lebih lanjut
Untuk mempelajari lebih lanjut, lihat contoh kode di halaman GitHub Dialogflow.
