1. ภาพรวม
ASP.NET Core เป็นเฟรมเวิร์กโอเพนซอร์สและข้ามแพลตฟอร์มแบบใหม่สำหรับการสร้างแอปพลิเคชันในระบบคลาวด์ที่ทันสมัยและมีการเชื่อมต่ออินเทอร์เน็ตโดยใช้ภาษาโปรแกรม C#
Kubernetes เป็นโปรเจ็กต์โอเพนซอร์สที่สามารถใช้งานได้ในสภาพแวดล้อมต่างๆ มากมาย ตั้งแต่แล็ปท็อปไปจนถึงคลัสเตอร์แบบหลายโหนดที่มีความพร้อมใช้งานสูง ตั้งแต่ระบบคลาวด์สาธารณะไปจนถึงการติดตั้งใช้งานภายในองค์กร ตั้งแต่เครื่องเสมือนไปจนถึง Bare Metal
ในห้องทดลองนี้ คุณติดตั้งใช้งานแอป ASP.NET Core พื้นฐานกับ Kubernetes ที่ทำงานใน Kubernetes Engine ได้ Codelab นี้สร้างขึ้นจาก Codelab ของสร้างและเปิดแอป ASP.NET Core จาก Google Cloud Shell คุณอาจต้องทำห้องทดลองนั้นก่อนที่จะลองใช้ห้องทดลองนี้
เป้าหมายของ Codelab นี้คือการเปลี่ยนโค้ด (แอป Hello World ASP.NET Core ง่ายๆ ที่นี่) เป็นแอปพลิเคชันจำลองที่ทำงานบน Kubernetes นำโค้ดที่พัฒนาขึ้นบนเครื่องมาเปลี่ยนเป็นอิมเมจคอนเทนเนอร์ Docker แล้วเรียกใช้อิมเมจดังกล่าวบน Google Kubernetes Engine
ลองดูแผนภาพส่วนต่างๆ ที่เล่นใน Codelab นี้เพื่อช่วยให้คุณเข้าใจว่าแต่ละชิ้นส่วนประกอบกันอย่างไร ใช้เป็นข้อมูลอ้างอิงระหว่างที่เรียนรู้ใน Codelab ทุกอย่างน่าจะฟังดูสมเหตุสมผลเมื่อเล่นจนจบ (แต่ตอนนี้คุณไม่จำเป็นต้องสนใจสิ่งนี้)

สำหรับวัตถุประสงค์ของ Codelab นี้ การใช้สภาพแวดล้อมที่มีการจัดการ เช่น Kubernetes Engine (เวอร์ชันที่โฮสต์โดย Google ที่ทำงานบน Compute Engine) ช่วยให้คุณมุ่งเน้นที่ประสบการณ์การใช้งาน Kubernetes มากกว่าการตั้งค่าโครงสร้างพื้นฐานที่สำคัญ
หากคุณสนใจเรียกใช้ Kubernetes บนเครื่องภายใน เช่น แล็ปท็อปสำหรับการพัฒนา ให้ลองลองใช้ Minikube การดำเนินการนี้เสนอการตั้งค่าคลัสเตอร์ Kubernetes แบบโหนดเดี่ยวที่เรียบง่ายสำหรับการพัฒนาและทดสอบ คุณจะใช้ Minikube ในการไปที่ Codelab นี้ได้ถ้าต้องการ
สิ่งที่คุณจะได้เรียนรู้
- วิธีทำแพ็กเกจแอป ASP.NET Core ง่ายๆ เป็นคอนเทนเนอร์ Docker
- วิธีสร้างคลัสเตอร์ Kubernetes บน Google Kubernetes Engine (GKE)
- วิธีทำให้แอป ASP.NET Core ใช้งานได้ในพ็อด
- วิธีอนุญาตการรับส่งข้อมูลภายนอกไปยังพ็อด
- วิธีปรับขนาดบริการและเปิดตัวการอัปเกรด
- วิธีเรียกใช้แดชบอร์ดแบบกราฟิกของ Kubernetes
สิ่งที่ต้องมี
คุณจะใช้บทแนะนำนี้อย่างไร
คุณจะให้คะแนนประสบการณ์การใช้งาน Google Cloud Platform อย่างไร
2. การตั้งค่าและข้อกำหนด
การตั้งค่าสภาพแวดล้อมตามเวลาที่สะดวก
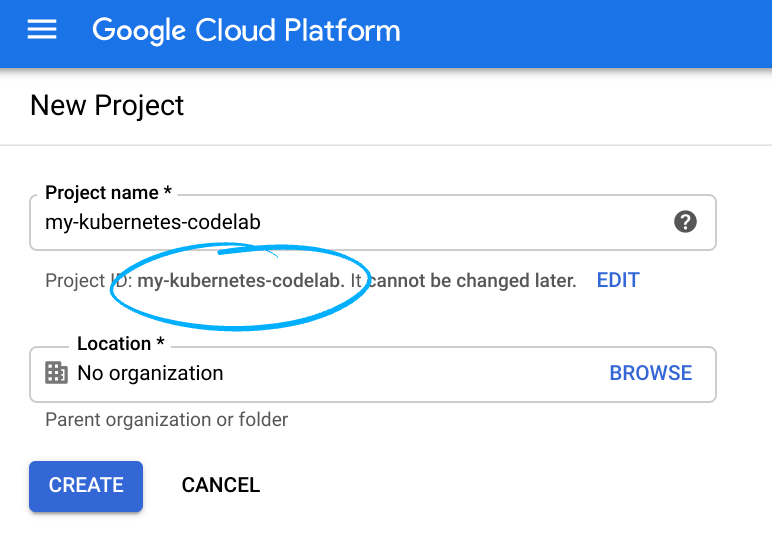
- ลงชื่อเข้าใช้ Google Cloud Console และสร้างโปรเจ็กต์ใหม่หรือใช้โปรเจ็กต์ที่มีอยู่ซ้ำ หากยังไม่มีบัญชี Gmail หรือ Google Workspace คุณต้องสร้างบัญชี



- ชื่อโครงการคือชื่อที่แสดงของผู้เข้าร่วมโปรเจ็กต์นี้ เป็นสตริงอักขระที่ Google APIs ไม่ได้ใช้ โดยคุณจะอัปเดตได้ทุกเมื่อ
- รหัสโปรเจ็กต์ต้องไม่ซ้ำกันในโปรเจ็กต์ Google Cloud ทั้งหมดและจะเปลี่ยนแปลงไม่ได้ (เปลี่ยนแปลงไม่ได้หลังจากตั้งค่าแล้ว) Cloud Console จะสร้างสตริงที่ไม่ซ้ำกันโดยอัตโนมัติ ปกติแล้วคุณไม่สนว่าอะไรเป็นอะไร ใน Codelab ส่วนใหญ่ คุณจะต้องอ้างอิงรหัสโปรเจ็กต์ (โดยปกติจะระบุเป็น
PROJECT_ID) หากคุณไม่ชอบรหัสที่สร้างขึ้น คุณสามารถสร้างรหัสแบบสุ่มอื่นได้ หรือคุณจะลองดำเนินการเองแล้วดูว่าพร้อมให้บริการหรือไม่ และไม่สามารถเปลี่ยนแปลงได้หลังจากขั้นตอนนี้และจะยังคงอยู่ตลอดระยะเวลาของโปรเจ็กต์ - สำหรับข้อมูลของคุณ ค่าที่ 3 คือหมายเลขโปรเจ็กต์ที่ API บางตัวใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับค่าทั้ง 3 ค่าได้ในเอกสารประกอบ
- ถัดไป คุณจะต้องเปิดใช้การเรียกเก็บเงินใน Cloud Console เพื่อใช้ทรัพยากร/API ของระบบคลาวด์ การใช้งาน Codelab นี้น่าจะไม่มีค่าใช้จ่ายใดๆ หากมี หากต้องการปิดทรัพยากรเพื่อไม่ให้มีการเรียกเก็บเงินนอกเหนือจากบทแนะนำนี้ คุณสามารถลบทรัพยากรที่คุณสร้างหรือลบทั้งโปรเจ็กต์ได้ ผู้ใช้ใหม่ของ Google Cloud จะมีสิทธิ์เข้าร่วมโปรแกรมทดลองใช้ฟรี$300 USD
เริ่มต้น Cloud Shell
แม้ว่าคุณจะดำเนินการ Google Cloud จากระยะไกลได้จากแล็ปท็อป แต่คุณจะใช้ Google Cloud Shell ซึ่งเป็นสภาพแวดล้อมแบบบรรทัดคำสั่งที่ทำงานในระบบคลาวด์ใน Codelab นี้
เปิดใช้งาน Cloud Shell
- คลิกเปิดใช้งาน Cloud Shell
 จาก Cloud Console
จาก Cloud Console

หากคุณไม่เคยเริ่มต้นใช้งาน Cloud Shell มาก่อน คุณจะเห็นหน้าจอตรงกลาง (ครึ่งหน้าล่าง) ซึ่งอธิบายว่านี่คืออะไร หากเป็นเช่นนั้น ให้คลิกดำเนินการต่อ (คุณจะไม่เห็นการดำเนินการนี้อีก) หน้าจอแบบครั้งเดียวมีลักษณะดังนี้

การจัดสรรและเชื่อมต่อกับ Cloud Shell ใช้เวลาเพียงไม่กี่นาที

เครื่องเสมือนนี้เต็มไปด้วยเครื่องมือการพัฒนาทั้งหมดที่คุณต้องการ โดยมีไดเรกทอรีหลักขนาด 5 GB ที่ทำงานอย่างต่อเนื่องใน Google Cloud ซึ่งจะช่วยเพิ่มประสิทธิภาพของเครือข่ายและการตรวจสอบสิทธิ์ได้อย่างมาก งานส่วนใหญ่ใน Codelab นี้สามารถทำได้โดยใช้เบราว์เซอร์หรือ Chromebook เท่านั้น
เมื่อเชื่อมต่อกับ Cloud Shell คุณควรเห็นว่าได้รับการตรวจสอบสิทธิ์แล้ว และโปรเจ็กต์ได้รับการตั้งค่าเป็นรหัสโปรเจ็กต์แล้ว
- เรียกใช้คำสั่งต่อไปนี้ใน Cloud Shell เพื่อยืนยันว่าคุณได้รับการตรวจสอบสิทธิ์แล้ว
gcloud auth list
เอาต์พุตจากคำสั่ง
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- เรียกใช้คำสั่งต่อไปนี้ใน Cloud Shell เพื่อยืนยันว่าคำสั่ง gcloud รู้เกี่ยวกับโปรเจ็กต์ของคุณ
gcloud config list project
เอาต์พุตจากคำสั่ง
[core] project = <PROJECT_ID>
หากไม่ใช่ ให้ตั้งคำสั่งด้วยคำสั่งนี้
gcloud config set project <PROJECT_ID>
เอาต์พุตจากคำสั่ง
Updated property [core/project].
3. สร้างแอป ASP.NET Core ใน Cloud Shell
ในข้อความแจ้งของ Cloud Shell คุณสามารถยืนยันว่าติดตั้งเครื่องมือบรรทัดคำสั่ง Dotnet แล้วโดยตรวจสอบเวอร์ชัน การดำเนินการนี้ควรพิมพ์เวอร์ชันของเครื่องมือบรรทัดคำสั่ง Dotnet ที่ติดตั้งไว้เป็นเวอร์ชันต่อไปนี้
dotnet --version
ถัดไป ให้สร้างเว็บแอป ASP.NET Core ใหม่
dotnet new mvc -o HelloWorldAspNetCore
การดำเนินการนี้ควรสร้างโปรเจ็กต์และกู้คืนทรัพยากร Dependency ของโปรเจ็กต์ คุณควรเห็นข้อความที่คล้ายกับด้านล่าง
Restore completed in 11.44 sec for HelloWorldAspNetCore.csproj.
Restore succeeded.
4. เรียกใช้แอป ASP.NET Core
เราใกล้พร้อมที่จะเรียกใช้แอปแล้ว ไปยังโฟลเดอร์ของแอป
cd HelloWorldAspNetCore
ขั้นตอนสุดท้าย เรียกใช้แอป
dotnet run --urls=http://localhost:8080
แอปพลิเคชันเริ่มฟังบนพอร์ต 8080
Hosting environment: Production
Content root path: /home/atameldev/HelloWorldAspNetCore
Now listening on: http://[::]:8080
Application started. Press Ctrl+C to shut down.
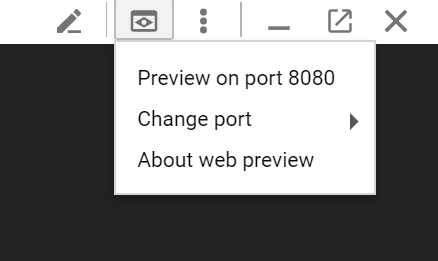
หากต้องการยืนยันว่าแอปทำงานอยู่ ให้คลิกปุ่มแสดงตัวอย่างเว็บที่ด้านขวาบน แล้วเลือก "แสดงตัวอย่างบนพอร์ต 8080"

คุณจะเห็นหน้าเว็บ ASP.NET Core เริ่มต้น:

เมื่อคุณยืนยันว่าแอปพลิเคชันทำงานอยู่ ให้กด Ctrl+C เพื่อปิดแอปพลิเคชัน
5. รวมแอป ASP.NET Core เป็นคอนเทนเนอร์ Docker
ถัดไป ให้เตรียมแอปให้ทำงานเป็นคอนเทนเนอร์ ขั้นตอนแรกคือการกำหนดคอนเทนเนอร์และเนื้อหา
ในไดเรกทอรีฐานของแอป ให้สร้าง Dockerfile เพื่อกำหนดอิมเมจ Docker
touch Dockerfile
เพิ่มข้อมูลต่อไปนี้ลงใน Dockerfile โดยใช้ตัวแก้ไขที่คุณชอบ (vim, nano,emacs หรือตัวแก้ไขโค้ดของ Cloud Shell)
# Use Microsoft's official build .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-sdk/ FROM mcr.microsoft.com/dotnet/sdk:6.0-alpine AS build WORKDIR /app # Install production dependencies. # Copy csproj and restore as distinct layers. COPY *.csproj ./ RUN dotnet restore # Copy local code to the container image. COPY . ./ WORKDIR /app # Build a release artifact. RUN dotnet publish -c Release -o out # Use Microsoft's official runtime .NET image. # https://hub.docker.com/_/microsoft-dotnet-core-aspnet/ FROM mcr.microsoft.com/dotnet/aspnet:6.0-alpine-amd64 AS runtime WORKDIR /app COPY --from=build /app/out ./ # Make sure the app binds to port 8080 ENV ASPNETCORE_URLS http://*:8080 # Run the web service on container startup. ENTRYPOINT ["dotnet", "HelloWorldAspNetCore.dll"]
การกำหนดค่าที่สำคัญอย่างหนึ่งที่รวมอยู่ใน Dockerfile คือพอร์ตที่แอปรับข้อมูลการรับส่งข้อมูลขาเข้า (8080) ซึ่งทำได้โดยการตั้งค่าตัวแปรสภาพแวดล้อม ASPNETCORE_URLS ซึ่งแอป ASP.NET Core ใช้เพื่อกำหนดพอร์ตที่จะรับคำสั่ง
บันทึก Dockerfile นี้ ตอนนี้เราจะมาสร้างอิมเมจกัน
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 .
เมื่อเสร็จแล้ว (ระบบจะใช้เวลาสักครู่ในการดาวน์โหลดและดึงข้อมูลทุกอย่าง) คุณจะเห็นว่ารูปภาพสร้างและบันทึกไว้ในเครื่องแล้ว ดังนี้
docker images REPOSITORY TAG gcr.io/yourproject-XXXX/hello-dotnet v1
ทดสอบอิมเมจในเครื่องด้วยคำสั่งต่อไปนี้ซึ่งจะเรียกใช้คอนเทนเนอร์ Docker ภายในพอร์ต 8080 จากอิมเมจคอนเทนเนอร์ที่สร้างขึ้นใหม่
docker run -p 8080:8080 gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
และใช้ประโยชน์จากฟีเจอร์แสดงตัวอย่างเว็บของ CloudShell อีกครั้งดังนี้

คุณควรเห็นหน้าเว็บ ASP.NET Core เริ่มต้นในแท็บใหม่

เมื่อยืนยันว่าแอปทำงานภายในคอนเทนเนอร์ Docker ได้อย่างถูกต้องแล้ว คุณจะหยุดคอนเทนเนอร์ที่กำลังทำงานอยู่ภายใน Ctrl-> C ได้
เมื่ออิมเมจทำงานตามที่ต้องการแล้ว คุณจะพุชอิมเมจไปยัง Google Container Registry ซึ่งเป็นที่เก็บส่วนตัวสำหรับอิมเมจ Docker ที่เข้าถึงได้จากโปรเจ็กต์ Google Cloud ทุกโปรเจ็กต์ (รวมถึงจากนอก Google Cloud Platform ด้วย)
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1
หากทุกอย่างดูดีแล้วหลังจากนั้นไม่นาน คุณควรเห็นอิมเมจคอนเทนเนอร์แสดงอยู่ในส่วน Container Registry ในตอนนี้คุณมีอิมเมจ Docker ของทั้งโปรเจ็กต์ซึ่ง Kubernetes จะเข้าถึงและจัดการเป็นกลุ่มได้ซึ่งคุณจะเห็นภายในไม่กี่นาที

หากมีข้อสงสัย คุณสามารถดูรูปภาพคอนเทนเนอร์ขณะจัดเก็บอยู่ใน Google Cloud Storage ได้โดยคลิกลิงก์นี้ https://console.cloud.google.com/storage/browser/ (ลิงก์ผลลัพธ์แบบเต็มควรอยู่ในแบบฟอร์มนี้ https://console.cloud.google.com/project/PROJECT_ID/storage/browser/)
6. สร้างคลัสเตอร์ Kubernetes
ตอนนี้คุณพร้อมที่จะสร้างคลัสเตอร์ GKE แล้ว แต่ก่อนหน้านั้น ให้ไปที่ส่วน Google Kubernetes Engine ของเว็บคอนโซลและรอให้ระบบเริ่มต้น (ใช้เวลาเพียงไม่กี่วินาที)

คลัสเตอร์ประกอบด้วยเซิร์ฟเวอร์ API หลัก Kubernetes ที่จัดการโดย Google และชุดโหนดของผู้ปฏิบัติงาน โหนดของผู้ปฏิบัติงานคือเครื่องเสมือน Compute Engine
ลองใช้ CLI ของ gcloud จากเซสชัน CloudShell เพื่อสร้างคลัสเตอร์ ปรับโซนให้อยู่ใกล้คุณ ( รายการโซน) ซึ่งอาจใช้เวลาดำเนินการสักครู่:
gcloud container clusters create hello-dotnet-cluster --cluster-version=latest --num-nodes 4 --zone europe-west1-b
สุดท้าย คุณควรเห็นคลัสเตอร์ที่สร้างขึ้น
Creating cluster hello-dotnet-cluster...done. Created [https://container.googleapis.com/v1/projects/dotnet-atamel/zones/europe-west1-b/clusters/hello-dotnet-cluster]. kubeconfig entry generated for hello-dotnet-cluster. NAME ZONE MASTER_VERSION hello-dotnet-cluster europe-west1-b 1.10.7-gke.6
ตอนนี้คุณควรมีคลัสเตอร์ Kubernetes ที่ทำงานได้อย่างสมบูรณ์ซึ่งขับเคลื่อนโดย Google Kubernetes Engine แล้วดังนี้

ตอนนี้ได้เวลาทำให้แอปพลิเคชันที่มีคอนเทนเนอร์ของคุณใช้งานได้ในคลัสเตอร์ Kubernetes แล้ว จากนี้ไป คุณจะใช้บรรทัดคำสั่ง kubectl (ตั้งค่าไว้แล้วในสภาพแวดล้อม Cloud Shell) ส่วนที่เหลือของ Codelab นี้ต้องใช้ทั้งเวอร์ชันไคลเอ็นต์ Kubernetes และเซิร์ฟเวอร์เป็นเวอร์ชัน 1.2 ขึ้นไป kubectl version จะแสดงคำสั่งเวอร์ชันปัจจุบัน
7. สร้างการทำให้ใช้งานได้
พ็อด Kubernetes คือกลุ่มของคอนเทนเนอร์ที่เชื่อมต่อกันเพื่อวัตถุประสงค์ในการดูแลระบบและการสร้างเครือข่าย โดยจะประกอบด้วยคอนเทนเนอร์เดียวหรือหลายรายการก็ได้ ที่นี่คุณจะใช้คอนเทนเนอร์เดียวที่สร้างด้วยอิมเมจ ASP.NET Core ซึ่งจัดเก็บไว้ในรีจิสทรีคอนเทนเนอร์ส่วนตัวของคุณ ซึ่งจะแสดงเนื้อหาบนพอร์ต 8080
สร้างไฟล์ hello-dotnet.yaml โดยใช้ตัวแก้ไขที่ชอบ (vim, nano,emacs หรือตัวแก้ไขโค้ดของ Cloud Shell) แล้วกำหนดการทำให้ Kubernetes ใช้งานได้สำหรับพ็อดด้วยคำสั่งต่อไปนี้
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
spec:
replicas: 1
selector:
matchLabels:
run: hello-dotnet
template:
metadata:
labels:
run: hello-dotnet
spec:
containers:
- name: hello-dotnet
image: gcr.io/YOUR-PROJECT-ID/hello-dotnet:v1
imagePullPolicy: IfNotPresent
ports:
- containerPort: 8080
ทำให้ใช้งานได้กับเนมสเปซเริ่มต้นด้วย kubectl:
kubectl apply -f hello-dotnet.yaml
deployment.apps/hello-dotnet created
คุณจะเห็นว่าคุณได้สร้างออบเจ็กต์การทำให้ใช้งานได้ การทำให้ใช้งานได้เป็นวิธีที่แนะนำในการสร้างและปรับขนาดพ็อด ในส่วนนี้ การทำให้ใช้งานได้แบบใหม่จะจัดการการจำลองพ็อดเดี่ยวที่เรียกใช้อิมเมจ hello-dotnet:v1
หากต้องการดูการทำให้ใช้งานได้ที่คุณเพิ่งสร้าง ให้เรียกใช้:
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 1 1 1 1 37s
หากต้องการดูพ็อดที่สร้างโดยการทำให้ใช้งานได้ ให้เรียกใช้คำสั่งนี้
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-ztzrb 1/1 Running 0 57s
ตอนนี้เป็นโอกาสที่ดีในการเรียกใช้คำสั่ง kubectl ที่น่าสนใจ (ไม่มีข้อใดที่เปลี่ยนสถานะของคลัสเตอร์ โปรดดูเอกสารฉบับเต็มที่นี่)
kubectl get pods kubectl cluster-info kubectl config view kubectl get events kubectl logs <pod-name>
เมื่อถึงจุดนี้ คุณควรทำให้คอนเทนเนอร์ทำงานภายใต้การควบคุมของ Kubernetes แล้ว แต่ยังต้องทำให้คอนเทนเนอร์ดังกล่าวเข้าถึงได้จากภายนอก
8. อนุญาตการรับส่งข้อมูลภายนอก
โดยค่าเริ่มต้น พ็อดจะเข้าถึงได้โดย IP ภายในภายในคลัสเตอร์เท่านั้น หากต้องการทำให้คอนเทนเนอร์ hello-dotnet เข้าถึงได้จากภายนอกเครือข่ายเสมือนของ Kubernetes คุณต้องแสดงพ็อดเป็นบริการ Kubernetes
คุณจะแสดงพ็อดไปยังอินเทอร์เน็ตสาธารณะได้จาก Cloud Shell ด้วยคำสั่ง kubectl expose ร่วมกับแฟล็ก --type="LoadBalancer" แฟล็กนี้จำเป็นสำหรับการสร้าง IP ที่สามารถเข้าถึงได้จากภายนอก :
kubectl expose deployment hello-dotnet --type="LoadBalancer" --port=8080
แฟล็กที่ใช้ในคำสั่งนี้ระบุว่าคุณจะใช้ตัวจัดสรรภาระงานที่โครงสร้างพื้นฐานสำคัญมีให้ (ในกรณีนี้คือตัวจัดสรรภาระงาน Compute Engine) โปรดทราบว่าเป็นการเปิดเผยการทำให้ใช้งานได้ ไม่ใช่พ็อดโดยตรง การดำเนินการนี้จะทำให้บริการที่เป็นผลลัพธ์โหลดการรับส่งข้อมูลของการจัดสรรภาระงานในพ็อดทั้งหมดที่จัดการโดยการทำให้ใช้งานได้ (ในกรณีนี้มีเพียง 1 พ็อด แต่คุณจะเพิ่มตัวจำลองเพิ่มเติมในภายหลัง)
ต้นแบบ Kubernetes จะสร้างตัวจัดสรรภาระงานและกฎการส่งต่อของ Compute Engine ที่เกี่ยวข้อง พูลเป้าหมาย และกฎไฟร์วอลล์เพื่อทำให้บริการเข้าถึงได้จากภายนอก Google Cloud Platform โดยสมบูรณ์
หากต้องการค้นหาที่อยู่ IP ของบริการที่เข้าถึงได้แบบสาธารณะ ก็เพียงแค่ส่งคำขอ kubectl เพื่อแสดงบริการของคลัสเตอร์ทั้งหมด ดังนี้
kubectl get services
NAME CLUSTER-IP EXTERNAL-IP PORT(S) AGE hello-dotnet 10.3.253.62 104.155.20.69 8080/TCP 1m kubernetes 10.3.240.1 <none> 443/TCP 5m
โปรดทราบว่าบริการของคุณมีที่อยู่ IP 2 รายการ โดยทั้งคู่เป็นพอร์ต 8080 หนึ่งในนั้นคือ IP ภายในที่แสดงภายในเครือข่ายเสมือนของระบบคลาวด์เท่านั้น อีกรายการคือ IP ภายนอกที่มีการจัดสรรภาระงาน ในตัวอย่างนี้ ที่อยู่ IP ภายนอกคือ 104.155.20.69
ตอนนี้คุณสามารถเข้าถึงบริการได้โดยกำหนดเบราว์เซอร์ของคุณไปยังที่อยู่นี้: http://<EXTERNAL_IP>:8080

ณ จุดนี้คุณได้รับฟีเจอร์หลายรายการเป็นอย่างน้อยจากการย้ายไปยังคอนเทนเนอร์และ Kubernetes คุณไม่จำเป็นต้องระบุโฮสต์ที่จะเรียกใช้ภาระงาน นอกจากนี้ คุณยังได้ประโยชน์จากการตรวจสอบบริการและการรีสตาร์ทด้วย มาดูกันว่าคุณจะได้รับสิ่งใดบ้างจากโครงสร้างพื้นฐาน Kubernetes ใหม่
9. ปรับขนาดบริการ
ฟีเจอร์ที่มีประสิทธิภาพอย่างหนึ่งที่ Kubernetes นำเสนอคือการปรับขนาดแอปพลิเคชันนั้นทำได้ง่ายเพียงใด สมมติว่าคุณต้องการความจุเพิ่มเติมสำหรับแอปพลิเคชันของคุณ คุณบอกตัวควบคุมการจำลองให้จัดการจำนวนตัวจำลองใหม่สำหรับพ็อดได้โดยทำดังนี้
kubectl scale deployment hello-dotnet --replicas=4
kubectl get deployment NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE hello-dotnet 4 4 4 3 16m
kubectl get pods NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m hello-dotnet-714049816-sh812 1/1 Running 0 1m hello-dotnet-714049816-ztzrb 1/1 Running 0 16m
โปรดสังเกตวิธีแบบประกาศที่นี่ แทนที่จะเริ่มต้นหรือหยุดอินสแตนซ์ใหม่ คุณจะต้องประกาศจำนวนอินสแตนซ์ที่ควรทำงานตลอดเวลา ลูปการปรับยอด Kubernetes เพียงแค่ตรวจสอบว่าความเป็นจริงตรงกับสิ่งที่คุณขอและดำเนินการหากจำเป็น
นี่คือแผนภาพที่สรุปสถานะของคลัสเตอร์ Kubernetes

นอกจากนี้คุณยังลดขนาดบริการลงได้อย่างง่ายดายมาก วิธีลดขนาดจาก 4 พ็อดเป็น 2 พ็อดมีดังนี้
kubectl scale deployment hello-dotnet --replicas=2
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
10. ความยืดหยุ่นในการทดสอบ
Kubernetes (หรือ ReplicaSet โดยเฉพาะ) จะคอยดูพ็อดของคุณ และหากมีข้อผิดพลาดเกิดขึ้นกับพ็อดและพ็อดนั้นมีปัญหา ก็จะสร้างพ็อดใหม่ทันที มาลองทดสอบและดูว่าจะทำงานเป็นอย่างไร
ก่อนอื่นให้รับรายการพ็อด:
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-g4azy 1/1 Running 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
ลบพ็อดใดพ็อดหนึ่งโดยการส่งผ่านชื่อพ็อด:
kubectl delete pod hello-dotnet-714049816-g4azy
หากดูรายการพ็อดอีกครั้ง คุณจะเห็นว่ามีการสร้างพ็อดใหม่และทำงานอีกครั้งทันที
kubectl get pods
NAME READY STATUS RESTARTS AGE hello-dotnet-714049816-abczy 1/1 ContainerCreating 0 1m hello-dotnet-714049816-rk0u6 1/1 Running 0 1m
11. เปิดตัวการอัปเกรดกับบริการของคุณ
ในบางจุด แอปพลิเคชันที่คุณทำให้ใช้งานได้เป็นเวอร์ชันที่ใช้งานจริงต้องมีการแก้ไขข้อบกพร่องหรือฟีเจอร์เพิ่มเติม มาดูกระบวนการเหล่านั้นกัน
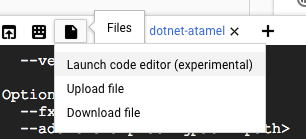
ก่อนอื่น มาแก้ไขแอปพลิเคชันกัน เปิดตัวแก้ไขโค้ดจาก Cloud Shell

ไปที่ Index.cshtml ในส่วน HelloWorldAspNetCore > Views > Home และอัปเดตข้อความภาพสไลด์
ค้นหาบรรทัดต่อไปนี้
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core
และเปลี่ยนเป็นข้อความนี้
Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core on Google Cloud
บันทึกการเปลี่ยนแปลงแล้วกลับไปที่ Cloud Shell ใน HelloWorldAspNetCore, ให้สร้างอิมเมจ Docker:
docker build -t gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2 .
และพุชไปยัง Container Registry ด้วยคำสั่งต่อไปนี้
docker push gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2
คุณพร้อมให้ Kubernetes อัปเดตตัวควบคุมการจำลองเป็นแอปพลิเคชันเวอร์ชันใหม่ได้อย่างราบรื่น ในการเปลี่ยนป้ายกำกับรูปภาพสำหรับคอนเทนเนอร์ที่ทำงานอยู่ คุณจะต้องแก้ไข hello-dotnet deployment ที่มีอยู่และเปลี่ยนรูปภาพจาก gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v1 เป็น gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v2
โดยใช้คำสั่ง kubectl edit ซึ่งจะเปิดตัวแก้ไขข้อความที่แสดงการกำหนดค่า YAML การทำให้ใช้งานได้ทั้งหมด คุณไม่จำเป็นต้องทำความเข้าใจการกำหนดค่า YAML แบบเต็มในขณะนี้ แต่ให้ทำความเข้าใจว่าการอัปเดตช่อง spec.template.spec.containers.image ในการกำหนดค่าหมายความว่าคุณจะบอกให้การทำให้ใช้งานได้อัปเดตพ็อดเพื่อใช้อิมเมจใหม่
kubectl edit deployment hello-dotnet
# Please edit the object below. Lines beginning with a '#' will be ignored,
# and an empty file will abort the edit. If an error occurs while saving this file will be
# reopened with the relevant failures.
#
apiVersion: apps/v1
kind: Deployment
metadata:
annotations:
deployment.kubernetes.io/revision: "1"
creationTimestamp: 2017-01-06T10:05:28Z
generation: 3
labels:
run: hello-dotnet
name: hello-dotnet
namespace: default
resourceVersion: "151017"
selfLink: /apis/extensions/v1beta1/namespaces/default/deployments/hello-dotnet
uid: 981fe302-f1e9-11e5-9a78-42010af00005
spec:
replicas: 4
selector:
matchLabels:
run: hello-dotnet
strategy:
rollingUpdate:
maxSurge: 1
maxUnavailable: 1
type: RollingUpdate
template:
metadata:
creationTimestamp: null
labels:
run: hello-dotnet
spec:
containers:
- image: gcr.io/PROJECT_ID/hello-dotnet:v1 # Update this line
imagePullPolicy: IfNotPresent
name: hello-dotnet
ports:
- containerPort: 8080
protocol: TCP
resources: {}
terminationMessagePath: /dev/termination-log
dnsPolicy: ClusterFirst
restartPolicy: Always
securityContext: {}
terminationGracePeriodSeconds: 30
หลังจากเปลี่ยนแปลงแล้ว ให้บันทึกและปิดไฟล์ (ใช้ vi ดังนั้น ให้กด "Esc" แล้วพิมพ์ :wq และกดแป้น "Enter")
deployment "hello-dotnet" edited
การดำเนินการนี้จะอัปเดตการทำให้ใช้งานได้ด้วยอิมเมจใหม่ ซึ่งทำให้ระบบลบพ็อดใหม่ที่มีอิมเมจใหม่และพ็อดเก่าถูกลบ
kubectl get deployments
NAME DESIRED CURRENT UP-TO-DATE AVAILABLE AGE
hello-dotnet 4 5 4 3 1h
โดยในกรณีนี้ ผู้ใช้บริการจะไม่ควรพบการหยุดชะงักใดๆ หลังจากนั้นครู่หนึ่งจะเริ่มเข้าถึงแอปพลิเคชันเวอร์ชันใหม่ของคุณ

ดูรายละเอียดเพิ่มเติมเกี่ยวกับการอัปเดตทีละส่วนได้ในเอกสารประกอบของ Kubernetes
หวังว่าฟีเจอร์การติดตั้งใช้งาน การปรับขนาด และการอัปเดตเหล่านี้จะทำให้คุณเห็นด้วยว่าเมื่อคุณตั้งค่าสภาพแวดล้อม (คลัสเตอร์ GKE/Kubernetes ที่นี่แล้ว) Kubernetes จะช่วยให้คุณมุ่งเน้นไปที่แอปพลิเคชันแทนการจัดการโครงสร้างพื้นฐานได้
12. Cloud Build
ที่ผ่านมา เราได้สร้างคอนเทนเนอร์ด้วยคำสั่ง Docker ทั่วไป (Doker Build ...) จากนั้นจึงพุชอิมเมจไปยัง Container Registry ของ Google Cloud Platform ด้วยตนเอง นอกจากนี้ยังเลื่อนทั้ง 2 ขั้นตอนไปยัง Cloud Build ฝั่งเซิร์ฟเวอร์ได้ ซึ่งจะสร้างและพุชอิมเมจคอนเทนเนอร์โดยไม่ต้องติดตั้ง Docker ในเครื่อง
ก่อนอื่น ให้เปิดใช้ Cloud Build API ในตัวจัดการ API > คลัง ค้นหา Cloud Build แล้วคลิก Cloud Build API ดังนี้

คลิกเปิดใช้ API หากยังไม่ได้เปิดใช้ สุดท้าย คุณควรเห็น API เปิดใช้งานอยู่ ดังนี้

เมื่อเปิดใช้ Cloud Build API แล้ว คุณสามารถเรียกใช้คำสั่งต่อไปนี้เพื่อสร้างและพุชอิมเมจทั้งหมดจากบริการ Container Builder
$ gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/hello-dotnet:v3
ระบบจะจัดเก็บอิมเมจใน Container Registry โดยอัตโนมัติ
13. เรียกใช้แดชบอร์ดแบบกราฟิกของ Kubernetes
เราได้เปิดตัวอินเทอร์เฟซผู้ใช้เว็บแบบกราฟิก (แดชบอร์ด) ใน Kubernetes เวอร์ชันล่าสุด อินเทอร์เฟซผู้ใช้นี้ช่วยให้คุณเริ่มต้นใช้งานได้อย่างรวดเร็ว และเปิดใช้ฟังก์ชันบางอย่างที่พบใน CLI เพื่อให้โต้ตอบกับระบบได้ง่ายขึ้นและค้นพบได้ง่ายขึ้น
ในการกำหนดค่าการเข้าถึงหน้าแดชบอร์ดคลัสเตอร์ Kubernetes ให้พิมพ์คำสั่งต่อไปนี้จากหน้าต่าง Cloud Shell :
gcloud container clusters get-credentials hello-dotnet-cluster \
--zone europe-west1-b --project ${GOOGLE_CLOUD_PROJECT}
kubectl proxy --port 8081
แล้วใช้ฟีเจอร์การแสดงตัวอย่าง Cloud Shell อีกครั้งเพื่อไปยังพอร์ต 8081 โดยทำตามขั้นตอนต่อไปนี้

ระบบจะนําคุณไปยังปลายทาง API คุณอาจได้รับการแจ้งเตือนที่ "ไม่ได้รับอนุญาต" แต่ไม่ต้องกังวล หากต้องการไปที่แดชบอร์ด ให้ลบ "?authuser=3" และแทนที่ด้วย "/ui"
เพลิดเพลินไปกับแดชบอร์ดกราฟิกของ Kubernetes เพื่อนำไปใช้ทำให้แอปพลิเคชันที่มีคอนเทนเนอร์ใช้งานได้ รวมถึงสำหรับการตรวจสอบและจัดการคลัสเตอร์

หรือคุณสามารถเข้าถึงแดชบอร์ดจากเครื่องพัฒนาหรือเครื่องของคุณเอง โดยใช้คำแนะนำที่คล้ายกันที่ให้ไว้เมื่อกด "เชื่อมต่อ" จากเว็บคอนโซล สำหรับคลัสเตอร์ที่คุณต้องการตรวจสอบ


เมื่อใช้งานหน้าแดชบอร์ดเสร็จแล้ว คุณสามารถ Control + C เพื่อหยุดพร็อกซี ดูข้อมูลเพิ่มเติมเกี่ยวกับแดชบอร์ด Kubernetes โดยดูทัวร์ชมแดชบอร์ด
14. การบันทึก
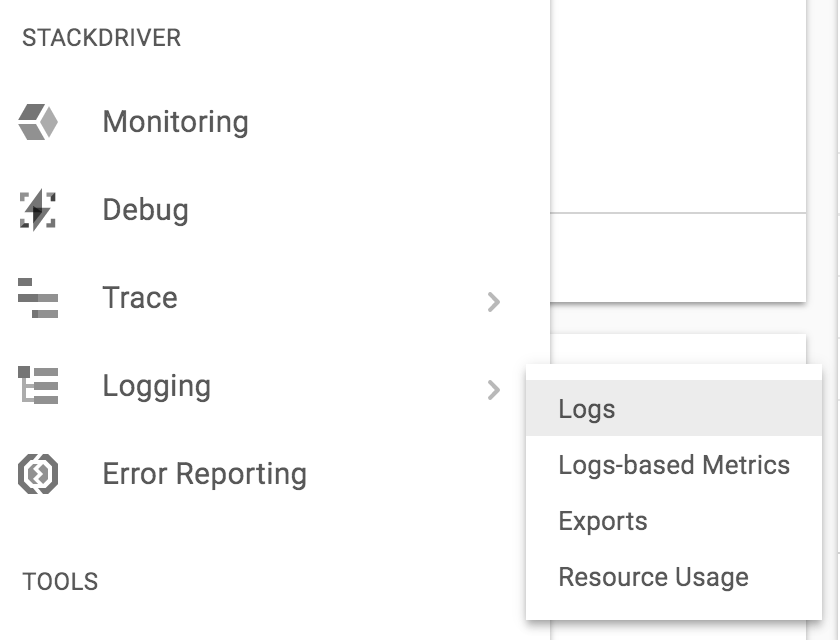
คุณใช้คำสั่ง kubectl logs เพื่อเรียกข้อมูลบันทึกของคอนเทนเนอร์ที่ทำงานอยู่ภายใน Kubernetes ได้ เมื่อคุณใช้ Google Kubernetes Engine เพื่อเรียกใช้คลัสเตอร์ Kubernetes ที่มีการจัดการ ระบบจะส่งต่อและจัดเก็บบันทึกทั้งหมดไว้ใน Google Cloud Logging โดยอัตโนมัติ คุณสามารถดูเอาต์พุตของบันทึกทั้งหมดจากพ็อดได้โดยไปที่ Stackdriver → การบันทึก → บันทึกในคอนโซล Google Cloud

เมื่ออยู่ในคอนโซลการบันทึกแล้ว ให้ไปที่คอนเทนเนอร์ GKE เพื่อดูบันทึกทั้งหมดที่รวบรวมจาก STDOUT ดังนี้

จากตรงนี้ คุณจะเลือกส่งออกบันทึกไปยัง Google BigQuery เพื่อทำการวิเคราะห์บันทึกเพิ่มเติม หรือตั้งค่าการแจ้งเตือนตามบันทึกก็ได้ เราจะไม่ดำเนินการเช่นนี้ระหว่างห้องทดลองวันนี้
15. ยินดีด้วย
และนี่คือสรุปของ Codelab ในการเริ่มต้นใช้งานแบบง่ายนี้ที่ใช้ ASP.NET Core และ Kubernetes เราได้ขูดความสามารถของเทคโนโลยีนี้ขึ้นมาเท่านั้น และขอแนะนำให้คุณสำรวจเพิ่มเติมเกี่ยวกับพ็อด เครื่องมือควบคุมการจำลอง และบริการของคุณเอง รวมถึงลองดูการตรวจสอบความพร้อมใช้งาน (การตรวจสอบประสิทธิภาพการทำงาน) และพิจารณาใช้ Kubernetes API โดยตรงด้วย
ล้างข้อมูล
เท่านี้ก็เรียบร้อย เวลาสำหรับการทำความสะอาดทรัพยากรที่ใช้บางส่วน (เพื่อประหยัดค่าใช้จ่ายและเป็นพลเมืองระบบคลาวด์ที่ดี)
ลบการทำให้ใช้งานได้ (ซึ่งจะลบพ็อดที่กำลังทำงานอยู่ด้วย) และบริการ (ซึ่งจะลบตัวจัดสรรภาระงานภายนอกด้วย)
ก่อนอื่น ให้ลบบริการและการทำให้ใช้งานได้ ซึ่งจะลบตัวจัดสรรภาระงานภายนอกด้วย
kubectl delete service,deployment hello-dotnet
service "hello-dotnet" deleted deployment "hello-dotnet" deleted
ถัดไป ให้ลบคลัสเตอร์ โดยทำดังนี้
gcloud container clusters delete hello-dotnet-cluster --zone=europe-west1-b
The following clusters will be deleted. - [hello-dotnet-cluster] in [europe-west1-b] Do you want to continue (Y/n)? Y Deleting cluster hello-dotnet-cluster...done. Deleted [https://container.googleapis.com/v1/projects/<PROJECT_ID>/zones/europe-west1-b/clusters/hello-dotnet-cluster].
การดำเนินการนี้จะลบอินสแตนซ์ทั้งหมดของ Google Compute Engine ที่เรียกใช้คลัสเตอร์
สุดท้ายลบที่เก็บข้อมูลของพื้นที่เก็บข้อมูลรีจิสทรี Docker ที่โฮสต์อิมเมจของคุณ:
gsutil ls
gs://artifacts.<PROJECT_ID>.appspot.com/
gsutil rm -r gs://artifacts.${GOOGLE_CLOUD_PROJECT}.appspot.com/
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
Removing gs://artifacts.<PROJECT_ID>.appspot.com/...
แน่นอนว่าคุณจะลบทั้งโปรเจ็กต์ได้ด้วย แต่การตั้งค่าการเรียกเก็บเงินทั้งหมดที่คุณทำไว้จะหายไป (ต้องปิดใช้การเรียกเก็บเงินของโปรเจ็กต์ก่อน) นอกจากนี้ การลบโปรเจ็กต์จะเป็นการหยุดการเรียกเก็บเงินทั้งหมดหลังจากรอบการเรียกเก็บเงินปัจจุบันสิ้นสุดลงเท่านั้น
หัวข้อที่ครอบคลุม
- วิธีทำแพ็กเกจแอป ASP.NET Core ง่ายๆ เป็นคอนเทนเนอร์ Docker
- วิธีสร้างคลัสเตอร์ Kubernetes บน Google Kubernetes Engine
- วิธีทำให้แอป ASP.NET Core ใช้งานได้ในพ็อด
- วิธีอนุญาตการรับส่งข้อมูลภายนอกไปยังพ็อด
- วิธีปรับขนาดบริการและเปิดตัวการอัปเกรด
- วิธีเรียกใช้แดชบอร์ดแบบกราฟิกของ Kubernetes
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ Kubernetes ( http://kubernetes.io/)
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ Windows ใน Google Cloud Platform
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ .NET บน Google Cloud Platform
- ดูข้อมูลเพิ่มเติมเกี่ยวกับเซิร์ฟเวอร์ SQL บน Google Cloud Platform
- ดูข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือ Cloud สำหรับ Visual Studio
- ดูข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือระบบคลาวด์สำหรับ PowerShell
ใบอนุญาต
ผลงานนี้ได้รับอนุญาตภายใต้ใบอนุญาตทั่วไปครีเอทีฟคอมมอนส์แบบระบุแหล่งที่มา 2.0
