1. 概览
ASP.NET Core 是一个全新的开源和跨平台框架,可让您使用 C# 编程语言构建基于云和联网的现代应用。
在本实验中,您会将一个简单的 ASP.NET Core 应用部署到 App Engine 柔性环境。此 Codelab 以通过 Google Cloud Shell 构建和启动 ASP.NET Core 应用 Codelab 为基础。您可能需要先完成相应实验,然后再尝试此实验。
Google App Engine 应用程序易于创建、维护,并可根据您的流量和数据存储需求变化进行扩展。使用 App Engine 时,不需要管理任何服务器。您只需上传应用,即可开始使用。
App Engine 应用会根据传入流量自动扩缩。App Engine 原生支持负载均衡、微服务、授权、SQL 和 NoSQL 数据库、Memcache、流量分配、日志记录、搜索、版本控制、发布和回滚,以及安全扫描,所有这些服务都具有高度可定制性。
App Engine 的环境(标准环境和柔性环境)支持多种编程语言,包括 C#、Java、Python、PHP、Node.js、Go 等。这两种环境都为用户提供了最大的应用行为灵活性,因为每种环境都有一定的优势。如需了解详情,请参阅选择 App Engine 环境。
学习内容
- 如何将简单的 ASP.NET Core 应用打包为 Docker 容器。
- 如何将简单的 ASP.NET Core 应用部署到 App Engine。
所需条件
您打算如何使用本教程?
如何评价您的 Google Cloud Platform 使用体验?
<ph type="x-smartling-placeholder">2. 设置和要求
自定进度的环境设置
- 登录 Google Cloud 控制台,然后创建一个新项目或重复使用现有项目。如果您还没有 Gmail 或 Google Workspace 账号,则必须创建一个。



- 项目名称是此项目参与者的显示名称。它是 Google API 尚未使用的字符串,您可以随时对其进行更新。
- 项目 ID 在所有 Google Cloud 项目中必须是唯一的,并且不可变(一经设置便无法更改)。Cloud Console 会自动生成一个唯一字符串;通常情况下,您无需关注该字符串。在大多数 Codelab 中,您都需要引用项目 ID(它通常标识为
PROJECT_ID),因此如果您不喜欢某个 ID,请再生成一个随机 ID,还可以尝试自己创建一个,并确认是否可用。然后,项目创建后,ID 会处于“冻结”状态。 - 第三个值是一些 API 使用的项目编号。如需详细了解所有这三个值,请参阅文档。
- 接下来,您需要在 Cloud Console 中启用结算功能,才能使用 Cloud 资源/API。运行此 Codelab 应该不会产生太多的费用(如果有费用的话)。要关闭资源以避免产生超出本教程范围的费用,请按照此 Codelab 末尾提供的任何“清理”说明操作。Google Cloud 的新用户符合参与 $300 USD 免费试用计划的条件。
启动 Cloud Shell
虽然可以通过笔记本电脑对 Google Cloud 进行远程操作,但在此 Codelab 中,您将使用 Google Cloud Shell,这是一个在云端运行的命令行环境。
激活 Cloud Shell
- 在 Cloud Console 中,点击激活 Cloud Shell
 。
。

如果您以前从未启动过 Cloud Shell,系统会显示一个中间屏幕(非首屏)来介绍 Cloud Shell。如果是这种情况,请点击继续(此后您将不会再看到此通知)。一次性屏幕如下所示:

预配和连接到 Cloud Shell 只需花几分钟时间。

这个虚拟机装有您需要的所有开发工具。它提供了一个持久的 5GB 主目录,并且在 Google Cloud 中运行,大大增强了网络性能和身份验证。只需使用一个浏览器或 Google Chromebook 即可完成本 Codelab 中的大部分(甚至全部)工作。
在连接到 Cloud Shell 后,您应该会看到自己已通过身份验证,并且相关项目已设置为您的项目 ID:
- 在 Cloud Shell 中运行以下命令以确认您已通过身份验证:
gcloud auth list
命令输出
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- 在 Cloud Shell 中运行以下命令,以确认 gcloud 命令了解您的项目:
gcloud config list project
命令输出
[core] project = <PROJECT_ID>
如果不是上述结果,您可以使用以下命令进行设置:
gcloud config set project <PROJECT_ID>
命令输出
Updated property [core/project].
3. 在 Cloud Shell 中创建 ASP.NET Core 应用
在 Cloud Shell 提示符中,您可以通过列出已安装的 .NET SDK 来验证是否已安装 dotnet 命令行工具:
dotnet --list-sdks
接下来,使用 netcoreapp3.1 目标框架创建一个新的 ASP.NET Core Web 框架应用:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
系统会创建一个项目并恢复其依赖项。您应该会看到如下所示的消息:
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. 运行 ASP.NET Core 应用
我们很快就可以运行应用了。前往应用文件夹。
cd HelloWorldAspNetCore
最后,运行应用。
dotnet run --urls=http://localhost:8080
该应用随即便开始监听端口 8080。
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
如需验证该应用是否正在运行,请点击右上角的网页预览按钮,然后选择“在端口 8080 上预览”。

您会看到默认的 ASP.NET Core 网页:

确认应用正在运行后,按 Ctrl+C 关闭应用。
5. 发布 ASP.NET Core 应用
现在,使用 dotnet publish 命令发布应用,以获取独立的 DLL。
dotnet publish -c Release
运行 publish 会显示一些消息,并在此过程结束时显示已成功发布的 DLL。
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. 为 App Engine 柔性环境创建 app.yaml
app.yaml 文件介绍如何将应用部署到 App Engine(在本例中为 App Engine 柔性环境)。
首先,前往 publish 文件夹。该文件应位于 bin/Release 文件夹下,但具体路径取决于 .NET 的版本:
cd bin/Release/netcoreapp3.1/publish/
在 publish 文件夹中创建一个 app.yaml 文件:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
请注意 app.yaml 文件如何将环境指定为 flex,将运行时指定为 aspnetcore。
7. 部署到 App Engine 柔性环境
您已准备好使用 gcloud 将应用部署到 App Engine 柔性环境了。在 publish 目录内,运行以下命令:
gcloud app deploy --version v0
在部署期间,系统可能会要求您为应用选择一个区域。选择您希望运行应用的区域。
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
这将在云端为您的应用创建一个映像,将该映像保存到 Google Container Registry 并部署到 App Engine。在部署期间,您实际上可以看到正在构建的容器映像:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
最后,您应该会看到该应用已部署完毕。
...
Deployed service [default] to [https://<project-id>.appspot.com]
部署应用后,在网络浏览器中打开网址 http://<project-id>.appspot.com 即可访问该应用。
您会在新标签页中看到默认的 ASP.NET Core 网页。

您还可以查看在云端为您创建的容器映像。在 Cloud 控制台中,转到 Container Registry >图片,然后在 appengine 文件夹中,应该会看到应用的图片。

8. 部署服务的新版本
在某些情况下,您部署到生产环境的应用需要问题修复或需要其他功能。App Engine 可帮助您将新版本部署到生产环境,而不会影响您的用户。
首先,我们来修改应用。从 Cloud Shell 打开代码编辑器。

前往 HelloWorldAspNetCore 的 Views/Home 文件夹下的 Index.cshtml,然后将默认消息更新为以下内容:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
保存更改,然后返回 Cloud Shell。在 HelloWorldAspNetCore, 内,发布应用以获取独立的 DLL。
dotnet publish -c Release
转到发布目录。
cd bin/Release/netcoreapp3.1/publish/
现在,您可以部署应用的新版本(在本例中为 v1)。
gcloud app deploy --version v1
部署完成后,您可以前往 Google Cloud 控制台的“App Engine 版本”部分,查看使用新消息处理所有流量的新版应用。

9. 信息中心和流量分配
在 App Engine 的“信息中心”部分下,您可以看到应用的延迟时间、CPU 等方面的多个信息中心。您可以自行探索这些信息中心。

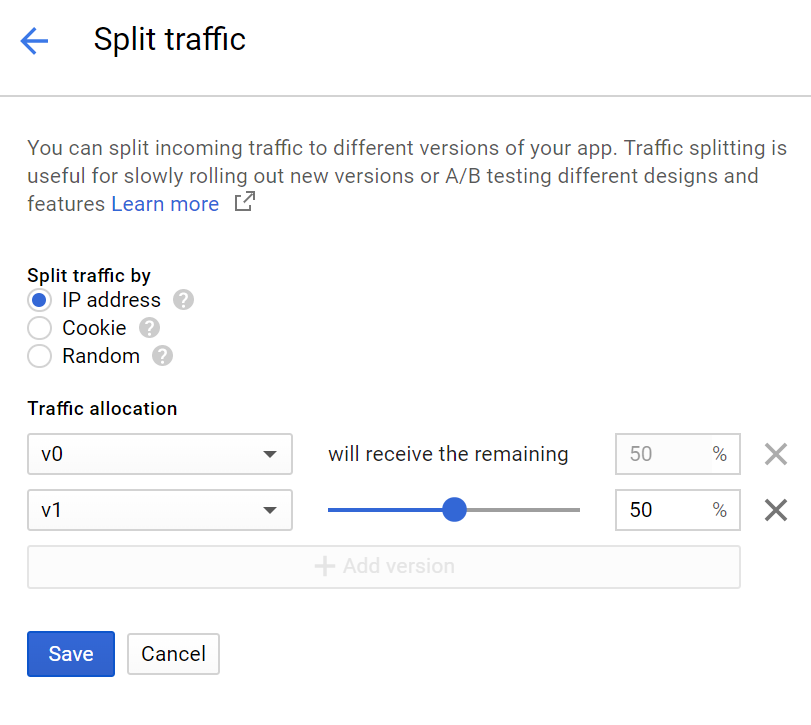
在“版本”部分下,您可以看到已部署的应用版本,还可以在“流量拆分”部分在不同版本之间拆分流量。我们在两个版本之间拆分流量:

10. 恭喜!
汇总
是时候关闭应用了,这样既能节省成本,又能成为一个整体的优秀云公民。
转到 App Engine 的版本部分。

选择版本并将其停止。

版本停止后,后备实例将被删除,您应该会看到实例数量降至零。

所学内容
好了!您已创建了一个 ASP.NET Core 应用,将其打包为 Docker 容器,并将其部署到 Google App Engine 柔性环境。
- 如何将简单的 ASP.NET Core 应用打包为 Docker 容器。
- 如何将简单的 ASP.NET Core 应用部署到 App Engine。
后续步骤
- 详细了解如何在 Google Cloud Platform 上使用 Windows。
- 详细了解 Google Cloud Platform 上的 .NET。
- 详细了解 Google Cloud Platform 上的 SQL Server。
- 详细了解 Cloud Tools for Visual Studio。
- 详细了解 Cloud Tools for PowerShell。
许可
此作品已获得 Creative Commons Attribution 2.0 通用许可授权。
