1. ভূমিকা
এই কোডল্যাবের লক্ষ্য হল ক্লাউড স্টোরেজে আপলোড করা একটি CSV ফাইলে প্রতিক্রিয়া জানাতে, এর বিষয়বস্তু পড়তে এবং শীট API ব্যবহার করে একটি Google পত্রক আপডেট করতে এটি ব্যবহার করতে কীভাবে একটি ক্লাউড ফাংশন লিখতে হয় তা বোঝার জন্য।

এটি একটি অন্যথায় ম্যানুয়াল "CSV হিসাবে আমদানি" পদক্ষেপের অটোমেশন হিসাবে দেখা যেতে পারে। এটি নিশ্চিত করবে যে আপনি এটি উপলব্ধ হওয়ার সাথে সাথে একটি স্প্রেডশীটে ডেটা বিশ্লেষণ করতে পারেন (হয়তো অন্য দল দ্বারা উত্পাদিত)।
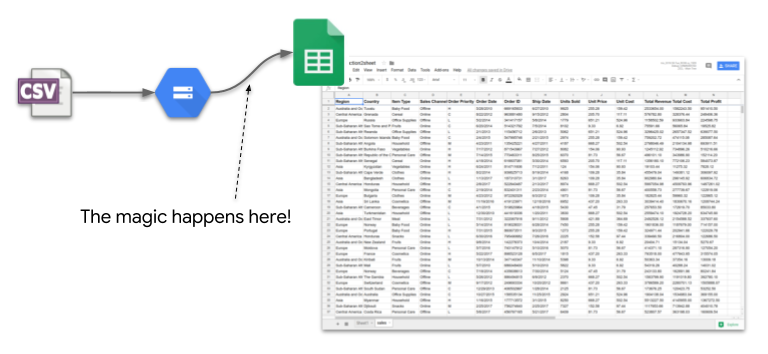
এটি বাস্তবায়নের মত দেখাচ্ছে:

2. সেটআপ এবং প্রয়োজনীয়তা
স্ব-গতিসম্পন্ন পরিবেশ সেটআপ
- ক্লাউড কনসোলে সাইন ইন করুন এবং একটি নতুন প্রকল্প তৈরি করুন বা বিদ্যমান একটি পুনরায় ব্যবহার করুন৷ (যদি আপনার ইতিমধ্যেই একটি Gmail বা G Suite অ্যাকাউন্ট না থাকে তবে আপনাকে অবশ্যই একটি তৈরি করতে হবে।)
প্রজেক্ট আইডিটি মনে রাখবেন, সমস্ত Google ক্লাউড প্রকল্প জুড়ে একটি অনন্য নাম (উপরের নামটি ইতিমধ্যে নেওয়া হয়েছে এবং আপনার জন্য কাজ করবে না, দুঃখিত!)। এটি পরে এই কোডল্যাবে PROJECT_ID হিসাবে উল্লেখ করা হবে।
- এর পরে, Google ক্লাউড সংস্থানগুলি ব্যবহার করার জন্য আপনাকে ক্লাউড কনসোলে বিলিং সক্ষম করতে হবে৷
এই কোডল্যাবের মাধ্যমে চালানোর জন্য খুব বেশি খরচ করা উচিত নয়, যদি কিছু থাকে। "ক্লিনিং আপ" বিভাগে যে কোনও নির্দেশাবলী অনুসরণ করতে ভুলবেন না যা আপনাকে কীভাবে সংস্থানগুলি বন্ধ করতে হবে তা পরামর্শ দেয় যাতে আপনি এই টিউটোরিয়ালের বাইরে বিলিং করতে না পারেন৷ Google ক্লাউডের নতুন ব্যবহারকারীরা $300USD ফ্রি ট্রায়াল প্রোগ্রামের জন্য যোগ্য৷
3. একটি Google পত্রক তৈরি এবং কনফিগার করুন এবং API সক্ষম করুন৷
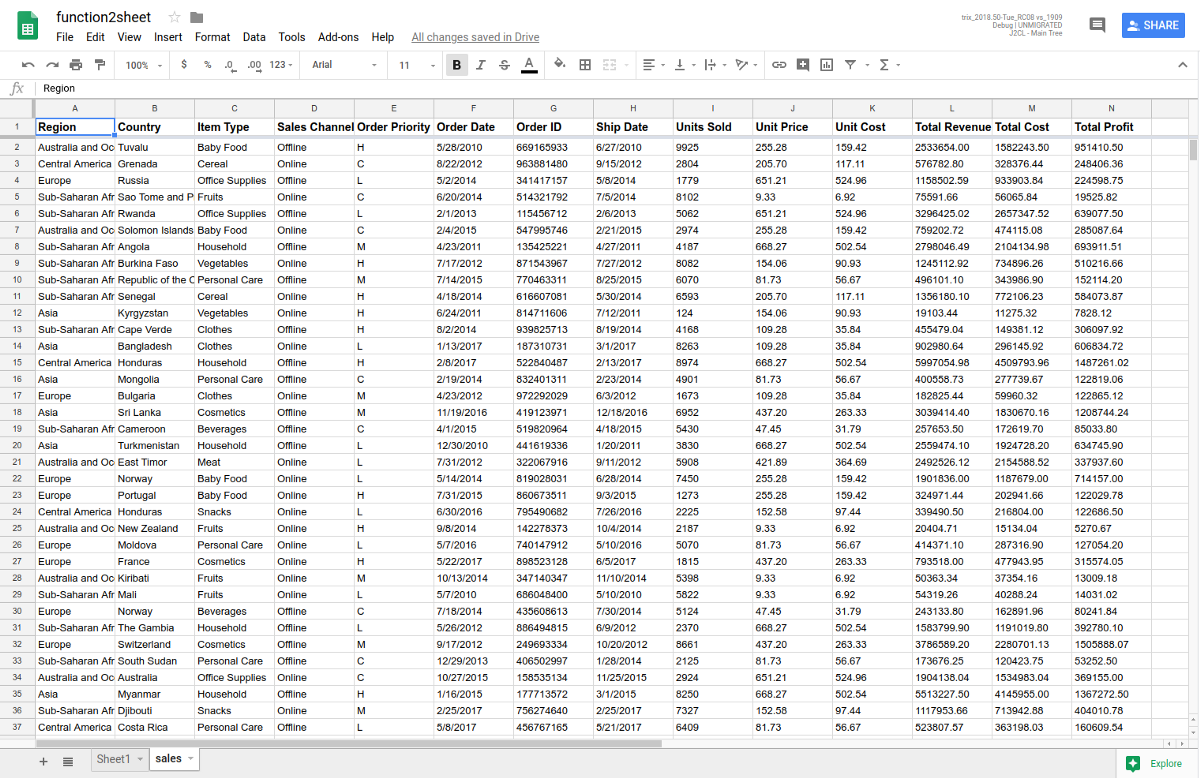
প্রথমে, আসুন একটি নতুন পত্রক নথি তৈরি করি (এই শীটটি যেকোনো ব্যবহারকারীর অন্তর্গত হতে পারে)। একবার তৈরি হয়ে গেলে, এর শনাক্তকারী মনে রাখবেন; আমরা যে ফাংশনটি লিখব তার জন্য এটি একটি পরিবেশ পরিবর্তনশীল হিসাবে ব্যবহার করা হবে:

GCP কনসোল থেকে, "এপিআই এবং পরিষেবাগুলি" এবং তারপরে "এপিআই লাইব্রেরি" বিভাগে নেভিগেট করে আপনার নতুন তৈরি প্রকল্পে Google পত্রক API সক্ষম করুন :

"IAM এবং অ্যাডমিন" বিভাগে, "পরিষেবা অ্যাকাউন্ট" এ নেভিগেট করুন এবং অ্যাপ ইঞ্জিন ডিফল্ট পরিষেবা অ্যাকাউন্টের জন্য ইমেলটি নোট করুন৷ এটি your-project-id@appspot.gserviceaccount.com ফর্মের হওয়া উচিত। অবশ্যই আপনি এই কর্মের জন্য নিবেদিত আপনার নিজস্ব পরিষেবা অ্যাকাউন্ট তৈরি করতে পারেন।

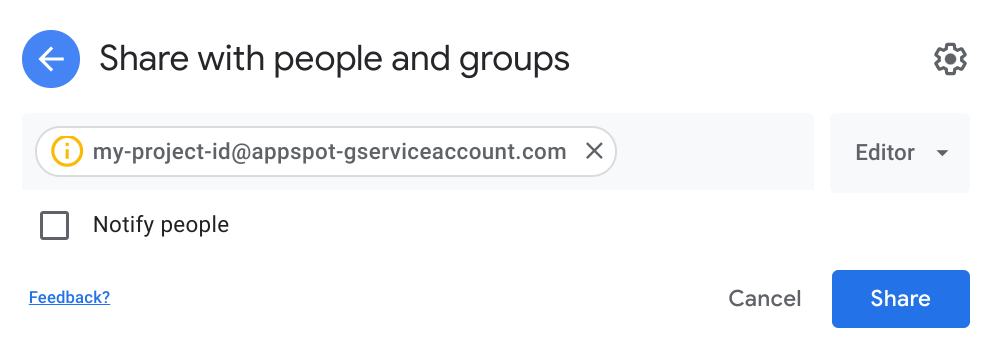
পরিশেষে, "শেয়ার" বোতামটি ব্যবহার করে আপনার স্প্রেডশীটে এই পরিষেবা অ্যাকাউন্ট সম্পাদনা করার সুবিধাগুলি মঞ্জুর করুন:

এই সেটআপের মাধ্যমে আমরা এখন আমাদের ক্লাউড ফাংশন লিখতে পারি এবং এই পরিষেবা অ্যাকাউন্টটি ব্যবহার করার জন্য এটি কনফিগার করতে পারি। এটি এই স্প্রেডশীট নথিতে লিখতে সক্ষম হবে যা আমরা এইমাত্র তৈরি করেছি।
4. একটি স্টোরেজ বালতি তৈরি করুন
আসুন বালতি তৈরি করি যা আমাদের ক্লাউড ফাংশন নতুন CSV ফাইলগুলির জন্য নিরীক্ষণ করবে।
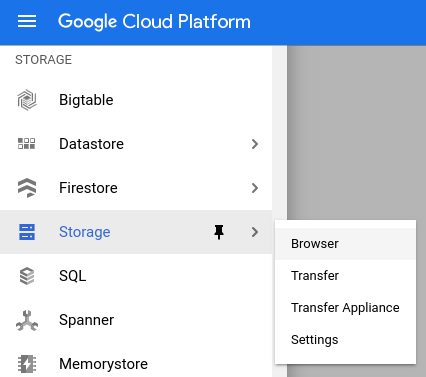
কনসোলে, "স্টোরেজ"-এ নেভিগেট করতে বাম হাতের মেনু ব্যবহার করুন... :

... এবং csv2sheet-POSTFIX নামে একটি নতুন বালতি তৈরি করুন (অনন্য কিছু দিয়ে POSTFIX প্রতিস্থাপন করুন) অন্যান্য সমস্ত সেটিংস তাদের ডিফল্ট মানগুলিতে সেট করুন:

5. ক্লাউড ফাংশন তৈরি করুন
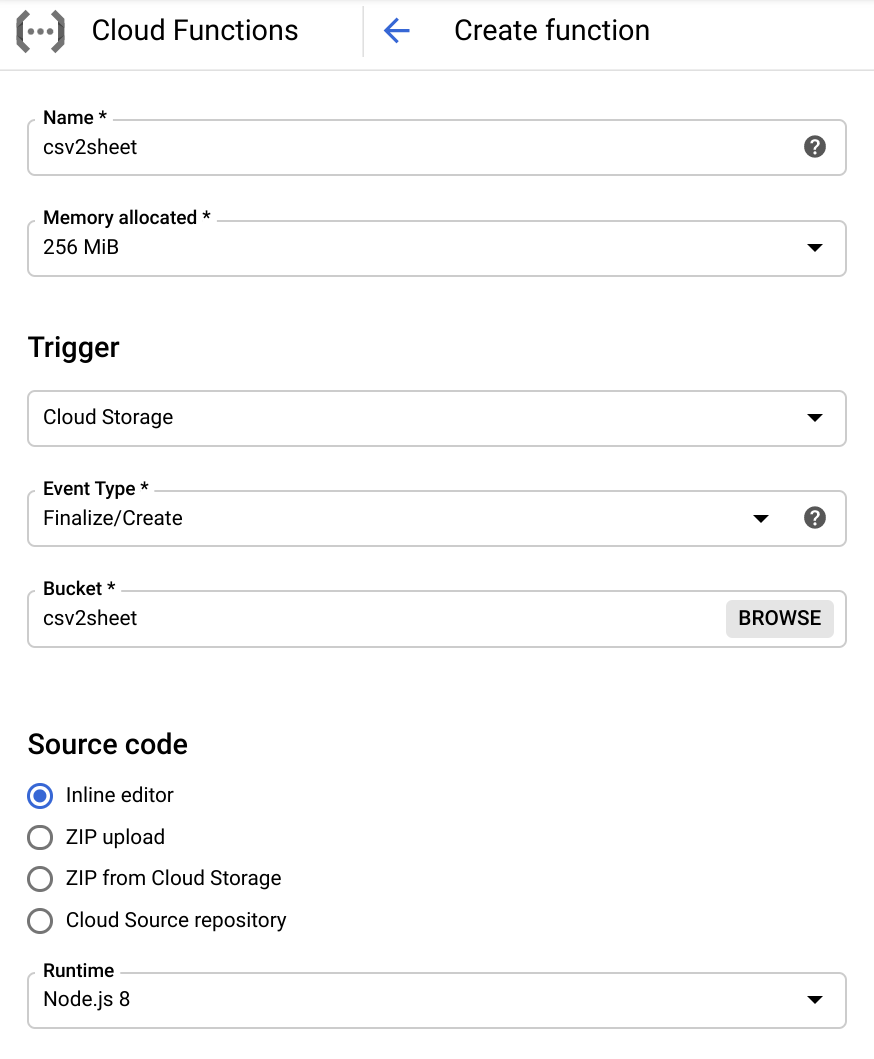
আমরা এখন csv2sheet নামে একটি ক্লাউড ফাংশন তৈরি করতে পারি যা একটি নির্দিষ্ট ক্লাউড স্টোরেজ বালতিতে ফাইল আপলোড করার সময় ট্রিগার হয়। কোডটি ক্লাউড কনসোলে সরাসরি ইনলাইন এডিটর ব্যবহার করে অ্যাসিঙ্ক ফাংশন সহ Node.js 8 এ লেখা হবে:

ট্রিগারটিকে "ক্লাউড স্টোরেজ"-এ সেট করা নিশ্চিত করুন এবং আগের ধাপে আপনি যেটি তৈরি করেছেন তার সাথে বালতির নাম সামঞ্জস্য করুন৷
এছাড়াও আমরা যে ফাংশনটি csv2sheet এ লিখতে যাচ্ছি তার জন্য এন্ট্রিপয়েন্ট আপডেট করুন:

এখন ফাংশন বডি পরিবর্তন করুন:
- ক্লাউড স্টোরেজ এবং শীট API ব্যবহার করুন
-
csv2sheetফাংশনটিকেasyncহিসাবে চিহ্নিত করুন - ক্লাউড স্টোরেজ ইভেন্ট মেটাডেটা থেকে
fileNameধরে রাখুন এবং আমরা যে নতুন শীট তৈরি করব তার জন্য একটি নাম বের করুন:
const {google} = require("googleapis");
const {Storage} = require("@google-cloud/storage")
exports.csv2sheet = async (data, context) => {
var fileName = data.name;
// basic check that this is a *.csv file, etc...
if (!fileName.endsWith(".csv")) {
console.log("Not a .csv file, ignoring.");
return;
}
// define name of new sheet
const sheetName = fileName.slice(0, -4);
// TODO!
};
এখানে async এর ব্যবহার await ব্যবহার করতে হবে কারণ আমরা কিছুক্ষণের মধ্যে দেখতে পাব।
এই ফাংশনটি তৈরি করার সময় কয়েকটি গুরুত্বপূর্ণ বিকল্পের মধ্যে রয়েছে (স্ক্রীনের নীচে "আরো" লিঙ্কে ক্লিক করুন):
- উপরে আলোচনা করা পরিষেবা অ্যাকাউন্ট নির্বাচন করতে ড্রপডাউন ব্যবহার করুন
-
SPREADSHEET_IDনামক একটি পরিবেশ পরিবর্তনশীল সংজ্ঞায়িত করুন যা আপনার পূর্বে তৈরি করা শীট নথির সাথে মেলে:

একটি চূড়ান্ত সেটআপ পদক্ষেপ হিসাবে, এখানে ক্লাউড স্টোরেজ এবং Google পত্রক API-এর সাথে package.json বিষয়বস্তু রয়েছে যে দুটি নির্ভরতা আমরা ব্যবহার করব (কনসোলের ইনলাইন সম্পাদক PACKAGE.JSON ট্যাব ব্যবহার করুন):
{
"name": "csv2sheet",
"version": "0.0.42",
"dependencies": {
"googleapis": "^51.0.0",
"@google-cloud/storage": "^5.0.1"
}
}
একবার আপনি বর্ণনা অনুযায়ী সবকিছু কনফিগার করলে, এগিয়ে যান, "তৈরি করুন" এ ক্লিক করুন! একটি সংক্ষিপ্ত মিনিট পরে আপনার ফাংশন তৈরি এবং স্থাপন করা উচিত.
6. প্রমাণীকরণ এবং পত্রক API সেটআপ করুন৷
ইনলাইন এডিটর ব্যবহার করে আমাদের ক্লাউড ফাংশনে আরও কোনো কোড লেখার আগে, আমাদের সঠিক স্টোরেজ এবং শীট স্কোপ সহ একটি Google ক্লায়েন্ট API তৈরিতে ব্লক করতে হবে (মনে রাখবেন, এটি একটি async ফাংশনের অংশ)।
কনসোলের ফাংশন এডিটরে, "EDIT" এ ক্লিক করুন এবং আপনার csv2sheet ফাংশনের বডিতে নিম্নলিখিত কোডটি যোগ করুন:
// block on auth + getting the sheets API object
const auth = await google.auth.getClient({
scopes: [
"https://www.googleapis.com/auth/spreadsheets",
"https://www.googleapis.com/auth/devstorage.read_only"
]
});
সেখান থেকে আমরা একটি শীট API ক্লায়েন্ট তৈরি করতে পারি:
const sheetsAPI = google.sheets({version: 'v4', auth});
7. একটি খালি শীট তৈরি করতে শীট API ব্যবহার করুন৷
একটি শীট এপিআই ক্লায়েন্টের সাহায্যে আমরা আমাদের নথিতে একটি সাধারণ নতুন শীট তৈরি করতে পারি তবে আমরা আরও এগিয়ে যাওয়ার আগে, এখানে শব্দভান্ডারের উপর একটি দ্রুত নোট রয়েছে:
- একটি স্প্রেডশীট হল প্রকৃত নথি এবং এটির শনাক্তকারী দ্বারা উল্লেখ করা হয় (উপরে আলোচনা করা হয়েছে এবং নথির URL-এ দৃশ্যমান)
- একটি শীট নথির একটি ট্যাব এবং এটি তার নাম (ট্যাব নাম) বা শীট তৈরির সময় তৈরি করা একটি শনাক্তকারী দ্বারা উল্লেখ করা যেতে পারে
এটি মাথায় রেখে, এখানে শীট API ক্লায়েন্ট ব্যবহার করে পজিশন 2 এ একটি খালি শীট তৈরি করার জন্য একটি ফাংশন রয়েছে (সাধারণত ডিফল্ট "শীট1" এর পরে), 26টি কলাম, 2000টি সারি, প্রথম সারি হিমায়িত সহ (এটি ব্যবহার করে আপনার ফাংশনে যুক্ত করুন) ইনলাইন সম্পাদক):
function addEmptySheet(sheetsAPI, sheetName) {
return new Promise((resolve, reject) => {
const emptySheetParams = {
spreadsheetId: process.env.SPREADSHEET_ID,
resource: {
requests: [
{
addSheet: {
properties: {
title: sheetName,
index: 1,
gridProperties: {
rowCount: 2000,
columnCount: 26,
frozenRowCount: 1
}
}
}
}
]
}
};
sheetsAPI.spreadsheets.batchUpdate( emptySheetParams, function(err, response) {
if (err) {
reject("The Sheets API returned an error: " + err);
} else {
const sheetId = response.data.replies[0].addSheet.properties.sheetId;
console.log("Created empty sheet: " + sheetId);
resolve(sheetId);
}
}
);
});
}
নোট করুন কিভাবে স্প্রেডশীটের রেফারেন্স হার্ড-কোড করার পরিবর্তে আমরা পূর্বে তৈরি করা SPREADSHEET_ID এনভায়রনমেন্ট ভেরিয়েবলের উপর নির্ভর করি।
এই নির্দিষ্ট শীটে করা আরও অনুরোধের জন্য আমাদের sheetId মনে রাখতে হবে। এছাড়াও, শীটের নামটি অনন্য হতে হবে এবং যদি ইতিমধ্যেই sheetName নামে একটি শীট থাকে তবে সৃষ্টি ব্যর্থ হবে।
শীট এপিআই-এর batchUpdate ফাংশনটি নথিগুলির সাথে ইন্টারঅ্যাক্ট করার একটি সাধারণ উপায় এবং এখানে বর্ণনা করা হয়েছে৷
8. একটি স্টোরেজ CSV ফাইল থেকে ডেটা পড়ুন
এখন যেহেতু আমাদের ডেটা ডাম্প করার জন্য কোথাও আছে, আসুন ইনলাইন এডিটরে আমাদের ক্লাউড ফাংশন আরও বিকাশ করি এবং ক্লাউড স্টোরেজ এপিআই ব্যবহার করি এবং এইমাত্র আপলোড করা ফাইল থেকে প্রকৃত ডেটা দখল করে একটি স্ট্রিংয়ে সংরক্ষণ করি:
function readCSVContent(sheetsAPI, file, sheetName) {
return new Promise((resolve, reject) => {
const storage = new Storage();
let fileContents = new Buffer('');
storage.bucket(file.bucket).file(file.name).createReadStream()
.on('error', function(err) {
reject('The Storage API returned an error: ' + err);
})
.on('data', function(chunk) {
fileContents = Buffer.concat([fileContents, chunk]);
})
.on('end', function() {
let content = fileContents.toString('utf8');
console.log("CSV content read as string : " + content );
resolve(content);
});
});
}
9. নতুন তৈরি শীট পপুলেট করুন
একই শীট ক্লায়েন্ট API ব্যবহার করে আমরা যে শীট তৈরি করেছি এবং আমরা এইমাত্র যে ডেটা সংগ্রহ করেছি তা এখন পপুলেট করার সময়। আমরা শীটের কলামগুলিতে কিছু স্টাইলিং যোগ করার এই সুযোগটি গ্রহণ করব (উপরের সারির ফন্টের আকার পরিবর্তন করে এটিকে সাহসী করা):
function populateAndStyle(sheetsAPI, theData, sheetId) {
return new Promise((resolve, reject) => {
// Using 'batchUpdate' allows for multiple 'requests' to be sent in a single batch.
// Populate the sheet referenced by its ID with the data received (a CSV string)
// Style: set first row font size to 11 and to Bold. Exercise left for the reader: resize columns
const dataAndStyle = {
spreadsheetId: process.env.SPREADSHEET_ID,
resource: {
requests: [
{
pasteData: {
coordinate: {
sheetId: sheetId,
rowIndex: 0,
columnIndex: 0
},
data: theData,
delimiter: ","
}
},
{
repeatCell: {
range: {
sheetId: sheetId,
startRowIndex: 0,
endRowIndex: 1
},
cell: {
userEnteredFormat: {
textFormat: {
fontSize: 11,
bold: true
}
}
},
fields: "userEnteredFormat(textFormat)"
}
}
]
}
};
sheetsAPI.spreadsheets.batchUpdate(dataAndStyle, function(err, response) {
if (err) {
reject("The Sheets API returned an error: " + err);
} else {
console.log(sheetId + " sheet populated with " + theData.length + " rows and column style set.");
resolve();
}
});
});
}
এই কোডটি আমাদের ক্লাউড ফাংশনে যোগ করা উচিত যা এখন 99% সম্পূর্ণ!
একটি একক পত্রক API batchUpdate কলে একাধিক requests হিসাবে ডেটা এবং স্টাইলিং উভয়ই কীভাবে একত্রিত হয় তা নোট করুন৷ এটি আরও দক্ষ এবং পারমাণবিক আপডেটের জন্য তৈরি করে।
এছাড়াও মনে রাখবেন যে আমরা একটি সম্পাদনা পরিসর সংজ্ঞায়িত করি যা আমাদের তৈরি করা শীটের আকারের সাথে মেলে। এর মানে হল যে কন্টেন্ট 26টি কলাম (শীট তৈরি করার সময় ব্যবহৃত columnCount মান) ছাড়িয়ে যাবে এই নির্দিষ্ট কোডের সাথে ব্যর্থ হবে।
সবকিছু ঠিকঠাক থাকলে, এই মুহুর্তে আপনি করতে পারেন:
- আপডেট ফাংশন সংরক্ষণ করুন
- একটি CSV ফাইল বালতিতে ফেলে দিন
- আপনার স্প্রেডশীটে সংশ্লিষ্ট ডেটা পপ আপ দেখুন!
10. এটি সব একসাথে করা এবং প্রবাহ পরীক্ষা করা
আমরা যে ফাংশনগুলি নিয়ে আলোচনা করেছি সেগুলি মূল csv2sheet ফাংশনে ধারাবাহিক ব্লকিং কল হিসাবে করা যেতে পারে:
const sheetId = await addEmptySheet(sheetsAPI, sheetName);
const theData = await readCSVContent(sheetsAPI, data, sheetName);
await populateAndStyle(sheetsAPI, theData, sheetId);
আপনার যদি সম্পূর্ণ ফাংশন সোর্স কোডের প্রয়োজন হয় তবে এটি এখানে উপলব্ধ (সম্ভবত এক সেটে এটি পাওয়া সহজ)।
সবকিছু ঠিক হয়ে গেলে, ডান বালতিতে একটি CSV ফাইল আপলোড করুন এবং ফাইলের বিষয়বস্তু সহ একটি নতুন শীট দিয়ে আপনার স্প্রেডশীট আপডেট হতে দেখুন। এখানে একটি নমুনা CSV ফাইল আছে যদি আপনার কাছে একটি সহজ না থাকে৷

কি হয় তা দেখতে বালতিতে বেশ কয়েকটি ফাইল আপলোড করার চেষ্টা করুন!
11. এটাই! অবকাঠামো ভেঙে ফেলার সময়
স্রেফ মজা করছি, ছিঁড়ে ফেলার কোনো অবকাঠামো নেই, এই সব করা হয়েছে সার্ভারহীনভাবে!
আপনি চাইলে, ক্লাউড ফাংশন এবং আপনার তৈরি করা বালতি বা এমনকি পুরো প্রকল্পটি মুছে ফেলতে পারেন।
12. পরবর্তী কি?
উপযুক্ত API ব্যবহার করে একটি Google পত্রক আপডেট করার জন্য একটি ক্লাউড ফাংশনে একটি ক্লাউড স্টোরেজ বালতিতে আপলোডগুলি শোনার জন্য এই কোডল্যাবটি আপনাকে ধাপে ধাপে হেঁটে শেষ করে৷
এখানে কিছু ফলো-আপ পদক্ষেপ রয়েছে:
- ক্লাউড ফাংশনগুলি কীভাবে করতে হয় নির্দেশিকাগুলি দেখুন (কিছু সেরা অনুশীলন সহ)
- ক্লাউড ফাংশন টিউটোরিয়ালগুলির মধ্যে একটি দিয়ে হাঁটুন
- আরও Google পত্রক API অন্বেষণ করুন
আপনি যদি এই কোডল্যাবের সাথে সমস্যার সম্মুখীন হয়ে থাকেন, তাহলে নীচের বাম কোণে লিঙ্কটি ব্যবহার করে যেকোন সমস্যা সম্পর্কে নির্দ্বিধায় প্রতিবেদন করুন৷
আপনার প্রতিক্রিয়া প্রশংসা করা হয়!

