1. סקירה כללית
ASP.NET Core היא מסגרת חדשה של קוד פתוח ופלטפורמות שונות לפיתוח אפליקציות מודרניות ומבוססות-ענן עם חיבור לאינטרנט, באמצעות שפת התכנות C# .
Kubernetes הוא פרויקט בקוד פתוח שיכול לפעול בסביבות רבות ושונות, החל ממחשבים ניידים ועד אשכולות בזמינות גבוהה של צמתים מרובים, החל מעננים ציבוריים ועד פריסות מקומיות, ממכונות וירטואליות ועד בשרת פיזי.
בשיעור ה-Lab הזה פרסתם אפליקציה פשוטה ב-ASP.NET Core ל-Kubernetes שפועלת ב-Kubernetes Engine. ה-Codelab הזה מתבסס על פיתוח והשקה של אפליקציית ASP.NET Core מ-Google Cloud Shell. כדאי להשלים קודם את שיעור ה-Lab הזה לפני שמנסים את שיעור ה-Lab הזה.
המטרה של ה-Codelab הזה היא להפוך את הקוד שלכם (אפליקציית Hello World ASP.NET Core) לאפליקציה משוכפלת שרצה ב-Kubernetes. לוקחים קוד שפיתחתם במכונה, הופכים אותו לקובץ אימג' של קונטיינר של Docker, ומריצים את קובץ האימג' הזה ב-Google Kubernetes Engine.
הנה תרשים של החלקים השונים במשחק ב-Codelab הזה, כדי לעזור לכם להבין איך חלקים משתלבים זה בזה. תוכלו להיעזר בו כחומר עזר להתקדמות ב-Codelab. עד שתגיעו לסוף התהליך, הכול אמור להיות הגיוני (אבל בינתיים אפשר להתעלם ממנו).

לצורך ה-Codelab הזה, שימוש בסביבה מנוהלת כמו Kubernetes Engine (גרסה של Kubernetes ב-Google שפועלת ב-Compute Engine) מאפשרת להתמקד יותר בחוויית השימוש ב-Kubernetes במקום בהגדרת התשתית הבסיסית.
אם אתם רוצים להריץ את Kubernetes במכונה המקומית, למשל מחשב נייד למפתחים, כדאי לבדוק את Minikube. השיטה הזו מציעה הגדרה פשוטה של אשכול kubernetes של צומת יחיד למטרות פיתוח ובדיקה. אם רוצים, אפשר להשתמש ב-Minekube כדי לעבור את הקוד הזה.
מה תלמדו
- איך לארוז אפליקציה פשוטה של ASP.NET Core בתור קונטיינר של Docker.
- איך ליצור אשכול Kubernetes ב-Google Kubernetes Engine (GKE).
- איך לפרוס את אפליקציית ASP.NET Core ל-Pod.
- איך לאפשר תעבורת נתונים חיצונית ל-pod.
- איך מרחיבים את השירות ומשיקים שדרוג.
- איך להריץ את לוח הבקרה הגרפי של Kubernetes.
למה תזדקק?
איך תשתמשו במדריך הזה?
איזה דירוג מגיע לחוויה שלך עם Google Cloud Platform?
2. הגדרה ודרישות
הגדרת סביבה בקצב עצמאי
- נכנסים למסוף Google Cloud ויוצרים פרויקט חדש או עושים שימוש חוזר בפרויקט קיים. אם אין לכם עדיין חשבון Gmail או חשבון Google Workspace, עליכם ליצור חשבון.



- Project name הוא השם המוצג של המשתתפים בפרויקט. זו מחרוזת תווים שלא משמשת את Google APIs. אפשר לעדכן אותו בכל שלב.
- Project ID חייב להיות ייחודי בכל הפרויקטים ב-Google Cloud ואי אפשר לשנות אותו (אי אפשר לשנות אותו אחרי שמגדירים אותו). מסוף Cloud יוצר מחרוזת ייחודית באופן אוטומטי; בדרך כלל לא מעניין אותך מה זה. ברוב ה-Codelabs תצטרכו להפנות אל מזהה הפרויקט (בדרך כלל הוא מזוהה כ-
PROJECT_ID). אם המזהה שנוצר לא מוצא חן בעיניך, יש לך אפשרות ליצור מזהה אקראי אחר. לחלופין, אפשר לנסות תבנית משלך ולבדוק אם היא זמינה. לא ניתן לשנות אותו אחרי השלב הזה, והוא יישאר למשך הפרויקט. - לידיעתך, יש ערך שלישי – Project Number (מספר פרויקט), שחלק מממשקי ה-API משתמשים בו. מידע נוסף על כל שלושת הערכים האלה זמין במסמכי התיעוד.
- בשלב הבא צריך להפעיל את החיוב במסוף Cloud כדי להשתמש במשאבים או בממשקי API של Cloud. מעבר ב-Codelab הזה לא אמור לעלות הרבה, אם בכלל. כדי להשבית את המשאבים ולא לצבור חיובים מעבר למדריך הזה, אתם יכולים למחוק את המשאבים שיצרתם או למחוק את הפרויקט כולו. משתמשים חדשים ב-Google Cloud זכאים להצטרף לתוכנית תקופת ניסיון בחינם בשווי 1,200 ש"ח.
הפעלת Cloud Shell
אומנם אפשר להפעיל את Google Cloud מרחוק מהמחשב הנייד, אבל ב-Codelab הזה משתמשים ב-Google Cloud Shell, סביבת שורת הפקודה שפועלת ב-Cloud.
הפעלת Cloud Shell
- במסוף Cloud, לוחצים על Activate Cloud Shell
 .
.

אם לא הפעלתם את Cloud Shell בעבר, יוצג לכם מסך ביניים (בחלק הנגלל) שמתאר מהו. במקרה כזה, לוחצים על המשך (וזה לא יקרה שוב). כך נראה המסך החד-פעמי:

ההקצאה וההתחברות ל-Cloud Shell נמשכת כמה דקות.

במכונה הווירטואלית הזו משולבת כל כלי הפיתוח שדרושים לכם. יש בה ספריית בית בנפח מתמיד של 5GB והיא פועלת ב-Google Cloud, מה שמשפר משמעותית את ביצועי הרשת והאימות. אם לא את כולן, ניתן לבצע חלק גדול מהעבודה ב-Codelab הזה באמצעות דפדפן או Chromebook.
אחרי ההתחברות ל-Cloud Shell, אתם אמורים לראות שכבר בוצע אימות ושהפרויקט כבר מוגדר למזהה הפרויקט שלכם.
- מריצים את הפקודה הבאה ב-Cloud Shell כדי לוודא שהאימות בוצע:
gcloud auth list
פלט הפקודה
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- מריצים את הפקודה הבאה ב-Cloud Shell כדי לוודא שהפקודה ב-gcloud יודעת על הפרויקט שלכם:
gcloud config list project
פלט הפקודה
[core] project = <PROJECT_ID>
אם היא לא נמצאת שם, תוכלו להגדיר אותה באמצעות הפקודה הבאה:
gcloud config set project <PROJECT_ID>
פלט הפקודה
Updated property [core/project].
3. יצירת אפליקציית ASP.NET Core ב-Cloud Shell
בהנחיה של Cloud Shell, כדי לוודא שכלי שורת הפקודהdotnet כבר מותקן, בודקים את הגרסה שלו. הפקודה הזו אמורה להדפיס את הגרסה של כלי שורת הפקודה Docnet המותקן:
dotnet --version
בשלב הבא, יוצרים אפליקציית אינטרנט בסיסית חדשה מסוג ASP.NET Core.
dotnet new mvc -o HelloWorldAspNetCore
הפעולה הזו תיצור פרויקט ותשחזר את יחסי התלות שלו. אמורה להופיע הודעה דומה לזו שכאן למטה.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. הפעלת אפליקציית ASP.NET Core
אנחנו כמעט מוכנים להפעיל את האפליקציה שלנו. עוברים לתיקיית האפליקציה.
cd HelloWorldAspNetCore
בסוף, מפעילים את האפליקציה.
dotnet run --urls=http://localhost:8080
האפליקציה מתחילה להאזין ביציאה 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
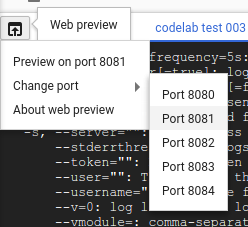
כדי לוודא שהאפליקציה פועלת, לוחצים על לחצן התצוגה המקדימה באינטרנט בפינה השמאלית העליונה ובוחרים באפשרות 'תצוגה מקדימה ביציאה 8080'.

דף האינטרנט שמוצג כברירת מחדל ב-ASP.NET Core:

אחרי שמוודאים שהאפליקציה פועלת, לוחצים על Ctrl+C כדי להשבית את האפליקציה.
5. אורזים את אפליקציית ASP.NET Core כקונטיינר Docker
בשלב הבא, מכינים את האפליקציה להפעלה כמאגר תגים. השלב הראשון הוא להגדיר את המאגר ואת התוכן שלו.
בספריית הבסיס של האפליקציה, יוצרים Dockerfile כדי להגדיר את תמונת ה-Docker.
touch Dockerfile
מוסיפים את קטעי הקוד הבאים אל Dockerfile באמצעות העורך המועדף עליכם (vim, nano,emacs או עורך הקוד של Cloud Shell).
# Use Microsoft's official build .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-sdk/ FROM mcr.microsoft.com/dotnet/sdk:6.0-alpine AS build WORKDIR /app # Install production dependencies. # Copy csproj and restore as distinct layers. COPY *.csproj ./ RUN dotnet restore # Copy local code to the container image. COPY . ./ WORKDIR /app # Build a release artifact. RUN dotnet publish -c Release -o out # Use Microsoft's official runtime .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-aspnet/ FROM mcr.microsoft.com/dotnet/aspnet:6.0-alpine-amd64 AS runtime WORKDIR /app COPY --from=build /app/out ./ # Make sure the app binds to port 8080 ENV ASPNETCORE_URLS http://*:8080 # Run the web service on container startup. ENTRYPOINT ["dotnet", "HelloWorldAspNetCore.dll"]
הגדרה חשובה אחת שכלולה בקובץ ה-Docker היא היציאה שבה האפליקציה מאזינה לתנועה נכנסת (8080). כדי לעשות את זה, מגדירים את משתנה הסביבה ASPNETCORE_URLS, שמשמש אפליקציות ASP.NET Core כדי לקבוע לאיזו יציאה להאזין.
שמירה של Dockerfile. עכשיו נבנה את התמונה:
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 .
בסיום התהליך (י לקחת זמן להוריד ולחלץ את הכול), תוכלו לראות שהתמונה נוצרה ונשמרה באופן מקומי:
docker images REPOSITORY TAG gcr.io/yourproject-XXXX/hello-dotnet v1
בודקים את התמונה באופן מקומי באמצעות הפקודה הבאה שתריץ קונטיינר Docker באופן מקומי ביציאה 8080 מקובץ האימג' החדש שיצרתם:
docker run -p 8080:8080 gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
ושוב תוכלו לנצל את תכונת התצוגה המקדימה באינטרנט של CloudShell :

דף האינטרנט שמוגדר כברירת מחדל ב-ASP.NET Core אמור להופיע בכרטיסייה חדשה.

אחרי שמוודאים שהאפליקציה פועלת באופן מקומי בקונטיינר של Docker, אפשר להפסיק את הקונטיינר שפועל עד Ctrl-> C.
עכשיו, כשהתמונה פועלת כמו שצריך, אפשר להעביר אותה ל-Google Container Registry – מאגר פרטי של תמונות Docker שאפשר לגשת אליהן מכל פרויקט ב-Google Cloud (אבל גם מחוץ ל-Google Cloud Platform) :
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
אם הכול תקין ואחרי זמן מה, תמונת הקונטיינר אמורה להופיע בקטע Container Registry. בשלב הזה יש לכם עכשיו קובץ אימג' של Docker ברמת הפרויקט, שאליו תוכלו לגשת ולתזמר על ידי Kubernetes, כפי שתראו בעוד כמה דקות.

אם אתם סקרנים, תוכלו לנווט בין תמונות הקונטיינרים כשהן מאוחסנות ב-Google Cloud Storage בקישור הבא: https://console.cloud.google.com/storage/browser/ (הקישור המלא אמור להופיע בפורמט הבא: https://console.cloud.google.com/project/PROJECT_ID/storage/browser/).
6. יצירת אשכול Kubernetes
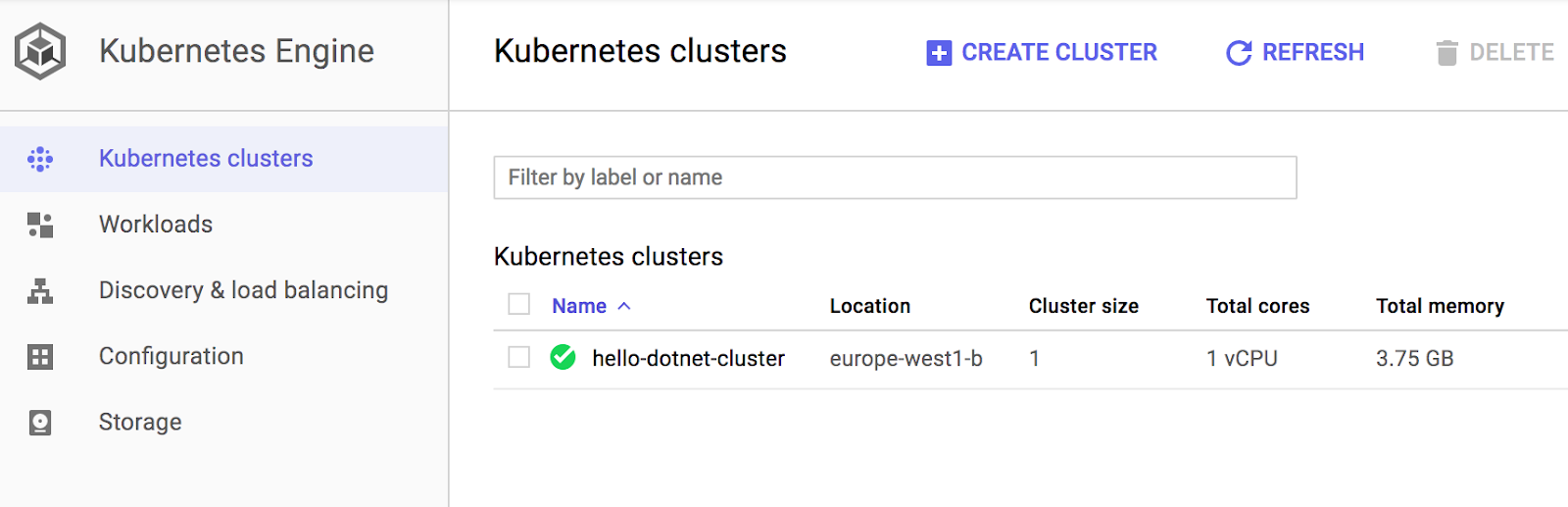
עכשיו אתם מוכנים ליצירת אשכול GKE, אבל לפני כן, עליכם לעבור לקטע Google Kubernetes Engine במסוף האינטרנט ולהמתין לאתחול של המערכת (התהליך יימשך רק כמה שניות).

אשכול מורכב משרת API ראשי של Kubernetes שמנוהל על ידי Google ומקבוצה של צמתים של עובדים. צמתים של עובדים הם מכונות וירטואליות של Compute Engine.
נשתמש ב-CLI של gcloud מהסשן ב-CloudShell כדי ליצור אשכול. משנים את התחום למקום שקרוב אליכם ( רשימת האזורים). הפעולה הזו תימשך כמה דקות:
gcloud container clusters create hello-dotnet-cluster --cluster-version=latest --num-nodes 4 --zone europe-west1-b
בסוף אתם אמורים לראות שהאשכול נוצר.
Creating cluster hello-dotnet-cluster...done. Created [https://container.googleapis.com/v1/projects/dotnet-atamel/zones/europe-west1-b/clusters/hello-dotnet-cluster]. kubeconfig entry generated for hello-dotnet-cluster. NAME ZONE MASTER_VERSION hello-dotnet-cluster europe-west1-b 1.10.7-gke.6
עכשיו אמור להיות לכם אשכול Kubernetes תקין שמופעל על ידי Google Kubernetes Engine:

זה הזמן לפרוס אפליקציה משלכם בקונטיינרים באשכול Kubernetes! מעכשיו משתמשים בשורת הפקודה kubectl (שכבר מוגדרת בסביבת Cloud Shell). שאר ה-codelab הזה מחייב גם שגרסת הלקוח וגם גרסת השרת של kubernetes יהיו 1.2 ואילך. ב-kubectl version תוצג הגרסה הנוכחית של הפקודה.
7. יצירת פריסה
Pod של kubernetes הוא קבוצה של קונטיינרים שמחוברים יחד למטרות ניהול ורישות. היא יכולה להכיל מאגר אחד או כמה פריטים. כאן צריך רק להשתמש במאגר אחד שנוצר באמצעות תמונת ASP.NET Core ששמורה במרשם הקונטיינרים הפרטי שלכם. הוא יציג תוכן ביציאה 8080.
יוצרים קובץ hello-dotnet.yaml באמצעות העורך המועדף עליכם (vim, nano,emacs או עורך הקוד של Cloud Shell) ומגדירים את פריסת Kubernetes לרצף:
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
spec:
replicas: 1
selector:
matchLabels:
run: hello-dotnet
template:
metadata:
labels:
run: hello-dotnet
spec:
containers:
- name: hello-dotnet
image: gcr.io/YOUR-PROJECT-ID/hello-dotnet:v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 8080
פורסים במרחב השמות שמוגדר כברירת מחדל עם kubectl:
kubectl apply -f hello-dotnet.yaml
deployment.apps/hello-dotnet created
כמו שאפשר לראות, יצרתם אובייקט פריסה. פריסות הן הדרך המומלצת ליצירת רצפי מודעות ולעיבוד שלהם בהתאם לעומס (scaling). כאן, פריסה חדשה מנהלת רפליקה של Pod יחיד שמריץ את קובץ האימג' hello-dotnet:v1.
כדי להציג את הפריסה שיצרתם כרגע, מריצים את הפקודה:
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 1 1 1 1 37s
כדי להציג את ה-Pod שנוצר על ידי הפריסה, מריצים את הפקודה הבאה:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-ztzrb 1/1 Running 0 57s
עכשיו הגיע הזמן להריץ כמה פקודות kubectl מעניינות (אף אחת מהן לא תשנה את מצב האשכול. התיעוד המלא זמין כאן):
kubectl get pods kubectl cluster-info kubectl config view kubectl get events kubectl logs <pod-name>
בשלב הזה הקונטיינר צריך לפעול בשליטת Kubernetes, אבל עדיין צריך לאפשר לו גישה לעולם החיצוני.
8. התרת תנועה חיצונית
כברירת מחדל, אפשר לגשת לרצף המודעות רק דרך כתובת ה-IP הפנימית שלו בתוך האשכול. כדי שהמאגר hello-dotnet יהיה נגיש מחוץ לרשת הווירטואלית של kubernetes, צריך לחשוף את רצף המודעות בתור שירות של kubernetes.
מ-Cloud Shell אפשר לחשוף את רצף המודעות לאינטרנט הציבורי באמצעות הפקודה kubectl expose בשילוב עם הדגל --type="LoadBalancer". הדגל הזה נדרש כדי ליצור כתובת IP שניתן לגשת אליה באופן חיצוני :
kubectl expose deployment hello-dotnet --type="LoadBalancer" --port=8080
הדגל שבו נעשה שימוש בפקודה הזו מציין שייעשה שימוש במאזן העומסים שסופק על ידי התשתית הבסיסית (במקרה הזה, מאזן העומסים של Compute Engine). שימו לב שאתם חושפים את הפריסה ולא את רצף המודעות באופן ישיר. הדבר יגרום לשירות שמתקבל לטעון את תעבורת הנתונים המופעלת בכל הרצפים שמנוהלים על ידי הפריסה (במקרה הזה רק רצף אחד, אבל בהמשך יתווספו עוד רפליקות).
המאסטר ב-Kubernetes יוצר את מאזן העומסים וכללי העברה, מאגרי יעד וכללי חומת אש ב-Compute Engine קשורים כדי שהשירות יהיה נגיש באופן מלא מחוץ ל-Google Cloud Platform.
כדי למצוא את כתובת ה-IP של השירות הנגישה לציבור, צריך פשוט לבקש מ-kubectl להציג רשימה של כל שירותי האשכולות:
kubectl get services
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE hello-dotnet 10.3.253.62 104.155.20.69 8080/TCP 1m kubernetes 10.3.240.1 <none> 443/TCP 5m
שימו לב שרשומות 2 כתובות IP עבור השירות שלך, שתיהן יציאות 8080. אחת היא כתובת ה-IP הפנימית שגלויה רק ברשת הווירטואלית בענן. השני הוא IP חיצוני עם איזון עומסים. בדוגמה הזו, כתובת ה-IP החיצונית היא 104.155.20.69.
עכשיו אמורה להיות לך אפשרות להגיע לשירות באמצעות הפניית הדפדפן לכתובת הזו: http://<EXTERNAL_IP>:8080

בשלב הזה כבר היו לכם לפחות כמה תכונות מהמעבר לקונטיינרים ול-Kubernetes – אתם לא צריכים לציין על איזה מארח להפעיל את עומס העבודה, ואתם גם נהנים מהיתרונות של ניטור השירות והפעלה מחדש. רוצה לבדוק מה עוד אפשר להשיג מתשתית Kubernetes החדשה?
9. הרחבת השירות
אחת התכונות העוצמתיות של Kubernetes היא הקלות שבה ניתן להתאים את האפליקציה שלכם. נניח שאתם צריכים פתאום נפח גדול יותר של קיבולת לאפליקציה שלכם. אפשר פשוט להורות לבקר הרפליקציה לנהל מספר חדש של רפליקות בשביל ה-pod:
kubectl scale deployment hello-dotnet --replicas=4
kubectl get deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 4 4 4 3 16m
kubectl get pods NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m hello-dotnet-714049816-sh812 1/1 Running 0 1m hello-dotnet-714049816-ztzrb 1/1 Running 0 16m
שימו לב לגישה ההצהרתית כאן. במקום להתחיל או להפסיק מכונות חדשות, אתם צריכים להצהיר כמה מכונות צריכות לפעול כל הזמן. לולאות התאמה של Kubernetes פשוט מוודאות שהמציאות תואמת למה שביקשתם ופועלת לפי הצורך.
תרשים שמסכם את מצב אשכול Kubernetes:

אפשר גם לצמצם את השירות בקלות רבה. כך תוכלו להקטין את הגודל מ-4 רצפי מודעות ל-2 רצפי מודעות.
kubectl scale deployment hello-dotnet --replicas=2
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
10. בדיקת עמידות
מערכת Kubernetes (או באופן ספציפי ReplicaSet) עוקבת אחר ה-Pods שלך ואם משהו לא תקין ב-pod והוא מתנתק, הוא יוצר מיד פודקאסט חדש. בואו ננסה את זה ונראה איך זה עובד.
קודם כול, מקבלים את רשימת ה-Pod:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
מוחקים את אחד מהקבוצות על ידי העברת שם ה-pod:
kubectl delete pod hello-dotnet-714049816-g4azy
אם תסתכלו שוב ברשימת הקבוצות, תראו קבוצה חדשה שנוצרת ומופעלת שוב באופן מיידי:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-abczy 1/1 ContainerCreating 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
11. השקת שדרוג לשירות
בשלב מסוים, האפליקציה שפרסתם לסביבת הייצור תדרוש תיקוני באגים או תכונות נוספות. בואו נראה איך התהליך נראה.
קודם נשנה את האפליקציה. פותחים את עורך הקוד מ-Cloud Shell.

צריך לעבור אל Index.cshtml בקטע HelloWorldAspNetCore > Views > Home ולעדכן את אחת מהודעות הקרוסלה.
מוצאים את השורה הבאה:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core
ומשנים אותה לדוגמה:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud
שומרים את השינויים וחוזרים אל Cloud Shell. בתוך HelloWorldAspNetCore,יוצרים את קובץ האימג' של ה-Docker:
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 .
ודחיפה ל-Container Registry:
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2
עכשיו אתם מוכנים לאפשר ל-Kubernetes לעדכן בצורה חלקה את בקר הרפליקציה לגרסה החדשה של האפליקציה. כדי לשנות את תווית התמונה של הקונטיינר הפעיל, צריך לערוך את hello-dotnet deployment הקיים ולשנות את התמונה מ-gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 ל-gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2.
כדי לעשות זאת, משתמשים בפקודה kubectl edit. הפעולה הזו תפתח כלי לעריכת טקסט שמציג את תצורת ה-yaml המלאה של הפריסה. אין צורך להבין עכשיו את ההגדרות המלאות של yaml. במקום זאת, עליך להבין שעדכון השדה spec.template.spec.containers.image בהגדרות ינחה את הפריסה לעדכן את ה-Pods כך שישתמשו בתמונה החדשה.
kubectl edit deployment hello-dotnet
# Please edit the object below. Lines beginning with a '#' will be ignored,
# and an empty file will abort the edit. If an error occurs while saving this file will be
# reopened with the relevant failures.
#
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
creationTimestamp: 2017-01-06T10:05:28Z
generation: 3
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
resourceVersion: "151017"
selfLink: /apis/extensions/v1beta1/namespaces/default/deployments/hello-dotnet
uid: 981fe302-f1e9-11e5-9a78-42010af00005
spec:
replicas: 4
selector:
matchLabels:
run: hello-dotnet
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
type: RollingUpdate
template:
metadata:
creationTimestamp: null
labels:
run: hello-dotnet
spec:
containers:
- image: gcr.io/PROJECT_ID/hello-dotnet:v1 # Update this line
imagePullPolicy: IfNotPresent
name: hello-dotnet
ports:
- containerPort: 8080
protocol: TCP
resources: {}
terminationMessagePath: /dev/termination-log
dnsPolicy: ClusterFirst
restartPolicy: Always
securityContext: {}
terminationGracePeriodSeconds: 30
אחרי שמבצעים את השינוי, שומרים וסוגרים את הקובץ (כשלוחצים על vi, אז מקישים על Esc ואז מקלידים :wq ומקישים על Enter).
deployment "hello-dotnet" edited
הפעולה הזאת מעדכנת את הפריסה לתמונה החדשה, וכתוצאה מכך נוצרים רצפי מודעות חדשים עם התמונה החדשה והרצפים הישנים נמחקים.
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
hello-dotnet 4 5 4 3 1h
בזמן הזה, המשתמשים בשירותים לא אמורים לראות הפרעות. לאחר זמן מה הם יתחילו לגשת לגרסה החדשה של האפליקציה.

פרטים נוספים על עדכונים בהדרגה זמינים במסמכי התיעוד של Kubernetes.
אני מקווה שתכונות הפריסה, ההתאמה והעדכון יהיו מוסכם עליכם שלאחר הגדרת הסביבה (אשכול GKE/Kubernetes כאן), Kubernetes יוכל לעזור לכם להתמקד באפליקציה שלכם במקום בניהול התשתית.
12. Cloud Build
עד היום פיתחנו קונטיינרים עם פקודות Docker רגילות (docker build ...), ולאחר מכן דחפנו את התמונה באופן ידני ל-Container Registry של Google Cloud Platform. אפשר גם לדחות את שני השלבים ל-Cloud Build בצד השרת, שיכול ליצור ולדחוף את קובץ האימג' של הקונטיינר בלי להתקין התקנה מקומית של Docker.
קודם כול, מפעילים את Cloud Build API במנהל API > ספרייה. מחפשים את Cloud Build ולוחצים על Cloud Build API:

לוחצים על Enable API אם הוא עדיין לא מופעל. בסוף אתם אמורים לראות שה-API מופעל באופן הבא:

אחרי שתפעילו את Cloud Build API, תוכלו להריץ את הפקודה הבאה כדי ליצור ולדחוף את קובץ האימג' שלכם מכל שירות Container Builder:
$ gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v3
התמונה נשמרת באופן אוטומטי ב-Container Registry.
13. הפעלת לוח הבקרה הגרפי של Kubernetes
בגרסאות האחרונות של Kubernetes, הוספנו ממשק משתמש גרפי (לוח בקרה) לאינטרנט. ממשק המשתמש הזה מאפשר להתחיל לעבוד במהירות ומאפשר חלק מהפונקציות שנמצאות ב-CLI כדרך נגישה וגלויה יותר לאינטראקציה עם המערכת.
כדי להגדיר את הגישה ללוח הבקרה של אשכול Kubernetes, מקלידים את הפקודות הבאות מהחלון של Cloud Shell :
gcloud container clusters get-credentials hello-dotnet-cluster \
--zone europe-west1-b --project ${GOOGLE_CLOUD_PROJECT}
kubectl proxy --port 8081
לאחר מכן תוכלו להשתמש שוב בתכונת התצוגה המקדימה של Cloud Shell כדי לעבור ליציאה 8081:

הפעולה הזו תשלח אתכם לנקודת הקצה של ה-API. ייתכן שקיבלתם את ההודעה 'לא מורשית' אבל אל דאגה. כדי להגיע למרכז הבקרה, צריך להסיר את ' ?authuser=3' ומחליפים אותו בטקסט "/ui".
תוכלו ליהנות ממרכז הבקרה הגרפי של Kubernetes ולהשתמש בו לפריסת אפליקציות בקונטיינרים, וגם למעקב אחרי אשכולות וניהול שלהם.

לחלופין, ניתן לגשת למרכז השליטה ממחשב פיתוח או מכונה מקומית באמצעות הוראות דומות שמופיעות כאשר, ממסוף האינטרנט, לוחצים על "Connect" לאשכול שאחריו רוצים לעקוב.


לאחר סיום לוח הבקרה, אפשר ללחוץ על Control + C כדי להפסיק את שרת ה-proxy. למידע נוסף על מרכז הבקרה של Kubernetes, קראו את הסיור במרכז השליטה.
14. רישום ביומן
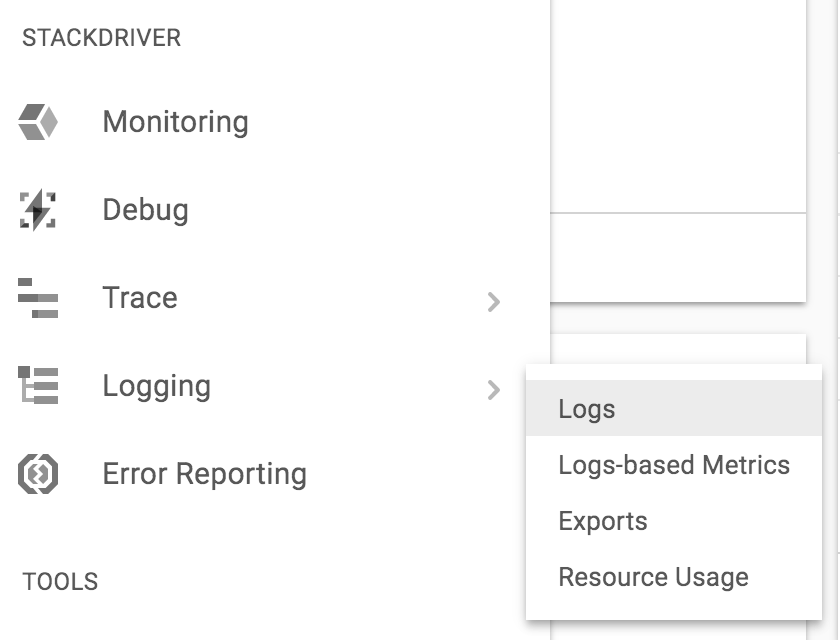
אפשר להשתמש בפקודה kubectl logs כדי לאחזר את היומנים של קונטיינר שפועל בתוך Kubernetes. כשמשתמשים ב-Google Kubernetes Engine כדי להריץ אשכולות Kubernetes מנוהלים, כל היומנים מועברים באופן אוטומטי ומאוחסנים ב-Google Cloud Logging. כדי לראות את כל פלט היומן מקבוצות המודעות, עוברים אל Stackdriver ← Logging ← Logs במסוף Google Cloud:

אחרי שנכנסים למסוף הרישום ביומן, אפשר לעבור אל מאגר GKE כדי לראות את כל היומנים שנאספו מ-STDOUT:

מכאן תוכלו לייצא את היומנים ל-Google BigQuery לצורך ניתוח יומנים נוסף, או להגדיר התראות מבוססות-יומן. לא נצליח לעשות את זה במהלך שיעור ה-Lab היום.
15. מעולה!
סיימנו את התהליך הפשוט הזה לתחילת העבודה עם ASP.NET Core ו-Kubernetes. רק הדגישנו את פני השטח של הטכנולוגיה הזו, ואנחנו ממליצים לכם לחקור לעומק עם Pods, בקרי רפליקציות ושירותים משלכם, אבל גם כדי לבדוק בדיקות של מצב הפעילות (בדיקות תקינות) ולשקול שימוש ישיר ב-Kubernetes API.
הסרת המשאבים
זהו! הגיע הזמן לנקות את המשאבים שבשימוש (כדי לחסוך בעלויות ולהיות אזרחי ענן טובים).
מחיקת הפריסה (שמוחקת גם את ה-Pods הפעילים) והשירות (שמוחק גם את מאזן העומסים החיצוני):
קודם כול מוחקים את השירות ואת הפריסה, שמוחקים גם את מאזן העומסים החיצוני:
kubectl delete service,deployment hello-dotnet
service "hello-dotnet" deleted deployment "hello-dotnet" deleted
לאחר מכן, מוחקים את האשכול:
gcloud container clusters delete hello-dotnet-cluster --zone=europe-west1-b
The following clusters will be deleted. - [hello-dotnet-cluster] in [europe-west1-b] Do you want to continue (Y/n)? Y Deleting cluster hello-dotnet-cluster...done. Deleted [https://container.googleapis.com/v1/projects/<PROJECT_ID>/zones/europe-west1-b/clusters/hello-dotnet-cluster].
פעולה זו תמחק את כל המכונות של Google Compute Engine שמריצות את האשכול.
לסיום, מוחקים את קטגוריית האחסון במרשם של Docker שמארחת את התמונות:
gsutil ls
gs://artifacts.<PROJECT_ID>.appspot.com/
gsutil rm -r gs://artifacts.${GOOGLE_CLOUD_PROJECT}.appspot.com/
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
כמובן, אפשר גם למחוק את הפרויקט כולו, אבל אז תאבדו את הגדרת החיוב שכבר קבעתם (קודם צריך להשבית את החיוב בפרויקט). בנוסף, מחיקה של פרויקט תעצור את כל החיובים רק אחרי שמחזור החיובים הנוכחי יסתיים.
אילו נושאים דיברנו?
- איך לארוז אפליקציה פשוטה של ASP.NET Core בתור קונטיינר של Docker.
- איך יוצרים אשכול Kubernetes ב-Google Kubernetes Engine.
- איך לפרוס את אפליקציית ASP.NET Core ל-Pod.
- איך לאפשר תעבורת נתונים חיצונית ל-pod.
- איך מרחיבים את השירות ומשיקים שדרוג.
- איך להריץ את לוח הבקרה הגרפי של Kubernetes.
השלבים הבאים
- מידע נוסף על Kubernetes ( http://kubernetes.io/).
- למידע נוסף על Windows ב-Google Cloud Platform.
- מידע נוסף על .NET ב-Google Cloud Platform
- מידע נוסף על שרת SQL ב-Google Cloud Platform
- מידע נוסף על הכלים של Cloud ל-Visual Studio
- מידע נוסף על הכלים של Cloud ל-PowerShell
רישיון
היצירה הזו בשימוש ברישיון Creative Commons Attribution 2.0 גנרי.
