1. Omówienie
ASP.NET Core to nowa, wieloplatformowa platforma open source, która służy do tworzenia nowoczesnych aplikacji działających w chmurze i połączonych z internetem za pomocą języka programowania C#.
W tym module wdrożysz prostą aplikację ASP.NET Core w elastycznym środowisku App Engine. To ćwiczenie w Codelabs opiera się na kompilacji i uruchamianiu aplikacji ASP.NET Core za pomocą Google Cloud Shell. Warto go ukończyć przed rozpoczęciem tego modułu.
Aplikacje Google App Engine można łatwo tworzyć, utrzymywać i skalować wraz ze zmianami potrzeb związanych z ruchem i miejscem przechowywania danych. App Engine nie wymaga żadnych serwerów, którymi można zarządzać. Wystarczy tylko przesłać aplikację i można ją uruchomić.
Aplikacje App Engine automatycznie skalują się na podstawie ruchu przychodzącego. App Engine natywnie obsługuje równoważenie obciążenia, mikroserwisy, autoryzację, bazy danych SQL i NoSQL, Memcache, podział ruchu, logowanie, wyszukiwanie, obsługę wersji, wdrażanie i wycofywanie oraz skanowanie zabezpieczeń. Wszystkie te możliwości można w dużym stopniu dostosować.
Środowiska App Engine, środowisko standardowe i elastyczne środowisko, obsługują wiele języków programowania, w tym C#, Java, Python, PHP, Node.js czy Go. Oba środowiska dają użytkownikom maksymalną elastyczność w działaniu aplikacji, ponieważ każde z nich ma określone mocne strony. Więcej informacji znajdziesz w artykule na temat wybierania środowiska App Engine (w języku angielskim).
Czego się nauczysz
- Jak spakować prostą aplikację ASP.NET Core jako kontener Dockera.
- Jak wdrożyć w App Engine prostą aplikację ASP.NET Core.
Czego potrzebujesz
Jak wykorzystasz ten samouczek?
Jak oceniasz swoje doświadczenia z Google Cloud Platform?
2. Konfiguracja i wymagania
Samodzielne konfigurowanie środowiska
- Zaloguj się w konsoli Google Cloud i utwórz nowy projekt lub wykorzystaj już istniejący. Jeśli nie masz jeszcze konta Gmail ani Google Workspace, musisz je utworzyć.



- Nazwa projektu jest wyświetlaną nazwą uczestników tego projektu. To ciąg znaków, który nie jest używany przez interfejsy API Google i w każdej chwili możesz go zaktualizować.
- Identyfikator projektu musi być unikalny we wszystkich projektach Google Cloud i nie można go zmienić (nie można go zmienić po ustawieniu). Cloud Console automatycznie wygeneruje unikalny ciąg znaków. zwykle nieważne, co ona jest. W większości ćwiczeń w Codelabs musisz odwoływać się do identyfikatora projektu (który zwykle nazywa się
PROJECT_ID), więc jeśli Ci się nie podoba, wygeneruj kolejny losowy projekt lub wypróbuj swój własny identyfikator i sprawdź, czy jest dostępny. Potem urządzenie jest „zawieszone”. po utworzeniu projektu. - Występuje trzecia wartość – numer projektu – używany przez niektóre interfejsy API. Więcej informacji o wszystkich 3 wartościach znajdziesz w dokumentacji.
- Następnie musisz włączyć płatności w konsoli Cloud, aby móc korzystać z zasobów i interfejsów API Cloud. Ukończenie tego ćwiczenia z programowania nie powinno kosztować zbyt wiele. Aby wyłączyć zasoby, aby nie naliczać opłat po zakończeniu tego samouczka, wykonaj czynności „wyczyść” znajdziesz na końcu tego ćwiczenia. Nowi użytkownicy Google Cloud mogą skorzystać z programu bezpłatnego okresu próbnego o wartości 300 USD.
Uruchamianie Cloud Shell
Google Cloud można obsługiwać zdalnie z laptopa, ale w ramach tego ćwiczenia z programowania wykorzystasz Google Cloud Shell – środowisko wiersza poleceń działające w chmurze.
Aktywowanie Cloud Shell
- W konsoli Cloud kliknij Aktywuj Cloud Shell
 .
.

Jeśli dopiero zaczynasz korzystać z Cloud Shell, wyświetli się ekran pośredni (w części strony widocznej po przewinięciu) z opisem tej funkcji. W takim przypadku kliknij Dalej (nie zobaczysz go więcej). Tak wygląda ten jednorazowy ekran:

Uzyskanie dostępu do Cloud Shell i połączenie się z nim powinno zająć tylko kilka chwil.

Ta maszyna wirtualna ma wszystkie potrzebne narzędzia dla programistów. Zawiera stały katalog domowy o pojemności 5 GB i działa w Google Cloud, co znacznie zwiększa wydajność sieci i uwierzytelnianie. Większość czynności z tego ćwiczenia z programowania można wykonać w przeglądarce lub na Chromebooku.
Po nawiązaniu połączenia z Cloud Shell powinno pojawić się informacja, że użytkownik jest już uwierzytelniony i że projekt jest już ustawiony na identyfikator Twojego projektu.
- Uruchom to polecenie w Cloud Shell, aby potwierdzić, że jesteś uwierzytelniony:
gcloud auth list
Dane wyjściowe polecenia
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Uruchom to polecenie w Cloud Shell, aby sprawdzić, czy polecenie gcloud zna Twój projekt:
gcloud config list project
Dane wyjściowe polecenia
[core] project = <PROJECT_ID>
Jeśli tak nie jest, możesz go ustawić za pomocą tego polecenia:
gcloud config set project <PROJECT_ID>
Dane wyjściowe polecenia
Updated property [core/project].
3. Tworzenie aplikacji ASP.NET Core w Cloud Shell
W wierszu poleceń Cloud Shell możesz sprawdzić, czy narzędzie wiersza poleceń dotnet jest już zainstalowane, wymieniając zainstalowane pakiety SDK .NET:
dotnet --list-sdks
Następnie utwórz nowy szkielet aplikacji internetowej ASP.NET Core z platformą docelową netcoreapp3.1:
dotnet new mvc -o HelloWorldAspNetCore -f netcoreapp3.1
Powinno to utworzyć projekt i przywrócić jego zależności. Wyświetli się komunikat podobny do tego poniżej.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. Uruchamianie aplikacji ASP.NET Core
Jesteśmy prawie gotowi do uruchomienia naszej aplikacji. Przejdź do folderu aplikacji.
cd HelloWorldAspNetCore
Na koniec uruchom aplikację.
dotnet run --urls=http://localhost:8080
Aplikacja zaczyna nasłuchiwać na porcie 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
Aby sprawdzić, czy aplikacja jest uruchomiona, w prawym górnym rogu kliknij przycisk podglądu w przeglądarce i wybierz „Podejrzyj na porcie 8080”.

Zobaczysz domyślną stronę internetową ASP.NET Core:

Po sprawdzeniu, czy aplikacja działa, naciśnij Ctrl+C, aby ją wyłączyć.
5. Publikowanie aplikacji ASP.NET Core
Teraz opublikuj aplikację, aby uzyskać samodzielny plik DLL, korzystając z polecenia dotnet publish.
dotnet publish -c Release
Uruchomienie publish spowoduje wyświetlenie na końcu procesu komunikatów z opublikowaną wersją DLL.
...
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/HelloWorldAspNetCore.Views.dll
HelloWorldAspNetCore -> /home/atameldev/HelloWorldAspNetCore/bin/Release/netcoreapp3.1/publish/
6. Tworzenie elastycznego pliku app.yaml dla App Engine
Plik app.yaml zawiera informacje o tym, jak wdrożyć aplikację w App Engine – w tym przypadku w elastycznym środowisku App Engine.
Najpierw otwórz folder publish. Powinien on znajdować się w folderze bin/Release, ale dokładna ścieżka zależy od wersji .NET:
cd bin/Release/netcoreapp3.1/publish/
Utwórz plik app.yaml w folderze publish:
cat <<EOT >> app.yaml
env: flex
runtime: aspnetcore
EOT
Zwróć uwagę, że plik app.yaml określa środowisko jako flex, a środowisko wykonawcze jako aspnetcore.
7. Elastyczne wdrażanie w App Engine
Teraz możesz wdrożyć swoją aplikację w elastyczny sposób za pomocą App Engine za pomocą: gcloud. W katalogu publish uruchom to polecenie:
gcloud app deploy --version v0
Podczas wdrażania może pojawić się prośba o wybranie regionu dla aplikacji. Wybierz region, w którym chcesz uruchomić aplikację.
Please choose a region for your application. After choosing a region,
you cannot change it. Which region would you like to choose?
[1] europe-west (supports standard and flexible)
[2] us-central (supports standard and flexible)
[3] us-east1 (supports standard and flexible)
[4] asia-northeast1 (supports standard and flexible)
[5] cancel
Spowoduje to utworzenie obrazu aplikacji w chmurze, zapisanie go w Google Container Registry i wdrożenie w App Engine. Podczas wdrażania możesz zobaczyć, jak powstaje obraz kontenera:
Operation completed over 1 objects/571.8 KiB.
BUILD
Step #0: Pulling image: gcr.io/gcp-runtimes/aspnetcorebuild@sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb
Step #0: sha256:d7b7975acb374fc3a9655a4e529993e6270cfa78023885684626528bc379f8eb: Pulling from gcp-runtimes/aspnetcorebuild
Zobaczysz, że aplikacja została wdrożona.
...
Deployed service [default] to [https://<project-id>.appspot.com]
Po wdrożeniu aplikacji otwórz ją,otwierając adres URL http://<project-id>.appspot.com w przeglądarce.
Na nowej karcie zostanie wyświetlona domyślna strona ASP.NET Core.

Możesz też wyświetlić obraz kontenera utworzony dla Ciebie w chmurze. W konsoli Cloud otwórz Container Registry > Obrazy i w folderze appengine powinien być już widoczny obraz aplikacji.

8. Wdrażanie nowej wersji usługi
Aplikacja wdrożona w wersji produkcyjnej będzie czasami wymagała poprawek błędów lub dodatkowych funkcji. App Engine pomoże Ci wdrożyć nową wersję w środowisku produkcyjnym bez negatywnego wpływu na użytkowników.
Najpierw zmodyfikujmy aplikację. Otwórz edytor kodu z Cloud Shell.

Przejdź do Index.cshtml w folderze Views/Home folderu HelloWorldAspNetCore i zmień komunikat domyślny na taki:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud Platform!
Zapisz zmiany i wróć do Cloud Shell. HelloWorldAspNetCore,Opublikuj aplikację, aby uzyskać samodzielny plik DLL.
dotnet publish -c Release
Przejdź do katalogu publikowania.
cd bin/Release/netcoreapp3.1/publish/
Możesz teraz wdrożyć nową wersję aplikacji (w tym przypadku v1).
gcloud app deploy --version v1
Po wdrożeniu możesz otworzyć sekcję Wersje App Engine w konsoli Google Cloud, aby zobaczyć nową wersję aplikacji obsługującą cały ruch z nową wiadomością.

9. Panele i podział ruchu
W sekcji Panel w App Engine możesz zobaczyć szereg paneli swojej aplikacji dotyczących czasu oczekiwania, CPU itp. Sprawdź je samodzielnie.

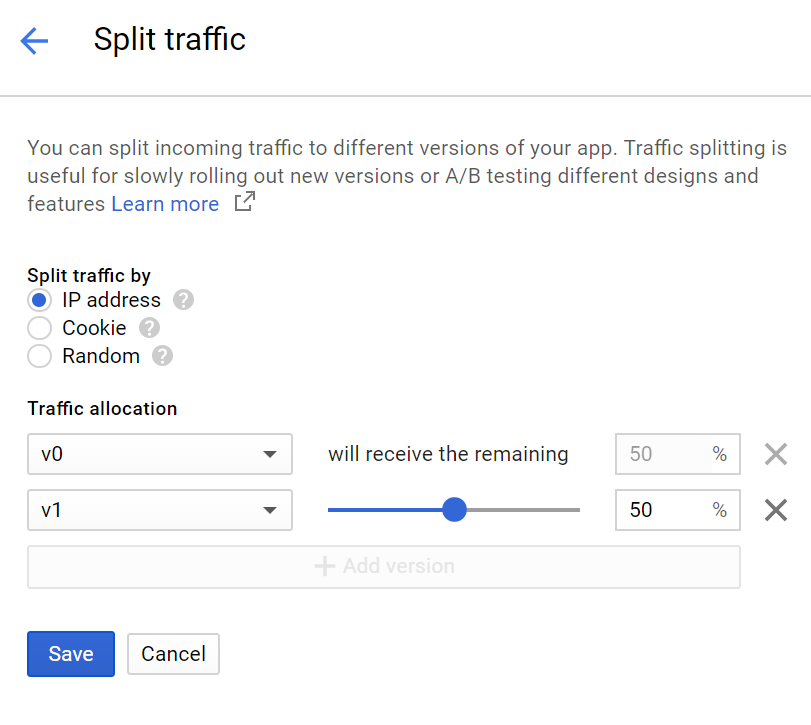
W sekcji Wersje możesz zobaczyć wdrożone wersje aplikacji. W sekcji Podział ruchu możesz rozdzielić ruch między różne wersje. Podzielmy ruch między 2 wersje:

10. Gratulacje!
Optymalizacja
Nadszedł czas, żeby wyłączyć aplikację, aby zaoszczędzić na kosztach i być dobrym środowiskiem do korzystania z chmury.
Otwórz sekcję wersji w App Engine.

Wybierz wersję i zatrzymaj ją.

Po zatrzymaniu wersji instancje kopii zapasowych zostaną usunięte, a liczba instancji powinna spaść do 0.

Omówione zagadnienia
O, o to! Udało Ci się utworzyć aplikację ASP.NET Core, spakować ją jako kontener Dockera i wdrożyć w elastycznym środowisku Google App Engine.
- Jak spakować prostą aplikację ASP.NET Core jako kontener Dockera.
- Jak wdrożyć w App Engine prostą aplikację ASP.NET Core.
Następne kroki
- Dowiedz się więcej o systemie Windows w Google Cloud Platform.
- Dowiedz się więcej o .NET w Google Cloud Platform.
- Dowiedz się więcej o SQL Server w Google Cloud Platform.
- Dowiedz się więcej o narzędziach Cloud dla Visual Studio.
- Dowiedz się więcej o narzędziach Cloud dla PowerShell.
Licencja
To zadanie jest licencjonowane na podstawie ogólnej licencji Creative Commons Attribution 2.0.
