1. 始める前に
この Codelab では、Vision API を Dialogflow と統合して、ユーザーが提供した画像入力に対してリッチで動的な機械学習ベースのレスポンスを提供します。画像を入力として受け取り、それを Vision API で処理し、識別したランドマークをユーザーに返す chatbot アプリを作成します。たとえば、ユーザーがタージマハルの画像をアップロードすると、chatbot はレスポンスとしてタージマハルを返します。
これは、画像内の項目を分析し、得られた情報に対してアクションを起こすことができるため、便利です。また、ユーザーが領収書をアップロードし、領収書の購入日を抽出して、妥当な場合は払い戻しを処理できる払い戻し処理システムを構築することもできます。
次のサンプル ダイアログをご覧ください。
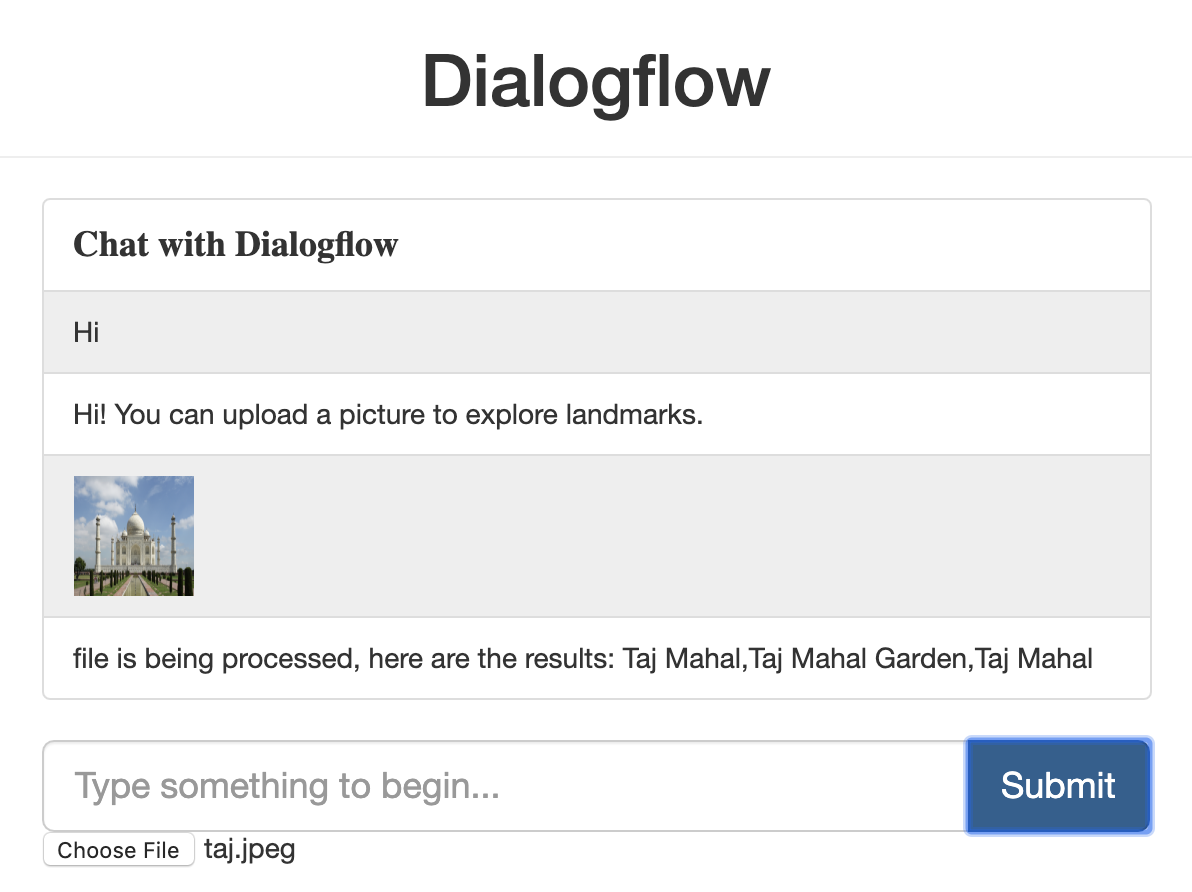
ユーザー: こんにちは。
チャットボット: こんにちは。写真をアップロードしてランドマークを探索できます
ユーザー: タージマハルの画像をアップロードしてください。
チャットボット: ファイルを処理しています。検索結果は、タージマハル、タージマハル ガーデン、タージマハルです。

前提条件
先に進む前に、次の Codelab を完了する必要があります。
- Dialogflow を使用して予約スケジューラを構築する
- Dialogflow chatbot を Actions on Google と統合する
- Dialogflow のエンティティについて
- Dialogflow アプリ用のフロントエンド Django クライアントを構築する
また、Dialogflow の基本コンセプトと構造も理解する必要があります。これは、「Dialogflow で chatbot を作成する」のコースの次の動画から学ぶことができます。
学習内容
- Dialogflow エージェントを作成する方法
- Dialogflow エージェントを更新してファイルをアップロードする方法
- Dialogflow フルフィルメントとの Vision API 接続を設定する方法
- Dialogflow 用の Django フロントエンド アプリを設定して実行する方法
- Django フロントエンド アプリを App Engine の Google Cloud にデプロイする方法
- カスタム フロントエンドから Dialogflow アプリをテストする方法
作成するアプリの概要
- Dialogflow エージェントを作成する
- ファイルをアップロードする Django フロントエンドを実装する
- Dialogflow フルフィルメントを実装して、アップロードされた画像に対して Vision API を呼び出す
必要なもの
- Python の基本的な知識
- Dialogflow の基本知識
- Vision API の基本知識
2. アーキテクチャの概要
カスタムの Django フロントエンドで新しい会話エクスペリエンスを作成し、Vision API と統合するために拡張します。Django フレームワークでフロントエンドを構築し、ローカルで実行してテストしてから、App Engine にデプロイします。フロントエンドは次のようになります。

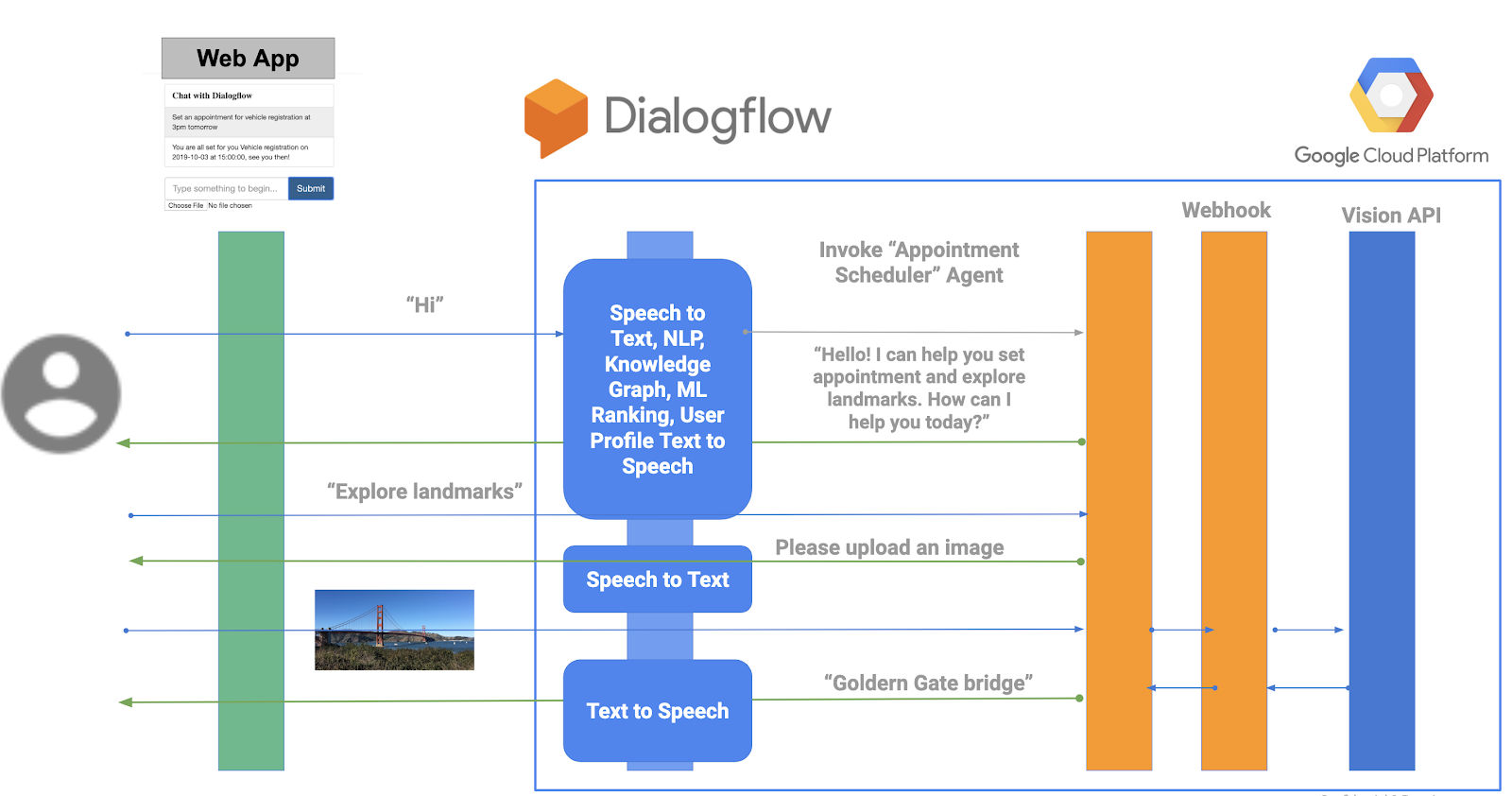
次の図に示すように、リクエスト フローは次のように機能します。
- ユーザーがフロントエンド経由でリクエストを送信します。
- これにより、Dialogflow の detectIntent API の呼び出しがトリガーされ、ユーザーの発話が適切なインテントにマッピングされます。
- Explore ランドマーク インテントが検出されると、Dialogflow フルフィルメントは Vision API にリクエストを送信してレスポンスを受け取り、ユーザーに送信します。

アーキテクチャ全体は次のようになります。

3. Vision API とは
Vision API は、画像から分析情報を引き出す事前トレーニング済み ML モデルです。画像のラベル付け、顔やランドマークの検出、光学式文字認識、露骨な表現を含むコンテンツのタグ付けなど、複数の分析情報を取得できます。詳細については、Vision AI をご覧ください。
4. Dialogflow エージェントを作成する
- Dialogflow コンソールに移動します。
- ログインします。(初めて利用する場合は、メールアドレスを使用してご登録ください)。
- 利用規約に同意すると、コンソールが表示されます。
- [
 ] をクリックし、一番下までスクロールして、[Create new agent] をクリックします。
] をクリックし、一番下までスクロールして、[Create new agent] をクリックします。
- 「VisionAPI」と入力しますエージェント名を入力します。
- [作成] をクリックします。
Dialogflow はエージェントの一部として、次の 2 つのデフォルト インテントを作成します。
- デフォルトのウェルカム インテントは、ユーザーに挨拶をします。
- デフォルトのフォールバック インテントは、bot が理解できない質問をすべて捕捉します。
この時点で、ユーザーに挨拶する機能的な bot ができましたが、画像をアップロードしてランドマークを探索できることをユーザーに示すように更新する必要があります。
デフォルトのウェルカム インテントを更新して、画像をアップロードするようユーザーに通知する
- [Default Welcome Intent] をクリックします。
- [回答] に移動 >デフォルト >[Text or SSML Response] を選択して、「Hi!写真をアップロードしてランドマークを探索することもできます。

エンティティを作成
- [エンティティ] をクリックします。

- [エンティティを作成] をクリックして「filename」という名前を付けます。[保存] をクリックします。

新しいインテントを作成する
- [Intents] >インテントを作成する。
- 「アップロードした画像を探索」と入力します。Intent name として使用します。
- [トレーニング フレーズ] >トレーニング フレーズを追加して、「file is
demo.jpg」と入力します。および「ファイルはtaj.jpeg」@filename をエンティティとして持つユーザー式です。

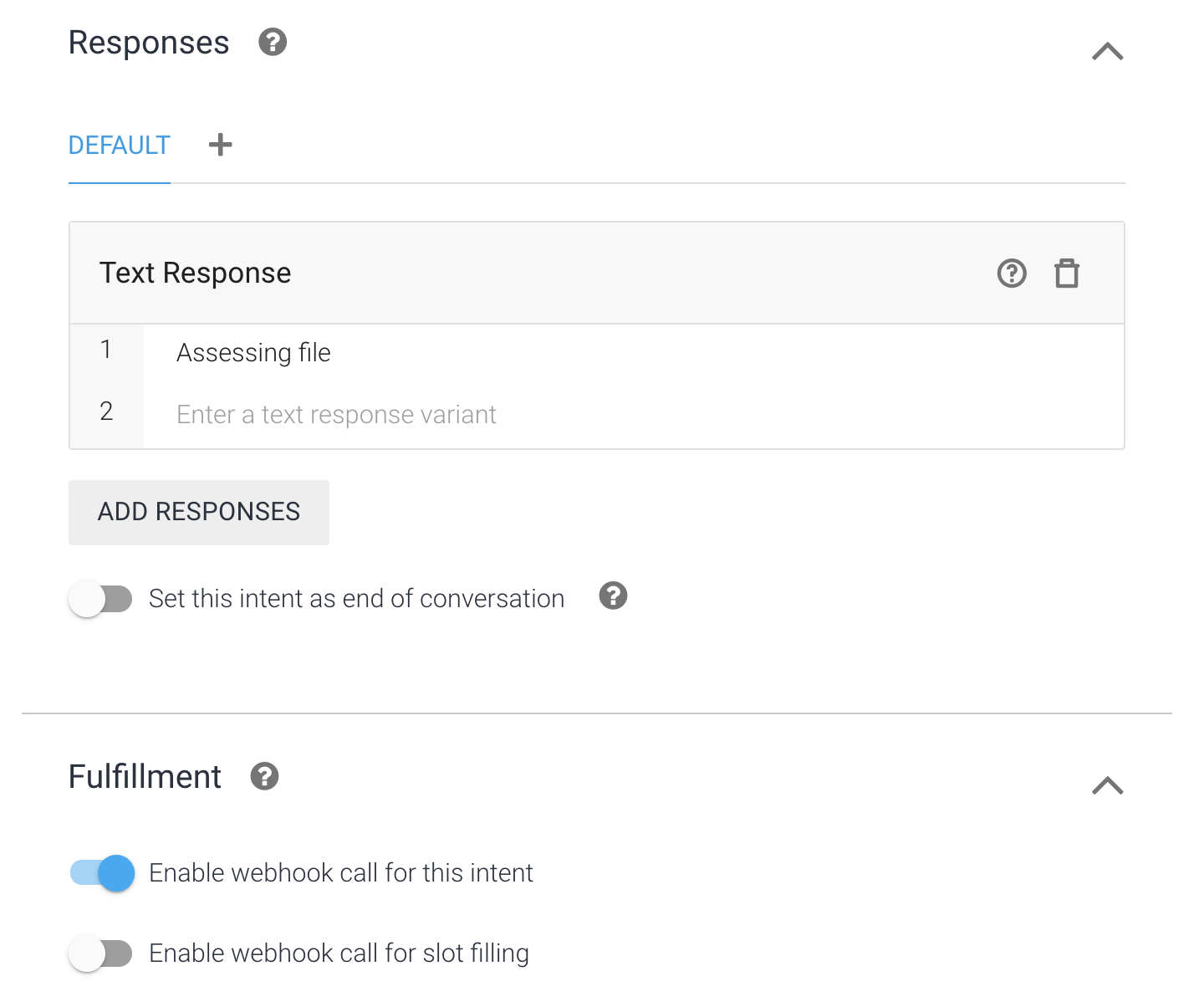
- [回答] >回答を追加 >デフォルト >テキストまたは SSML レスポンス。「Assessing file」と入力します[回答を追加] をクリックします。
- [Fulfillment] をクリック >フルフィルメントを有効化して、[Enable webhook call for this intent] をオンにします。

5. Vision API と統合するフルフィルメントを設定する
- [Fulfillment] をクリックします。
- [Inline Editor] を有効にします。

- 次のコードで
index.jsを更新し、YOUR-BUCKET-NAMEを実際の Cloud Storage バケットの名前に更新します。
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- 次の内容を
package.jsonに貼り付けて内容を置き換えます。
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- [保存] をクリックします。
6. フロントエンド アプリをダウンロードして実行する
- このリポジトリのクローンをローカルマシンに作成します。
https://github.com/priyankavergadia/visionapi-dialogflow.git
- コードが含まれているディレクトリに移動します。または、サンプルを zip としてダウンロードして展開することもできます。
cd visionapi-dialogflow
7. ローカル環境を設定する
デプロイすると、アプリは App Engine スタンダード環境に組み込まれている Cloud SQL Proxy を使用して Cloud SQL インスタンスと通信します。ただし、アプリをローカルでテストするには、開発環境に Cloud SQL Proxy のローカルコピーをインストールして使用する必要があります。詳細については、Cloud SQL Proxy についてをご覧ください。
Cloud SQL インスタンスに対して基本的な管理タスクを実行するには、Cloud SQL for MySQL クライアントを使用します。
Cloud SQL Proxy をインストールする
次のコマンドを使用して、Cloud SQL Proxy をダウンロードしてインストールします。Cloud SQL Proxy は、ローカルで実行しているときに Cloud SQL インスタンスに接続するために使用されます。
プロキシをダウンロードします。
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
プロキシを実行可能にします。
chmod +x cloud_sql_proxy
Cloud SQL インスタンスを作成する
- Cloud SQL for MySQL 第 2 世代インスタンスを作成します。「"polls-instance"」などの名前を入力します。インスタンスを使用できるようになるまで数分かかることがあります。準備が整うと、インスタンス リストに表示されます。
- 次に、gcloud コマンドライン ツールを使用して、次のコマンドを実行します。ここで、
[YOUR_INSTANCE_NAME]は Cloud SQL インスタンスの名前です。次のステップのために、表示されたconnectionNameの値をメモします。[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]の形式で表示されます。
gcloud sql instances describe [YOUR_INSTANCE_NAME]
または、コンソールでインスタンスをクリックして、インスタンス接続名を取得することもできます。

Cloud SQL インスタンスを初期化する
前のセクションの connectionName を使用して、Cloud SQL Proxy を起動します。
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
[YOUR_INSTANCE_CONNECTION_NAME] は、前のセクションで記録した値に置き換えます。これにより、ローカルテスト用にローカル コンピュータから Cloud SQL インスタンスへの接続を確立します。アプリをローカルでテストする間、Cloud SQL Proxy を実行したままにします。
次に、新しい Cloud SQL ユーザーとデータベースを作成します。
- Google Cloud コンソールを使用して、Cloud SQL インスタンス用の polls-instance という名前の新しいデータベースを作成します。たとえば、「アンケート」と入力し、を使用します。

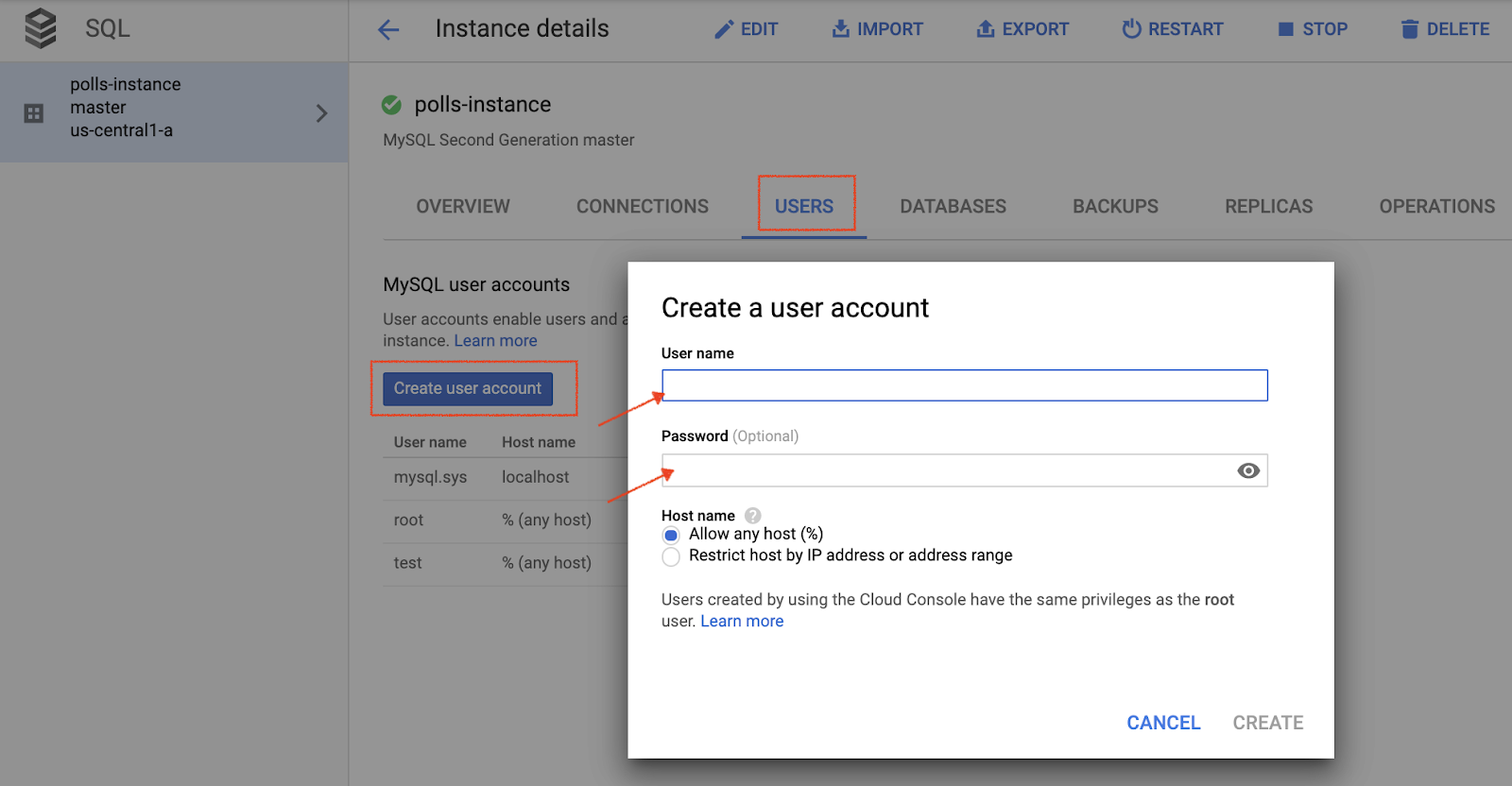
- Cloud コンソールを使用して、Cloud SQL インスタンスの polls-instance という名前の新しいユーザーを作成します。

データベースの設定を行う
mysite/settings-changeme.pyを編集用に開きます。- ファイル名を
setting.pyに変更します。 - 2 つの場所で、
[YOUR-USERNAME]と[YOUR-PASSWORD]を前のセクションで作成したデータベースのユーザー名とパスワードに置き換えます。これは、App Engine のデプロイとローカルテストのためにデータベースへの接続を設定するのに役立ちます。 - 行
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]'[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]は、前のセクションで取得したインスタンス名に置き換えます。 - 次のコマンドを実行して、出力された
connectionName値をコピーします。これは次のステップで使用します。
gcloud sql instances describe [YOUR_INSTANCE_NAME]
[YOUR-CONNECTION-NAME]は、前のステップで記録した値に置き換えます。[YOUR-DATABASE]は、前のセクションで選択した名前に置き換えます。
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
settings.pyを閉じて保存します。
8. サービス アカウントを設定する
- Dialogflow のコンソールで
 をクリックします。[全般] タブで [Google プロジェクト] に移動します。[プロジェクト ID] をクリックし、[Google Cloud]
をクリックします。[全般] タブで [Google プロジェクト] に移動します。[プロジェクト ID] をクリックし、[Google Cloud]  をクリックして Cloud コンソールを開きます。
をクリックして Cloud コンソールを開きます。
- ナビゲーション メニュー 📍? >IAM と管理者 >[サービス アカウント] をクリックし、[Dialogflow の統合] の横にある
 をクリックし、[キーを作成] をクリックします。
をクリックし、[キーを作成] をクリックします。

- JSON ファイルがパソコンにダウンロードされます。このファイルは、以降の設定セクションで必要になります。
9. アプリから呼び出されるように DialogflowdetectIntent エンドポイントを設定する
- チャット フォルダで、
key-sample.jsonを認証情報の JSON ファイルに置き換え、key.jsonという名前を付けます。 - チャット フォルダの
views.pyで、GOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"をプロジェクト ID に変更します。
10. Cloud Storage バケットを作成する
フロントエンドの静的オブジェクト用の Cloud Storage バケットを作成する
- Cloud コンソールで、ナビゲーション メニュー Я のナビゲーション アイコンをクリックします。ストレージ。

- [バケットを作成] をクリックします。
- グローバルに一意の名前を指定します。

- データの保存場所の選択[リージョン] を選択して、ニーズに最適なロケーションを選択します。
- デフォルトのストレージ クラスとして [Standard] を選択します。

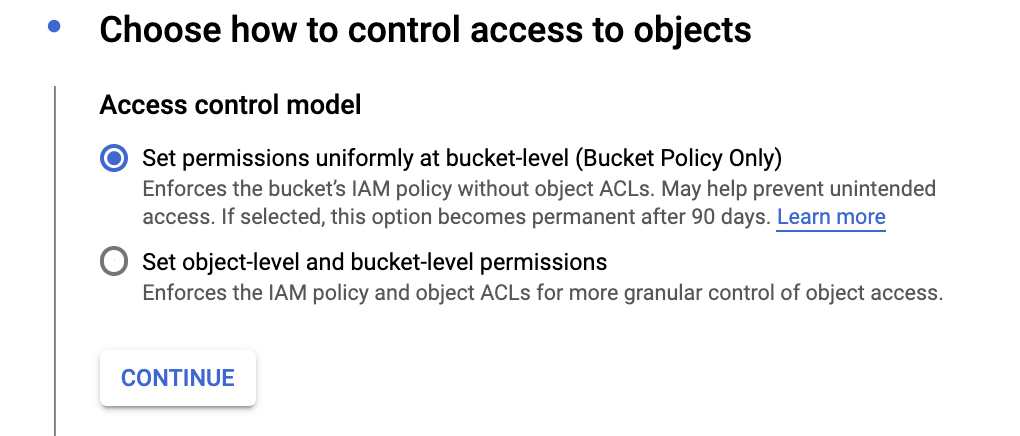
- [バケットレベルで権限を一様に設定する(バケット ポリシーのみ)] を選択し、[続行] をクリックしてバケットを作成します。

- バケットが作成されたら、ナビゲーション メニュー FetchOptions > をクリックしますストレージ >[参照者] に移動し、作成したバケットを見つけます。

- 対応するバケットの横にある
 をクリックし、[バケットの権限を編集] をクリックします。
をクリックし、[バケットの権限を編集] をクリックします。

- [メンバーを追加] をクリックし、[新しいメンバー] をクリックして「allUsers」と入力し、[ロールを選択] >Storage オブジェクト閲覧者。これにより、allUsers に静的フロントエンド ファイルへの閲覧権限が付与されます。これはファイルにとって理想的なセキュリティ設定ではありませんが、この Codelab の目的には役立ちます。

ユーザーがアップロードした画像用の Cloud Storage バケットを作成する
同じ手順に沿って、ユーザー画像をアップロードする別のバケットを作成します。権限を「allUsers」に設定するロールとして [Storage オブジェクト作成者] と [Storage オブジェクト閲覧者] を選択します。
11. フロントエンド アプリで Cloud Storage バケットを構成する
settings.py で Cloud Storage バケットを構成する
mysite/setting.pyを開きます。GCS_BUCKET変数を見つけ、‘<YOUR-GCS-BUCKET-NAME>' と置き換えます。Cloud Storage 静的バケットで無効にできます。GS_MEDIA_BUCKET_NAME変数を見つけて、‘<YOUR-GCS-BUCKET-NAME-MEDIA>' と置き換えます。イメージの Cloud Storage バケット名に置き換えます。GS_STATIC_BUCKET_NAME変数を見つけて、‘<YOUR-GCS-BUCKET-NAME-STATIC>' と置き換えます。は、静的ファイルの Cloud Storage バケット名に置き換えます。- ファイルを保存します。
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
home.html で Cloud Storage バケットを構成する
- チャット フォルダを開き、
templatesを開いて、home-changeme.htmlの名前をhome.htmlに変更します。 <YOUR-GCS-BUCKET-NAME-MEDIA>を探し、ユーザーがアップロードしたファイルを保存するバケット名に置き換えます。これにより、ユーザーがアップロードしたファイルをフロントエンドに保存し、静的アセットを Cloud Storage バケット内に保持できなくなります。Vision API は Cloud Storage バケットを呼び出してファイルを取得し、予測を行います。
12. アプリをローカルでビルドして実行する
ローカル コンピュータで Django アプリを実行するには、Python、pip、virtualenv を含む Python 開発環境を設定する必要があります。手順については、Python 開発環境の設定をご覧ください。
- 分離された Python 環境を作成し、依存関係をインストールします。
virtualenv env source env/bin/activate pip install -r requirements.txt
- Django 移行を実行してモデルを設定します。
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- ローカルのウェブサーバーを起動します。
python3 manage.py runserver
- ウェブブラウザで http://localhost:8000/ に移動します。次のようなシンプルなウェブページが表示されます。

サンプルアプリのページは、ユーザーのコンピュータ上で実行されている Django ウェブサーバーから提供されます。次に進む準備ができたら、Control+C(Macintosh では Command+C)を押してローカル ウェブサーバーを停止します。
Django 管理コンソールを使用する
- スーパーユーザーを作成します。
python3 manage.py createsuperuser
- ローカルのウェブサーバーを起動します。
python3 manage.py runserver
- ウェブブラウザで http://localhost:8000/admin/ に移動します。管理サイトにログインするために、
createsuperuserの実行時に作成したユーザー名とパスワードを入力します。
13. アプリを App Engine スタンダード環境にデプロイする
次のコマンドを実行して、すべての静的コンテンツを 1 つのフォルダに収集します。これにより、アプリのすべての静的ファイルが、settings.py の STATIC_ROOT で指定されたフォルダに移動します。
python3 manage.py collectstatic
app.yaml ファイルが配置されているアプリのディレクトリから次のコマンドを実行して、アプリをアップロードします。
gcloud app deploy
更新が完了したというメッセージが表示されるまで待ちます。
14. フロントエンド アプリをテストする
ウェブブラウザで https://<your_project_id>.appspot.com にアクセスします。
今回は、App Engine スタンダード環境で実行されているウェブサーバーによってリクエストが処理されます。
app deploy コマンドは、app.yaml に記述されているようにアプリをデプロイし、新しくデプロイされたバージョンをデフォルト バージョンとして設定します。これにより、すべての新しいトラフィックが処理されます。
15. 本番環境
製品版でコンテンツを提供する準備ができたら、mysite/settings.py の DEBUG 変数を False に変更します。
16. chatbot をテストする
シミュレータで chatbot をテストするか、以前に構築したウェブまたは Google Home の統合を使用できます。
- お客様: 「こんにちは」
- chatbot: 「こんにちは。写真をアップロードしてランドマークを探索することもできます。
- ユーザーが画像をアップロードします。
この画像をダウンロードして、demo.jpg という名前を付けて使用します。

- chatbot: 「ファイルが処理中です。結果は次のとおりです: ゴールデン ゲート ブリッジ、ゴールデン ゲート ナショナル レクリエーション エリア、ゴールデン ゲート ブリッジ、ゴールデン ゲート ブリッジ、ゴールデン ゲート ブリッジ。」
全体的には、次のようになります。

17. クリーンアップ
他の Dialogflow Codelab を完了する場合は、このセクションをスキップして、後でここに戻ってください。
Dialogflow エージェントを削除する
- 既存のエージェントの横にある
 をクリックします。
をクリックします。

- [General] タブで下にスクロールし、[Delete This Agent] をクリックします。
- 表示されたウィンドウに「Delete」と入力して、[削除] をクリックします。
18. 完了
Dialogflow で chatbot を作成し、Vision API と統合しました。これで chatbot の開発が可能になりました。
その他の情報
詳細については、Dialogflow の GitHub ページでコードサンプルをご確認ください。
