1. Antes de começar
Neste codelab, você vai aprender como o Dialogflow se conecta às APIs do Google Workspace para criar uma ferramenta de agendamento de horários totalmente funcional com o Google Agenda usando respostas dinâmicas no Google Chat.
Se você ainda não tem a configuração dos codelabs anteriores ou não sabe usar o Dialogflow e o fulfillment, faça o download do código inicial e da configuração do agente aqui
https://github.com/googleworkspace/appointment-scheduler-codelab
Pré-requisitos
Antes de continuar, você precisa concluir os seguintes codelabs:
- Criar um agendamento de horários com o Dialogflow
- Integrar o Dialogflow com o Actions on Google
- Entenda as entidades no Dialogflow
- Como entender o fulfillment integrando o Dialogflow ao Google Agenda
Você também precisa entender os conceitos e construções básicos do Dialogflow, extraídos dos vídeos a seguir no programa Criar um bot de bate-papo com o Dialogflow.
O que você vai aprender
- Como implantar e configurar um app do Google Chat
- Como criar cards de exibição no Google Chat
- Como criar payloads personalizados no fulfillment do Dialogflow
O que você vai criar
- Uma integração entre o Dialogflow, o Google Chat e o Agenda
- (Opcional) Integrar o Google Maps para cards avançados

O que é necessário
- Um navegador da Web e um endereço de e-mail para fazer login no console do Dialogflow
- Agenda e Google Chat ativados no seu domínio do Google Workspace
2. Ativar e configurar o Google Chat
Vamos começar com o agente do Dialogflow que você criou nos codelabs anteriores.
- No Console do Dialogflow, clique em
 .
. - Na guia Geral, role até ID do projeto e clique em Google Cloud
 .
.

- No console do Google Cloud, clique em Menu de navegação ☰ > APIs e Serviços > Biblioteca.
- Pesquise "API Google Chat" Depois clique em Ativar para usar a API no projeto do Google Cloud.
- Para configurar o app do Chat, acesse a página Configuração da API. Cada projeto do GCP pode ter no máximo um app do Chat.
- Você verá os campos do Dialogflow preenchendo as opções de configuração.
- Mude o campo de URL do avatar para esta imagem de carro:
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - Se quiser ativar o app do Chat para mensagens diretas e espaços, selecione O app pode receber mensagens diretamente e O app funciona em espaços com vários usuários.
Clique em Salvar e saia do Console do Cloud.
3. Outras integrações do Dialogflow
O Google Chat é ativado por padrão, mas se você quiser que um bot atenda a várias plataformas, acesse a página Integrações no Console do Dialogflow para ativá-las.
4. Testar no Google Chat
Agora que o app do Chat está configurado, vamos adicioná-lo a um espaço do Chat e testá-lo. Abra o Google Chat e crie um espaço de teste.
- No canto superior direito do espaço, clique no menu suspenso e selecione Adicionar pessoas e apps.
- Pesquise
AppointmentSchedulere adicione o app ao espaço. - Para interagir com um app que você já tem no Google, basta digitar @AppointmentScheduler no espaço.
Teste nessa plataforma com a mesma entrada dos codelabs anteriores:
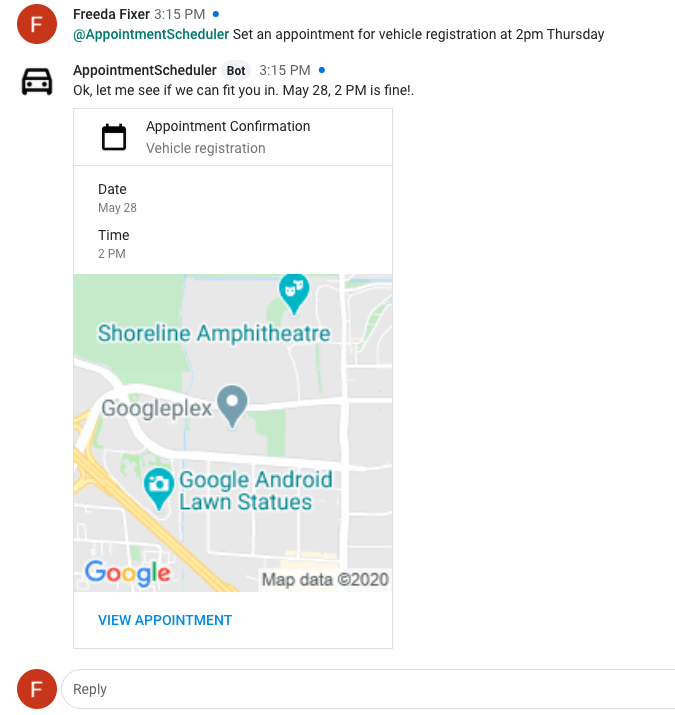
- Usuário: "@AppointmentScheduler. Marque um horário para o registro do veículo amanhã às 14h".
- App do Chat: "Ok, vamos ver se podemos encaixar você. 24 de abril, às 14h está tudo bem!"
Em seguida, vamos usar as personalizações do Google Chat para adicionar respostas mais completas.
5. Cards personalizados do Google Chat
Com o Google Chat, seu app pode retornar ao usuário uma resposta de texto básica ou uma resposta em cartão, o que permite uma interface mais rica criada por diferentes widgets, incluindo imagens, botões etc. Agora que conectamos seu agente do Dialogflow a um app do Google Chat, basta retornar o JSON no formato correto para ser exibido no Google em seu código de fulfillment. Vamos conferir alguns exemplos de JSON.
A resposta de texto básica é semelhante a esta:
{
"text": "Your pizza delivery is here!"
}

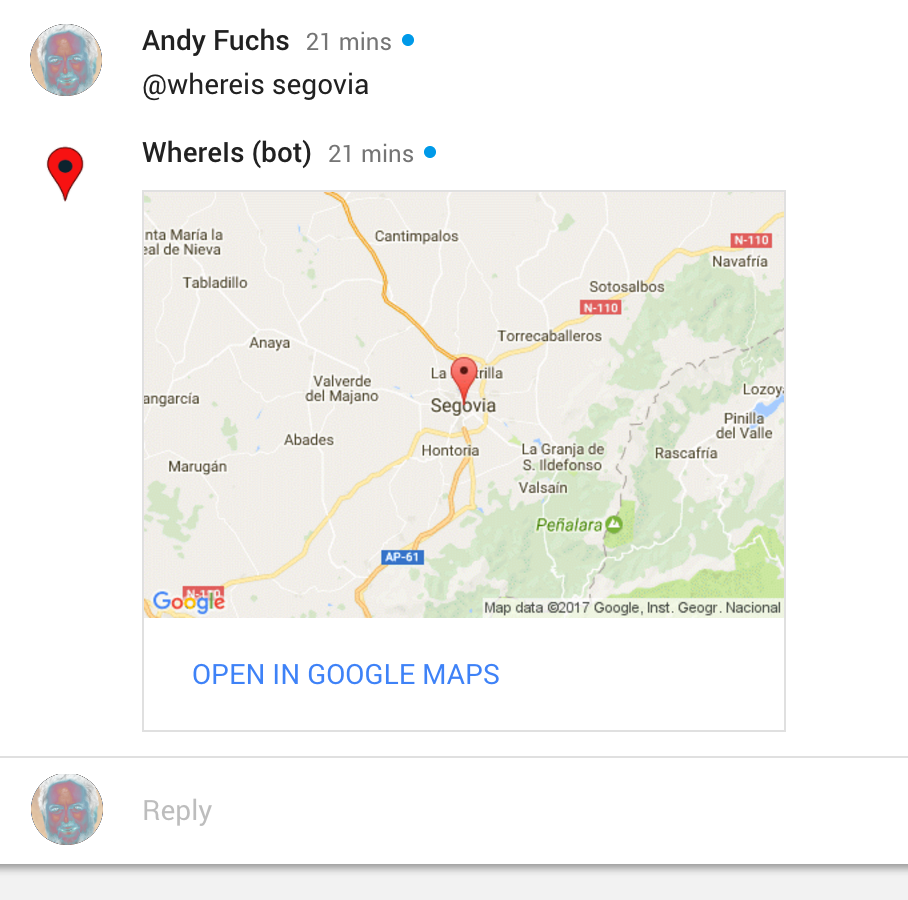
Um exemplo de resposta em card com widgets é semelhante a este:
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

Para saber mais sobre os cards, consulte a documentação sobre o formato de mensagens. Na próxima seção, vamos adicionar cards ao app do Chat.
6. Payloads e cards de chat personalizados
Os payloads personalizados do Dialogflow permitem mensagens de resposta avançada específicas da plataforma. É aqui que adicionaremos os cards JSON do Chat onde eles serão exibidos para o usuário pelo agente.
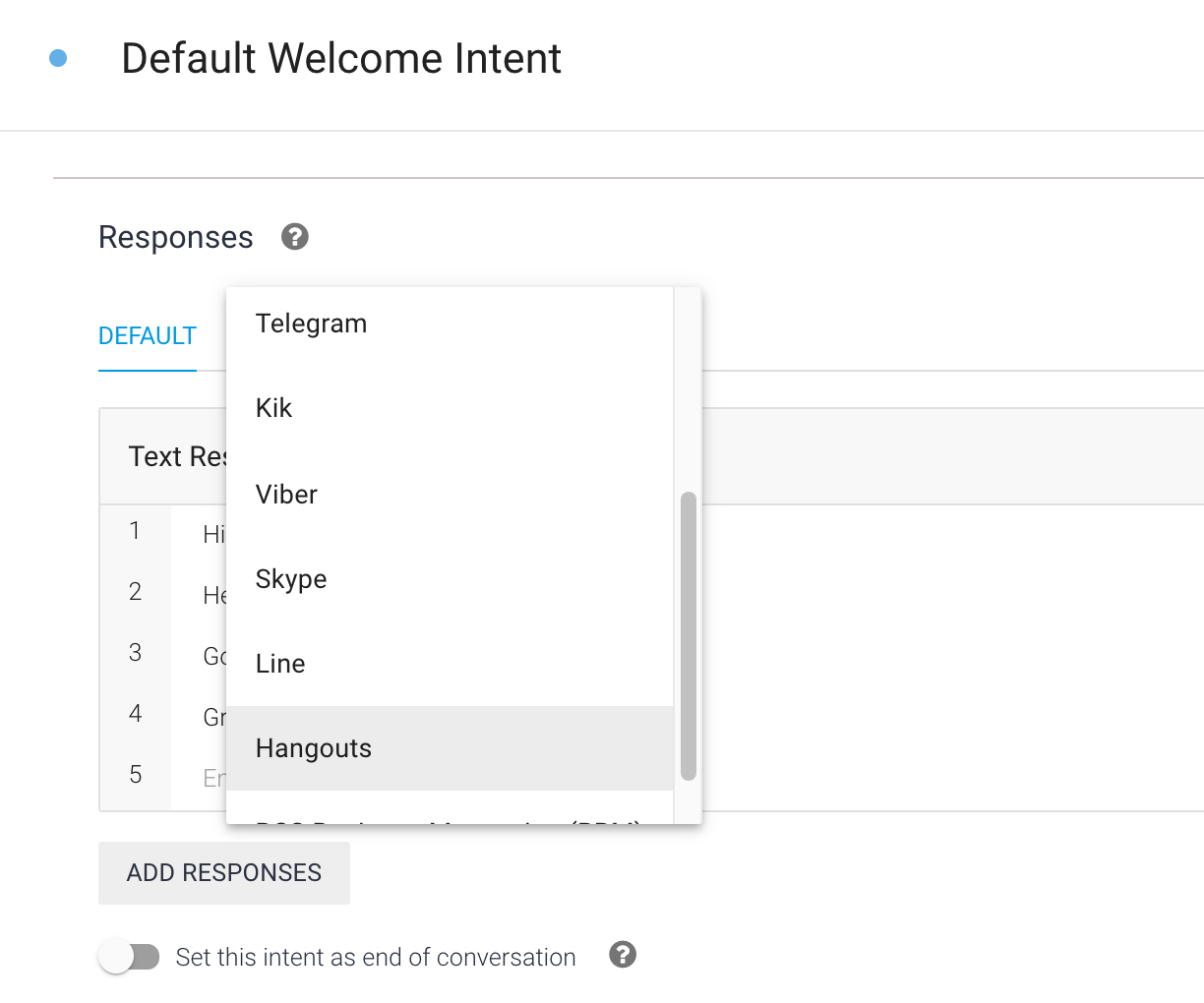
Para começar, vamos adicionar um card básico para a intent de boas-vindas. No console do Dialogflow, navegue até a intent de boas-vindas padrão e role para baixo até a seção de respostas.

Clique em Google Chat e desmarque Use answers from the DEFAULT tab as the first answers (Usar respostas da guia PADRÃO como as primeiras respostas) e depois ADICIONAR RESPOSTAS > Payload personalizado.
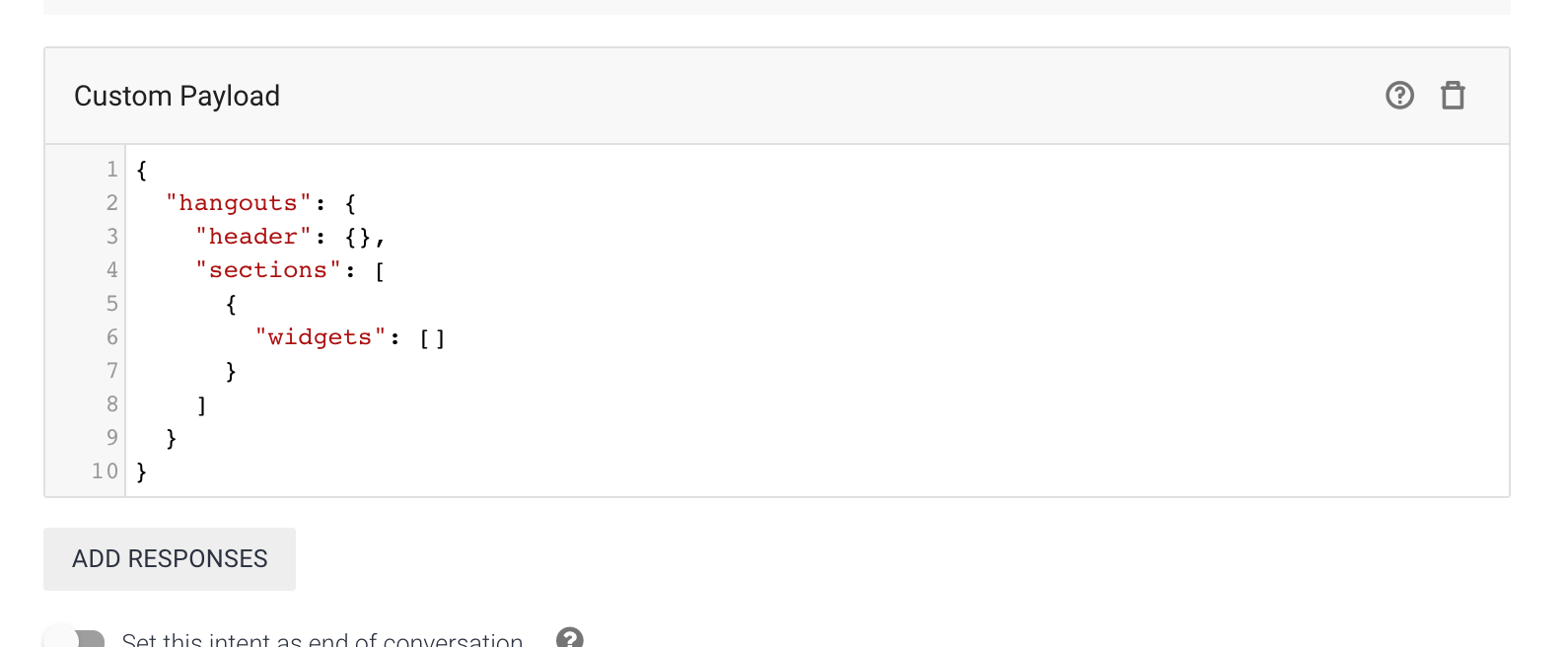
Você vai encontrar um esqueleto de JSON.

Copie e cole o seguinte código abaixo. Configuramos um card com um widget TextParagraph.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
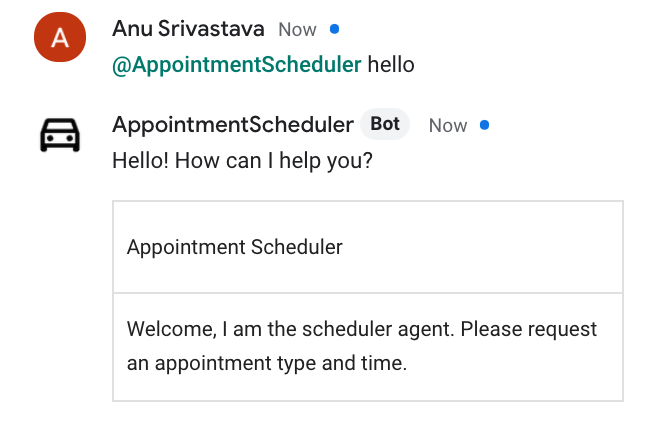
Clique em Salvar e acesse seu espaço de teste do Chat para conferir a renderização do card. No espaço do Chat, digite "@AppointmentScheduler hello".

Em seguida, adicionaremos um payload personalizado no código de fulfillment para que possamos gerar dinamicamente o conteúdo com nosso código.
7. Como adicionar um cartão ao fulfillment
Agora vamos criar um card com vários widgets para mostrar um compromisso agendado. Vamos adicionar uma função chamada getGoogleChatCard, em que as entradas appointmentType, date e time serão renderizadas.
Adicione a função abaixo ao código em index.js na parte de baixo.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
Este card contém um par de chave-valor e um widget de botão. Os widgets são ordenados em section, e o card contém uma lista de seções a serem renderizadas.
Agora, vamos chamar essa função quando um evento da agenda for criado. Na função createCalendarEvent, substitua o conteúdo pelo código abaixo e implante a função.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
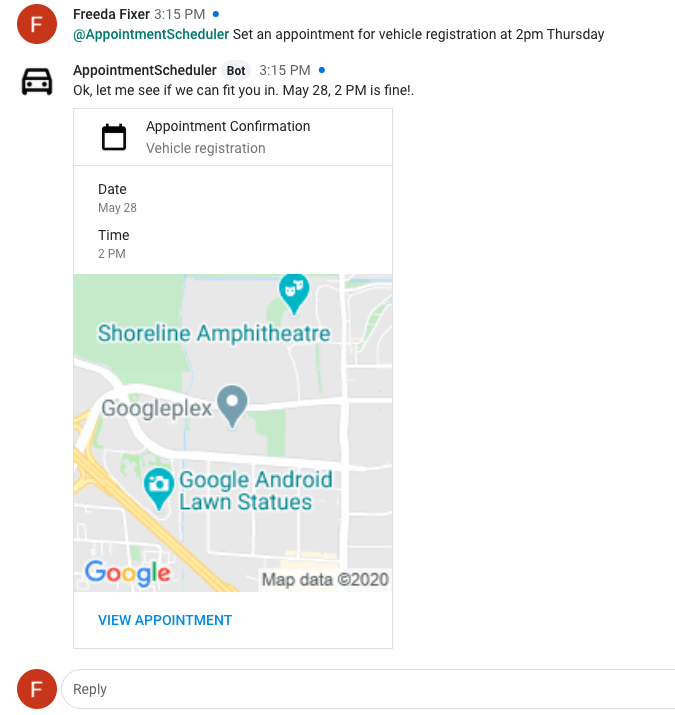
Quando o agente estiver respondendo no Google Chat, ele saberá que deve devolver o cartão construído acima. Faça um teste com uma solicitação de programação.
8. (Opcional) Adicionar um widget de imagem do Google Maps
Se você quiser tornar seu card de resposta mais visual, adicione um mapa estático do local de agendamento gerado pela API Maps Static. A API permite construir uma imagem do Google Maps por parâmetros de URL. Depois, podemos usar a imagem em um widget de imagem no card.

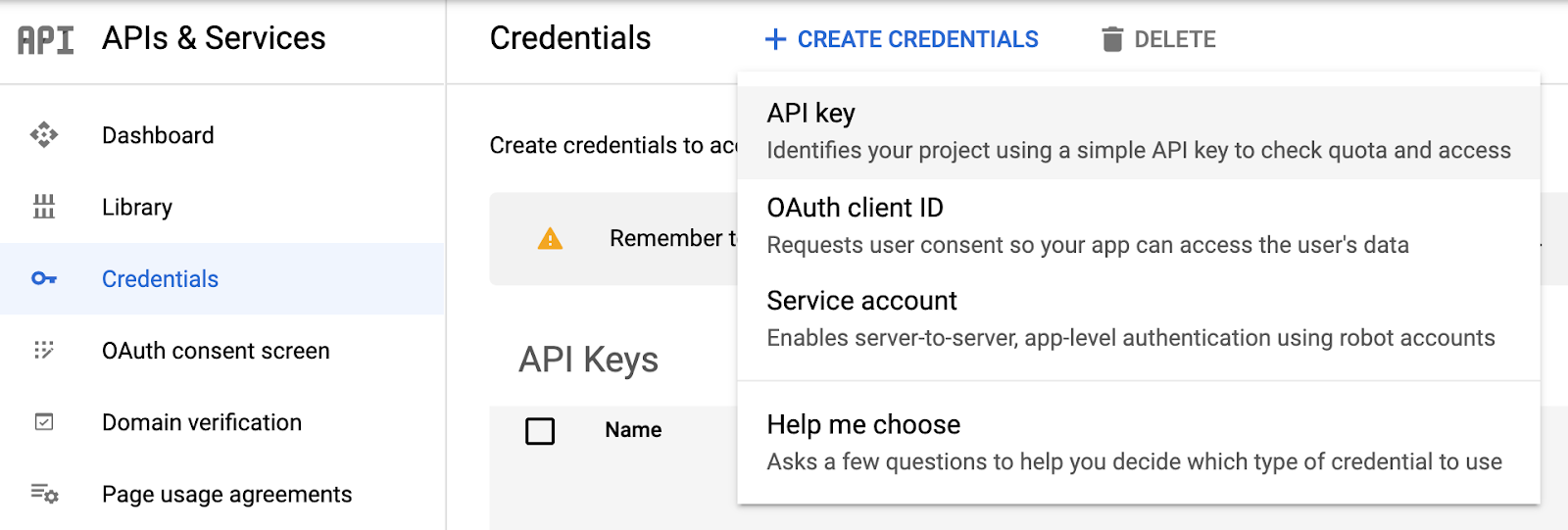
- Ative a API Maps Static no console do Google Cloud da mesma forma que você ativou as APIs Calendar e Google Chat.
- Crie e salve uma chave de API para seu projeto na seção APIs e Serviços no console. Para mais informações sobre as práticas recomendadas e recuperação de chaves de API com o Maps, clique aqui.

- Copie a chave de API e as constantes a seguir na parte superior do arquivo em index.js
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- Em seguida, adicione um widget de imagem na função getGoogleChatCard.
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- Adicione mapImageWidget à lista de widgets na variável infoSection, salve e implante.
- Teste o app do Chat no seu espaço do Chat para receber uma resposta detalhada com base no código adicionado.
9. Limpar
Se você planeja concluir outros codelabs do Dialogflow, pule esta seção por enquanto e volte mais tarde.
Exclua o agente do Dialogflow
- Clique no
 ao lado do agente.
ao lado do agente.

- Na guia General, role até a parte inferior e clique em Delete This Agent.
- Digite Excluir na caixa de diálogo e clique em Excluir.
10. Parabéns
Você criou um chatbot no Dialogflow e o integrou ao Agenda. Agora você é um Google Workspace Pro!
Saiba mais
Para saber mais, confira os exemplos de código na página do Dialogflow no GitHub.
