1. Обзор
ASP.NET Core — это новая кроссплатформенная платформа с открытым исходным кодом для создания современных облачных и подключенных к Интернету приложений с использованием языка программирования C#.
Kubernetes — это проект с открытым исходным кодом, который может работать в самых разных средах: от ноутбуков до многоузловых кластеров высокой доступности, от публичных облаков до локальных развертываний, от виртуальных машин до «голого железа».
В ходе этой лабораторной работы вы развернете простое приложение ASP.NET Core в Kubernetes, работающее на Kubernetes Engine . Эта лаборатория кода основана на сборке и запуске приложения ASP.NET Core из лаборатории кода Google Cloud Shell . Возможно, вы захотите сначала выполнить эту лабораторную работу, прежде чем приступать к этой лабораторной работе.
Цель этой лаборатории кода — превратить ваш код (простое приложение Hello World ASP.NET Core здесь) в реплицируемое приложение, работающее в Kubernetes. Вы берете код, который вы разработали на своем компьютере, превращаете его в образ контейнера Docker, а затем запускаете этот образ в Google Kubernetes Engine.
Ниже приведена диаграмма различных частей этой лаборатории кода, которая поможет вам понять, как части сочетаются друг с другом. Используйте это как справку по мере продвижения по кодовой лаборатории; к тому времени, как вы дойдете до конца, все это должно обрести смысл (но пока не стесняйтесь игнорировать это).

Для целей этой лаборатории использование управляемой среды, такой как Kubernetes Engine (размещенная в Google версия Kubernetes, работающая на Compute Engine), позволяет вам больше сосредоточиться на работе с Kubernetes, а не на настройке базовой инфраструктуры.
Если вы заинтересованы в запуске Kubernetes на своем локальном компьютере, например, на ноутбуке для разработки, вам, вероятно, следует присмотреться к Minikube . Это предлагает простую настройку кластера Kubernetes с одним узлом для целей разработки и тестирования. Если хотите, вы можете использовать Minikube для изучения этой лаборатории кода.
Что вы узнаете
- Как упаковать простое приложение ASP.NET Core в контейнер Docker.
- Как создать кластер Kubernetes в Google Kubernetes Engine (GKE).
- Как развернуть приложение ASP.NET Core в модуле.
- Как разрешить внешний трафик для вашего модуля.
- Как масштабировать свой сервис и выполнить обновление.
- Как запустить графическую панель управления Kubernetes.
Что вам понадобится
Как вы будете использовать этот урок?
Как бы вы оценили свой опыт работы с Google Cloud Platform?
2. Настройка и требования
Самостоятельная настройка среды
- Войдите в Google Cloud Console и создайте новый проект или повторно используйте существующий. Если у вас еще нет учетной записи Gmail или Google Workspace, вам необходимо ее создать .



- Имя проекта — это отображаемое имя для участников этого проекта. Это строка символов, не используемая API Google. Вы можете обновить его в любое время.
- Идентификатор проекта должен быть уникальным для всех проектов Google Cloud и неизменяемым (нельзя изменить после его установки). Cloud Console автоматически генерирует уникальную строку; обычно тебя не волнует, что это такое. В большинстве лабораторий кода вам потребуется указать идентификатор проекта (обычно он обозначается как
PROJECT_ID). Если вам не нравится сгенерированный идентификатор, вы можете создать другой случайный идентификатор. Кроме того, вы можете попробовать свой собственный и посмотреть, доступен ли он. Его нельзя изменить после этого шага, и он останется в силе на протяжении всего проекта. - К вашему сведению, есть третье значение — номер проекта , который используют некоторые API. Подробнее обо всех трех этих значениях читайте в документации .
- Затем вам необходимо включить выставление счетов в Cloud Console, чтобы использовать облачные ресурсы/API. Прохождение этой лаборатории кода не должно стоить много, если вообще стоит. Чтобы отключить ресурсы и не взимать плату за пределами этого руководства, вы можете удалить созданные вами ресурсы или удалить весь проект. Новые пользователи Google Cloud имеют право на участие в программе бесплатной пробной версии стоимостью 300 долларов США .
Запустить Cloud Shell
Хотя Google Cloud можно управлять удаленно с вашего ноутбука, в этой лаборатории вы будете использовать Google Cloud Shell , среду командной строки, работающую в облаке.
Активировать Cloud Shell
- В Cloud Console нажмите «Активировать Cloud Shell».
 .
.

Если вы никогда раньше не запускали Cloud Shell, вам будет представлен промежуточный экран (ниже сгиба) с описанием того, что это такое. В этом случае нажмите «Продолжить» (и вы больше никогда этого не увидите). Вот как выглядит этот одноразовый экран:

Подготовка и подключение к Cloud Shell займет всего несколько минут.

Эта виртуальная машина оснащена всеми необходимыми инструментами разработки. Он предлагает постоянный домашний каталог объемом 5 ГБ и работает в Google Cloud, что значительно повышает производительность сети и аутентификацию. Большую часть, если не всю, работу в этой лаборатории кода можно выполнить с помощью просто браузера или Chromebook.
После подключения к Cloud Shell вы увидите, что вы уже прошли аутентификацию и что для проекта уже установлен идентификатор вашего проекта.
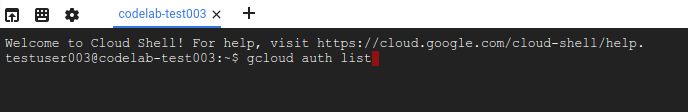
- Выполните следующую команду в Cloud Shell, чтобы подтвердить, что вы прошли аутентификацию:
gcloud auth list
Вывод команды
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- Выполните следующую команду в Cloud Shell, чтобы убедиться, что команда gcloud знает о вашем проекте:
gcloud config list project
Вывод команды
[core] project = <PROJECT_ID>
Если это не так, вы можете установить это с помощью этой команды:
gcloud config set project <PROJECT_ID>
Вывод команды
Updated property [core/project].
3. Создайте приложение ASP.NET Core в Cloud Shell.
В командной строке Cloud Shell вы можете убедиться, что инструмент командной строки dotnet уже установлен, проверив его версию. Это должно вывести версию установленного инструмента командной строки dotnet:
dotnet --version
Затем создайте новый скелет веб-приложения ASP.NET Core.
dotnet new mvc -o HelloWorldAspNetCore
Это должно создать проект и восстановить его зависимости. Вы должны увидеть сообщение, подобное приведенному ниже.
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. Запустите приложение ASP.NET Core.
Мы почти готовы запустить наше приложение. Перейдите в папку приложения.
cd HelloWorldAspNetCore
Наконец, запустите приложение.
dotnet run --urls=http://localhost:8080
Приложение начинает прослушивать порт 8080.
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
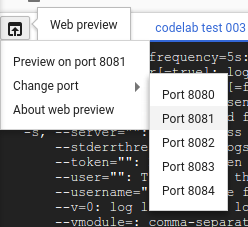
Чтобы убедиться, что приложение работает, нажмите кнопку веб-предварительного просмотра в правом верхнем углу и выберите «Просмотр на порту 8080».

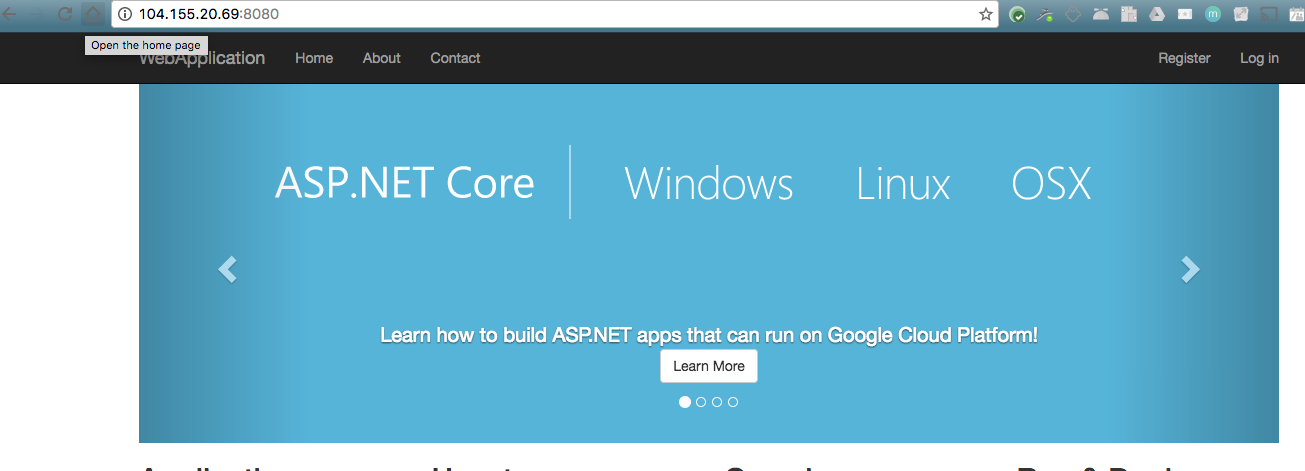
Вы увидите веб-страницу ASP.NET Core по умолчанию:

Убедившись, что приложение запущено, нажмите Ctrl+C, чтобы закрыть приложение.
5. Упакуйте приложение ASP.NET Core как контейнер Docker.
Затем подготовьте приложение для работы в качестве контейнера. Первым шагом является определение контейнера и его содержимого.
В базовом каталоге приложения создайте Dockerfile , чтобы определить образ Docker.
touch Dockerfile
Добавьте следующее в Dockerfile используя ваш любимый редактор ( vim, nano,emacs или редактор кода Cloud Shell).
# Use Microsoft's official build .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-sdk/ FROM mcr.microsoft.com/dotnet/sdk:6.0-alpine AS build WORKDIR /app # Install production dependencies. # Copy csproj and restore as distinct layers. COPY *.csproj ./ RUN dotnet restore # Copy local code to the container image. COPY . ./ WORKDIR /app # Build a release artifact. RUN dotnet publish -c Release -o out # Use Microsoft's official runtime .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-aspnet/ FROM mcr.microsoft.com/dotnet/aspnet:6.0-alpine-amd64 AS runtime WORKDIR /app COPY --from=build /app/out ./ # Make sure the app binds to port 8080 ENV ASPNETCORE_URLS http://*:8080 # Run the web service on container startup. ENTRYPOINT ["dotnet", "HelloWorldAspNetCore.dll"]
Одной из важных конфигураций, включенных в ваш Dockerfile, является порт, на котором приложение прослушивает входящий трафик (8080). Это достигается путем установки переменной среды ASPNETCORE_URLS , которую приложения ASP.NET Core используют для определения порта, который нужно прослушивать.
Сохраните этот Dockerfile . Теперь давайте создадим изображение:
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 .
Как только это завершится (загрузка и извлечение всего займет некоторое время), вы увидите, что образ создан и сохранен локально:
docker images REPOSITORY TAG gcr.io/yourproject-XXXX/hello-dotnet v1
Проверьте образ локально с помощью следующей команды, которая запустит контейнер Docker локально на порту 8080 из только что созданного образа контейнера:
docker run -p 8080:8080 gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
И снова воспользуйтесь функцией веб-предварительного просмотра CloudShell:

Вы должны увидеть веб-страницу ASP.NET Core по умолчанию на новой вкладке.

Убедившись, что приложение работает нормально локально в контейнере Docker, вы можете остановить работающий контейнер, нажав Ctrl-> C
Теперь, когда образ работает так, как задумано, вы можете отправить его в реестр контейнеров Google , частный репозиторий для ваших образов Docker, доступный из каждого проекта Google Cloud (а также из-за пределов Google Cloud Platform):
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
Если все пойдет хорошо, то через некоторое время вы сможете увидеть образ контейнера, указанный в разделе «Реестр контейнеров» . На этом этапе у вас есть образ Docker для всего проекта, к которому Kubernetes может получить доступ и управлять им, как вы увидите через несколько минут.

Если вам интересно, вы можете перемещаться по образам контейнеров, хранящимся в Google Cloud Storage, перейдя по этой ссылке: https://console.cloud.google.com/storage/browser/ (полная результирующая ссылка должна иметь вид эту форму: https://console.cloud.google.com/project/PROJECT_ID/storage/browser/).
6. Создайте кластер Kubernetes.
Хорошо, теперь вы готовы создать кластер GKE, но перед этим перейдите в раздел Google Kubernetes Engine веб-консоли и дождитесь инициализации системы (это займет всего несколько секунд).

Кластер состоит из главного API-сервера Kubernetes, управляемого Google, и набора рабочих узлов. Рабочие узлы — это виртуальные машины Compute Engine.
Давайте воспользуемся интерфейсом командной строки gcloud из вашего сеанса CloudShell для создания кластера. Настройте свою зону где-нибудь рядом с вами ( список зон ). Это займет несколько минут:
gcloud container clusters create hello-dotnet-cluster --cluster-version=latest --num-nodes 4 --zone europe-west1-b
В конце вы должны увидеть созданный кластер.
Creating cluster hello-dotnet-cluster...done. Created [https://container.googleapis.com/v1/projects/dotnet-atamel/zones/europe-west1-b/clusters/hello-dotnet-cluster]. kubeconfig entry generated for hello-dotnet-cluster. NAME ZONE MASTER_VERSION hello-dotnet-cluster europe-west1-b 1.10.7-gke.6
Теперь у вас должен быть полнофункциональный кластер Kubernetes на базе Google Kubernetes Engine:

Пришло время развернуть собственное контейнерное приложение в кластере Kubernetes! С этого момента вы будете использовать командную строку kubectl (уже настроенную в вашей среде Cloud Shell). Для остальной части этой лаборатории кода требуется, чтобы версия клиента и сервера Kubernetes была 1.2 или выше. kubectl version покажет вам текущую версию команды.
7. Создайте развертывание
Под kubernetes — это группа контейнеров, связанных вместе для целей администрирования и работы в сети. Он может содержать один контейнер или несколько. Здесь вы просто будете использовать один контейнер, созданный на основе вашего образа ASP.NET Core, хранящегося в вашем частном реестре контейнеров. Он будет обслуживать контент через порт 8080.
Создайте файл hello-dotnet.yaml с помощью вашего любимого редактора ( vim, nano,emacs или редактора кода Cloud Shell) и определите развертывание Kubernetes для модуля:
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
spec:
replicas: 1
selector:
matchLabels:
run: hello-dotnet
template:
metadata:
labels:
run: hello-dotnet
spec:
containers:
- name: hello-dotnet
image: gcr.io/YOUR-PROJECT-ID/hello-dotnet:v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 8080
Разверните пространство имен по умолчанию с помощью kubectl :
kubectl apply -f hello-dotnet.yaml
deployment.apps/hello-dotnet created
Как видите, вы создали объект развертывания . Развертывания — это рекомендуемый способ создания и масштабирования модулей. Здесь новое развертывание управляет одной репликой модуля, на которой выполняется образ hello-dotnet:v1 .
Чтобы просмотреть только что созданное развертывание, просто запустите:
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 1 1 1 1 37s
Чтобы просмотреть модуль, созданный в результате развертывания, выполните следующую команду:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-ztzrb 1/1 Running 0 57s
Сейчас самое время пробежаться по некоторым интересным командам kubectl (ни одна из них не изменит состояние кластера, полная документация доступна здесь ):
kubectl get pods kubectl cluster-info kubectl config view kubectl get events kubectl logs <pod-name>
На этом этапе ваш контейнер должен работать под контролем Kubernetes, но вам все равно придется сделать его доступным для внешнего мира.
8. Разрешить внешний трафик
По умолчанию модуль доступен только по внутреннему IP-адресу внутри кластера. Чтобы сделать контейнер hello-dotnet доступным из-за пределов виртуальной сети Kubernetes, вам необходимо предоставить модуль как службу Kubernetes.
Из Cloud Shell вы можете предоставить модуль общедоступному Интернету с помощью команды kubectl expose в сочетании с флагом --type="LoadBalancer" . Этот флаг необходим для создания IP-адреса, доступного извне:
kubectl expose deployment hello-dotnet --type="LoadBalancer" --port=8080
Флаг, используемый в этой команде, указывает, что вы будете использовать балансировщик нагрузки, предоставляемый базовой инфраструктурой (в данном случае балансировщик нагрузки Compute Engine ). Обратите внимание, что вы предоставляете доступ к развертыванию, а не к поду напрямую. Это приведет к тому, что результирующая служба будет балансировать трафик между всеми модулями, управляемыми развертыванием (в данном случае только 1 модуль, но вы добавите дополнительные реплики позже).
Мастер Kubernetes создает балансировщик нагрузки и связанные с ним правила переадресации Compute Engine, целевые пулы и правила брандмауэра, чтобы сделать сервис полностью доступным за пределами Google Cloud Platform.
Чтобы найти общедоступный IP-адрес службы, просто запросите kubectl , чтобы получить список всех служб кластера:
kubectl get services
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE hello-dotnet 10.3.253.62 104.155.20.69 8080/TCP 1m kubernetes 10.3.240.1 <none> 443/TCP 5m
Обратите внимание, что для вашей службы указано 2 IP-адреса, оба обслуживают порт 8080 . Одним из них является внутренний IP-адрес, который виден только внутри вашей облачной виртуальной сети; другой — внешний IP-адрес с балансировкой нагрузки. В этом примере внешний IP-адрес — 104.155.20.69 .
Теперь вы сможете получить доступ к службе, указав в браузере этот адрес: http://<EXTERNAL_IP> :8080

На этом этапе вы получили как минимум несколько возможностей от перехода на контейнеры и Kubernetes — вам не нужно указывать, на каком хосте запускать рабочую нагрузку, а также вы получаете преимущества от мониторинга и перезапуска служб. Давайте посмотрим, что еще вы можете получить от своей новой инфраструктуры Kubernetes.
9. Масштабируйте свой сервис
Одна из мощных функций, предлагаемых Kubernetes, — это простота масштабирования вашего приложения. Предположим, вам внезапно потребовалась дополнительная мощность для вашего приложения; вы можете просто указать контроллеру репликации управлять новым количеством реплик для вашего модуля:
kubectl scale deployment hello-dotnet --replicas=4
kubectl get deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 4 4 4 3 16m
kubectl get pods NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m hello-dotnet-714049816-sh812 1/1 Running 0 1m hello-dotnet-714049816-ztzrb 1/1 Running 0 16m
Обратите внимание на декларативный подход : вместо запуска или остановки новых экземпляров вы указываете, сколько экземпляров должно работать в любой момент времени. Циклы согласования Kubernetes просто проверяют, соответствует ли реальность тому, что вы запросили, и при необходимости предпринимают действия.
Вот диаграмма, показывающая состояние вашего кластера Kubernetes:

Вы также можете очень легко масштабировать свой сервис. Вот как можно уменьшить количество модулей с 4 до 2.
kubectl scale deployment hello-dotnet --replicas=2
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
10. Тестирование устойчивости
Kubernetes (или, точнее, ReplicaSet) наблюдает за вашими модулями, и если с модулем что-то не так и он выходит из строя, он сразу же создает новый. Давайте проверим это и посмотрим, как это работает.
Сначала получите список модулей:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
Удалите один из модулей, указав его имя:
kubectl delete pod hello-dotnet-714049816-g4azy
Если вы еще раз посмотрите на список модулей, вы увидите, что новый модуль сразу создается и снова запускается:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-abczy 1/1 ContainerCreating 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
11. Обновите свой сервис
В какой-то момент приложение, которое вы развернули в рабочей среде, потребует исправления ошибок или дополнительных функций. Давайте посмотрим, как выглядит этот процесс.
Во-первых, давайте изменим приложение. Откройте редактор кода из Cloud Shell.

Перейдите к Index.cshtml в разделе HelloWorldAspNetCore > Views > Home и обновите одно из сообщений карусели.
Найдите следующую строку:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core
И измените это на это:
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud
Сохраните изменения и вернитесь в Cloud Shell. Внутри HelloWorldAspNetCore, создайте образ докера:
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 .
И нажмите в реестр контейнеров:
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2
Теперь вы готовы к тому, что Kubernetes сможет плавно обновить ваш контроллер репликации до новой версии приложения. Чтобы изменить метку образа для работающего контейнера, вам необходимо отредактировать существующее hello-dotnet deployment и изменить образ с gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 на gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 .
Для этого вы воспользуетесь командой kubectl edit . Откроется текстовый редактор, отображающий полную конфигурацию yaml развертывания. Нет необходимости понимать полную конфигурацию yaml прямо сейчас, вместо этого просто поймите, что, обновляя поле spec.template.spec.containers.image в конфигурации, вы сообщаете развертыванию обновить модули для использования нового образа.
kubectl edit deployment hello-dotnet
# Please edit the object below. Lines beginning with a '#' will be ignored,
# and an empty file will abort the edit. If an error occurs while saving this file will be
# reopened with the relevant failures.
#
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
creationTimestamp: 2017-01-06T10:05:28Z
generation: 3
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
resourceVersion: "151017"
selfLink: /apis/extensions/v1beta1/namespaces/default/deployments/hello-dotnet
uid: 981fe302-f1e9-11e5-9a78-42010af00005
spec:
replicas: 4
selector:
matchLabels:
run: hello-dotnet
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
type: RollingUpdate
template:
metadata:
creationTimestamp: null
labels:
run: hello-dotnet
spec:
containers:
- image: gcr.io/PROJECT_ID/hello-dotnet:v1 # Update this line
imagePullPolicy: IfNotPresent
name: hello-dotnet
ports:
- containerPort: 8080
protocol: TCP
resources: {}
terminationMessagePath: /dev/termination-log
dnsPolicy: ClusterFirst
restartPolicy: Always
securityContext: {}
terminationGracePeriodSeconds: 30
После внесения изменений сохраните и закройте файл (при этом используется vi, поэтому нажмите «Esc», затем введите :wq и нажмите клавишу «Enter»).
deployment "hello-dotnet" edited
При этом развертывание обновляется с использованием нового образа, что приводит к созданию новых модулей с новым образом и удалению старых модулей.
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
hello-dotnet 4 5 4 3 1h
Пока это происходит, пользователи сервисов не должны видеть никаких перебоев. Через некоторое время они начнут получать доступ к новой версии вашего приложения.

Более подробную информацию о последовательных обновлениях вы можете найти в документации Kubernetes .
Надеемся, что благодаря этим функциям развертывания, масштабирования и обновления вы согласитесь с тем, что после настройки вашей среды (ваш кластер GKE/Kubernetes здесь) Kubernetes поможет вам сосредоточиться на вашем приложении, а не на управлении инфраструктурой.
12. Облачная сборка
До сих пор мы создавали контейнеры с помощью обычных команд Docker (docker build...), а затем вручную помещали образ в реестр контейнеров Google Cloud Platform. Также можно отложить оба шага до Cloud Build на стороне сервера, который может создать и отправить образ контейнера без локальной установки Docker.
Сначала включите API Cloud Build в Менеджере API > Библиотека. Найдите Cloud Build и нажмите Cloud Build API :

Нажмите «Включить API» , если он еще не включен. В конце вы должны увидеть включенный API следующим образом:

После включения API Cloud Build вы можете запустить следующую команду, чтобы создать и отправить образ из службы Container Builder:
$ gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v3
Изображение автоматически сохраняется в реестре контейнеров.
13. Запустите графическую панель управления Kubernetes.
В последних версиях Kubernetes появился графический веб-интерфейс пользователя (панель мониторинга). Этот пользовательский интерфейс позволяет вам быстро приступить к работе и включает некоторые функции, имеющиеся в CLI, как более доступный и обнаруживаемый способ взаимодействия с системой.
Чтобы настроить доступ к панели управления кластера Kubernetes, в окне Cloud Shell введите следующие команды:
gcloud container clusters get-credentials hello-dotnet-cluster \
--zone europe-west1-b --project ${GOOGLE_CLOUD_PROJECT}
kubectl proxy --port 8081
А затем еще раз воспользуйтесь функцией предварительного просмотра Cloud Shell, чтобы перейти к порту 8081 :

Это должно отправить вас к конечной точке API. Вы можете получить «Неавторизованную» страницу, но не беспокойтесь об этом. Чтобы попасть на панель управления, удалите «?authuser=3» и замените его на « /ui ».
Наслаждайтесь графической панелью управления Kubernetes и используйте ее для развертывания контейнерных приложений, а также для мониторинга и управления вашими кластерами!

В качестве альтернативы вы можете получить доступ к панели мониторинга с компьютера разработчика или локального компьютера, используя аналогичные инструкции, которые предоставляются, когда в веб-консоли вы нажимаете кнопку «Подключиться» для кластера, который вы хотите отслеживать.


Закончив работу с панелью управления, вы можете нажать Control + C, чтобы остановить прокси. Узнайте больше о информационной панели Kubernetes, пройдя тур по информационной панели .
14. Ведение журнала
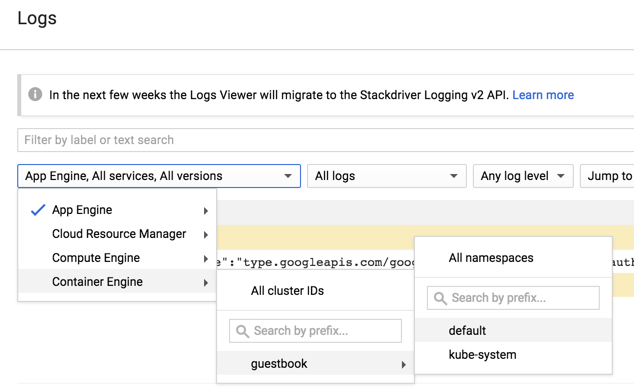
Вы можете использовать команду kubectl logs для получения журналов контейнера, работающего внутри Kubernetes. Когда вы используете Google Kubernetes Engine для запуска управляемых кластеров Kubernetes, все журналы автоматически пересылаются и сохраняются в Google Cloud Logging. Вы можете просмотреть все выходные данные журналов модулей, перейдя в Stackdriver → Logging → Logs в консоли Google Cloud:

В консоли журналирования вы можете перейти к GKE Container , чтобы просмотреть все журналы, собранные из STDOUT:

Отсюда вы можете при желании экспортировать журналы в Google BigQuery для дальнейшего анализа журналов или настроить оповещения на основе журналов . Сегодня в лаборатории мы не сможем сделать это.
15. Поздравляем!
На этом завершается эта простая лабораторная работа по началу работы с ASP.NET Core и Kubernetes. Мы лишь поверхностно коснулись этой технологии и рекомендуем вам продолжить изучение ее собственных модулей, контроллеров репликации и сервисов, а также проверить работоспособность (проверку работоспособности) и рассмотреть возможность использования Kubernetes API напрямую.
Очистить
Вот и все! Время для некоторой очистки используемых ресурсов (чтобы сэкономить на затратах и стать хорошим гражданином облака).
Удалите развертывание (которое также удаляет работающие модули) и службу (которое также удаляет внешний балансировщик нагрузки):
Сначала удалите службу и развертывание, что также удалит ваш внешний балансировщик нагрузки:
kubectl delete service,deployment hello-dotnet
service "hello-dotnet" deleted deployment "hello-dotnet" deleted
Затем удалите свой кластер:
gcloud container clusters delete hello-dotnet-cluster --zone=europe-west1-b
The following clusters will be deleted. - [hello-dotnet-cluster] in [europe-west1-b] Do you want to continue (Y/n)? Y Deleting cluster hello-dotnet-cluster...done. Deleted [https://container.googleapis.com/v1/projects/<PROJECT_ID>/zones/europe-west1-b/clusters/hello-dotnet-cluster].
При этом будут удалены все экземпляры Google Compute Engine, на которых работает кластер.
Наконец, удалите сегмент хранилища реестра Docker, в котором размещены ваши изображения:
gsutil ls
gs://artifacts.<PROJECT_ID>.appspot.com/
gsutil rm -r gs://artifacts.${GOOGLE_CLOUD_PROJECT}.appspot.com/
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
Конечно, вы также можете удалить весь проект, но при этом будут потеряны все выполненные вами настройки оплаты (предварительно необходимо отключить оплату проекта). Кроме того, удаление проекта приведет к прекращению выставления счетов только после завершения текущего платежного цикла.
Что мы рассмотрели
- Как упаковать простое приложение ASP.NET Core в контейнер Docker.
- Как создать кластер Kubernetes в Google Kubernetes Engine.
- Как развернуть приложение ASP.NET Core в модуле.
- Как разрешить внешний трафик для вашего модуля.
- Как масштабировать свой сервис и выполнить обновление.
- Как запустить графическую панель управления Kubernetes.
Следующие шаги
- Узнайте больше о Kubernetes ( http://kubernetes.io/ ).
- Узнайте больше о Windows в Google Cloud Platform .
- Узнайте больше о .NET на Google Cloud Platform .
- Узнайте больше о SQL Server в Google Cloud Platform .
- Узнайте больше об облачных инструментах для Visual Studio .
- Узнайте больше об облачных инструментах для PowerShell .
Лицензия
Эта работа распространяется под лицензией Creative Commons Attribution 2.0 Generic License.

