1. Overview
ASP.NET Core is a new open-source and cross-platform framework for building modern cloud-based and internet-connected applications using the C# programming language.
Google Cloud Shell is a browser-based command line tool to access Google Cloud Platform resources. Cloud Shell makes it really easy to manage your Cloud Platform Console projects and resources without having to install the Google Cloud SDK and other tools on your system. With Cloud Shell, the Cloud SDK gcloud command and other utilities such as .NET Core command line interface tools are always available when you need them.
In this lab, you will learn about how to build and launch an ASP.NET Core app from Google Cloud Shell — without ever leaving the browser.
What you'll learn
- Google Cloud Shell
- ASP.NET Core basics
- How to create a simple ASP.NET Core app inside Google Cloud Shell
- How to launch the ASP.NET Core app from Google Cloud Shell
What you'll need
How will you use this tutorial?
How would rate your experience with Google Cloud Platform?
2. Setup and requirements
Self-paced environment setup
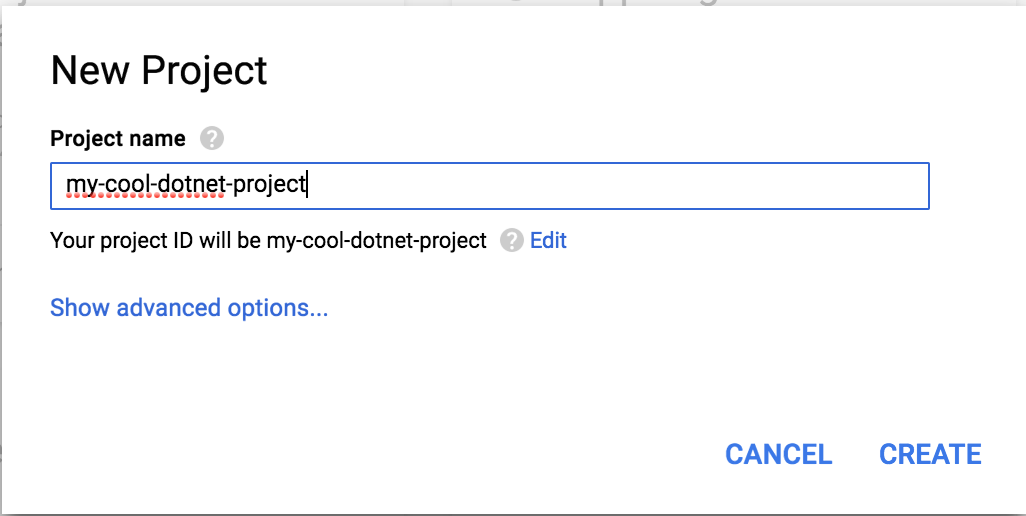
If you don't already have a Google account (Gmail or GSuite), you must create one. Then, sign-in to Google Cloud Platform console ( console.cloud.google.com) and create a new project:


Remember the project ID, a unique name across all Google Cloud Platform projects. It will be referred to later in this codelab as PROJECT_ID.
Next, you'll need to enable billing in Google Cloud Console in order to use Google Cloud Platform resources.
Start Cloud Shell
Google Cloud Shell is the browser-based command line tool to access Google Cloud Platform resources. Cloud Shell makes it really easy to manage your Cloud Platform Console projects and resources without having to install the Google Cloud SDK and other tools on your system. With Cloud Shell, the Cloud SDK gcloud command and other utilities such as .NET Core command line interface tools are always available when you need them.
To get started:
- Visit the Google Cloud Platform Console
- Click on the "Activate Google Cloud Shell" icon in top right hand corner of the header bar

A Cloud Shell session opens inside a new frame at the bottom of the console and displays a command-line prompt. This might take a few seconds as Cloud Shell is spinning a VM.

Wait until the $ prompt appears.
3. Understanding ASP.NET Core
ASP.NET Core is a significant redesign of the traditional Windows-only ASP.NET framework. You can develop and run your ASP.NET Core apps cross-platform on Windows, Mac and Linux.
ASP.NET Core comes with the .NET Core command-line interface (CLI), a new foundational cross-platform toolchain for developing .NET Core applications. This toolchain is already installed in Google Cloud Shell.
In the next section, we use the .NET Core command-line interface to create our first ASP.NET Core app.
4. Create an ASP.NET Core app in Cloud Shell
In Cloud Shell prompt, you can verify that the dotnet command line tool is already installed by checking its version. This should print the version of the installed dotnet command line tool:
dotnet --version
Next, create a new skeleton ASP.NET Core web app.
dotnet new mvc -o HelloWorldAspNetCore
This should create a project and restore its dependencies. You should see a message similar to below.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
5. Run the ASP.NET Core app
We're almost ready to run our app. Navigate to the app folder.
cd HelloWorldAspNetCore
Finally, run the app.
dotnet run --urls=http://localhost:8080
Application starts listening on port 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
To verify that the app is running, click on the web preview button on the top right and select ‘Preview on port 8080'.
You'll see the default ASP.NET Core webpage:
Once you verify that the app is running, press Ctrl+C to shut down the app.
6. Congratulations!
There! You've just created and launched an ASP.NET Core app from inside Cloud Shell, without once leaving your browser. But that's not all you can do. You can take your newly created ASP.NET Core app, containerize it using Docker and deploy it to Google App Engine. Or you can let Kubernetes manage it all for you in Google Container Engine.
What we've covered
- Google Cloud Shell
- ASP.NET Core basics
- How to create a simple ASP.NET Core app inside Google Cloud Shell
- How to edit the ASP.NET Core app using Eclipse Orion
- How to launch ASP.NET Core app from Google Cloud Shell
Next Steps
- Deploy an ASP.NET Core app to App Engine codelab.
- Learn more about Windows on Google Cloud Platform.
- Learn more about .NET on Google Cloud Platform.
- Learn more about SQL Server on Google Cloud Platform.
- Learn more about Cloud Tools for Visual Studio.
- Learn more about Cloud Tools for PowerShell.
