1. 概览
ASP.NET Core 是一个全新的开源和跨平台框架,可让您使用 C# 编程语言构建基于云和联网的现代应用。
Google Cloud Shell 是一款基于浏览器的命令行工具,可用于访问 Google Cloud Platform 资源。Cloud Shell 让您可以轻松管理 Cloud Platform Console 项目和资源,而无需在系统上安装 Google Cloud SDK 和其他工具。借助 Cloud Shell,您可以根据需要随时使用 Cloud SDK gcloud 命令和其他实用程序(例如 .NET Core 命令行界面工具)。
在本实验中,您将学习如何通过 Google Cloud Shell 构建和启动 ASP.NET Core 应用,而无需离开浏览器。
学习内容
- Google Cloud Shell
- ASP.NET Core 基础知识
- 如何在 Google Cloud Shell 中创建简单的 ASP.NET Core 应用
- 如何从 Google Cloud Shell 启动 ASP.NET Core 应用
所需条件
您打算如何使用本教程?
如何评价您的 Google Cloud Platform 使用体验?
<ph type="x-smartling-placeholder">2. 设置和要求
自定进度的环境设置
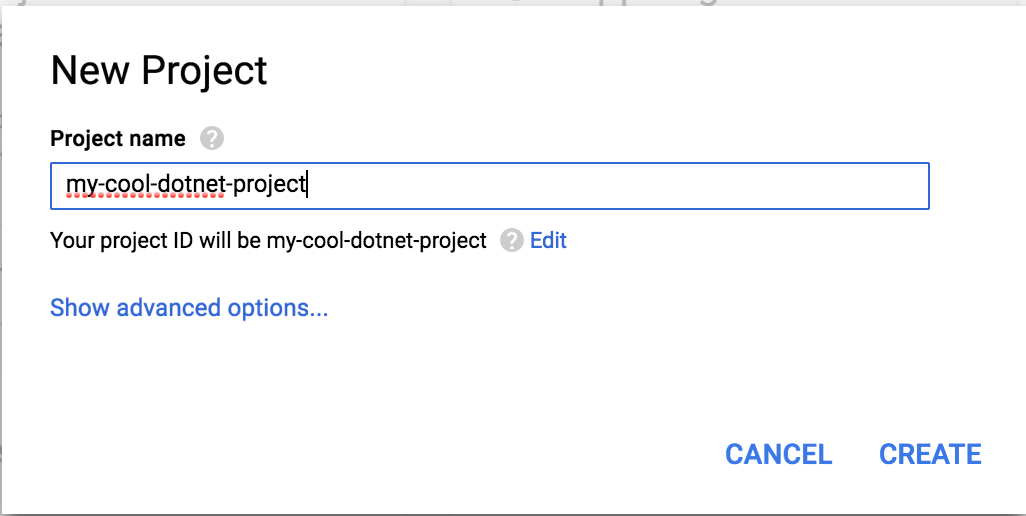
如果您还没有 Google 账号(Gmail 或 G Suite),则必须创建一个。然后,登录 Google Cloud Platform 控制台 ( console.cloud.google.com) 并创建一个新项目:


记住项目 ID,这是所有 Google Cloud Platform 项目中的唯一名称。它稍后将在此 Codelab 中被称为 PROJECT_ID。
接下来,您需要在 Google Cloud 控制台中启用结算功能,才能使用 Google Cloud Platform 资源。
启动 Cloud Shell
Google Cloud Shell 是一款基于浏览器的命令行工具,可用于访问 Google Cloud Platform 资源。Cloud Shell 让您可以轻松管理 Cloud Platform Console 项目和资源,而无需在系统上安装 Google Cloud SDK 和其他工具。借助 Cloud Shell,您可以根据需要随时使用 Cloud SDK gcloud 命令和其他实用程序(例如 .NET Core 命令行界面工具)。
可以按以下步骤开始操作:
- 访问 Google Cloud Platform 控制台
- 点击“激活 Google Cloud Shell”标题栏右上角的图标

一个 Cloud Shell 会话随即会在控制台底部的新框内打开,并显示命令行提示符。由于 Cloud Shell 正在启动虚拟机,因此这可能需要几秒钟的时间。

等待 $ 提示出现。
3. 了解 ASP.NET Core
ASP.NET Core 对仅支持 Windows 的传统 ASP.NET 框架进行了重大重新设计。您可以在 Windows、Mac 和 Linux 上跨平台开发和运行 ASP.NET Core 应用。
ASP.NET Core 附带有 .NET Core 命令行界面 (CLI),这是一种新的基础跨平台工具链,用于开发 .NET Core 应用。此工具链已安装在 Google Cloud Shell 中。
在下一部分中,我们将使用 .NET Core 命令行界面来创建我们的第一个 ASP.NET Core 应用。
4. 在 Cloud Shell 中创建 ASP.NET Core 应用
在 Cloud Shell 提示符中,您可以通过检查 dotnet 命令行工具的版本来验证其是否已安装。此命令应输出已安装的 dotnet 命令行工具的版本:
dotnet --version
接下来,创建一个新的 ASP.NET Core Web 框架应用。
dotnet new mvc -o HelloWorldAspNetCore
系统会创建一个项目并恢复其依赖项。您应该会看到如下所示的消息:
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
5. 运行 ASP.NET Core 应用
我们很快就可以运行应用了。前往应用文件夹。
cd HelloWorldAspNetCore
最后,运行应用。
dotnet run --urls=http://localhost:8080
该应用随即便开始监听端口 8080。
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
如需验证该应用是否正在运行,请点击右上角的网页预览按钮,然后选择“在端口 8080 上预览”。
您会看到默认的 ASP.NET Core 网页:
确认应用正在运行后,按 Ctrl+C 关闭应用。
6. 恭喜!
好了!您刚刚在 Cloud Shell 内创建并启动了一个 ASP.NET Core 应用,而且没有一次离开浏览器。但这还不够。您可以提取新创建的 ASP.NET Core 应用,使用 Docker 将其容器化,然后部署到 Google App Engine。或者,您也可以在 Google Container Engine 中让 Kubernetes 为您管理所有这一切。
所学内容
- Google Cloud Shell
- ASP.NET Core 基础知识
- 如何在 Google Cloud Shell 中创建简单的 ASP.NET Core 应用
- 如何使用 Eclipse Orion 修改 ASP.NET Core 应用
- 如何从 Google Cloud Shell 启动 ASP.NET Core 应用

