1. আপনি শুরু করার আগে
এই কোডল্যাবে, আপনি ব্যবহারকারী-প্রদত্ত ইমেজ ইনপুটগুলিতে সমৃদ্ধ এবং গতিশীল মেশিন লার্নিং-ভিত্তিক প্রতিক্রিয়া প্রদান করতে Dialogflow-এর সাথে Vision API-কে সংহত করবেন। আপনি একটি চ্যাটবট অ্যাপ তৈরি করবেন যা একটি ছবিকে ইনপুট হিসেবে নেয়, ভিশন এপিআই-এ প্রসেস করে এবং ব্যবহারকারীকে একটি চিহ্নিত ল্যান্ডমার্ক ফিরিয়ে দেয়। উদাহরণস্বরূপ, ব্যবহারকারী তাজমহলের একটি ছবি আপলোড করলে, চ্যাটবট প্রতিক্রিয়া হিসাবে তাজমহলকে ফিরিয়ে দেবে।
এটি দরকারী কারণ আপনি চিত্রের আইটেমগুলির একটি বিশ্লেষণ করতে পারেন এবং প্রাপ্ত তথ্যের উপর পদক্ষেপ নিতে পারেন৷ আপনি ব্যবহারকারীদের রসিদ আপলোড করতে, রসিদে ক্রয়ের তারিখ বের করতে এবং তারিখটি উপযুক্ত হলে ফেরত প্রক্রিয়া করতে সহায়তা করার জন্য একটি রিফান্ড-প্রসেসিং সিস্টেমও তৈরি করতে পারেন।
নিম্নলিখিত নমুনা ডায়ালগ দেখুন:
ব্যবহারকারী: হাই
চ্যাটবট: হাই! আপনি ল্যান্ডমার্ক অন্বেষণ করতে একটি ছবি আপলোড করতে পারেন
ব্যবহারকারী: তাজমহল সহ একটি ছবি আপলোড করুন।
চ্যাটবট: ফাইল প্রক্রিয়া করা হচ্ছে, এখানে ফলাফল রয়েছে: তাজমহল, তাজমহল গার্ডেন, তাজমহল।

পূর্বশর্ত
এগিয়ে যাওয়ার আগে, আপনাকে নিম্নলিখিত কোডল্যাবগুলি সম্পূর্ণ করতে হবে:
- Dialogflow এর সাথে একটি অ্যাপয়েন্টমেন্ট সময়সূচী তৈরি করুন
- অ্যাকশন অন Google-এর সাথে একটি ডায়ালগফ্লো চ্যাটবট সংহত করুন
- ডায়ালগফ্লোতে সত্তাগুলিকে বুঝুন
- একটি Dialogflow অ্যাপের জন্য একটি ফ্রন্টএন্ড জ্যাঙ্গো ক্লায়েন্ট তৈরি করুন
এছাড়াও আপনাকে ডায়ালগফ্লো-এর মৌলিক ধারণা এবং গঠনগুলি বুঝতে হবে, যা আপনি ডায়ালগফ্লো পথের সাথে একটি চ্যাটবট তৈরিতে নিম্নলিখিত ভিডিওগুলি থেকে সংগ্রহ করতে পারেন:
আপনি কি শিখবেন
- কিভাবে একটি ডায়ালগফ্লো এজেন্ট তৈরি করবেন
- ফাইল আপলোড করতে ডায়ালগফ্লো এজেন্ট কীভাবে আপডেট করবেন
- ডায়ালগফ্লো পূরণের সাথে কীভাবে ভিশন API সংযোগ সেট আপ করবেন
- ডায়ালগফ্লো-এর জন্য কীভাবে একটি জ্যাঙ্গো ফ্রন্টএন্ড অ্যাপ সেট আপ এবং চালাবেন
- অ্যাপ ইঞ্জিনে গুগল ক্লাউডে জ্যাঙ্গো ফ্রন্টএন্ড অ্যাপটি কীভাবে স্থাপন করবেন
- একটি কাস্টম ফ্রন্টএন্ড থেকে ডায়ালগফ্লো অ্যাপটি কীভাবে পরীক্ষা করবেন
আপনি কি নির্মাণ করবেন
- একটি ডায়ালগফ্লো এজেন্ট তৈরি করুন
- একটি ফাইল আপলোড করতে একটি জ্যাঙ্গো ফ্রন্টএন্ড প্রয়োগ করুন
- আপলোড করা ছবির বিপরীতে Vision API চালু করতে Dialogflow পূর্ণতা প্রয়োগ করুন
আপনি কি প্রয়োজন হবে
- পাইথন সম্পর্কে প্রাথমিক জ্ঞান
- ডায়ালগফ্লো সম্পর্কে একটি প্রাথমিক ধারণা
- ভিশন API-এর একটি প্রাথমিক ধারণা
2. আর্কিটেকচার ওভারভিউ
আপনি একটি কাস্টম জ্যাঙ্গো ফ্রন্টএন্ডের সাথে একটি নতুন কথোপকথনের অভিজ্ঞতা তৈরি করবেন এবং ভিশন API এর সাথে একীভূত করার জন্য এটিকে প্রসারিত করবেন। আপনি জ্যাঙ্গো ফ্রেমওয়ার্কের সাথে ফ্রন্টএন্ড তৈরি করবেন, স্থানীয়ভাবে এটি চালাবেন এবং পরীক্ষা করবেন এবং তারপর এটি অ্যাপ ইঞ্জিনে স্থাপন করবেন। ফ্রন্টএন্ড এই মত দেখাবে:

অনুরোধের প্রবাহটি নিম্নলিখিত ছবিতে চিত্রিত হিসাবে কাজ করবে:
- ব্যবহারকারী ফ্রন্টএন্ডের মাধ্যমে একটি অনুরোধ পাঠাবে।
- এটি সঠিক অভিপ্রায়ে ব্যবহারকারীর উচ্চারণ ম্যাপ করতে Dialogflow detectIntent API-তে একটি কল ট্রিগার করবে।
- একবার অন্বেষণ ল্যান্ডমার্ক অভিপ্রায় শনাক্ত হয়ে গেলে, ডায়ালগফ্লো পরিপূর্ণতা ভিশন API-কে একটি অনুরোধ পাঠাবে, একটি প্রতিক্রিয়া পাবে এবং ব্যবহারকারীকে পাঠাবে৷

সামগ্রিক আর্কিটেকচার কেমন হবে তা এখানে।

3. ভিশন API কি?
ভিশন এপিআই হল একটি প্রাক-প্রশিক্ষিত এমএল মডেল যা ছবি থেকে অন্তর্দৃষ্টি গ্রহণ করে। এটি আপনাকে ইমেজ লেবেলিং, ফেস এবং ল্যান্ডমার্ক সনাক্তকরণ, অপটিক্যাল ক্যারেক্টার রিকগনিশন এবং স্পষ্ট বিষয়বস্তুর ট্যাগিং সহ একাধিক অন্তর্দৃষ্টি পেতে পারে। আরও জানতে, ভিশন এআই দেখুন।
4. একটি ডায়ালগফ্লো এজেন্ট তৈরি করুন৷
- ডায়ালগফ্লো কনসোলে যান।
- সাইন ইন করুন। (আপনি যদি প্রথমবার ব্যবহারকারী হন, তাহলে সাইন আপ করতে আপনার ইমেল ব্যবহার করুন।)
- শর্তাবলী স্বীকার করুন এবং আপনি কনসোলে থাকবেন।
- ক্লিক করুন
 , নীচে স্ক্রোল করুন, এবং নতুন এজেন্ট তৈরি করুন ক্লিক করুন।
, নীচে স্ক্রোল করুন, এবং নতুন এজেন্ট তৈরি করুন ক্লিক করুন। 
- এজেন্টের নাম হিসেবে "VisionAPI" লিখুন।
- তৈরি করুন ক্লিক করুন।
Dialogflow এজেন্টের একটি অংশ হিসাবে নিম্নলিখিত দুটি ডিফল্ট উদ্দেশ্য তৈরি করে:
- ডিফল্ট স্বাগত অভিপ্রায় আপনার ব্যবহারকারীদের শুভেচ্ছা জানায়।
- ডিফল্ট ফলব্যাক অভিপ্রায় আপনার বট বুঝতে পারে না এমন সমস্ত প্রশ্ন ক্যাচ করে।
এই মুহুর্তে, আপনার কাছে একটি কার্যকরী বট রয়েছে যা ব্যবহারকারীদের শুভেচ্ছা জানায়, তবে ব্যবহারকারীদের জানাতে আপনাকে এটি আপডেট করতে হবে যে তারা ল্যান্ডমার্ক অন্বেষণ করতে একটি ছবি আপলোড করতে পারে।
ইমেজ আপলোড করার জন্য ব্যবহারকারীকে অবহিত করার জন্য ডিফল্ট স্বাগত অভিপ্রায় আপডেট করুন
- ডিফল্ট স্বাগতম অভিপ্রায় ক্লিক করুন।
- রেসপন্স > ডিফল্ট > টেক্সট বা SSML রেসপন্সে নেভিগেট করুন এবং "হাই! আপনি ল্যান্ডমার্ক অন্বেষণ করতে একটি ছবি আপলোড করতে পারেন।"

সত্তা তৈরি করুন
- সত্তা ক্লিক করুন.

- সত্তা তৈরি করুন ক্লিক করুন, এটিকে "ফাইলের নাম" নাম দিন এবং সংরক্ষণ করুন ক্লিক করুন।

নতুন অভিপ্রায় তৈরি করুন
- ইন্টেন্টস > ইন্টেন্ট তৈরি করুন ক্লিক করুন।
- ইন্টেন্টের নাম হিসাবে "আপলোড করা ছবি এক্সপ্লোর করুন" লিখুন।
- প্রশিক্ষণ বাক্যাংশে ক্লিক করুন > প্রশিক্ষণ বাক্যাংশ যোগ করুন এবং সত্তা হিসাবে @filename সহ ব্যবহারকারীর অভিব্যক্তি হিসাবে "file is
demo.jpg" এবং "file istaj.jpeg" লিখুন।

- প্রতিক্রিয়া > প্রতিক্রিয়া যোগ করুন > ডিফল্ট > পাঠ্য বা SSML প্রতিক্রিয়া ক্লিক করুন। "অ্যাসেসিং ফাইল" লিখুন এবং প্রতিক্রিয়া যোগ করুন ক্লিক করুন।
- পূর্ণতা ক্লিক করুন > পরিপূর্ণতা সক্ষম করুন এবং এই উদ্দেশ্যের জন্য ওয়েবহুক কল সক্ষম করুন চালু করুন।

5. ভিশন API এর সাথে একীভূত করার জন্য পরিপূর্ণতা সেট আপ করুন৷
- পূরণ ক্লিক করুন.
- ইনলাইন এডিটর সক্ষম করুন।

- নিম্নলিখিত কোড সহ
index.jsআপডেট করুন এবং আপনার ক্লাউড স্টোরেজ বাকেটের নামের সাথেYOUR-BUCKET-NAMEআপডেট করুন।
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- এর বিষয়বস্তু প্রতিস্থাপন করতে নিম্নলিখিতটি
package.jsonএ পেস্ট করুন।
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- Save এ ক্লিক করুন।
6. ফ্রন্টএন্ড অ্যাপটি ডাউনলোড করুন এবং চালান
- আপনার স্থানীয় মেশিনে এই সংগ্রহস্থলটি ক্লোন করুন:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- কোড রয়েছে এমন ডিরেক্টরিতে পরিবর্তন করুন। বিকল্পভাবে, আপনি একটি জিপ হিসাবে নমুনা ডাউনলোড করতে পারেন এবং এটি নিষ্কাশন করতে পারেন।
cd visionapi-dialogflow
7. আপনার স্থানীয় পরিবেশ সেট আপ করুন
মোতায়েন করা হলে, আপনার অ্যাপটি ক্লাউড SQL প্রক্সি ব্যবহার করে যা অ্যাপ ইঞ্জিন স্ট্যান্ডার্ড পরিবেশে আপনার ক্লাউড SQL দৃষ্টান্তের সাথে যোগাযোগ করতে তৈরি করা হয়েছে। যাইহোক, স্থানীয়ভাবে আপনার অ্যাপ পরীক্ষা করতে, আপনাকে অবশ্যই আপনার ডেভেলপমেন্ট পরিবেশে ক্লাউড SQL প্রক্সির একটি স্থানীয় কপি ইনস্টল এবং ব্যবহার করতে হবে। আরও জানতে, ক্লাউড এসকিউএল প্রক্সি সম্পর্কে দেখুন।
আপনার ক্লাউড এসকিউএল ইনস্ট্যান্সে প্রাথমিক প্রশাসক কার্য সম্পাদন করতে, আপনি MySQL ক্লায়েন্টের জন্য Cloud SQL ব্যবহার করতে পারেন।
ক্লাউড এসকিউএল প্রক্সি ইনস্টল করুন
নিম্নলিখিত কমান্ডের সাহায্যে ক্লাউড এসকিউএল প্রক্সি ডাউনলোড এবং ইনস্টল করুন। ক্লাউড এসকিউএল প্রক্সি স্থানীয়ভাবে চালানোর সময় আপনার ক্লাউড এসকিউএল ইনস্ট্যান্সের সাথে সংযোগ করতে ব্যবহৃত হয়।
প্রক্সি ডাউনলোড করুন:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
প্রক্সি এক্সিকিউটেবল করুন।
chmod +x cloud_sql_proxy
একটি ক্লাউড এসকিউএল উদাহরণ তৈরি করুন
- MySQL দ্বিতীয় প্রজন্মের উদাহরণের জন্য একটি ক্লাউড SQL তৈরি করুন। "polls-instance" বা নামের মতো কিছু লিখুন। দৃষ্টান্তটি প্রস্তুত হতে কয়েক মিনিট সময় লাগতে পারে। এটি প্রস্তুত হওয়ার পরে, এটি উদাহরণ তালিকায় দৃশ্যমান হওয়া উচিত।
- এখন নিচের কমান্ডটি চালানোর জন্য gcloud কমান্ড-লাইন টুল ব্যবহার করুন যেখানে
[YOUR_INSTANCE_NAME]আপনার ক্লাউড SQL উদাহরণের নাম উপস্থাপন করে। পরবর্তী ধাপের জন্যconnectionNameএর জন্য দেখানো মানটির একটি নোট করুন। এটি[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]ফর্ম্যাটে প্রদর্শিত হয়।
gcloud sql instances describe [YOUR_INSTANCE_NAME]
বিকল্পভাবে, আপনি ইনস্ট্যান্স সংযোগের নাম পেতে কনসোলে ইনস্ট্যান্সে ক্লিক করতে পারেন।

আপনার ক্লাউড এসকিউএল ইনস্ট্যান্স শুরু করুন
পূর্ববর্তী বিভাগ থেকে connectionName ব্যবহার করে ক্লাউড SQL প্রক্সি শুরু করুন।
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
[YOUR_INSTANCE_CONNECTION_NAME] কে আপনি আগের বিভাগে রেকর্ড করা মান দিয়ে প্রতিস্থাপন করুন। এটি স্থানীয় পরীক্ষার উদ্দেশ্যে আপনার স্থানীয় কম্পিউটার থেকে আপনার ক্লাউড এসকিউএল ইনস্ট্যান্সের সাথে একটি সংযোগ স্থাপন করে। ক্লাউড এসকিউএল প্রক্সিটি আপনার স্থানীয়ভাবে পরীক্ষা করার সময় পুরো সময় চালু রাখুন।
এর পরে, একটি নতুন ক্লাউড এসকিউএল ব্যবহারকারী এবং ডাটাবেস তৈরি করুন।
- পোলস-ইনস্ট্যান্স নামে আপনার ক্লাউড SQL ইন্সট্যান্সের জন্য Google ক্লাউড কনসোল ব্যবহার করে একটি নতুন ডাটাবেস তৈরি করুন। উদাহরণস্বরূপ, আপনি নাম হিসাবে "নির্বাচন" লিখতে পারেন।

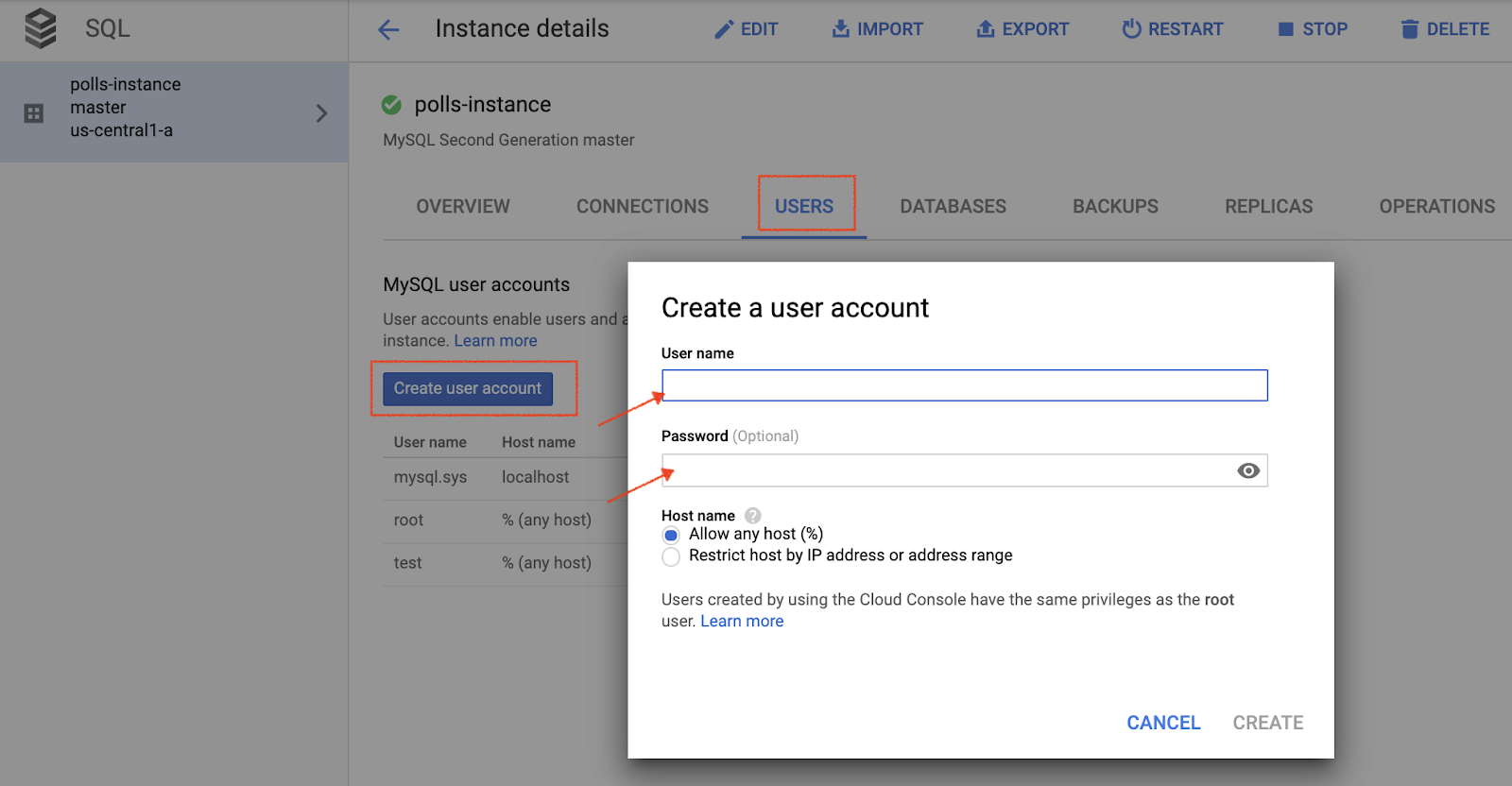
- পোলস-ইনস্ট্যান্স নামে আপনার ক্লাউড SQL ইন্সট্যান্সের জন্য ক্লাউড কনসোল ব্যবহার করে একটি নতুন ব্যবহারকারী তৈরি করুন।

ডাটাবেস সেটিংস কনফিগার করুন
- সম্পাদনার জন্য
mysite/settings-changeme.pyখুলুন। - ফাইলটির নাম পরিবর্তন করে
setting.pyকরুন। - দুটি জায়গায়,
[YOUR-USERNAME]এবং[YOUR-PASSWORD]কে আপনার আগের বিভাগে তৈরি করা ডাটাবেস ব্যবহারকারীর নাম এবং পাসওয়ার্ড দিয়ে প্রতিস্থাপন করুন। এটি অ্যাপ ইঞ্জিন স্থাপনা এবং স্থানীয় পরীক্ষার জন্য ডাটাবেসের সাথে সংযোগ সেট আপ করতে সহায়তা করে। -
'HOST': 'cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]'[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]পূর্ববর্তী বিভাগে অর্জিত আপনার উদাহরণের নাম দিয়ে প্রতিস্থাপন করুন। - নিম্নলিখিত কমান্ডটি চালান এবং পরবর্তী ধাপের জন্য outputted
connectionNameমানটি অনুলিপি করুন।
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- পূর্ববর্তী ধাপে আপনি যে মানটি রেকর্ড করেছেন তার সাথে
[YOUR-CONNECTION-NAME]প্রতিস্থাপন করুন - পূর্ববর্তী বিভাগে আপনি যে নামটি বেছে নিয়েছেন তার সাথে
[YOUR-DATABASE]প্রতিস্থাপন করুন।
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
-
settings.pyবন্ধ করুন এবং সংরক্ষণ করুন।
8. পরিষেবা অ্যাকাউন্ট সেট আপ করুন
- Dialogflow এর কনসোলে, ক্লিক করুন
 . সাধারণ ট্যাবে, Google Project > Project ID- এ নেভিগেট করুন এবং Google Cloud-এ ক্লিক করুন
. সাধারণ ট্যাবে, Google Project > Project ID- এ নেভিগেট করুন এবং Google Cloud-এ ক্লিক করুন  ক্লাউড কনসোল খুলতে।
ক্লাউড কনসোল খুলতে। 
- নেভিগেশন মেনুতে ক্লিক করুন ☰ > IAM & Admin > Service accounts , তারপর ক্লিক করুন
 ডায়ালগফ্লো ইন্টিগ্রেশনের পাশে এবং তৈরি কী ক্লিক করুন।
ডায়ালগফ্লো ইন্টিগ্রেশনের পাশে এবং তৈরি কী ক্লিক করুন।

- একটি JSON ফাইল আপনার কম্পিউটারে ডাউনলোড হবে, যা আপনাকে নিম্নলিখিত সেটআপ বিভাগে প্রয়োজন হবে৷
9. অ্যাপ থেকে কল করার জন্য Dialogflow detectIntent এন্ডপয়েন্ট সেট আপ করুন
- চ্যাট ফোল্ডারে, আপনার শংসাপত্র JSON ফাইলের সাথে
key-sample.jsonপ্রতিস্থাপন করুন এবং এটির নাম দিনkey.json। - চ্যাট ফোল্ডারের
views.pyএ,GOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"আপনার প্রকল্প আইডিতে পরিবর্তন করুন৷
10. ক্লাউড স্টোরেজ বালতি তৈরি করুন
ফ্রন্টএন্ড স্ট্যাটিক বস্তুর জন্য একটি ক্লাউড স্টোরেজ বালতি তৈরি করুন
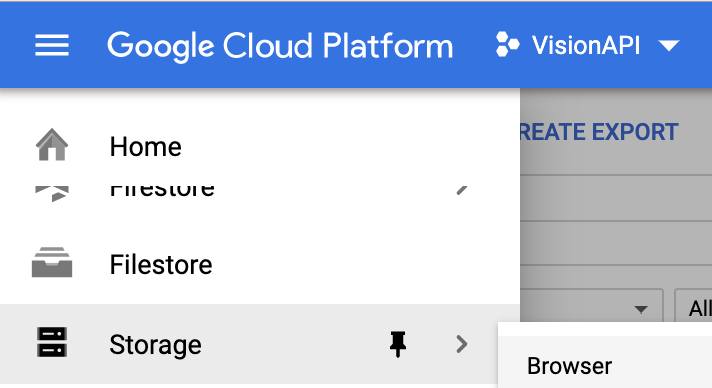
- ক্লাউড কনসোলে, নেভিগেট নেভিগেশন মেনু ☰ > স্টোরেজ ক্লিক করুন।

- বালতি তৈরি করুন ক্লিক করুন।
- একটি বিশ্বব্যাপী অনন্য নাম প্রদান করুন.

- আপনার ডেটা কোথায় সংরক্ষণ করবেন তা চয়ন করুন৷ অঞ্চল চয়ন করুন এবং আপনার প্রয়োজনের জন্য সবচেয়ে উপযুক্ত অবস্থান নির্বাচন করুন।
- আপনার ডিফল্ট স্টোরেজ ক্লাস হিসাবে স্ট্যান্ডার্ড চয়ন করুন।

- বালতি-স্তরে অভিন্নভাবে অনুমতি সেট করুন (শুধুমাত্র বালতি নীতি) বেছে নিন, তারপর বালতি তৈরি করতে অবিরত ক্লিক করুন।

- একবার বালতি তৈরি হয়ে গেলে, নেভিগেশন মেনু ☰ > স্টোরেজ > ব্রাউজারে ক্লিক করুন এবং আপনার তৈরি করা বালতিটি সনাক্ত করুন।

- ক্লিক করুন
 সংশ্লিষ্ট বালতির পাশে এবং বালতি অনুমতি সম্পাদনা করুন ক্লিক করুন।
সংশ্লিষ্ট বালতির পাশে এবং বালতি অনুমতি সম্পাদনা করুন ক্লিক করুন।

- সদস্য যোগ করুন ক্লিক করুন, নতুন সদস্যগুলিতে ক্লিক করুন, "সমস্ত ব্যবহারকারী" লিখুন, তারপর একটি ভূমিকা নির্বাচন করুন > স্টোরেজ অবজেক্ট ভিউয়ার ক্লিক করুন। এটি সমস্ত ব্যবহারকারীকে স্ট্যাটিক ফ্রন্টএন্ড ফাইল দেখার অ্যাক্সেস প্রদান করে। এটি ফাইলগুলির জন্য একটি আদর্শ নিরাপত্তা সেটিং নয়, তবে এটি এই নির্দিষ্ট কোডল্যাবের উদ্দেশ্যে কাজ করে।

ব্যবহারকারীর আপলোড করা ছবিগুলির জন্য একটি ক্লাউড স্টোরেজ বালতি তৈরি করুন৷
ব্যবহারকারীর ছবি আপলোড করার জন্য একটি পৃথক বালতি তৈরি করতে একই নির্দেশাবলী অনুসরণ করুন। আবার "সমস্ত ব্যবহারকারীদের" অনুমতি সেট করুন, কিন্তু ভূমিকা হিসাবে স্টোরেজ অবজেক্ট ক্রিয়েটর এবং স্টোরেজ অবজেক্ট ভিউয়ার নির্বাচন করুন।
11. ফ্রন্টএন্ড অ্যাপে ক্লাউড স্টোরেজ বাকেটগুলি কনফিগার করুন৷
settings.py-এ ক্লাউড স্টোরেজ বাকেট কনফিগার করুন
-
mysite/setting.pyখুলুন। -
GCS_BUCKETভেরিয়েবলটি সনাক্ত করুন এবং আপনার ক্লাউড স্টোরেজ স্ট্যাটিক বালতি দিয়ে'<YOUR-GCS-BUCKET-NAME>' প্রতিস্থাপন করুন। -
GS_MEDIA_BUCKET_NAMEভেরিয়েবলটি সনাক্ত করুন এবং চিত্রগুলির জন্য আপনার ক্লাউড স্টোরেজ বাকেটের নাম দিয়ে'<YOUR-GCS-BUCKET-NAME-MEDIA>' প্রতিস্থাপন করুন। -
GS_STATIC_BUCKET_NAMEভেরিয়েবলটি সনাক্ত করুন এবং স্ট্যাটিক ফাইলগুলির জন্য আপনার ক্লাউড স্টোরেজ বাকেট নামের সাথে'<YOUR-GCS-BUCKET-NAME-STATIC>' প্রতিস্থাপন করুন। - ফাইলটি সংরক্ষণ করুন।
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
home.html এ ক্লাউড স্টোরেজ বাকেট কনফিগার করুন
- চ্যাট ফোল্ডারটি খুলুন, তারপরে
templatesখুলুন এবংhome-changeme.htmlনাম পরিবর্তন করেhome.htmlকরুন। -
<YOUR-GCS-BUCKET-NAME-MEDIA>খুঁজুন এবং যেখানে আপনি ব্যবহারকারীর আপলোড করা ফাইলটি সংরক্ষণ করতে চান তার জন্য এটিকে আপনার বালতির নামের সাথে প্রতিস্থাপন করুন। এটি আপনাকে ব্যবহারকারীর আপলোড করা ফাইলটিকে ফ্রন্টএন্ডে সঞ্চয় করতে এবং ক্লাউড স্টোরেজ বালতিতে স্ট্যাটিক সম্পদগুলি রাখতে বাধা দেয়৷ ভিশন এপিআই ক্লাউড স্টোরেজ বালতিকে কল করে ফাইলটি নিতে এবং ভবিষ্যদ্বাণী করতে।
12. স্থানীয়ভাবে অ্যাপটি তৈরি করুন এবং চালান
আপনার স্থানীয় কম্পিউটারে জ্যাঙ্গো অ্যাপ চালানোর জন্য, আপনাকে পাইথন, পিপ এবং ভার্চুয়ালেনভ সহ একটি পাইথন উন্নয়ন পরিবেশ সেট আপ করতে হবে। নির্দেশাবলীর জন্য, পাইথন ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করা দেখুন।
- একটি বিচ্ছিন্ন পাইথন পরিবেশ তৈরি করুন এবং নির্ভরতা ইনস্টল করুন।
virtualenv env source env/bin/activate pip install -r requirements.txt
- আপনার মডেল সেট আপ করতে জ্যাঙ্গো মাইগ্রেশন চালান।
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- একটি স্থানীয় ওয়েব সার্ভার শুরু করুন।
python3 manage.py runserver
- আপনার ওয়েব ব্রাউজারে, http://localhost:8000/ এ নেভিগেট করুন। আপনি একটি সাধারণ ওয়েবপেজ দেখতে পাবেন যা দেখতে এইরকম:.

নমুনা অ্যাপ পৃষ্ঠাগুলি আপনার কম্পিউটারে চলমান জ্যাঙ্গো ওয়েব সার্ভার দ্বারা বিতরণ করা হয়। আপনি যখন এগিয়ে যাওয়ার জন্য প্রস্তুত হন, তখন স্থানীয় ওয়েব সার্ভার বন্ধ করতে Control+C ( Macintosh-এ Command+C ) টিপুন।
জ্যাঙ্গো অ্যাডমিন কনসোল ব্যবহার করুন
- একটি সুপার ইউজার তৈরি করুন।
python3 manage.py createsuperuser
- একটি স্থানীয় ওয়েব সার্ভার শুরু করুন।
python3 manage.py runserver
- আপনার ওয়েব ব্রাউজারে http://localhost:8000/admin/ নেভিগেট করুন। অ্যাডমিন সাইটে লগ ইন করতে, আপনি
createsuperuserচালানোর সময় যে ব্যবহারকারীর নাম এবং পাসওয়ার্ড তৈরি করেছিলেন তা লিখুন।
13. অ্যাপ ইঞ্জিন স্ট্যান্ডার্ড পরিবেশে অ্যাপটি স্থাপন করুন
নিম্নলিখিত কমান্ডটি চালিয়ে একটি ফোল্ডারে সমস্ত স্ট্যাটিক সামগ্রী সংগ্রহ করুন, যা settings.py এ STATIC_ROOT দ্বারা নির্দিষ্ট ফোল্ডারে অ্যাপের সমস্ত স্ট্যাটিক ফাইল সরানো হয়:
python3 manage.py collectstatic
app.yaml ফাইলটি যেখানে রয়েছে সেই অ্যাপের ডিরেক্টরি থেকে নিম্নলিখিত কমান্ডটি চালিয়ে অ্যাপটি আপলোড করুন:
gcloud app deploy
বার্তাটির জন্য অপেক্ষা করুন যা আপনাকে জানায় যে আপডেটটি সম্পন্ন হয়েছে।
14. ফ্রন্টএন্ড অ্যাপটি পরীক্ষা করুন
আপনার ওয়েব ব্রাউজারে, https://<your_project_id>.appspot.com-এ নেভিগেট করুন
এই সময়, আপনার অনুরোধ অ্যাপ ইঞ্জিন স্ট্যান্ডার্ড পরিবেশে চলমান একটি ওয়েব সার্ভার দ্বারা পরিবেশিত হয়৷
app deploy কমান্ড app.yaml এ বর্ণিত অ্যাপটিকে স্থাপন করে এবং নতুন স্থাপন করা সংস্করণটিকে ডিফল্ট সংস্করণ হিসাবে সেট করে, যার ফলে এটি সমস্ত নতুন ট্র্যাফিক পরিবেশন করে।
15. উৎপাদন
আপনি যখন উত্পাদনে আপনার সামগ্রী পরিবেশন করতে প্রস্তুত হন, তখন mysite/settings.py এ DEBUG ভেরিয়েবলটিকে False এ পরিবর্তন করুন।
16. আপনার চ্যাটবট পরীক্ষা করুন
আপনি সিমুলেটরে আপনার চ্যাটবট পরীক্ষা করতে পারেন, অথবা আপনার পূর্বে তৈরি করা ওয়েব বা Google হোম ইন্টিগ্রেশন ব্যবহার করতে পারেন।
- ব্যবহারকারী: "হাই"
- চ্যাটবট: "হাই! আপনি ল্যান্ডমার্ক অন্বেষণ করতে একটি ছবি আপলোড করতে পারেন।"
- ব্যবহারকারী একটি ছবি আপলোড.
এই ছবিটি ডাউনলোড করুন, এটির নাম দিন demo.jpg , এবং এটি ব্যবহার করুন।

- চ্যাটবট: "ফাইল প্রক্রিয়া করা হচ্ছে, ফলাফলগুলি এখানে রয়েছে: গোল্ডেন গেট ব্রিজ,গোল্ডেন গেট জাতীয় বিনোদন এলাকা,গোল্ডেন গেট ব্রিজ,গোল্ডেন গেট ব্রিজ,গোল্ডেন গেট ব্রিজ।"
সামগ্রিকভাবে, এটি এই মত হওয়া উচিত:

17. পরিষ্কার করুন
আপনি যদি অন্যান্য ডায়ালগফ্লো কোডল্যাবগুলি সম্পূর্ণ করতে চান, তাহলে এই বিভাগটি এড়িয়ে যান এবং পরে এটিতে ফিরে যান।
ডায়ালগফ্লো এজেন্ট মুছুন
- ক্লিক করুন
 আপনার বিদ্যমান এজেন্টের পাশে।
আপনার বিদ্যমান এজেন্টের পাশে।

- সাধারণ ট্যাবে, নীচে স্ক্রোল করুন এবং এই এজেন্ট মুছুন ক্লিক করুন।
- প্রদর্শিত উইন্ডোতে মুছুন টাইপ করুন এবং মুছুন ক্লিক করুন।
18. অভিনন্দন
আপনি ডায়ালগফ্লোতে একটি চ্যাটবট তৈরি করেছেন এবং এটি ভিশন API এর সাথে একত্রিত করেছেন। আপনি এখন একজন চ্যাটবট বিকাশকারী!
আরও জানুন
আরও জানতে, ডায়ালগফ্লো গিথুব পৃষ্ঠায় কোডের নমুনাগুলি দেখুন।

