1. Übersicht
ASP.NET Core ist ein neues, plattformübergreifendes Open-Source-Framework zum Entwickeln moderner cloudbasierter und mit dem Internet verbundener Anwendungen mithilfe der Programmiersprache C#.
In diesem Lab stellen Sie eine einfache ASP.NET Core-App in der flexiblen App Engine-Umgebung bereit. Dieses Codelab baut auf dem Codelab ASP.NET Core-App mit Google Cloud Shell erstellen und starten auf. Bevor Sie mit diesem Lab beginnen, sollten Sie dieses Lab absolvieren.
Google App Engine-Anwendungen lassen sich einfach erstellen, pflegen und skalieren, wenn sich Traffic und Datenspeicheranforderungen ändern. Mit App Engine müssen keine Server verwaltet werden. Sie laden einfach Ihre Anwendung hoch und es kann losgehen.
App Engine-Anwendungen werden auf der Basis des eingehenden Traffics automatisch skaliert. Load-Balancing, Mikrodienste, Autorisierung, SQL- und NoSQL-Datenbanken, Memcache, Traffic-Aufteilung, Logging, Suche, Versionsverwaltung, Rollouts und Rollbacks sowie Sicherheitsscans werden in App Engine nativ unterstützt und können individuell angepasst werden.
In den App Engine-Umgebungen – Standardumgebung und flexible Umgebung – wird eine Vielzahl von Programmiersprachen unterstützt, z. B. C#, Java, Python, PHP, Node.js und Go. Beide Umgebungen bieten Nutzern maximale Flexibilität für die Bereitstellung von Anwendungen, wobei jede ihre spezifischen Vorteile hat. Weitere Informationen finden Sie unter App Engine-Umgebung auswählen.
Lerninhalte
- Eine einfache ASP.NET Core-App als Docker-Container verpacken
- Eine einfache ASP.NET Core-App für App Engine bereitstellen
Voraussetzungen
Wie möchten Sie diese Anleitung nutzen?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrung mit der Google Cloud Platform bewerten?
<ph type="x-smartling-placeholder">2. Einrichtung und Anforderungen
Umgebung für das selbstbestimmte Lernen einrichten
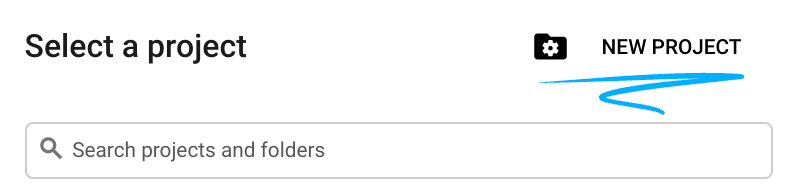
- Melden Sie sich in der Google Cloud Console an und erstellen Sie ein neues Projekt oder verwenden Sie ein vorhandenes Projekt. Wenn Sie noch kein Gmail- oder Google Workspace-Konto haben, müssen Sie eines erstellen.



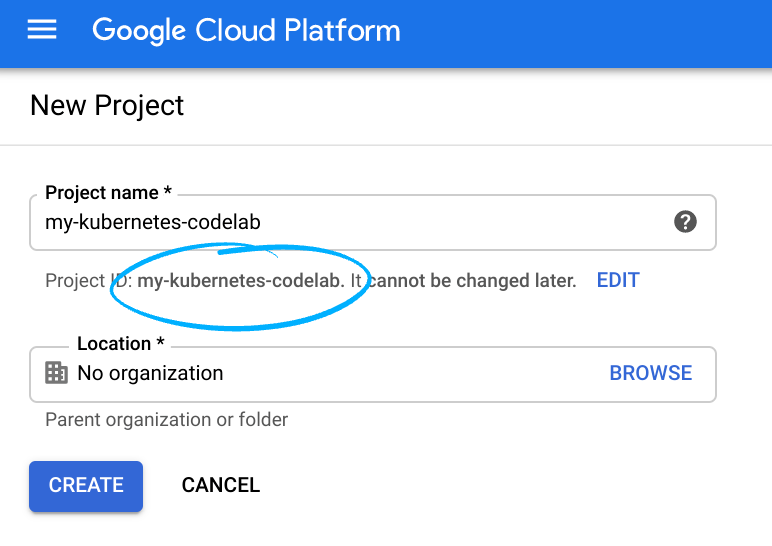
- Der Projektname ist der Anzeigename für die Projektteilnehmer. Es handelt sich um eine Zeichenfolge, die von Google APIs nicht verwendet wird und jederzeit aktualisiert werden kann.
- Die Projekt-ID muss für alle Google Cloud-Projekte eindeutig sein und ist unveränderlich. Sie kann nach dem Festlegen nicht mehr geändert werden. Die Cloud Console generiert automatisch einen eindeutigen String. ist Ihnen meist egal, was es ist. In den meisten Codelabs musst du auf die Projekt-ID verweisen, die in der Regel als
PROJECT_IDidentifiziert wird. Wenn es dir nicht gefällt, kannst du eine weitere zufällige Projekt-ID generieren. Du kannst aber auch selbst eine andere testen, um zu sehen, ob sie verfügbar ist. Dann ist es „eingefroren“ nachdem das Projekt erstellt wurde. - Es gibt einen dritten Wert, die Projektnummer, die von einigen APIs verwendet wird. Weitere Informationen zu allen drei Werten finden Sie in der Dokumentation.
- Als Nächstes müssen Sie in der Cloud Console die Abrechnung aktivieren, um Cloud-Ressourcen/APIs verwenden zu können. Dieses Codelab sollte möglichst wenig kosten. Wenn Sie Ressourcen beenden möchten, damit über diese Anleitung hinaus keine Kosten anfallen, führen Sie eine Bereinigung durch am Ende des Codelabs. Neue Google Cloud-Nutzer haben Anspruch auf eine kostenlose Testversion mit 300$Guthaben.
Cloud Shell starten
Sie können Google Cloud zwar von Ihrem Laptop aus der Ferne bedienen, in diesem Codelab verwenden Sie jedoch Google Cloud Shell, eine Befehlszeilenumgebung, die in der Cloud ausgeführt wird.
Cloud Shell aktivieren
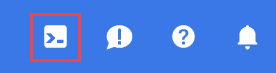
- Klicken Sie in der Cloud Console auf Cloud Shell aktivieren
 .
.

Wenn Sie Cloud Shell noch nie gestartet haben, wird ein Zwischenbildschirm (below the fold) angezeigt, in dem beschrieben wird, worum es sich dabei handelt. Klicken Sie in diesem Fall auf Weiter. Der Chat wird nie wieder angezeigt. So sieht dieser einmalige Bildschirm aus:

Die Bereitstellung und Verbindung mit Cloud Shell dauert nur einen Moment.

Diese virtuelle Maschine verfügt über alle Entwicklungstools, die Sie benötigen. Es bietet ein Basisverzeichnis mit 5 GB nichtflüchtigem Speicher und wird in Google Cloud ausgeführt. Dadurch werden die Netzwerkleistung und die Authentifizierung erheblich verbessert. Viele, wenn nicht sogar alle Arbeiten in diesem Codelab können Sie ganz einfach mit einem Browser oder Ihrem Chromebook erledigen.
Sobald Sie mit Cloud Shell verbunden sind, sollten Sie sehen, dass Sie bereits authentifiziert sind und dass das Projekt bereits auf Ihre Projekt-ID eingestellt ist.
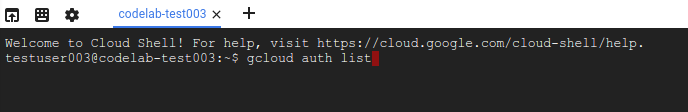
- Führen Sie in Cloud Shell den folgenden Befehl aus, um zu prüfen, ob Sie authentifiziert sind:
gcloud auth list
Befehlsausgabe
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Führen Sie in Cloud Shell den folgenden Befehl aus, um zu prüfen, ob der gcloud-Befehl Ihr Projekt kennt:
gcloud config list project
Befehlsausgabe
[core] project = <PROJECT_ID>
Ist dies nicht der Fall, können Sie die Einstellung mit diesem Befehl vornehmen:
gcloud config set project <PROJECT_ID>
Befehlsausgabe
Updated property [core/project].
3. ASP.NET Core-App in Cloud Shell erstellen
Sie können in der Cloud Shell-Eingabeaufforderung prüfen, ob das dotnet-Befehlszeilentool bereits installiert ist. Listen Sie dazu die installierten .NET SDKs auf:
dotnet --list-sdks
Erstellen Sie als Nächstes eine neue ASP.NET Core-Webanwendung mit dem Ziel-Framework netcoreapp3.1:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
Dadurch sollte ein Projekt mit wiederhergestellten Abhängigkeiten erstellt werden, was durch eine Meldung wie die folgende bestätigt wird.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. ASP.NET Core-App ausführen
Wir sind fast bereit, unsere App auszuführen. Rufen Sie den App-Ordner auf.
cd HelloWorldAspNetCore
Abschließend führen Sie die App aus.
dotnet run --urls=http://localhost:8080
Die Anwendung überwacht nun Port 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
Wenn Sie prüfen möchten, ob die App ausgeführt wird, klicken Sie oben rechts auf die Schaltfläche „Webvorschau“ und wählen Sie „Vorschau auf Port 8080“ aus.

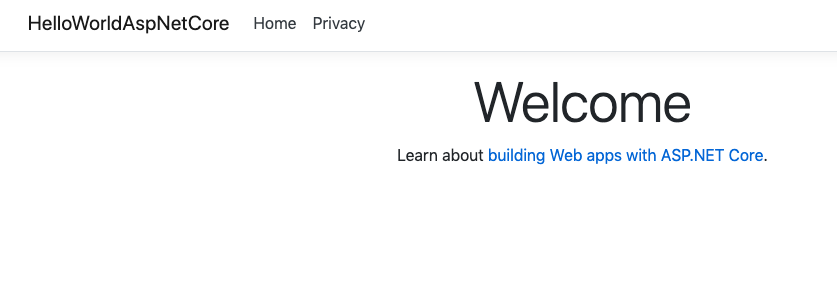
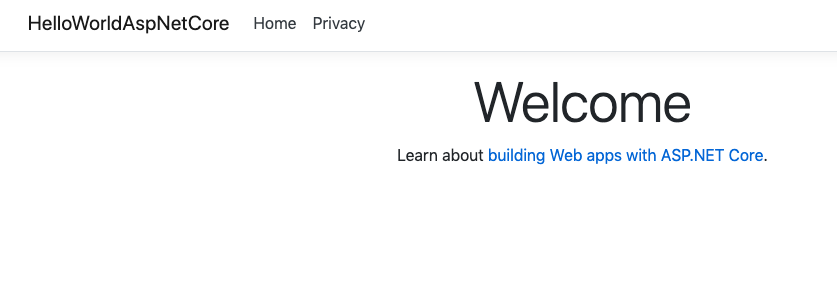
Sie sehen die standardmäßige ASP.NET Core-Webseite:

Sobald Sie überprüft haben, dass die Anwendung ausgeführt wird, drücken Sie Strg+C, um sie zu beenden.
5. ASP.NET Core-App veröffentlichen
Veröffentlichen Sie nun die Anwendung mit dem Befehl dotnet publish, um eine eigenständige DLL zu erhalten.
dotnet publish -c Release
Wenn Sie publish ausführen, werden am Ende des Prozesses einige Nachrichten mit einer erfolgreich veröffentlichten DLL angezeigt.
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. app.yaml für die flexible App Engine-Umgebung erstellen
In der Datei app.yaml wird beschrieben, wie die Anwendung in App Engine, in diesem Fall in der flexiblen App Engine-Umgebung, bereitgestellt wird.
Rufen Sie zuerst den Ordner publish auf. Diese sollte sich im Ordner bin/Release befinden, aber der genaue Pfad hängt von der .NET-Version ab:
cd bin/Release/netcoreapp3.1/publish/
Erstellen Sie eine app.yaml-Datei im Ordner publish:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
Die Datei app.yaml gibt die Umgebung als flex und die Laufzeit als aspnetcore an.
7. In der flexiblen App Engine-Umgebung bereitstellen
Sie können Ihre Anwendung jetzt mithilfe von gcloud in der flexiblen App Engine-Umgebung bereitstellen. Führen Sie im Verzeichnis publish folgenden Befehl aus:
gcloud app deploy --version v0
Während der Bereitstellung werden Sie möglicherweise aufgefordert, eine Region für Ihre Anwendung auszuwählen. Wählen Sie eine Region aus, in der Ihre Anwendung ausgeführt werden soll.
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
Dadurch wird ein Image für Ihre Anwendung in der Cloud erstellt. Dieses Image wird in Google Container Registry gespeichert und in App Engine bereitgestellt. Während der Bereitstellung können Sie sehen, wie das Container-Image erstellt wird:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
Am Ende sollten Sie sehen, dass die Anwendung bereitgestellt wurde.
...
Deployed service [default] to [https://<project-id>.appspot.com]
Rufen Sie die Anwendung nach der Bereitstellung auf,indem Sie die URL http://<project-id>.appspot.com in Ihrem Webbrowser öffnen.
Die standardmäßige ASP.NET Core-Webseite wird in einem neuen Tab angezeigt.

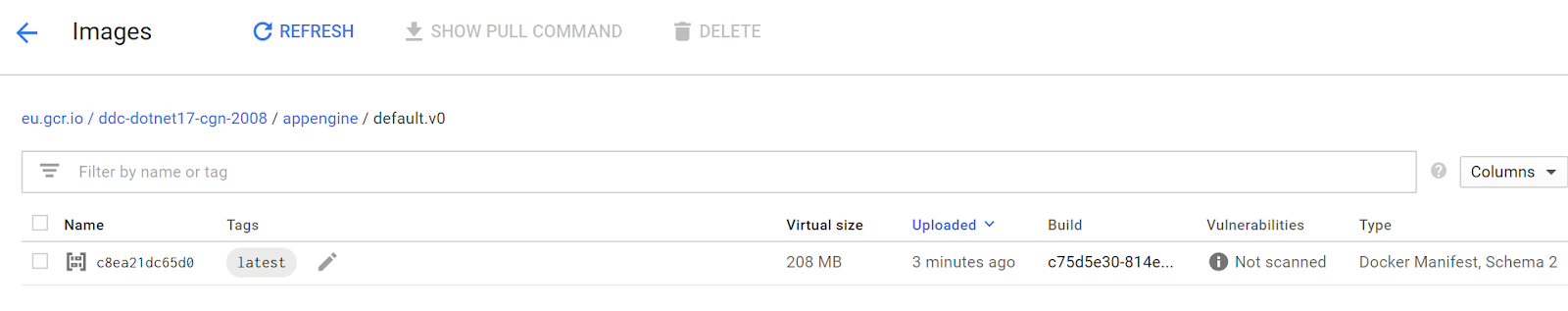
Sie können sich auch das für Sie in der Cloud erstellte Container-Image ansehen. Rufen Sie in der Cloud Console "Container Registry" auf. Images und dann im Ordner „appengine“ sehen Sie das Bild für Ihre Anwendung.

8. Neue Dienstversion bereitstellen
Früher oder später sind für die Anwendung, die Sie für die Produktion bereitgestellt haben, Fehlerbehebungen oder zusätzliche Funktionen erforderlich. App Engine unterstützt Sie bei der Bereitstellung einer neuen Version für die Produktion, ohne Ihre Nutzer zu beeinträchtigen.
Ändern wir zuerst die Anwendung. Öffnen Sie den Code-Editor von Cloud Shell.

Gehen Sie im Ordner Views/Home von HelloWorldAspNetCore zu Index.cshtml und ändern Sie die Standardnachricht so:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
Speichern Sie die Änderungen und kehren Sie zu Cloud Shell zurück. Veröffentliche die App in HelloWorldAspNetCore,, um eine eigenständige DLL zu erhalten.
dotnet publish -c Release
Rufen Sie das Verzeichnis "Publish" auf.
cd bin/Release/netcoreapp3.1/publish/
Sie können jetzt eine neue Version Ihrer App bereitstellen (in diesem Fall v1).
gcloud app deploy --version v1
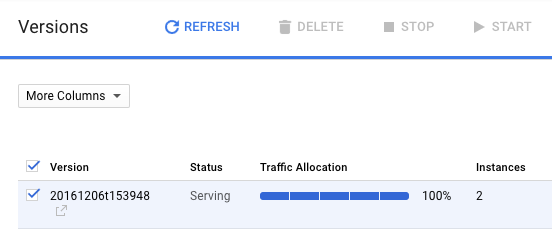
Nach der Bereitstellung können Sie in der Google Cloud Console zum Bereich „App Engine-Versionen“ gehen, um die neue Version Ihrer Anwendung zu sehen, die den gesamten Traffic mit der neuen Nachricht verarbeitet.

9. Dashboards und Traffic-Aufteilung
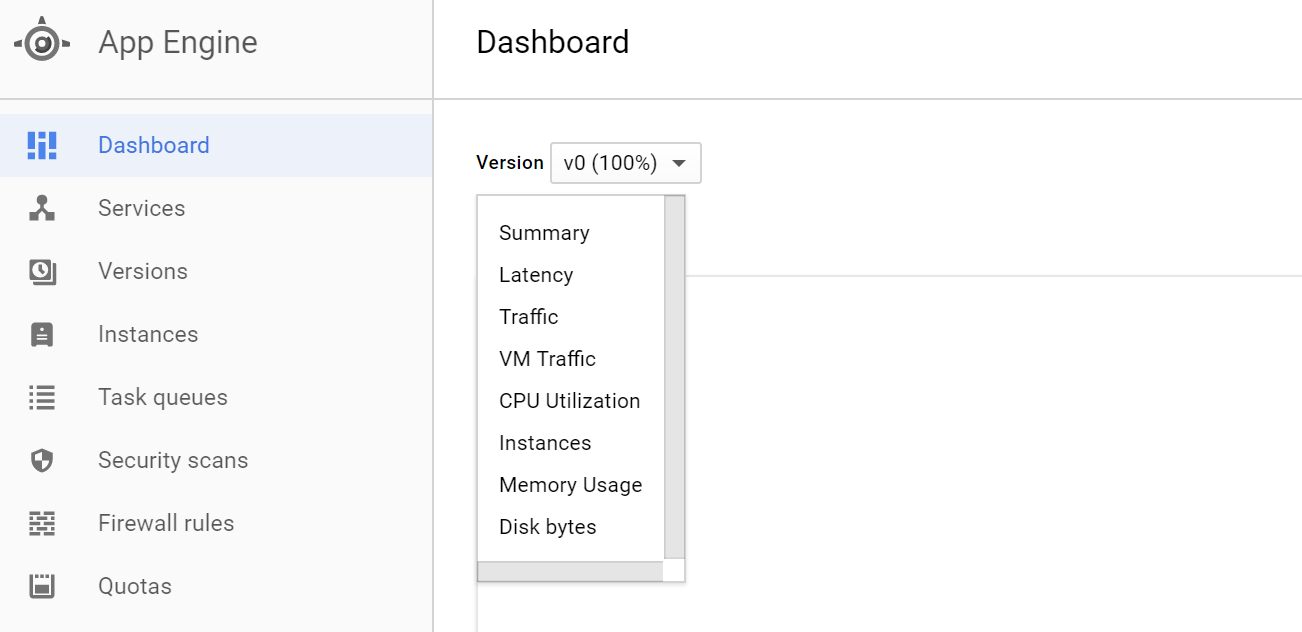
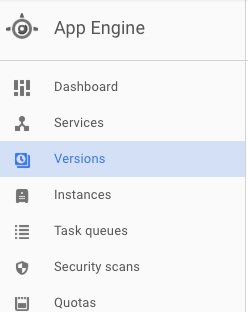
In App Engine finden Sie im Abschnitt „Dashboard“ eine Reihe von Dashboards für Ihre Anwendung in Bezug auf Latenz, CPU usw. Sehen Sie sich diese auf eigene Faust an.

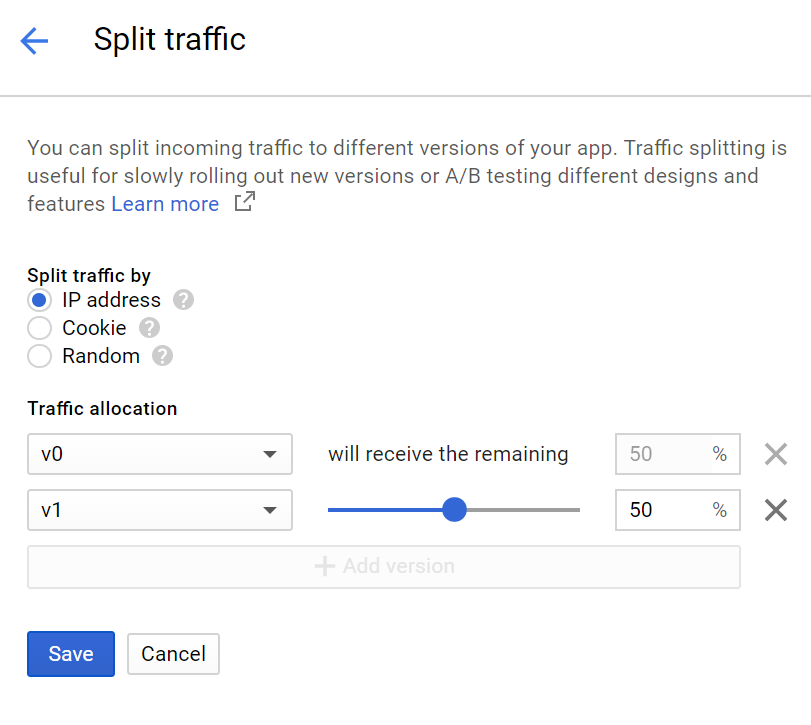
Im Abschnitt „Versionen“ sehen Sie die bereitgestellten Versionen Ihrer App. Im Bereich „Traffic-Aufteilung“ können Sie den Traffic auf verschiedene Versionen aufteilen. Lassen Sie uns den Traffic auf zwei Versionen aufteilen:

10. Glückwunsch!
Cleanup
Es ist an der Zeit, die App herunterzufahren, um Kosten zu sparen und mehr aus der Cloud zu machen.
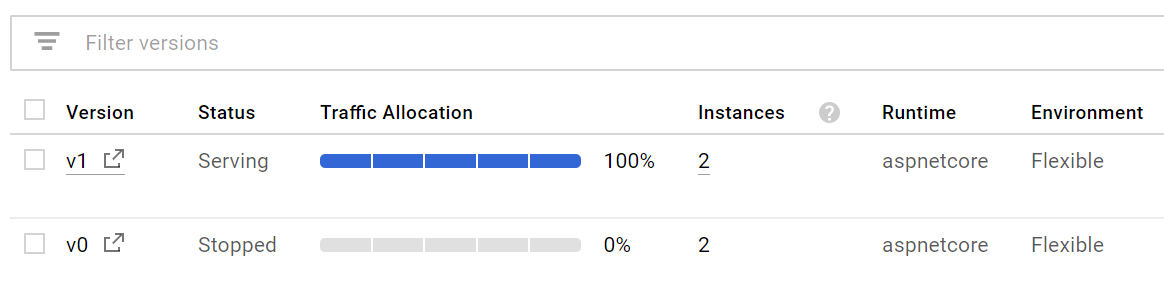
Rufen Sie in App Engine den Abschnitt „Versionen“ auf.

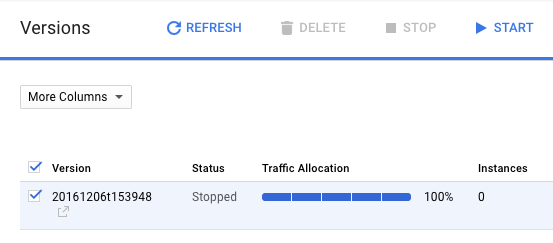
Wählen Sie die Version aus und beenden Sie sie.

Sobald die Version beendet ist, werden die unterstützenden Instanzen gelöscht und die Anzahl der Instanzen sollte auf null sinken.

Behandelte Themen
Geschafft! Sie haben eine ASP.NET Core-App erstellt, sie als Docker-Container verpackt und in der flexiblen Google App Engine-Umgebung bereitgestellt.
- Eine einfache ASP.NET Core-App als Docker-Container verpacken
- Eine einfache ASP.NET Core-App für App Engine bereitstellen
Nächste Schritte
- Windows auf der Google Cloud Platform
- .NET auf der Google Cloud Platform
- SQL Server auf der Google Cloud Platform
- Cloud Tools for Visual Studio
- Cloud Tools for PowerShell
Lizenz
Dieser Text ist mit einer Creative Commons Attribution 2.0 Generic License lizenziert.

