1. 시작하기 전에
이 Codelab에서는 Dialogflow가 Google Workspace API와 연결하여 Google Chat의 동적 응답을 통해 Google Calendar로 완전한 기능의 약속 스케줄러를 만드는 방법을 알아봅니다.
아직 이전 Codelab에서 설정한 내용이 없거나 Dialogflow 및 fulfillment에 확신이 있는 경우 여기에서 시작 코드와 에이전트 구성을 다운로드할 수 있습니다.
https://github.com/googleworkspace/appointment-scheduler-codelab
기본 요건
계속하기 전에 다음 Codelab을 완료해야 합니다.
- Dialogflow로 약속 스케줄러 빌드하기
- Dialogflow와 Actions on Google 통합
- Dialogflow의 항목 이해
- Dialogflow와 Calendar를 통합하여 fulfillment 이해하기
또한 Dialogflow의 기본 개념과 구성도 이해해야 합니다. Dialogflow의 기본 개념과 구성도 Dialogflow로 챗봇 빌드 과정에 있는 다음 동영상에서 얻을 수 있습니다.
학습할 내용
- Google Chat 앱을 배포하고 구성하는 방법
- Google Chat에서 디스플레이 카드를 만드는 방법
- Dialogflow fulfillment에서 커스텀 페이로드를 빌드하는 방법
빌드할 항목
- Dialogflow, Google Chat, Calendar 통합
- (선택사항) 더 풍부한 카드를 위해 Google 지도 통합

필요한 항목
- Dialogflow 콘솔에 로그인할 수 있는 웹브라우저 및 이메일 주소
- Google Workspace 도메인에 Calendar 및 Google Chat이 사용 설정됨
2. Google Chat 사용 설정 및 구성하기
이전 Codelab에서 만든 Dialogflow 에이전트부터 시작해 보겠습니다.
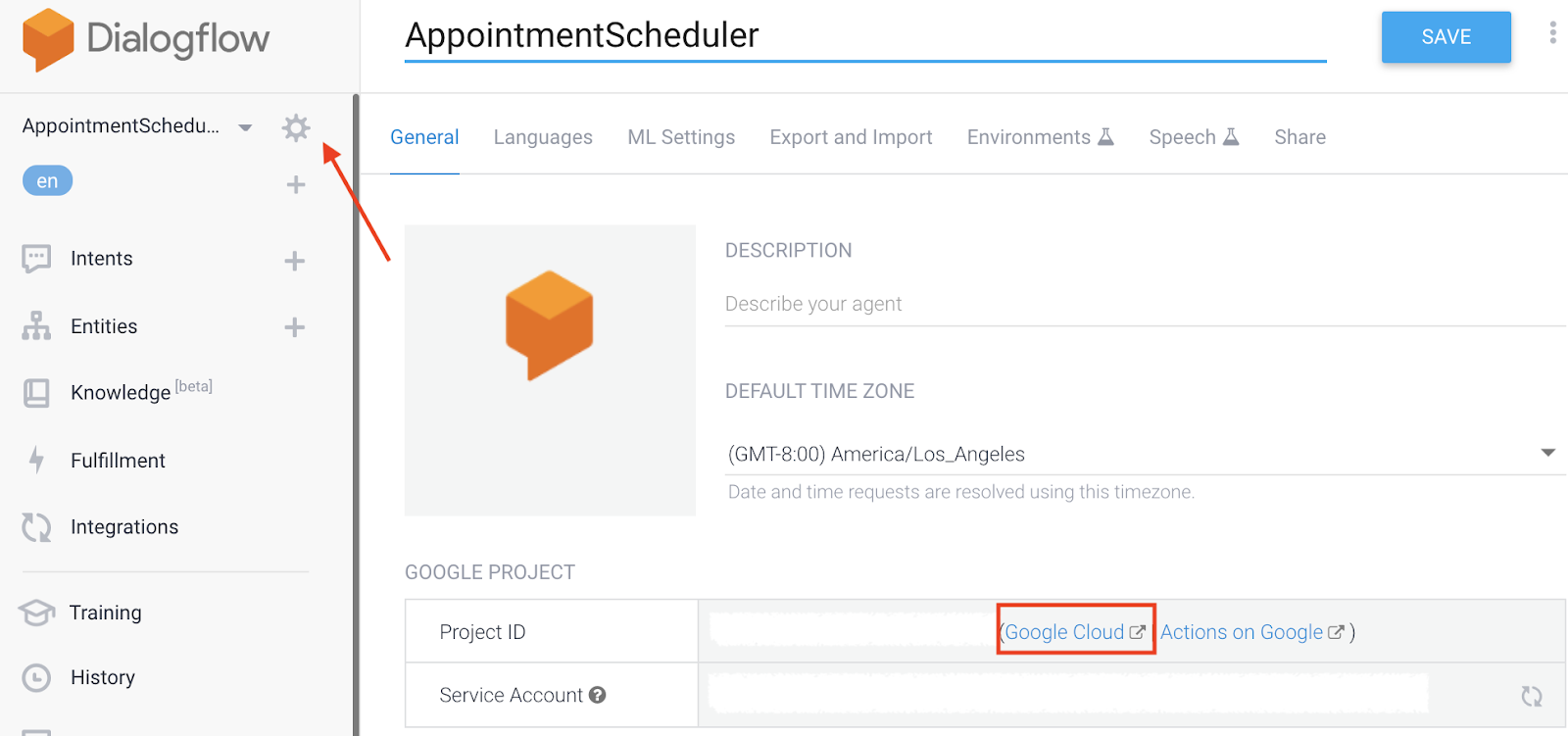
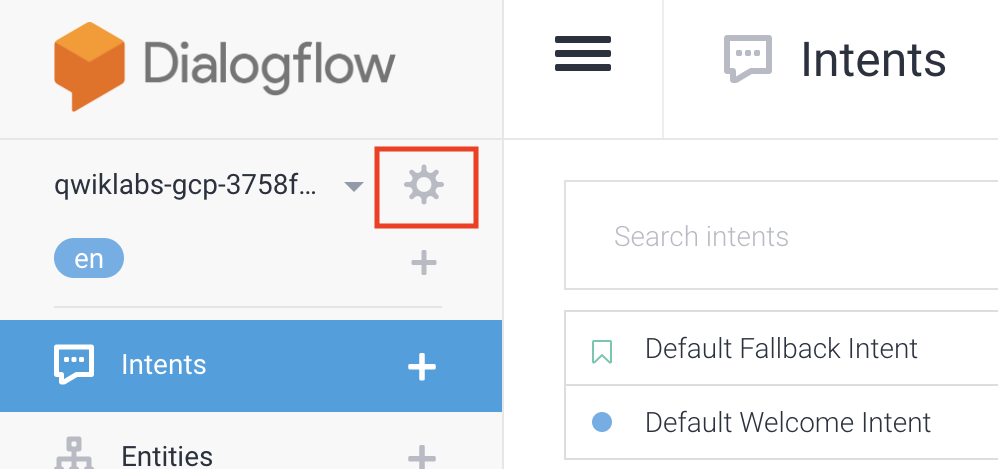
- Dialogflow 콘솔에서
 를 클릭합니다.
를 클릭합니다. - 일반 탭에서 프로젝트 ID로 스크롤한 다음 Google Cloud
 를 클릭합니다.
를 클릭합니다.

- Google Cloud 콘솔에서 탐색 메뉴 ☰ >를 클릭합니다. API 및 서비스 > 라이브러리.
- 'Google Chat API'를 검색합니다. 그런 다음 사용 설정을 클릭하여 Google Cloud 프로젝트에서 API를 사용합니다.
- 이제 채팅 앱을 구성합니다. API의 구성 페이지로 이동합니다. 각 GCP 프로젝트에는 최대 1개의 채팅 앱이 포함될 수 있습니다.
- Dialogflow 필드에 구성 옵션이 채워집니다.
- 아바타 URL 입력란을 다음 자동차 이미지로 변경합니다.
**https://fonts.gstatic.com/s/i/googlematerialicons/directions_car/v5/black-48dp/1x/gm_directions_car_black_48dp.png** - 채팅 메시지와 스페이스에서 채팅 앱을 모두 사용 설정하려면 앱에 직접 메시지를 보낼 수 있음 및 앱이 여러 사용자가 있는 스페이스에서 작동을 선택합니다.
저장을 클릭하고 Cloud 콘솔을 종료합니다.
3. 추가 Dialogflow 통합
Google Chat은 기본적으로 사용 설정되어 있지만 봇이 여러 플랫폼을 지원하도록 하려면 Dialogflow 콘솔의 통합 페이지로 이동하여 사용 설정하면 됩니다.
4. Google Chat에서 테스트
이제 채팅 앱이 구성되었으므로 Chat 스페이스에 추가하고 테스트해 보겠습니다. Google Chat을 열고 테스트 스페이스를 만듭니다.
- 스페이스의 오른쪽 상단에서 드롭다운을 클릭하고 사용자 추가 및 앱을 엽니다.
AppointmentScheduler앱을 검색하고 스페이스에 앱을 추가합니다.- 이제 스페이스에 @AppointmentScheduler를 입력하기만 하면 Google에서 이미 빌드한 앱과 상호작용할 수 있습니다.
이전 Codelab과 동일한 입력으로 이 플랫폼에서 테스트해 보세요.
- 사용자: "@AppointmentScheduler 내일 오후 2시에 차량 등록 약속을 잡아주세요."
- 채팅 앱: "네, 연결해 드릴 수 있는지 확인해 보겠습니다. 4월 24일 오후 2시는 괜찮습니다."
다음으로 Google Chat의 맞춤설정을 사용하여 더 풍부한 응답을 추가합니다.
5. 맞춤 Google Chat 카드
Google Chat을 사용하면 앱에서 사용자에게 기본 텍스트 응답 또는 카드 응답을 반환하도록 할 수 있습니다. 이를 통해 이미지, 버튼 등 다양한 위젯으로 빌드된 더 풍부한 인터페이스를 만들 수 있습니다. 이제 Dialogflow 에이전트를 Google Chat 앱에 연결했으므로 처리 코드에 Google에 표시할 올바른 형식으로 JSON을 반환하기만 하면 됩니다. 몇 가지 JSON 예를 살펴보겠습니다.
기본 텍스트 응답은 다음과 같습니다.
{
"text": "Your pizza delivery is here!"
}

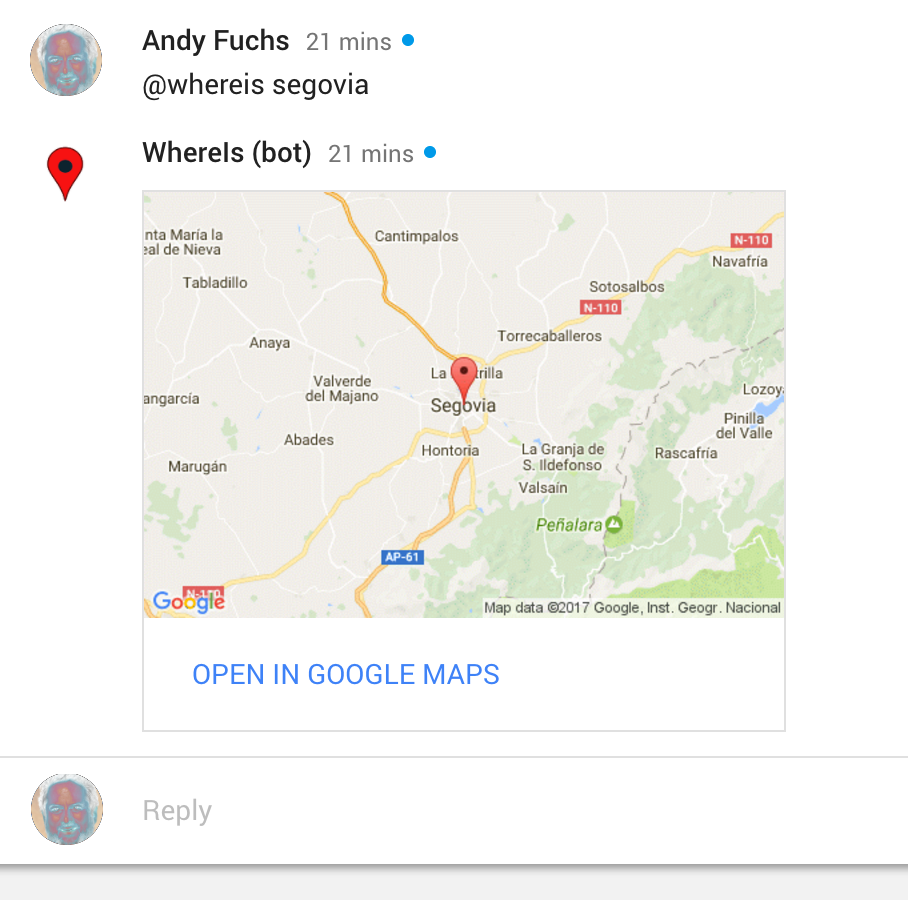
위젯이 있는 샘플 카드 응답은 다음과 같습니다.
{
"cards": [
{
"sections": [
{
"widgets": [
{
"image": { "imageUrl": "https://..." }
},
{
"buttons": [
{
"textButton": {
"text": "OPEN IN GOOGLE MAPS",
"onClick": {
"openLink": {
"url": "https://..."
}
}
}
}
]
}
]
}
]
}
]
}

카드에 대해 자세히 알아보려면 메시지 형식 문서를 참조하세요. 다음 섹션에서는 채팅 앱에 카드를 추가합니다.
6. 커스텀 페이로드 및 채팅 카드
Dialogflow의 커스텀 페이로드 를 사용하면 플랫폼별 리치 응답 메시지를 사용할 수 있습니다. 여기에 행아웃 채팅 JSON 카드를 추가하여 상담사가 사용자에게 다시 제공할 수 있습니다.
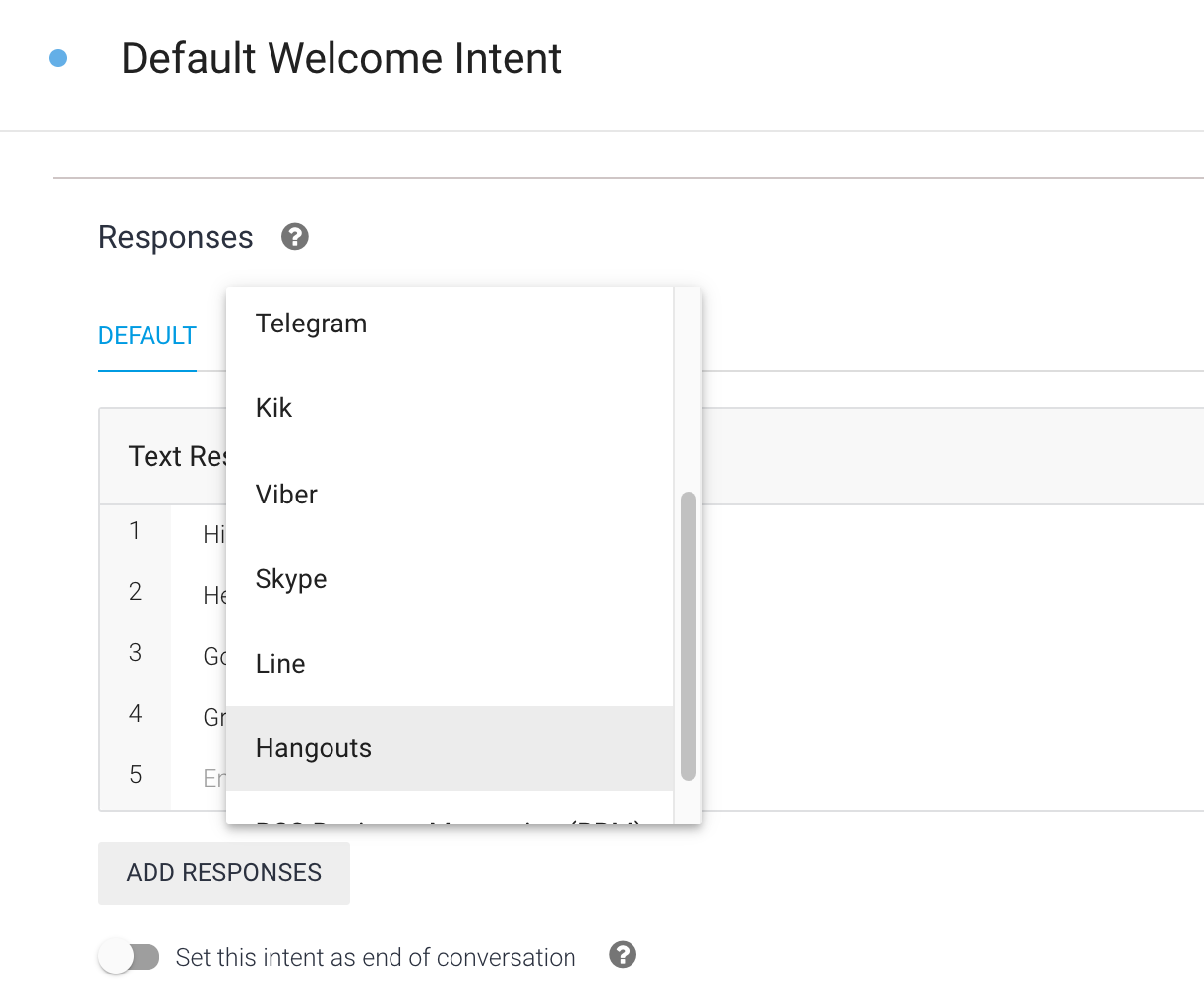
시작 인텐트의 기본 카드를 추가하는 것으로 시작하겠습니다. Dialogflow 콘솔에서 기본 시작 인텐트로 이동하여 응답 섹션까지 아래로 스크롤합니다.

Google Chat을 클릭하고 기본값 탭의 응답을 첫 번째 응답으로 사용을 선택 해제한 다음 응답 추가 > 커스텀 페이로드.
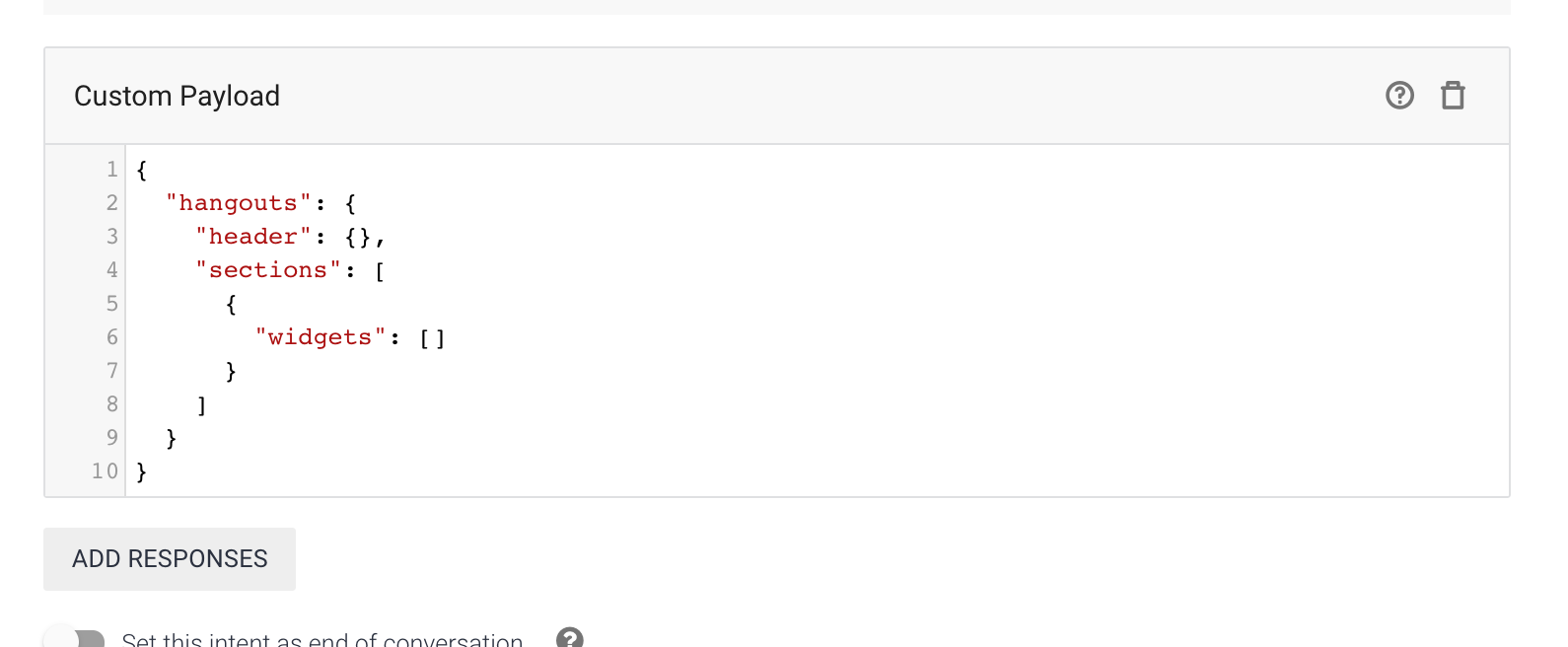
JSON 스켈레톤이 표시됩니다.

다음 코드를 복사하여 아래에 붙여넣습니다. TextParagraph 위젯을 사용하여 카드를 설정했습니다.
{
"hangouts": {
"header": {
"title": "Appointment Scheduler"
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Welcome, I am the scheduler agent. Please request an appointment type and time."
}
}
]
}
]
}
}
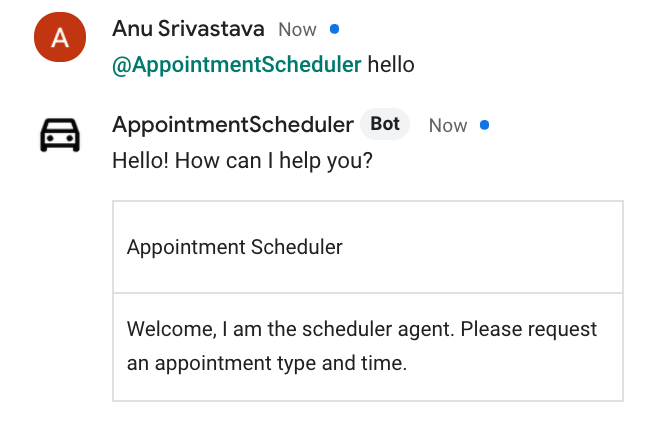
저장을 누른 다음 테스트 Chat 스페이스로 이동하여 이 카드가 렌더링되는지 확인합니다. Chat 스페이스에 '@AppointmentScheduler hello'를 입력합니다.

다음으로 코드를 사용하여 콘텐츠를 동적으로 생성할 수 있도록 처리 코드에 커스텀 페이로드를 추가합니다.
7. 처리에서 카드 추가
이제 예약된 약속을 표시하는 여러 위젯이 포함된 카드를 만들어 보겠습니다. 입력을 렌더링하는 getGoogleChatCard라는 함수(appointmentType, date, time)를 추가해 보겠습니다.
아래 함수를 하단의 index.js 코드에 추가합니다.
function getGoogleChatCard(appointmentType, date, time) {
const cardHeader = {
title: 'Appointment Confirmation',
subtitle: appointmentType,
imageUrl: ICON_IMAGE_URL,
imageStyle: 'IMAGE',
};
const dateWidget = {
keyValue: {
content: 'Date',
bottomLabel: date,
},
};
const timeWidget = {
keyValue: {
content: 'Time',
bottomLabel: time,
},
};
const buttonWidget = {
buttons: [
{
textButton: {
text: 'View Appointment',
onClick: {
openLink: {
url: CALENDAR_URL,
},
},
},
},
],
};
const infoSection = {widgets: [dateWidget, timeWidget,
buttonWidget]};
return {
'hangouts': {
'name': 'Confirmation Card',
'header': cardHeader,
'sections': [infoSection],
},
};
}
이 카드에는 키-값 쌍과 버튼 위젯이 포함되어 있습니다. 그러면 위젯이 section에 정렬되고 card에는 렌더링할 섹션 목록이 포함됩니다.
이제 캘린더 일정을 만들 때 이 함수를 호출해 보겠습니다. createCalendarEvent 함수에서 콘텐츠를 아래 코드로 바꾸고 함수를 배포합니다.
return createCalendarEvent(dateTimeStart, dateTimeEnd, appointmentType).then(() => {
agent.add(`Ok, let me see if we can fit you in. ${appointmentTimeString} is fine!.`);
const dateString = dateTimeStart.toLocaleString(
'en-US',
{month: 'long', day: 'numeric'},
);
const dateParts = appointmentTimeString.split(',');
const json = getGoogleChatCard(appointmentType, dateParts[0], dateParts[1]);
const payload = new Payload(
'hangouts',
json,
{rawPayload: true, sendAsMessage: true},
);
agent.add(payload);
}).catch(() => {
agent.add(`I'm sorry, there are no slots available for ${appointmentTimeString}.`);
});
}
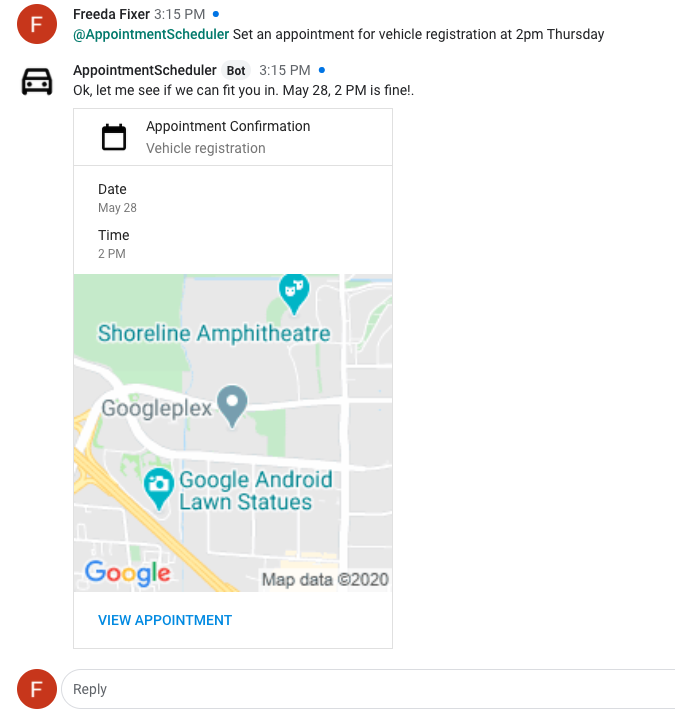
Google Chat에서 응답하면 상담사는 위에 작성한 카드를 반품해야 한다는 것을 알게 됩니다. 예약 요청을 사용하여 테스트하세요.
8. (선택사항) Google 지도 이미지 위젯 추가
응답 카드를 더 시각적으로 만들려면 Maps Static API로 생성된 예약 위치의 정적 지도를 추가할 수 있습니다. API를 사용하면 URL 매개변수로 지도 이미지를 생성할 수 있습니다. 그런 다음 카드의 이미지 위젯에서 이미지를 사용할 수 있습니다.

- Calendar 및 Google Chat API를 사용 설정할 때와 동일한 방법으로 Google Cloud 콘솔에서 Maps Static API를 사용 설정합니다.
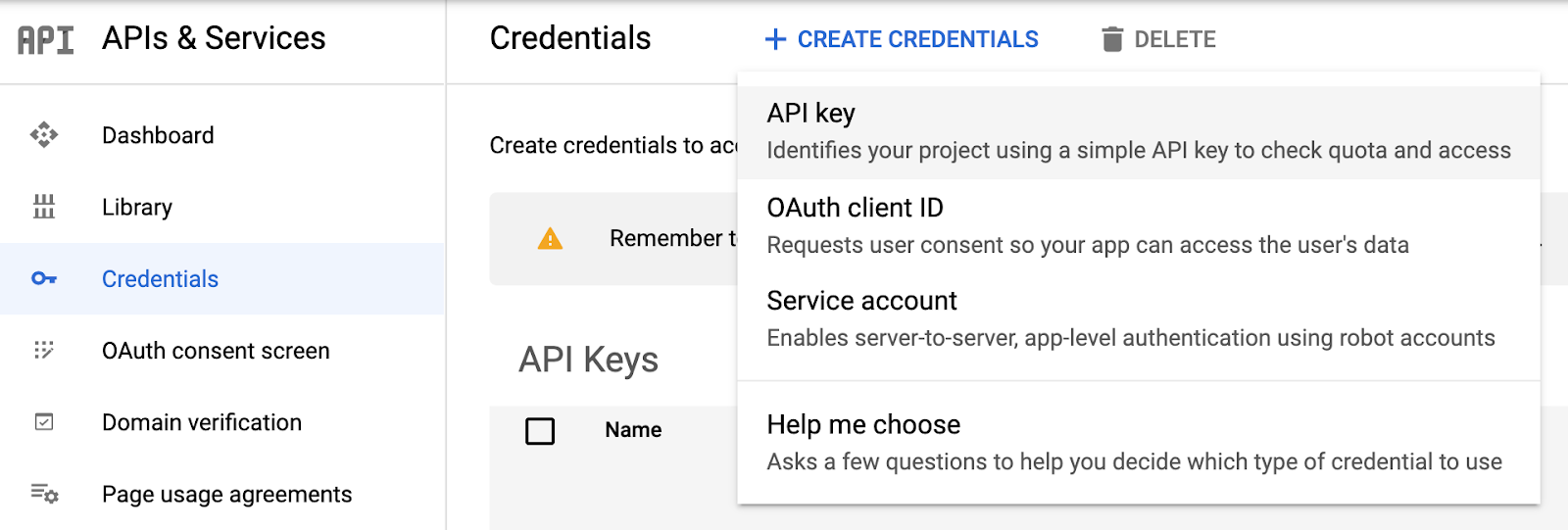
- 프로젝트의 API 키를 만들고 API 및 서비스 페이지로 이동합니다. 지도에서 API 키 가져오기와 권장사항에 대한 자세한 내용은 여기를 참고하세요. <ph type="x-smartling-placeholder">
 </ph>
</ph> - API 키와 다음 상수를 index.js의 파일 상단에 복사합니다.
const API_KEY = 'YOUR_API_KEY';
const MAP_IMAGE_URL = 'https://maps.googleapis.com/maps/api/staticmap?center=Googleplex&zoom=14&size=200x200&key=' + API_KEY;
const ICON_IMAGE_URL = 'https://fonts.gstatic.com/s/i/googlematerialicons/calendar_today/v5/black-48dp/1x/gm_calendar_today_black_48dp.png';
const CALENDAR_URL = 'YOUR_CALENDAR_URL';
- 다음으로 getGoogleChatCard 함수에 이미지 위젯을 추가합니다.
const mapImageWidget = {
'image': {
'imageUrl': MAP_IMAGE_URL,
'onClick': {
'openLink': {
'url': MAP_IMAGE_URL,
},
},
},
};
- infoSection 변수의 위젯 목록에 mapImageWidget을 추가하고 저장 및 배포합니다.
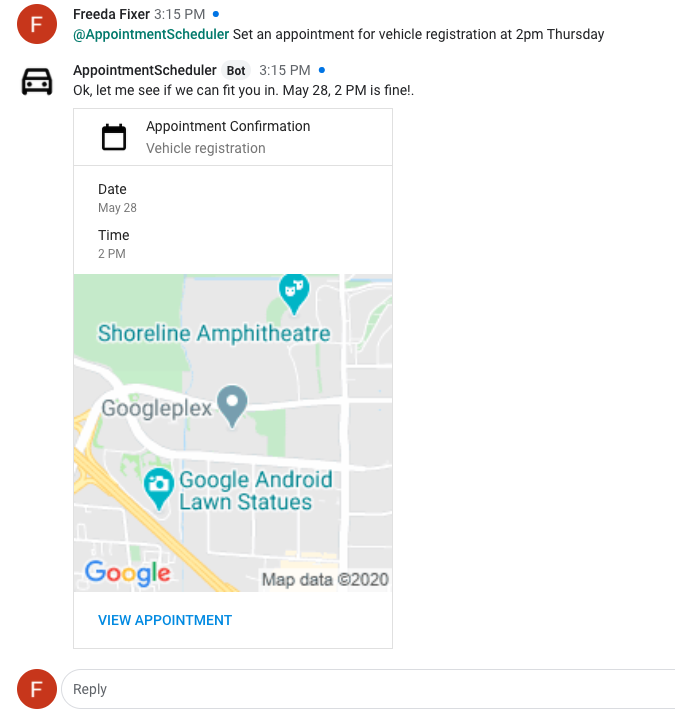
- Chat 스페이스에서 채팅 앱을 테스트해 보세요. 오늘 추가한 코드를 기반으로 풍부한 응답을 얻을 수 있습니다.
9. 삭제
다른 Dialogflow Codelab을 완료할 계획이라면 지금은 이 섹션을 건너뛰고 나중에 다시 확인하세요.
Dialogflow 에이전트 삭제
- 기존 에이전트 옆에 있는
 를 클릭합니다.
를 클릭합니다.

- General 탭에서 하단으로 스크롤하여 Delete This Agent를 클릭합니다.
- 대화상자에 Delete를 입력하고 삭제를 클릭합니다.
10. 축하합니다
Dialogflow에서 챗봇을 만들어 Calendar와 통합하고 Google Chat을 통해 Google Workspace 전문가가 되셨습니다.
자세히 알아보기
자세한 내용은 Dialogflow GitHub 페이지의 코드 샘플을 확인하세요.
