1. 개요
서버리스 마이그레이션 스테이션 Codelab 시리즈 (사용자 주도형 실습 튜토리얼) 및 관련 동영상은 Google Cloud 서버리스 개발자가 주로 기존 서비스에서 벗어나 하나 이상의 마이그레이션을 통해 애플리케이션을 현대화하도록 돕는 것을 목표로 합니다. 이렇게 하면 앱의 이식성이 향상되고 더 많은 옵션과 유연성이 제공되므로 다양한 Cloud 제품과 통합하고 액세스하고 최신 언어 버전으로 보다 쉽게 업그레이드할 수 있습니다. 이 시리즈는 처음에는 초기 Cloud 사용자, 특히 App Engine (표준 환경) 개발자에 중점을 두고 있지만 Cloud Functions 및 Cloud Run과 같은 다른 서버리스 플랫폼이나 해당하는 경우 다른 플랫폼을 포함할 만큼 광범위합니다.
이 모듈 15 Codelab에서는 모듈 0의 샘플 앱에 App Engine blobstore 사용을 추가하는 방법을 설명합니다. 그러면 다음 모듈 16에서 해당 사용량을 Cloud Storage로 마이그레이션할 준비가 될 것입니다.
다음 실습에서는
- App Engine blobstore API/라이브러리 사용 추가
blobstore서비스에 사용자 업로드 저장- Cloud Storage로 마이그레이션을 위한 다음 단계 준비
필요한 항목
- 활성 GCP 결제 계정이 있는 Google Cloud Platform 프로젝트
- 기본 Python 기술
- 일반적인 Linux 명령어에 대한 실무 지식
- App Engine 앱 개발 및 배포에 관한 기본 지식
- 작동하는 모듈 0 App Engine 앱 (저장소에서 가져오기)
설문조사
이 튜토리얼을 어떻게 사용하실 계획인가요?
귀하의 Python 사용 경험이 어떤지 평가해 주세요.
귀하의 Google Cloud 서비스 사용 경험을 평가해 주세요.
<ph type="x-smartling-placeholder">2. 배경
App Engine blobstore API에서 이전하려면 해당 사용량을 모듈 0의 기존 기준 App Engine ndb 앱에 추가하세요. 샘플 앱은 사용자의 가장 최근 방문 10건을 표시합니다. 최종 사용자에게 '방문'에 해당하는 아티팩트 (파일)를 업로드하라는 메시지를 표시하도록 앱을 수정하고 있습니다. 사용자가 원하지 않는 경우 '건너뛰기'가 표시됩니다. 옵션을 선택합니다. 사용자의 결정과 관계없이 다음 페이지에서는 모듈 0 (및 이 시리즈의 다른 여러 모듈)의 앱과 동일한 출력을 렌더링합니다. 이 App Engine blobstore 통합을 구현했다면 다음 (모듈 16) Codelab에서 Cloud Storage로 마이그레이션할 수 있습니다.
App Engine은 Django 및 Jinja2 템플릿 시스템에 대한 액세스를 제공합니다. 이 예에서 blob에 대한 액세스를 추가하는 것 외에 다른 차이점이 하나 있는 한 가지는 모듈 0에서 Django를 사용하는 것에서 모듈 15의 Jinja2로 전환한다는 것입니다. App Engine 앱을 현대화하는 핵심 단계는 웹 프레임워크를 webapp2에서 Flask로 마이그레이션하는 것입니다. 후자는 기본 템플릿 시스템으로 Jinja2를 사용하므로 blobstore 액세스용 webapp2를 유지하면서 Jinja2를 구현하여 이 방향으로 나아갑니다. Flask는 기본적으로 Jinja2를 사용하므로 모듈 16에서는 템플릿을 변경할 필요가 없습니다.
3. 설정/사전 작업
튜토리얼의 주요 부분으로 이동하기 전에 프로젝트를 설정하고 코드를 가져오고 기준 앱을 배포하여 작업 코드로 시작하세요.
1. 프로젝트 설정
모듈 0 앱을 이미 배포했다면 동일한 프로젝트 및 코드를 재사용하는 것이 좋습니다. 또는 새 프로젝트를 만들거나 다른 기존 프로젝트를 재사용할 수 있습니다. 프로젝트에 활성 결제 계정이 있고 App Engine이 사용 설정되어 있는지 확인하세요.
2. 기준 샘플 앱 가져오기
이 Codelab의 기본 요건 중 하나는 모듈 0 샘플 앱이 작동하는 것입니다. 없는 경우 모듈 0 '시작'에서 가져올 수 있습니다. 폴더 (아래 링크)를 클릭합니다. 이 Codelab에서는 각 단계를 살펴보고 모듈 15 'FINISH'의 내용과 유사한 코드로 마무리합니다. 있습니다.
모듈 0 시작 파일의 디렉터리는 다음과 같습니다.
$ ls README.md index.html app.yaml main.py
3. 기준 앱 (재)배포
이제 남은 사전 작업 실행 단계는 다음과 같습니다.
gcloud명령줄 도구 다시 숙지gcloud app deploy를 사용하여 샘플 앱 재배포- 앱이 문제 없이 App Engine에서 실행되는지 확인합니다.
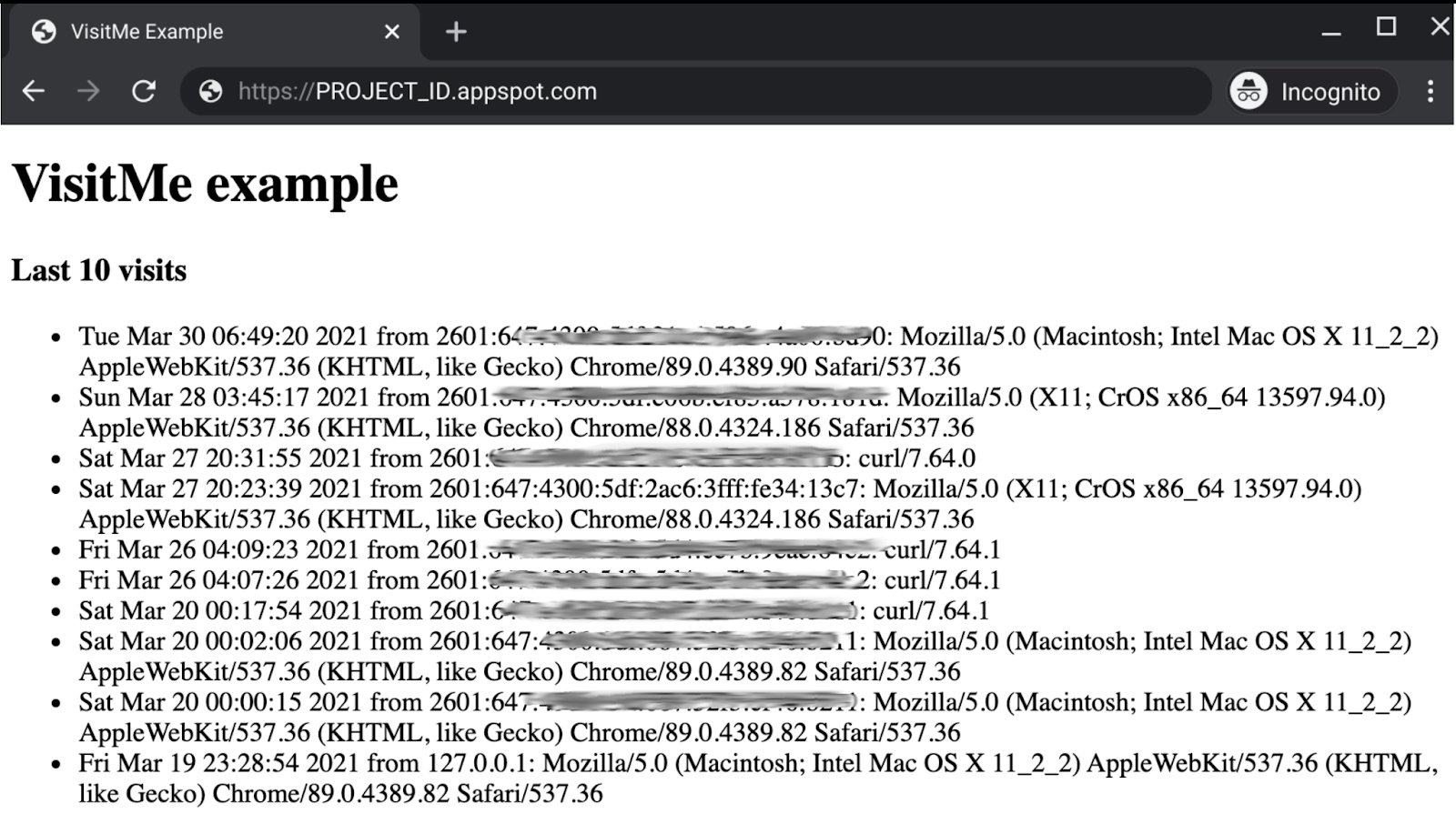
이러한 단계를 성공적으로 실행하고 웹 앱이 작동하는 것을 확인 (아래와 비슷한 출력)하면 앱에 캐싱 사용을 추가할 수 있습니다.

4. 구성 파일 업데이트
app.yaml
애플리케이션 구성은 크게 변경되지 않지만 앞서 언급했듯이 Django 템플릿 (기본값)에서 Jinja2로 전환하고 있습니다. 전환하려면 사용자가 App Engine 서버에서 사용할 수 있는 최신 버전의 Jinja2를 지정해야 하며 개발자는 이를 app.yaml의 내장된 서드 파티 라이브러리 섹션에 추가하여 지정할 수 있습니다.
이전:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
다음과 같이 새 libraries 섹션을 추가하여 app.yaml 파일을 수정합니다.
변경 후:
runtime: python27
threadsafe: yes
api_version: 1
handlers:
- url: /.*
script: main.app
libraries:
- name: jinja2
version: latest
다른 구성 파일은 업데이트할 필요가 없으므로 애플리케이션 파일로 넘어가겠습니다.
5. 애플리케이션 파일 수정
가져오기 및 Jinja2 지원
main.py의 첫 번째 변경사항에는 blobstore API를 추가하고 Django 템플릿을 Jinja2로 대체하는 것이 포함됩니다. 변경되는 사항은 다음과 같습니다.
os모듈의 목적은 Django 템플릿의 파일 경로 이름을 만드는 것입니다. 이 작업이 처리되는 Jinja2로 전환하므로os와 Django 템플릿 렌더기google.appengine.ext.webapp.template를 더 이상 사용할 필요가 없으므로 삭제됩니다.- blobstore API를 가져옵니다.
google.appengine.ext.blobstore - 원본
webapp프레임워크에 있는 blobstore 핸들러를 가져옵니다.webapp2에서는 사용할 수 없습니다.google.appengine.ext.webapp.blobstore_handlers webapp2_extras패키지에서 Jinja2 지원 가져오기
이전:
import os
import webapp2
from google.appengine.ext import ndb
from google.appengine.ext.webapp import template
main.py의 현재 가져오기 섹션을 아래 코드 스니펫으로 바꿔 위 목록의 변경사항을 구현합니다.
변경 후:
import webapp2
from webapp2_extras import jinja2
from google.appengine.ext import blobstore, ndb
from google.appengine.ext.webapp import blobstore_handlers
가져오기 후 webapp2_extras 문서에 정의된 대로 Jinja2 사용을 지원하는 상용구 코드를 추가합니다. 다음 코드 스니펫은 Jinja2 기능으로 표준 webapp2 요청 핸들러 클래스를 래핑하므로 가져오기 직후에 이 코드 블록을 main.py에 추가합니다.
class BaseHandler(webapp2.RequestHandler):
'Derived request handler mixing-in Jinja2 support'
@webapp2.cached_property
def jinja2(self):
return jinja2.get_jinja2(app=self.app)
def render_response(self, _template, **context):
self.response.write(self.jinja2.render_template(_template, **context))
blobstore 지원 추가
UX를 크게 변경하지 않고 샘플 앱의 기능이나 출력을 동일하게(또는 거의 동일하게) 유지하는 이 시리즈의 다른 이전과 달리 이 예에서는 표준에서 좀 더 급진적으로 벗어납니다. 새로운 방문을 즉시 등록하고 최근 10개의 방문 데이터를 표시하는 대신, 사용자에게 방문을 등록할 파일 아티팩트를 요청하도록 앱을 업데이트하고 있습니다. 그런 다음 최종 사용자는 해당 파일을 업로드하거나 '건너뛰기'를 선택할 수 있습니다. 아무것도 업로드하지 않을 것입니다. 이 단계가 완료되면 '최근 방문 기록'을 통해 페이지가 표시됩니다.
이렇게 변경되면 앱에서 blobstore 서비스를 사용하여 최근 방문 페이지에 해당 이미지나 기타 파일 형식을 저장 (및 나중에 렌더링할 수 있음)할 수 있습니다.
데이터 모델 업데이트 및 사용 구현
더 많은 데이터를 저장하고 있으며, 특히 blobstore에 업로드된 파일의 ID('BlobKey'라고 함)를 저장하도록 데이터 모델을 업데이트하고 store_visit()에 저장할 참조를 추가합니다. 이 추가 데이터는 쿼리 시 다른 모든 데이터와 함께 반환되므로 fetch_visits()는 동일하게 유지됩니다.
다음은 file_blob, ndb.BlobKeyProperty의 업데이트 전후 비교입니다.
이전:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
def store_visit(remote_addr, user_agent):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent)).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
변경 후:
class Visit(ndb.Model):
'Visit entity registers visitor IP address & timestamp'
visitor = ndb.StringProperty()
timestamp = ndb.DateTimeProperty(auto_now_add=True)
file_blob = ndb.BlobKeyProperty()
def store_visit(remote_addr, user_agent, upload_key):
'create new Visit entity in Datastore'
Visit(visitor='{}: {}'.format(remote_addr, user_agent),
file_blob=upload_key).put()
def fetch_visits(limit):
'get most recent visits'
return Visit.query().order(-Visit.timestamp).fetch(limit)
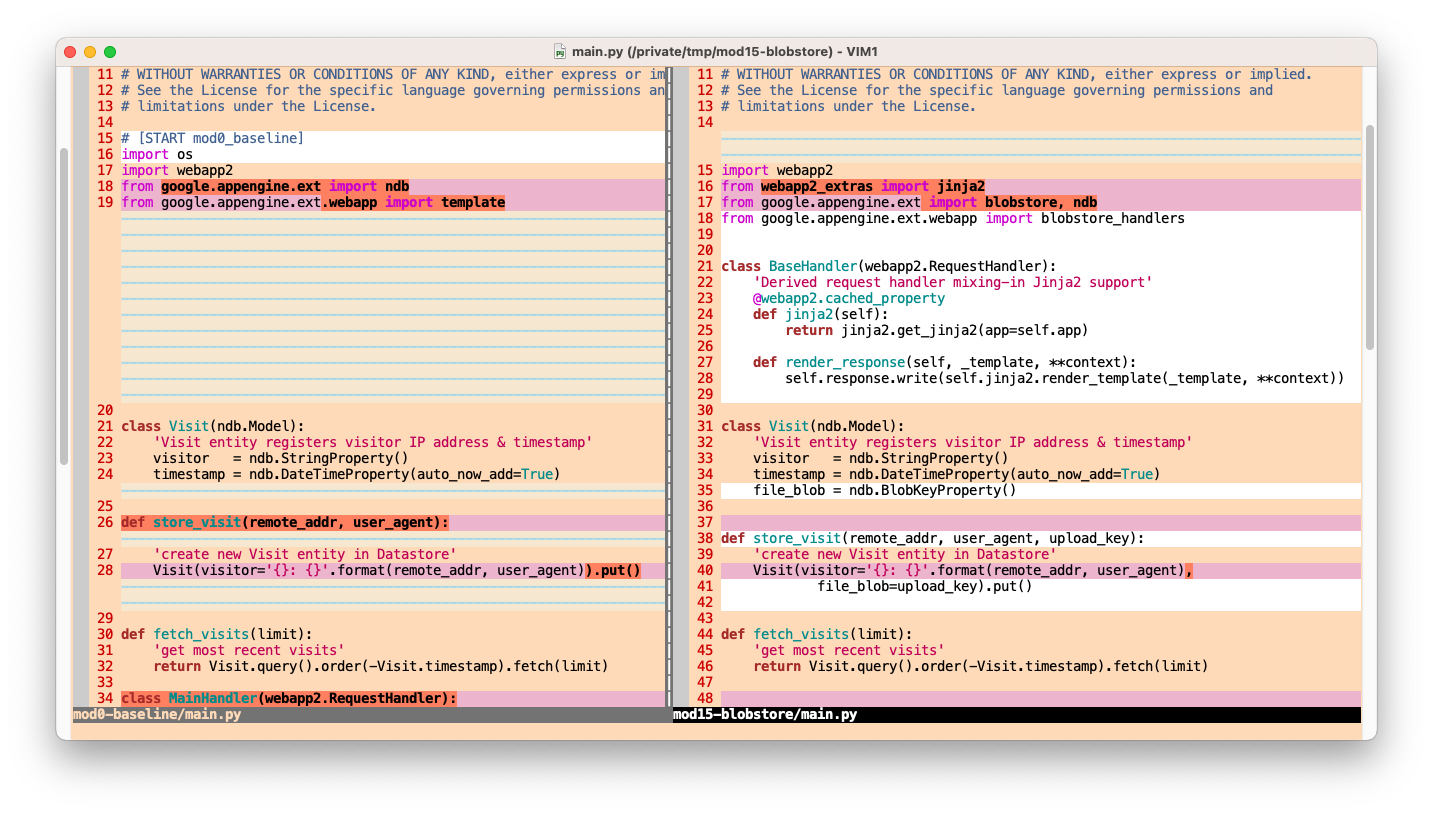
다음은 지금까지 변경된 내용을 그림으로 나타낸 것입니다.

파일 업로드 지원
기능상에서 가장 중요한 변경사항은 사용자에게 파일 요청 메시지 표시, '건너뛰기' 지원 여부와 관계없이 파일 업로드 지원입니다. 기능 또는 방문에 해당하는 파일 렌더링에 사용될 수 있습니다. 이 모든 것이 그림의 일부입니다. 파일 업로드를 지원하는 데 필요한 변경사항은 다음과 같습니다.
- 기본 핸들러
GET요청이 더 이상 표시할 최근 방문 내역을 가져오지 않습니다. 대신 사용자에게 업로드를 요청하는 메시지를 표시합니다. - 최종 사용자가 업로드할 파일을 제출하거나 해당 프로세스를 건너뛰면 양식의
POST가google.appengine.ext.webapp.blobstore_handlers.BlobstoreUploadHandler에서 파생된 새UploadHandler로 컨트롤을 전달합니다. UploadHandler의POST메서드가 업로드를 실행하고,store_visit()를 호출하여 방문을 등록하고, HTTP 307 리디렉션을 트리거하여 사용자를 다시 '/'로 보냅니다. 여기서...- 기본 핸들러의
POST메서드가fetch_visits()를 통해 쿼리하고 최근 방문 내역을 표시합니다. 사용자가 '건너뛰기'를 선택하면 파일이 업로드되지 않지만 방문은 계속 등록되며 동일한 리디렉션으로 이어집니다. - 최근 방문 표시에는 사용자에게 표시되는 하이퍼링크된 "보기"라는 새 필드가 포함됩니다. 업로드 파일 사용 가능 여부 또는 '없음' 없습니다. 이러한 변경사항은 업로드 양식 추가와 함께 HTML 템플릿을 통해 실현됩니다 (자세한 내용은 곧 제공될 예정).
- 최종 사용자가 업로드된 동영상을 방문할 때마다
google.appengine.ext.webapp.blobstore_handlers.BlobstoreDownloadHandler에서 파생된 새ViewBlobHandler에GET요청을 보냅니다. 이미지가 이미지인 경우 (지원되는 경우 브라우저에서) 렌더링하거나, 이미지인 경우 다운로드하라는 메시지를 표시하거나, 찾을 수 없는 경우 HTTP 404 오류를 반환합니다. - 기본 핸들러는 핸들러 클래스의 새 쌍과 핸들러 클래스에 트래픽을 전송할 새 경로 쌍 외에도 위에 설명된 307 리디렉션을 수신할 새
POST메서드가 필요합니다.
이 업데이트 이전에는 모듈 0 앱에는 GET 메서드와 단일 경로가 있는 기본 핸들러만 있었습니다.
이전:
class MainHandler(webapp2.RequestHandler):
'main application (GET) handler'
def get(self):
store_visit(self.request.remote_addr, self.request.user_agent)
visits = fetch_visits(10)
tmpl = os.path.join(os.path.dirname(__file__), 'index.html')
self.response.out.write(template.render(tmpl, {'visits': visits}))
app = webapp2.WSGIApplication([
('/', MainHandler),
], debug=True)
이러한 업데이트가 구현되었으므로 이제 1) POST 메서드가 있는 업로드 핸들러, 2) '뷰 blob'이라는 3개의 핸들러가 있습니다. 다운로드 핸들러 GET 메서드, 3) GET 및 POST 메서드가 있는 기본 핸들러 이제 앱의 나머지 부분이 아래와 같이 표시되도록 변경합니다.
변경 후:
class UploadHandler(blobstore_handlers.BlobstoreUploadHandler):
'Upload blob (POST) handler'
def post(self):
uploads = self.get_uploads()
blob_id = uploads[0].key() if uploads else None
store_visit(self.request.remote_addr, self.request.user_agent, blob_id)
self.redirect('/', code=307)
class ViewBlobHandler(blobstore_handlers.BlobstoreDownloadHandler):
'view uploaded blob (GET) handler'
def get(self, blob_key):
self.send_blob(blob_key) if blobstore.get(blob_key) else self.error(404)
class MainHandler(BaseHandler):
'main application (GET/POST) handler'
def get(self):
self.render_response('index.html',
upload_url=blobstore.create_upload_url('/upload'))
def post(self):
visits = fetch_visits(10)
self.render_response('index.html', visits=visits)
app = webapp2.WSGIApplication([
('/', MainHandler),
('/upload', UploadHandler),
('/view/([^/]+)?', ViewBlobHandler),
], debug=True)
방금 추가한 이 코드에는 다음과 같은 몇 가지 주요 호출이 있습니다.
MainHandler.get에는blobstore.create_upload_url호출이 있습니다. 이 호출은POST형식의 URL을 생성하고 업로드 핸들러를 호출하여 blobstore로 파일을 전송합니다.UploadHandler.post에는blobstore_handlers.BlobstoreUploadHandler.get_uploads호출이 있습니다. 이는 파일을 blobstore에 넣고 해당 파일의 고유하고 영구 ID인BlobKey를 반환하는 마법 같은 기능입니다.ViewBlobHandler.get에서 파일의BlobKey로blobstore_handlers.BlobstoreDownloadHandler.send를 호출하면 파일을 가져와서 최종 사용자의 브라우저로 전달합니다.
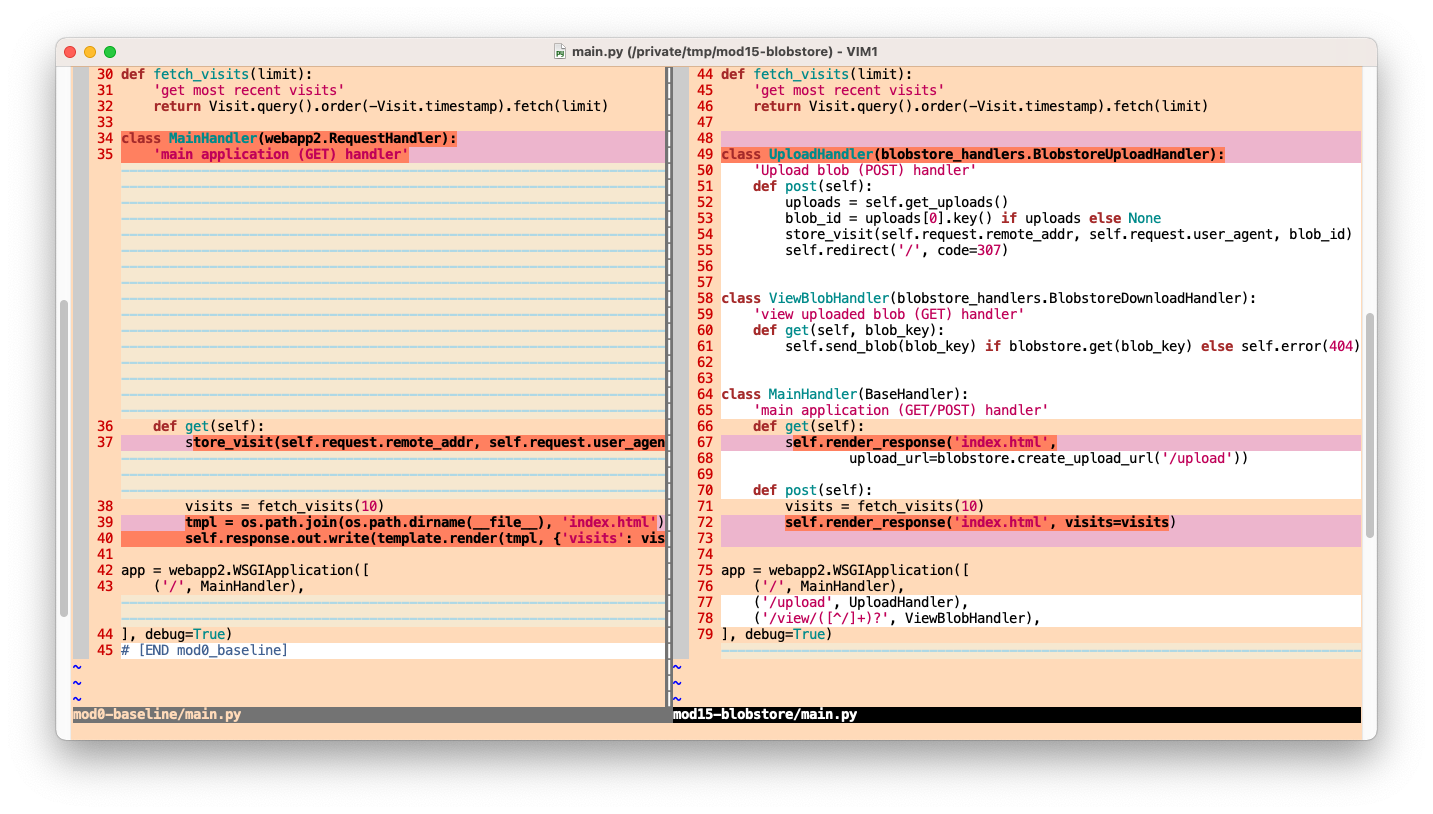
이러한 호출은 앱에 추가된 기능에 대한 액세스의 대부분을 나타냅니다. 다음은 main.py의 두 번째이자 마지막 변경사항 세트를 그림으로 나타낸 것입니다.

HTML 템플릿 업데이트
기본 애플리케이션에 대한 일부 업데이트는 앱의 사용자 인터페이스 (UI)에 영향을 주므로 웹 템플릿에는 다음과 같은 두 가지 변경사항이 필요합니다.
- 파일 업로드 양식은 각각 파일 업로드와 건너뛰기를 위한 한 쌍의 제출 버튼과 파일, 이렇게 3개의 입력 요소로 구성됩니다.
- '보기'를 추가하여 최근 방문 출력을 업데이트합니다. 해당 파일이 업로드된 방문에 대한 링크 또는 '없음' 없습니다.
이전:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime }} from {{ visit.visitor }}</li>
{% endfor %}
</ul>
</body>
</html>
위 목록의 변경사항을 구현하여 업데이트된 템플릿을 구성합니다.
변경 후:
<!doctype html>
<html>
<head>
<title>VisitMe Example</title>
<body>
<h1>VisitMe example</h1>
{% if upload_url %}
<h3>Welcome... upload a file? (optional)</h3>
<form action="{{ upload_url }}" method="POST" enctype="multipart/form-data">
<input type="file" name="file"><p></p>
<input type="submit"> <input type="submit" value="Skip">
</form>
{% else %}
<h3>Last 10 visits</h3>
<ul>
{% for visit in visits %}
<li>{{ visit.timestamp.ctime() }}
<i><code>
{% if visit.file_blob %}
(<a href="/view/{{ visit.file_blob }}" target="_blank">view</a>)
{% else %}
(none)
{% endif %}
</code></i>
from {{ visit.visitor }}
</li>
{% endfor %}
</ul>
{% endif %}
</body>
</html>
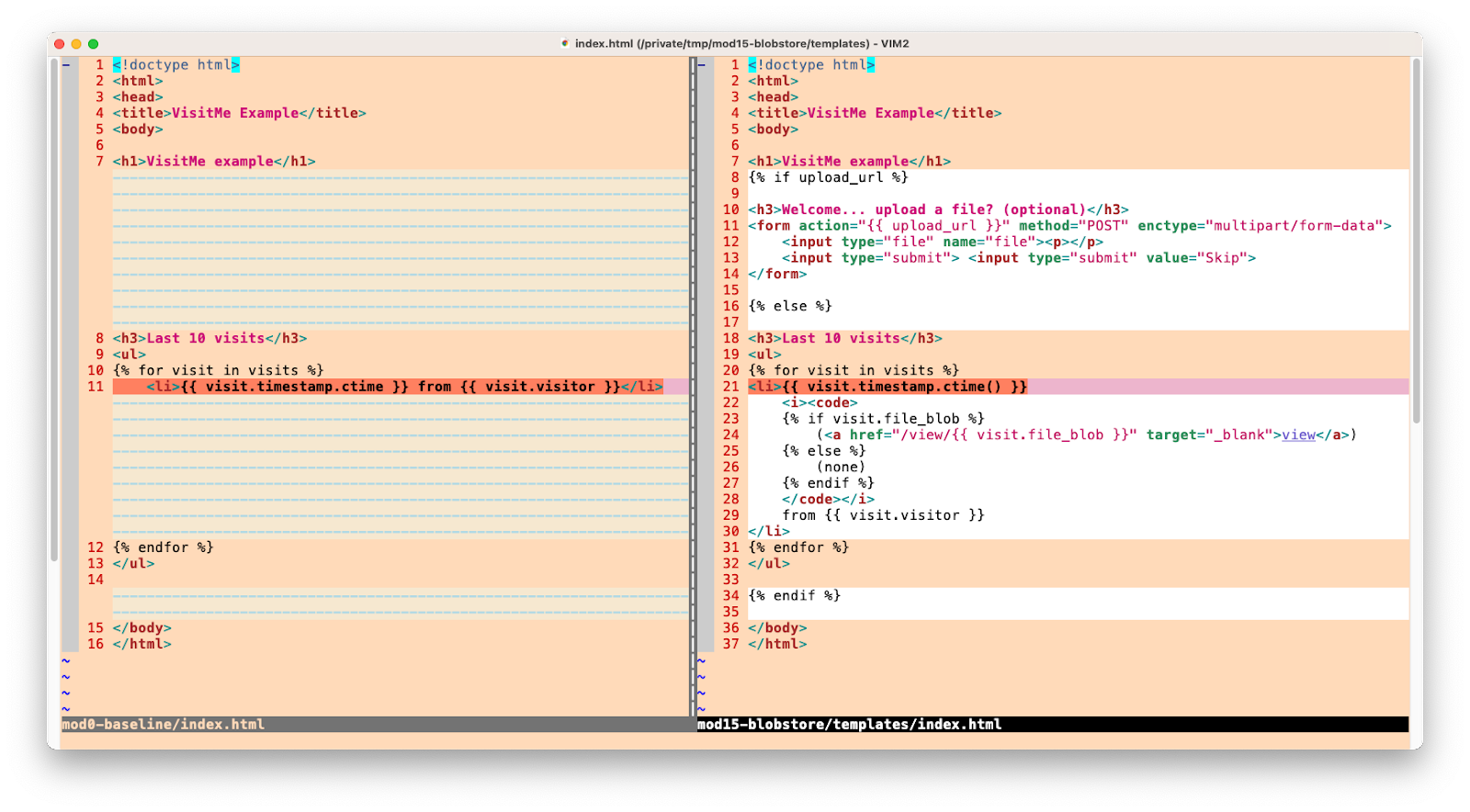
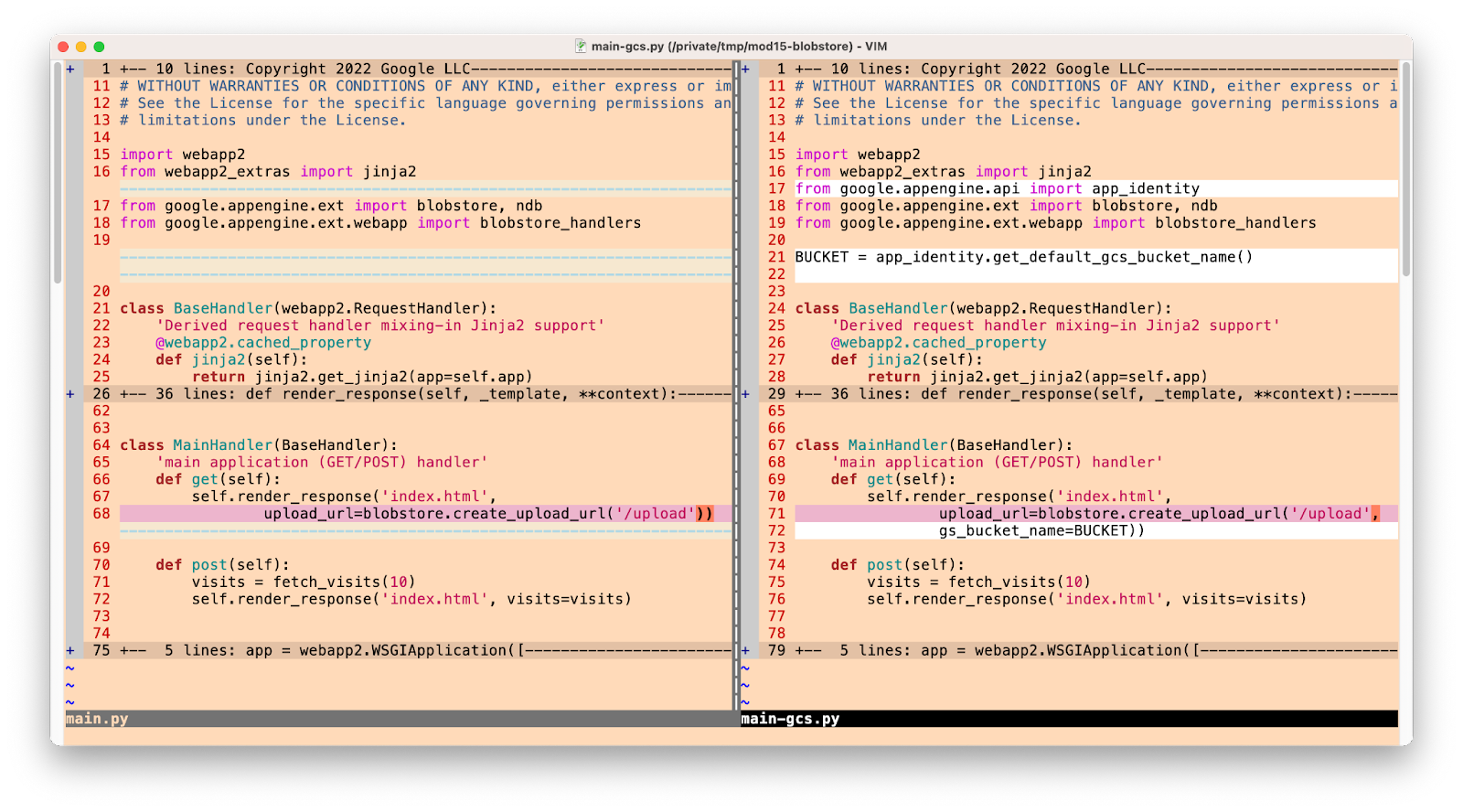
다음 이미지는 index.html의 필수 업데이트를 보여줍니다.

마지막 변경사항은 Jinja2에서 templates 폴더의 템플릿을 선호하므로 해당 폴더를 만들고 index.html를 폴더 안으로 이동하는 것입니다. 이제 모듈 0 샘플 앱에 blobstore 사용을 추가하는 데 필요한 모든 변경을 마쳤습니다.
(선택사항) Cloud Storage '향상'
Blob 저장소는 결국 Cloud Storage로 진화했습니다. 즉, blobstore 업로드가 Cloud 콘솔, 특히 Cloud Storage 브라우저에서 볼 수 있습니다. 문제는 '어디서'입니다. 정답은 App Engine 앱의 기본 Cloud Storage 버킷입니다. 이름은 App Engine 앱의 전체 도메인 이름(PROJECT_ID.appspot.com)의 이름입니다. 모든 프로젝트 ID는 고유하기 때문에 정말 편리하죠?
샘플 애플리케이션을 업데이트하면 업로드된 파일이 해당 버킷에 드롭되지만, 개발자는 더 구체적인 위치를 선택할 수 있습니다. 기본 버킷은 google.appengine.api.app_identity.get_default_gcs_bucket_name()를 통해 프로그래매틱 방식으로 액세스할 수 있으므로 이 값에 액세스하려면(예: 업로드된 파일을 정리하기 위한 접두사로 사용) 새로 가져와야 합니다. 예를 들어 파일 형식별로 정렬할 수 있습니다.

예를 들어 이미지에 이와 같은 것을 구현하려면 원하는 버킷 이름을 선택하기 위해 파일 형식을 확인하는 일부 코드와 함께 다음과 같은 코드가 있어야 합니다.
ROOT_BUCKET = app_identity.get_default_gcs_bucket_name()
IMAGE_BUCKET = '%s/%s' % (ROOT_BUCKET, 'images')
또한 Python 표준 라이브러리 imghdr 모듈과 같은 도구를 사용하여 업로드된 이미지의 유효성을 검사하여 이미지 유형을 확인합니다. 마지막으로 악의적인 행위자가 있을 경우를 대비해 업로드 크기를 제한하는 것이 좋습니다.
모두 다 끝났다고 합시다. 업로드된 파일을 저장할 위치를 지정하도록 앱을 업데이트하려면 어떻게 해야 할까요? 핵심은 다음과 같이 gs_bucket_name 매개변수를 추가하여 MainHandler.get에서 blobstore.create_upload_url 호출을 조정하여 Cloud Storage에서 원하는 업로드 위치를 지정하는 것입니다.
blobstore.create_upload_url('/upload', gs_bucket_name=IMAGE_BUCKET))
업로드 위치를 지정하려는 경우 제공되는 선택적 업데이트이므로 저장소의 main.py 파일에 포함되지 않습니다. 대신 main-gcs.py라는 대체 변수를 저장소에서 검토할 수 있습니다. 별도의 버킷 '폴더'를 사용하는 대신 main-gcs.py의 코드는 '루트'에 업로드를 저장합니다. 버킷 (PROJECT_ID.appspot.com)은 main.py와 같지만 이 섹션에서 힌트를 얻은 것처럼 샘플을 더 구체적으로 도출하는 경우 필요한 스캐폴딩을 제공합니다. 다음은 '차이점'을 보여주는 그림입니다. main.py~main-gcs.py 사이

6. 요약/삭제
이 섹션에서는 앱을 배포하고 의도한 대로 반영된 출력에서 작동하는지 확인하여 이 Codelab을 마무리합니다. 앱 유효성 검사 후 정리 단계를 실행하고 다음 단계를 고려합니다.
애플리케이션 배포 및 확인
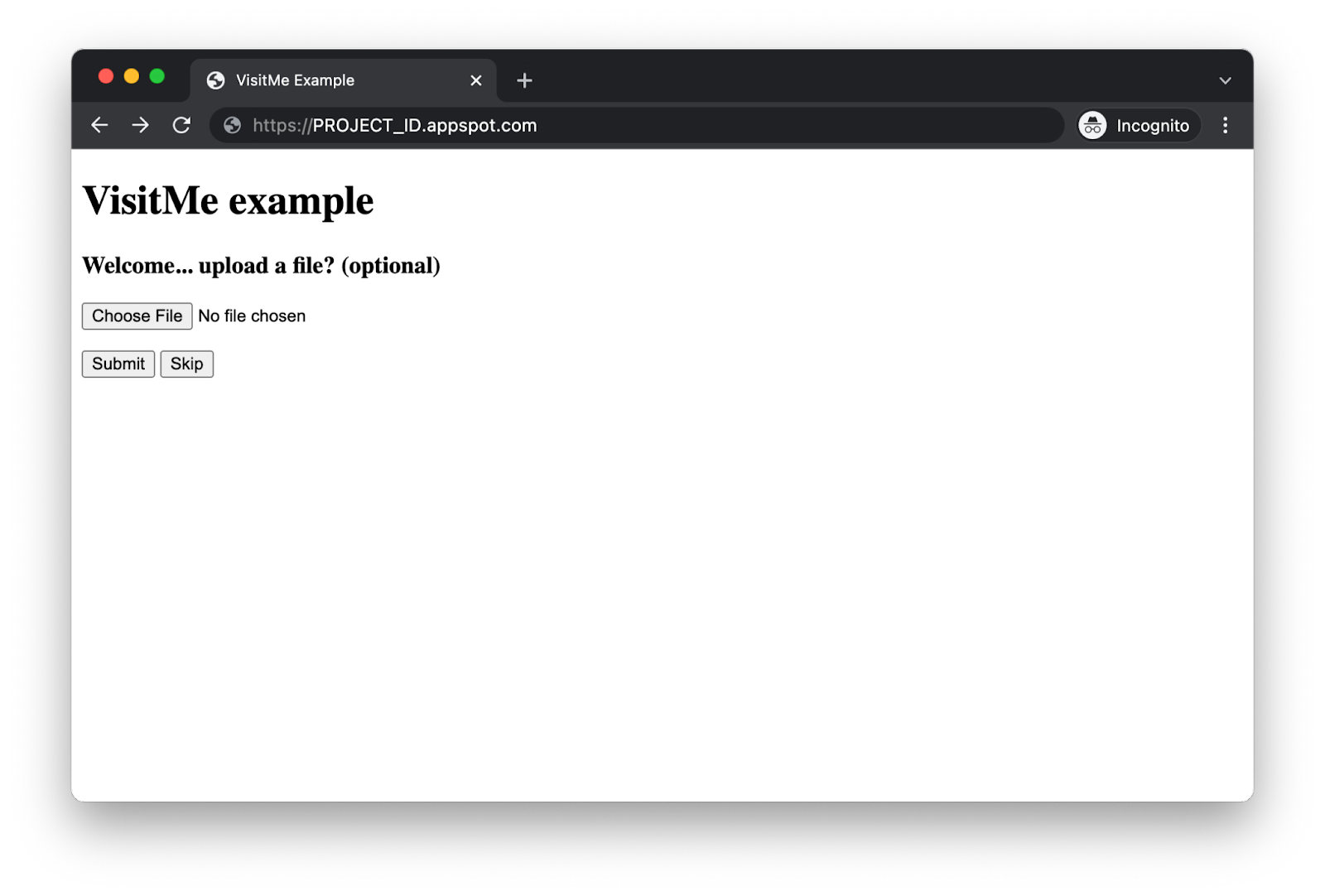
gcloud app deploy를 사용하여 앱을 다시 배포하고 모듈 0 앱과 사용자 환경 (UX)이 다른 앱이 광고대로 작동하는지 확인합니다. 현재 앱에는 두 가지 화면이 있습니다. 첫 번째 화면은 방문 파일 업로드 양식 프롬프트입니다.
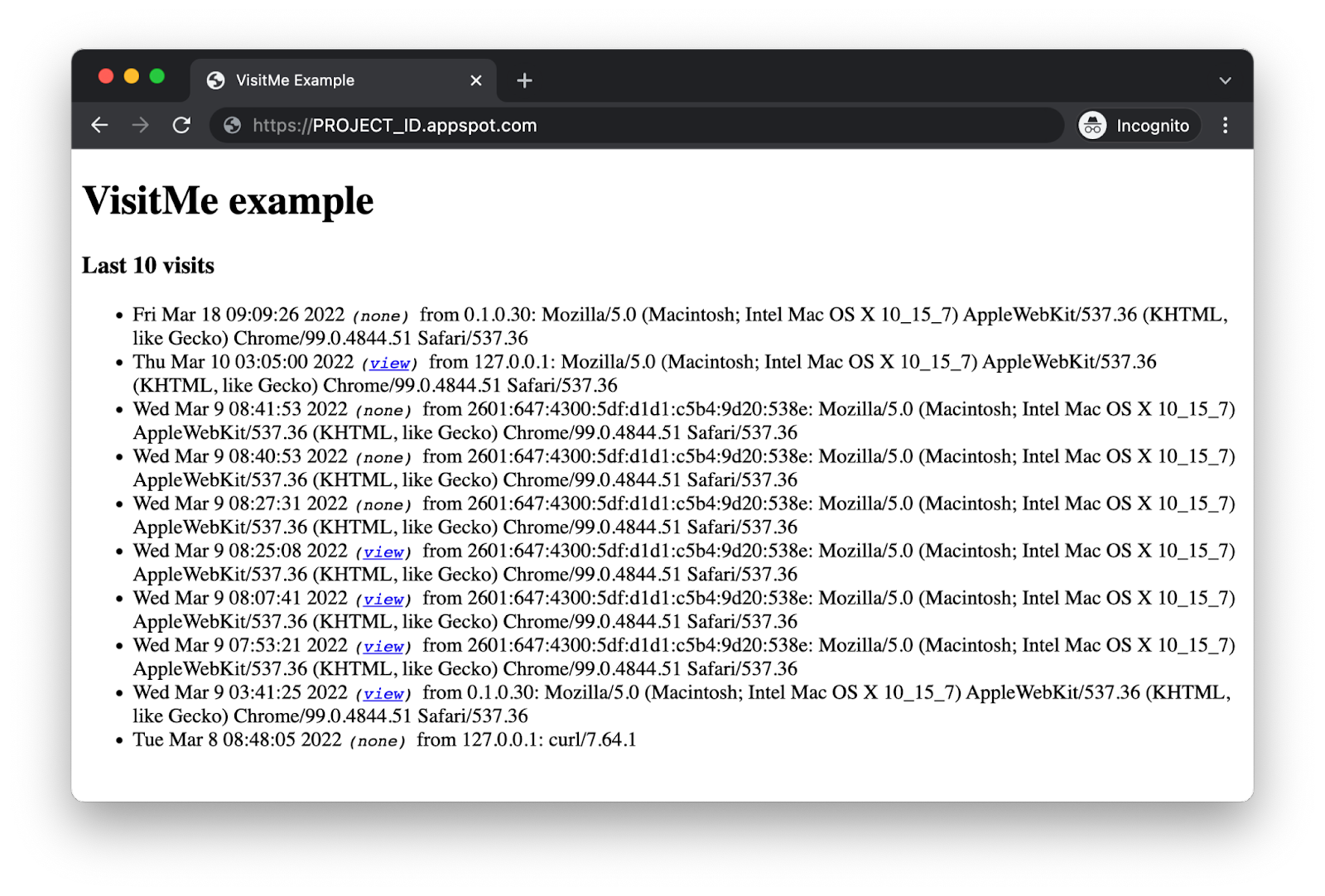
 여기에서 최종 사용자는 파일을 업로드하고 '제출'을 클릭합니다. 또는 '건너뛰기'를 클릭하세요. 아무것도 업로드하지 않아도 됩니다 어떤 경우든 결과가 가장 최근의 방문 화면이며 이제 "보기"로 확장됩니다. 링크 또는 '없음' 방문 타임스탬프와 방문자 정보 간 변경:
여기에서 최종 사용자는 파일을 업로드하고 '제출'을 클릭합니다. 또는 '건너뛰기'를 클릭하세요. 아무것도 업로드하지 않아도 됩니다 어떤 경우든 결과가 가장 최근의 방문 화면이며 이제 "보기"로 확장됩니다. 링크 또는 '없음' 방문 타임스탬프와 방문자 정보 간 변경:

축하합니다. 모듈 0 샘플 앱에 App Engine Blob 저장소 사용을 추가하여 이 Codelab을 완료했습니다. 이제 코드가 FINISH (모듈 15) 폴더에 있는 코드와 일치해야 합니다. 대체 main-gcs.py도 이 폴더에 있습니다.
삭제
일반
이 작업이 완료되면 요금이 청구되지 않도록 App Engine 앱을 사용 중지하는 것이 좋습니다. 하지만 추가 테스트 또는 실험을 원하는 경우 App Engine 플랫폼에서 무료 할당량을 사용할 수 있으므로 이 사용 등급을 초과하지 않는 한 요금이 청구되지 않습니다. 이는 컴퓨팅을 위한 것이며, 관련 App Engine 서비스에 대한 요금이 부과될 수 있으므로 자세한 내용은 가격 책정 페이지를 확인하세요. 이 마이그레이션에 다른 Cloud 서비스가 포함된 경우 별도로 요금이 청구됩니다. 두 경우 모두 해당하는 경우 '이 Codelab과 관련된 내용'을 참고하세요. 섹션을 참조하세요.
자세히 알려드리자면 App Engine과 같은 Google Cloud 서버리스 컴퓨팅 플랫폼에 배포할 경우 약간의 빌드 및 스토리지 비용이 발생합니다. Cloud Build에는 Cloud Storage와 마찬가지로 자체 무료 할당량이 있습니다. 해당 이미지의 스토리지가 할당량 중 일부를 사용합니다. 하지만 이러한 무료 등급이 없는 지역에 거주할 수도 있으므로 잠재적인 비용을 최소화하려면 저장용량 사용량에 유의해야 합니다. 특정 Cloud Storage '폴더' 다음을 포함해야 합니다.
console.cloud.google.com/storage/browser/LOC.artifacts.PROJECT_ID.appspot.com/containers/imagesconsole.cloud.google.com/storage/browser/staging.PROJECT_ID.appspot.com- 위의 스토리지 링크는
PROJECT_ID및 *LOC*기호에 따라 다릅니다(예: 'us'). (앱이 미국에서 호스팅되는 경우)
반면 이 애플리케이션 또는 다른 관련 이전 Codelab을 계속 진행하지 않고 모든 항목을 완전히 삭제하려면 프로젝트를 종료합니다.
이 Codelab에만 해당
아래에 나열된 서비스는 이 Codelab의 고유한 서비스입니다. 자세한 내용은 각 제품의 문서를 참조하세요.
- App Engine blobstore 서비스에는 저장된 데이터 할당량 및 한도가 적용되므로 해당 할당량과 기존 번들 서비스의 가격 책정 페이지를 검토하세요.
- App Engine Datastore 서비스는 무료 등급인 Cloud Datastore (Datastore 모드의 Cloud Firestore)에서 제공합니다. 자세한 내용은 가격 책정 페이지를 참고하세요.
다음 단계
다음으로 고려해야 할 논리적 마이그레이션은 모듈 16에서 다루며 개발자에게 App Engine blobstore 서비스에서 Cloud Storage 클라이언트 라이브러리 사용으로 마이그레이션하는 방법을 보여줍니다. 업그레이드하면 더 많은 Cloud Storage 기능에 액세스할 수 있고 Google Cloud, 다른 클라우드 또는 온프레미스에 상관없이 App Engine 외부의 앱에서 작동하는 클라이언트 라이브러리에 익숙해질 수 있습니다. Cloud Storage에서 제공하는 모든 기능이 필요하지 않거나 비용에 미치는 영향이 우려되는 경우 App Engine blobstore를 사용해도 됩니다.
모듈 16 이후로는 Cloud NBS 및 Cloud Datastore, Cloud Tasks 또는 Cloud Memorystore와 같은 다양한 마이그레이션이 가능합니다. 또한 Cloud Run 및 Cloud Functions로의 제품 간 마이그레이션도 있습니다. 이전 저장소에는 모든 코드 샘플이 있고, 사용 가능한 모든 Codelab과 동영상으로 연결되는 링크를 제공하며, 고려해야 할 이전과 관련 '순서'에 관한 안내도 제공합니다. 마이그레이션합니다
7. 추가 리소스
Codelab 문제/의견
이 Codelab에 문제가 발견된 경우 문제를 기록하기 전에 먼저 비슷한 기록이 있는지 검색해보세요. 검색 및 새 문제 만들기 링크:
마이그레이션 리소스
모듈 0 (START)과 모듈 15 (FINISH)의 저장소 폴더 링크는 아래 표에서 찾을 수 있습니다. 또한 ZIP 파일을 클론하거나 다운로드할 수 있는 모든 App Engine Codelab 이전 저장소에서도 액세스할 수 있습니다.
Codelab | Python 2 | Python 3 |
모듈 0 | 해당 사항 없음 | |
모듈 15 (이 Codelab) | 해당 사항 없음 |
온라인 리소스
다음은 이 튜토리얼과 관련이 있을 수 있는 온라인 리소스입니다.
App Engine
- App Engine blobstore 서비스
- App Engine 저장 데이터 할당량 및 한도
- App Engine 문서
- Python 2 App Engine (표준 환경) 런타임
- Python 2 App Engine에서 App Engine 기본 제공 라이브러리 사용
- App Engine 가격 책정 및 할당량 정보
- 2세대 App Engine 플랫폼 출시 (2018)
- 이전 기간과 2세대 플랫폼
- 기존 런타임 장기 지원
- 문서 마이그레이션 샘플 저장소
- 커뮤니티 제공 이전 샘플 저장소
Google Cloud
- Google Cloud Platform에서 Python 사용
- Google Cloud Python 클라이언트 라이브러리
- Google Cloud '항상 무료' 등급
- Google Cloud SDK (gcloud 명령줄 도구)
- 모든 Google Cloud 문서
Python
동영상
라이선스
이 작업물은 Creative Commons Attribution 2.0 일반 라이선스에 따라 사용이 허가되었습니다.

