1. Panoramica
ASP.NET Core è un nuovo framework open source e multipiattaforma per creare applicazioni moderne basate su cloud e connesse a internet utilizzando il linguaggio di programmazione C#.
In questo lab eseguirai il deployment di una semplice app ASP.NET Core nell'ambiente flessibile di App Engine. Questo codelab si basa sul codelab Crea e avvia l'app ASP.NET Core da Google Cloud Shell. Ti consigliamo di eseguire questo lab prima di iniziare questo.
Le applicazioni di Google App Engine sono facili da creare, gestire e scalare man mano che cambiano le esigenze di traffico e archiviazione dei dati. Con App Engine, non ci sono server da gestire. Non devi fare altro che caricare la tua richiesta ed è pronta per iniziare.
Le applicazioni App Engine scalano automaticamente in base al traffico in entrata. App Engine supporta in modo nativo bilanciamento del carico, microservizi, autorizzazione, database SQL e NoSQL, Memcache, suddivisione del traffico, logging, ricerca, controllo delle versioni, implementazione e rollback e analisi della sicurezza, tutti elementi altamente personalizzabili.
Gli ambienti App Engine, l'ambiente standard e l'ambiente flessibile supportano una serie di linguaggi di programmazione, tra cui C#, Java, Python, PHP, Node.js, Go e altri. I due ambienti offrono agli utenti la massima flessibilità nel comportamento dell'applicazione, dal momento che ogni ambiente presenta determinati punti di forza. Per saperne di più, consulta Scelta di un ambiente App Engine.
Obiettivi didattici
- Pacchettizzare una semplice app ASP.NET Core come container Docker.
- Eseguire il deployment di una semplice app ASP.NET Core in App Engine.
Che cosa ti serve
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza con la piattaforma Google Cloud?
2. Configurazione e requisiti
Configurazione dell'ambiente da seguire in modo autonomo
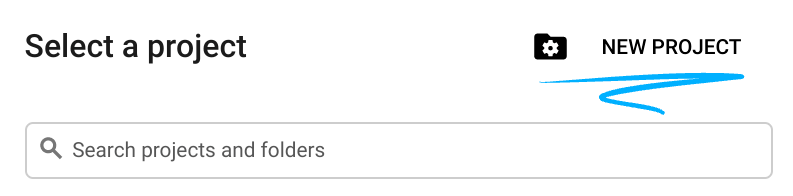
- Accedi alla console Google Cloud e crea un nuovo progetto o riutilizzane uno esistente. Se non hai ancora un account Gmail o Google Workspace, devi crearne uno.



- Il Nome progetto è il nome visualizzato dei partecipanti del progetto. Si tratta di una stringa di caratteri non utilizzata dalle API di Google e può essere aggiornata in qualsiasi momento.
- L'ID progetto deve essere univoco in tutti i progetti Google Cloud ed è immutabile (non può essere modificato dopo essere stato impostato). La console Cloud genera automaticamente una stringa univoca. di solito non ti importa cosa sia. Nella maggior parte dei codelab, devi fare riferimento all'ID progetto (che solitamente è identificato come
PROJECT_ID), quindi, se non ti piace, generane un altro a caso oppure puoi fare un tentativo personalizzato e controllare se è disponibile. Poi c'è "congelato" dopo la creazione del progetto. - C'è un terzo valore, il numero di progetto, utilizzato da alcune API. Scopri di più su tutti e tre questi valori nella documentazione.
- Successivamente, dovrai abilitare la fatturazione nella console Cloud per utilizzare le risorse/le API Cloud. Eseguire questo codelab non dovrebbe costare molto. Per arrestare le risorse in modo da non incorrere in fatturazione oltre questo tutorial, segui eventuali "pulizie" istruzioni riportate alla fine del codelab. I nuovi utenti di Google Cloud sono idonei al programma prova senza costi di 300$.
Avvia Cloud Shell
Anche se Google Cloud può essere utilizzato da remoto dal tuo laptop, in questo codelab utilizzerai Google Cloud Shell, un ambiente a riga di comando in esecuzione nel cloud.
Attiva Cloud Shell
- Dalla console Cloud, fai clic su Attiva Cloud Shell
 .
.

Se non hai mai avviato Cloud Shell, ti viene mostrata una schermata intermedia (below the fold) che descrive di cosa si tratta. In tal caso, fai clic su Continua (e non la vedrai più). Ecco come appare quella singola schermata:

Il provisioning e la connessione a Cloud Shell dovrebbero richiedere solo qualche istante.

Questa macchina virtuale viene caricata con tutti gli strumenti di sviluppo di cui hai bisogno. Offre una home directory permanente da 5 GB e viene eseguita in Google Cloud, migliorando notevolmente le prestazioni di rete e l'autenticazione. Gran parte, se non tutto, del lavoro in questo codelab può essere svolto semplicemente con un browser o Chromebook.
Una volta eseguita la connessione a Cloud Shell, dovresti vedere che il tuo account è già autenticato e il progetto è già impostato sul tuo ID progetto.
- Esegui questo comando in Cloud Shell per verificare che l'account sia autenticato:
gcloud auth list
Output comando
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Esegui questo comando in Cloud Shell per confermare che il comando gcloud è a conoscenza del tuo progetto:
gcloud config list project
Output comando
[core] project = <PROJECT_ID>
In caso contrario, puoi impostarlo con questo comando:
gcloud config set project <PROJECT_ID>
Output comando
Updated property [core/project].
3. Crea un'app ASP.NET Core in Cloud Shell
Nel prompt di Cloud Shell, puoi verificare che lo strumento a riga di comando dotnet sia già installato elencando gli SDK .NET installati:
dotnet --list-sdks
Poi, crea uno scheletro di app web ASP.NET Core con un framework di destinazione netcoreapp3.1:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
Questo dovrebbe creare un progetto e ripristinare le sue dipendenze. Dovresti vedere un messaggio simile al seguente.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. Esegui l'app ASP.NET Core
Siamo quasi pronti per eseguire la nostra app. Vai alla cartella dell'app.
cd HelloWorldAspNetCore
Infine, esegui l'app.
dotnet run --urls=http://localhost:8080
L'applicazione inizia l'ascolto sulla porta 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
Per verificare che l'app sia in esecuzione, fai clic sul pulsante Anteprima web in alto a destra e seleziona "Anteprima sulla porta 8080".

Verrà visualizzata la pagina web predefinita di ASP.NET Core:

Dopo aver verificato che l'app sia in esecuzione, premi Ctrl+C per arrestarla.
5. Pubblica l'app ASP.NET Core
Ora pubblica l'app in modo da ottenere una DLL autonoma usando il comando dotnet publish.
dotnet publish -c Release
L'esecuzione di publish mostra alcuni messaggi con una DLL pubblicata alla fine del processo.
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. Creazione di app.yaml per l'ambiente flessibile di App Engine
Il file app.yaml descrive come eseguire il deployment dell'app in App Engine, in questo caso l'ambiente flessibile di App Engine.
Innanzitutto, vai alla cartella publish. Dovrebbe trovarsi all'interno della cartella bin/Release, ma il percorso esatto dipende dalla versione di .NET:
cd bin/Release/netcoreapp3.1/publish/
Crea un file app.yaml all'interno della cartella publish:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
Nota come il file app.yaml specifica l'ambiente come flex e il runtime come aspnetcore.
7. Esegui il deployment nell'ambiente flessibile di App Engine
Ora puoi eseguire il deployment della tua app in App Engine flessibile utilizzando gcloud. Nella directory publish, esegui questo comando:
gcloud app deploy --version v0
Durante il deployment, ti potrebbe essere chiesto di scegliere una regione per la tua applicazione. Scegli una regione in cui eseguire la tua app.
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
Verrà creata un'immagine per l'applicazione nel cloud, l'immagine verrà salvata in Google Container Registry e ne verrà eseguita il deployment in App Engine. Durante il deployment, puoi effettivamente vedere l'immagine container in fase di creazione:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
Alla fine, dovresti vedere che è stato eseguito il deployment dell'app.
...
Deployed service [default] to [https://<project-id>.appspot.com]
Dopo aver eseguito il deployment dell'applicazione,visitala aprendo l'URL http://<project-id>.appspot.com nel browser web.
Vedrai la pagina web predefinita di ASP.NET Core in una nuova scheda.

Puoi anche dare un'occhiata all'immagine container creata per te nel cloud. Nella console Cloud, vai a Container Registry > Immagini e, nella cartella appengine, dovresti vedere l'immagine dell'applicazione.

8. Esegui il deployment di una nuova versione del servizio
A un certo punto, l'applicazione di cui hai eseguito il deployment in produzione richiederà correzioni di bug o funzionalità aggiuntive. App Engine è qui per aiutarti a eseguire il deployment di una nuova versione in produzione senza influire sugli utenti.
Innanzitutto, modifichiamo l'applicazione. Apri l'editor di codice da Cloud Shell.

Vai a Index.cshtml nella cartella Views/Home di HelloWorldAspNetCore e aggiorna il messaggio predefinito in questo modo:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
Salva le modifiche e torna a Cloud Shell. All'interno, HelloWorldAspNetCore,pubblica l'app per ottenere una DLL autonoma.
dotnet publish -c Release
Vai alla directory di pubblicazione.
cd bin/Release/netcoreapp3.1/publish/
Ora puoi eseguire il deployment di una nuova versione della tua app (in questo caso v1).
gcloud app deploy --version v1
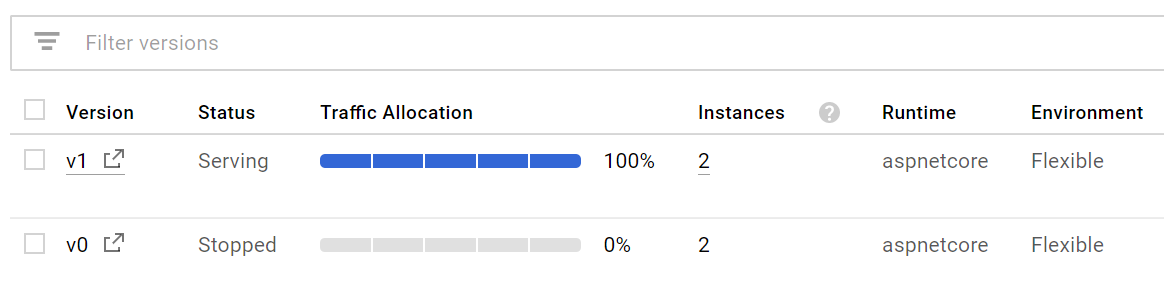
Una volta eseguito il deployment, puoi andare alla sezione delle versioni di App Engine di Google Cloud Console per vedere la nuova versione dell'app che gestisce tutto il traffico con il nuovo messaggio.

9. Dashboard e suddivisione del traffico
In App Engine, nella sezione Dashboard, puoi vedere una serie di dashboard per la tua applicazione relative a latenza, CPU e così via. Esplorale in modo autonomo.

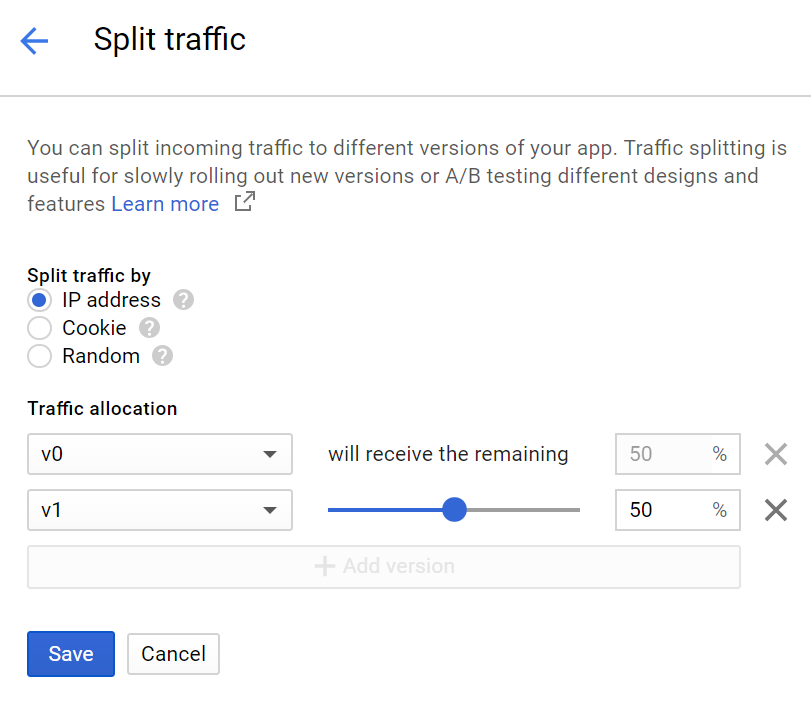
Nella sezione Versioni puoi vedere le versioni della tua app di cui è stato eseguito il deployment e puoi suddividere il traffico tra versioni diverse nella sezione Suddivisione del traffico. Suddividiamo il traffico tra due versioni:

10. Complimenti
Cleanup
È il momento di chiudere l'app per risparmiare sui costi e per essere un buon cittadino del cloud.
Vai alla sezione delle versioni di App Engine.

Seleziona la versione e interrompila.

Una volta arrestata la versione, le istanze di supporto verranno eliminate e il conteggio delle istanze dovrebbe scendere a zero.

Argomenti trattati
Ci siamo! Hai creato un'app ASP.NET Core, l'hai pacchettizzata come container Docker e ne hai eseguito il deployment nell'ambiente flessibile di Google App Engine.
- Pacchettizzare una semplice app ASP.NET Core come container Docker.
- Eseguire il deployment di una semplice app ASP.NET Core in App Engine.
Passaggi successivi
- Scopri di più su Windows su Google Cloud.
- Scopri di più su .NET su Google Cloud.
- Scopri di più su SQL Server su Google Cloud Platform.
- Scopri di più su Cloud Tools for Visual Studio.
- Scopri di più su Cloud Tools for PowerShell.
Licenza
Questo lavoro è concesso in licenza ai sensi di una licenza Creative Commons Attribution 2.0 Generic.
