1. Introduzione
Gestire siti web e applicazioni è tutt'altro che semplice:
si verificano errori inaspettati, i server subiscono arresti anomali, l'aumento delle richieste provoca un aumento delle risorse necessarie e apportare modifiche senza tempo di inattività è complicato e stressante.
Immagina uno strumento che ti consenta di fare tutto questo e persino di automatizzarlo. Con GKE, non solo è possibile: è facile. In questo codelab, assumerai il ruolo di uno sviluppatore che gestisce un sito web di e-commerce per un'azienda fittizia: Fancy Store. A causa di problemi di scalabilità e interruzioni del servizio, ti è stato affidato il compito di eseguire il deployment della tua applicazione in GKE.
L'ordine degli esercizi rispecchia l'esperienza di uno sviluppatore cloud comune:
- Creare un cluster GKE.
- Creare un container Docker.
- Eseguire il deployment del container su GKE.
- Esposizione del container tramite un servizio.
- Scala il container su più repliche.
- Modifica il sito web.
- Implementa una nuova versione senza tempi di inattività.
Diagramma dell'architettura

Obiettivi didattici
- Creare un cluster GKE
- Creare un'immagine Docker
- Eseguire il deployment delle immagini Docker su Kubernetes
- Assicurare la scalabilità di un'applicazione su Kubernetes
- Eseguire un aggiornamento in sequenza su Kubernetes
Prerequisiti
- Un Account Google con accesso amministrativo per creare progetti o un progetto con un ruolo di proprietario di progetto.
- Conoscenza di base di Docker e Kubernetes (se non hai una conoscenza di base, consulta subito Docker e Kubernetes.)
2. Configurazione dell'ambiente
Configurazione dell'ambiente autogestito
Se non disponi già di un Account Google, devi crearne uno. Accedi alla console Google Cloud e crea un nuovo progetto.


Ricorda che l'ID progetto è un nome univoco tra tutti i progetti Google Cloud (il nome precedente è già stato utilizzato e non funzionerà). In seguito ci riferiremo come PROJECT_ID.
Successivamente, dovrai abilitare la fatturazione nella console Cloud per utilizzare le risorse Google Cloud. I nuovi utenti di Google Cloud hanno diritto a una prova senza costi di 300$. Se non sei un nuovo utente, non preoccuparti: il codelab non dovrebbe costare più di pochi dollari. Tuttavia, il codelab potrebbe costare di più se utilizzi più risorse o le lasci in esecuzione (vedi la sezione "Ripulire" alla fine). Per ulteriori informazioni, consulta la sezione Prezzi.
Cloud Shell
Anche se puoi utilizzare Google Cloud e GKE con il tuo laptop da remoto, per il codelab utilizzerai Cloud Shell, un ambiente a riga di comando in esecuzione nel cloud.
Questa macchina virtuale basata su Debian viene caricata con tutti gli strumenti di sviluppo necessari. Offre una home directory permanente da 5 GB e viene eseguita in Google Cloud, migliorando notevolmente le prestazioni di rete e l'autenticazione. Ciò significa che per questo codelab è sufficiente un browser (sì, funziona su Chromebook).
- Per attivare Cloud Shell dalla console Cloud, fai semplicemente clic su Attiva Cloud Shell
(il provisioning e la connessione all'ambiente dovrebbero richiedere solo pochi minuti).
Dopo la connessione a Cloud Shell, dovresti vedere che hai già eseguito l'autenticazione e che il progetto è già impostato su PROJECT_ID.
gcloud auth list
Output comando
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Output comando
[core] project = <PROJECT_ID>
Se, per qualche motivo, il progetto non è impostato, invia semplicemente il seguente comando:
gcloud config set project <PROJECT_ID>
Stai cercando il tuo PROJECT_ID? Controlla l'ID utilizzato nei passaggi di configurazione o cercalo nella dashboard della console Cloud:
Cloud Shell imposta anche alcune variabili di ambiente per impostazione predefinita, cosa che può essere utile quando eseguirai comandi futuri.
echo $GOOGLE_CLOUD_PROJECT
Output comando
<PROJECT_ID>
- Infine, imposta la zona e la configurazione del progetto predefinite.
gcloud config set compute/zone us-central1-f
Puoi scegliere zone diverse. Per ulteriori informazioni, consulta la sezione Regioni e Zone.
3. Crea un cluster GKE
Ora che il tuo ambiente di sviluppo è pronto, ti serve un cluster GKE in cui eseguire il deployment del tuo sito web. Prima di creare un cluster, devi assicurarti che siano abilitate le API appropriate. Esegui questo comando per abilitare l'API container:
gcloud services enable container.googleapis.com
Ora puoi creare il tuo cluster. Segui questi passaggi per creare un cluster denominato fancy-cluster con 3 nodi:
gcloud container clusters create fancy-cluster --num-nodes 3
La creazione del cluster potrebbe richiedere diversi minuti. Successivamente, esegui questo comando e osserva le tre istanze di macchina virtuale (VM) worker del cluster:
gcloud compute instances list
Output:
NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS gke-fancy-cluster-default-pool-ad92506d-1ng3 us-east4-a n1-standard-1 10.150.0.7 XX.XX.XX.XX RUNNING gke-fancy-cluster-default-pool-ad92506d-4fvq us-east4-a n1-standard-1 10.150.0.5 XX.XX.XX.XX RUNNING gke-fancy-cluster-default-pool-ad92506d-4zs3 us-east4-a n1-standard-1 10.150.0.6 XX.XX.XX.XX RUNNING
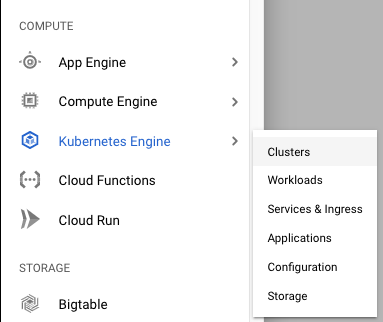
Puoi visualizzare il cluster e le relative informazioni anche nella console Cloud. Fai clic sul pulsante del menu nell'angolo in alto a sinistra, scorri verso il basso fino a Kubernetes Engine e fai clic su Cluster. Dovresti vedere il cluster denominato fancy-cluster.


Complimenti! Hai creato il tuo primo cluster.
4. clona il repository di codice sorgente
Poiché si tratta di un sito web esistente, devi solo clonare il codice sorgente dal repository in modo da poterti concentrare sulla creazione di immagini Docker e sul deployment su GKE.
Esegui questi comandi per clonare il repository di origine nell'istanza di Cloud Shell e modificarlo nella directory appropriata. Installerai anche le dipendenze Node.js in modo da poter testare l'applicazione prima di eseguirne il deployment.
cd ~ git clone https://github.com/googlecodelabs/monolith-to-microservices.git cd ~/monolith-to-microservices ./setup.sh
In questo modo il repository viene clonato, modificato la directory e installato le dipendenze necessarie per eseguire l'applicazione in locale. L'esecuzione dello script potrebbe richiedere alcuni minuti.
Esegui la due diligence e testa la tua applicazione. Esegui questo comando per avviare il server web:
cd ~/monolith-to-microservices/monolith npm start
Output:
Monolith listening on port 8080!
Puoi visualizzare l'anteprima dell'applicazione facendo clic sull'icona dell'anteprima web nel menu Cloud Shell e selezionando Anteprima sulla porta 8080.

Dovrebbe aprirsi una nuova finestra in cui puoi vedere il tuo Fancy Store in azione.

Puoi chiudere la finestra dopo aver visualizzato il sito web. Premi Control+C (Windows o Mac) nella finestra del terminale per interrompere il processo del server web.
5. crea il container in Docker con Cloud Build
Ora che i file sorgente sono pronti per l'uso, puoi "dockerizzare" l'applicazione.
Normalmente, dovresti adottare un approccio in due fasi che comprende la creazione di un container Docker e il relativo push a un registry per archiviare l'immagine da cui GKE esegue il pull. Tuttavia, puoi semplificarti la vita utilizzando Cloud Build per creare il container Docker e inserire l'immagine nel Container Registry con un solo comando. Per visualizzare il processo manuale di creazione di un file docker e di push, consulta la Guida rapida per Container Registry.
Cloud Build comprime i file dalla directory e li sposta in un bucket Cloud Storage. Il processo di compilazione prende quindi i file dal bucket e utilizza il Dockerfile per eseguire il processo di compilazione Docker. Poiché hai specificato il flag --tag con l'host gcr.io per l'immagine Docker, viene eseguito il push dell'immagine Docker risultante in Container Registry.
Innanzitutto, devi abilitare l'API Cloud Build eseguendo questo comando:
gcloud services enable cloudbuild.googleapis.com
Dopo aver abilitato l'API, esegui questo comando in Cloud Shell per avviare il processo di compilazione:
cd ~/monolith-to-microservices/monolith
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 .
Il processo richiede alcuni minuti, ma al termine potrai vedere il seguente output nel terminale:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ID CREATE_TIME DURATION SOURCE IMAGES STATUS 1ae295d9-63cb-482c-959b-bc52e9644d53 2019-08-29T01:56:35+00:00 33S gs://<PROJECT_ID>_cloudbuild/source/1567043793.94-abfd382011724422bf49af1558b894aa.tgz gcr.io/<PROJECT_ID>/monolith:1.0.0 SUCCESS
Per visualizzare la cronologia delle build o il processo in tempo reale, puoi usare la console Cloud. Fai clic sul pulsante del menu nell'angolo in alto a sinistra, scorri verso il basso fino a Ci/CD, quindi fai clic su Cloud Build e infine su Cronologia. Qui puoi vedere un elenco delle build precedenti, ma dovrebbe esserci solo quella che hai creato.

Se fai clic su ID build, vedrai tutti i dettagli relativi a quella build, incluso l'output di log.
Nella pagina dei dettagli della build, puoi visualizzare l'immagine container che è stata creata facendo clic sul nome immagine nella sezione delle informazioni sulla build.

6. Esegui il deployment del container in GKE
Ora che hai containerizzato il sito web ed eseguito il push del container su Container Registry, puoi eseguirne il deployment su Kubernetes.
Per eseguire il deployment e gestire applicazioni su un cluster GKE, devi comunicare con il sistema di gestione dei cluster di Kubernetes. A questo scopo, in genere si utilizza lo strumento a riga di comando kubectl.
Kubernetes rappresenta le applicazioni come Pod, che corrispondono a unità che rappresentano un container (o gruppo di container strettamente associati). Il Pod è l'unità più piccola di cui è possibile eseguire il deployment in Kubernetes. Qui, ogni pod contiene solo il container monolite.
Per eseguire il deployment dell'applicazione, devi creare un deployment. Un oggetto Deployment gestisce più copie della tua applicazione, dette repliche, e ne pianifica l'esecuzione sui singoli nodi del tuo cluster. In questo caso, il deployment eseguirà solo un pod della tua applicazione. I Deployment lo assicurano creando un ReplicaSet. Il ReplicaSet assicura che sia sempre in esecuzione il numero di repliche specificato.
Il comando kubectl create deployment fa sì che Kubernetes crei sul tuo cluster un Deployment denominato monolith con 1 replica.
Esegui questo comando per eseguire il deployment della tua applicazione:
kubectl create deployment monolith --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0
Verifica il deployment
Per verificare che il deployment sia stato creato correttamente, esegui questo comando (potrebbero essere necessari alcuni minuti perché lo stato del pod diventi "Running"):
kubectl get all
Output:
NAME READY STATUS RESTARTS AGE pod/monolith-7d8bc7bf68-htm7z 1/1 Running 0 6m21s NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE service/kubernetes ClusterIP 10.27.240.1 <none> 443/TCP 24h NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE deployment.apps/monolith 1 1 1 1 20m NAME DESIRED CURRENT READY AGE replicaset.apps/monolith-7d8bc7bf68 1 1 1 20m
L'output mostra diverse cose. Puoi vedere il tuo deployment, che è aggiornato, il tuo ReplicaSet, con il conteggio dei pod desiderato pari a 1; e il pod, che è in esecuzione. Sembra che tu abbia creato tutti i contenuti correttamente.
Per visualizzare singolarmente le risorse, puoi eseguire questi comandi:
# Show pods kubectl get pods # Show deployments kubectl get deployments # Show replica sets kubectl get rs #You can also combine them kubectl get pods,deployments
Per sperimentare appieno i vantaggi offerti da Kubernetes, puoi simulare un arresto anomalo del server, eliminare il pod e vedere cosa succede.
Copia il nome del tuo pod dal comando precedente ed esegui questo comando per eliminarlo:
kubectl delete pod/<POD_NAME>
Se sei abbastanza veloce, puoi eseguire il comando precedente per visualizzare di nuovo tutto. Dovresti vedere due pod, uno in fase di arresto e l'altro in creazione o in esecuzione:
kubectl get all
Output:
NAME READY STATUS RESTARTS AGE pod/monolith-7d8bc7bf68-2bxts 1/1 Running 0 4s pod/monolith-7d8bc7bf68-htm7z 1/1 Terminating 0 9m35s NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE service/kubernetes ClusterIP 10.27.240.1 <none> 443/TCP 24h NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE deployment.apps/monolith 1 1 1 1 24m NAME DESIRED CURRENT READY AGE replicaset.apps/monolith-7d8bc7bf68 1 1 1 24m
Perché è successo? Il set di repliche ha rilevato che il pod era in fase di arresto e ha attivato un nuovo pod per fare in modo che il numero di repliche continui a essere quello desiderato. Più avanti vedremo come scalare per fare in modo che più istanze siano in esecuzione, in modo che, se una non è disponibile, gli utenti non noteranno tempi di inattività.
7. esponi il deployment GKE
Hai eseguito il deployment dell'applicazione in GKE, ma non hai modo di accedervi al di fuori del cluster. Per impostazione predefinita, i container che esegui su GKE non sono accessibili da internet perché non hanno un indirizzo IP esterno. Devi esporre esplicitamente l'applicazione al traffico internet tramite una risorsa di tipo Servizio. Un servizio fornisce il supporto IP e di networking per i pod dell'app. GKE crea un IP esterno e un bilanciatore del carico (soggetto a fatturazione) per la tua app.
Per esporre il sito web su internet, esegui questo comando:
kubectl expose deployment monolith --type=LoadBalancer --port 80 --target-port 8080
Output:
service/monolith exposed
Accedi al servizio
GKE assegna l'indirizzo IP esterno alla risorsa Servizio, non a quella Deployment. Se vuoi trovare l'IP esterno di cui GKE ha eseguito il provisioning per la tua applicazione, puoi ispezionare il servizio con il comando kubectl get service:
kubectl get service
Output:
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE monolith 10.3.251.122 203.0.113.0 80:30877/TCP 3d
Dopo aver determinato l'indirizzo IP esterno della tua app, copialo. Accedi con il browser all'URL (ad esempio http://203.0.113.0) per verificare se la tua app è accessibile.

Dovresti visualizzare lo stesso sito web che hai testato in precedenza. Complimenti! Il tuo sito web viene eseguito interamente su Kubernetes.
8. configura la scalabilità del deployment GKE
Ora che hai un'istanza in esecuzione della tua app in GKE e l'hai esposta a internet, il tuo sito web è diventato estremamente popolare. Devi quindi scalare l'app su più istanze, in modo da poter gestire il traffico. Scopri come scalare l'applicazione fino a un massimo di tre repliche.
Esegui questo comando per scalare il deployment fino a tre repliche:
kubectl scale deployment monolith --replicas=3
Output:
deployment.apps/monolith scaled
Verifica il deployment scalato
Per verificare che la scalabilità del deployment sia stata eseguita correttamente, esegui questo comando:
kubectl get all
Output:
NAME READY STATUS RESTARTS AGE pod/monolith-7d8bc7bf68-2bxts 1/1 Running 0 36m pod/monolith-7d8bc7bf68-7ds7q 1/1 Running 0 45s pod/monolith-7d8bc7bf68-c5kxk 1/1 Running 0 45s NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE service/kubernetes ClusterIP 10.27.240.1 <none> 443/TCP 25h service/monolith LoadBalancer 10.27.253.64 XX.XX.XX.XX 80:32050/TCP 6m7s NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE deployment.apps/monolith 3 3 3 3 61m NAME DESIRED CURRENT READY AGE replicaset.apps/monolith-7d8bc7bf68 3 3 3 61m
Dovresti vedere tre istanze del pod in esecuzione. Inoltre, tieni presente che ora il tuo Deployment e ReplicaSet hanno un conteggio desiderato di tre.
9. apporta modifiche al sito web
Il team di marketing ti ha chiesto di modificare la home page del tuo sito web. Secondo il team, dovrebbe essere più ricca di informazioni, spiegando cos'è l'azienda e cosa vendi. In questa sezione, potrai aggiungere del testo alla home page per soddisfare la richiesta del team di marketing. Uno dei nostri sviluppatori ha già creato le modifiche in un file denominato index.js.new. Puoi copiare il file in index.js e le modifiche dovrebbero essere applicate. Segui le istruzioni riportate di seguito per applicare le modifiche appropriate.
Esegui questi comandi, copia il file aggiornato con il nome file corretto e stampane il contenuto per verificare le modifiche:
cd ~/monolith-to-microservices/react-app/src/pages/Home mv index.js.new index.js cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
Il codice risultante dovrebbe avere l'aspetto seguente:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
Hai aggiornato i componenti React, ma devi creare la build dell'app React per generare i file statici. Esegui questo comando per creare la build dell'app React e copiarla nella directory pubblica del monolite:
cd ~/monolith-to-microservices/react-app npm run build:monolith
Ora che il codice è aggiornato, devi ricreare il container Docker e pubblicarlo in Container Registry. Puoi usare lo stesso comando di prima, ma questa volta aggiornerai l'etichetta della versione.
Esegui questo comando per attivare un nuovo processo Cloud Build con una versione aggiornata 2.0.0 dell'immagine:
cd ~/monolith-to-microservices/monolith
#Feel free to test your application
npm start
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 .
Premi Control+C (Windows o Mac) nella finestra del terminale per interrompere il processo del server web.
Nella sezione successiva, utilizzerai quell'immagine per aggiornare l'applicazione senza tempi di inattività.
10. aggiorna il sito web senza tempi di inattività
Le modifiche sono state completate e il team di marketing è molto soddisfatto dei tuoi aggiornamenti. È il momento di aggiornare il sito web senza interruzioni per gli utenti. Segui le istruzioni riportate sotto per aggiornare il sito web.
Gli aggiornamenti in sequenza di GKE assicurano che l'applicazione resti disponibile anche quando il sistema sostituisce le istanze dell'immagine container precedente con quella nuova in tutte le repliche in esecuzione.
Dalla riga di comando, puoi comunicare a Kubernetes che vuoi aggiornare l'immagine del tuo deployment a una nuova versione con il seguente comando:
kubectl set image deployment/monolith monolith=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0
Output:
deployment.apps/monolith image updated
Verifica il deployment
Puoi convalidare l'aggiornamento del deployment eseguendo questo comando:
kubectl get pods
Output:
NAME READY STATUS RESTARTS AGE monolith-584fbc994b-4hj68 1/1 Terminating 0 60m monolith-584fbc994b-fpwdw 1/1 Running 0 60m monolith-584fbc994b-xsk8s 1/1 Terminating 0 60m monolith-75f4cf58d5-24cq8 1/1 Running 0 3s monolith-75f4cf58d5-rfj8r 1/1 Running 0 5s monolith-75f4cf58d5-xm44v 0/1 ContainerCreating 0 1s
Vedi tre nuovi pod creati e i vecchi pod che vengono arrestati. Puoi distinguere i nuovi pod da quelli precedenti in base alle fasce d'età. Al termine del processo, vedrai di nuovo solo tre pod, ovvero i tre pod aggiornati.
Per verificare le modifiche, vai di nuovo all'IP esterno del bilanciatore del carico e nota che la tua app è stata aggiornata.
Esegui questo comando per elencare i servizi e visualizzare l'indirizzo IP se lo hai dimenticato:
kubectl get svc
Il sito web deve mostrare il testo che hai aggiunto al componente della home page.

11. Esegui la pulizia
Elimina repository Git
cd ~ rm -rf monolith-to-microservices
Elimina immagini di Container Registry
NOTA: se hai creato altre versioni, puoi utilizzare la stessa sintassi per eliminare anche queste immagini. Questo codelab presuppone che tu abbia solo due tag.
# Delete the container image for version 1.0.0 of our monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --quiet
# Delete the container image for version 2.0.0 of our monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 --quiet
Elimina gli artefatti di Cloud Build da Cloud Storage
NOTA: se hai utilizzato Cloud Build per artefatti diversi da questo codelab, dovrai eliminare manualmente l'origine dal bucket Cloud Storage gs://<PROJECT_ID>_cloudbuild/source.
# The following command will take all source archives from all builds and delete them from cloud storage
# Run this command to print all sources:
# gcloud builds list | awk 'NR > 1 {print $4}'
gcloud builds list | awk 'NR > 1 {print $4}' | while read line; do gsutil rm $line; done
Elimina servizio GKE
kubectl delete service monolith kubectl delete deployment monolith
Elimina cluster GKE
gcloud container clusters delete fancy-cluster
NOTA: questo comando potrebbe richiedere un po' di tempo.
12. Complimenti!
Hai eseguito il deployment del sito web, lo hai reso scalabile e lo hai aggiornato su GKE. Hai ora acquisito esperienza con Docker e Kubernetes.
