1. Descripción general
ASP.NET Core es un nuevo marco de trabajo de código abierto y multiplataforma que sirve para compilar aplicaciones modernas basadas en la nube y conectadas a Internet a través del lenguaje de programación C#.
En este lab, implementará una aplicación simple de ASP.NET Core en el entorno flexible de App Engine. Este codelab se basa en el codelab Cómo compilar e iniciar una app de ASP.NET Core desde Google Cloud Shell. Recomendamos realizar ese lab antes de realizar este.
Las aplicaciones de Google App Engine son fáciles de crear, mantener y escalar a medida que cambian sus necesidades de tráfico y almacenamiento de datos. Con App Engine, no tendrá que administrar servidores. Solo debe subir su aplicación y estará listo para trabajar.
Las aplicaciones de App Engine cuentan con ajuste de escala automático según el tráfico entrante. El balanceo de cargas, los microservicios, la autorización, las bases de datos SQL y NoSQL, Memcache, la división del tráfico, el registro, la búsqueda, el control de versiones, el lanzamiento y las reversiones, y el análisis de seguridad son compatibles de forma nativa y sumamente personalizables.
Los entornos de App Engine (el estándar y el flexible) son compatibles con una variedad de lenguajes de programación, como C#, Java, Python, PHP, Node.js, Go y muchos más. Los dos entornos proporcionan a los usuarios máxima flexibilidad en el comportamiento de sus aplicaciones, ya que cada uno posee determinadas ventajas. Para obtener más información, consulte Elige un entorno de App Engine.
Qué aprenderás
- Cómo empaquetar una aplicación simple de ASP.NET Core como un contenedor de Docker
- Cómo implementar una aplicación simple de ASP.NET Core en App Engine
Requisitos
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia con Google Cloud Platform?
2. Configuración y requisitos
Configuración del entorno de autoaprendizaje
- Accede a Google Cloud Console y crea un proyecto nuevo o reutiliza uno existente. Si aún no tienes una cuenta de Gmail o de Google Workspace, debes crear una.



- El Nombre del proyecto es el nombre visible de los participantes de este proyecto. Es una string de caracteres que no se utiliza en las API de Google y se puede actualizar en cualquier momento.
- El ID del proyecto debe ser único en todos los proyectos de Google Cloud y es inmutable (no se puede cambiar después de configurarlo). Cloud Console genera automáticamente una string única, que, por lo general, no importa cuál sea. En la mayoría de los codelabs, debes hacer referencia al ID del proyecto (suele ser
PROJECT_ID). Por lo tanto, si no te gusta, genera otro aleatorio o prueba con uno propio y comprueba si está disponible. Después de crear el proyecto, este ID se “congela” y no se puede cambiar. - Además, hay un tercer valor, el Número de proyecto, que usan algunas API. Obtén más información sobre estos tres valores en la documentación.
- A continuación, deberás habilitar la facturación en Cloud Console para usar las API o los recursos de Cloud. Ejecutar este codelab no debería costar mucho, tal vez nada. Si quieres cerrar los recursos para no se te facture más allá de este instructivo, sigue las instrucciones de “limpieza” que se encuentran al final del codelab. Los usuarios nuevos de Google Cloud son aptos para participar en el programa Prueba gratuita de USD 300.
Inicia Cloud Shell
Si bien Google Cloud y Spanner se pueden operar de manera remota desde tu laptop, en este codelab usarás Google Cloud Shell, un entorno de línea de comandos que se ejecuta en la nube.
Activar Cloud Shell
- En la consola de Cloud, haz clic en Activar Cloud Shell
 .
.

Si nunca iniciaste Cloud Shell, aparecerá una pantalla intermedia (mitad inferior de la página) que describe en qué consiste. Si ese es el caso, haz clic en Continuar (y no volverás a verlo). Así es como se ve la pantalla única:

El aprovisionamiento y la conexión a Cloud Shell solo tomará unos minutos.

Esta máquina virtual está cargada con todas las herramientas de desarrollo que necesitas. Ofrece un directorio principal persistente de 5 GB y se ejecuta en Google Cloud, lo que permite mejorar considerablemente el rendimiento de la red y la autenticación. Gran parte de tu trabajo en este codelab, si no todo, se puede hacer simplemente con un navegador o tu Chromebook.
Una vez conectado a Cloud Shell, debería ver que ya se autenticó y que el proyecto ya se configuró con tu ID del proyecto.
- En Cloud Shell, ejecuta el siguiente comando para confirmar que está autenticado:
gcloud auth list
Resultado del comando
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Ejecuta el siguiente comando en Cloud Shell para confirmar que el comando de gcloud conoce tu proyecto:
gcloud config list project
Resultado del comando
[core] project = <PROJECT_ID>
De lo contrario, puedes configurarlo con el siguiente comando:
gcloud config set project <PROJECT_ID>
Resultado del comando
Updated property [core/project].
3. Cree una aplicación de ASP.NET Core en Cloud Shell
En el símbolo del sistema de Cloud Shell, puedes verificar que la herramienta de línea de comandos de dotnet ya esté instalada. Para ello, enumera los SDK de .NET instalados:
dotnet --list-sdks
A continuación, crea una nueva aplicación web de ASP.NET Core de base con un framework de destino de netcoreapp3.1:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
Esto creará un proyecto y restablecerá sus dependencias. Deberías ver un mensaje similar al que se muestra a continuación.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. Ejecute la aplicación de ASP.NET Core
Ya está casi todo listo para ejecutar nuestra aplicación. Navega a la carpeta de la app.
cd HelloWorldAspNetCore
Por último, ejecuta la app.
dotnet run --urls=http://localhost:8080
La aplicación inicia la escucha en el puerto 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
Para verificar que la app se esté ejecutando, haz clic en el botón Vista previa en la Web, que se encuentra en la parte superior derecha, y selecciona "Vista previa en el puerto 8080".

Verás la página web predeterminada de ASP.NET Core:

Una vez que hayas verificado que la aplicación se está ejecutando, presiona Ctrl + C para cerrarla.
5. Publique la aplicación de ASP.NET Core
Ahora, publica la app para obtener un DLL autónomo mediante el comando dotnet publish.
dotnet publish -c Release
Cuando se ejecuta publish, se muestran algunos mensajes con un DLL publicado correctamente al final del proceso.
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. Cree app.yaml para el entorno flexible de App Engine
El archivo app.yaml describe cómo implementar la app en App Engine, en este caso, el entorno flexible de App Engine.
Primero, navega a la carpeta publish. Esto debería estar en la carpeta bin/Release, pero la ruta exacta depende de la versión de .NET:
cd bin/Release/netcoreapp3.1/publish/
Crea un archivo app.yaml dentro de la carpeta publish:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
Observa cómo el archivo app.yaml especifica el entorno como flex y el entorno de ejecución como aspnetcore.
7. Realice la implementación en el entorno flexible de App Engine
Ya puedes implementar tu app en el entorno flexible de App Engine con gcloud. Dentro del directorio publish, ejecuta lo siguiente:
gcloud app deploy --version v0
Durante la implementación, es posible que se te solicite elegir una región para tu aplicación. Elige la región en la que quieres que se ejecute tu app.
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
Esto creará una imagen para tu aplicación en la nube, la guardará en Google Container Registry y la implementará en App Engine. Durante la implementación, puedes ver la imagen de contenedor que se compila:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
Cuando finalice, deberías ver que la app está implementada.
...
Deployed service [default] to [https://<project-id>.appspot.com]
Después de implementar la aplicación,abre la URL http://<project-id>.appspot.com en tu navegador web para visitarla.
Verás la página web predeterminada de ASP.NET Core en una pestaña nueva.

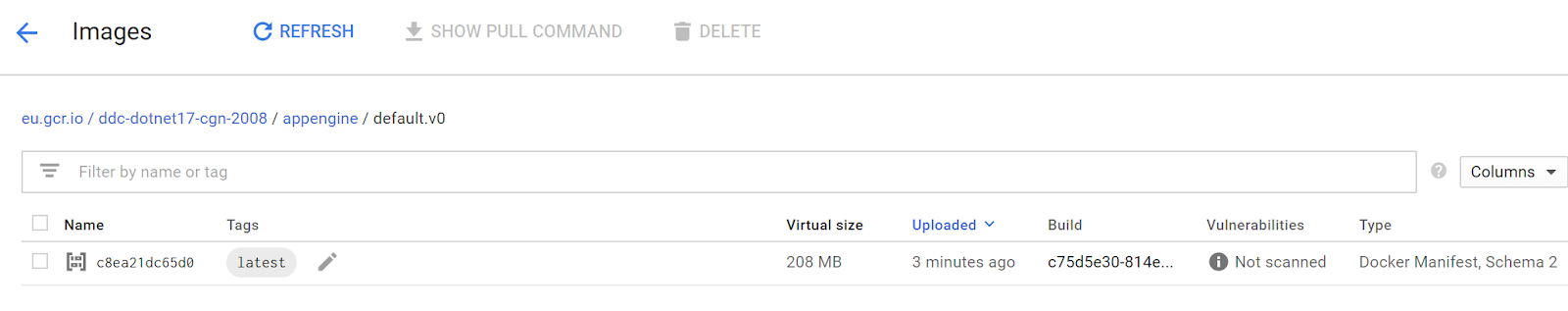
También puedes ver la imagen de contenedor que se creó para ti en la nube. En la consola de Cloud, ve a Container Registry > Imágenes y, luego, en la carpeta appengine, deberías ver la imagen de tu aplicación.

8. Implemente una nueva versión de su servicio
En algún momento, la aplicación que implementó en producción requerirá la corrección de errores o funciones adicionales. App Engine lo ayudará a implementar nuevas versiones en producción sin afectar a sus usuarios.
Primero, modifiquemos la aplicación. Abre el editor de código de Cloud Shell.

Navega a Index.cshtml en la carpeta Views/Home de HelloWorldAspNetCore y actualiza el mensaje predeterminado a lo siguiente:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
Guarda los cambios y, luego, regresa a Cloud Shell. En HelloWorldAspNetCore,, publica la app para obtener un DLL independiente.
dotnet publish -c Release
Navegue al directorio publish.
cd bin/Release/netcoreapp3.1/publish/
Ahora puedes implementar una versión nueva de tu app (en este caso, v1).
gcloud app deploy --version v1
Una vez implementada, puedes ir a la sección de versiones de App Engine de la consola de Google Cloud para ver la versión nueva de tu app que entrega todo el tráfico con el mensaje nuevo.

9. Paneles y división del tráfico
En la sección Panel de App Engine, puedes ver varios paneles de tu aplicación para latencia, CPU, etc. Explóralos por tu cuenta.

En la sección Versiones, puedes ver las versiones implementadas de tu aplicación y puedes dividir el tráfico entre diferentes versiones en la sección División del tráfico. Dividamos el tráfico en dos versiones:

10. ¡Felicitaciones!
Cleanup
Es momento de cerrar la app para ahorrar costos y ser un buen ciudadano de la nube en general.
Dirígete a la sección de versiones de App Engine.

Selecciona la versión y detenla.

Una vez que se detenga la versión, se borrarán las instancias de copia de seguridad y deberías ver que el recuento de instancias disminuye a cero.

Temas abordados
¡Listo! Creó una aplicación de ASP.NET Core, la empaquetó como un contenedor de Docker y la implementó en el entorno flexible de Google App Engine.
- Cómo empaquetar una aplicación simple de ASP.NET Core como un contenedor de Docker
- Cómo implementar una aplicación simple de ASP.NET Core en App Engine
Próximos pasos
- Obtenga más información sobre Windows en Google Cloud Platform.
- Obtenga más información sobre .NET en Google Cloud Platform.
- Obtenga más información sobre SQL Server en Google Cloud Platform.
- Obtenga más información sobre Cloud Tools for Visual Studio.
- Obtenga más información sobre Cloud Tools for PowerShell.
Licencia
Este trabajo cuenta con una licencia Atribución 2.0 Genérica de Creative Commons.

