1. Visão geral
No primeiro codelab, você vai fazer upload de imagens em um bucket. Isso vai gerar um evento de criação de arquivo que será processado por uma função. A função chamará a API Vision para fazer a análise de imagens e salvar os resultados em um repositório de dados.

O que você vai aprender
- Cloud Storage
- Cloud Functions
- API Cloud Vision
- Cloud Firestore
2. Configuração e requisitos
Configuração de ambiente autoguiada
- Faça login no Console do Google Cloud e crie um novo projeto ou reutilize um existente. Crie uma conta do Gmail ou do Google Workspace, se ainda não tiver uma.



- O Nome do projeto é o nome de exibição para os participantes do projeto. É uma string de caracteres não usada pelas APIs do Google Você pode atualizar a qualquer momento.
- O ID do projeto precisa ser exclusivo em todos os projetos do Google Cloud e não pode ser alterado após a definição. O console do Cloud gera automaticamente uma string exclusiva. normalmente você não se importa com o que seja. Na maioria dos codelabs, é necessário fazer referência ao ID do projeto, que normalmente é identificado como
PROJECT_ID. Se você não gostar do ID gerado, poderá gerar outro ID aleatório. Como alternativa, você pode tentar o seu próprio e ver se ele está disponível. Ela não pode ser alterada após essa etapa e permanecerá durante a duração do projeto. - Para sua informação, há um terceiro valor, um Número de projeto, que algumas APIs usam. Saiba mais sobre esses três valores na documentação.
- Em seguida, ative o faturamento no console do Cloud para usar os recursos/APIs do Cloud. A execução deste codelab não será muito cara, se tiver algum custo. Para encerrar os recursos e não gerar faturamento além deste tutorial, exclua os recursos criados ou exclua o projeto inteiro. Novos usuários do Google Cloud estão qualificados para o programa de US$ 300 de avaliação sem custos.
Inicie o Cloud Shell
Embora o Google Cloud e o Spanner possam ser operados remotamente do seu laptop, neste codelab usaremos o Google Cloud Shell, um ambiente de linha de comando executado no Cloud.
No Console do Google Cloud, clique no ícone do Cloud Shell na barra de ferramentas superior à direita:

O provisionamento e a conexão com o ambiente levarão apenas alguns instantes para serem concluídos: Quando o processamento for concluído, você verá algo como:

Essa máquina virtual contém todas as ferramentas de desenvolvimento necessárias. Ela oferece um diretório principal persistente de 5 GB, além de ser executada no Google Cloud. Isso aprimora o desempenho e a autenticação da rede. Neste codelab, todo o trabalho pode ser feito com um navegador. Você não precisa instalar nada.
3. Ativar APIs
Neste laboratório, você usará o Cloud Functions e a API Vision, mas primeiro eles precisam ser ativados no console do Cloud ou com o gcloud.
Para ativar a API Vision no Console do Cloud, procure Cloud Vision API na barra de pesquisa:

Você será direcionado à página da API Cloud Vision:

Clique no botão ENABLE.
Se preferir, ative o Cloud Shell usando a ferramenta de linha de comando gcloud.
No Cloud Shell, execute o seguinte comando:
gcloud services enable vision.googleapis.com
Você verá que a operação será concluída com sucesso:
Operation "operations/acf.12dba18b-106f-4fd2-942d-fea80ecc5c1c" finished successfully.
Ative também o Cloud Functions:
gcloud services enable cloudfunctions.googleapis.com
4. Criar o bucket (console)
Criar um bucket de armazenamento para as imagens. Faça isso no console do Google Cloud Platform ( console.cloud.google.com) ou com a ferramenta de linha de comando gsutil do Cloud Shell ou seu ambiente de desenvolvimento local.
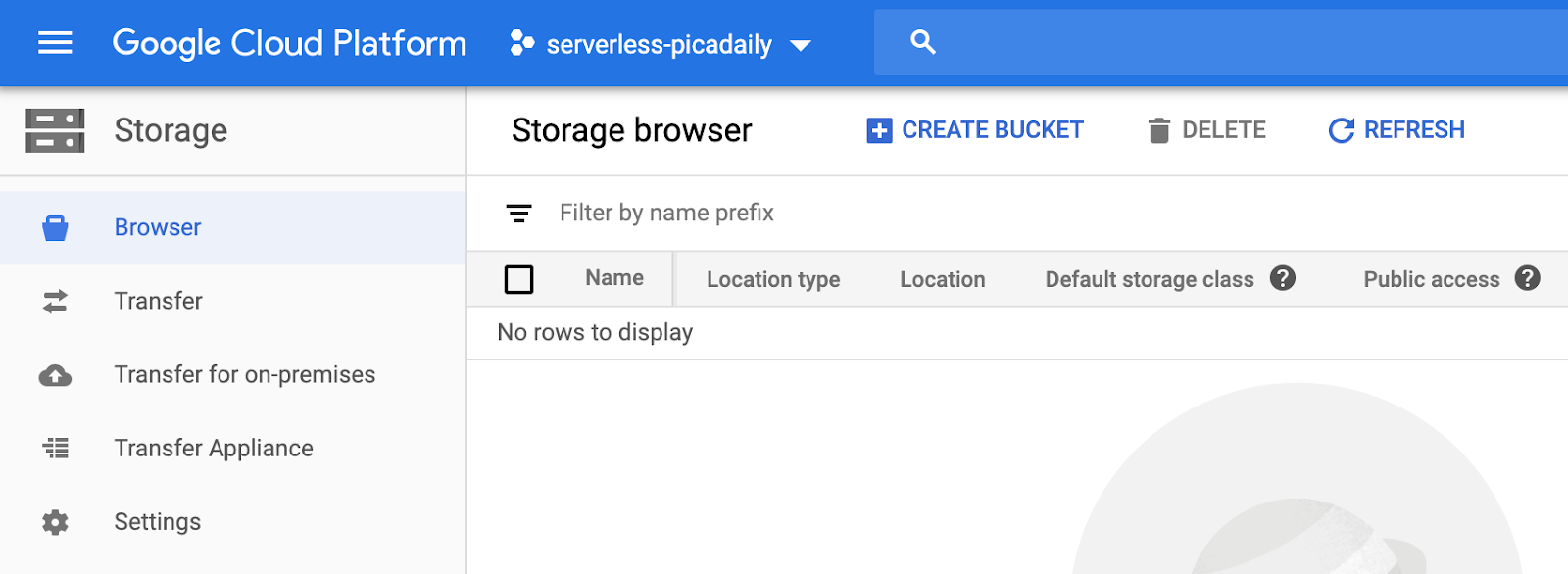
Acesse "Armazenamento"
No menu "hambúrguer", (☰) menu, navegue até a página Storage.

Nomeie seu bucket
Clique no botão CREATE BUCKET.

Clique em CONTINUE.
Escolher local

Crie um bucket multirregional na região de sua escolha (aqui Europe).
Clique em CONTINUE.
Escolher a classe de armazenamento padrão

Escolha a classe de armazenamento Standard para seus dados.
Clique em CONTINUE.
Definir controle de acesso

Como você vai trabalhar com imagens acessíveis publicamente, o ideal é que todas as nossas imagens armazenadas no bucket tenham o mesmo controle de acesso uniforme.
Escolha a opção de controle de acesso Uniform.
Clique em CONTINUE.
Definir proteção/criptografia

Mantenha o padrão (Google-managed key), já que você não vai usar suas próprias chaves de criptografia.
Clique em CREATE para finalizar a criação do bucket.
Adicionar allUsers como leitor do armazenamento
Acesse a guia Permissions:

Adicione um membro allUsers ao bucket, com um papel de Storage > Storage Object Viewer, da seguinte maneira:

Clique em SAVE.
5. Criar o bucket (gsutil)
Também é possível usar a ferramenta de linha de comando gsutil no Cloud Shell para criar buckets.
No Cloud Shell, defina uma variável para o nome exclusivo do bucket. O Cloud Shell já tem GOOGLE_CLOUD_PROJECT definido como seu ID do projeto exclusivo. É possível anexar isso ao nome do bucket.
Exemplo:
export BUCKET_PICTURES=uploaded-pictures-${GOOGLE_CLOUD_PROJECT}
Crie uma zona multirregional padrão na Europa:
gsutil mb -l EU gs://${BUCKET_PICTURES}
Garanta acesso uniforme no nível do bucket:
gsutil uniformbucketlevelaccess set on gs://${BUCKET_PICTURES}
Torne o bucket público:
gsutil iam ch allUsers:objectViewer gs://${BUCKET_PICTURES}
Se você acessar a seção Cloud Storage do console, terá um bucket uploaded-pictures público:

Verifique se é possível fazer upload das imagens para o bucket e se elas estão disponíveis publicamente, conforme explicado na etapa anterior.
6. Testar o acesso público ao bucket
De volta ao navegador do Storage, você verá seu bucket na lista, com "Público" acesso (incluindo um sinal de aviso para lembrar que qualquer pessoa tem acesso ao conteúdo desse bucket).

Seu bucket está pronto para receber imagens.
Se clicar no nome do bucket, você verá os detalhes dele.

Lá, você pode usar o botão Upload files para testar se é possível adicionar uma imagem ao bucket. Um pop-up do seletor de arquivos solicitará que você escolha um arquivo. Depois de selecionado, ele será enviado para seu bucket, e você verá novamente o acesso public que foi atribuído automaticamente a esse novo arquivo.

Junto ao marcador de acesso Public, você também verá um pequeno ícone de link. Ao clicar nela, o navegador navegará para o URL público dessa imagem, que terá o seguinte formato:
https://storage.googleapis.com/BUCKET_NAME/PICTURE_FILE.png
No qual BUCKET_NAME é o nome globalmente exclusivo escolhido para o bucket e depois o nome do arquivo da imagem.
Ao clicar na caixa de seleção ao lado do nome da imagem, o botão DELETE será ativado e você poderá excluir esta primeira imagem.
7. Criar a função
Nesta etapa, você vai criar uma função que reage a eventos de upload de imagens.
Acesse a seção Cloud Functions do console do Google Cloud. Ao acessá-lo, o serviço do Cloud Functions será ativado automaticamente.

Clique em Create function.
Escolha um nome (por exemplo, picture-uploaded) e a região (lembre-se de ser consistente com a escolha da região para o bucket):

Há dois tipos de funções:
- funções HTTP que podem ser invocadas por um URL (ou seja, uma API da Web),
- Funções em segundo plano que podem ser acionadas por algum evento.
Crie uma função em segundo plano que seja acionada quando um novo arquivo for enviado para o bucket Cloud Storage:

Você tem interesse no tipo de evento Finalize/Create, que é acionado quando um arquivo é criado ou atualizado no bucket:

Selecione o bucket criado anteriormente para informar ao Cloud Functions que ele será notificado quando um arquivo for criado / atualizado neste bucket específico:

Clique em Select para escolher o bucket criado anteriormente e em Save

Antes de clicar em "Próxima", você pode expandir e modificar os padrões (256 MB de memória) em Ambiente de execução, build, conexões e configurações de segurança e atualizar para 1 GB.

Depois de clicar em Next, é possível ajustar o ambiente de execução, o código-fonte e o ponto de entrada.
Mantenha a Inline editor para esta função:

Selecione um dos ambientes de execução do Node.js:

O código-fonte consiste em um arquivo JavaScript index.js e um arquivo package.json que fornece vários metadados e dependências.
Mantenha o snippet de código padrão, pois ele registra o nome do arquivo da imagem enviada:

Por enquanto, mantenha o nome da função a ser executada em helloGCS, para fins de teste.
Clique em Deploy para criar e implantar a função. Quando a implantação for concluída, uma marca de seleção com um círculo verde vai aparecer na lista de funções:

8. Testar a função
Nesta etapa, teste se a função responde a eventos de armazenamento.
No menu "hambúrguer", (☰) menu, volte para a página Storage.
Clique no bucket de imagens e, em seguida, em Upload files para fazer upload de uma imagem.

Navegue novamente no console do Cloud para acessar a página Logging > Logs Explorer.
No seletor Log Fields, selecione Cloud Function para conferir os registros dedicados às suas funções. Role para baixo pelos campos de registro e até selecione uma função específica para ter uma visualização mais detalhada dos registros relacionados às funções. Selecione a função picture-uploaded.
Você vai encontrar os itens de registro mencionando a criação da função, os horários de início e término e o nosso log statement:

Nosso log statement diz: Processing file: pic-a-daily-architecture-events.png, o que significa que o evento relacionado à criação e ao armazenamento dessa imagem foi realmente acionado conforme esperado.
9. Preparar o banco de dados
Você vai armazenar informações sobre a imagem fornecida pela API Vision no banco de dados do Cloud Firestore, um banco de dados de documentos NoSQL rápido, totalmente gerenciado, sem servidor e nativo da nuvem. Prepare o banco de dados acessando a seção Firestore do Console do Cloud:

Há duas opções disponíveis: Native mode ou Datastore mode. Use o modo nativo, que oferece recursos extras como suporte off-line e sincronização em tempo real.
Clique em SELECT NATIVE MODE.

Escolha um local multirregional (aqui na Europa, mas idealmente pelo menos a mesma região da função e do bucket de armazenamento).
Clique no botão CREATE DATABASE.
Depois que o banco de dados for criado, você verá o seguinte:

Crie uma nova coleção clicando no botão + START COLLECTION.
Conjunto de nomes pictures.

Não é necessário criar um documento. Você as adicionará programaticamente à medida que novas imagens forem armazenadas no Cloud Storage e analisadas pela API Vision.
Clique em Save.
O Firestore cria um primeiro documento padrão na coleção recém-criada. É possível excluir esse documento com segurança, já que ele não contém informações úteis:

Os documentos que serão criados programaticamente na nossa coleção terão quatro campos:
- name (string): o nome do arquivo da imagem enviada, que também é a chave do documento.
- labels (matriz de strings): os rótulos dos itens reconhecidos pela API Vision
- color (string): o código de cor hexadecimal da cor dominante (ou seja, #ab12ef).
- created (data): o carimbo de data/hora de quando os metadados da imagem foram armazenados
- miniatura (booleano): um campo opcional que vai estar presente e ser verdadeiro se uma imagem em miniatura tiver sido gerada para a imagem
Como vamos pesquisar no Firestore para encontrar imagens que tenham miniaturas disponíveis e classificar ao longo da data de criação, precisaremos criar um índice de pesquisa.
É possível criar o índice com o seguinte comando no Cloud Shell:
gcloud firestore indexes composite create \
--collection-group=pictures \
--field-config field-path=thumbnail,order=descending \
--field-config field-path=created,order=descending
Também é possível fazer isso no Console do Cloud, clicando em Indexes na coluna de navegação à esquerda e criando um índice composto, conforme mostrado abaixo:

Clique em Create. A criação do índice pode levar alguns minutos.
10. Atualizar a função
Volte à página Functions para atualizar a função a fim de invocar a API Vision para analisar nossas imagens e armazenar os metadados no Firestore.
No menu "hambúrguer", (☰), navegue até a seção Cloud Functions, clique no nome da função, selecione a guia Source e clique no botão EDIT.
Primeiro, edite o arquivo package.json que lista as dependências da função Node.JS. Atualize o código para adicionar a dependência NPM da API Cloud Vision:
{
"name": "picture-analysis-function",
"version": "0.0.1",
"dependencies": {
"@google-cloud/storage": "^1.6.0",
"@google-cloud/vision": "^1.8.0",
"@google-cloud/firestore": "^3.4.1"
}
}
Agora que as dependências estão atualizadas, você vai trabalhar no código da nossa função atualizando o arquivo index.js.
Substitua o código em index.js pelo abaixo. Isso será explicado na próxima etapa.
const vision = require('@google-cloud/vision');
const Storage = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
const client = new vision.ImageAnnotatorClient();
exports.vision_analysis = async (event, context) => {
console.log(`Event: ${JSON.stringify(event)}`);
const filename = event.name;
const filebucket = event.bucket;
console.log(`New picture uploaded ${filename} in ${filebucket}`);
const request = {
image: { source: { imageUri: `gs://${filebucket}/${filename}` } },
features: [
{ type: 'LABEL_DETECTION' },
{ type: 'IMAGE_PROPERTIES' },
{ type: 'SAFE_SEARCH_DETECTION' }
]
};
// invoking the Vision API
const [response] = await client.annotateImage(request);
console.log(`Raw vision output for: ${filename}: ${JSON.stringify(response)}`);
if (response.error === null) {
// listing the labels found in the picture
const labels = response.labelAnnotations
.sort((ann1, ann2) => ann2.score - ann1.score)
.map(ann => ann.description)
console.log(`Labels: ${labels.join(', ')}`);
// retrieving the dominant color of the picture
const color = response.imagePropertiesAnnotation.dominantColors.colors
.sort((c1, c2) => c2.score - c1.score)[0].color;
const colorHex = decColorToHex(color.red, color.green, color.blue);
console.log(`Colors: ${colorHex}`);
// determining if the picture is safe to show
const safeSearch = response.safeSearchAnnotation;
const isSafe = ["adult", "spoof", "medical", "violence", "racy"].every(k =>
!['LIKELY', 'VERY_LIKELY'].includes(safeSearch[k]));
console.log(`Safe? ${isSafe}`);
// if the picture is safe to display, store it in Firestore
if (isSafe) {
const pictureStore = new Firestore().collection('pictures');
const doc = pictureStore.doc(filename);
await doc.set({
labels: labels,
color: colorHex,
created: Firestore.Timestamp.now()
}, {merge: true});
console.log("Stored metadata in Firestore");
}
} else {
throw new Error(`Vision API error: code ${response.error.code}, message: "${response.error.message}"`);
}
};
function decColorToHex(r, g, b) {
return '#' + Number(r).toString(16).padStart(2, '0') +
Number(g).toString(16).padStart(2, '0') +
Number(b).toString(16).padStart(2, '0');
}
11. Conhecer a função
Vamos analisar melhor as várias partes interessantes.
Primeiro, exigimos os módulos necessários para Vision, Storage e Firestore:
const vision = require('@google-cloud/vision');
const Storage = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
Em seguida, preparamos um cliente para a API Vision:
const client = new vision.ImageAnnotatorClient();
Agora vem a estrutura da nossa função. Tornamos isso uma função assíncrona, já que estamos usando os recursos async / await introduzidos no Node.js 8:
exports.vision_analysis = async (event, context) => {
...
const filename = event.name;
const filebucket = event.bucket;
...
}
Observe a assinatura e também como recuperamos o nome do arquivo e do bucket que acionou a função do Cloud.
Para referência, veja a aparência do payload do evento:
{
"bucket":"uploaded-pictures",
"contentType":"image/png",
"crc32c":"efhgyA==",
"etag":"CKqB956MmucCEAE=",
"generation":"1579795336773802",
"id":"uploaded-pictures/Screenshot.png/1579795336773802",
"kind":"storage#object",
"md5Hash":"PN8Hukfrt6C7IyhZ8d3gfQ==",
"mediaLink":"https://www.googleapis.com/download/storage/v1/b/uploaded-pictures/o/Screenshot.png?generation=1579795336773802&alt=media",
"metageneration":"1",
"name":"Screenshot.png",
"selfLink":"https://www.googleapis.com/storage/v1/b/uploaded-pictures/o/Screenshot.png",
"size":"173557",
"storageClass":"STANDARD",
"timeCreated":"2020-01-23T16:02:16.773Z",
"timeStorageClassUpdated":"2020-01-23T16:02:16.773Z",
"updated":"2020-01-23T16:02:16.773Z"
}
Preparamos uma solicitação para enviar pelo cliente Vision:
const request = {
image: { source: { imageUri: `gs://${filebucket}/${filename}` } },
features: [
{ type: 'LABEL_DETECTION' },
{ type: 'IMAGE_PROPERTIES' },
{ type: 'SAFE_SEARCH_DETECTION' }
]
};
Estamos solicitando três recursos principais da API Vision:
- Detecção de rótulos: para entender o que aparece nessas fotos.
- Propriedades de imagem: para fornecer atributos interessantes da imagem (estamos interessados na cor dominante da imagem)
- Pesquisa segura: para saber se a imagem é segura para exibição (ela não deve conter conteúdo adulto / médico / potencialmente ofensivo / violento)
Agora, podemos fazer a chamada para a API Vision:
const [response] = await client.annotateImage(request);
Como referência, confira a resposta da API Vision:
{
"faceAnnotations": [],
"landmarkAnnotations": [],
"logoAnnotations": [],
"labelAnnotations": [
{
"locations": [],
"properties": [],
"mid": "/m/01yrx",
"locale": "",
"description": "Cat",
"score": 0.9959855675697327,
"confidence": 0,
"topicality": 0.9959855675697327,
"boundingPoly": null
},
✄ - - - ✄
],
"textAnnotations": [],
"localizedObjectAnnotations": [],
"safeSearchAnnotation": {
"adult": "VERY_UNLIKELY",
"spoof": "UNLIKELY",
"medical": "VERY_UNLIKELY",
"violence": "VERY_UNLIKELY",
"racy": "VERY_UNLIKELY",
"adultConfidence": 0,
"spoofConfidence": 0,
"medicalConfidence": 0,
"violenceConfidence": 0,
"racyConfidence": 0,
"nsfwConfidence": 0
},
"imagePropertiesAnnotation": {
"dominantColors": {
"colors": [
{
"color": {
"red": 203,
"green": 201,
"blue": 201,
"alpha": null
},
"score": 0.4175916016101837,
"pixelFraction": 0.44456374645233154
},
✄ - - - ✄
]
}
},
"error": null,
"cropHintsAnnotation": {
"cropHints": [
{
"boundingPoly": {
"vertices": [
{ "x": 0, "y": 118 },
{ "x": 1177, "y": 118 },
{ "x": 1177, "y": 783 },
{ "x": 0, "y": 783 }
],
"normalizedVertices": []
},
"confidence": 0.41695669293403625,
"importanceFraction": 1
}
]
},
"fullTextAnnotation": null,
"webDetection": null,
"productSearchResults": null,
"context": null
}
Se nenhum erro for retornado, podemos prosseguir. É por isso que temos este bloco "if":
if (response.error === null) {
...
} else {
throw new Error(`Vision API error: code ${response.error.code},
message: "${response.error.message}"`);
}
Vamos obter os rótulos das coisas, categorias ou temas reconhecidos na imagem:
const labels = response.labelAnnotations
.sort((ann1, ann2) => ann2.score - ann1.score)
.map(ann => ann.description)
Estamos classificando os rótulos primeiro pela pontuação mais alta.
Estamos interessados em saber a cor dominante da imagem:
const color = response.imagePropertiesAnnotation.dominantColors.colors
.sort((c1, c2) => c2.score - c1.score)[0].color;
const colorHex = decColorToHex(color.red, color.green, color.blue);
Estamos novamente classificando as cores por pontuação e tirando a primeira.
Também estamos usando uma função utilitária para transformar os valores vermelho / verde / azul em um código de cor hexadecimal que pode ser usado em folhas de estilo CSS.
Vamos verificar se a imagem pode ser exibida:
const safeSearch = response.safeSearchAnnotation;
const isSafe = ["adult", "spoof", "medical", "violence", "racy"]
.every(k => !['LIKELY', 'VERY_LIKELY'].includes(safeSearch[k]));
Estamos verificando os atributos de conteúdo adulto, paródia, saúde, violência ou conteúdo potencialmente ofensivo para ver se eles são muito ou prováveis.
Se o resultado da pesquisa segura estiver correto, poderemos armazenar os metadados no Firestore:
if (isSafe) {
const pictureStore = new Firestore().collection('pictures');
const doc = pictureStore.doc(filename);
await doc.set({
labels: labels,
color: colorHex,
created: Firestore.Timestamp.now()
}, {merge: true});
}
12. implantar a função
É hora de implantar a função.

Clique no botão DEPLOY para implantar a nova versão. Confira o progresso:

13. Testar a função novamente
Depois que a função for implantada, você publicará uma imagem no Cloud Storage, verá se a função é invocada, o que a API Vision retorna e se os metadados são armazenados no Firestore.
Navegue de volta para Cloud Storage e clique no bucket que criamos no início do laboratório:

Na página de detalhes do bucket, clique no botão Upload files para fazer upload de uma imagem.

No menu "hambúrguer", (☰) no menu, navegue até o explorador "Logging > Logs".
No seletor Log Fields, selecione Cloud Function para conferir os registros dedicados às suas funções. Role para baixo pelos campos de registro e até selecione uma função específica para ter uma visualização mais detalhada dos registros relacionados às funções. Selecione a função picture-uploaded.

De fato, na lista de registros, vejo que nossa função foi invocada:

Os registros indicam o início e o fim da execução da função. E, entre elas, podemos ver os registros que colocamos em nossa função com as instruções console.log(). Vemos:
- Os detalhes do evento que aciona a função,
- Os resultados brutos da chamada da API Vision
- Os marcadores que foram encontrados na imagem que carregamos,
- As informações sobre cores dominantes,
- Se a imagem pode ser exibida,
- Por fim, os metadados sobre a imagem foram armazenados no Firestore.

Mais uma vez, no "hambúrguer", (☰) no menu, acesse a seção Firestore. Na subseção Data (mostrada por padrão), você vai encontrar a coleção pictures com um novo documento adicionado, correspondente à imagem que você acabou de enviar:

14. Limpeza (opcional)
Se você não pretende continuar com os outros laboratórios da série, limpe os recursos para economizar custos e ser um bom cidadão da nuvem. É possível limpar recursos individualmente da seguinte maneira.
Excluir o bucket:
gsutil rb gs://${BUCKET_PICTURES}
Exclua a função:
gcloud functions delete picture-uploaded --region europe-west1 -q
Para excluir a coleção do Firestore, selecione "Excluir coleção da coleção":

Se preferir, exclua todo o projeto:
gcloud projects delete ${GOOGLE_CLOUD_PROJECT}
15. Parabéns!
Parabéns! Você implementou o primeiro serviço de chaves do projeto.
O que vimos
- Cloud Storage
- Cloud Functions
- API Cloud Vision
- Cloud Firestore

