1. 始める前に
この Codelab では、Dialogflow と Google Workspace API を接続して、Google Chat で動的な応答を返す、Google カレンダーで完全に機能する予約スケジューラを作成する方法について学習します。
前の Codelab でまだ設定していない場合や、Dialogflow とフルフィルメントに自信がある場合は、ここからスターター コードとエージェント構成をダウンロードできます。
https://github.com/googleworkspace/appointment-scheduler-codelab
前提条件
先に進む前に、次の Codelab を完了する必要があります。
- Dialogflow を使用して予約スケジューラを構築する
- Dialogflow を Actions on Google と統合する
- Dialogflow のエンティティについて
- Dialogflow とカレンダーを統合してフルフィルメントを理解する
また、Dialogflow の基本コンセプトと構造も理解する必要があります。これらは、「Dialogflow で chatbot を作成する」のコースにある以下の動画から学ぶことができます。
学習内容
- Google Chat アプリをデプロイして構成する方法
- Google Chat でディスプレイ カードを作成する方法
- Dialogflow フルフィルメントでカスタム ペイロードを作成する方法
作成するアプリの概要
- Dialogflow、Google Chat、カレンダーの統合
- (省略可)Google マップを統合してリッチカードを作成する

必要なもの
- Dialogflow コンソールにログインするためのウェブブラウザとメールアドレス
- Google Workspace ドメインでカレンダーと Google Chat が有効になっている
2. Google Chat を有効にして構成する
前の Codelab で作成した Dialogflow エージェントから始めます。
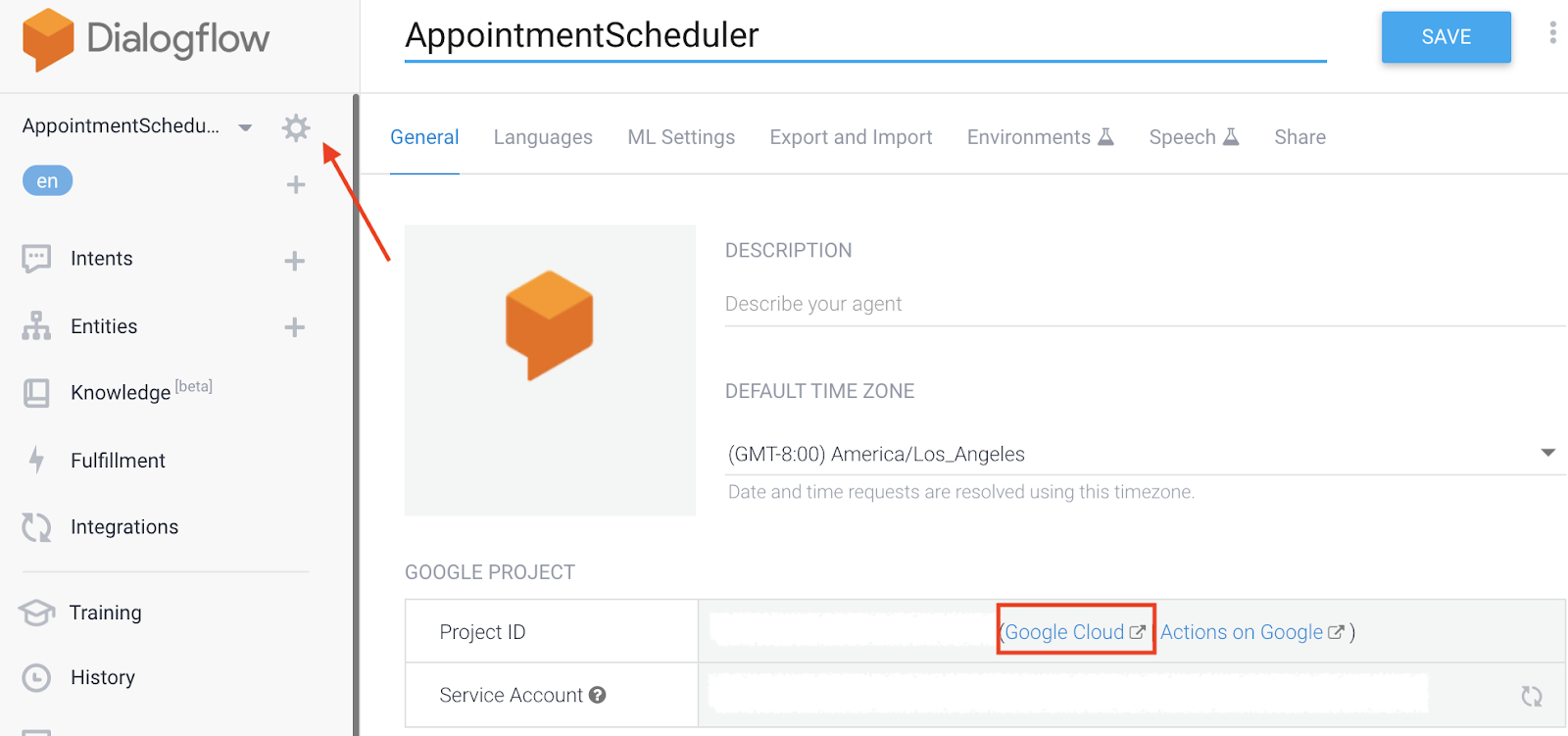
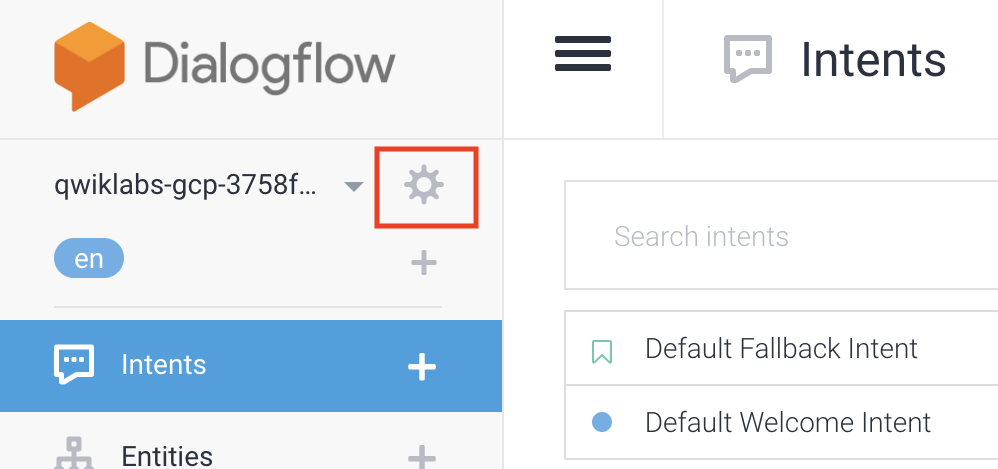
- Dialogflow コンソールで、
 をクリックします。
をクリックします。 - [全般] タブで [プロジェクト ID] までスクロールし、[Google Cloud]
 をクリックします。
をクリックします。

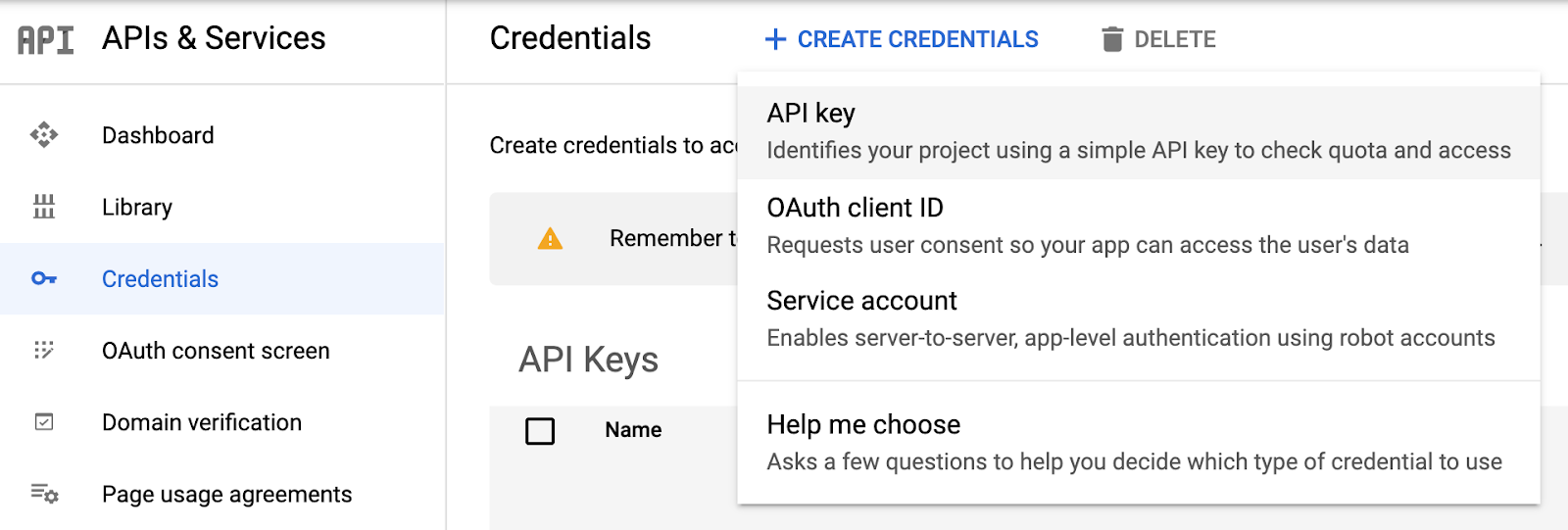
- Google Cloud コンソールのナビゲーション メニュー Я > をクリックします。API とサービス >Library。
- 「Google Chat API」を検索します。次に、[有効にする] をクリックして、Google Cloud プロジェクトで API を使用します。
- Chat 用アプリを構成するため、API の [構成] ページに移動します。各 GCP プロジェクトに設定できる Chat アプリは 1 つまでです。
- Dialogflow の各フィールドに構成オプションが入力されていることを確認します。
- アバターの URL フィールドをこの車の画像に変更:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Chat 用アプリでダイレクト メッセージとスペースの両方を有効にするには、[App にメッセージを直接送信できます] と [Appworks with multiple users with spaces] を選択します。
[保存] をクリックして、Cloud コンソールを終了します。
3. その他の Dialogflow インテグレーション
Google Chat はデフォルトで有効になっていますが、bot で複数のプラットフォームに対応する場合は、Dialogflow コンソールの [Integrations] ページに移動して有効にできます。
4. Google Chat でテストする
Chat アプリの構成が完了したので、Chat スペースに追加してテストしましょう。Google Chat を開き、テストスペースを作成します。
- スペースの右上にあるプルダウンをクリックし、[ユーザーを追加&アプリ。
AppointmentSchedulerを検索して、スペースにアプリを追加します。- スペースに「@AppointmentScheduler」と入力するだけで、すでに Google に組み込まれているアプリを操作できます。
前の Codelab と同じ入力を使用して、このプラットフォームでテストしてみましょう。
- ユーザー: 「@AppointmentScheduler 明日の午後 2 時に車両登録の予定を設定して」
- Chat アプリ: 「では、ご都合のよろしいでしょうか。4 月 24 日午後 2 時で大丈夫です!」
次に、Google Chat のカスタマイズを使用して、より充実したレスポンスを追加します。
5. カスタムの Google Chat カード
Google Chat を使用すると、アプリからユーザーに基本的なテキスト レスポンスまたはカード レスポンスを返すことができます。これにより、画像やボタンなどのさまざまなウィジェットによって構築されたインターフェースが充実します。Dialogflow エージェントを Google Chat アプリに接続したら、フルフィルメント コードで Google に表示する正しい形式の JSON を返すだけで済みます。JSON の例を見てみましょう。
基本的なテキスト レスポンスは次のようになります。
{
"text": "Your pizza delivery is here!"
}

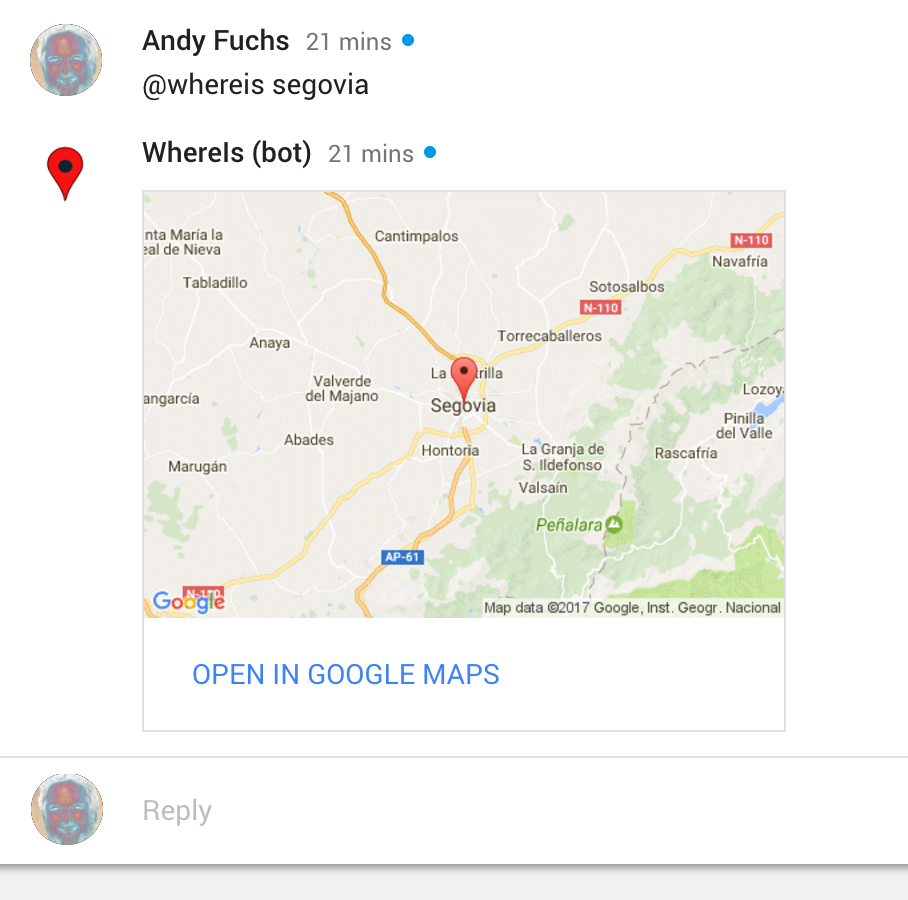
ウィジェットを使ったカード レスポンスの例は、以下のとおりです。
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

カードの詳細については、Message Format に関するドキュメントをご覧ください。次のセクションでは、Chat アプリにカードを追加します。
6. カスタム ペイロードとチャットカード
Dialogflow のカスタム ペイロード を使用すると、プラットフォーム固有のリッチ レスポンス メッセージを使用できます。ここで、ハングアウト チャットの JSON カードを追加します。このカードは、エージェントからユーザーに提供されます。
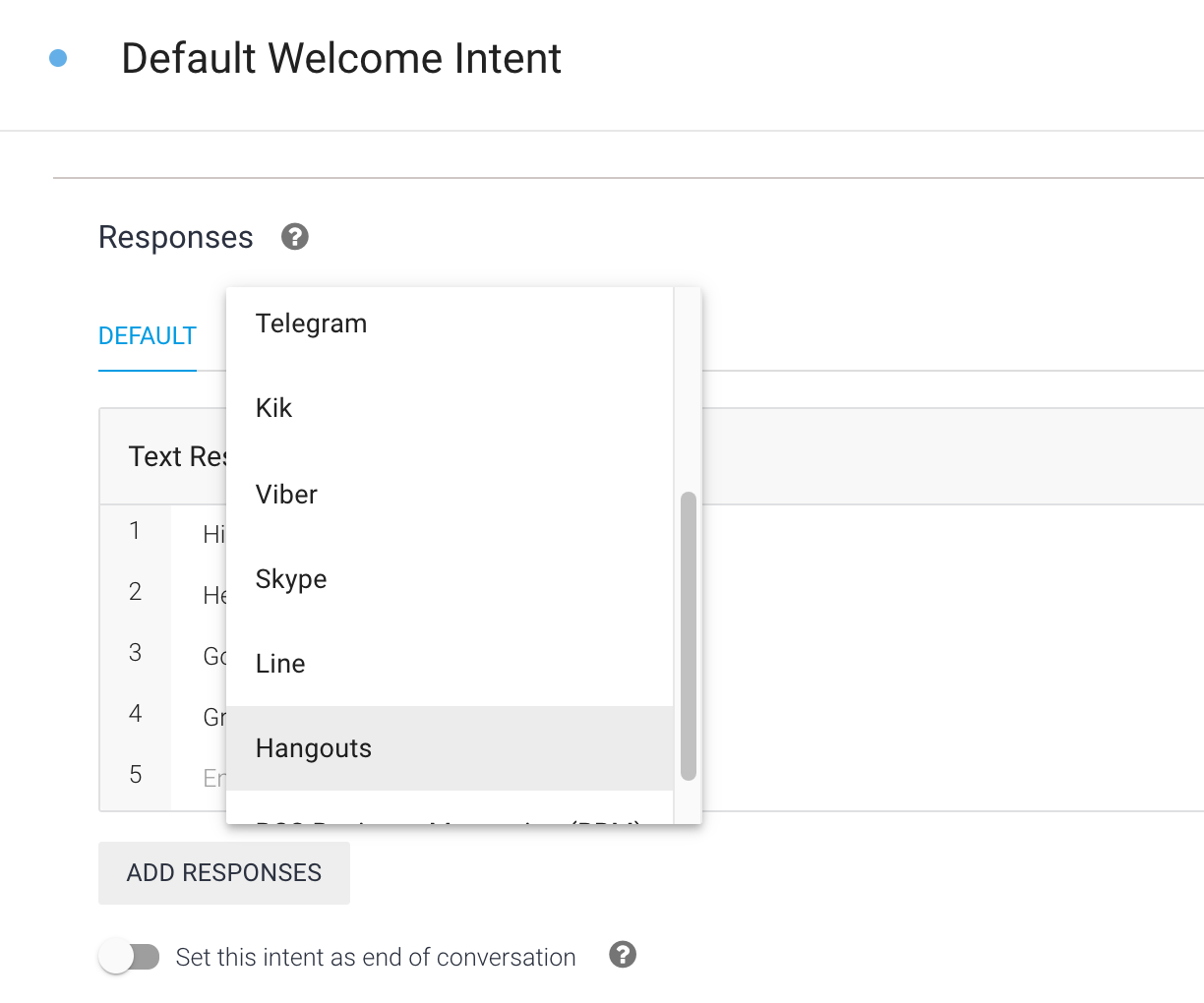
まず、ウェルカム インテント用の基本的なカードを追加しましょう。Dialogflow コンソールで Default Welcome Intent に移動し、responses セクションまで下にスクロールします。

[Google Chat] をクリックし、[Use answers from the DEFAULT tab as the first response] の選択を解除して、[ADD RESPONSES] >カスタム ペイロード。
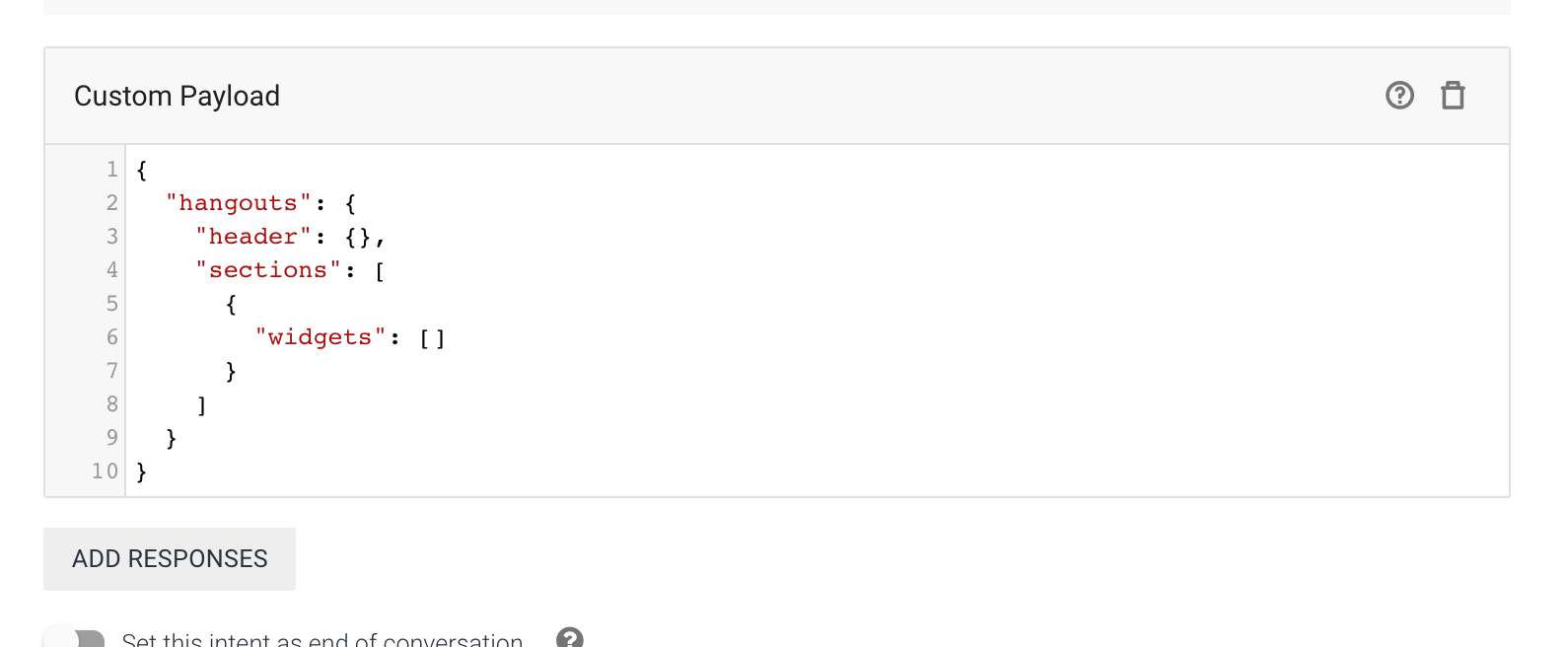
JSON スケルトンが表示されます。

以下のコードをコピーして貼り付けます。TextParagraph ウィジェットを含むカードをセットアップしました。
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
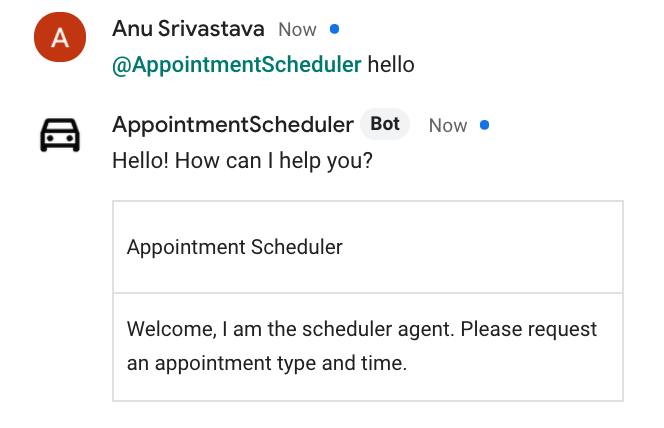
[Save] をクリックし、テスト用の Chat スペースに移動して、このカードがレンダリングされることを確認します。Chat スペースで、「@AppointmentScheduler hello」と入力します。

次に、フルフィルメント コードにカスタム ペイロードを追加して、コードでコンテンツを動的に生成できるようにします。
7. フルフィルメントへのカードの追加
次に、スケジュール設定された予約を表示する複数のウィジェットを含むカードを作成します。getGoogleChatCard という関数を追加しましょう。入力の appointmentType、date、time をレンダリングします。
下の関数を、下の index.js のコードに追加します。
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
このカードには、Key-Value ペアとボタン ウィジェットが含まれています。ウィジェットは section 内で順序付けされ、card にはレンダリングするセクションのリストが含まれます。
次に、カレンダーの予定の作成時にこの関数を呼び出します。createCalendarEvent 関数内で、内容を以下のコードに置き換えて関数をデプロイします。
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
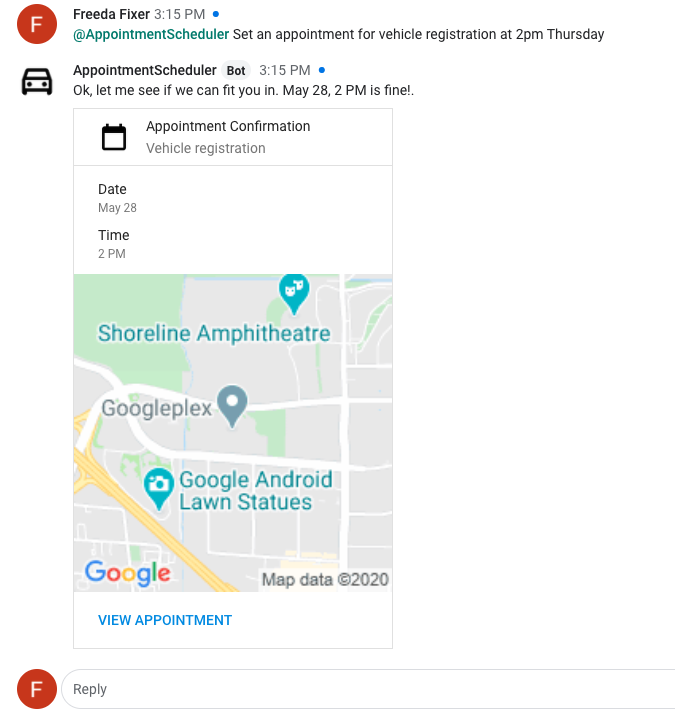
エージェントは、Google Chat で応答する際、上で作成したカードを返却することを知っています。スケジューリング リクエストでそれをテストします。
8. (省略可)Google マップ画像ウィジェットを追加する
レスポンス カードをより視覚的にするには、Maps Static API によって生成された予約場所の静的地図を追加します。この API では、URL パラメータを使ってマップ画像を作成できます。その画像をカード内の画像ウィジェットで使用できます。

- Calendar API や Google Chat API を有効にする場合と同じ方法で、Google Cloud コンソールで Maps Static API を有効にします。
- [API とサービス] ページに移動します。マップを使用して API キーを取得する方法とベスト プラクティスについて詳しくは、こちらをご覧ください。

- API キーと次の定数を、index.js のファイルの先頭にコピーします。
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- 次に、getGoogleChatCard 関数に画像ウィジェットを追加します
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- infoSection 変数のウィジェットのリストに mapImageWidget を追加し、保存してデプロイします。
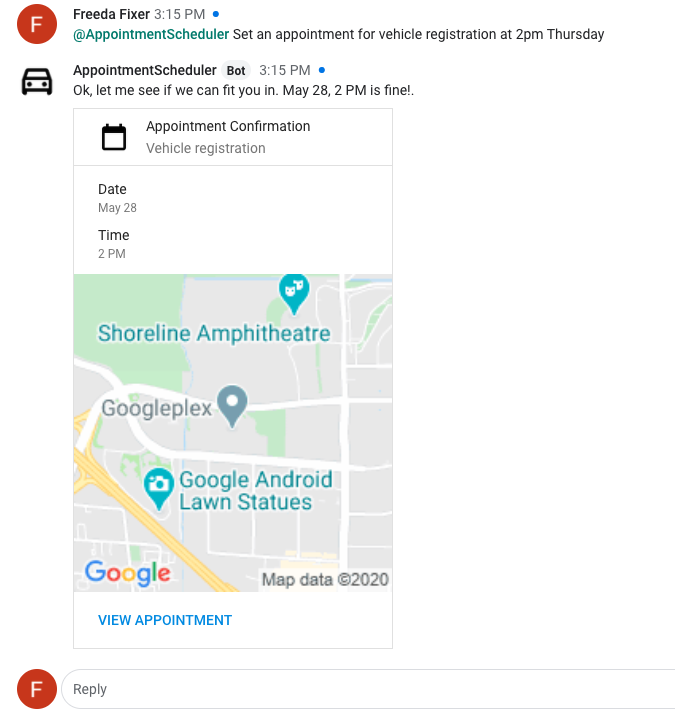
- Chat スペースで Chat 用アプリをテストすると、追加したコードに基づいたリッチ レスポンスが表示されるはずです。
9. クリーンアップ
他の Dialogflow Codelab を完了する予定がある場合は、今はこのセクションをスキップして、後で再開してください。
Dialogflow エージェントを削除する
- 既存のエージェントの横にある
 をクリックします。
をクリックします。

- [General] タブで、下にスクロールして [Delete This Agent] をクリックします。
- ダイアログに「Delete」と入力して、[削除] をクリックします。
10.完了
Dialogflow で chatbot を作成し、カレンダーと Google Chat と統合しました。これで、Google Workspace Pro になりました。
その他の情報
詳細については、Dialogflow の GitHub ページでコードサンプルをご確認ください。
