1. Genel Bakış
ASP.NET Core, C# programlama dilini kullanarak modern bulut tabanlı ve internete bağlı uygulamalar oluşturmaya yönelik yeni bir açık kaynak ve platformlar arası çerçevedir.
Bu laboratuvarda, App Engine esnek ortamına basit bir ASP.NET Core uygulaması dağıtacaksınız. Bu codelab'de, Google Cloud Shell'de ASP.NET Core uygulamasını derleme ve başlatma codelab'i temel alınmıştır. Bu laboratuvara başlamadan önce ilgili laboratuvarı gerçekleştirmeniz önerilir.
Trafik ve veri depolama ihtiyaçlarınız değiştikçe Google App Engine uygulamalarını kolayca oluşturabilir, koruyabilir ve ölçeklendirebilirsiniz. App Engine ile herhangi bir sunucu yönetilmez. Uygulamanızı yükleyip kullanıma hazır hale getirmeniz yeterli.
App Engine uygulamaları, gelen trafiğe göre otomatik olarak ölçeklendirilir. App Engine; yük dengeleme, mikro hizmetler, yetkilendirme, SQL ve NoSQL veritabanları, Memcache, trafiği bölme, günlük kaydı, arama, sürüm oluşturma, kullanıma sunma ve geri çekme işlemleri ve güvenlik taramasını yerel olarak destekler. Bunların tümü özelleştirilebilir.
App Engine'in ortamları, standart ortam ve esnek ortam; C#, Java, Python, PHP, Node.js, Go ve daha pek çok programlama dilini destekler. Bu iki ortam, her ortamın belirli güçlü yanları olduğundan kullanıcılara uygulamalarının çalışma biçiminde maksimum esneklik sağlar. Daha fazla bilgi için App Engine Ortamı Seçme bölümünü okuyun.
Neler öğreneceksiniz?
- Basit bir ASP.NET Core uygulamasını Docker container'ı olarak paketleme.
- App Engine'e basit bir ASP.NET Core uygulaması dağıtma.
Gerekenler
Bu eğiticiden nasıl yararlanacaksınız?
Google Cloud Platform deneyiminizi nasıl değerlendirirsiniz?
2. Kurulum ve Gereksinimler
Kendi hızınızda ortam kurulumu
- Google Cloud Console'da oturum açıp yeni bir proje oluşturun veya mevcut bir projeyi yeniden kullanın. Gmail veya Google Workspace hesabınız yoksa hesap oluşturmanız gerekir.



- Proje adı, bu projenin katılımcıları için görünen addır. Google API'leri tarafından kullanılmayan bir karakter dizesidir ve bunu istediğiniz zaman güncelleyebilirsiniz.
- Proje Kimliği, tüm Google Cloud projelerinde benzersiz olmalıdır ve değiştirilemez (belirlendikten sonra değiştirilemez). Cloud Console, otomatik olarak benzersiz bir dize oluşturur. bunun ne olduğunu umursamıyorsunuz. Çoğu codelab'de, Proje Kimliğine referans vermeniz gerekir (ve bu kimlik genellikle
PROJECT_IDolarak tanımlanır). Beğenmezseniz başka bir rastgele kod oluşturun ya da kendi proje kimliğinizi deneyip mevcut olup olmadığına bakın. Sıcaklık "soğudu" takip etmeniz gerekir. - Bazı API'lerin kullandığı üçüncü bir değer, yani Proje Numarası daha vardır. Bu değerlerin üçü hakkında daha fazla bilgiyi belgelerde bulabilirsiniz.
- Ardından, Cloud kaynaklarını/API'lerini kullanmak için Cloud Console'da faturalandırmayı etkinleştirmeniz gerekir. Bu codelab'i çalıştırmanın maliyeti, yüksek değildir. Bu eğitim dışında faturalandırmayla karşılaşmamak için kaynakları kapatmak istiyorsanız tüm "temizleme" işlemlerini uygulayın buradaki talimatları uygulayın. Yeni Google Cloud kullanıcıları, 300 ABD doları değerindeki ücretsiz denemeden yararlanabilir.
Cloud Shell'i başlatma
Google Cloud dizüstü bilgisayarınızdan uzaktan çalıştırılabilse de bu codelab'de, Cloud'da çalışan bir komut satırı ortamı olan Google Cloud Shell'i kullanacaksınız.
Cloud Shell'i etkinleştirme
- Cloud Console'da, Cloud Shell'i etkinleştir
 simgesini tıklayın.
simgesini tıklayın.

Cloud Shell'i daha önce hiç başlatmadıysanız ne olduğunu açıklayan bir ara ekran (ekranın alt kısmında) gösterilir. Bu durumda Devam'ı tıklayın (bunu bir daha görmezsiniz). Tek seferlik ekran şöyle görünür:

Temel hazırlık ve Cloud Shell'e bağlanmak yalnızca birkaç dakika sürer.

İhtiyaç duyduğunuz tüm geliştirme araçları bu sanal makinede yüklüdür. 5 GB boyutunda kalıcı bir ana dizin sunar ve Google Cloud'da çalışarak ağ performansını ve kimlik doğrulamasını büyük ölçüde iyileştirir. Bu codelab'deki çalışmalarınızın tamamı olmasa bile büyük bir kısmı yalnızca bir tarayıcı veya Chromebook'unuzla yapılabilir.
Cloud Shell'e bağlandıktan sonra kimliğinizin doğrulandığını ve projenin proje kimliğinize ayarlandığını görürsünüz.
- Kimlik doğrulamanızın tamamlandığını onaylamak için Cloud Shell'de aşağıdaki komutu çalıştırın:
gcloud auth list
Komut çıkışı
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- gcloud komutunun projenizi bildiğini onaylamak için Cloud Shell'de aşağıdaki komutu çalıştırın:
gcloud config list project
Komut çıkışı
[core] project = <PROJECT_ID>
Doğru değilse aşağıdaki komutla ayarlayabilirsiniz:
gcloud config set project <PROJECT_ID>
Komut çıkışı
Updated property [core/project].
3. Cloud Shell'de ASP.NET Core uygulaması oluşturma
Cloud Shell isteminde, yüklü .NET SDK'larını listeleyerek dotnet komut satırı aracının yüklü olduğunu doğrulayabilirsiniz:
dotnet --list-sdks
Ardından, netcoreapp3.1 hedef çerçevesiyle yeni bir iskelet ASP.NET Core web uygulaması oluşturun:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
Bu komut bir proje oluşturmalı ve projenin bağımlılarını geri yüklemelidir. Aşağıdakine benzer bir mesaj görürsünüz.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. ASP.NET Core uygulamasını çalıştırma
Uygulamamızı çalıştırmaya neredeyse hazırız. Uygulama klasörüne gidin.
cd HelloWorldAspNetCore
Son olarak, uygulamayı çalıştırın.
dotnet run --urls=http://localhost:8080
Uygulama, 8080 numaralı bağlantı noktasından dinlemeye başlar.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
Uygulamanın çalıştığını doğrulamak için sağ üstteki web önizlemesi düğmesini tıklayıp "8080 bağlantı noktasında önizle"yi seçin.

Varsayılan ASP.NET Core web sayfasını görürsünüz:

Uygulamanın çalıştığını doğruladıktan sonra, uygulamayı kapatmak için Ctrl+C tuşlarına basın.
5. ASP.NET Core uygulamasını yayınlayın
Şimdi ise dotnet publish komutunu kullanarak bağımsız bir DLL almak için uygulamayı yayınlayın.
dotnet publish -c Release
publish çalıştırıldığında, işlemin sonunda başarıyla yayınlanmış bir DLL içeren bazı mesajlar görüntülenir.
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. App Engine esnek için app.yaml oluşturma
app.yaml dosyası, uygulamanın App Engine'e (bu örnekte App Engine esnek ortamı) nasıl dağıtılacağını açıklar.
İlk olarak publish klasörüne gidin. Bu, bin/Release klasörü altında olmalıdır ancak tam yol .NET sürümüne bağlıdır:
cd bin/Release/netcoreapp3.1/publish/
publish klasörünün içinde bir app.yaml dosyası oluşturun:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
app.yaml dosyasının ortamı flex ve çalışma zamanını aspnetcore olarak belirttiğine dikkat edin.
7. App Engine'e esnek dağıtım
gcloud kullanarak uygulamanızı esnek bir şekilde App Engine'e dağıtmaya hazırsınız. publish dizininde aşağıdaki komutu çalıştırın:
gcloud app deploy --version v0
Dağıtım sırasında uygulamanız için bir bölge seçmeniz istenebilir. Uygulamanızın çalışmasını istediğiniz bölgeyi seçin.
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
Bu işlem, bulutta uygulamanız için bir görüntü oluşturur, bu görüntüyü Google Container Registry'ye kaydeder ve App Engine'e dağıtır. Dağıtım sırasında container görüntüsünün derlendiğini görebilirsiniz:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
Sonunda uygulamanın dağıtıldığını göreceksiniz.
...
Deployed service [default] to [https://<project-id>.appspot.com]
Uygulamayı dağıttıktan sonra web tarayıcınızda URL'yi http://<project-id>.appspot.com açarak uygulamayı ziyaret edin.
Varsayılan ASP.NET Core web sayfasını yeni bir sekmede görürsünüz.

Bulutta sizin için oluşturulan container görüntüsüne de göz atabilirsiniz. Cloud Console'da Container Registry > Görseller ve ardından appengine klasöründe uygulamanızın resmini göreceksiniz.

8. Hizmetinizin yeni bir sürümünü dağıtın
Bir noktada, üretime dağıttığınız uygulama için hata düzeltmeleri veya ek özellikler gerekecek. App Engine, kullanıcılarınızı etkilemeden yeni bir sürümü üretime dağıtmanıza yardımcı olur.
İlk olarak uygulamayı değiştirelim. Cloud Shell'den kod düzenleyiciyi açın.

HelloWorldAspNetCore klasörünün Views/Home klasörünün altındaki Index.cshtml öğesine gidin ve varsayılan mesajı şu şekilde güncelleyin:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
Değişiklikleri kaydedin ve Cloud Shell'e geri dönün. İçeride HelloWorldAspNetCore,bağımsız bir DLL elde etmek için uygulamayı yayınlayın.
dotnet publish -c Release
Yayınlama dizinine gidin.
cd bin/Release/netcoreapp3.1/publish/
Artık uygulamanızın yeni bir sürümünü (bu durumda v1) dağıtabilirsiniz.
gcloud app deploy --version v1
Dağıtım tamamlandıktan sonra Google Cloud Console'un App Engine sürümleri bölümüne giderek tüm trafiği yeni mesajla sunan uygulamanızın yeni sürümünü görebilirsiniz.

9. Gösterge Tabloları ve Trafik Bölme
App Engine'deki Kontrol Paneli bölümünde, uygulamanız için gecikme, CPU vb. ile ilgili bir dizi kontrol paneli görebilirsiniz. Bunları kendi başınıza keşfedin.

Sürümler bölümünde, uygulamanızın dağıtılan sürümlerini görebilir ve Trafik Bölme bölümünde trafiği farklı sürümler arasında bölebilirsiniz. Trafiği iki sürüm arasında bölelim:

10. Tebrikler!
Temizleyin
Maliyetten tasarruf etmek ve genel olarak iyi bir bulut vatandaşı olmak için uygulamayı kapatmanın zamanı geldi.
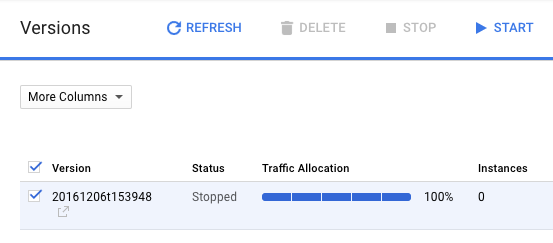
App Engine'in sürümler bölümüne gidin.

Sürümü seçip durdurun.

Sürüm durdurulduğunda yedekleme örnekleri silinir ve örnek sayısının sıfıra indiğini görürsünüz.

İşlediklerimiz
İşte oldu! Bir ASP.NET Core uygulaması oluşturdunuz, bu uygulamayı Docker container'ı olarak paketlediniz ve Google App Engine Esnek'e dağıttınız.
- Basit bir ASP.NET Core uygulamasını Docker container'ı olarak paketleme.
- App Engine'e basit bir ASP.NET Core uygulaması dağıtma.
Sonraki Adımlar
- Google Cloud Platform'da Windows hakkında daha fazla bilgi edinin.
- Google Cloud Platform'da.NET hakkında daha fazla bilgi edinin.
- Google Cloud Platform'da SQL Server hakkında daha fazla bilgi edinin.
- Cloud Tools for Visual Studio hakkında daha fazla bilgi edinin.
- Cloud Tools for Powershell hakkında daha fazla bilgi edinin.
Lisans
Bu çalışma, Creative Commons Attribution 2.0 Genel Amaçlı Lisans ile lisans altına alınmıştır.
