1. 總覽
ASP.NET Core 是全新的開放原始碼和跨平台架構,可使用 C# 程式設計語言建構現代化的雲端式和網際網路連線應用程式。
在本研究室中,您會將簡單的 ASP.NET Core 應用程式部署至 App Engine 彈性環境。本程式碼研究室是以透過 Google Cloud Shell 建構及啟動 ASP.NET Core 應用程式程式碼研究室的基礎。嘗試這個研究室之前,建議您先完成研究室。
Google App Engine 應用程式可讓您輕鬆建立、維護及擴充,因應流量和資料儲存空間的需求。有了 App Engine,您就不需管理伺服器。只要上傳應用程式即可開始使用。
App Engine 應用程式可根據傳入流量自動調整資源配置。App Engine 原生支援負載平衡、微服務、授權、SQL 和 NoSQL 資料庫、Memcache、流量分配、記錄、搜尋、版本管理、推出及復原版本,以及安全性掃描功能,且全都能靈活自訂。
App Engine 的環境、標準環境和彈性環境支援多種程式設計語言,包括 C#、Java、Python、PHP、Node.js 和 Go 等。由於兩種環境都有一定的優點,因此兩種環境能讓使用者對應用程式的行為擁有最大的彈性。詳情請參閱選擇 App Engine 環境。
課程內容
- 如何將簡易的 ASP.NET Core 應用程式封裝為 Docker 容器。
- 如何將簡易的 ASP.NET Core 應用程式部署至 App Engine。
軟硬體需求
您會如何使用這個教學課程?
您對 Google Cloud Platform 的使用感想為何?
2. 設定和需求
自修環境設定
- 登入 Google Cloud 控制台,建立新專案或重複使用現有專案。如果您還沒有 Gmail 或 Google Workspace 帳戶,請先建立帳戶。



- 「專案名稱」是這項專案參與者的顯示名稱。這是 Google API 不使用的字元字串,您可以隨時更新。
- 所有 Google Cloud 專案的專案 ID 均不得重複,且設定後即無法變更。Cloud 控制台會自動產生一個不重複的字串。但通常是在乎它何在在大部分的程式碼研究室中,您必須參照專案 ID (通常稱為
PROJECT_ID),因此如果您不喜歡的話,請隨機產生一個,或者,您也可以自行嘗試看看是否可用。是「凍結」建立專案後 - 還有第三個值,也就是部分 API 使用的專案編號。如要進一步瞭解這三個值,請參閱說明文件。
- 接下來,您需要在 Cloud 控制台中啟用計費功能,才能使用 Cloud 資源/API。執行這個程式碼研究室並不會產生任何費用,如果有的話。如要關閉資源,以免產生本教學課程結束後產生的費用,請按照任「清除所用資源」操作請參閱本程式碼研究室結尾處的操作說明。Google Cloud 的新使用者符合 $300 美元免費試用計畫的資格。
啟動 Cloud Shell
雖然 Google Cloud 可以從筆記型電腦遠端操作,但在本程式碼研究室中,您將使用 Google Cloud Shell,這是一種在 Cloud 中執行的指令列環境。
啟用 Cloud Shell
- 在 Cloud 控制台中,按一下「啟用 Cloud Shell」圖示
 。
。

如果您先前從未啟動 Cloud Shell,您會看見中繼畫面 (需捲動位置),說明螢幕內容。如果出現這種情況,請按一下「繼續」 (之後不會再顯示)。以下是單次畫面的外觀:

佈建並連線至 Cloud Shell 只需幾分鐘的時間。

這個虛擬機器搭載您需要的所有開發工具。提供永久的 5 GB 主目錄,而且在 Google Cloud 中運作,大幅提高網路效能和驗證能力。在本程式碼研究室中,您的大部分作業都可以透過瀏覽器或 Chromebook 完成。
連線至 Cloud Shell 後,您應會發現自己通過驗證,且專案已設為您的專案 ID。
- 在 Cloud Shell 中執行下列指令,確認您已通過驗證:
gcloud auth list
指令輸出
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- 在 Cloud Shell 中執行下列指令,確認 gcloud 指令知道您的專案:
gcloud config list project
指令輸出
[core] project = <PROJECT_ID>
如果尚未設定,請使用下列指令進行設定:
gcloud config set project <PROJECT_ID>
指令輸出
Updated property [core/project].
3. 在 Cloud Shell 建立 ASP.NET Core 應用程式
在 Cloud Shell 提示中,您可以列出已安裝的 .NET SDK,確認是否已安裝 dotnet 指令列工具:
dotnet --list-sdks
接著,建立新的 ASP.NET Core 網頁應用程式,目標架構為 netcoreapp3.1:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
這應該會建立專案並還原依附元件。顯示的訊息應如下所示。
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. 執行 ASP.NET Core 應用程式
應用程式即將可以執行完畢。前往應用程式資料夾。
cd HelloWorldAspNetCore
最後,執行應用程式。
dotnet run --urls=http://localhost:8080
應用程式會開始監聽通訊埠 8080。
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
如要確認應用程式是否順利執行,請點選右上方的網頁預覽按鈕,然後選取「透過以下通訊埠預覽:8080」。

您會看到預設的 ASP.NET Core 網頁:

確認應用程式正在執行後,按下 Ctrl+C 鍵即可關閉應用程式。
5. 發布 ASP.NET Core 應用程式
現在,請發布應用程式,使用 dotnet publish 指令取得獨立的 DLL。
dotnet publish -c Release
執行 publish 後,系統會顯示部分訊息,在程序結束時成功發布 DLL。
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. 為 App Engine 彈性建立 app.yaml
app.yaml 檔案說明如何將應用程式部署至 App Engine (在本例中是指 App Engine 彈性環境)。
首先,請前往 publish 資料夾。這應位於 bin/Release 資料夾內,但確切路徑會因 .NET 版本而異:
cd bin/Release/netcoreapp3.1/publish/
在 publish 資料夾中建立 app.yaml 檔案:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
請注意,app.yaml 檔案如何將環境指定為 flex,執行階段將執行階段指定為 aspnetcore。
7. 部署至 App Engine 彈性環境
您已準備好使用 gcloud 將應用程式部署至 App Engine 彈性環境。在 publish 目錄中執行下列指令:
gcloud app deploy --version v0
在部署期間,系統可能會請您為應用程式選擇區域。選擇要執行應用程式的地區。
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
這項操作會在雲端建立應用程式的映像檔,並將映像檔儲存至 Google Container Registry,並部署至 App Engine。在部署期間,您可以實際看到正在建構的容器映像檔:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
最後,您應該會看到應用程式已部署完成。
...
Deployed service [default] to [https://<project-id>.appspot.com]
部署應用程式後,請在網路瀏覽器中開啟網址 http://<project-id>.appspot.com 來開啟應用程式。
系統會在新分頁中顯示預設的 ASP.NET Core 網頁。

您也能查看在雲端中為您建立的容器映像檔。在 Cloud 控制台中,前往 Container Registry >圖片,然後在 appengine 資料夾中,您應該會看到應用程式的圖片。

8. 部署新版本的服務
在某個時間點,您部署至實際工作環境的應用程式必須修正錯誤或加入其他功能。App Engine 可協助您在不影響使用者的情況下,將新版本部署至實際工作環境。
首先,我們可以修改應用程式。從 Cloud Shell 開啟程式碼編輯器。

前往 HelloWorldAspNetCore 的 Views/Home 資料夾下的 Index.cshtml,然後將預設訊息更新為以下內容:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
儲存變更,然後返回 Cloud Shell。在 HelloWorldAspNetCore, 中發布應用程式,以取得獨立的 DLL。
dotnet publish -c Release
前往發布目錄。
cd bin/Release/netcoreapp3.1/publish/
您現在可以部署新版應用程式 (在本例中為 v1)。
gcloud app deploy --version v1
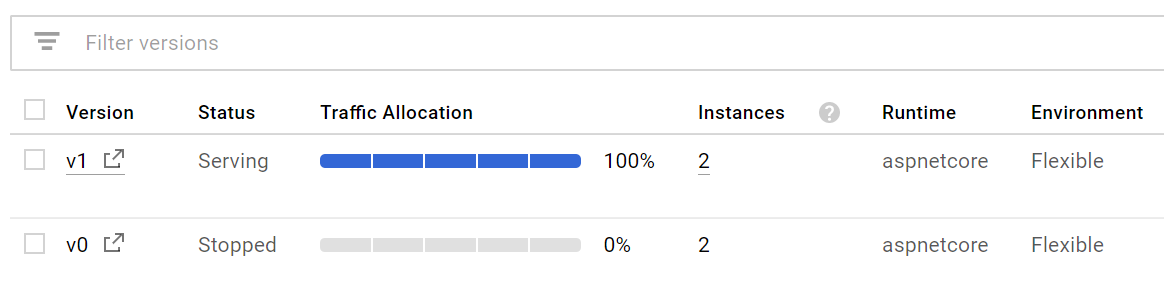
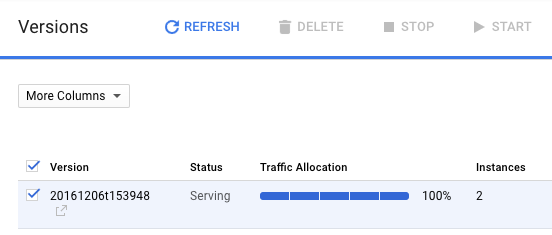
部署完成後,您可以前往 Google Cloud 控制台的「App Engine 版本」部分,查看新版應用程式能為所有流量提供服務。

9. 資訊主頁和流量分配
在 App Engine 的「資訊主頁」區段,您可以看到應用程式的許多資訊主頁,瞭解延遲時間、CPU 等。您可以自行探索。

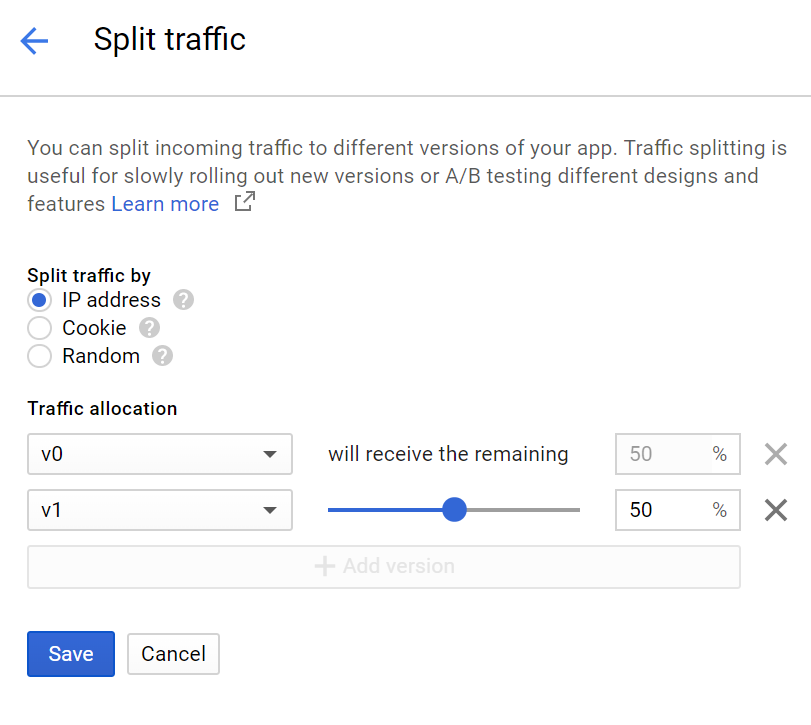
在「版本」部分下方,您可以查看已部署的應用程式版本,也可以在「流量拆分」部分在不同版本之間拆分流量。現在我們要在兩個版本之間分配流量:

10. 恭喜!
轉換
為節省您的費用並成為一個優秀的雲端公民,現在是時候關閉應用程式了。
前往 App Engine 的版本部分。

選取並停止版本。

版本停止後,備份的執行個體就會刪除,執行個體數量應該會減少至零。

涵蓋內容
太好了!您已建立 ASP.NET Core 應用程式,將其封裝為 Docker 容器,並部署至 Google App Engine 彈性環境。
- 如何將簡易的 ASP.NET Core 應用程式封裝為 Docker 容器。
- 如何將簡易的 ASP.NET Core 應用程式部署至 App Engine。
後續步驟
- 進一步瞭解 Google Cloud Platform 中的 Windows。
- 進一步瞭解 Google Cloud Platform 上的 .NET。
- 進一步瞭解 Google Cloud Platform 上的 SQL Server。
- 進一步瞭解 Cloud Tools for Visual Studio。
- 進一步瞭解 Cloud Tools for PowerShell。
授權
這項內容採用的是創用 CC 姓名標示 2.0 通用授權。
