1. قبل از شروع
در این کد، شما Vision API را با Dialogflow ادغام خواهید کرد تا پاسخهای مبتنی بر یادگیری ماشینی غنی و پویا به ورودیهای تصویر ارائهشده توسط کاربر ارائه دهید. شما یک برنامه چت بات ایجاد خواهید کرد که یک تصویر را به عنوان ورودی می گیرد، آن را در Vision API پردازش می کند و یک نقطه عطف شناسایی شده را به کاربر برمی گرداند. به عنوان مثال، اگر کاربر تصویری از تاج محل آپلود کند، ربات چت تاج محل را به عنوان پاسخ برمی گرداند.
این مفید است زیرا می توانید موارد موجود در تصویر را تجزیه و تحلیل کنید و روی اطلاعات به دست آمده اقدام کنید. همچنین میتوانید یک سیستم پردازش بازپرداخت بسازید تا به کاربران در آپلود رسیدها، استخراج تاریخ خرید در رسید، و پردازش بازپرداخت در صورت مناسب بودن تاریخ کمک کند.
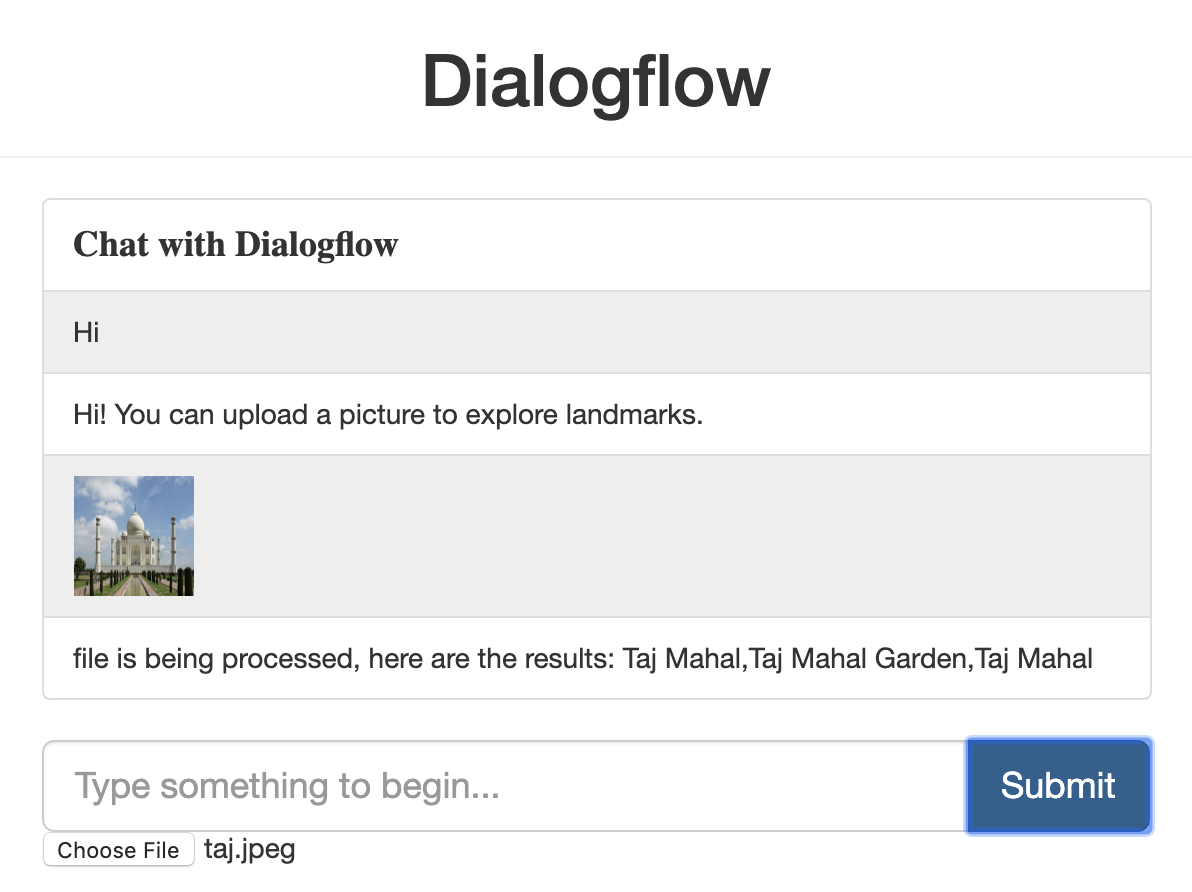
به دیالوگ نمونه زیر نگاهی بیندازید:
کاربر: سلام
چت بات: سلام! برای کاوش نقاط دیدنی می توانید یک عکس آپلود کنید
کاربر: یک تصویر با تاج محل در آن آپلود کنید.
چت بات: فایل در حال پردازش است، در اینجا نتایج: تاج محل، باغ تاج محل، تاج محل.

پیش نیازها
قبل از ادامه، باید کدهای زیر را تکمیل کنید:
- با Dialogflow یک زمانبندی قرار بسازید
- یک ربات گفتگوی Dialogflow را با Actions on Google ادغام کنید
- درک موجودیت ها در Dialogflow
- برای یک برنامه Dialogflow یک کلاینت جنگو frontend بسازید
همچنین باید مفاهیم و ساختارهای اولیه Dialogflow را درک کنید، که می توانید از ویدیوهای زیر در ساخت ربات چت با مسیر Dialogflow به دست آورید:
چیزی که یاد خواهید گرفت
- نحوه ایجاد یک عامل Dialogflow
- نحوه به روز رسانی یک عامل Dialogflow برای آپلود فایل ها
- نحوه راه اندازی اتصال Vision API با Dialogflow تکمیل
- نحوه راه اندازی و اجرای برنامه frontend جنگو برای Dialogflow
- نحوه استقرار برنامه frontend جنگو در Google Cloud در App Engine
- نحوه آزمایش برنامه Dialogflow از یک ظاهر سفارشی
چیزی که خواهی ساخت
- یک عامل Dialogflow ایجاد کنید
- برای آپلود یک فایل، یک frontend جنگو را پیاده سازی کنید
- اجرای Dialogflow تکمیل برای فراخوانی Vision API در برابر تصویر آپلود شده
آنچه شما نیاز دارید
- دانش اولیه پایتون
- درک اساسی از Dialogflow
- درک اولیه از Vision API
2. نمای کلی معماری
شما یک تجربه مکالمه جدید با یک فرانت اند سفارشی جنگو ایجاد خواهید کرد و آن را برای ادغام با Vision API گسترش خواهید داد. شما فرانت اند را با فریم ورک جنگو می سازید، آن را به صورت محلی اجرا و آزمایش می کنید و سپس آن را در App Engine اجرا می کنید. نمای ظاهری به شکل زیر خواهد بود:

جریان درخواست مانند تصویر زیر کار خواهد کرد:
- کاربر درخواستی را از طریق frontend ارسال می کند.
- این یک تماس با Dialogflow detectIntent API برای نگاشت گفته های کاربر به قصد درست ایجاد می کند.
- هنگامی که هدف کاوش نقطه عطف شناسایی شد، انجام Dialogflow درخواستی را به Vision API ارسال می کند، پاسخی را دریافت می کند و آن را برای کاربر ارسال می کند.

در اینجا معماری کلی به چه صورت خواهد بود.

3. Vision API چیست؟
Vision API یک مدل ML از پیش آموزش دیده است که بینش هایی را از تصاویر به دست می آورد. این میتواند بینشهای متعددی از جمله برچسبگذاری تصویر، تشخیص چهره و نقطه عطف، تشخیص نوری کاراکتر و برچسبگذاری محتوای صریح را به شما بدهد. برای کسب اطلاعات بیشتر، Vision AI را ببینید.
4. یک عامل Dialogflow ایجاد کنید
- به کنسول Dialogflow بروید.
- وارد شوید. (اگر برای اولین بار کاربر هستید، از ایمیل خود برای ثبت نام استفاده کنید.)
- شرایط و ضوابط را بپذیرید و در کنسول خواهید بود.
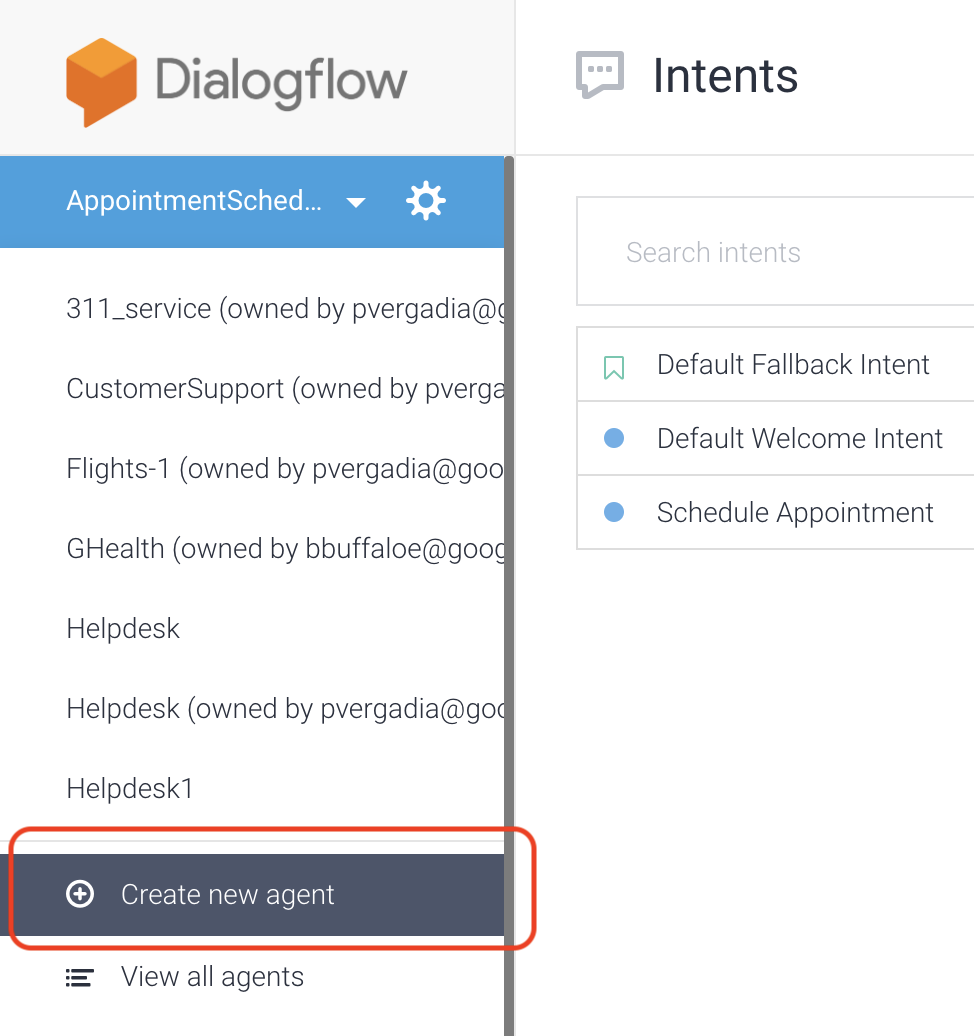
- کلیک کنید
 ، به پایین بروید و روی ایجاد عامل جدید کلیک کنید.
، به پایین بروید و روی ایجاد عامل جدید کلیک کنید. 
- "VisionAPI" را به عنوان نام عامل وارد کنید.
- روی ایجاد کلیک کنید.
Dialogflow دو هدف پیش فرض زیر را به عنوان بخشی از عامل ایجاد می کند:
- هدف پیشفرض خوشآمدگویی به کاربران شما خوشامد میگوید.
- هدف بازگشتی پیشفرض تمام سوالاتی را که ربات شما نمیفهمد، میگیرد.
در این مرحله، شما یک ربات کاربردی دارید که به کاربران خوش آمد می گوید، اما باید آن را به روز کنید تا به کاربران اطلاع دهید که می توانند تصویری را برای کشف مکان های دیدنی آپلود کنند.
بهروزرسانی پیشفرض خوشآمدگویی برای اطلاع کاربر برای آپلود تصویر
- روی Default Welcome Intent کلیک کنید.
- به Responses > Default > Text or SSML Response بروید و «سلام! میتوانید برای کاوش نقاط دیدنی یک عکس آپلود کنید» را وارد کنید.

موجودیت ایجاد کنید
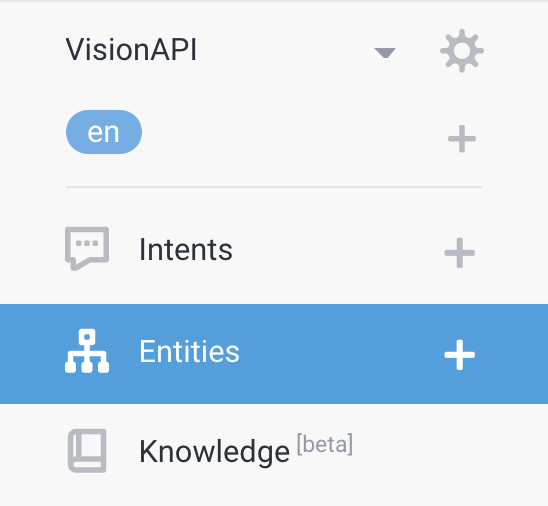
- روی Entities کلیک کنید.

- روی Create Entity کلیک کنید، نام آن را "filename" بگذارید و روی Save کلیک کنید.

قصد جدید ایجاد کنید
- روی Intents > Create Intent کلیک کنید.
- "کاوش تصویر آپلود شده" را به عنوان نام Intent وارد کنید.
- عبارت Training > Add Training Phrases را کلیک کنید و "file is
demo.jpg" و "file istaj.jpeg" را به عنوان عبارات کاربر با نام @filename به عنوان موجودیت وارد کنید.

- روی Responses > Add Response > Default > Text or SSML Response کلیک کنید. "ارزیابی فایل" را وارد کرده و روی افزودن پاسخ ها کلیک کنید.
- روی Fulfillment > Enable realizment کلیک کنید و Enable webhook call for this intent را روشن کنید.

5. اجرای را برای ادغام با Vision API تنظیم کنید
- روی Fulfillment کلیک کنید.
- ویرایشگر درون خطی را فعال کنید.

-
index.jsبا کد زیر به روز کنید وYOUR-BUCKET-NAMEرا با نام سطل Cloud Storage خود به روز کنید.
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- موارد زیر را در
package.jsonقرار دهید تا محتویات آن جایگزین شود.
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- روی ذخیره کلیک کنید.
6. برنامه frontend را دانلود و اجرا کنید
- این مخزن را در ماشین محلی خود کلون کنید:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- به دایرکتوری که حاوی کد است تغییر دهید. همچنین می توانید نمونه را به صورت فشرده دانلود کرده و آن را استخراج کنید.
cd visionapi-dialogflow
7. محیط محلی خود را تنظیم کنید
وقتی استقرار مییابد، برنامه شما از Cloud SQL Proxy استفاده میکند که در محیط استاندارد App Engine تعبیه شده است تا با نمونه Cloud SQL شما ارتباط برقرار کند. با این حال، برای آزمایش برنامه خود به صورت محلی، باید یک کپی محلی از Cloud SQL Proxy را در محیط توسعه خود نصب و استفاده کنید. برای کسب اطلاعات بیشتر، درباره Cloud SQL Proxy را ببینید.
برای انجام وظایف مدیریتی اولیه در نمونه Cloud SQL خود، می توانید از Cloud SQL برای مشتری MySQL استفاده کنید.
Cloud SQL Proxy را نصب کنید
Cloud SQL Proxy را با دستور زیر دانلود و نصب کنید. پروکسی Cloud SQL برای اتصال به نمونه Cloud SQL شما هنگام اجرای محلی استفاده می شود.
دانلود پروکسی:
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
پروکسی را اجرایی کنید.
chmod +x cloud_sql_proxy
یک نمونه Cloud SQL ایجاد کنید
- یک Cloud SQL برای نمونه نسل دوم MySQL ایجاد کنید. "Poll-instance" یا چیزی شبیه به نام را وارد کنید. ممکن است چند دقیقه طول بکشد تا نمونه آماده شود. پس از آماده شدن، باید در لیست نمونه قابل مشاهده باشد.
- اکنون از ابزار خط فرمان gcloud برای اجرای دستور زیر استفاده کنید که در آن
[YOUR_INSTANCE_NAME]نام نمونه Cloud SQL شما را نشان می دهد. مقدار نشان داده شده برایconnectionNameرا برای مرحله بعد یادداشت کنید. در قالب[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]نمایش داده میشود.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
همچنین، میتوانید روی نمونه موجود در کنسول کلیک کنید تا نام اتصال نمونه را دریافت کنید.

نمونه Cloud SQL خود را راه اندازی کنید
Cloud SQL Proxy را با استفاده از connectionName از بخش قبل شروع کنید.
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
[YOUR_INSTANCE_CONNECTION_NAME] را با مقداری که در بخش قبلی ثبت کردید جایگزین کنید. این یک اتصال از رایانه محلی شما به نمونه Cloud SQL شما برای اهداف آزمایش محلی ایجاد می کند. در تمام مدتی که برنامه خود را به صورت محلی آزمایش می کنید، Cloud SQL Proxy را اجرا کنید.
در مرحله بعد، یک کاربر و پایگاه داده جدید Cloud SQL ایجاد کنید.
- یک پایگاه داده جدید با استفاده از Google Cloud Console برای نمونه Cloud SQL خود با نام polls-instance ایجاد کنید. به عنوان مثال، می توانید "نظرسنجی" را به عنوان نام وارد کنید.

- یک کاربر جدید با استفاده از کنسول Cloud برای نمونه Cloud SQL خود با نام polls-instance ایجاد کنید.

تنظیمات پایگاه داده را پیکربندی کنید
-
mysite/settings-changeme.pyرا برای ویرایش باز کنید. - نام فایل را به
setting.pyتغییر دهید. - در دو مکان،
[YOUR-USERNAME]و[YOUR-PASSWORD]را با نام کاربری و رمز عبور پایگاه داده که در بخش قبل ایجاد کردید، جایگزین کنید. این به تنظیم اتصال به پایگاه داده برای استقرار App Engine و آزمایش محلی کمک می کند. - در خط
'HOST': 'cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]' جایگزین[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]با نام نمونه خود که در بخش قبلی به دست آوردهاید. - دستور زیر را اجرا کنید و مقدار
connectionNameخروجی را برای مرحله بعد کپی کنید.
gcloud sql instances describe [YOUR_INSTANCE_NAME]
-
[YOUR-CONNECTION-NAME]را با مقداری که در مرحله قبل ثبت کردید جایگزین کنید -
[YOUR-DATABASE]را با نامی که در بخش قبلی انتخاب کردید جایگزین کنید.
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
-
settings.pyببندید و ذخیره کنید.
8. راه اندازی حساب خدمات
- در کنسول Dialogflow، کلیک کنید
 . در تب General ، به Google Project > Project ID بروید و روی Google Cloud کلیک کنید
. در تب General ، به Google Project > Project ID بروید و روی Google Cloud کلیک کنید  برای باز کردن Cloud Console.
برای باز کردن Cloud Console. 
- روی منوی پیمایش ☰ > IAM & Admin > حسابهای سرویس کلیک کنید، سپس کلیک کنید
 در کنار Dialogflow integrations و روی Create key کلیک کنید.
در کنار Dialogflow integrations و روی Create key کلیک کنید.

- یک فایل JSON در رایانه شما دانلود می شود که در بخش های راه اندازی زیر به آن نیاز دارید.
9. نقطه پایانی Dialogflow detectIntent را تنظیم کنید تا از برنامه فراخوانی شود
- در پوشه چت، فایل JSON اعتبارنامه خود را جایگزین
key-sample.jsonکنید و نام آن راkey.jsonبگذارید. - در
views.pyدر پوشه چت،GOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"را به شناسه پروژه خود تغییر دهید.
10. سطل های Cloud Storage ایجاد کنید
یک سطل Cloud Storage برای اشیاء استاتیک frontend ایجاد کنید
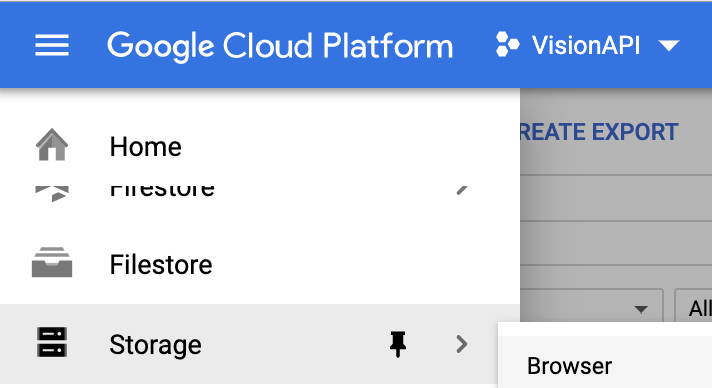
- در Cloud Console، روی منوی پیمایش پیمایش ☰ > فضای ذخیرهسازی کلیک کنید.

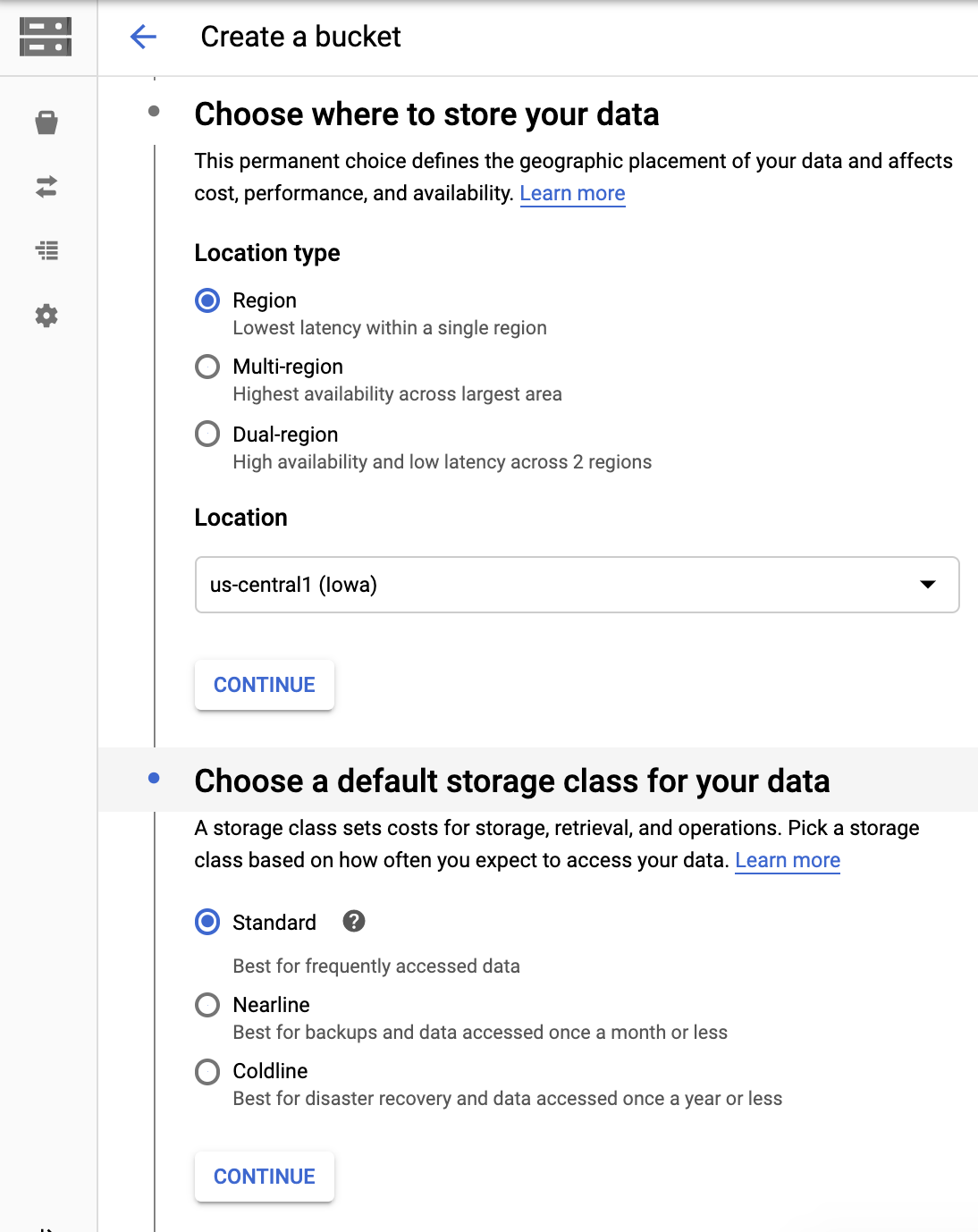
- روی Create Bucket کلیک کنید.
- یک نام منحصر به فرد جهانی ارائه دهید.

- محل ذخیره داده های خود را انتخاب کنید. منطقه را انتخاب کنید و مکانی را انتخاب کنید که به بهترین وجه با نیازهای شما مطابقت دارد.
- استاندارد را به عنوان کلاس ذخیره سازی پیش فرض خود انتخاب کنید.

- تنظیم مجوزها به صورت یکنواخت در سطح سطل (فقط خط مشی سطل) را انتخاب کنید، سپس روی Continue کلیک کنید تا سطل ایجاد شود.

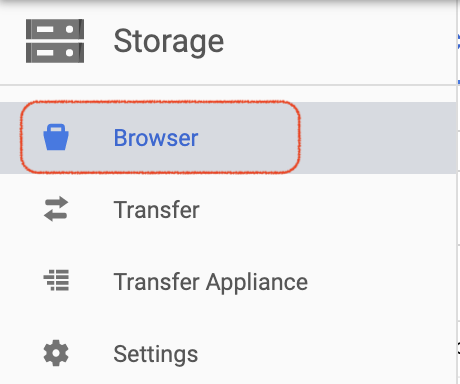
- پس از ایجاد سطل، روی منوی پیمایش ☰ > فضای ذخیره سازی > مرورگر کلیک کنید و سطلی را که ایجاد کرده اید پیدا کنید.

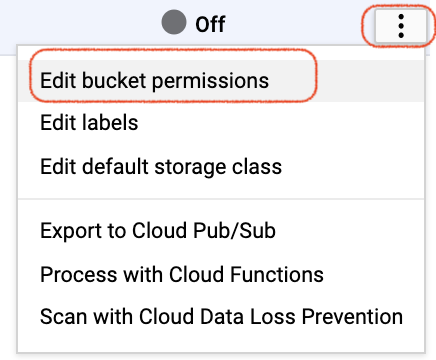
- کلیک کنید
 در کنار سطل مربوطه و روی Edit bucket permissions کلیک کنید.
در کنار سطل مربوطه و روی Edit bucket permissions کلیک کنید.

- روی افزودن اعضا کلیک کنید، روی اعضای جدید کلیک کنید، "allUsers" را وارد کنید، سپس روی Select a role > Storage Object Viewer کلیک کنید. که دسترسی مشاهده به فایل های frontend استاتیک را برای allUsers فراهم می کند. این یک تنظیمات امنیتی ایدهآل برای فایلها نیست، اما برای هدف این نرمافزار کد خاص کار میکند.

یک سطل فضای ذخیره سازی ابری برای تصاویر آپلود شده توسط کاربر ایجاد کنید
دستورالعمل های مشابهی را دنبال کنید تا یک سطل جداگانه برای آپلود تصاویر کاربر ایجاد کنید. دوباره مجوزها را روی "allUsers" تنظیم کنید، اما Storage Object Creator و Storage Object Viewer را به عنوان نقش انتخاب کنید.
11. سطل های Cloud Storage را در برنامه frontend پیکربندی کنید
سطل Cloud Storage را در settings.py پیکربندی کنید
-
mysite/setting.pyرا باز کنید. - متغیر
GCS_BUCKETرا پیدا کنید و'<YOUR-GCS-BUCKET-NAME>» را با سطل استاتیک Cloud Storage خود جایگزین کنید. - متغیر
GS_MEDIA_BUCKET_NAMEرا پیدا کنید و'<YOUR-GCS-BUCKET-NAME-MEDIA>» را با نام سطل Cloud Storage خود برای تصاویر جایگزین کنید. - متغیر
GS_STATIC_BUCKET_NAMEرا پیدا کنید و'<YOUR-GCS-BUCKET-NAME-STATIC>» را با نام سطل فضای ذخیرهسازی ابری خود برای فایلهای استاتیک جایگزین کنید. - فایل را ذخیره کنید.
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
سطل Cloud Storage را در home.html پیکربندی کنید
- پوشه چت را باز کنید، سپس
templatesرا باز کنید و نامhome-changeme.htmlرا بهhome.htmlتغییر دهید. -
<YOUR-GCS-BUCKET-NAME-MEDIA>را جستجو کنید و نام سطل خود را برای جایی که می خواهید فایل آپلود شده توسط کاربر ذخیره شود جایگزین کنید. این مانع از ذخیره فایل آپلود شده توسط کاربر در قسمت جلویی و نگهداری دارایی های ثابت در سطل فضای ذخیره سازی ابری می شود. Vision API سطل Cloud Storage را فراخوانی می کند تا فایل را بگیرد و پیش بینی کند.
12. برنامه را به صورت محلی بسازید و اجرا کنید
برای اجرای برنامه جنگو در رایانه محلی خود، باید یک محیط توسعه پایتون، از جمله Python، pip و virtualenv را راه اندازی کنید. برای دستورالعملها، به راهاندازی محیط توسعه پایتون مراجعه کنید.
- یک محیط Python ایزوله ایجاد کنید و وابستگی ها را نصب کنید.
virtualenv env source env/bin/activate pip install -r requirements.txt
- مهاجرت جنگو را اجرا کنید تا مدل های خود را تنظیم کنید.
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- یک وب سرور محلی راه اندازی کنید.
python3 manage.py runserver
- در مرورگر وب خود، به http://localhost:8000/ بروید. شما باید یک صفحه وب ساده را ببینید که شبیه این است:.

صفحات نمونه برنامه توسط وب سرور جنگو در حال اجرا بر روی رایانه شما ارائه می شود. وقتی آماده حرکت به جلو هستید، Control+C ( Command+C در مکینتاش) را فشار دهید تا وب سرور محلی متوقف شود.
از کنسول مدیریت جنگو استفاده کنید
- یک ابر کاربر ایجاد کنید.
python3 manage.py createsuperuser
- یک وب سرور محلی راه اندازی کنید.
python3 manage.py runserver
- در مرورگر وب خود به http://localhost:8000/admin/ بروید. برای ورود به سایت مدیریت، نام کاربری و رمز عبوری که هنگام اجرای
createsuperuserایجاد کردید را وارد کنید.
13. برنامه را در محیط استاندارد App Engine قرار دهید
با اجرای دستور زیر، تمام محتوای استاتیک را در یک پوشه جمع آوری کنید، که همه فایل های استاتیک برنامه را به پوشه ای که STATIC_ROOT در settings.py مشخص کرده است منتقل می کند:
python3 manage.py collectstatic
با اجرای دستور زیر از دایرکتوری برنامه که فایل app.yaml در آن قرار دارد، برنامه را آپلود کنید:
gcloud app deploy
منتظر پیامی باشید که به شما اطلاع می دهد که به روز رسانی کامل شده است.
14. اپلیکیشن frontend را تست کنید
در مرورگر وب خود، به https://<your_project_id>.appspot.com بروید
این بار درخواست شما توسط وب سروری که در محیط استاندارد App Engine اجرا می شود، ارائه می شود.
دستور app deploy برنامه را همانطور که در app.yaml توضیح داده شده است اجرا می کند و نسخه جدید مستقر شده را به عنوان نسخه پیش فرض تنظیم می کند و باعث می شود که تمام ترافیک جدید ارائه شود.
15. تولید
وقتی آماده ارائه محتوای خود در تولید هستید، متغیر DEBUG را در mysite/settings.py به False تغییر دهید.
16. چت بات خود را تست کنید
میتوانید ربات چت خود را در شبیهساز آزمایش کنید یا از وب یا ادغام Google Home که قبلاً ساختهاید استفاده کنید.
- کاربر: "سلام"
- Chatbot: "سلام! شما می توانید یک عکس برای کاوش نقاط دیدنی آپلود کنید."
- کاربر یک تصویر را آپلود می کند.
این تصویر را دانلود کنید، نام آن را demo.jpg بگذارید و از آن استفاده کنید.

- چت بات: "پرونده در حال پردازش است، در اینجا نتایج آمده است: پل گلدن گیت، منطقه تفریحی ملی گلدن گیت، پل گلدن گیت، پل گلدن گیت، پل گلدن گیت."
به طور کلی، باید به شکل زیر باشد:

17. پاکسازی کنید
اگر میخواهید سایر کدهای Dialogflow را تکمیل کنید، از این بخش رد شده و بعداً به آن بازگردید.
عامل Dialogflow را حذف کنید
- کلیک کنید
 در کنار نماینده فعلی شما
در کنار نماینده فعلی شما

- در تب General ، به پایین بروید و روی Delete This Agent کلیک کنید.
- در پنجره ظاهر شده Delete را تایپ کنید و روی Delete کلیک کنید.
18. تبریک می گویم
شما یک chatbot در Dialogflow ایجاد کردید و آن را با Vision API یکپارچه کردید. شما اکنون یک توسعه دهنده ربات چت هستید!
بیشتر بدانید
برای کسب اطلاعات بیشتر، نمونه کدهای موجود در صفحه Dialogflow Github را بررسی کنید.

