1. Hinweis
In diesem Codelab binden Sie die Vision API in Dialogflow ein, um umfangreiche und dynamische, auf maschinellem Lernen basierende Antworten auf von Nutzern bereitgestellte Bildeingaben zu liefern. Sie erstellen eine Chatbot-App, die ein Bild als Eingabe verwendet, es in der Vision API verarbeitet und eine identifizierte Sehenswürdigkeit an den Nutzer zurückgibt. Wenn der Nutzer beispielsweise ein Bild des Taj Mahal hochlädt, gibt der Chatbot Taj Mahal als Antwort zurück.
Das ist nützlich, weil Sie die Elemente im Bild analysieren und anhand der gewonnenen Informationen Maßnahmen ergreifen können. Sie können auch ein System zur Bearbeitung von Erstattungen einrichten, damit Nutzer Belege hochladen, das Kaufdatum aus dem Beleg extrahieren und die Erstattung gegebenenfalls bearbeiten können.
Sehen Sie sich das folgende Beispieldialogfeld an:
Nutzer: Hallo
Chatbot: Hallo! Du kannst ein Bild hochladen, um Sehenswürdigkeiten zu erkunden
Nutzer: Lade ein Bild hoch, auf dem Taj Mahal zu sehen ist.
Chatbot: Die Datei wird verarbeitet. Hier sind die Ergebnisse: Taj Mahal, Taj Mahal Garden, Taj Mahal.

Vorbereitung
Bevor Sie fortfahren, müssen Sie die folgenden Codelabs absolvieren:
- Terminplaner mit Dialogflow erstellen
- Dialogflow-Chatbot in Actions on Google einbinden
- Entitäten in Dialogflow
- Frontend-Django-Client für eine Dialogflow-Anwendung erstellen
Außerdem müssen Sie mit den grundlegenden Konzepten und Konstrukten von Dialogflow vertraut sein, die Sie den folgenden Videos im Lernpfad Einen Chatbot mit Dialogflow erstellen entnehmen können:
Lerninhalte
- Dialogflow-Agent erstellen
- Einen Dialogflow-Agent zum Hochladen von Dateien aktualisieren
- Vision API-Verbindung mit Dialogflow-Auftragsausführung einrichten
- Anleitung zum Einrichten und Ausführen einer Django-Front-End-Anwendung für Dialogflow
- Django-Front-End-Anwendung in Google Cloud in App Engine bereitstellen
- Dialogflow-Anwendung über ein benutzerdefiniertes Frontend testen
Aufgaben
- Dialogflow-Agent erstellen
- Django-Front-End zum Hochladen einer Datei implementieren
- Dialogflow-Auftragsausführung implementieren, um die Vision API für das hochgeladene Bild aufzurufen
Voraussetzungen
- Grundkenntnisse in Python
- Grundlegendes Verständnis von Dialogflow
- Grundlegendes Verständnis der Vision API
2. Architektur
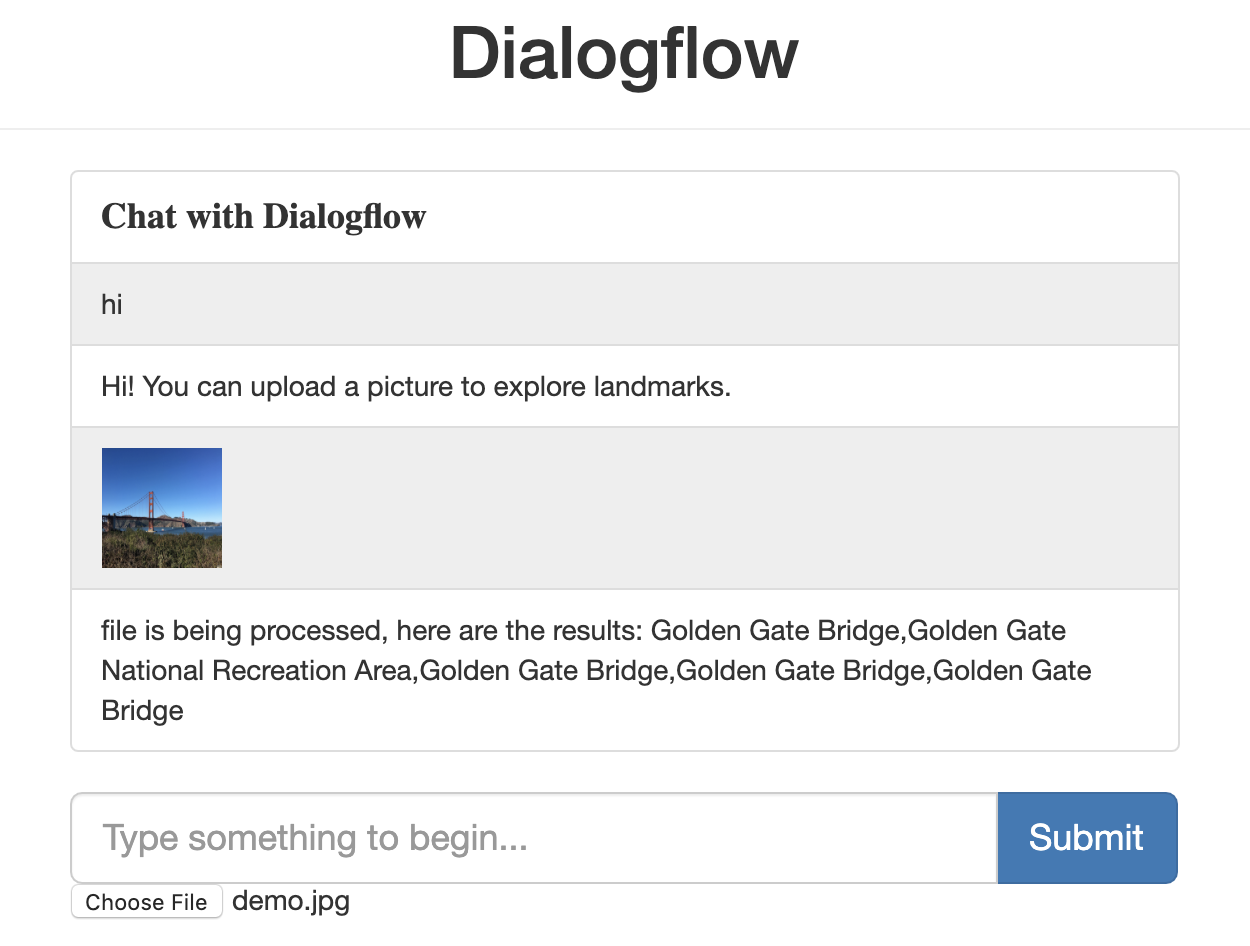
Sie erstellen einen neuen Konversationsmodus mit einem benutzerdefinierten Django-Frontend und erweitern es um die Integration in die Vision API. Sie erstellen das Front-End mit dem Django-Framework, führen und testen es lokal aus und testen es anschließend in App Engine. Das Front-End sieht so aus:

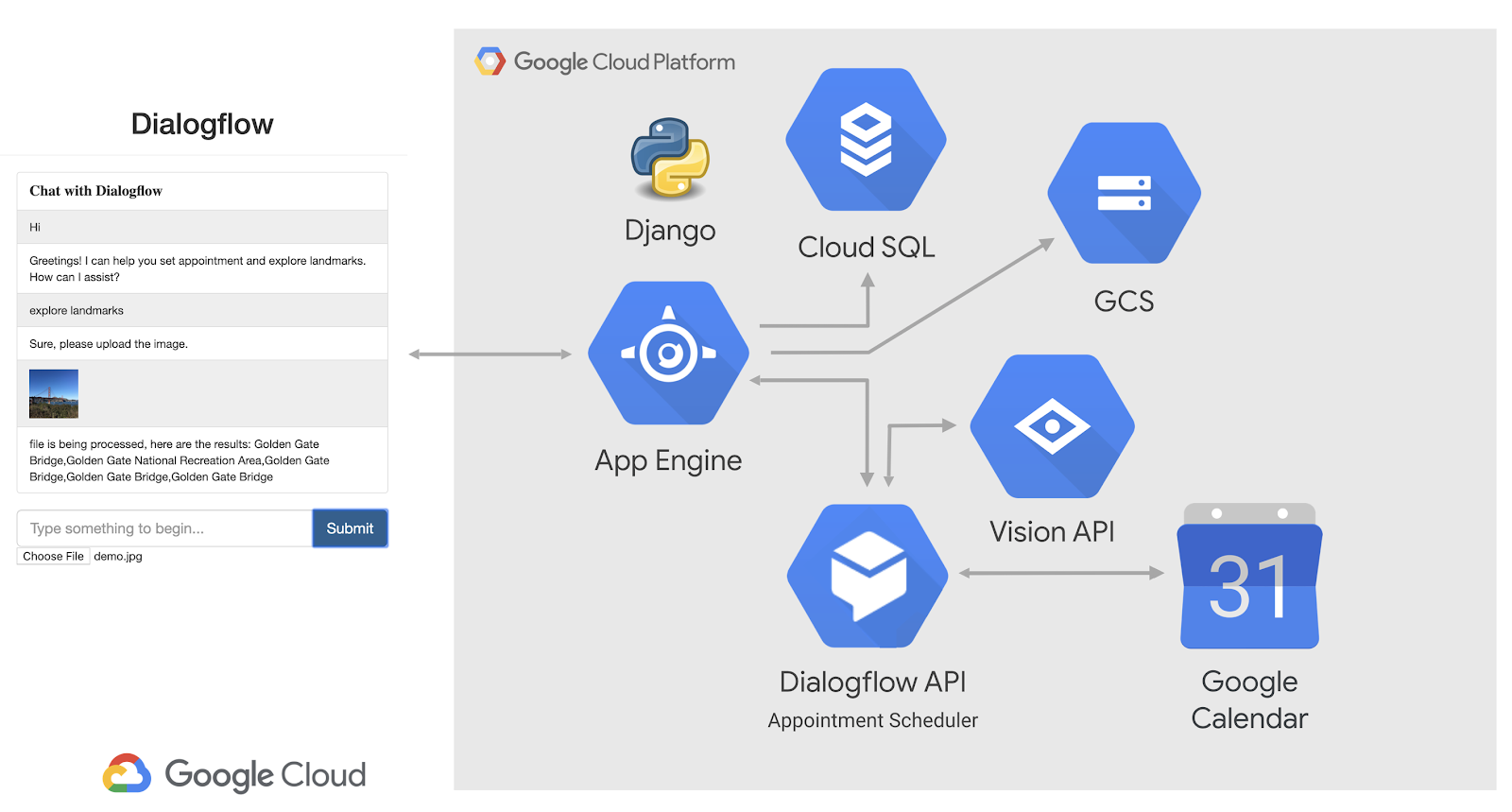
Der Anfrageablauf funktioniert wie in der folgenden Abbildung dargestellt:
- Der Nutzer sendet eine Anfrage über das Front-End.
- Dadurch wird ein Aufruf an die Dialogflow detectIntent API ausgelöst, um die Äußerung des Nutzers dem richtigen Intent zuzuordnen.
- Sobald der Intent für die Erkennung von Sehenswürdigkeiten erkannt wurde, sendet die Dialogflow-Auftragsausführung eine Anfrage an die Vision API, erhält eine Antwort und sendet sie an den Nutzer.

So sieht die Gesamtarchitektur aus.

3. Was ist die Vision API?
Die Vision API ist ein vortrainiertes ML-Modell, das Informationen aus Bildern gewinnt. Sie erhalten verschiedene Informationen, z. B. zur Bildbeschriftung, zur Erkennung von Gesichtern und Sehenswürdigkeiten, der optischen Zeichenerkennung und der Kennzeichnung anstößiger Inhalte. Weitere Informationen finden Sie unter Vision AI.
4. Dialogflow-Agent erstellen
- Rufen Sie die Dialogflow-Konsole auf.
- Anmelden. (Wenn Sie ein neuer Nutzer sind, melden Sie sich mit Ihrer E-Mail-Adresse an.)
- Akzeptieren Sie die Nutzungsbedingungen, um die Console aufzurufen.
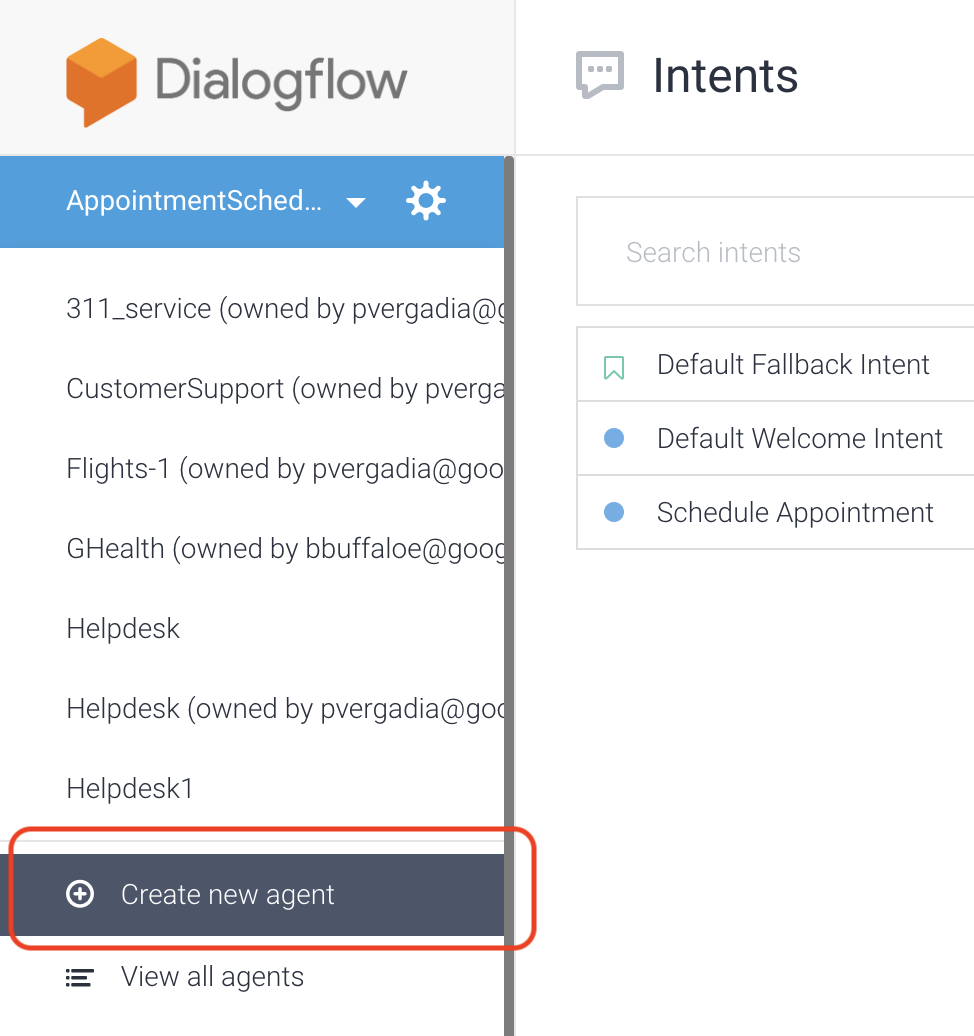
- Klicken Sie auf
 , scrollen Sie nach unten und klicken Sie auf Create new agent (Neuen Agent erstellen).
, scrollen Sie nach unten und klicken Sie auf Create new agent (Neuen Agent erstellen). 
- Geben Sie „VisionAPI“ ein als Agent name (Agent-Name).
- Klicken Sie auf Erstellen.
Dialogflow erstellt als Teil des Agents die folgenden beiden Standard-Intents:
- Mit dem Standard-Begrüßungs-Intent werden Nutzer begrüßt.
- Der Standard-Fallback-Intent erfasst alle Fragen, die Ihr Bot nicht versteht.
Sie haben jetzt einen funktionsfähigen Bot, der Nutzende begrüßt. Sie müssen ihn jedoch aktualisieren, um die Nutzer darüber zu informieren, dass sie ein Bild hochladen können, um Sehenswürdigkeiten zu erkunden.
Standard-Begrüßungs-Intent aktualisieren, um den Nutzer zum Hochladen des Bildes zu benachrichtigen
- Klicken Sie auf Default Welcome Intent (Standard-Begrüßungs-Intent).
- Gehen Sie zu Antworten > Standard > Text- oder SSML-Antwort und geben Sie "Hi! Sie können ein Bild hochladen, um Sehenswürdigkeiten zu erkunden.“

Entität erstellen
- Klicken Sie auf Entities (Entitäten).

- Klicken Sie auf Create Entity (Entität erstellen) und nennen Sie sie "filename". und klicken Sie auf Speichern.

Neuen Intent erstellen
- Klicken Sie auf Intents > Create Intent (Intent erstellen).
- Geben Sie „Hochgeladenes Bild ansehen“ ein. als Intent name ein.
- Klicken Sie auf Trainingsformulierungen > Add Training Phrases (Trainingsformulierungen hinzufügen) und „file is
demo.jpg“ eingeben und „Datei isttaj.jpeg“ als Nutzerausdrücke mit @filename als Entität.

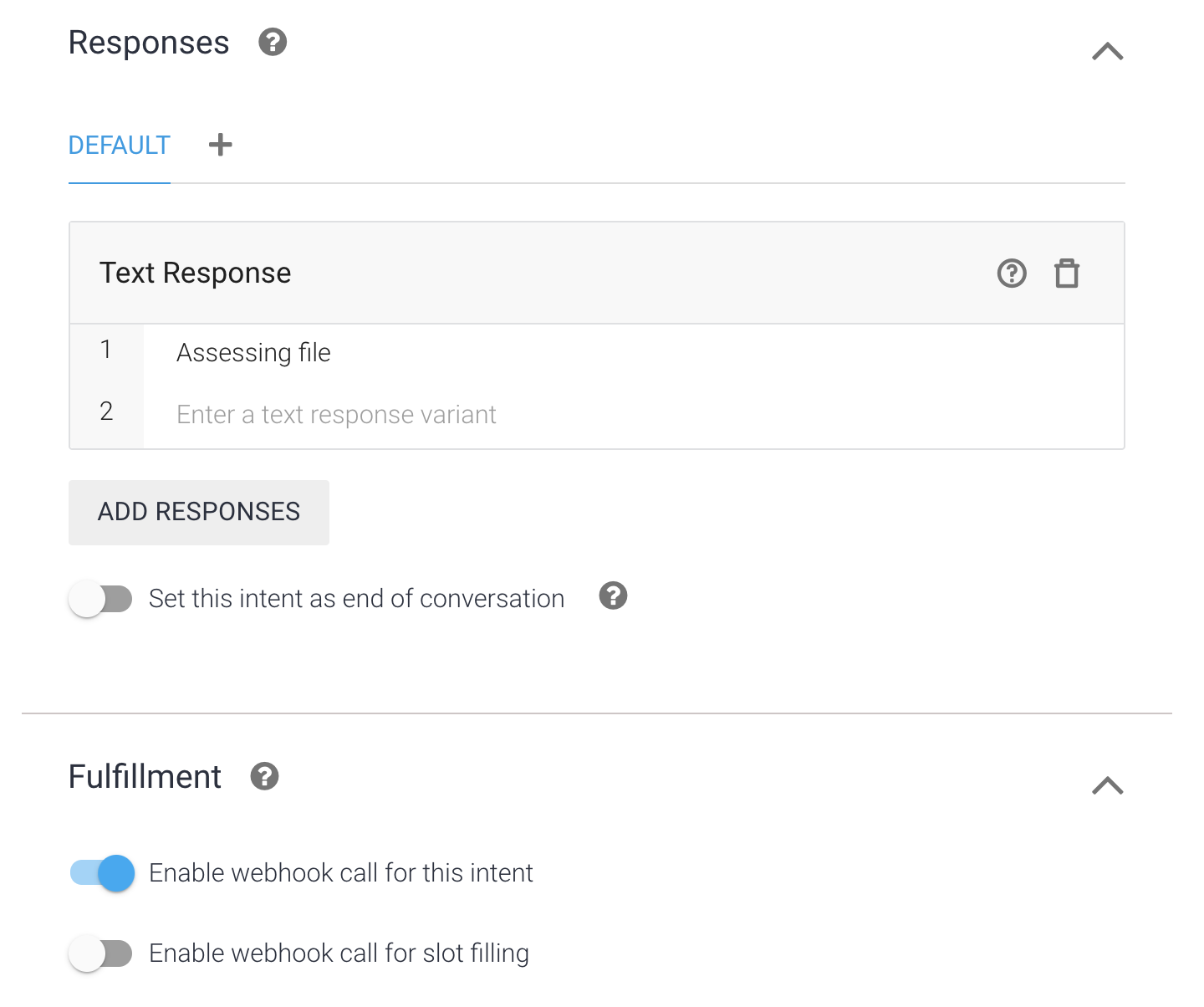
- Klicken Sie auf Antworten > Antwort hinzufügen > Standard > Text- oder SSML-Antwort: Geben Sie „Bewertungsdatei“ ein und klicken Sie auf Add Responses (Antworten hinzufügen).
- Klicken Sie auf Fulfillment > Enable fulfillment (Auftragsausführung aktivieren) und Enable webhook call for this intent (Webhook-Aufruf für diesen Intent aktivieren)

5. Auftragsausführung für die Einbindung in die Vision API einrichten
- Klicken Sie auf Fulfillment (Auftragsausführung).
- Aktivieren Sie den Inline-Editor.

- Aktualisieren Sie
index.jsmit dem folgenden Code undYOUR-BUCKET-NAMEmit dem Namen Ihres Cloud Storage-Buckets.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- Fügen Sie Folgendes in
package.jsonein, um den Inhalt zu ersetzen.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- Klicken Sie auf Speichern.
6. Front-End-Anwendung herunterladen und ausführen
- Klonen Sie dieses Repository auf Ihren lokalen Computer:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- Wechseln Sie zu dem Verzeichnis, das den Code enthält. Sie können das Beispiel auch als ZIP-Datei herunterladen und extrahieren.
cd visionapi-dialogflow
7. Lokale Umgebung einrichten
Nach der Bereitstellung verwendet Ihre Anwendung für die Kommunikation mit der Cloud SQL-Instanz den in die App Engine-Standardumgebung integrierten Cloud SQL-Proxy. Um Ihre Anwendung lokal zu testen, müssen Sie jedoch eine lokale Kopie des Cloud SQL-Proxys in Ihrer Entwicklungsumgebung installieren und verwenden. Weitere Informationen finden Sie unter Informationen zum Cloud SQL-Proxy.
Für einfache Verwaltungsaufgaben auf der Cloud SQL-Instanz können Sie den Cloud SQL for MySQL-Client verwenden.
Cloud SQL-Proxy installieren
Laden Sie den Cloud SQL-Proxy mit dem folgenden Befehl herunter und installieren Sie ihn. Der Cloud SQL-Proxy wird verwendet, um eine Verbindung zu Ihrer Cloud SQL-Instanz herzustellen, wenn sie lokal ausgeführt wird.
Laden Sie den Proxy herunter:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
Machen Sie den Proxy ausführbar.
chmod +x cloud_sql_proxy
Cloud SQL-Instanz erstellen
- Cloud SQL for MySQL-Instanz der zweiten Generation erstellen: Geben Sie "polls-instance" oder einen ähnlichen Namen ein. Es kann einige Minuten dauern, bis die Instanz bereit ist. Anschließend sollte sie in der Instanzliste angezeigt werden.
- Führen Sie nun mit dem gcloud-Befehlszeilentool den folgenden Befehl aus. Dabei steht
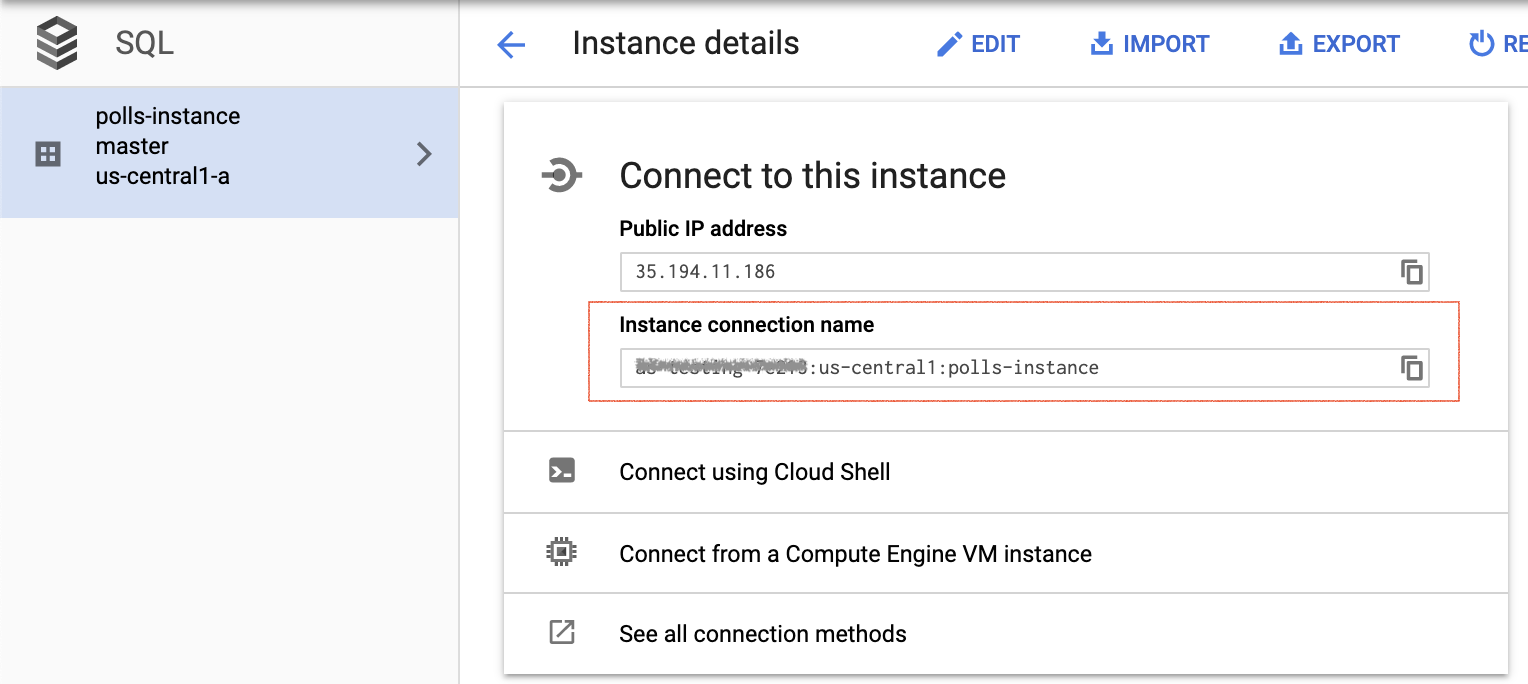
[YOUR_INSTANCE_NAME]für den Namen Ihrer Cloud SQL-Instanz. Notieren Sie sich den fürconnectionNameangezeigten Wert für den nächsten Schritt. Er wird im Format[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]angezeigt.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
Alternativ können Sie in der Konsole auf die Instanz klicken, um den Namen der Instanzverbindung abzurufen.

Cloud SQL-Instanz initialisieren
Starten Sie den Cloud SQL-Proxy mit der connectionName aus dem vorherigen Abschnitt.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
Ersetzen Sie [YOUR_INSTANCE_CONNECTION_NAME] durch den Wert, den Sie im vorherigen Abschnitt notiert haben. Dadurch wird eine Verbindung vom lokalen Computer zur Cloud SQL-Instanz für lokale Testzwecke hergestellt. Brechen Sie die Ausführung des Cloud SQL-Proxys nicht ab, solange Sie die Anwendung noch lokal testen.
Erstellen Sie als Nächstes einen neuen Cloud SQL-Nutzer und eine neue Cloud SQL-Datenbank.
- Erstellen Sie mit der Google Cloud Console eine neue Datenbank für Ihre Cloud SQL-Instanz mit dem Namen polls-instance. Sie können beispielsweise „Umfragen“ eingeben. als Namen verwenden.

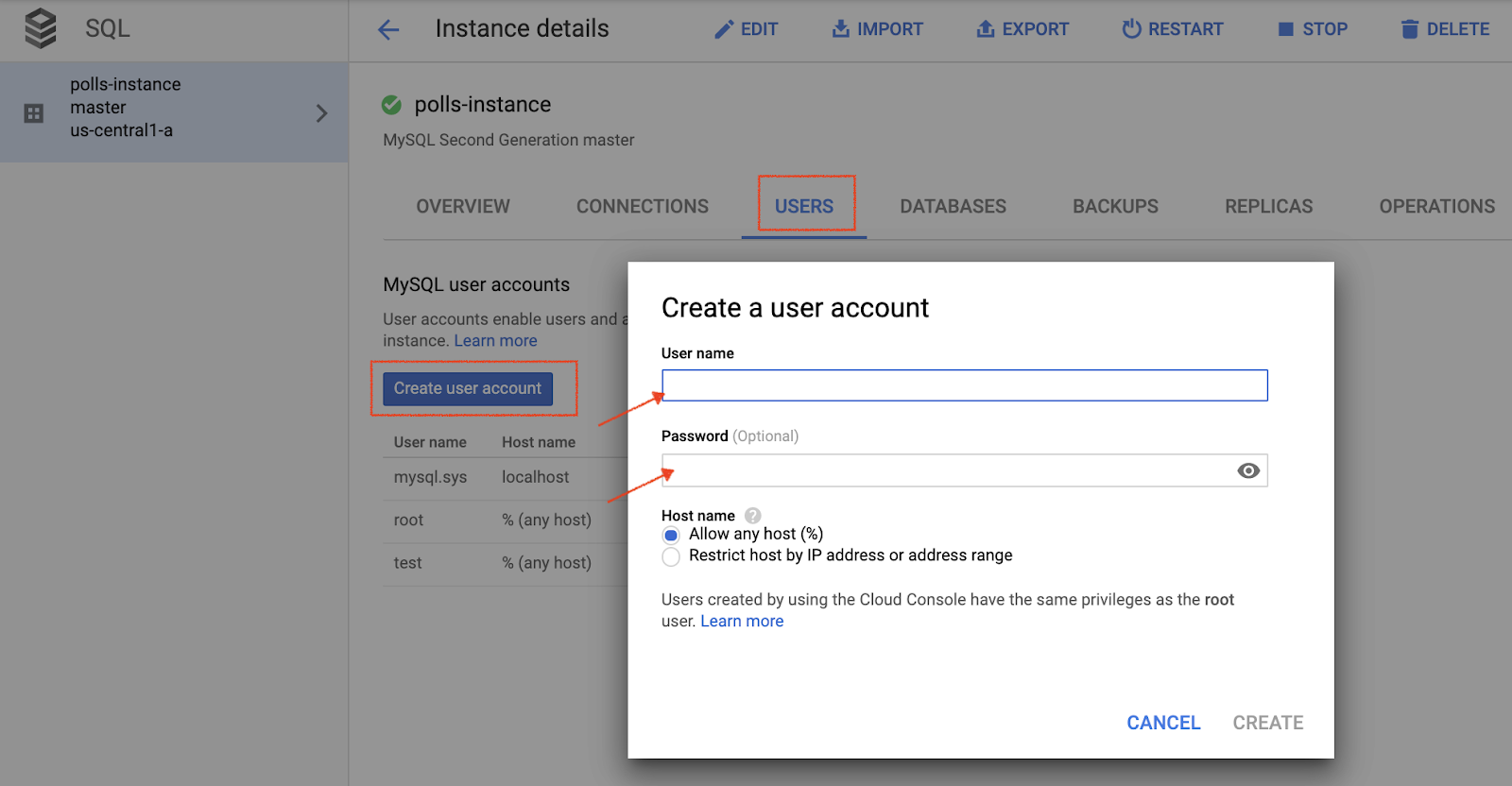
- Erstellen Sie mithilfe der Cloud Console einen neuen Nutzer für Ihre Cloud SQL-Instanz polls-instance.

Datenbankeinstellungen konfigurieren
- Öffnen Sie
mysite/settings-changeme.pyzum Bearbeiten. - Benennen Sie die Datei in
setting.pyum. - Ersetzen Sie an zwei Stellen
[YOUR-USERNAME]und[YOUR-PASSWORD]durch den Nutzernamen und das Passwort der Datenbank, die Sie im vorherigen Abschnitt erstellt haben. So können Sie die Verbindung zur Datenbank für die App Engine-Bereitstellung und lokale Tests einrichten. - In Zeile
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME] Ersetzen Sie[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]durch den Instanznamen, den Sie im vorherigen Abschnitt erhalten haben. - Führen Sie den folgenden Befehl aus und kopieren Sie den ausgegebenen
connectionName-Wert für den nächsten Schritt.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- Ersetzen Sie
[YOUR-CONNECTION-NAME]durch den Wert, den Sie im vorherigen Schritt notiert haben. - Ersetzen Sie
[YOUR-DATABASE]durch den Namen, den Sie im vorherigen Abschnitt ausgewählt haben.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- Schließen und speichern Sie
settings.py.
8. Dienstkonto einrichten
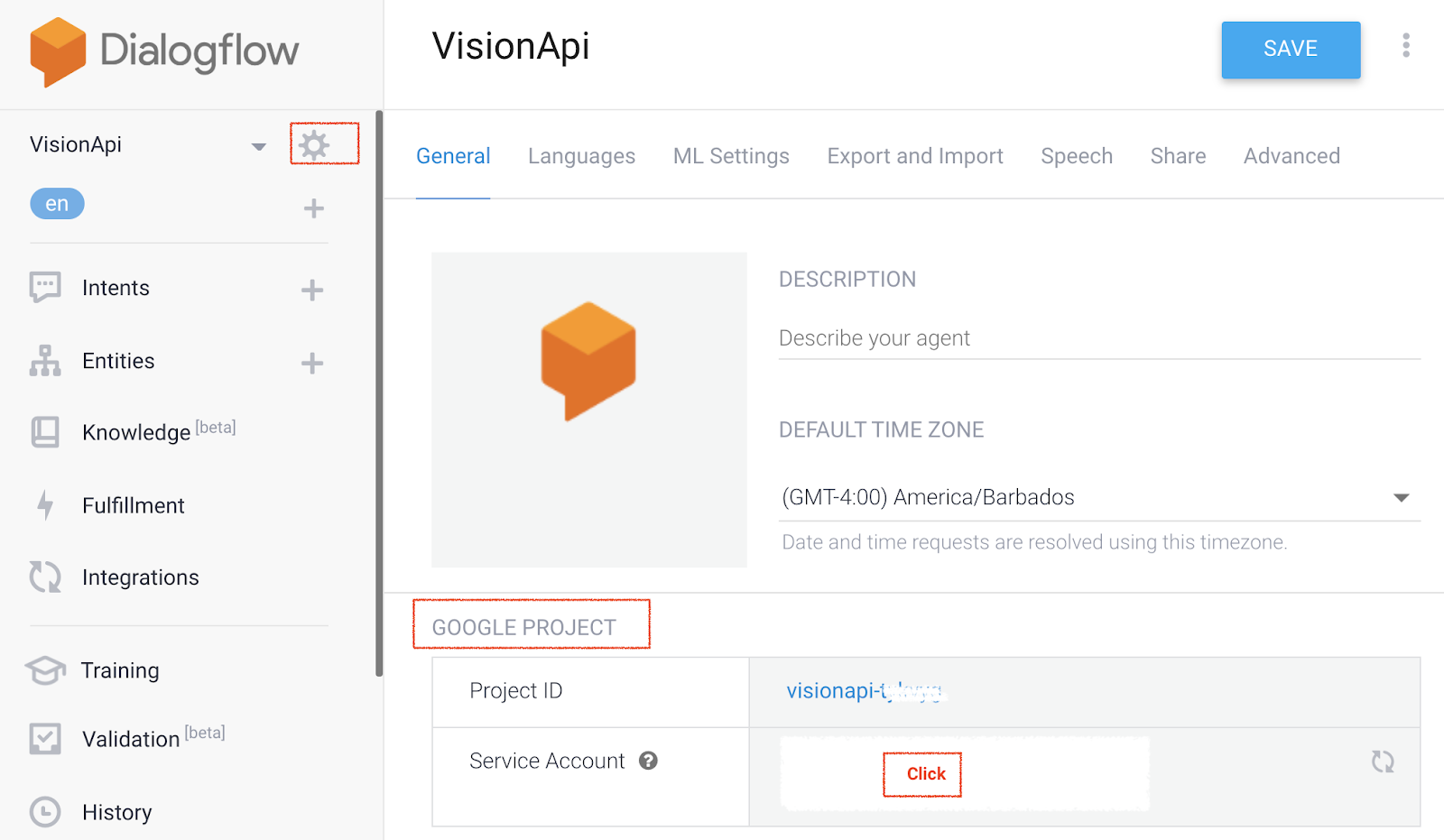
- Klicken Sie in der Konsole von Dialogflow auf
 . Gehen Sie auf dem Tab Allgemein zu Google-Projekt > Projekt-ID und klicken Sie auf Google Cloud
. Gehen Sie auf dem Tab Allgemein zu Google-Projekt > Projekt-ID und klicken Sie auf Google Cloud , um die Cloud Console zu öffnen.
, um die Cloud Console zu öffnen. 
- Klicke auf das Navigationsmenü 😃 > IAM und Verwaltung > Dienstkonten. Klicken Sie dann neben Dialogflow-Integrationen auf
 und dann auf Schlüssel erstellen.
und dann auf Schlüssel erstellen.

- Eine JSON-Datei wird auf Ihren Computer heruntergeladen, die Sie in den folgenden Einrichtungsabschnitten benötigen.
9. Dialogflow detectIntent-Endpunkt einrichten, der von der App aufgerufen werden soll
- Ersetzen Sie im Chatordner
key-sample.jsondurch die JSON-Datei mit Ihren Anmeldedaten und nennen Sie siekey.json. - Ändern Sie im Chatordner unter
views.pydieGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"in Ihre Projekt-ID.
10. Cloud Storage-Buckets erstellen
Cloud Storage-Bucket für statische Front-End-Objekte erstellen
- Klicken Sie in der Cloud Console auf das Dreistrich-Menü Navigationsmenü ☰ > Speicher:

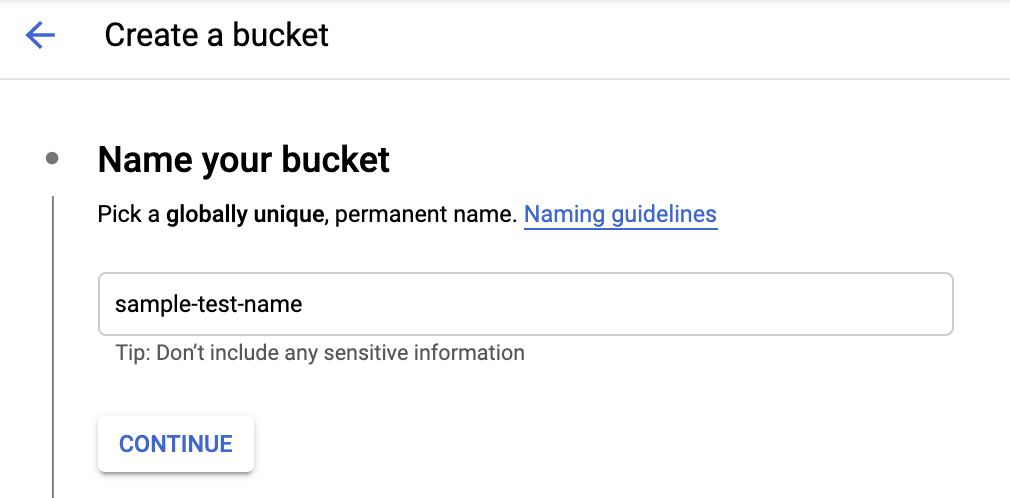
- Klicken Sie auf Bucket erstellen.
- Geben Sie einen global eindeutigen Namen an.

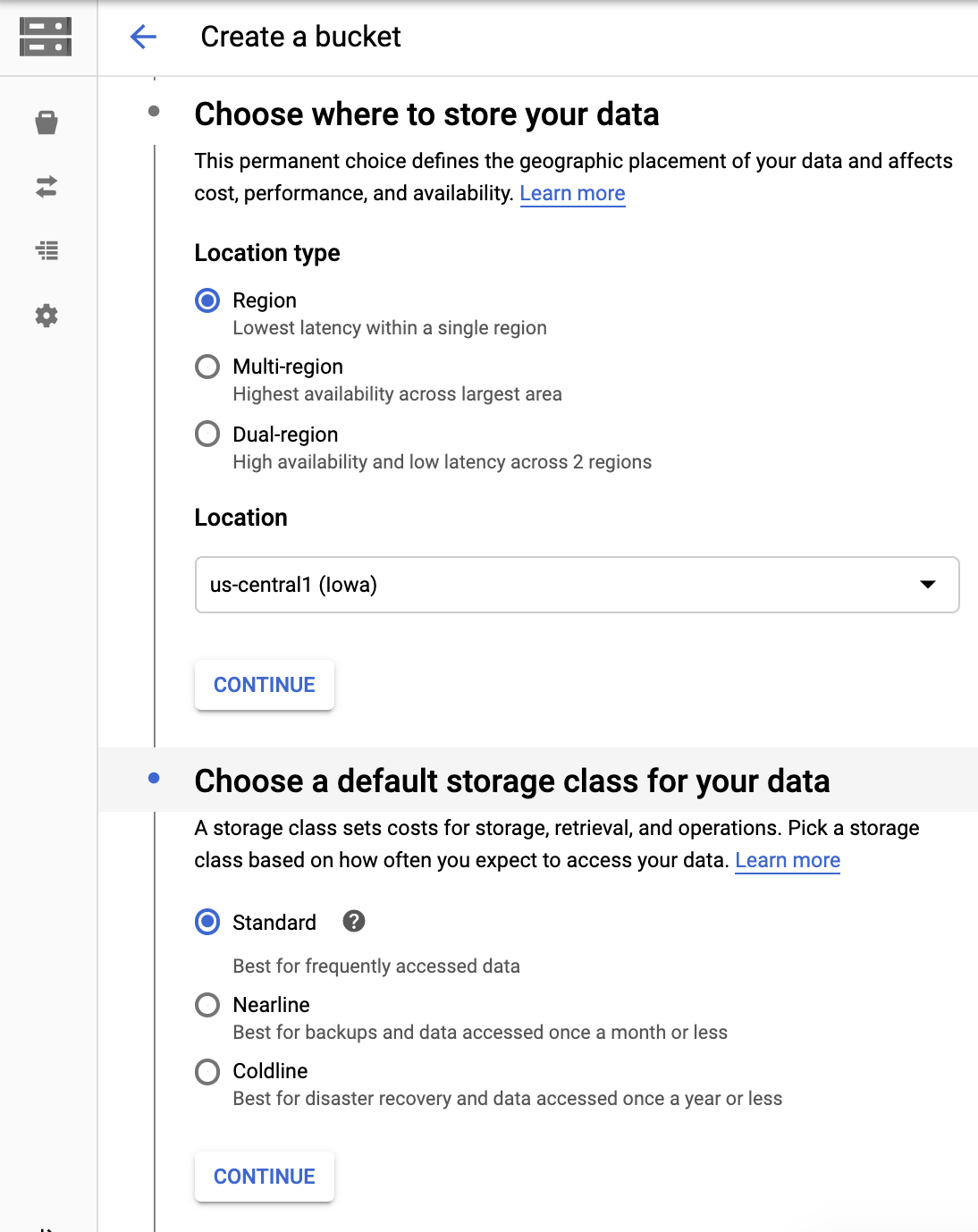
- Speicherort für Daten auswählen Wählen Sie Region und dann den Standort aus, der Ihren Anforderungen am besten entspricht.
- Wählen Sie Standard als Standardspeicherklasse aus.

- Wählen Sie Berechtigungen einheitlich auf Bucket-Ebene festlegen (nur Bucket-Richtlinie) aus und klicken Sie dann auf Weiter, um den Bucket zu erstellen.

- Sobald der Bucket erstellt ist, klicken Sie auf das Navigationsmenü ☰ > Speicher > Browser und suchen Sie den Bucket, den Sie erstellt haben.

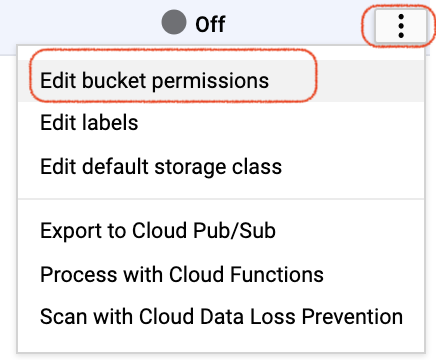
- Klicken Sie neben dem entsprechenden Bucket auf
 und dann auf Bucket-Berechtigungen bearbeiten.
und dann auf Bucket-Berechtigungen bearbeiten.

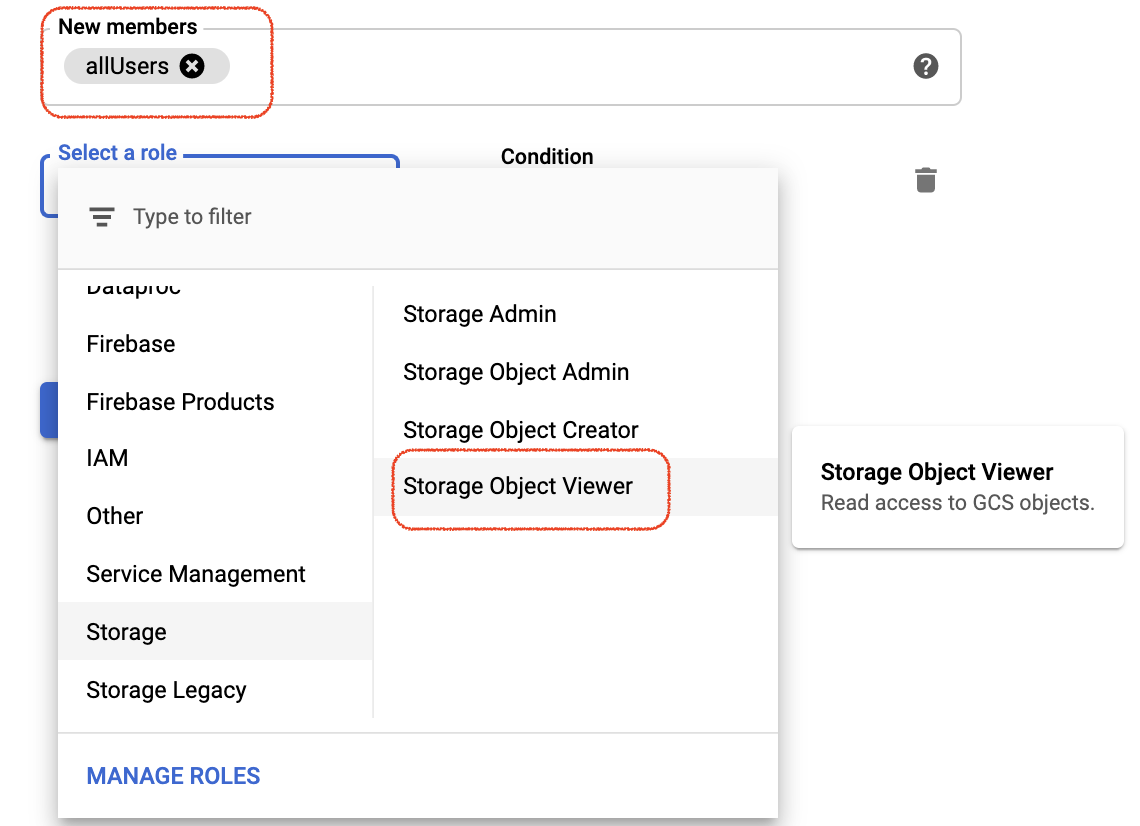
- Klicken Sie auf Mitglieder hinzufügen, dann auf Neue Mitglieder und geben Sie "allUsers" ein. Klicken Sie dann auf Rolle auswählen > Storage-Objekt-Betrachter. Damit erhält allUsers Lesezugriff auf die statischen Frontend-Dateien. Das ist keine ideale Sicherheitseinstellung für die Dateien, aber es funktioniert für dieses Codelab.

Cloud Storage-Bucket für von Nutzern hochgeladene Bilder erstellen
Befolgen Sie dieselbe Anleitung, um einen separaten Bucket zum Hochladen von Nutzerbildern zu erstellen. Berechtigungen auf „allUsers“ festlegen noch einmal, wählen Sie aber Storage-Objekt-Ersteller und Storage-Objekt-Betrachter als Rollen aus.
11. Cloud Storage-Buckets in der Front-End-Anwendung konfigurieren
Cloud Storage-Bucket in settings.py konfigurieren
- Öffnen Sie
mysite/setting.py. - Suchen Sie die Variable
GCS_BUCKETund ersetzen Sie‘<YOUR-GCS-BUCKET-NAME>. mit dem statischen Cloud Storage-Bucket. - Suchen Sie die Variable
GS_MEDIA_BUCKET_NAMEund ersetzen Sie‘<YOUR-GCS-BUCKET-NAME-MEDIA>' durch den Namen des Cloud Storage-Buckets für die Bilder. - Suchen Sie die Variable
GS_STATIC_BUCKET_NAMEund ersetzen Sie‘<YOUR-GCS-BUCKET-NAME-STATIC>' durch den Namen Ihres Cloud Storage-Buckets für die statischen Dateien. - Speichern Sie die Datei.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
Cloud Storage-Bucket in home.html konfigurieren
- Öffnen Sie den Chatordner, öffnen Sie
templatesund benennen Siehome-changeme.htmlinhome.htmlum. - Suchen Sie nach
<YOUR-GCS-BUCKET-NAME-MEDIA>und ersetzen Sie ihn durch den Namen Ihres Buckets, in dem die vom Nutzer hochgeladene Datei gespeichert werden soll. Dadurch wird verhindert, dass die vom Nutzer hochgeladene Datei im Frontend gespeichert und die statischen Inhalte im Cloud Storage-Bucket beibehalten werden. Die Vision API ruft den Cloud Storage-Bucket auf, um die Datei abzurufen und eine Vorhersage zu treffen.
12. Anwendung lokal erstellen und ausführen
Wenn Sie die Django-App auf Ihrem lokalen Computer ausführen möchten, müssen Sie eine Python-Entwicklungsumgebung einrichten, einschließlich Python, pip und env. Eine Anleitung finden Sie unter Python-Entwicklungsumgebung einrichten.
- Erstellen Sie eine isolierte Python-Umgebung und installieren Sie Abhängigkeiten:
virtualenv env source env/bin/activate pip install -r requirements.txt
- Führen Sie die Django-Migrationen aus, um Ihre Modelle einzurichten.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- Starten Sie einen lokalen Webserver:
python3 manage.py runserver
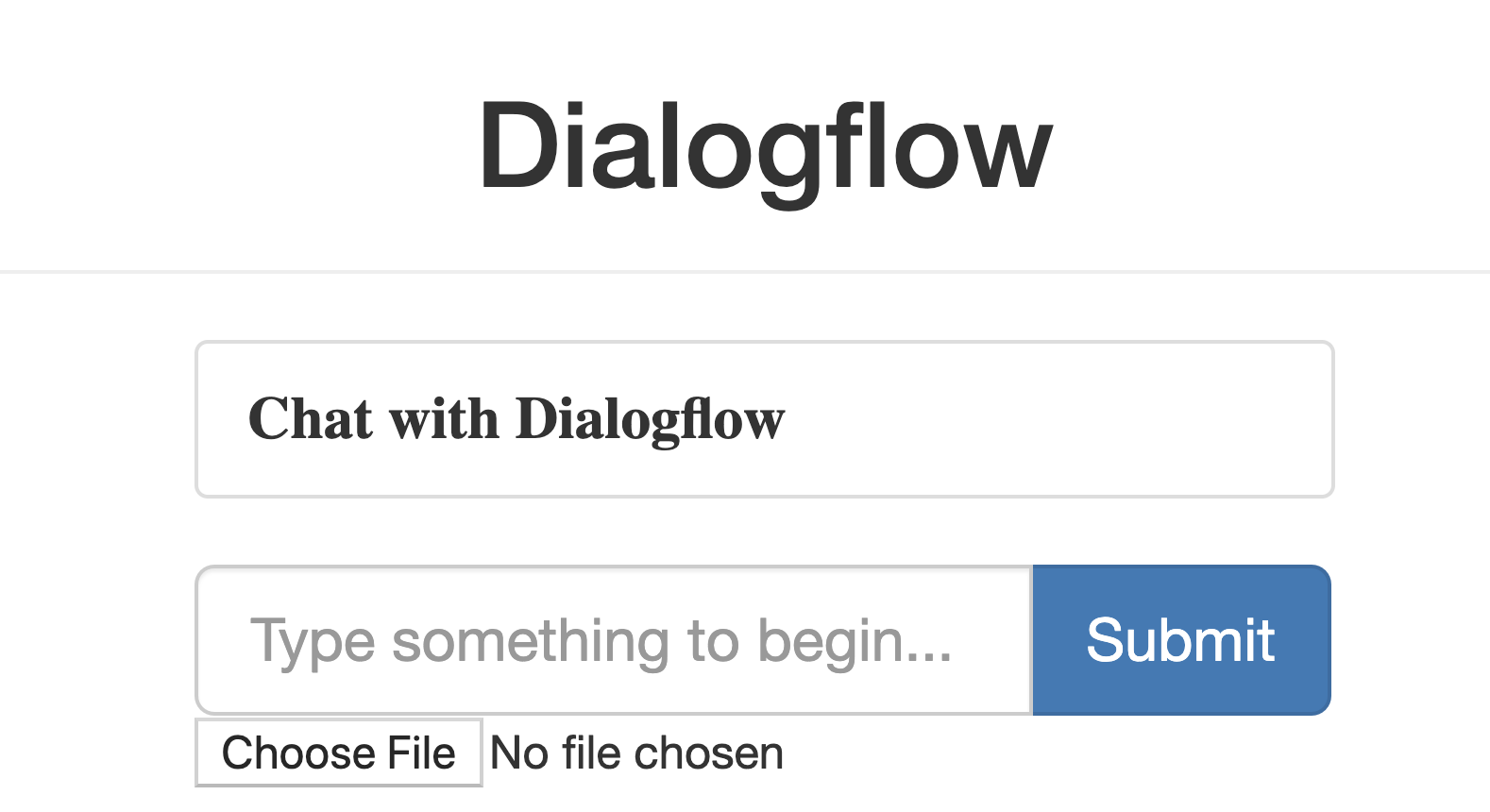
- Rufen Sie in Ihrem Webbrowser http://localhost:8000/ auf. Sie sollten eine einfache Webseite sehen, die wie folgt aussieht:

Die Beispiel-App-Seiten werden vom Django-Webserver bereitgestellt, der auf Ihrem Computer ausgeführt wird. Wenn Sie fortfahren möchten, drücken Sie Control+C (Command+C auf einem Mac), um den lokalen Webserver zu beenden.
Admin-Konsole von Django verwenden
- Erstellen Sie einen Superuser:
python3 manage.py createsuperuser
- Starten Sie einen lokalen Webserver:
python3 manage.py runserver
- Rufen Sie in Ihrem Webbrowser http://localhost:8000/admin/ auf. Geben Sie zur Anmeldung auf der Administratorwebsite den Nutzernamen und das Passwort ein, die Sie bei der Ausführung von
createsuperusererstellt haben.
13. App in der App Engine-Standardumgebung bereitstellen
Fassen Sie alle statischen Inhalte in einem Ordner zusammen, indem Sie den folgenden Befehl ausführen. Dadurch werden alle statischen Dateien der Anwendung in den Ordner verschoben, der durch STATIC_ROOT in settings.py angegeben wird:
python3 manage.py collectstatic
Laden Sie die Anwendung hoch, indem Sie den folgenden Befehl aus dem Verzeichnis der Anwendung ausführen, in dem sich die Datei app.yaml befindet:
gcloud app deploy
Warten Sie auf die Nachricht, dass das Update abgeschlossen ist.
14. Frontend-Anwendung testen
Rufen Sie in Ihrem Webbrowser https://<your_project_id>.appspot.com auf.
Dieses Mal wird Ihre Anfrage von einem Webserver bearbeitet, der in der App Engine-Standardumgebung ausgeführt wird.
Mit dem Befehl app deploy wird die Anwendung wie in app.yaml beschrieben bereitgestellt. Außerdem wird die neu bereitgestellte Version als Standardversion festgelegt, sodass der gesamte neue Traffic verarbeitet wird.
15. Produktion
Wenn Sie den Inhalt in der Produktion bereitstellen möchten, ändern Sie die Variable DEBUG in mysite/settings.py in False.
16. Chatbot testen
Sie können den Chatbot im Simulator testen oder die zuvor erstellte Web- oder Google Home-Integration verwenden.
- Nutzer: „hi“
- Chatbot: „Hallo! Sie können ein Bild hochladen, um Sehenswürdigkeiten zu erkunden.“
- Der Nutzer lädt ein Bild hoch.
Laden Sie das Bild herunter, nennen Sie es demo.jpg und verwenden Sie es.

- Chatbot: „Datei wird verarbeitet. Hier sind die Ergebnisse: Golden Gate Bridge,Golden Gate National Recreation Area,Golden Gate Bridge,Golden Gate Bridge,Golden Gate Bridge."
Insgesamt sollte das so aussehen:

17. Bereinigen
Wenn Sie weitere Dialogflow-Codelabs absolvieren möchten, überspringen Sie diesen Abschnitt und kehren Sie später hierher zurück.
Dialogflow-Agent löschen
- Klicken Sie neben dem vorhandenen Agent auf
 .
.

- Scrollen Sie im Tab General (Allgemein) nach unten und klicken Sie auf Delete This Agent (Diesen Agent löschen).
- Geben Sie im eingeblendeten Fenster Löschen ein und klicken Sie auf Löschen.
18. Glückwunsch
Sie haben in Dialogflow einen Chatbot erstellt und in die Vision API eingebunden. Du bist jetzt ein Chatbot-Entwickler.
Weitere Informationen
Weitere Informationen finden Sie in den Codebeispielen auf der Dialogflow GitHub-Seite.
