1. Ringkasan
Rangkaian codelab Stasiun Migrasi Serverless (tutorial interaktif dan mandiri) dan video terkait bertujuan untuk membantu developer tanpa server Google Cloud memodernisasi aplikasi mereka dengan memandu mereka melalui satu atau beberapa migrasi, terutama yang beralih dari layanan lama. Dengan melakukannya, aplikasi Anda akan menjadi lebih portabel serta memberi Anda lebih banyak opsi dan fleksibilitas, sehingga Anda dapat berintegrasi dengan dan mengakses lebih banyak produk Cloud serta melakukan upgrade ke rilis bahasa yang lebih baru dengan lebih mudah. Meskipun awalnya berfokus pada pengguna Cloud paling awal, terutama developer App Engine (lingkungan standar), seri ini cukup luas untuk mencakup platform serverless lainnya seperti Cloud Functions dan Cloud Run, atau platform lainnya jika berlaku.
Codelab Modul 15 ini menjelaskan cara menambahkan penggunaan App Engine blobstore ke aplikasi contoh dari Modul 0. Kemudian, Anda akan siap untuk memigrasikan penggunaan tersebut ke Cloud Storage berikutnya di Modul 16.
Anda akan mempelajari cara
- Menambahkan penggunaan library/library App Engine Blobstore
- Simpan upload pengguna ke layanan
blobstore - Bersiap untuk langkah berikutnya untuk bermigrasi ke Cloud Storage
Yang Anda butuhkan
- Project Google Cloud Platform dengan akun penagihan GCP aktif
- Keterampilan Python dasar
- Pengetahuan perintah Linux umum yang berfungsi
- Pengetahuan dasar tentang mengembangkan dan men-deploy aplikasi App Engine
- Aplikasi App Engine Modul 0 yang berfungsi (didapatkan dari repo)
Survei
Bagaimana Anda akan menggunakan tutorial ini?
Bagaimana penilaian Anda terhadap pengalaman dengan Python?
Bagaimana penilaian Anda terhadap pengalaman menggunakan layanan Google Cloud?
2. Latar belakang
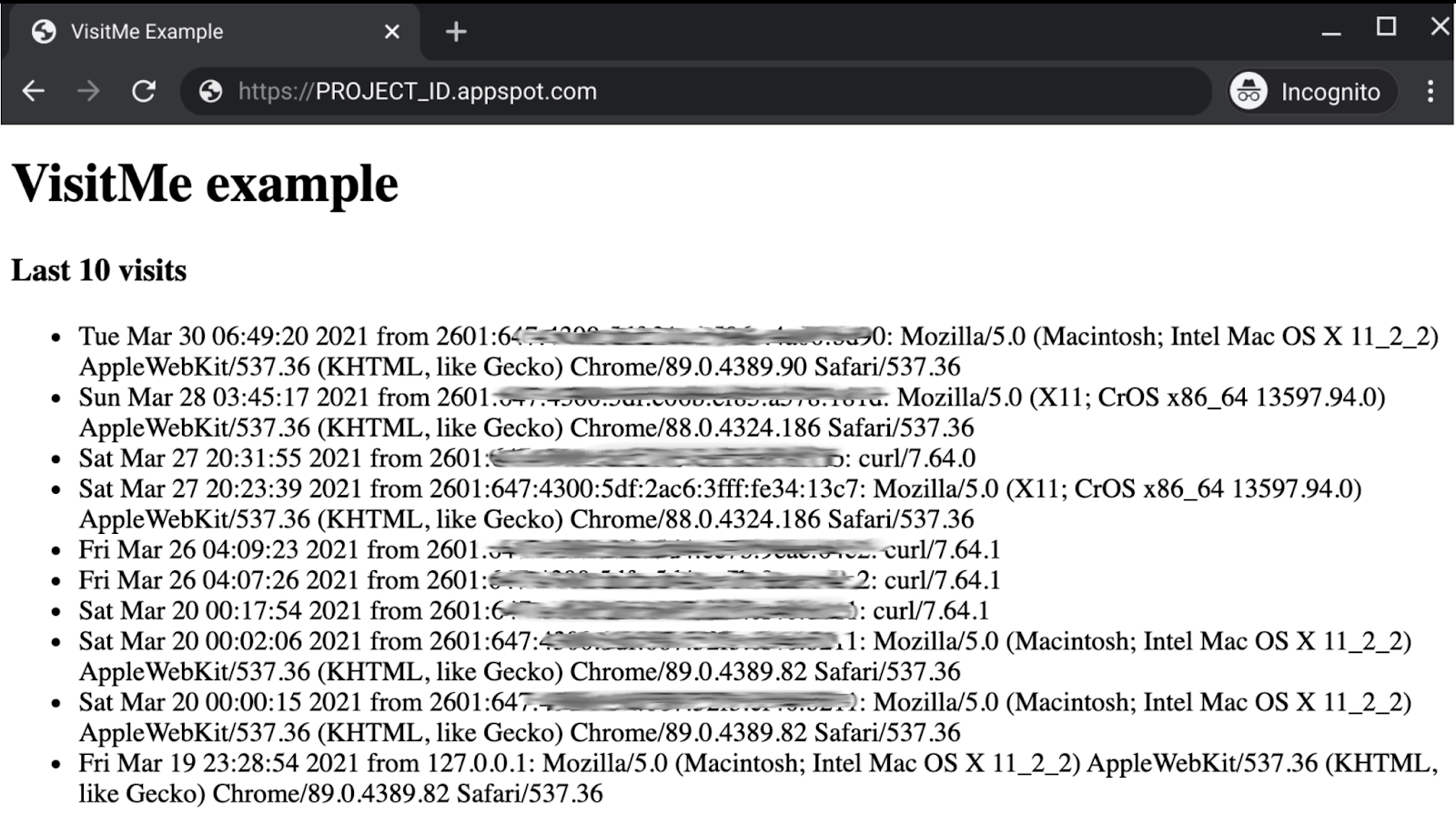
Untuk bermigrasi dari App Engine Blobstore API, tambahkan penggunaannya ke aplikasi App Engine ndb dasar pengukuran yang ada dari Modul 0. Aplikasi contoh menampilkan sepuluh kunjungan terbaru kepada pengguna. Kami memodifikasi aplikasi untuk meminta pengguna akhir mengupload artefak (file) yang sesuai dengan "kunjungan" mereka. Jika pengguna tidak ingin melakukannya, ada tombol "lewati" sebelumnya. Terlepas dari keputusan pengguna, halaman berikutnya akan merender output yang sama seperti aplikasi dari Modul 0 (dan banyak modul lain dalam seri ini). Setelah mengimplementasikan integrasi blobstore App Engine ini, kita dapat memigrasikannya ke Cloud Storage di codelab berikutnya (Modul 16).
App Engine menyediakan akses ke sistem template Django dan Jinja2, dan satu hal yang membuat contoh ini berbeda (selain menambahkan akses Blobstore) adalah ia beralih dari penggunaan Django di Modul 0 ke Jinja2 di Modul 15. Salah satu langkah penting dalam memodernisasi aplikasi App Engine adalah memigrasikan framework web dari webapp2 ke Flask. Yang terakhir menggunakan Jinja2 sebagai sistem template default, jadi kita mulai bergerak ke arah tersebut dengan menerapkan Jinja2 sambil tetap menggunakan webapp2 untuk akses Blobstore. Karena Flask menggunakan Jinja2 secara default, ini berarti tidak ada perubahan yang diperlukan pada template di muka di Modul 16.
3. Penyiapan/Prakerja
Sebelum sampai ke bagian utama tutorial, siapkan project Anda, dapatkan kode, dan deploy aplikasi dasar pengukuran untuk memulai dengan kode yang berfungsi.
1. Siapkan project
Jika Anda sudah men-deploy aplikasi Modul 0, sebaiknya gunakan kembali project (dan kode yang sama). Atau, Anda dapat membuat project baru atau menggunakan kembali project lain yang sudah ada. Pastikan project memiliki akun penagihan aktif dan App Engine diaktifkan.
2. Dapatkan aplikasi contoh dasar pengukuran
Salah satu prasyarat untuk codelab ini adalah memiliki aplikasi contoh Modul 0 yang berfungsi. Jika tidak memilikinya, Anda bisa mendapatkannya dari Modul 0 "MULAI" (tautan di bawah). Codelab ini memandu Anda melalui setiap langkah, yang diakhiri dengan kode yang mirip dengan yang ada di Modul 15 "FINISH" folder tersebut.
- START: Folder Modul 0 (Python 2)
- FINISH: Folder Modul 15 (Python 2)
- Seluruh repo (untuk meng-clone atau mendownload file ZIP)
Direktori file awal Modul 0 akan terlihat seperti ini:
$ ls README.md index.html app.yaml main.py
3. Deploy (ulang) aplikasi dasar pengukuran
Langkah prakerja yang tersisa untuk dijalankan sekarang:
- Biasakan kembali diri Anda dengan alat command-line
gcloud - Deploy kembali aplikasi contoh dengan
gcloud app deploy - Konfirmasikan bahwa aplikasi berjalan di App Engine tanpa masalah
Setelah berhasil menjalankan langkah-langkah tersebut dan melihat aplikasi web Anda berfungsi (dengan output mirip di bawah ini), Anda siap untuk menambahkan penggunaan caching ke aplikasi.

4. Update file konfigurasi
app.yaml
Tidak ada perubahan penting pada konfigurasi aplikasi, tetapi seperti yang disebutkan sebelumnya, kami beralih dari template Django (default) ke Jinja2. Untuk beralih, pengguna harus menentukan versi terbaru Jinja2 yang tersedia di server App Engine, dan Anda melakukannya dengan menambahkannya ke bagian library pihak ke-3 bawaan dari app.yaml.
SEBELUM:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
Edit file app.yaml Anda dengan menambahkan bagian libraries baru seperti yang Anda lihat di sini:
SETELAH:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
libraries:
- name: jinja2
version: latest
Tidak ada file konfigurasi lain yang perlu diperbarui, jadi mari kita lanjutkan ke file aplikasi.
5. Mengubah file aplikasi
Impor dan dukungan Jinja2
Kumpulan perubahan pertama untuk main.py mencakup penambahan penggunaan Blobstore API dan penggantian template Django dengan Jinja2. Berikut yang akan berubah:
- Tujuan modul
osadalah membuat nama jalur file ke template Django. Karena kita beralih ke Jinja2 yang menangani hal ini, penggunaanosserta perender template Django,google.appengine.ext.webapp.template, tidak lagi diperlukan, sehingga akan dihapus. - Impor Blobstore API:
google.appengine.ext.blobstore - Impor pengendali Blobstore yang ditemukan dalam framework
webappasli—yang tidak tersedia diwebapp2:google.appengine.ext.webapp.blobstore_handlers - Mengimpor dukungan Jinja2 dari paket
webapp2_extras
SEBELUM:
import os
import webapp2
from google.appengine.ext import ndb
from google.appengine.ext.webapp import template
Terapkan perubahan dalam daftar di atas dengan mengganti bagian impor saat ini di main.py dengan cuplikan kode di bawah.
SETELAH:
import webapp2
from webapp2_extras import jinja2
from google.appengine.ext import blobstore, ndb
from google.appengine.ext.webapp import blobstore_handlers
Setelah mengimpor, tambahkan beberapa kode boilerplate untuk mendukung penggunaan Jinja2 seperti yang ditentukan dalam dokumen webapp2_extras. Cuplikan kode berikut menggabungkan class pengendali permintaan webapp2 standar dengan fungsi Jinja2, jadi tambahkan blok kode ini ke main.py tepat setelah impor:
class BaseHandler(webapp2.RequestHandler):
'Derived request handler mixing-in Jinja2 support'
@webapp2.cached_property
def jinja2(self):
return jinja2.get_jinja2(app=self.app)
def render_response(self, _template, **context):
self.response.write(self.jinja2.render_template(_template, **context))
Menambahkan dukungan Blobstore
Tidak seperti migrasi lain dalam rangkaian ini di mana kami mempertahankan fungsionalitas atau output aplikasi contoh yang identik (atau hampir sama) tanpa (banyak) perubahan pada UX, contoh ini mengambil perubahan yang lebih radikal dari normanya. Daripada segera mendaftarkan kunjungan baru lalu menampilkan sepuluh kunjungan terbaru, kami akan mengupdate aplikasi untuk meminta artefak file kepada pengguna untuk mendaftarkan kunjungannya. Kemudian, pengguna akhir dapat mengupload file yang sesuai atau memilih "Lewati" untuk tidak mengunggah apa pun. Setelah langkah ini selesai, kolom "kunjungan terbaru" ditampilkan.
Perubahan ini memungkinkan aplikasi kita menggunakan layanan Blobstore untuk menyimpan (dan mungkin merender) gambar tersebut atau jenis file lainnya di halaman kunjungan terbaru.
Mengupdate model data dan menerapkan penggunaannya
Kami menyimpan lebih banyak data, khususnya memperbarui model data untuk menyimpan ID (disebut "BlobKey") file yang diupload ke Blobstore dan menambahkan referensi untuk menyimpannya di store_visit(). Karena data tambahan ini ditampilkan bersama dengan yang lain pada kueri, fetch_visits() tetap sama.
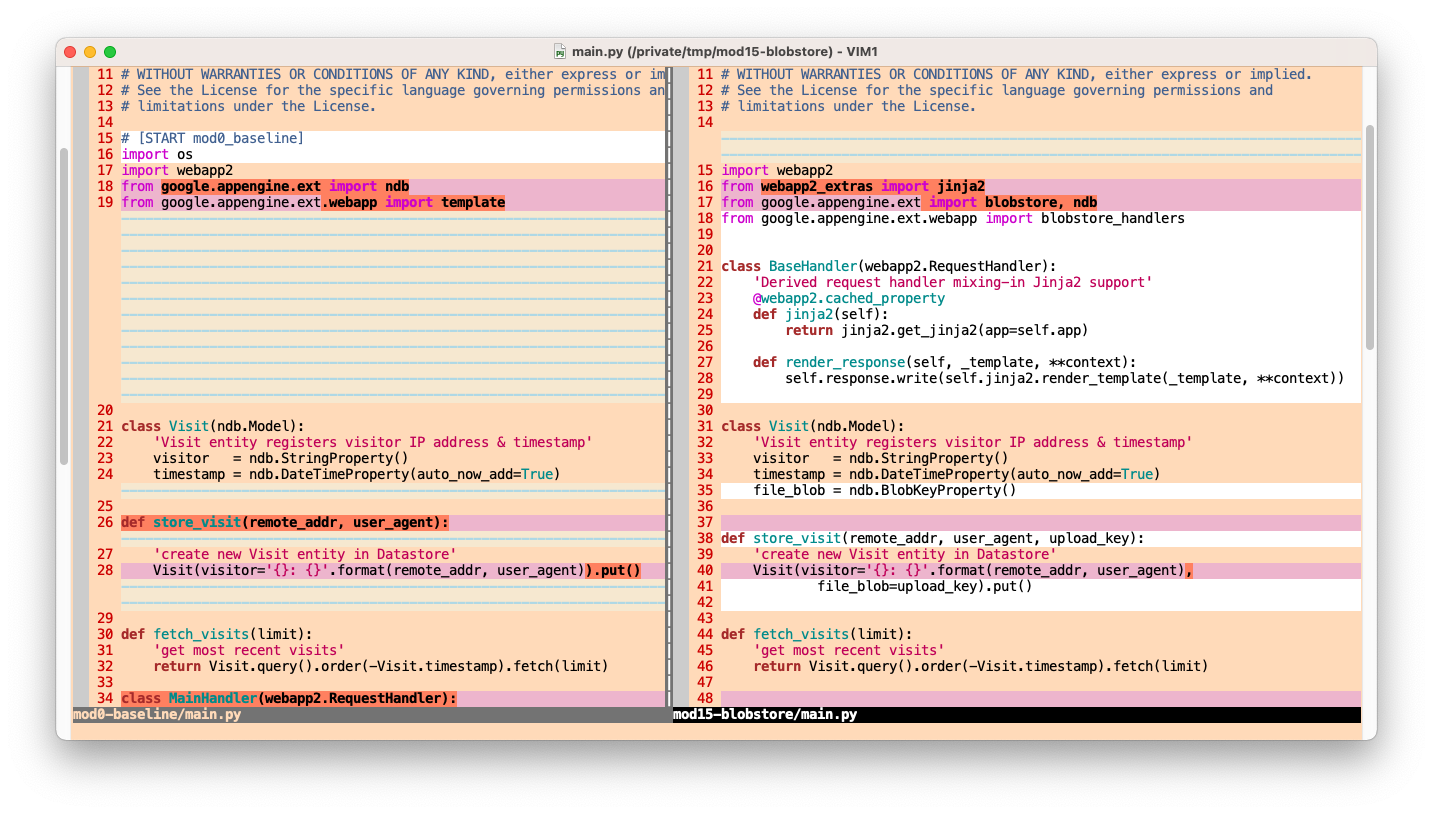
Berikut ini sebelum dan sesudah pembaruan ini yang menampilkan file_blob, ndb.BlobKeyProperty:
SEBELUM:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
def store_visit(remote_addr, user_agent):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent)).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
SETELAH:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
file_blob = ndb.BlobKeyProperty()
def store_visit(remote_addr, user_agent, upload_key):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent),
file_blob=upload_key).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
Berikut adalah gambaran dari perubahan yang telah dilakukan sejauh ini:

Mendukung upload file
Perubahan yang paling signifikan pada fungsi adalah mendukung upload file, baik meminta pengguna untuk file, mendukung "lewati" fitur, atau merender file yang sesuai dengan kunjungan. Semua itu adalah bagian dari gambaran. Berikut adalah perubahan yang diperlukan untuk mendukung upload file:
- Permintaan
GETpengendali utama tidak lagi mengambil kunjungan terbaru untuk ditampilkan. Sebagai gantinya, kode ini akan meminta pengguna untuk melakukan upload. - Saat pengguna akhir mengirimkan file untuk mengupload atau melewati proses tersebut,
POSTdari formulir akan meneruskan kontrol keUploadHandlerbaru, yang berasal darigoogle.appengine.ext.webapp.blobstore_handlers.BlobstoreUploadHandler. - Metode
POSTUploadHandlermelakukan upload, memanggilstore_visit()untuk mendaftarkan kunjungan, dan memicu pengalihan HTTP 307 untuk mengirim pengguna kembali ke "/", dengan... - Metode
POSTpengendali utama untuk (melaluifetch_visits()) dan menampilkan kunjungan terbaru. Jika pengguna memilih “lewati,” tidak ada file yang diupload, tetapi kunjungan tetap terdaftar diikuti oleh pengalihan yang sama. - Tampilan kunjungan terbaru menyertakan kolom baru yang ditampilkan kepada pengguna, baik berupa hyperlink "tampilan" apakah file upload tersedia atau "tidak ada" sebaliknya. Perubahan ini diwujudkan dalam template HTML bersama dengan tambahan formulir upload (informasi selengkapnya tentang hal ini akan segera hadir).
- Jika pengguna akhir mengklik "lihat" link untuk setiap kunjungan dengan video yang diupload, sistem akan membuat permintaan
GETkeViewBlobHandlerbaru, yang berasal darigoogle.appengine.ext.webapp.blobstore_handlers.BlobstoreDownloadHandler, baik merender file jika file gambar (di browser jika didukung), meminta untuk mendownload jika tidak, atau menampilkan error HTTP 404 jika tidak ditemukan. - Selain pasangan class pengendali baru serta pasangan rute baru untuk mengirim traffic ke pengendali tersebut, pengendali utama memerlukan metode
POSTbaru untuk menerima pengalihan 307 seperti yang dijelaskan di atas.
Sebelum update ini, aplikasi Modul 0 hanya menampilkan pengendali utama dengan metode GET dan satu rute:
SEBELUM:
class MainHandler(webapp2.RequestHandler):
'main application (GET) handler'
def get(self):
store_visit(self.request.remote_addr, self.request.user_agent)
visits = fetch_visits(10)
tmpl = os.path.join(os.path.dirname(__file__), 'index.html')
self.response.out.write(template.render(tmpl, {'visits': visits}))
app = webapp2.WSGIApplication([
('/', MainHandler),
], debug=True)
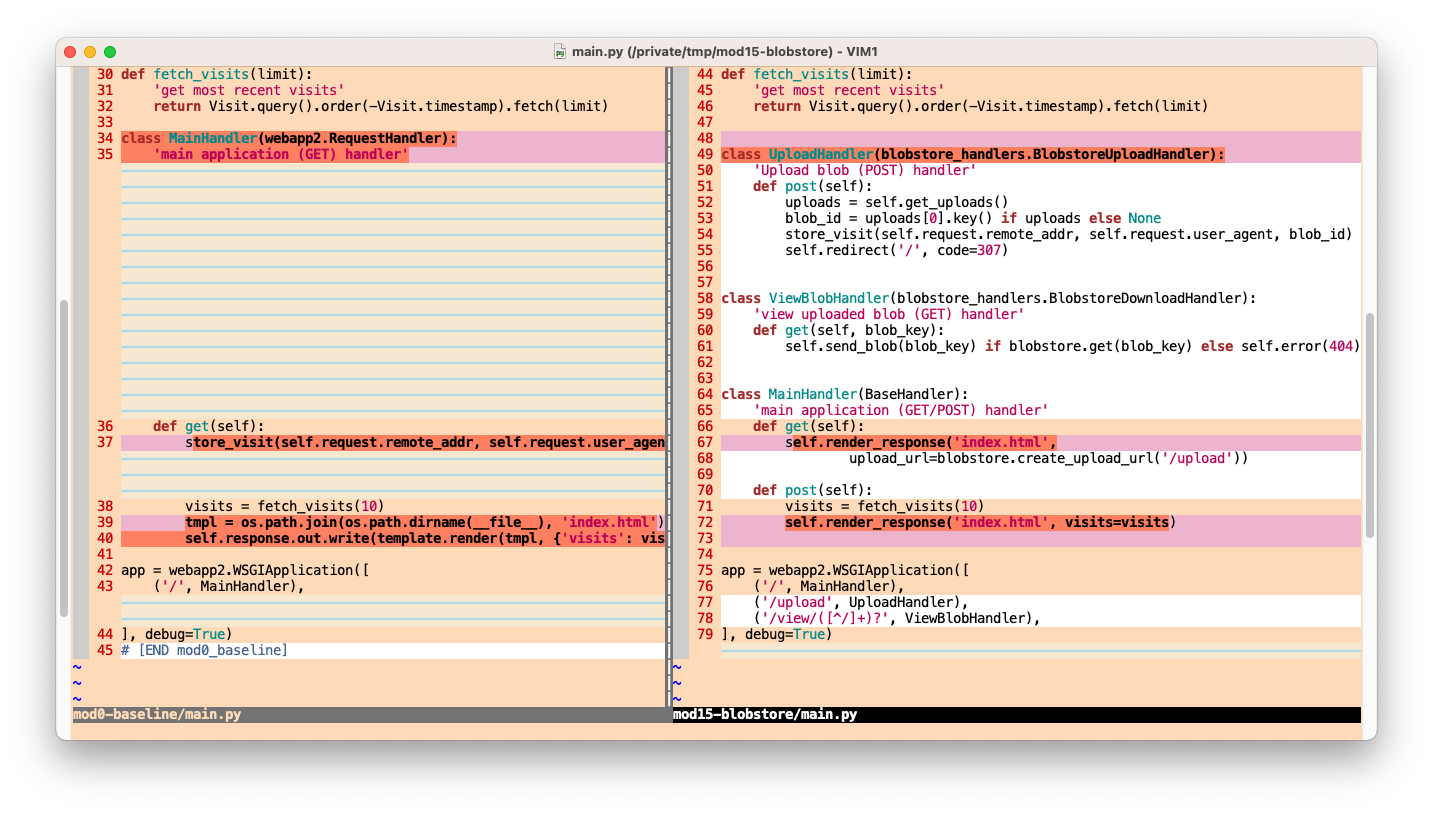
Dengan menerapkan update tersebut, sekarang ada tiga pengendali: 1) pengendali upload dengan metode POST, 2) "view blob" pengendali download dengan metode GET, dan 3) pengendali utama dengan metode GET dan POST. Lakukan perubahan ini sehingga seluruh aplikasi Anda sekarang terlihat seperti di bawah ini.
SETELAH:
class UploadHandler(blobstore_handlers.BlobstoreUploadHandler):
'Upload blob (POST) handler'
def post(self):
uploads = self.get_uploads()
blob_id = uploads[0].key() if uploads else None
store_visit(self.request.remote_addr, self.request.user_agent, blob_id)
self.redirect('/', code=307)
class ViewBlobHandler(blobstore_handlers.BlobstoreDownloadHandler):
'view uploaded blob (GET) handler'
def get(self, blob_key):
self.send_blob(blob_key) if blobstore.get(blob_key) else self.error(404)
class MainHandler(BaseHandler):
'main application (GET/POST) handler'
def get(self):
self.render_response('index.html',
upload_url=blobstore.create_upload_url('/upload'))
def post(self):
visits = fetch_visits(10)
self.render_response('index.html', visits=visits)
app = webapp2.WSGIApplication([
('/', MainHandler),
('/upload', UploadHandler),
('/view/([^/]+)?', ViewBlobHandler),
], debug=True)
Ada beberapa panggilan utama dalam kode ini yang baru saja kita tambahkan:
- Di
MainHandler.get, ada panggilan keblobstore.create_upload_url. Panggilan ini menghasilkan URL yang membentukPOST, yang memanggil pengendali upload untuk mengirim file ke Blobstore. - Di
UploadHandler.post, ada panggilan keblobstore_handlers.BlobstoreUploadHandler.get_uploads. Inilah keajaiban sebenarnya yang menempatkan file ke Blobstore dan menampilkan ID yang unik dan persisten untuk file tersebut, yaituBlobKey. - Di
ViewBlobHandler.get, memanggilblobstore_handlers.BlobstoreDownloadHandler.senddenganBlobKeyfile akan menghasilkan pengambilan file dan meneruskannya ke browser pengguna akhir
Panggilan ini menunjukkan sebagian besar akses ke fitur yang ditambahkan ke aplikasi. Berikut adalah representasi gambar dari kumpulan perubahan kedua dan terakhir ini pada main.py:

Perbarui template HTML
Beberapa update pada aplikasi utama memengaruhi antarmuka pengguna (UI) aplikasi, sehingga perubahan terkait diperlukan di template web, pada kenyataannya dua:
- Formulir upload file diperlukan dengan 3 elemen input: file dan sepasang tombol kirim untuk upload dan lewati file.
- Memperbarui hasil kunjungan terbaru dengan menambahkan "tampilan" link untuk kunjungan dengan upload file yang sesuai atau "tidak ada" sebaliknya.
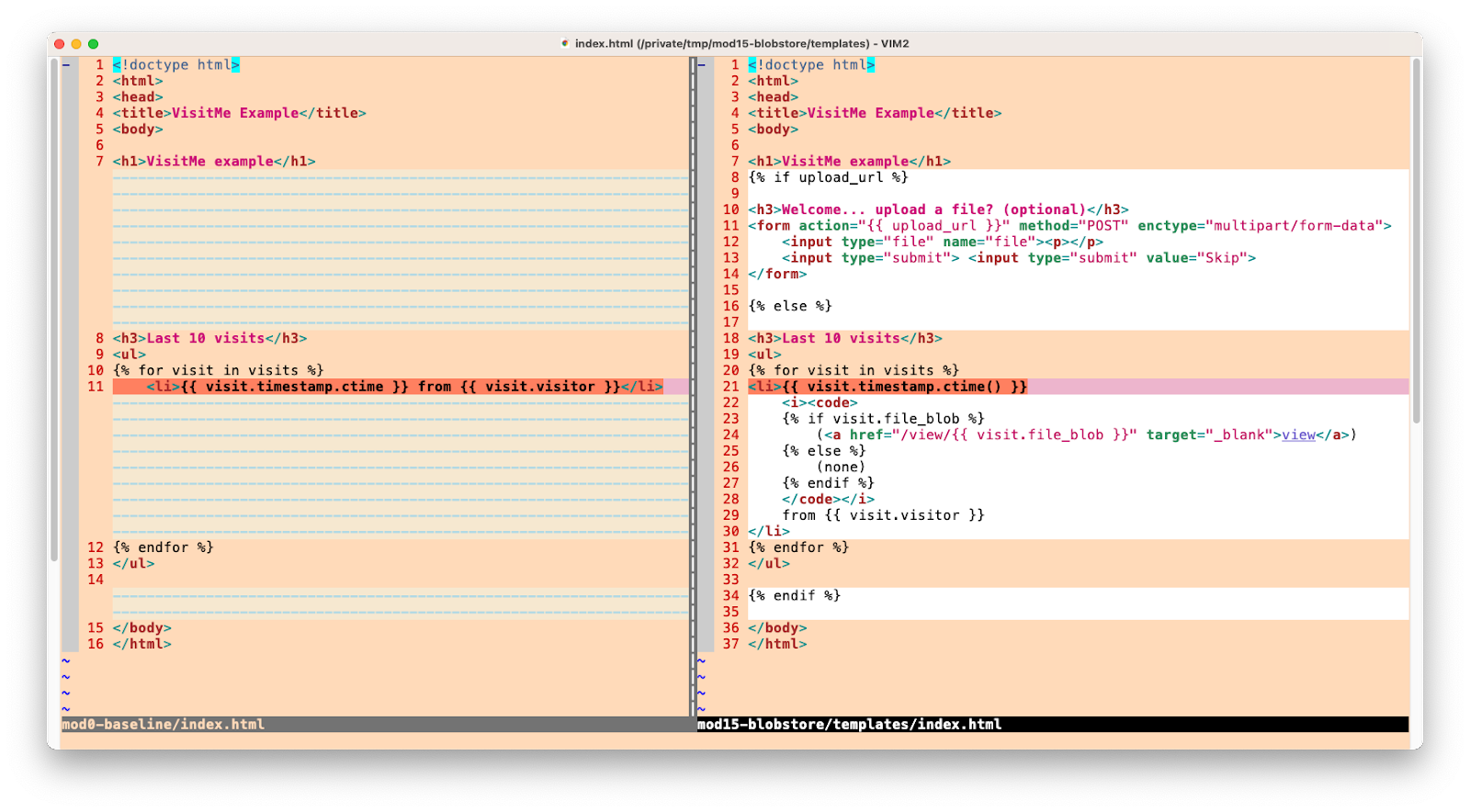
SEBELUM:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime }} from {{ visit.visitor }}</li>
{% endfor %}
</ul>
</body>
</html>
Terapkan perubahan dalam daftar di atas untuk menyusun template yang diperbarui:
SETELAH:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
{% if upload_url %}
<h3>Welcome... upload a file? (optional)</h3>
<form action="{{ upload_url }}" method="POST" enctype="multipart/form-data">
<input type="file" name="file"><p></p>
<input type="submit"> <input type="submit" value="Skip">
</form>
{% else %}
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime() }}
<i><code>
{% if visit.file_blob %}
(<a href="/view/{{ visit.file_blob }}" target="_blank">view</a>)
{% else %}
(none)
{% endif %}
</code></i>
from {{ visit.visitor }}
</li>
{% endfor %}
</ul>
{% endif %}
</body>
</html>
Gambar ini mengilustrasikan pembaruan yang diperlukan untuk index.html:

Satu perubahan terakhir adalah Jinja2 lebih memilih template-nya dalam folder templates, jadi buat folder tersebut dan pindahkan index.html di dalamnya. Dengan langkah terakhir ini, sekarang Anda sudah selesai dengan semua perubahan yang diperlukan untuk menambahkan penggunaan Blobstore ke aplikasi contoh Modul 0.
(opsional) "Peningkatan" Cloud Storage
Penyimpanan blobstore akhirnya berevolusi menjadi Cloud Storage itu sendiri. Ini berarti upload Blobstore dapat dilihat di Konsol Cloud, khususnya browser Cloud Storage. Pertanyaannya adalah di mana. Jawabannya adalah bucket Cloud Storage default aplikasi App Engine Anda. Nama ini merupakan nama domain lengkap aplikasi App Engine Anda, PROJECT_ID.appspot.com. Ini sangat nyaman karena semua project ID itu unik, bukan?
Update yang dilakukan pada aplikasi contoh menempatkan file yang diupload ke bucket tersebut, tetapi developer memiliki opsi untuk memilih lokasi yang lebih spesifik. Bucket default dapat diakses secara terprogram melalui google.appengine.api.app_identity.get_default_gcs_bucket_name(), sehingga memerlukan impor baru jika Anda ingin mengakses nilai ini, misalnya digunakan sebagai awalan untuk mengatur file yang diupload. Misalnya, mengurutkan berdasarkan jenis file:

Untuk mengimplementasikan hal seperti itu ke gambar, misalnya, Anda akan memiliki kode seperti ini beserta beberapa kode yang memeriksa jenis file untuk memilih nama bucket yang diinginkan:
ROOT_BUCKET = app_identity.get_default_gcs_bucket_name()
IMAGE_BUCKET = '%s/%s' % (ROOT_BUCKET, 'images')
Anda juga akan memvalidasi gambar yang diupload menggunakan alat seperti modul imghdr Library Standar Python untuk mengonfirmasi jenis gambar. Terakhir, Anda dapat membatasi ukuran upload jika ada pihak tidak bertanggung jawab.
Katakanlah semua yang telah dilakukan. Bagaimana cara mengupdate aplikasi agar mendukung penentuan lokasi penyimpanan file yang diupload? Kuncinya adalah menyesuaikan panggilan ke blobstore.create_upload_url di MainHandler.get untuk menentukan lokasi yang diinginkan di Cloud Storage untuk upload dengan menambahkan parameter gs_bucket_name seperti ini:
blobstore.create_upload_url('/upload', gs_bucket_name=IMAGE_BUCKET))
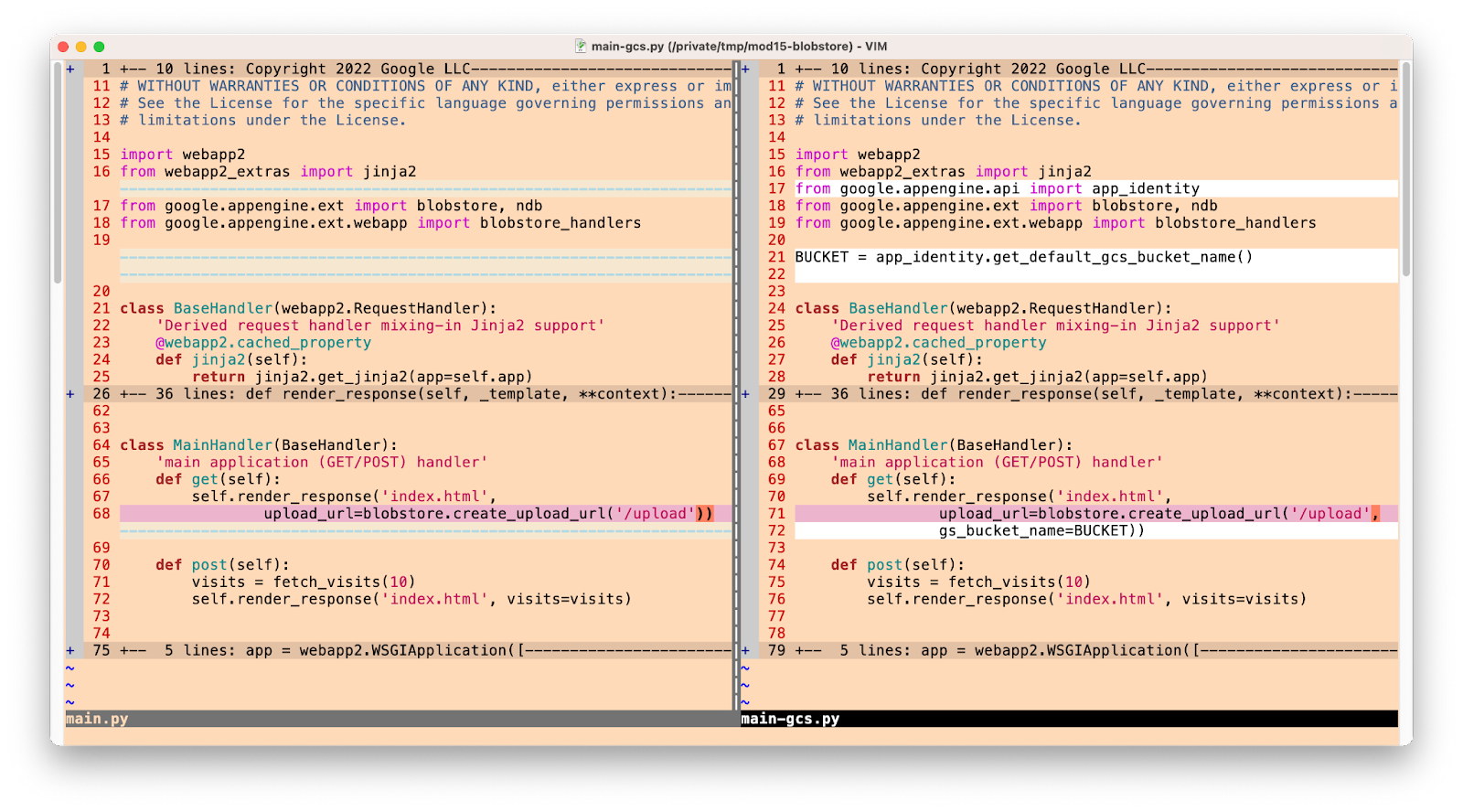
Karena ini adalah update opsional jika Anda ingin menentukan tempat upload, maka ini bukan bagian dari file main.py di repo. Sebagai gantinya, alternatif bernama main-gcs.py tersedia untuk Anda tinjau di repo. Daripada menggunakan "folder" bucket terpisah, kode di main-gcs.py menyimpan upload di "root" bucket (PROJECT_ID.appspot.com) seperti main.py tetapi memberikan scaffolding yang diperlukan jika Anda ingin mengambil sampel menjadi sesuatu yang lebih sesuai dengan petunjuk di bagian ini. Berikut ilustrasi "perbedaan" antara main.py dan main-gcs.py.

6. Ringkasan/Pembersihan
Bagian ini mengakhiri codelab ini dengan men-deploy aplikasi, yang memverifikasi bahwa aplikasi berfungsi sebagaimana mestinya dan dalam output yang ditampilkan. Setelah validasi aplikasi, lakukan langkah-langkah pembersihan dan pertimbangkan langkah berikutnya.
Men-deploy dan memverifikasi aplikasi
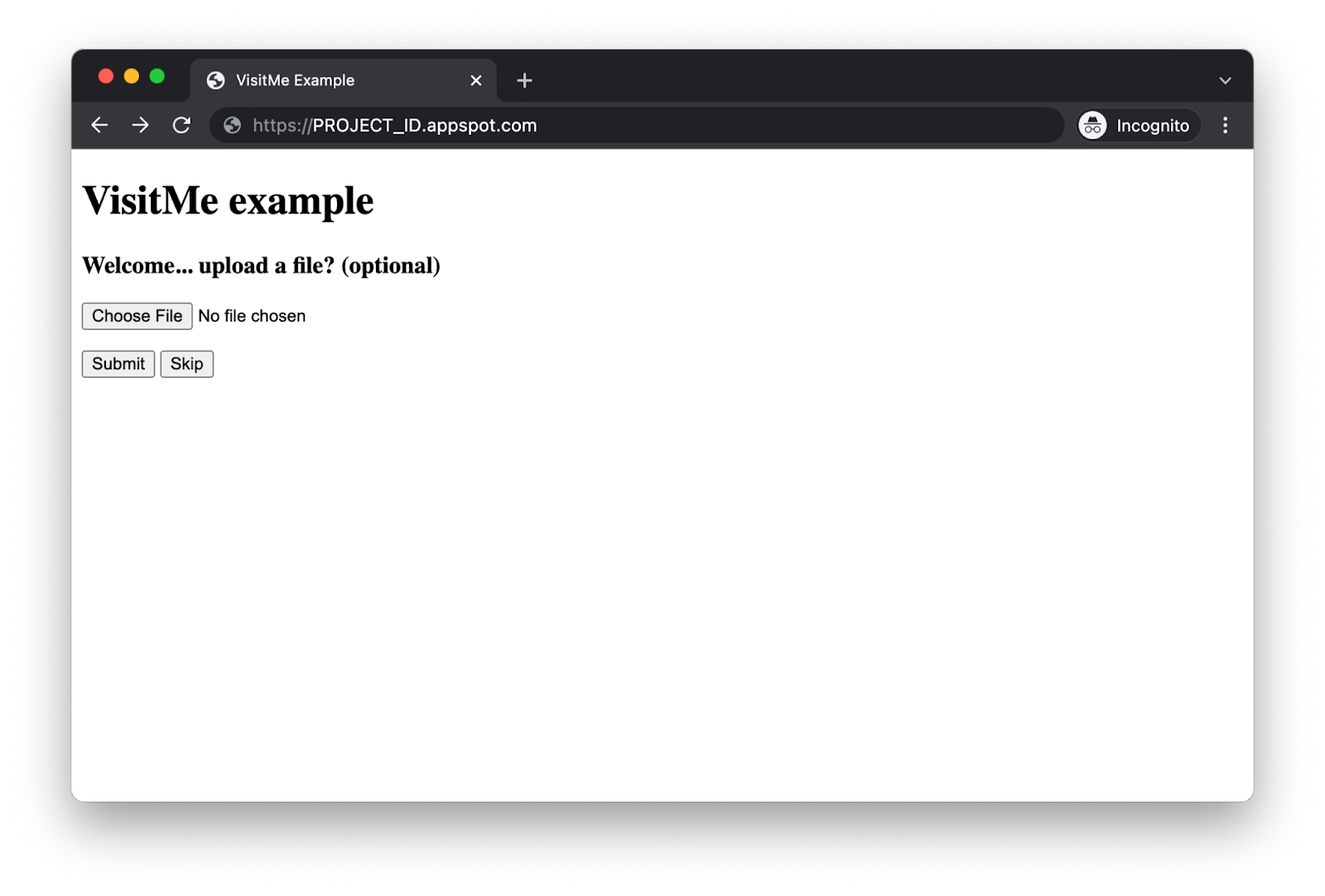
Deploy ulang aplikasi Anda dengan gcloud app deploy, dan pastikan aplikasi berfungsi seperti yang diiklankan, yang berbeda dalam pengalaman pengguna (UX) dengan aplikasi Modul 0. Saat ini ada dua layar yang berbeda di aplikasi Anda, yang pertama adalah prompt formulir kunjungan file upload:
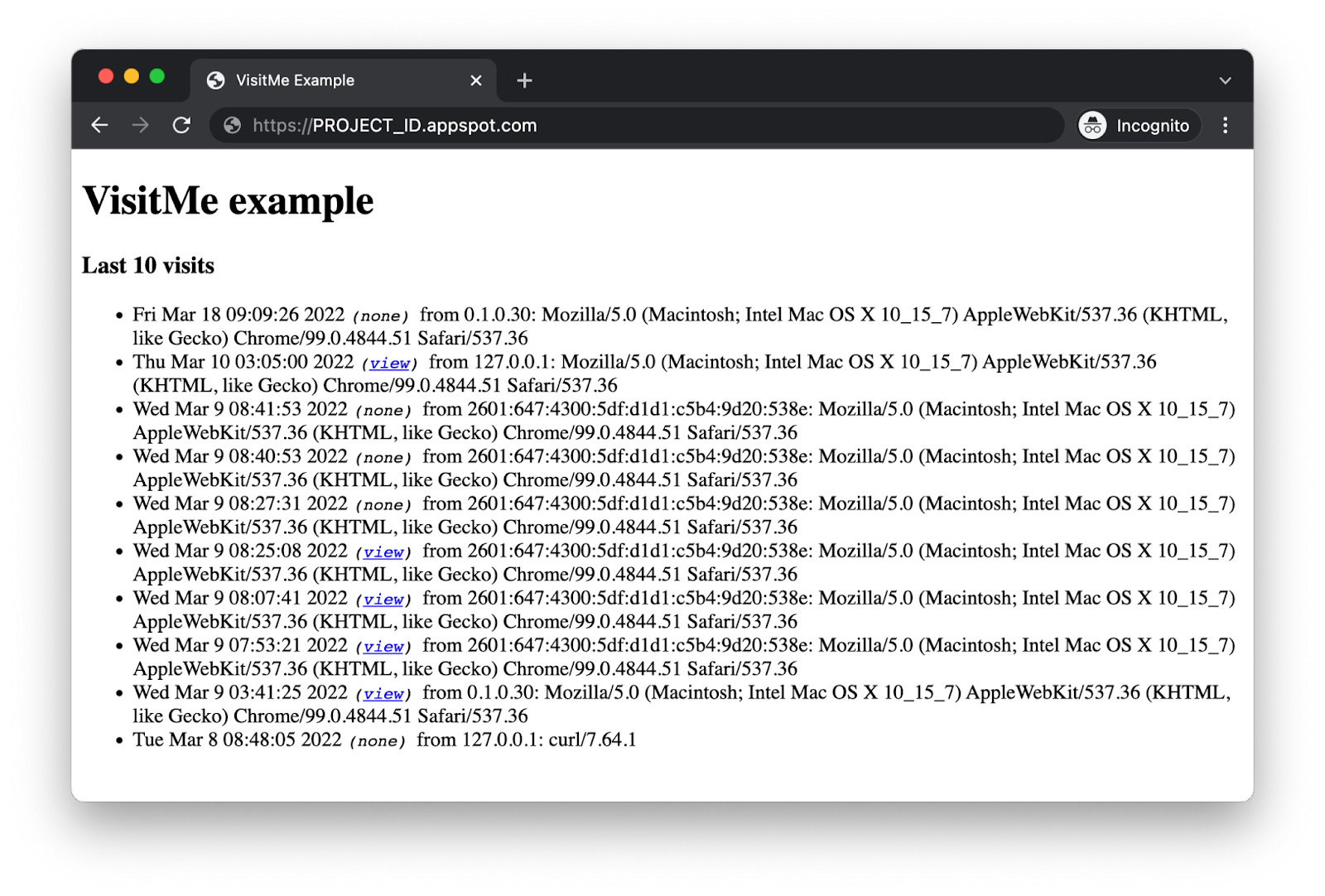
 Dari sana, pengguna akhir mengupload file dan mengklik "Kirim" atau klik "Lewati" untuk tidak mengunggah apa pun. Dalam kedua kasus tersebut, hasilnya adalah layar kunjungan terbaru, kini ditambah dengan "tampilan" tautan atau "tidak ada" antara stempel waktu kunjungan dan informasi pengunjung:
Dari sana, pengguna akhir mengupload file dan mengklik "Kirim" atau klik "Lewati" untuk tidak mengunggah apa pun. Dalam kedua kasus tersebut, hasilnya adalah layar kunjungan terbaru, kini ditambah dengan "tampilan" tautan atau "tidak ada" antara stempel waktu kunjungan dan informasi pengunjung:

Selamat, Anda telah menyelesaikan codelab ini dengan menambahkan penggunaan App Engine Blobstore ke aplikasi contoh Modul 0. Kode Anda sekarang seharusnya cocok dengan yang ada di folder FINISH (Modul 15). main-gcs.py alternatif juga ada di folder tersebut.
Pembersihan
Umum
Jika sudah selesai untuk saat ini, sebaiknya nonaktifkan aplikasi App Engine agar tidak menimbulkan penagihan. Namun, jika Anda ingin menguji atau bereksperimen lagi, platform App Engine memiliki kuota gratis, dan asalkan Anda tidak melebihi tingkat penggunaan tersebut, Anda tidak akan dikenai biaya. Itu berlaku untuk komputasi, tetapi mungkin juga ada biaya untuk layanan App Engine yang relevan. Jadi, periksa halaman harganya untuk mengetahui informasi selengkapnya. Jika migrasi ini melibatkan layanan Cloud lainnya, layanan tersebut akan ditagih secara terpisah. Dalam kedua kasus tersebut, jika berlaku, lihat "Khusus untuk codelab ini" di bawah ini.
Untuk pengungkapan penuh, deployment ke platform komputasi serverless Google Cloud seperti App Engine akan menimbulkan biaya build dan penyimpanan yang kecil. Cloud Build memiliki kuota gratisnya sendiri seperti halnya Cloud Storage. Penyimpanan gambar tersebut menghabiskan sebagian kuota tersebut. Namun, Anda mungkin tinggal di region yang tidak memiliki paket gratis tersebut, jadi perhatikan penggunaan penyimpanan Anda untuk meminimalkan potensi biaya. "Folder" Cloud Storage tertentu yang harus Anda tinjau mencakup:
console.cloud.google.com/storage/browser/LOC.artifacts.PROJECT_ID.appspot.com/containers/imagesconsole.cloud.google.com/storage/browser/staging.PROJECT_ID.appspot.com- Link penyimpanan di atas bergantung pada
PROJECT_IDdan *LOC*asi Anda, misalnya, "us" jika aplikasi Anda dihosting di AS.
Di sisi lain, jika Anda tidak akan melanjutkan aplikasi ini atau codelab migrasi terkait lainnya dan ingin menghapus semuanya sepenuhnya, nonaktifkan project Anda.
Khusus untuk codelab ini
Layanan yang tercantum di bawah bersifat unik untuk codelab ini. Lihat dokumentasi setiap produk untuk mengetahui informasi selengkapnya:
- Layanan Blobstore App Engine termasuk dalam kuota dan batas Data Tersimpan, jadi tinjau hal tersebut serta halaman harga untuk layanan paket lama.
- Layanan App Engine Datastore disediakan oleh Cloud Datastore (Cloud Firestore dalam mode Datastore) yang juga memiliki paket gratis; lihat halaman harganya untuk mengetahui informasi selengkapnya.
Langkah berikutnya
Migrasi logis berikutnya yang perlu dipertimbangkan tercakup dalam Modul 16, yang menunjukkan cara melakukan migrasi dari layanan Blobstore App Engine ke library klien Cloud Storage kepada developer. Manfaat melakukan upgrade mencakup kemampuan mengakses lebih banyak fitur Cloud Storage, memahami library klien yang berfungsi untuk aplikasi di luar App Engine, baik di Google Cloud, cloud lain, atau bahkan infrastruktur lokal. Jika tidak merasa memerlukan semua fitur yang tersedia dari Cloud Storage atau khawatir dengan dampaknya terhadap biaya, Anda dapat tetap menggunakan App Engine Blobstore.
Di luar Modul 16, terdapat banyak kemungkinan migrasi lain, seperti Cloud NDB dan Cloud Datastore, Cloud Tasks, atau Cloud Memorystore. Migrasi lintas produk juga berlaku untuk Cloud Run dan Cloud Functions. Repo migrasi menampilkan semua contoh kode, menautkan Anda ke semua codelab dan video yang tersedia, serta memberikan panduan tentang migrasi mana yang perlu dipertimbangkan dan "urutan" yang relevan. migrasi.
7. Referensi lainnya
Masalah/masukan Codelab
Jika Anda menemukan masalah dengan codelab ini, telusuri masalah Anda terlebih dahulu sebelum mengajukan masalah. Link untuk menelusuri dan membuat masalah baru:
Referensi migrasi
Link ke folder repo untuk Modul 0 (START) dan Modul 15 (FINISH) dapat ditemukan pada tabel di bawah. Link tersebut juga dapat diakses dari repo untuk semua migrasi codelab App Engine yang dapat Anda clone atau download file ZIP.
Codelab | Python 2 | Python 3 |
Modul 0 | T/A | |
Modul 15 (codelab ini) | T/A |
Sumber daya {i>online<i}
Di bawah ini adalah referensi online yang mungkin relevan untuk tutorial ini:
App Engine
- Layanan Blobstore App Engine
- Kuota dan batas Data Tersimpan App Engine
- Dokumentasi App Engine
- Runtime App Engine (lingkungan standar) Python 2
- Menggunakan library bawaan App Engine di Python 2 App Engine
- Informasi harga dan kuota App Engine
- Peluncuran platform App Engine generasi kedua (2018)
- Membandingkan terlebih dahulu & platform generasi kedua
- Dukungan jangka panjang untuk runtime lama
- Repositori contoh migrasi dokumentasi
- Repositori contoh migrasi kontribusi komunitas
Google Cloud
- Python di Google Cloud Platform
- Library klien Python Google Cloud
- Google Cloud "Selalu Gratis" tingkat lanjut
- Google Cloud SDK (alat command line gcloud)
- Semua dokumentasi Google Cloud
Python
- Sistem template Django dan Jinja2
- Framework web
webapp2 - Dokumentasi
webapp2 - Penautan
webapp2_extras - Dokumentasi Jinja2
webapp2_extras
Video
- Stasiun Migrasi Serverless
- Ekspedisi Serverless
- Berlangganan Google Cloud Tech
- Berlangganan Google Developers
Lisensi
Karya ini dilisensikan berdasarkan Lisensi Umum Creative Commons Attribution 2.0.

