1. ก่อนเริ่มต้น
ใน Codelab นี้ คุณจะได้ผสานรวม Vision API เข้ากับ Dialogflow เพื่อสร้างคำตอบที่สมบูรณ์และแบบไดนามิกตามแมชชีนเลิร์นนิงสำหรับอินพุตรูปภาพที่ผู้ใช้ให้ไว้ คุณจะสร้างแอปแชทบ็อตที่ถ่ายรูปเป็นอินพุต ประมวลผลใน Vision API แล้วแสดงจุดสังเกตที่ระบุให้กับผู้ใช้ เช่น หากผู้ใช้อัปโหลดรูปภาพของทัชมาฮาล แชทบ็อตจะแสดงทัชมาฮาลเป็นคำตอบ
ซึ่งมีประโยชน์เนื่องจากคุณสามารถวิเคราะห์รายการในรูปภาพและดำเนินการกับข้อมูลที่ได้รับได้ นอกจากนี้ คุณยังสร้างระบบประมวลผลการคืนเงินเพื่อช่วยให้ผู้ใช้อัปโหลดใบเสร็จ แยกวันที่ซื้อในใบเสร็จ และประมวลผลการคืนเงินได้หากเป็นวันที่ที่เหมาะสม
โปรดดูกล่องโต้ตอบตัวอย่างต่อไปนี้
ผู้ใช้: สวัสดี
แชทบ็อต: สวัสดี คุณอัปโหลดรูปภาพเพื่อสำรวจจุดสังเกตได้
ผู้ใช้: อัปโหลดรูปภาพที่มีทัชมาฮาล
แชทบ็อต: กำลังประมวลผลไฟล์ นี่คือผลลัพธ์: ทัชมาฮาล สวนทัชมาฮาล ทัชมาฮาล

ข้อกำหนดเบื้องต้น
ก่อนดำเนินการต่อ คุณต้องทำ Codelab ต่อไปนี้ให้เสร็จ
- สร้างเครื่องจัดตารางเวลาการนัดหมายด้วย Dialogflow
- ผสานรวมแชทบ็อต Dialogflow กับ Actions on Google
- ทำความเข้าใจเอนทิตีใน Dialogflow
- สร้างไคลเอ็นต์ Django ฟรอนท์เอนด์สำหรับแอป Dialogflow
นอกจากนี้ คุณยังต้องเข้าใจแนวคิดและโครงสร้างของ Dialogflow จากวิดีโอต่อไปนี้ในเส้นทางสร้างแชทบ็อตด้วย Dialogflow
สิ่งที่คุณจะได้เรียนรู้
- วิธีสร้าง Agent ของ Dialogflow
- วิธีอัปเดต Agent ของ Dialogflow เพื่ออัปโหลดไฟล์
- วิธีตั้งค่าการเชื่อมต่อ Vision API กับการดำเนินการตามคำสั่งซื้อ Dialogflow
- วิธีตั้งค่าและเรียกใช้แอปฟรอนท์เอนด์ของ Django สำหรับ Dialogflow
- วิธีทำให้แอปฟรอนท์เอนด์ของ Django ใช้งานได้กับ Google Cloud บน App Engine
- วิธีทดสอบแอป Dialogflow จากฟรอนท์เอนด์ที่กำหนดเอง
สิ่งที่คุณจะสร้าง
- สร้าง Agent ของ Dialogflow
- ใช้ฟรอนท์เอนด์ Django เพื่ออัปโหลดไฟล์
- ใช้การดำเนินการตามคำสั่งซื้อ Dialogflow เพื่อเรียกใช้ Vision API กับรูปภาพที่อัปโหลด
สิ่งที่ต้องมี
- ความรู้พื้นฐานเกี่ยวกับ Python
- ความเข้าใจเบื้องต้นเกี่ยวกับ Dialogflow
- ความเข้าใจเบื้องต้นเกี่ยวกับ Vision API
2. ภาพรวมสถาปัตยกรรม
คุณจะได้สร้างประสบการณ์การสนทนาแบบใหม่ด้วยฟรอนท์เอนด์ที่กำหนดเองของ Django และขยายเพื่อผสานรวมกับ Vision API คุณจะสร้างฟรอนท์เอนด์ด้วยเฟรมเวิร์ก Django, เรียกใช้และทดสอบภายใน จากนั้นจึงทำให้ใช้งานได้กับ App Engine ส่วนหน้าจะมีลักษณะดังนี้

ขั้นตอนคําขอจะทำงานดังที่แสดงในรูปภาพต่อไปนี้
- ผู้ใช้จะส่งคำขอผ่านฟรอนท์เอนด์
- ซึ่งจะทริกเกอร์การเรียก Dialogflow DetectionIntent API เพื่อจับคู่การพูดของผู้ใช้กับ Intent ที่ถูกต้อง
- เมื่อตรวจพบ Intent ของการสำรวจที่สำคัญ การดำเนินการตามคำสั่งซื้อ Dialogflow จะส่งคำขอไปยัง Vision API, รับคำตอบ และส่งไปยังผู้ใช้

สถาปัตยกรรมโดยรวมจะมีลักษณะดังนี้

3. Vision API คืออะไร
Vision API เป็นโมเดล ML ที่ฝึกไว้แล้วล่วงหน้าซึ่งรับข้อมูลเชิงลึกจากรูปภาพ ซึ่งช่วยให้คุณได้รับข้อมูลเชิงลึกที่หลากหลาย ซึ่งรวมถึงการติดป้ายกำกับรูปภาพ การตรวจจับใบหน้าและจุดสังเกต การรู้จำอักขระด้วยภาพ และการติดแท็กเนื้อหาที่อาจไม่เหมาะสม ดูข้อมูลเพิ่มเติมได้ที่ Vision AI
4. สร้าง Agent ของ Dialogflow
- ไปที่คอนโซล Dialogflow
- ลงชื่อเข้าใช้ (หากคุณเป็นผู้ใช้ครั้งแรก ให้ใช้อีเมลของคุณเพื่อลงชื่อสมัครใช้)
- ยอมรับข้อกำหนดและเงื่อนไข และคุณจะเข้าสู่คอนโซล
- คลิก
 จากนั้นเลื่อนลงไปที่ด้านล่าง แล้วคลิกสร้างตัวแทนใหม่
จากนั้นเลื่อนลงไปที่ด้านล่าง แล้วคลิกสร้างตัวแทนใหม่ 
- ป้อน "VisionAPI" เป็นชื่อตัวแทน
- คลิกสร้าง
Dialogflow สร้าง Intent เริ่มต้น 2 รายการต่อไปนี้ให้เป็นส่วนหนึ่งของ Agent
- ข้อความต้อนรับที่เป็นค่าเริ่มต้นจะทักทายผู้ใช้
- Intent สำรองเริ่มต้นจะตรวจจับคำถามทั้งหมดที่บ็อตไม่เข้าใจ
ณ จุดนี้ คุณมีบ็อตที่ใช้งานได้คอยทักทายผู้ใช้ แต่คุณต้องอัปเดตบ็อตเพื่อแจ้งให้ผู้ใช้ทราบว่าสามารถอัปโหลดรูปภาพเพื่อสำรวจจุดสังเกตได้
อัปเดตความตั้งใจในการต้อนรับเริ่มต้นเพื่อแจ้งให้ผู้ใช้อัปโหลดรูปภาพ
- คลิกจุดประสงค์เริ่มต้นในการต้อนรับ
- ไปที่คำตอบ > ค่าเริ่มต้น > ส่งข้อความหรือตอบกลับ SSML แล้วป้อน "สวัสดี คุณอัปโหลดรูปภาพเพื่อสำรวจจุดสังเกตได้"

สร้างเอนทิตี
- คลิกเอนทิตี

- คลิกสร้างเอนทิตี แล้วตั้งชื่อว่า "ชื่อไฟล์" แล้วคลิกบันทึก

สร้าง Intent ใหม่
- คลิกความตั้งใจ > สร้างความตั้งใจ
- ป้อน "สำรวจรูปภาพที่อัปโหลด" เป็นชื่อ Intent
- คลิกข้อความการฝึกอบรม > เพิ่มวลีการฝึก แล้วป้อน "ไฟล์คือ
demo.jpg" และ "ไฟล์คือtaj.jpeg" เป็นนิพจน์ผู้ใช้ที่มี @filename เป็นเอนทิตี

- คลิกคำตอบ > เพิ่มคำตอบ > ค่าเริ่มต้น > ข้อความหรือการตอบกลับ SSML ป้อน "กำลังประเมินไฟล์" และคลิกเพิ่มคำตอบ
- คลิกการดำเนินการตามคำสั่งซื้อ > เปิดใช้ Fulfillment และเปิดเปิดใช้การเรียกเว็บฮุคสำหรับ Intent นี้

5. ตั้งค่า Fulfillment เพื่อผสานรวมกับ Vision API
- คลิกการดำเนินการตามคำสั่งซื้อ
- เปิดใช้ตัวแก้ไขในบรรทัด

- อัปเดต
index.jsด้วยโค้ดต่อไปนี้ และอัปเดตYOUR-BUCKET-NAMEด้วยชื่อของที่เก็บข้อมูล Cloud Storage
'use strict';
const functions = require('firebase-functions');
const {google} = require('googleapis');
const {WebhookClient} = require('dialogflow-fulfillment');
const vision = require('@google-cloud/vision');
/**
* TODO(developer): Uncomment the following lines before running the sample.
*/
const bucketName = 'YOUR-BUCKET-NAME';
const timeZone = 'America/Los_Angeles';
const timeZoneOffset = '-07:00';
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
console.log("Parameters", agent.parameters);
function applyML(agent){
const filename = agent.parameters.filename;
console.log("filename is: ", filename);
// call vision API to detect text
return callVisionApi(agent, bucketName, filename).then(result => {
console.log(`result is ${result}`);
agent.add(`file is being processed, here are the results: ${result}`);
//agent.add(`file is being processed ${result}`);
}).catch((error)=> {
agent.add(`error occurred at apply ml function` + error);
});
}
let intentMap = new Map();
intentMap.set('Explore uploaded image', applyML);
agent.handleRequest(intentMap);
});
async function callVisionApi(agent, bucketName, fileName){
// [START vision_text_detection_gcs]
// Imports the Google Cloud client libraries
// Creates a client
const client = new vision.ImageAnnotatorClient();
try {
// Performs text detection on the gcs file
const [result] = await client.landmarkDetection(`gs://${bucketName}/${fileName}`);
const detections = result.landmarkAnnotations;
var detected = [];
detections.forEach(text => {
console.log(text.description);
detected.push(text.description);
});
return detected;
}
catch(error) {
console.log('fetch failed', error);
return [];
}
}
- วางรายการต่อไปนี้ลงใน
package.jsonเพื่อแทนที่เนื้อหา
{
"name": "dialogflowFirebaseFulfillment",
"description": "Dialogflow fulfillment for the bike shop sample",
"version": "0.0.1",
"private": true,
"license": "Apache Version 2.0",
"author": "Google Inc.",
"engines": {
"node": "6"
},
"scripts": {
"lint": "semistandard --fix \"**/*.js\"",
"start": "firebase deploy --only functions",
"deploy": "firebase deploy --only functions"
},
"dependencies": {
"firebase-functions": "2.0.2",
"firebase-admin": "^5.13.1",
"actions-on-google": "2.2.0",
"googleapis": "^27.0.0",
"dialogflow-fulfillment": "^0.6.1",
"@google-cloud/bigquery": "^1.3.0",
"@google-cloud/storage": "^2.0.0",
"@google-cloud/vision": "^0.25.0"
}
}
- คลิกบันทึก
6. ดาวน์โหลดและเรียกใช้แอปฟรอนท์เอนด์
- โคลนที่เก็บนี้ไปยังเครื่องภายในของคุณ:
https://github.com/priyankavergadia/visionapi-dialogflow.git
- เปลี่ยนเป็นไดเรกทอรีที่มีโค้ดดังกล่าว หรือจะดาวน์โหลดตัวอย่างเป็นไฟล์ ZIP และแตกข้อมูลก็ได้
cd visionapi-dialogflow
7. ตั้งค่าสภาพแวดล้อมในเครื่อง
เมื่อทำให้ใช้งานได้แล้ว แอปของคุณจะใช้พร็อกซี Cloud SQL ที่สร้างขึ้นในสภาพแวดล้อมมาตรฐานของ App Engine เพื่อสื่อสารกับอินสแตนซ์ Cloud SQL ของคุณ อย่างไรก็ตาม หากต้องการทดสอบแอปภายในเครื่อง คุณต้องติดตั้งและใช้สำเนาของพร็อกซี Cloud SQL ในเครื่องในสภาพแวดล้อมการพัฒนา โปรดดูข้อมูลเพิ่มเติมในเกี่ยวกับพร็อกซี Cloud SQL
หากต้องการทำงานพื้นฐานของผู้ดูแลระบบบนอินสแตนซ์ Cloud SQL คุณสามารถใช้ไคลเอ็นต์ Cloud SQL สำหรับ MySQL
ติดตั้งพร็อกซี Cloud SQL
ดาวน์โหลดและติดตั้งพร็อกซี Cloud SQL ด้วยคำสั่งต่อไปนี้ พร็อกซี Cloud SQL ใช้เพื่อเชื่อมต่อกับอินสแตนซ์ Cloud SQL เมื่อทำงานภายใน
ดาวน์โหลดพร็อกซีด้วยคำสั่งต่อไปนี้
curl -o cloud_sql_proxy https://dl.google.com/cloudsql/cloud_sql_proxy.darwin.amd64
ทำให้พร็อกซีดำเนินการได้
chmod +x cloud_sql_proxy
สร้างอินสแตนซ์ Cloud SQL
- สร้างอินสแตนซ์ Cloud SQL สำหรับ MySQL รุ่นที่ 2 ป้อน "polls-instance" หรือชื่อที่คล้ายกัน อาจใช้เวลา 2-3 นาทีเพื่อให้อินสแตนซ์พร้อมใช้งาน หลังจากพร้อมใช้งานแล้ว อินสแตนซ์ควรจะปรากฏในรายการอินสแตนซ์
- ตอนนี้ ให้ใช้เครื่องมือบรรทัดคำสั่ง gcloud เพื่อเรียกใช้คำสั่งต่อไปนี้โดยที่
[YOUR_INSTANCE_NAME]แสดงถึงชื่ออินสแตนซ์ Cloud SQL จดบันทึกค่าที่ปรากฏสำหรับconnectionNameสำหรับขั้นตอนถัดไป โดยจะแสดงในรูปแบบ[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]
gcloud sql instances describe [YOUR_INSTANCE_NAME]
หรือจะคลิกอินสแตนซ์ในคอนโซลเพื่อดูชื่อการเชื่อมต่ออินสแตนซ์ก็ได้

เริ่มต้นอินสแตนซ์ Cloud SQL
เริ่มพร็อกซี Cloud SQL โดยใช้ connectionName จากส่วนก่อนหน้า
./cloud_sql_proxy -instances="[YOUR_INSTANCE_CONNECTION_NAME]"=tcp:3306
ให้แทนที่ [YOUR_INSTANCE_CONNECTION_NAME] ด้วยค่าที่คุณบันทึกไว้ในส่วนก่อนหน้า การดำเนินการนี้จะสร้างการเชื่อมต่อจากคอมพิวเตอร์ภายในไปยังอินสแตนซ์ Cloud SQL เพื่อวัตถุประสงค์ในการทดสอบภายใน ให้พร็อกซี Cloud SQL ทำงานตลอดเวลาที่คุณทดสอบแอปในเครื่อง
ถัดไป ให้สร้างผู้ใช้และฐานข้อมูล Cloud SQL ใหม่
- สร้างฐานข้อมูลใหม่โดยใช้ Google Cloud Console สำหรับอินสแตนซ์ Cloud SQL ที่มีชื่อว่า polls-instance เช่น คุณสามารถป้อน "แบบสำรวจ" เป็นชื่อ

- สร้างผู้ใช้ใหม่โดยใช้ Cloud Console สำหรับอินสแตนซ์ Cloud SQL ชื่อ polls-instance

กำหนดการตั้งค่าฐานข้อมูล
- เปิด
mysite/settings-changeme.pyเพื่อแก้ไข - เปลี่ยนชื่อไฟล์เป็น
setting.py - ใน 2 ที่ ให้แทนที่
[YOUR-USERNAME]และ[YOUR-PASSWORD]ด้วยชื่อผู้ใช้และรหัสผ่านสำหรับฐานข้อมูลที่คุณสร้างไว้ในส่วนก่อนหน้า ซึ่งจะช่วยตั้งค่าการเชื่อมต่อกับฐานข้อมูลสำหรับการทำให้ App Engine ใช้งานได้และการทดสอบในเครื่อง - ในบรรทัด
‘HOST': ‘cloudsql/ [PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]' แทนที่[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]ด้วยชื่ออินสแตนซ์ที่ได้มาในส่วนก่อนหน้า - เรียกใช้คำสั่งต่อไปนี้และคัดลอกค่า
connectionNameที่ส่งออกไว้สำหรับขั้นตอนถัดไป
gcloud sql instances describe [YOUR_INSTANCE_NAME]
- แทนที่
[YOUR-CONNECTION-NAME]ด้วยค่าที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า - ให้แทนที่
[YOUR-DATABASE]ด้วยชื่อที่คุณเลือกในส่วนก่อนหน้านี้
# [START db_setup]
if os.getenv('GAE_APPLICATION', None):
# Running on production App Engine, so connect to Google Cloud SQL using
# the unix socket at /cloudsql/<your-cloudsql-connection string>
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '/cloudsql/[PROJECT_NAME]:[REGION_NAME]:[INSTANCE_NAME]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]',
'NAME': '[YOUR-DATABASE]',
}
}
else:
# Running locally so connect to either a local MySQL instance or connect to
# Cloud SQL via the proxy. To start the proxy via command line:
# $ cloud_sql_proxy -instances=[INSTANCE_CONNECTION_NAME]=tcp:3306
# See https://cloud.google.com/sql/docs/mysql-connect-proxy
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST': '127.0.0.1',
'PORT': '3306',
'NAME': '[YOUR-DATABASE]',
'USER': '[YOUR-USERNAME]',
'PASSWORD': '[YOUR-PASSWORD]'
}
}
# [END db_setup]
- ปิดและบันทึก
settings.py
8. ตั้งค่าบัญชีบริการ
- คลิก
 ในคอนโซลของ Dialogflow ในแท็บทั่วไป ให้ไปที่โปรเจ็กต์ Google > รหัสโปรเจ็กต์ แล้วคลิก Google Cloud
ในคอนโซลของ Dialogflow ในแท็บทั่วไป ให้ไปที่โปรเจ็กต์ Google > รหัสโปรเจ็กต์ แล้วคลิก Google Cloud เพื่อเปิด Cloud Console
เพื่อเปิด Cloud Console 
- คลิกเมนูนำทาง ☰ > IAM และ ผู้ดูแลระบบ > บัญชีบริการ จากนั้นคลิก
 ข้างการผสานรวม Dialogflow แล้วคลิกสร้างคีย์
ข้างการผสานรวม Dialogflow แล้วคลิกสร้างคีย์

- ระบบจะดาวน์โหลดไฟล์ JSON ลงในคอมพิวเตอร์ ซึ่งคุณจะต้องใช้ในส่วนการตั้งค่าต่อไปนี้
9. ตั้งค่าปลายทาง Dialogflow DetectionIntent ที่จะเรียกใช้จากแอป
- ในโฟลเดอร์แชท ให้แทนที่
key-sample.jsonด้วยไฟล์ JSON ของข้อมูลเข้าสู่ระบบและตั้งชื่อว่าkey.json - ใน
views.pyในโฟลเดอร์แชท ให้เปลี่ยนGOOGLE_PROJECT_ID = "<YOUR_PROJECT_ID>"เป็นรหัสโปรเจ็กต์
10. สร้างที่เก็บข้อมูล Cloud Storage
สร้างที่เก็บข้อมูล Cloud Storage สำหรับออบเจ็กต์แบบคงที่ของฟรอนท์เอนด์
- ใน Cloud Console ให้คลิกนำทางเมนูนำทาง ⋮ > พื้นที่เก็บข้อมูล

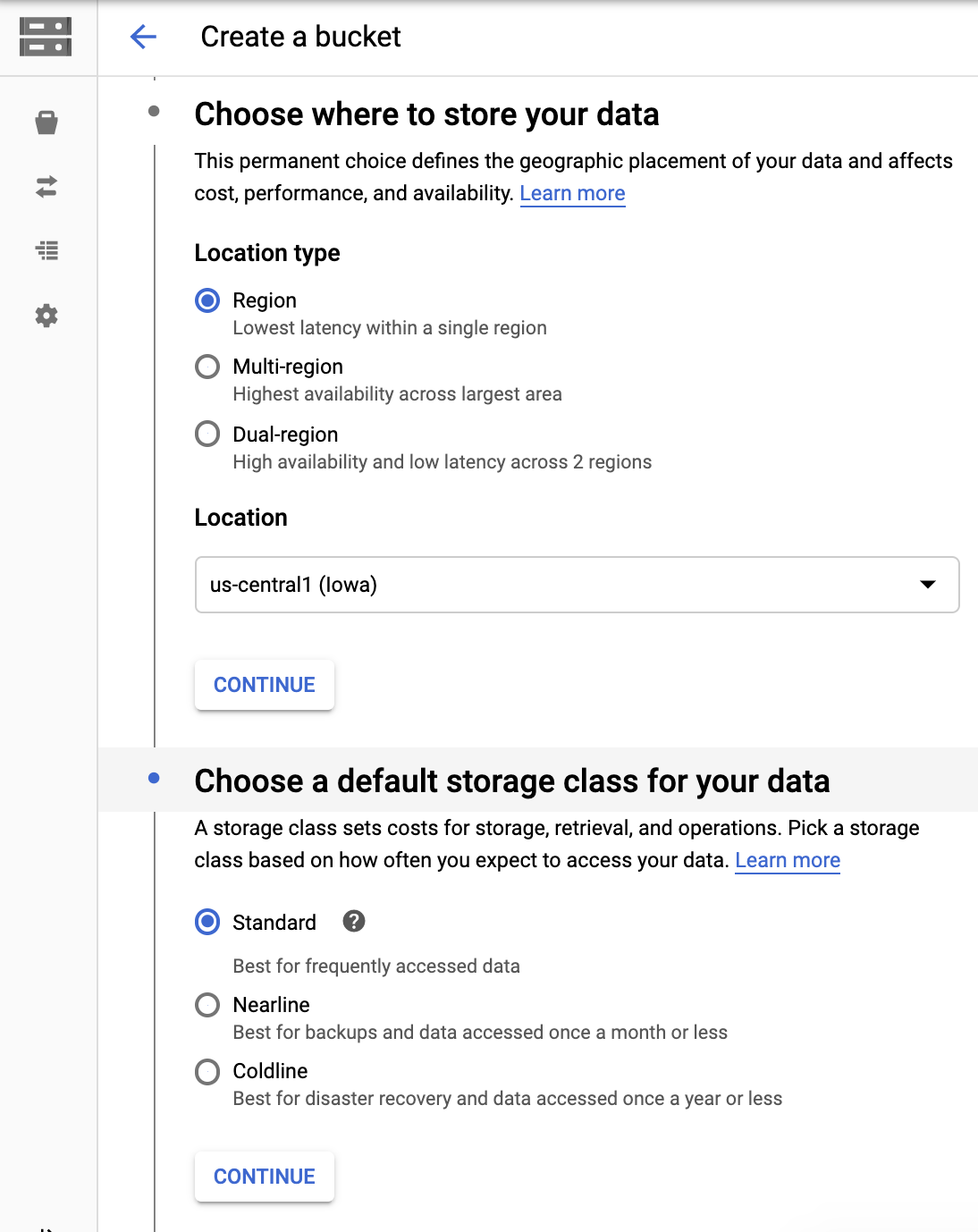
- คลิก Create Bucket
- ระบุชื่อที่ไม่ซ้ำกันทั่วโลก

- เลือกว่าต้องการเก็บข้อมูลไว้ที่ใด เลือกภูมิภาคแล้วเลือกที่ที่เหมาะกับความต้องการของคุณมากที่สุด
- เลือกมาตรฐานเป็นคลาสพื้นที่เก็บข้อมูลเริ่มต้น

- เลือกกำหนดสิทธิ์ให้เป็นแบบเดียวกันที่ระดับที่เก็บข้อมูล (นโยบายที่เก็บข้อมูลเท่านั้น) แล้วคลิกต่อไปเพื่อสร้างที่เก็บข้อมูล

- เมื่อสร้างที่เก็บข้อมูลแล้ว ให้คลิกเมนูการนำทาง ⋮ > พื้นที่เก็บข้อมูล > เบราว์เซอร์ แล้วค้นหาที่เก็บข้อมูลที่คุณสร้างไว้

- คลิก
 ข้างที่เก็บข้อมูลที่เกี่ยวข้อง แล้วคลิกแก้ไขสิทธิ์ของที่เก็บข้อมูล
ข้างที่เก็บข้อมูลที่เกี่ยวข้อง แล้วคลิกแก้ไขสิทธิ์ของที่เก็บข้อมูล

- คลิกเพิ่มสมาชิก คลิกสมาชิกใหม่ จากนั้นป้อน "allUsers" แล้วคลิกเลือกบทบาท > โปรแกรมดูออบเจ็กต์พื้นที่เก็บข้อมูล ซึ่งจะให้สิทธิ์ในการดูไฟล์ฟรอนท์เอนด์แบบคงที่แก่ allUsers นั่นไม่ใช่การตั้งค่าความปลอดภัยที่สมบูรณ์แบบสำหรับไฟล์ แต่จะใช้ได้กับ Codelab ที่เจาะจงนี้

สร้างที่เก็บข้อมูล Cloud Storage สำหรับอิมเมจที่ผู้ใช้อัปโหลด
ทําตามวิธีการเดียวกันเพื่อสร้างที่เก็บข้อมูลแยกต่างหากเพื่ออัปโหลดรูปภาพของผู้ใช้ ตั้งค่าสิทธิ์เป็น "allUsers" อีกครั้ง แต่ให้เลือกบทบาทเป็น Storage Object Creator และ Storage Object Viewer
11. กำหนดค่าที่เก็บข้อมูล Cloud Storage ในแอปฟรอนท์เอนด์
กำหนดค่าที่เก็บข้อมูล Cloud Storage ใน settings.py
- เปิด
mysite/setting.py - ค้นหาตัวแปร
GCS_BUCKETและแทนที่‘<YOUR-GCS-BUCKET-NAME>' ด้วยที่เก็บข้อมูลแบบคงที่ของ Cloud Storage - ค้นหาตัวแปร
GS_MEDIA_BUCKET_NAMEและแทนที่‘<YOUR-GCS-BUCKET-NAME-MEDIA>' ด้วยชื่อที่เก็บข้อมูล Cloud Storage สำหรับอิมเมจ - ค้นหาตัวแปร
GS_STATIC_BUCKET_NAMEและแทนที่‘<YOUR-GCS-BUCKET-NAME-STATIC>' ด้วยชื่อที่เก็บข้อมูล Cloud Storage สำหรับไฟล์แบบคงที่ - บันทึกไฟล์
GCS_BUCKET = '<YOUR-GCS-BUCKET-NAME>'
GS_MEDIA_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-MEDIA>'
GS_STATIC_BUCKET_NAME = '<YOUR-GCS-BUCKET-NAME-STATIC>'
กำหนดค่าที่เก็บข้อมูล Cloud Storage ใน home.html
- เปิดโฟลเดอร์แชท จากนั้นเปิด
templatesและเปลี่ยนชื่อhome-changeme.htmlเป็นhome.html - มองหา
<YOUR-GCS-BUCKET-NAME-MEDIA>และแทนที่ด้วยชื่อที่เก็บข้อมูลของคุณในตำแหน่งที่คุณต้องการบันทึกไฟล์ที่ผู้ใช้อัปโหลดไว้ ซึ่งทำให้คุณไม่สามารถจัดเก็บไฟล์ที่ผู้ใช้อัปโหลดในฟรอนท์เอนด์ และเก็บเนื้อหาแบบคงที่ไว้ในที่เก็บข้อมูล Cloud Storage Vision API จะเรียกใช้ที่เก็บข้อมูล Cloud Storage เพื่อรับไฟล์และทำการคาดการณ์
12. สร้างและเรียกใช้แอปในเครื่อง
หากต้องการเรียกใช้แอป Django ในคอมพิวเตอร์ของคุณ คุณจะต้องตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์ Python ซึ่งรวมถึง Python, PIP และ Virtualenv โปรดดูวิธีการที่หัวข้อการตั้งค่าสภาพแวดล้อมในการพัฒนาซอฟต์แวร์ Python
- สร้างสภาพแวดล้อม Python แบบแยกต่างหากและติดตั้งทรัพยากร Dependency
virtualenv env source env/bin/activate pip install -r requirements.txt
- เรียกใช้การย้ายข้อมูล Django เพื่อตั้งค่าโมเดล
python3 manage.py makemigrations python3 manage.py makemigrations polls python3 manage.py migrate
- เริ่มต้นเว็บเซิร์ฟเวอร์ภายใน
python3 manage.py runserver
- ไปที่ http://localhost:8000/ ในเว็บเบราว์เซอร์ คุณควรจะเห็นหน้าเว็บง่ายๆ ที่มีลักษณะดังนี้:.

หน้าแอปตัวอย่างถูกส่งโดยเว็บเซิร์ฟเวอร์ Django ที่ทำงานในคอมพิวเตอร์ของคุณ เมื่อพร้อมที่จะดำเนินการต่อ ให้กด Control+C (Command+C บน Macintosh) เพื่อหยุดเว็บเซิร์ฟเวอร์ภายใน
ใช้คอนโซลผู้ดูแลระบบ Django
- สร้างผู้ใช้ระดับสูง
python3 manage.py createsuperuser
- เริ่มต้นเว็บเซิร์ฟเวอร์ภายใน
python3 manage.py runserver
- ไปที่ http://localhost:8000/admin/ ในเว็บเบราว์เซอร์ หากต้องการเข้าสู่ระบบเว็บไซต์ของผู้ดูแลระบบ ให้ป้อนชื่อผู้ใช้และรหัสผ่านที่คุณสร้างเมื่อเรียกใช้
createsuperuser
13. ทำให้แอปใช้งานได้กับสภาพแวดล้อมมาตรฐานของ App Engine
รวบรวมเนื้อหาแบบคงที่ทั้งหมดไว้ในโฟลเดอร์เดียวโดยเรียกใช้คำสั่งต่อไปนี้ ซึ่งจะย้ายไฟล์แบบคงที่ทั้งหมดของแอปไปยังโฟลเดอร์ที่ระบุโดย STATIC_ROOT ใน settings.py
python3 manage.py collectstatic
อัปโหลดแอปโดยเรียกใช้คำสั่งต่อไปนี้จากไดเรกทอรีของแอปที่มีไฟล์ app.yaml อยู่
gcloud app deploy
รอข้อความที่แจ้งว่าการอัปเดตเสร็จสมบูรณ์แล้ว
14. ทดสอบแอปฟรอนท์เอนด์
ในเว็บเบราว์เซอร์ ให้ไปที่ https://<your_project_id>.appspot.com
ในครั้งนี้ คำขอของคุณจะได้รับบริการโดยเว็บเซิร์ฟเวอร์ที่ทำงานในสภาพแวดล้อมมาตรฐานของ App Engine
คำสั่ง app deploy จะทำให้แอปใช้งานได้ตามที่อธิบายไว้ใน app.yaml และกำหนดให้เวอร์ชันที่ใช้งานใหม่เป็นเวอร์ชันเริ่มต้น ซึ่งทำให้แอปแสดงการรับส่งข้อมูลใหม่ทั้งหมด
15. การผลิต
เมื่อพร้อมแสดงเนื้อหาในเวอร์ชันที่ใช้งานจริง ให้เปลี่ยนตัวแปร DEBUG เป็น False ใน mysite/settings.py
16. ทดสอบแชทบ็อต
คุณทดสอบแชทบ็อตในเครื่องมือจำลอง หรือใช้การผสานรวมเว็บหรือ Google Home ที่สร้างไว้ก่อนหน้านี้ก็ได้
- ผู้ใช้: "hi"
- แชทบ็อต: "สวัสดี คุณอัปโหลดรูปภาพเพื่อสำรวจจุดสังเกตได้"
- ผู้ใช้อัปโหลดรูปภาพ
ดาวน์โหลดรูปภาพนี้ ตั้งชื่อว่า demo.jpg และใช้รูปภาพนี้

- แชทบ็อต: "กำลังประมวลผลไฟล์ นี่คือผลลัพธ์: สะพาน Golden Gate, พื้นที่สันทนาการแห่งชาติ Golden Gate, สะพาน Golden Gate Bridge, สะพาน Golden Gate Bridge”
โดยรวมแล้วควรมีลักษณะเช่นนี้

17. ล้างข้อมูล
หากต้องการดำเนินการ Codelab อื่นๆ ของ Dialogflow ให้เสร็จสมบูรณ์ ให้ข้ามส่วนนี้และกลับมาอีกครั้งในภายหลัง
ลบ Agent ของ Dialogflow
- คลิก
 ถัดจากตัวแทนที่มีอยู่
ถัดจากตัวแทนที่มีอยู่

- ในแท็บทั่วไป ให้เลื่อนลงและคลิกลบตัวแทนนี้
- พิมพ์ Delete ลงในหน้าต่างที่ปรากฏขึ้น แล้วคลิก Delete
18. ขอแสดงความยินดี
คุณสร้างแชทบ็อตใน Dialogflow และผสานรวมกับ Vision API ตอนนี้คุณเป็นนักพัฒนาแชทบ็อตแล้ว
ดูข้อมูลเพิ่มเติม
หากต้องการเรียนรู้เพิ่มเติม โปรดดูตัวอย่างโค้ดในหน้า Dialogflow GitHub
