1. 總覽
ASP.NET 是開放原始碼網路架構,可讓您使用 .NET 建構新型網頁應用程式和服務。ASP.NET 採用 HTML5、CSS 和 JavaScript 建立網站,不僅簡單、快速,而且可以擴展至數百萬名使用者。
在本研究室中,您會將簡單的 ASP.NET 應用程式部署至在 Compute Engine 上執行的 Windows Server。本程式碼研究室是以使用 ASP.NET Framework 將 Windows Server 部署至 Compute Engine 程式碼研究室的基礎。建議您先完成該研究室。
此外,您需要 Visual Studio 2013 以上版本,才能編寫 ASP.NET 應用程式並部署至 Compute Engine。
課程內容
- 如何建立簡易的 ASP.NET 應用程式。
- 如何在本機 Visual Studio 中執行 ASP.NET 應用程式。
- 如何將 ASP.NET 應用程式部署和執行到 Compute Engine 上的 Windows Server。
軟硬體需求
- 瀏覽器,例如 Chrome 或 Firefox。
- 已安裝 Visual Studio 2013 以上版本。
- 熟悉 .NET Framework 與 C# 語言。
- 搭載 ASP.NET Framework 在 Compute Engine 上執行的 Windows Server,以及使用 ASP.NET Framework 將 Windows Server 部署至 Compute Engine 程式碼研究室中的 Windows 使用者名稱和密碼。
您會如何使用這個教學課程?
您對 Google Cloud Platform 的使用感想為何?
2. 設定和需求
自修環境設定
您在上一個研究室中應該已有 Google Cloud Platform 專案,因此不必建立新專案。登入 Google Cloud Platform 控制台 ( console.cloud.google.com),然後選取上一個研究室的專案。
3. 下載 ASP.NET 應用程式
下載 ZIP 檔案格式的範例,然後解壓縮。
或者,您也可以複製其 Git 存放區。
git clone https://github.com/GoogleCloudPlatform/getting-started-dotnet.git
無論採用哪種方式,您都應該擁有包含以下內容的 getting-started-dotnet 資料夾。

4. 在本機執行應用程式
按兩下 aspnet\1-hello-world\hello-world.sln。系統就會在 Visual Studio 中開啟解決方案。

查看 WebApiConfig.cs.,其中包含簡單的 HelloWorld HTTP 處理常式。
public class HelloWorldHandler : HttpMessageHandler
{
protected override Task<HttpResponseMessage> SendAsync(
HttpRequestMessage request,
CancellationToken cancellationToken)
{
return Task.FromResult(new HttpResponseMessage()
{
Content = new ByteArrayContent(Encoding.UTF8.GetBytes("Hello World."))
});
}
};
在 Visual Studio 中,按 F5 以建構並執行應用程式。Visual Studio 下載 NuGet 依附元件並建構應用程式後,瀏覽器應會彈出 Hello World 訊息。

確定應用程式在本機執行後,請按下 Shift + F5 鍵停止應用程式。
5. 使用 ASP.NET Framework 部署 Windows Server
本節將說明如何透過 Google Cloud 控制台,使用 Cloud Marketplace 中的 Windows Server 和 ASP.NET Framework 建立新的 Google Compute Engine 虛擬機器執行個體。
登入 Google Cloud 控制台
在新的瀏覽器分頁或視窗中前往 Google Cloud 控制台,然後前往 https://console.cloud.google.com。使用您在註冊 Google Cloud Platform 時設定的憑證,或研究室監考提供給您的登入憑證。

前往 Cloud Marketplace
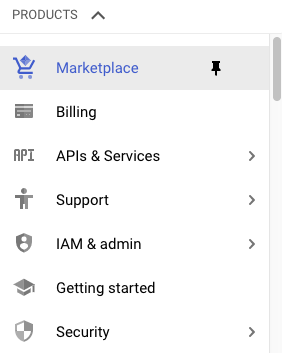
在 Google Cloud 控制台中,按一下「產品與」圖示 「服務」:

接著前往 Cloud Marketplace

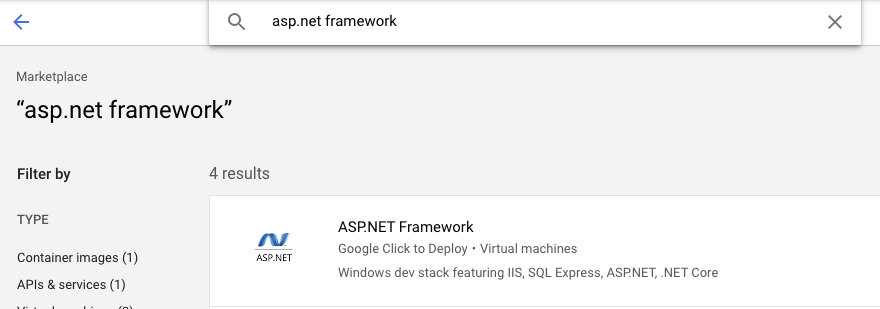
搜尋 ASP.NET Framework
輸入 ASP.NET 搜尋 ASP.NET Framework,然後按一下下方結果方塊。

在 Compute Engine 上啟動
在下一個畫面中,按一下 [在 Compute Engine 上啟動]。
建立新執行個體時,您可以設定許多參數。請使用下列指令:
名稱 |
|
部署作業名稱 |
|
可用區 |
|
機器類型 |
|
Windows Server OS 版本 |
|
開機磁碟類型 |
|
磁碟大小 (GB) | 100 這表示我們使用的是預設值 100 GB,但您可以視需求調整大小。 |
防火牆 |
|
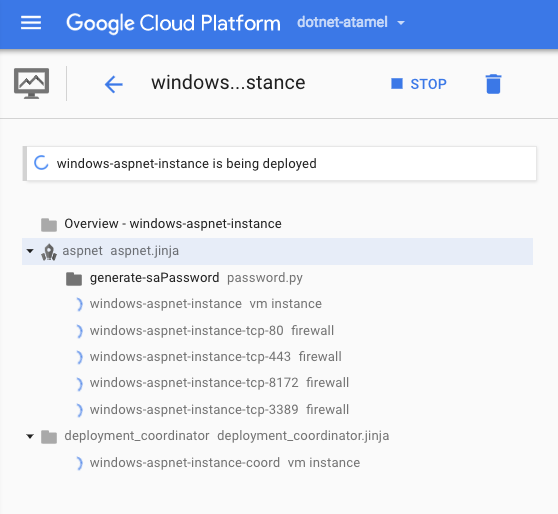
按一下「Deploy」(部署),使用 Windows Server 和 ASP.NET Framework 建立新的虛擬機器執行個體!系統會將您帶往另一個頁面,方便您查看進度。

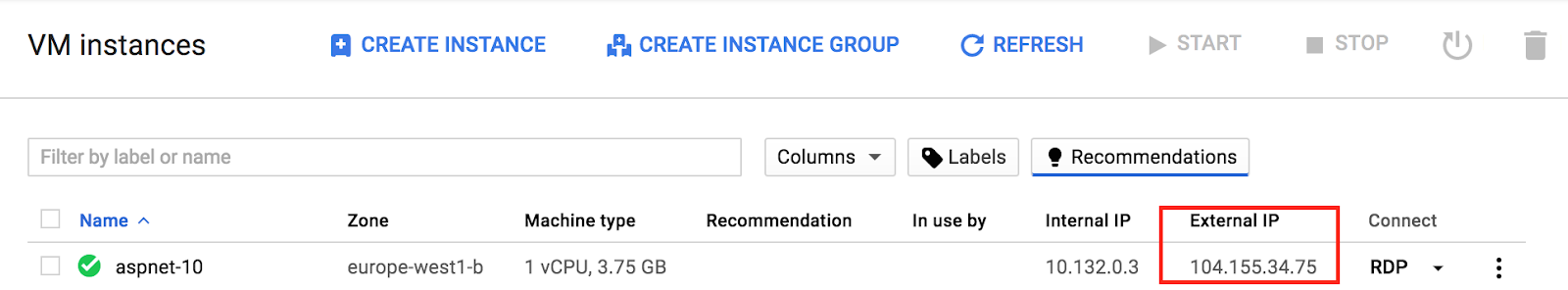
完成後,前往左側選單中的「Compute Engine」,然後選取「VM 執行個體」。「VM 執行個體」清單中應會顯示新的虛擬機器。

如果點選「外部 IP」,您應該還會看到透過執行個體提供的預設 IIS 網站。

請注意,您也可以將遠端桌面 (RDP) 連線至機器,但我們需要先建立 Windows 使用者和密碼。
6. 建立 Windows 使用者和密碼
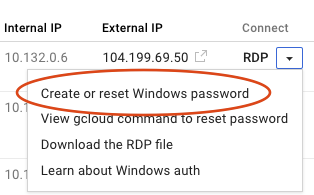
如要建立 Windows 使用者和密碼,請選取「建立或重設 Windows 密碼」。

系統隨即會開啟新視窗,讓您建立使用者。保留預設值,然後選取「設定」。幾秒後,畫面上應該會顯示「New Windows 密碼」對話方塊,其中含有新建立的密碼。記下密碼,在下個部分會用到。
7. 將應用程式部署至 Compute Engine 中的 Windows Server
接下來,請將應用程式部署至在 Compute Engine 執行個體上執行的 Windows Server。
首先,您需要找出您部署在使用 ASP.NET Framework 將 Windows 伺服器部署至 Compute Engine 中的 Compute Engine 執行個體外部 IP。在 Cloud 控制台中,依序前往「Compute」>「Compute」VM 執行個體,請找到執行個體,並記下其外部 IP 位址。

現在,您需要在上一步建立的 Windows 使用者名稱和密碼。
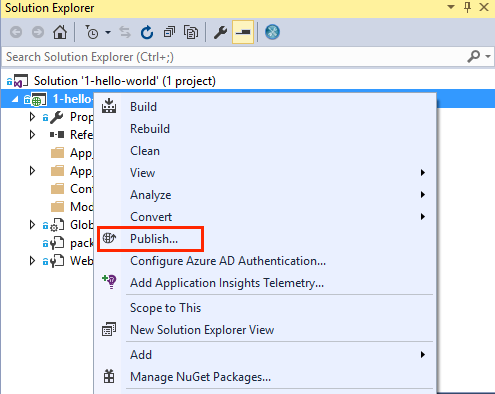
在 Visual Studio「Solution Explorer」中,在專案上按一下滑鼠右鍵,然後在內容選單中選取「Publish」。

在「發行 Web」 對話方塊中,選取 [自訂] 做為發行目標。
在「新增自訂設定檔」對話方塊中,提供部署設定檔的名稱,然後按一下 [確定]。
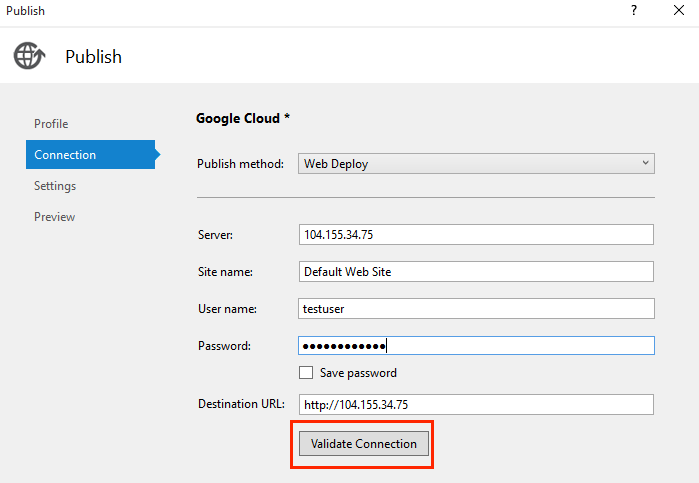
請按照下列步驟填寫個人資料。
伺服器 |
|
網站名稱 |
|
使用者名稱 |
|
密碼 |
|
到達網頁網址 |
|
按一下「驗證連線」,確認屬性正確無誤。

根據預設,部署作業中的 Microsoft IIS 安裝會使用自行簽署的憑證,因此系統會在驗證過程中顯示「憑證錯誤」。勾選「儲存這個憑證供日後的 Visual Studio 工作階段使用」方塊,然後按一下「接受」即可接受憑證。

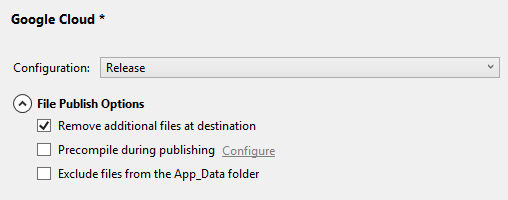
如果設定有效,請按一下「設定」。按一下「檔案發布選項」,然後勾選「移除目的地中的其他檔案」。當您將新網站發布到同一個 Compute Engine 執行個體時,這在後續步驟中十分重要。

按一下「Publish」(發布) 即可部署應用程式。發布完成後,Visual Studio 會在預設網路瀏覽器中開啟應用程式。

8. 清除
大功告成!現在可以開始清理您使用的資源,藉此節省成本並成為優秀的雲端公民。
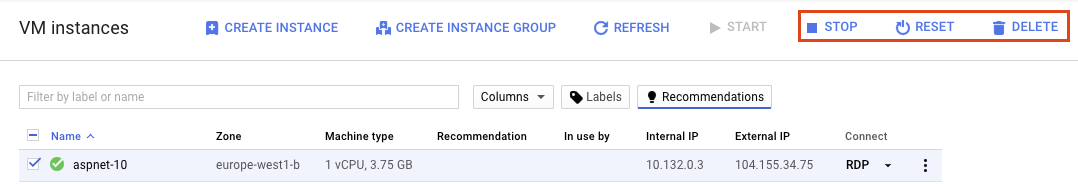
您可以選擇刪除或直接停止執行個體。不過請注意,已停止的執行個體仍會產生儲存空間相關費用。

當然,您也可以刪除整個專案,但會遺失所有已完成的帳單設定 (必須先停用專案計費功能)。此外,刪除專案只會停止在目前的帳單週期結束後繼續產生費用。
9. 恭喜!
Google Compute Engine 是 Google Cloud Platform 基礎架構式服務 (IaaS) 的基礎。如您所見,在 Compute Engine 上將 ASP.NET 應用程式部署至 Windows Server 的步驟相當簡單。
涵蓋內容
- 如何建立簡易的 ASP.NET 應用程式。
- 如何在本機 Visual Studio 中執行 ASP.NET 應用程式。
- 如何將 ASP.NET 應用程式部署和執行到 Compute Engine 上的 Windows Server。
後續步驟
- 進一步瞭解 Google Cloud Platform 中的 Windows。
- 進一步瞭解 Google Cloud Platform 上的 .NET。
- 進一步瞭解 Google Cloud Platform 上的 SQL Server。
- 進一步瞭解 Cloud Tools for Visual Studio。
- 進一步瞭解 Cloud Tools for PowerShell。
授權
這項內容採用的是創用 CC 姓名標示 2.0 通用授權。
/

