1. Einführung
Mit der Apps Script-Befehlszeile clasp können Sie Apps Script-Projekte lokal erstellen, bearbeiten und bereitstellen. So lassen sich Webanwendungen und Add-ons für Produkte wie Google Sheets, Docs, Formulare und Präsentationen aus der Kommandozeile erstellen und veröffentlichen. Sie können Apps Script auf script.google.com oder lokal auf Ihrem Computer entwickeln. Hier lernen Sie die zweite Möglichkeit kennen: clasp, das Befehlszeilentool für Apps Script.
Funktionen
- Lokal entwickeln. Mit
claspkönnen Sie Code auf Ihrem eigenen Computer schreiben und anschließend in Apps Script hochladen. Auch vorhandene Apps Script-Projekte lassen sich herunterladen und dann lokal bearbeiten. Sobald der Code lokal bereitsteht, können Sie mit den Entwicklungstools Ihrer Wahl (z. B. Git) an Apps Script-Projekten arbeiten. - Bereitstellungsversionen verwalten: Sie können mehrere Bereitstellungen Ihres Projekts erstellen, aktualisieren und aufrufen.
- Strukturcode.
claspkonvertiert das unstrukturierte Projekt auf script.google.com automatisch in Ordner. Beispiel:
# On script.google.com:
├── tests/slides.gs
└── tests/sheets.gs
# Locally:
├── tests/
│ ├─ slides.gs
│ └─ sheets.gs
Lerninhalte
In diesem Codelab erfährst du, wie du mit clasp drei wichtige Aktivitäten ausführen kannst:
- Neue Apps Script-Projekte erstellen
- Vorhandene Projekte klonen und per Pull und Push übertragen
- Bereitstellungen von Skripts verwalten
2. Erste Schritte
Befehlszeile herunterladen
Für die Apps Script-Befehlszeile (clasp) muss Node.js ab Version 6.0.0 installiert sein. Installieren Sie Node.js hier.
Wenn Sie Node haben, installieren Sie die Befehlszeile global (Alias clasp):
npm i @google/clasp -g
3. Anmelden
Anmelden
Probieren wir clasp aus! Der einzige Befehl, den Sie sich merken sollten, ist clasp.
clasp
Bevor wir das Befehlszeilentool verwenden, müssen wir uns anmelden. Führen Sie folgenden Befehl aus:
clasp login
oder bei Verwendung von SSH:
clasp login --no-localhost
Sie werden nun aufgefordert, sich in Google anzumelden. Alle Projekte, die Sie mit der Kommandozeile erstellen, sind diesem Google-Konto zugeordnet.
4. Neues Projekt erstellen
Eigenständiges Projekt erstellen
Erstellen Sie zuerst ein eigenständiges Google Apps Script-Projekt mit dem folgenden Befehl:
mkdir clasp_codelab;
cd clasp_codelab;
clasp create --title "Clasp Codelab" --type standalone;
Sie haben gerade ein Apps Script-Projekt im Ordner "clasp_codelab" erstellt.
Optionale Alternative: Vorhandenes Projekt klonen
Sie können jetzt ein containergebundenes Skript für ein Add-on für Google Präsentationen erstellen.
Rufen Sie dazu slides.google.com auf und erstellen Sie eine neue Präsentation. Ändern Sie den Namen der Präsentation in clasp Codelab Test. Klicken Sie in der Kopfzeile unter Tools auf Skripteditor....
Dadurch wird Ihr Apps Script-Projekt unter script.google.com geöffnet. Zum Klonen eines Projekts wird die Script ID benötigt. Sie finden diese ID nach /projects/ in der Apps Script-Projekt-URL. Kopieren Sie den Wert und fügen Sie ihn in den folgenden Befehl ein:
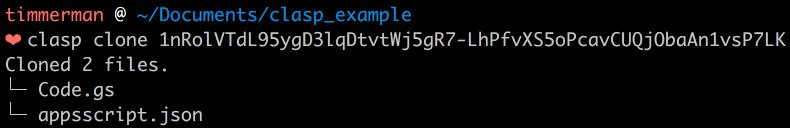
clasp clone <scriptID>
Die Ausgabe sollte so aussehen...

Jetzt haben Sie das Projekt in Ihr aktuelles Verzeichnis heruntergeladen. Verwenden Sie einen Editor Ihrer Wahl, um sich den Inhalt von Code.gs (eine leere Funktion) anzusehen.
5. Ziehen und Übertragen von Dateien
Code auf script.google.com bearbeiten
Nachdem Sie gelernt haben, wie Sie ein Projekt klonen, erfahren Sie nun, wie Sie Dateien per Pull und Push übertragen. Wir zeigen Ihnen Schritt für Schritt, wie Sie Dateien mit script.google.com in der Cloud bearbeiten und lokal auf Ihren Computer übertragen können. Öffnen Sie zuerst das Skript in der Cloud:
clasp open
Da wir uns nun im Online-Editor befinden, bearbeiten wir online etwas Code, den wir später mit clasp abrufen.
Wenn Sie eine neue Apps Script-Datei erstellen möchten, klicken Sie links im Editor neben Dateien auf „Datei hinzufügen“ ![]() > Skript. Geben Sie den Namen
> Skript. Geben Sie den Namen utils/strings ein. Ersetzen Sie in der neu erstellten Datei utils/strings.gs den Code durch Folgendes:
var world = "世界";
Ersetzen Sie in Code.gs den vorhandenen Code durch Folgendes:
function hello() {
Logger.log("Hello, " + world);
}
Klicken Sie oben auf „Speichern“ ().
Wählen Sie zum Ausführen der Funktion oben im Editor hello aus der Drop-down-Liste der Funktion aus und klicken Sie auf Ausführen.
Die Begrüßung wird unten im Ausführungsprotokoll angezeigt.
Code lokal bearbeiten
Kehren wir zur Befehlszeile zurück, in der wir das Projekt zuletzt geklont haben. Wie Sie sehen, ist der Code jetzt nicht mehr mit dem Onlineeditor synchron. Um dies zu beheben, rufen Sie den Code mit einem Pull-Vorgang aus dem Onlineprojekt ab.
clasp pull
Kehren Sie jetzt zum Code zurück. Es sollte einen Ordner für „utils“ angezeigt werden. Die clasp-Befehlszeile wandelt den Schrägstrich / automatisch in Ordner im lokalen Dateisystem um.
Gehen Sie in Ihrem bevorzugten Texteditor zu util/strings.gs und ersetzen Sie den Variablennamen world durch mondo. Aktualisieren Sie auch Code.gs, indem Sie world durch mondo ersetzen. Um den aktualisierten Code auf script.google.com zu aktualisieren, übertragen Sie den bearbeiteten Code per Push.
clasp push
Webseite. Ihr Code wurde am script.google.com aktualisiert.
6. Versionsverwaltung und Bereitstellung
Mit clasp können Sie Versionen und Bereitstellungen verwalten. Hier zuerst eine Erläuterung der Begriffe:
- Version: Eine "Momentaufnahme" eines Skriptprojekts. Eine Version kann als ein schreibgeschützter Zweig für Bereitstellungen betrachtet werden.
- Bereitstellung: Eine veröffentlichte Version eines Skriptprojekts (häufig in Form eines Add-ons oder einer Webanwendung). Erfordert eine Versionsnummer.
Lassen Sie uns eine Version unseres Skripts erstellen:
clasp version "First version"
Mit dem String der protokollierten Version, den wir anstelle von [version] erstellt haben, können wir das Skript bereitstellen:
clasp deploy 1 "First deployment"
Mit dem Befehl clasp deploy wird das Manifest geprüft und eine neue versionierte Bereitstellung erstellt. Der Code wird jetzt als ausführbarer Code bereitgestellt. Weitere Informationen dazu finden Sie im Bereitstellungsleitfaden.
7. Fertig!
Wir hoffen, dass die Apps Script-Befehlszeile ein einfaches Tool ist, mit dem Sie Apps Script-Projekte verwalten können.
Behandelte Themen
- Neue Apps Script-Projekte erstellen
- Vorhandene Projekte klonen, per Push übertragen und abrufen
- Bereitstellungen von Skripts verwalten
Clasp ist auf GitHub verfügbar und erhält Zugriff auf neue Funktionen und Patches.
Wir sind gespannt auf deine Ideen!
