1. Introduzione
L'interfaccia a riga di comando di Apps Script, o clasp, è uno strumento che consente di creare, modificare e implementare i progetti Apps Script localmente. Consente di creare e pubblicare app web e componenti aggiuntivi per prodotti come Fogli, Documenti, Moduli e Presentazioni dalla riga di comando. Esistono due modi per sviluppare Apps Script: utilizzando script.google.com o localmente sul tuo computer. Scopriremo quest'ultima, come utilizzare clasp, lo strumento a riga di comando per Apps Script.
Funzionalità
- Sviluppa a livello locale.
claspti consente di scrivere il codice sul tuo computer e di caricarlo in Apps Script quando hai finito. Puoi anche scaricare progetti Apps Script esistenti e poi modificarli localmente. Una volta localizzato il codice, puoi utilizzare i tuoi strumenti di sviluppo preferiti, come git, per lavorare sui progetti Apps Script. - Gestisci le versioni dei deployment. Creare, aggiornare e visualizzare più deployment del tuo progetto.
- Codice della struttura.
claspconverte automaticamente il progetto flat su script.google.com in cartelle. Ad esempio:
# On script.google.com:
├── tests/slides.gs
└── tests/sheets.gs
# Locally:
├── tests/
│ ├─ slides.gs
│ └─ sheets.gs
Obiettivi didattici
Questo codelab ti mostrerà come svolgere 3 attività chiave con clasp:
- Come creare nuovi progetti Apps Script
- Come clonare, eseguire il pull e il push dei progetti esistenti
- Come gestire i deployment degli script
2. Per iniziare
Download dell'interfaccia a riga di comando in corso...
L'interfaccia a riga di comando di Apps Script (clasp) richiede l'installazione di Node.js >= v6.0.0. Installa Node.js qui.
Una volta individuato il nodo, installa l'interfaccia a riga di comando a livello globale (alias clasp):
npm i @google/clasp -g
3. Accedi
Accedi
Prova la fibbia! L'unico comando da ricordare è clasp.
clasp
Prima di iniziare a utilizzare lo strumento a riga di comando, dobbiamo eseguire l'accesso. Esegui questo comando:
clasp login
o, se utilizzi SSH:
clasp login --no-localhost
A questo punto, ti viene chiesto di accedere a Google. Tutti i progetti creati con l'interfaccia a riga di comando sono associati a questo Account Google.
4. Crea un nuovo progetto
Crea un progetto autonomo
Per iniziare, crea un progetto Google Apps Script autonomo con il seguente comando:
mkdir clasp_codelab;
cd clasp_codelab;
clasp create --title "Clasp Codelab" --type standalone;
Hai appena creato un progetto Apps Script nella cartella "clasp_codelab".
(Alternativa facoltativa) Clona un progetto esistente
Proviamo a creare uno script associato a un container per un componente aggiuntivo di Presentazioni Google.
Per farlo, vai a slides.google.com e crea una nuova presentazione. Modifica il nome della presentazione in "clasp Codelab Test". Nell'intestazione, in Strumenti, premi Editor di script....
Il tuo progetto Apps Script si aprirà all'indirizzo script.google.com. Per clonare un progetto, è necessario il Script ID. Puoi trovare questo ID nell'URL del progetto Apps Script dopo il giorno /projects/. Copia il valore e incollalo nel seguente comando:
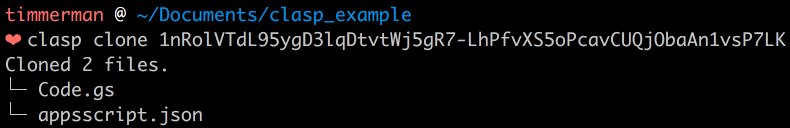
clasp clone <scriptID>
L'output dovrebbe essere simile al seguente...

A questo punto hai scaricato il progetto nella directory attuale. Usa il tuo editor preferito per visualizzare i contenuti di Code.gs (una funzione vuota).
5. Pull & Push dei file
Modifica il codice su script.google.com
Ora che sei in grado di clonare un progetto, scopri come eseguire il pull ed il push dei file. Ti guideremo attraverso i passaggi per modificare sul cloud tramite script.google.com e eseguire il pull in locale sul tuo computer. Apriamo lo script nel cloud:
clasp open
Ora che siamo nell'editor online, modificheremo del codice online che recupereremo in seguito usando clasp.
Per creare un nuovo file Apps Script, a sinistra dell'editor, accanto a File, fai clic su Aggiungi un file ![]() > script. Inserisci il nome
> script. Inserisci il nome utils/strings. Nel file appena creato, utils/strings.gs, sostituisci il codice con quanto segue:
var world = "世界";
In Code.gs, sostituisci il codice esistente con quanto segue:
function hello() {
Logger.log("Hello, " + world);
}
In alto, fai clic su Salva .
Per eseguire la funzione, seleziona hello dall'elenco a discesa delle funzioni nella parte superiore dell'editor e fai clic su Esegui.
Il messaggio di benvenuto viene visualizzato in fondo al log di esecuzione.
Modifica il codice in locale
Torniamo alla riga di comando dove abbiamo clonato il progetto l'ultima volta. Potresti notare che il nostro codice non è sincronizzato con l'editor online. Per risolvere il problema, estraiamo il codice dal nostro progetto online.
clasp pull
Ora torna al codice. Dovresti notare che c'è una cartella per i nostri util. L'interfaccia a riga di comando clasp converte automaticamente il carattere della barra / in cartelle nel file system locale.
Nel tuo editor di testo preferito, vai a util/strings.gs e sostituisci il nome della variabile world in mondo. Inoltre, aggiorna il file Code.gs sostituendo world con mondo. Per aggiornare il codice aggiornato su script.google.com, esegui il push del codice modificato.
clasp push
È tutto. Il tuo codice è ora aggiornato il giorno script.google.com.
6. Controllo delle versioni e deployment
clasp consente di gestire versioni e deployment. Per prima cosa, indica un po' di vocabolario:
- Versione: uno "snapshot" di un progetto di script. Una versione può essere considerata un ramo di sola lettura utilizzato per i deployment.
- Deployment: una release pubblicata di un progetto di script (spesso come componente aggiuntivo o app web). Richiede un numero di versione.
Creiamo una versione del nostro script:
clasp version "First version"
Utilizzando la stringa di versione registrata che abbiamo creato al posto di [version], possiamo eseguire il deployment dello script:
clasp deploy 1 "First deployment"
Il comando clasp deploy esamina il file manifest e crea un nuovo deployment con controllo delle versioni. Viene eseguito il deployment del codice come eseguibile. Scopri di più nella guida ai deployment.
7. È tutto.
Ci auguriamo che l'interfaccia a riga di comando di Apps Script sia uno strumento semplice che ti aiuti a gestire i progetti di Apps Script.
Argomenti trattati
- Come creare nuovi progetti Apps Script
- Come clonare, eseguire il push e il pull dei progetti esistenti
- Come gestire i deployment degli script
Clasp è disponibile su GitHub ed è benvenuto nelle nuove funzionalità e patch.
Non vediamo l'ora di vedere il tuo progetto.
