1. Übersicht
Die Codelabs-Reihe zur Serverless Migration Station (zum Selbststudium, praxisorientierte Anleitungen) und ähnliche Videos sollen Entwickler von Google Cloud Serverless bei der Modernisierung ihrer Anwendungen unterstützen, indem sie eine oder mehrere Migrationen durchgehen, in erster Linie von Legacy-Diensten. Dadurch werden Ihre Anwendungen portabler und bieten mehr Optionen und Flexibilität, sodass Sie eine breitere Palette von Cloud-Produkten einbinden und darauf zugreifen sowie einfacher auf neuere Sprachversionen upgraden können. Der Schwerpunkt dieser Reihe liegt anfangs auf die ersten Cloud-Nutzer, in erster Linie auf Entwicklern von App Engine (Standardumgebung). Sie ist aber umfassend genug, um auch andere serverlose Plattformen wie Cloud Functions und Cloud Run oder gegebenenfalls andere Plattformen einzubeziehen.
In diesem Codelab für Modul 15 wird erläutert, wie Sie der Beispiel-App aus Modul 0 die Nutzung der App Engine blobstore hinzufügen. Dann sind Sie bereit, als Nächstes in Modul 16 die Nutzung zu Cloud Storage zu migrieren.
Sie werden lernen,
- Verwendung der App Engine Blobstore API/-Bibliothek hinzufügen
- Nutzeruploads in den
blobstore-Dienst speichern - Auf den nächsten Schritt der Migration zu Cloud Storage vorbereiten
Voraussetzungen
- Ein Google Cloud Platform-Projekt mit einem aktiven GCP-Rechnungskonto
- Grundlegende Python-Kenntnisse
- Erfahrung mit gängigen Linux-Befehlen
- Grundkenntnisse zum Entwickeln und Bereitstellen von App Engine-Anwendungen
- Eine funktionierende Module 0 App Engine-Anwendung (aus Repository abrufen)
Umfrage
Wie möchten Sie diese Anleitung nutzen?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrung mit Python bewerten?
<ph type="x-smartling-placeholder">Wie würden Sie Ihre Erfahrungen im Umgang mit Google Cloud-Diensten bewerten?
<ph type="x-smartling-placeholder">2. Hintergrund
Für die Migration von der App Engine Blobstore API fügen Sie deren Nutzung der vorhandenen App Engine-Referenzanwendung ndb aus Modul 0 hinzu. Die Beispiel-App zeigt dem Nutzer die zehn letzten Besuche an. Wir ändern die App so, dass Endnutzer aufgefordert werden, ein Artefakt (eine Datei) hochzuladen, das ihrem „Besuch“ entspricht. Wenn der Nutzer dies nicht möchte, gibt es die Schaltfläche „Überspringen“. Option. Unabhängig von der Entscheidung des Nutzers wird auf der nächsten Seite dieselbe Ausgabe angezeigt wie die App aus Modul 0 (und vielen anderen Modulen dieser Reihe). Wenn diese blobstore-Integration für App Engine implementiert ist, können wir sie im nächsten Codelab (Modul 16) zu Cloud Storage migrieren.
App Engine bietet Zugriff auf die Vorlagensysteme von Django und Jinja2. Dieses Beispiel unterscheidet sich jedoch (abgesehen vom Hinzufügen des Blobstore-Zugriffs) von der Verwendung von Django in Modul 0 zu Jinja2 hier in Modul 15. Ein wichtiger Schritt bei der Modernisierung von App Engine-Anwendungen ist die Migration von Web-Frameworks von webapp2 zu Flask. Letzteres verwendet Jinja2 als Standardvorlagensystem. Wir beginnen also mit der Bewegung in diese Richtung, indem wir Jinja2 implementieren, aber weiterhin webapp2 für den Blobstore-Zugriff verwenden. Da Flask standardmäßig Jinja2 verwendet, sind in Modul 16 keine Änderungen an der Vorlage erforderlich.
3. Einrichtung/Vorarbeit
Bevor wir zum Hauptteil des Tutorials kommen, richten Sie Ihr Projekt ein, rufen Sie den Code ab und stellen Sie die Referenz-App bereit, um mit funktionierendem Code zu beginnen.
1. Projekt einrichten
Wenn Sie die Modul 0-App bereits bereitgestellt haben, empfehlen wir, dasselbe Projekt (und denselben Code) wiederzuverwenden. Alternativ können Sie ein ganz neues Projekt erstellen oder ein anderes vorhandenes Projekt wiederverwenden. Achten Sie darauf, dass das Projekt ein aktives Rechnungskonto hat und App Engine aktiviert ist.
2. Baseline-Beispiel-App abrufen
Eine der Voraussetzungen für dieses Codelab ist eine funktionierende Beispiel-App für Modul 0. Wenn Sie die E-Mail-Adresse nicht haben, finden Sie sie im Modul 0 unter „START“. (Link unten). Dieses Codelab führt Sie durch die einzelnen Schritte und endet mit Code, der dem in Modul 15 „FINISH“ ähnelt. Ordner.
- START: Modul 0 Ordner (Python 2)
- FINISH: Modul 15 Ordner (Python 2)
- Gesamtes Repository (um die ZIP-Datei zu klonen oder herunterzuladen)
Das Verzeichnis der START-Dateien von Modul 0 sollte wie folgt aussehen:
$ ls README.md index.html app.yaml main.py
3. Referenz-App noch einmal bereitstellen
Sie müssen die verbleibenden Schritte jetzt ausführen:
- Machen Sie sich noch einmal mit dem
gcloud-Befehlszeilentool vertraut - Beispielanwendung mit
gcloud app deploynoch einmal bereitstellen - Prüfen, ob die Anwendung in App Engine problemlos ausgeführt wird
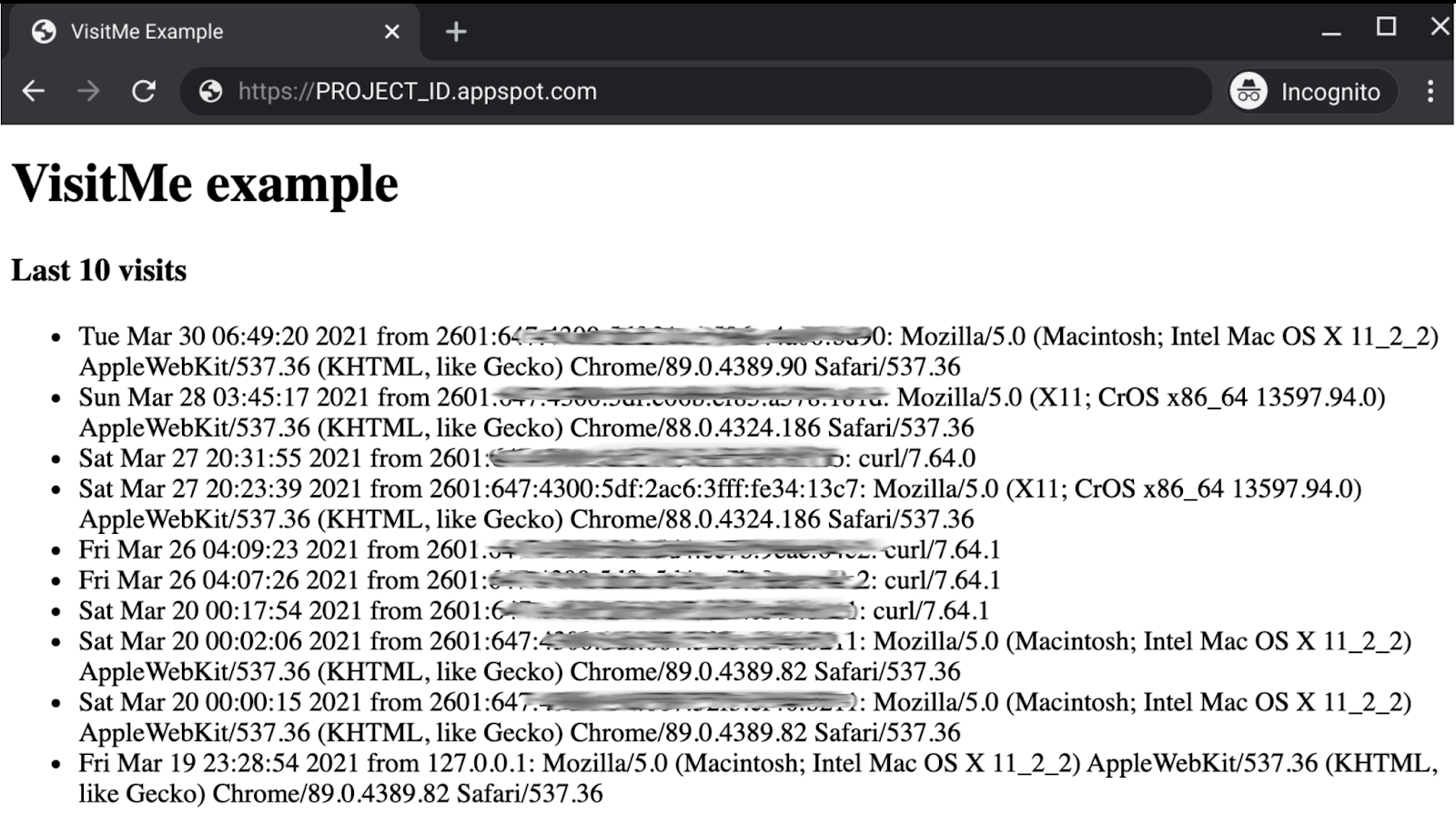
Sobald Sie diese Schritte erfolgreich ausgeführt haben und feststellen, dass Ihre Webanwendung funktioniert (mit einer Ausgabe ähnlich der unten), können Sie Ihrer Anwendung die Nutzung des Cachings hinzufügen.

4. Konfigurationsdateien aktualisieren
app.yaml
An der Anwendungskonfiguration wurden keine wesentlichen Änderungen vorgenommen. Wie bereits erwähnt, wechseln wir jedoch von Django-Vorlagen (Standardeinstellung) zu Jinja2. Für den Wechsel sollten Nutzer also die neueste Version von Jinja2 angeben, die auf den App Engine-Servern verfügbar ist. Dazu fügen Sie sie dem Abschnitt für integrierte Drittanbieterbibliotheken von app.yaml hinzu.
VORHER:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
Bearbeiten Sie Ihre app.yaml-Datei, indem Sie einen neuen libraries-Abschnitt wie hier sehen:
NACHHER:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
libraries:
- name: jinja2
version: latest
Andere Konfigurationsdateien müssen nicht aktualisiert werden. Fahren wir also mit den Anwendungsdateien fort.
5. Anwendungsdateien ändern
Importe und Jinja2-Unterstützung
Zu den ersten Änderungen für main.py gehören das Hinzufügen der Blobstore API und das Ersetzen von Django-Vorlagen durch Jinja2. Folgendes wird sich ändern:
- Der Zweck des Moduls
osbesteht darin, einen Dateipfadnamen zu einer Django-Vorlage zu erstellen. Da wir hier zu Jinja2 wechseln, werden die Verwendung vonosund des Django-Vorlagen-Renderersgoogle.appengine.ext.webapp.templatenicht mehr benötigt und sie werden entfernt. - Blobstore API importieren:
google.appengine.ext.blobstore - Importieren Sie die Blobstore-Handler aus dem ursprünglichen
webapp-Framework. Sie sind inwebapp2nicht verfügbar:google.appengine.ext.webapp.blobstore_handlers - Jinja2-Unterstützung aus dem
webapp2_extras-Paket importieren
VORHER:
import os
import webapp2
from google.appengine.ext import ndb
from google.appengine.ext.webapp import template
Implementieren Sie die Änderungen in der Liste oben, indem Sie den aktuellen Importabschnitt in main.py durch das Code-Snippet unten ersetzen.
NACHHER:
import webapp2
from webapp2_extras import jinja2
from google.appengine.ext import blobstore, ndb
from google.appengine.ext.webapp import blobstore_handlers
Fügen Sie nach den Importen Boilerplate-Code hinzu, um die Verwendung von Jinja2 gemäß der Definition in der webapp2_extras-Dokumentation zu unterstützen. Das folgende Code-Snippet umschließt die standardmäßige Web-App2-Anfrage-Handler-Klasse mit Jinja2-Funktionalität. Fügen Sie daher diesen Codeblock direkt nach den Importen zu main.py hinzu:
class BaseHandler(webapp2.RequestHandler):
'Derived request handler mixing-in Jinja2 support'
@webapp2.cached_property
def jinja2(self):
return jinja2.get_jinja2(app=self.app)
def render_response(self, _template, **context):
self.response.write(self.jinja2.render_template(_template, **context))
Blobstore-Unterstützung hinzufügen
Im Gegensatz zu anderen Migrationen in dieser Reihe, bei denen die Funktionalität oder Ausgabe der Beispiel-App identisch (oder nahezu gleich) ohne (starke) Änderung der UX-Designs bleibt, nimmt dieses Beispiel eine radikalere Abkehr von der Norm vor. Anstatt sofort einen neuen Besuch zu registrieren und dann die letzten zehn Besuche anzuzeigen, aktualisieren wir die App, um den Nutzer nach einem Dateiartefakt aufzufordern, bei dem er seinen Besuch registrieren kann. Endnutzer können dann entweder eine entsprechende Datei hochladen oder „Überspringen“ auswählen. gar nichts hochladen. Sobald dieser Schritt abgeschlossen ist, werden die angezeigt wird.
Durch diese Änderung kann unsere App den Blobstore-Dienst verwenden, um das Bild oder einen anderen Dateityp auf der Seite mit den letzten Besuchen zu speichern (und möglicherweise später zu rendern).
Datenmodell aktualisieren und seine Verwendung implementieren
Es werden mehr Daten gespeichert. Insbesondere wird das Datenmodell aktualisiert, um die ID („BlobKey“) der in Blobstore hochgeladenen Datei zu speichern, und eine Referenz hinzugefügt, um dies in store_visit() zu speichern. Da diese zusätzlichen Daten bei der Abfrage zusammen mit allen anderen Daten zurückgegeben werden, bleibt fetch_visits() unverändert.
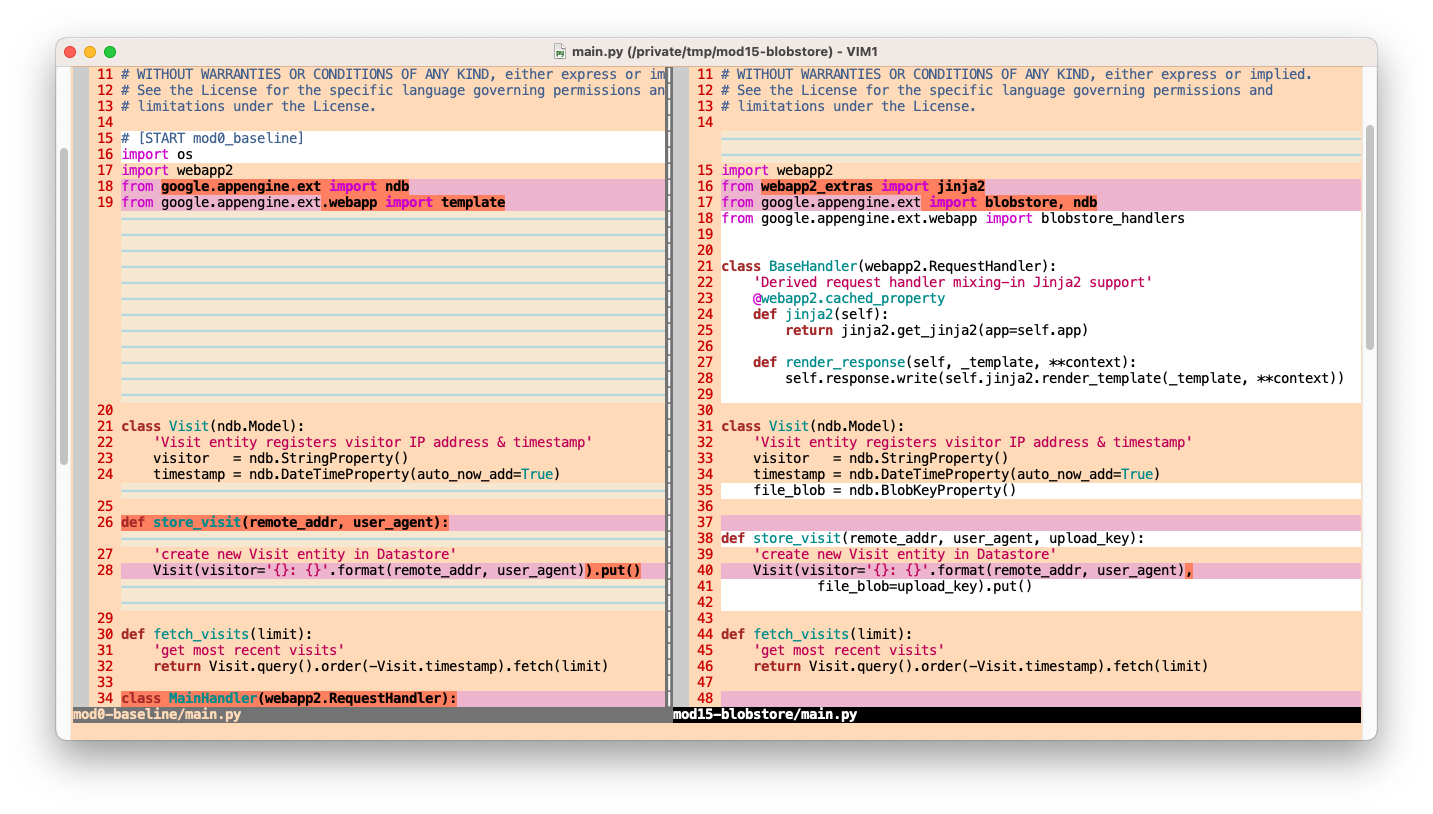
Hier sind die Vorher- und Nachher-Ergebnisse dieser Updates mit file_blob, einem ndb.BlobKeyProperty:
VORHER:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
def store_visit(remote_addr, user_agent):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent)).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
NACHHER:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
file_blob = ndb.BlobKeyProperty()
def store_visit(remote_addr, user_agent, upload_key):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent),
file_blob=upload_key).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
Hier ist eine bildliche Darstellung der bisher vorgenommenen Änderungen:

Dateiuploads unterstützen
Die bedeutendste Funktionsänderung ist die Unterstützung von Dateiuploads, z. B. die Aufforderung des Nutzers zu einer Datei oder die Unterstützung des „Überspringens“. oder eine Datei für einen entsprechenden Besuch rendern. All das ist Teil des Ganzen. Folgende Änderungen sind für das Hochladen von Dateien erforderlich:
- Die
GET-Haupt-Handler-Anfrage ruft die letzten Besuche nicht mehr zur Anzeige ab. Stattdessen wird der Nutzer zu einem Upload aufgefordert. - Wenn ein Endnutzer eine Datei zum Hochladen einreicht oder diesen Vorgang überspringt, übergibt ein
POSTaus dem Formular die Steuerung an das neueUploadHandler(abgeleitet vongoogle.appengine.ext.webapp.blobstore_handlers.BlobstoreUploadHandler). - Die Methode
POSTvonUploadHandlerführt den Upload aus, ruftstore_visit()auf, um den Besuch zu registrieren, und löst eine HTTP 307-Weiterleitung aus, um den Nutzer zurück zu „/“ weiterzuleiten. Dabei... - Die Methode
POSTdes Haupt-Handlers fragt (überfetch_visits()) nach und zeigt die letzten Besuche an. Wenn der Nutzer „Überspringen“ auswählt, es wird keine Datei hochgeladen, aber der Besuch wird trotzdem registriert, gefolgt von derselben Weiterleitung. - Die Anzeige der letzten Besuche enthält ein neues Feld, das dem Nutzer angezeigt wird, entweder als Hyperlink Eine Uploaddatei ist verfügbar oder „keine“. sonst. Diese Änderungen werden zusammen mit einem neuen Upload-Formular in der HTML-Vorlage umgesetzt. Weitere Informationen hierzu folgen demnächst.
- Wenn ein Endnutzer auf die Schaltfläche für jeden Besuch mit einem hochgeladenen Video enthält, wird eine
GET-Anfrage an ein neuesViewBlobHandler-Element gesendet, das vongoogle.appengine.ext.webapp.blobstore_handlers.BlobstoreDownloadHandlerabgeleitet ist. Dabei wird entweder die Datei gerendert (falls ein Bild im Browser unterstützt wird), falls dies nicht unterstützt wird, oder gibt einen HTTP 404-Fehler zurück, wenn kein Bild gefunden wird. - Zusätzlich zu dem neuen Paar von Handler-Klassen und einem neuen Paar von Routen zum Senden von Traffic an die Handler benötigt der Haupt-Handler eine neue
POST-Methode, um die oben beschriebene 307-Weiterleitung zu empfangen.
Vor diesen Updates enthielt die Modul 0-App nur einen Haupt-Handler mit einer GET-Methode und einer einzelnen Route:
VORHER:
class MainHandler(webapp2.RequestHandler):
'main application (GET) handler'
def get(self):
store_visit(self.request.remote_addr, self.request.user_agent)
visits = fetch_visits(10)
tmpl = os.path.join(os.path.dirname(__file__), 'index.html')
self.response.out.write(template.render(tmpl, {'visits': visits}))
app = webapp2.WSGIApplication([
('/', MainHandler),
], debug=True)
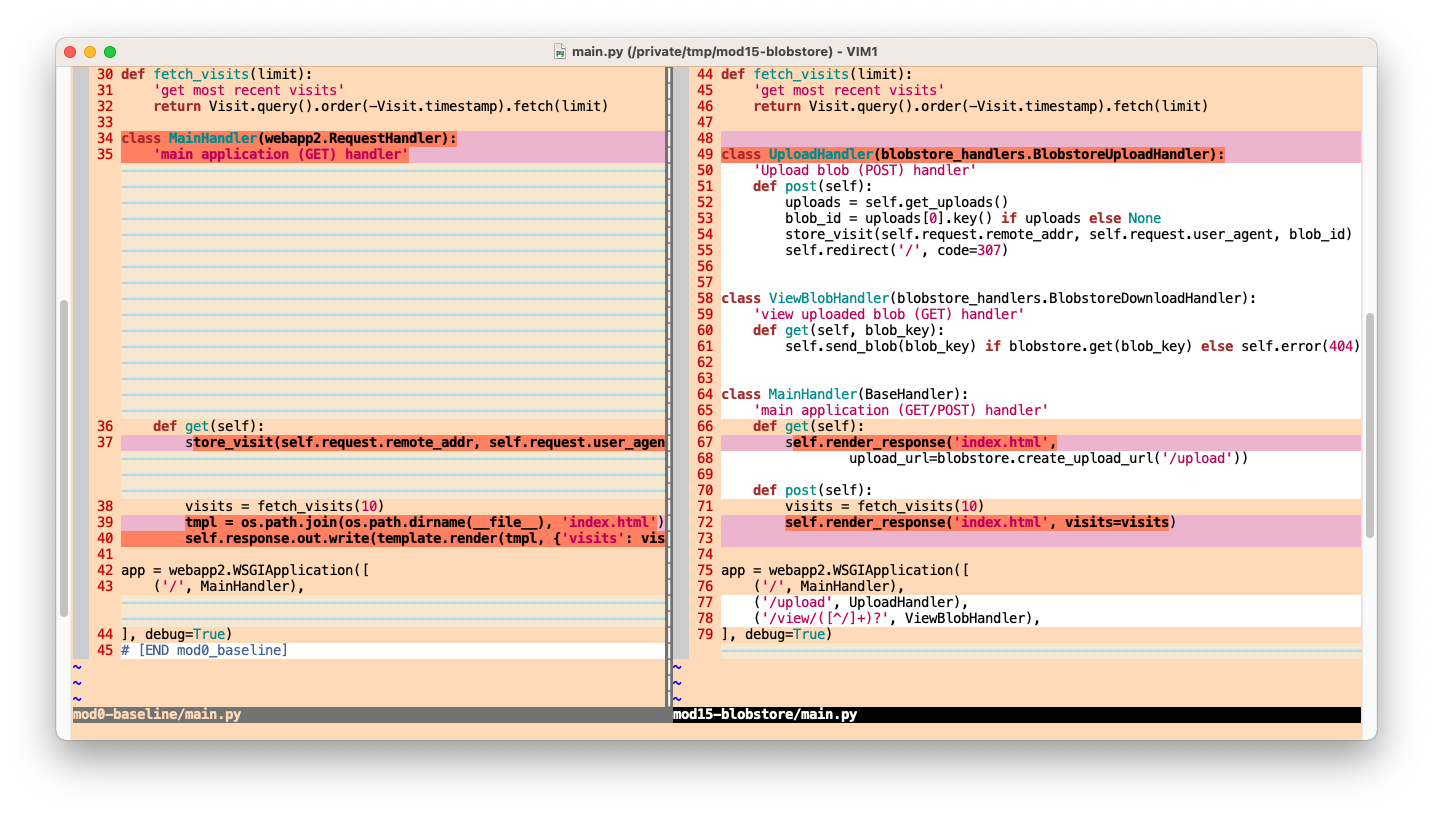
Nach der Implementierung dieser Updates gibt es jetzt drei Handler: 1) Upload-Handler mit einer POST-Methode und 2) ein „Anzeige-Blob“ Download-Handler mit der Methode GET und 3) den Haupt-Handler mit den Methoden GET und POST. Nehmen Sie diese Änderungen vor, sodass Ihre App nun wie unten dargestellt aussieht.
NACHHER:
class UploadHandler(blobstore_handlers.BlobstoreUploadHandler):
'Upload blob (POST) handler'
def post(self):
uploads = self.get_uploads()
blob_id = uploads[0].key() if uploads else None
store_visit(self.request.remote_addr, self.request.user_agent, blob_id)
self.redirect('/', code=307)
class ViewBlobHandler(blobstore_handlers.BlobstoreDownloadHandler):
'view uploaded blob (GET) handler'
def get(self, blob_key):
self.send_blob(blob_key) if blobstore.get(blob_key) else self.error(404)
class MainHandler(BaseHandler):
'main application (GET/POST) handler'
def get(self):
self.render_response('index.html',
upload_url=blobstore.create_upload_url('/upload'))
def post(self):
visits = fetch_visits(10)
self.render_response('index.html', visits=visits)
app = webapp2.WSGIApplication([
('/', MainHandler),
('/upload', UploadHandler),
('/view/([^/]+)?', ViewBlobHandler),
], debug=True)
Dieser Code enthält mehrere wichtige Aufrufe:
- In „
MainHandler.get“ erfolgt ein Anruf beiblobstore.create_upload_url. Mit diesem Aufruf wird die URL im FormatPOSTerstellt. Dabei wird der Upload-Handler aufgerufen, um die Datei an Blobstore zu senden. - Im
UploadHandler.posterfolgt ein Anruf beiblobstore_handlers.BlobstoreUploadHandler.get_uploads. Das ist die eigentliche Magie, bei der die Datei in Blobstore abgelegt und eine eindeutige und dauerhafte ID für diese Datei zurückgegeben wird, nämlichBlobKey. - Wenn in
ViewBlobHandler.getblobstore_handlers.BlobstoreDownloadHandler.sendmit demBlobKeyeiner Datei aufgerufen wird, wird die Datei abgerufen und an den Browser des Endnutzers weitergeleitet
Diese Aufrufe machen den Großteil des Zugriffs auf die der App hinzugefügten Funktionen aus. Hier ist eine bildliche Darstellung dieser zweiten und letzten Änderungen an main.py:

HTML-Vorlage aktualisieren
Einige der Aktualisierungen der Hauptanwendung wirken sich auf die Benutzeroberfläche (UI) der Anwendung aus, sodass entsprechende Änderungen an der Webvorlage erforderlich sind, zwei davon:
- Sie benötigen ein Formular für den Dateiupload mit drei Eingabeelementen: einer Datei und zwei Schaltflächen zum Hochladen bzw. Überspringen.
- Aktualisieren Sie die Ausgabe der letzten Besuche, indem Sie eine „Ansicht“ hinzufügen Link für Besuche mit einem entsprechenden Datei-Upload oder „keine“ sonst.
VORHER:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime }} from {{ visit.visitor }}</li>
{% endfor %}
</ul>
</body>
</html>
Implementieren Sie die Änderungen aus der Liste oben in der aktualisierten Vorlage:
NACHHER:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
{% if upload_url %}
<h3>Welcome... upload a file? (optional)</h3>
<form action="{{ upload_url }}" method="POST" enctype="multipart/form-data">
<input type="file" name="file"><p></p>
<input type="submit"> <input type="submit" value="Skip">
</form>
{% else %}
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime() }}
<i><code>
{% if visit.file_blob %}
(<a href="/view/{{ visit.file_blob }}" target="_blank">view</a>)
{% else %}
(none)
{% endif %}
</code></i>
from {{ visit.visitor }}
</li>
{% endfor %}
</ul>
{% endif %}
</body>
</html>
Auf diesem Bild sind die erforderlichen Aktualisierungen für index.html dargestellt:

Eine letzte Änderung besteht darin, dass die Vorlagen von Jinja2 im Ordner templates bevorzugt werden. Erstellen Sie also diesen Ordner und verschieben Sie index.html darin. Mit diesem letzten Schritt sind Sie mit allen erforderlichen Änderungen fertig, um die Verwendung von Blobstore zur Beispielanwendung für Modul 0 hinzuzufügen.
(Optional) Cloud Storage-„Optimierung“
Der Blobstore-Speicher wurde schließlich zu Cloud Storage. Das bedeutet, dass Blobstore-Uploads in der Cloud Console sichtbar sind, insbesondere im Cloud Storage-Browser. Die Frage ist, wo. Die Antwort ist der standardmäßige Cloud Storage-Bucket Ihrer App Engine-Anwendung. Der Name ist der Name des vollständigen Domainnamens Ihrer App Engine-Anwendung: PROJECT_ID.appspot.com. Das ist praktisch, weil alle Projekt-IDs eindeutig sind.
Bei den Änderungen, die Sie an der Beispielanwendung vornehmen, werden hochgeladene Dateien in diesem Bucket abgelegt. Entwickler haben jedoch die Möglichkeit, einen genaueren Speicherort auszuwählen. Auf den Standard-Bucket kann programmatisch über google.appengine.api.app_identity.get_default_gcs_bucket_name() zugegriffen werden. Dazu ist ein neuer Import erforderlich, wenn Sie auf diesen Wert zugreifen möchten, z. B. um ihn als Präfix zum Organisieren hochgeladener Dateien zu verwenden. Hier ein Beispiel für die Sortierung nach Dateityp:

Um beispielsweise eine ähnliche Funktion für Bilder zu implementieren, müssen Sie Code wie diesen zusammen mit einigem Code verwenden, mit dem die Dateitypen zur Auswahl des gewünschten Bucket-Namens überprüft werden:
ROOT_BUCKET = app_identity.get_default_gcs_bucket_name()
IMAGE_BUCKET = '%s/%s' % (ROOT_BUCKET, 'images')
Außerdem validieren Sie die hochgeladenen Bilder mit einem Tool wie dem Modul imghdr der Python-Standardbibliothek, um den Bildtyp zu bestätigen. Schließlich sollten Sie im Falle von böswilligen Akteuren wahrscheinlich die Größe von Uploads begrenzen.
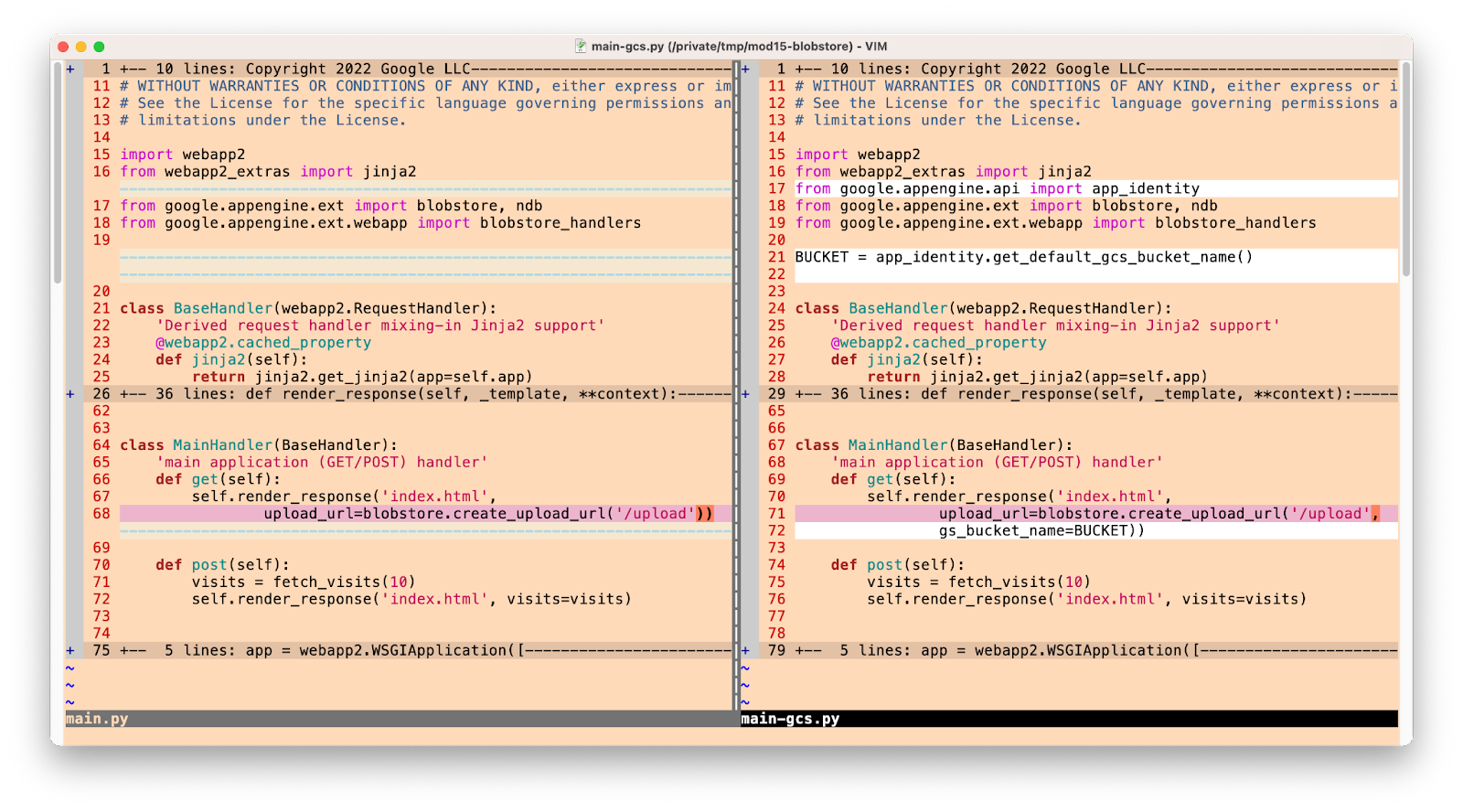
Nehmen wir an, wir haben alles erledigt. Wie können wir unsere App aktualisieren, damit wir angeben können, wo die hochgeladenen Dateien gespeichert werden sollen? Wichtig ist, den Aufruf von blobstore.create_upload_url in MainHandler.get zu optimieren, um den gewünschten Speicherort in Cloud Storage für den Upload anzugeben. Dazu fügen Sie den gs_bucket_name-Parameter so hinzu:
blobstore.create_upload_url('/upload', gs_bucket_name=IMAGE_BUCKET))
Da dies ein optionales Update ist, wenn Sie angeben möchten, wohin Uploads gehen sollen, ist es nicht Teil der main.py-Datei im Repository. Stattdessen steht Ihnen im Repository eine Alternative namens main-gcs.py zur Verfügung, die Sie überprüfen können. Anstatt einen separaten Bucket-Ordner zu verwenden, der Code in main-gcs.py speichert Uploads im Stammverzeichnis Bucket (PROJECT_ID.appspot.com) genau wie main.py, bietet jedoch das Gerüst, das Sie für die Ableitung der Stichprobe in etwas anderes benötigen, wie in diesem Abschnitt gezeigt. Unten sehen Sie eine Abbildung der Unterschiede. zwischen main.py und main-gcs.py.

6. Zusammenfassung/Bereinigung
In diesem Abschnitt wird dieses Codelab abgeschlossen. Dazu wird die App bereitgestellt und geprüft, ob sie wie vorgesehen und in allen ausgegebenen Ausgabedaten funktioniert. Führen Sie nach der App-Überprüfung alle Bereinigungsschritte durch und erwägen Sie die nächsten Schritte.
Anwendung bereitstellen und prüfen
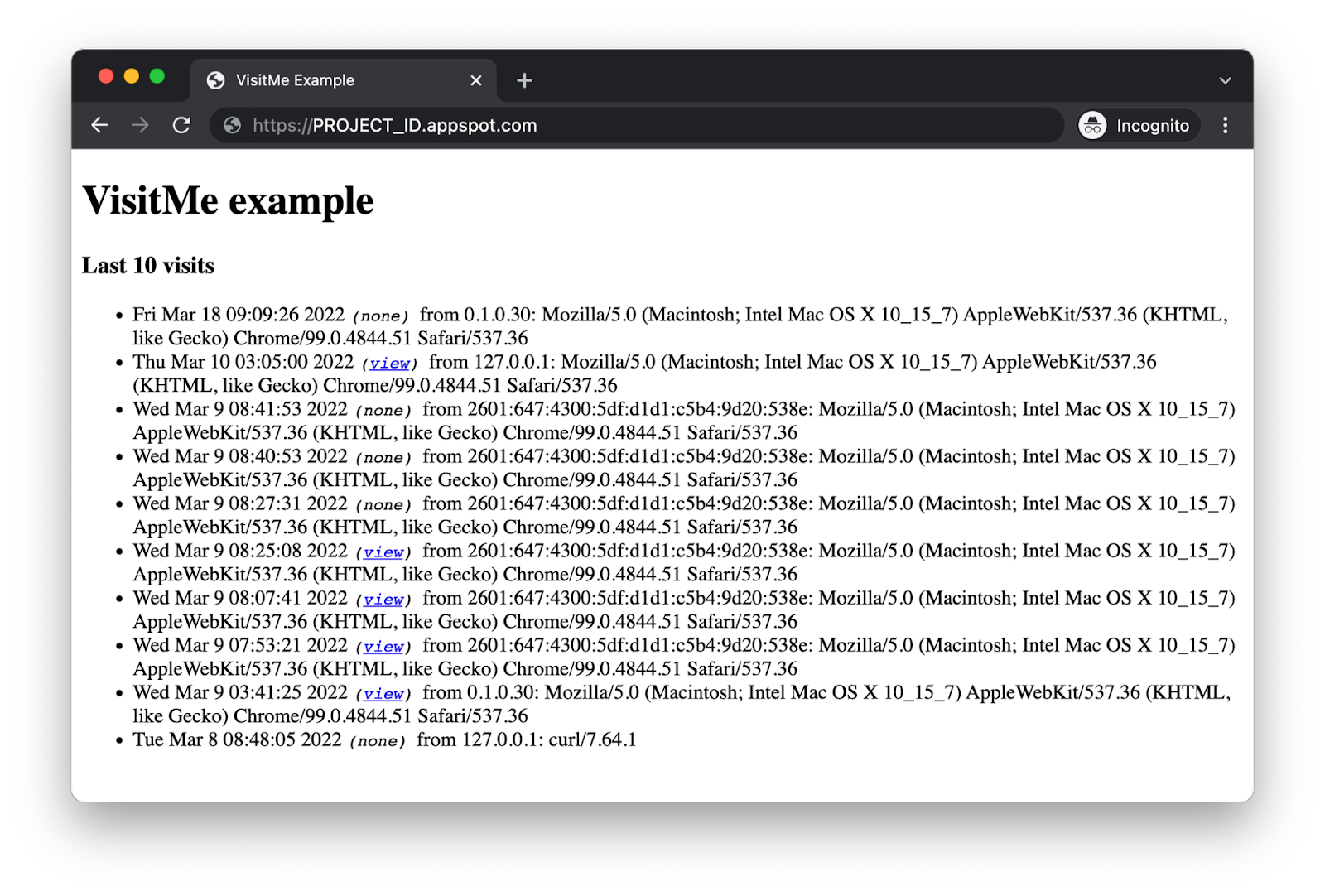
Stellen Sie Ihre App mit gcloud app deploy noch einmal bereit und prüfen Sie, ob sie wie angegeben funktioniert, sich aber in der Nutzererfahrung von der für Modul 0 verwendeten App unterscheidet. In Ihrer App gibt es jetzt zwei verschiedene Bildschirme. Der erste ist die Aufforderung zum Hochladen von Besuchsdateien:
 Die Endnutzer laden dann entweder eine Datei hoch und klicken auf „Senden“. oder auf „Überspringen“ klicken nichts hochladen zu dürfen. In beiden Fällen wird das Ergebnis auf dem Bildschirm des letzten Besuchs angezeigt, der jetzt um "Ansicht" erweitert wird. oder „none“ (keine) zwischen Zeitstempeln von Besuchen und Besucherinformationen:
Die Endnutzer laden dann entweder eine Datei hoch und klicken auf „Senden“. oder auf „Überspringen“ klicken nichts hochladen zu dürfen. In beiden Fällen wird das Ergebnis auf dem Bildschirm des letzten Besuchs angezeigt, der jetzt um "Ansicht" erweitert wird. oder „none“ (keine) zwischen Zeitstempeln von Besuchen und Besucherinformationen:

Herzlichen Glückwunsch! Sie haben dieses Codelab abgeschlossen, in dem Sie die Verwendung von App Engine Blobstore zur Beispielanwendung für Modul 0 hinzugefügt haben. Ihr Code sollte jetzt mit dem Inhalt im Ordner FINISH (Modul 15) übereinstimmen. Die Alternative main-gcs.py ist auch in diesem Ordner vorhanden.
Bereinigen
Allgemein
Falls Sie vorerst fertig sind, empfehlen wir Ihnen, Ihre App Engine-Anwendung zu deaktivieren, um Gebühren zu vermeiden. Wenn Sie jedoch weitere Tests oder Experimente durchführen möchten, bietet die App Engine-Plattform ein kostenloses Kontingent. Solange Sie diese Nutzungsstufe nicht überschreiten, sollten Ihnen keine Kosten in Rechnung gestellt werden. Das bezieht sich auf die Rechenleistung. Es können jedoch auch Gebühren für relevante App Engine-Dienste anfallen. Weitere Informationen finden Sie auf der Preisseite. Wenn diese Migration andere Cloud-Dienste betrifft, werden diese separat abgerechnet. Lesen Sie in beiden Fällen gegebenenfalls den Abschnitt „Speziell für dieses Codelab“. weiter unten.
Zur vollständigen Offenlegung fallen bei der Bereitstellung auf einer serverlosen Computing-Plattform von Google Cloud wie App Engine geringfügige Build- und Speicherkosten an. Für Cloud Build und Cloud Storage gibt es ein eigenes kostenloses Kontingent. Die Speicherung dieses Images verbraucht einen Teil dieses Kontingents. Möglicherweise leben Sie in einer Region, in der es keine solche kostenlose Stufe gibt. Achten Sie daher auf Ihre Speichernutzung, um potenzielle Kosten zu minimieren. Bestimmte Cloud Storage-„Ordner“ sollten Sie Folgendes überprüfen:
console.cloud.google.com/storage/browser/LOC.artifacts.PROJECT_ID.appspot.com/containers/imagesconsole.cloud.google.com/storage/browser/staging.PROJECT_ID.appspot.com- Die Speicherlinks oben hängen von Ihrer
PROJECT_ID- und *LOC*-Adresse ab, z. B. „us“ wenn Ihre App in den USA gehostet wird.
Wenn Sie jedoch nicht mit dieser Anwendung oder anderen verwandten Migrations-Codelabs fortfahren und alles vollständig löschen möchten, beenden Sie Ihr Projekt.
Nur für dieses Codelab
Die unten aufgeführten Dienste gelten nur für dieses Codelab. Weitere Informationen finden Sie in der Dokumentation des jeweiligen Produkts:
- Der App Engine Blobstore-Dienst fällt unter die Kontingente und Limits für gespeicherte Daten. Beachten Sie dies bitte sowie die Preisübersicht für gebündelte Legacy-Dienste.
- Der App Engine Datastore-Dienst wird von Cloud Datastore (Cloud Firestore im Datastore-Modus) bereitgestellt, der ebenfalls eine kostenlose Stufe hat. Weitere Informationen finden Sie auf der Preisseite.
Nächste Schritte
Die nächste zu berücksichtigende logische Migration wird in Modul 16 behandelt. Hier erfahren Entwickler, wie sie vom App Engine Blobstore-Dienst zur Cloud Storage-Clientbibliothek migrieren. Zu den Vorteilen eines Upgrades gehören die Möglichkeit, auf mehr Cloud Storage-Funktionen zuzugreifen und sich mit einer Clientbibliothek vertraut zu machen, die für Anwendungen außerhalb der App Engine funktioniert, ob in Google Cloud, anderen Clouds oder sogar lokal. Wenn Sie nicht alle von Cloud Storage verfügbaren Funktionen benötigen oder sich die Auswirkungen auf die Kosten Sorgen machen, können Sie bei App Engine Blobstore bleiben.
Über Modul 16 hinaus gibt es eine ganze Reihe anderer möglicher Migrationen wie Cloud NDB und Cloud Datastore, Cloud Tasks oder Cloud Memorystore. Außerdem werden produktübergreifende Migrationen zu Cloud Run und Cloud Functions durchgeführt. Das Migrations-Repository enthält alle Codebeispiele, Links zu allen verfügbaren Codelabs und Videos sowie Anleitungen zu den zu berücksichtigenden Migrationen und zur relevanten „Reihenfolge“. von Migrationen.
7. Zusätzliche Ressourcen
Codelab-Probleme/Feedback
Wenn Sie Probleme mit diesem Codelab feststellen, suchen Sie bitte zuerst nach dem Problem, bevor Sie es einreichen. Links zum Suchen und Erstellen neuer Ausgaben:
Migrationsressourcen
Links zu den Repository-Ordnern für Modul 0 (START) und Modul 15 (FINISH) finden Sie in der folgenden Tabelle. Sie können auch über das Repository für alle App Engine-Codelab-Migrationen auf sie zugreifen. Sie können eine ZIP-Datei klonen oder herunterladen.
Codelab | Python 2 | Python 3 |
Modul 0 | – | |
Modul 15 (dieses Codelab) | – |
Online-Ressourcen
Nachfolgend finden Sie Onlineressourcen, die für diese Anleitung relevant sein könnten:
App Engine
- App Engine Blobstore-Dienst
- Kontingente und Limits für gespeicherte Daten in App Engine
- App Engine-Dokumentation
- Python 2-Laufzeit der App Engine (Standardumgebung)
- Integrierte App Engine-Bibliotheken in Python 2 App Engine verwenden
- Informationen zu Preisen und Kontingenten für App Engine
- Einführung der App Engine-Plattform der zweiten Generation (2018)
- Vergleichen Sie zuerst und Plattformen der zweiten Generation
- Langzeitsupport für Legacy-Laufzeiten
- Repository mit Beispielen für die Migration der Dokumentation
- Repository für Migrationsbeispiele
Google Cloud
- Python auf der Google Cloud Platform
- Google Cloud-Clientbibliotheken für Python
- „Immer kostenlos“ von Google Cloud Stufe
- Google Cloud SDK (gcloud-Befehlszeilentool)
- Gesamte Google Cloud-Dokumentation
Python
- Vorlagensysteme von Django und Jinja2
webapp2-Web-Framework- Dokumentation zu
webapp2 webapp2_extras-Linkswebapp2_extrasJinja2-Dokumentation
Videos
- Serverlose Migrationsstation
- Serverlose Expeditionen
- Google Cloud Tech abonnieren
- Google Developers abonnieren
Lizenz
Dieser Text ist mit einer Creative Commons Attribution 2.0 Generic License lizenziert.
