1. ওভারভিউ
এই কোডল্যাবে, আপনি Google অ্যাপ ইঞ্জিনে একটি ওয়েব ফ্রন্টএন্ড তৈরি করেন, যা ব্যবহারকারীদের ওয়েব অ্যাপ্লিকেশন থেকে ছবি আপলোড করতে দেয়, সেইসাথে আপলোড করা ছবি এবং তাদের থাম্বনেইলগুলি ব্রাউজ করতে দেয়৷

এই ওয়েব অ্যাপ্লিকেশনটি বুলমা নামক একটি সিএসএস ফ্রেমওয়ার্ক ব্যবহার করবে, কিছু সুন্দর ইউজার ইন্টারফেস থাকার জন্য, এবং এছাড়াও আপনি যে অ্যাপ্লিকেশনটির এপিআই তৈরি করবেন সেটিকে কল করার জন্য Vue.JS JavaScript ফ্রন্টএন্ড ফ্রেমওয়ার্ক।
এই অ্যাপ্লিকেশন তিনটি ট্যাব গঠিত হবে:
- একটি হোম পেজ যা সমস্ত আপলোড করা ছবির থাম্বনেইল প্রদর্শন করবে, সেই সাথে ছবি বর্ণনাকারী লেবেলগুলির তালিকা (আগের ল্যাবে ক্লাউড ভিশন API দ্বারা সনাক্ত করা হয়েছে)।
- একটি কোলাজ পৃষ্ঠা যা আপলোড করা 4টি সাম্প্রতিক ছবি দিয়ে তৈরি কোলাজ দেখাবে৷
- একটি আপলোড পৃষ্ঠা, যেখানে ব্যবহারকারীরা নতুন ছবি আপলোড করতে পারেন।
ফলস্বরূপ ফ্রন্টএন্ডটি নিম্নরূপ দেখায়:

এই 3 পৃষ্ঠাগুলি হল সাধারণ HTML পৃষ্ঠা:
- হোম পেজ (
index.html) থাম্বনেইল ছবি এবং তাদের লেবেলগুলির তালিকা পেতে নোড অ্যাপ ইঞ্জিন ব্যাকএন্ড কোড কল করে,/api/picturesURL-এ AJAX কলের মাধ্যমে। হোম পেজ এই ডেটা আনার জন্য Vue.js ব্যবহার করছে। - কোলাজ পৃষ্ঠা (
collage.html)collage.pngছবিতে পয়েন্ট করে যা 4টি সর্বশেষ ছবি একত্রিত করে। - আপলোড পৃষ্ঠা (
upload.html)/api/picturesURL-এ একটি POST অনুরোধের মাধ্যমে একটি ছবি আপলোড করার জন্য একটি সহজ ফর্ম অফার করে৷
আপনি কি শিখবেন
- অ্যাপ ইঞ্জিন
- ক্লাউড স্টোরেজ
- ক্লাউড ফায়ারস্টোর
2. সেটআপ এবং প্রয়োজনীয়তা
স্ব-গতিসম্পন্ন পরিবেশ সেটআপ
- Google ক্লাউড কনসোলে সাইন-ইন করুন এবং একটি নতুন প্রকল্প তৈরি করুন বা বিদ্যমান একটি পুনরায় ব্যবহার করুন৷ আপনার যদি ইতিমধ্যেই একটি Gmail বা Google Workspace অ্যাকাউন্ট না থাকে, তাহলে আপনাকে অবশ্যই একটি তৈরি করতে হবে।



- প্রকল্পের নাম এই প্রকল্পের অংশগ্রহণকারীদের জন্য প্রদর্শনের নাম। এটি একটি অক্ষর স্ট্রিং যা Google API দ্বারা ব্যবহৃত হয় না এবং আপনি যে কোনো সময় এটি আপডেট করতে পারেন।
- সমস্ত Google ক্লাউড প্রজেক্ট জুড়ে প্রোজেক্ট আইডি অবশ্যই অনন্য হতে হবে এবং অপরিবর্তনীয় (সেট করার পরে পরিবর্তন করা যাবে না)। ক্লাউড কনসোল স্বয়ংক্রিয়ভাবে একটি অনন্য স্ট্রিং তৈরি করে; সাধারণত আপনি এটা কি যত্ন না. বেশিরভাগ কোডল্যাবে, আপনাকে প্রজেক্ট আইডি উল্লেখ করতে হবে (এবং এটি সাধারণত
PROJECT_IDহিসাবে চিহ্নিত করা হয়), তাই আপনি যদি এটি পছন্দ না করেন তবে অন্য একটি এলোমেলো তৈরি করুন, অথবা, আপনি নিজের চেষ্টা করে দেখতে পারেন এটি উপলব্ধ কিনা। তারপর প্রকল্প তৈরি হওয়ার পরে এটি "হিমায়িত" হয়। - একটি তৃতীয় মান আছে, একটি প্রকল্প নম্বর যা কিছু API ব্যবহার করে। ডকুমেন্টেশনে এই তিনটি মান সম্পর্কে আরও জানুন।
- এরপরে, ক্লাউড রিসোর্স/এপিআই ব্যবহার করার জন্য আপনাকে ক্লাউড কনসোলে বিলিং সক্ষম করতে হবে। এই কোডল্যাবের মাধ্যমে চালানোর জন্য খুব বেশি খরচ করা উচিত নয়, যদি কিছু থাকে। রিসোর্স বন্ধ করতে যাতে আপনি এই টিউটোরিয়ালের বাইরে বিলিং করতে না পারেন, কোডল্যাবের শেষে পাওয়া যেকোনো "ক্লিন-আপ" নির্দেশাবলী অনুসরণ করুন। Google ক্লাউডের নতুন ব্যবহারকারীরা $300 USD বিনামূল্যের ট্রায়াল প্রোগ্রামের জন্য যোগ্য৷
ক্লাউড শেল শুরু করুন
যদিও Google ক্লাউড আপনার ল্যাপটপ থেকে দূরবর্তীভাবে পরিচালিত হতে পারে, এই কোডল্যাবে আপনি Google ক্লাউড শেল ব্যবহার করবেন, একটি কমান্ড লাইন পরিবেশ যা ক্লাউডে চলছে।
Google ক্লাউড কনসোল থেকে, উপরের ডানদিকে টুলবারে ক্লাউড শেল আইকনে ক্লিক করুন:

পরিবেশের ব্যবস্থা করতে এবং সংযোগ করতে এটি শুধুমাত্র কয়েক মুহূর্ত নিতে হবে। এটি সমাপ্ত হলে, আপনি এই মত কিছু দেখতে হবে:

এই ভার্চুয়াল মেশিনটি আপনার প্রয়োজনীয় সমস্ত ডেভেলপমেন্ট টুল দিয়ে লোড করা হয়েছে। এটি একটি ক্রমাগত 5GB হোম ডিরেক্টরি অফার করে এবং Google ক্লাউডে চলে, যা নেটওয়ার্ক কর্মক্ষমতা এবং প্রমাণীকরণকে ব্যাপকভাবে উন্নত করে। এই ল্যাবে আপনার সমস্ত কাজ কেবল একটি ব্রাউজার দিয়ে করা যেতে পারে।
3. API সক্রিয় করুন৷
অ্যাপ ইঞ্জিনের কম্পিউট ইঞ্জিন API প্রয়োজন। এটি সক্রিয় করা হয়েছে তা নিশ্চিত করুন:
gcloud services enable compute.googleapis.com
আপনি সফলভাবে অপারেশন সম্পূর্ণ দেখতে হবে:
Operation "operations/acf.5c5ef4f6-f734-455d-b2f0-ee70b5a17322" finished successfully.
4. কোড ক্লোন করুন
কোডটি চেকআউট করুন, যদি আপনার আগে না থাকে:
git clone https://github.com/GoogleCloudPlatform/serverless-photosharing-workshop
তারপর আপনি ফ্রন্টএন্ড ধারণকারী ডিরেক্টরিতে যেতে পারেন:
cd serverless-photosharing-workshop/frontend
ফ্রন্টএন্ডের জন্য আপনার কাছে নিম্নলিখিত ফাইল লেআউট থাকবে:
frontend
|
├── index.js
├── package.json
├── app.yaml
|
├── public
|
├── index.html
├── collage.html
├── upload.html
|
├── app.js
├── script.js
├── style.css
আমাদের প্রকল্পের মূলে, আপনার কাছে 3টি ফাইল রয়েছে:
-
index.jsNode.js কোড থাকে -
package.jsonলাইব্রেরি নির্ভরতা সংজ্ঞায়িত করে -
app.yamlহল Google অ্যাপ ইঞ্জিনের কনফিগারেশন ফাইল
একটি public ফোল্ডারে স্ট্যাটিক সম্পদ রয়েছে:
-
index.htmlহল সমস্ত থাম্বনেইল ছবি এবং লেবেল দেখানো পৃষ্ঠা -
collage.htmlসাম্প্রতিক ছবিগুলোর কোলাজ দেখায় -
upload.htmlনতুন ছবি আপলোড করার জন্য একটি ফর্ম রয়েছে -
app.jsডেটা সহindex.htmlপৃষ্ঠাটি পূরণ করতে Vue.js ব্যবহার করছে -
script.jsছোট পর্দায় নেভিগেশন মেনু এবং এর "হ্যামবার্গার" আইকন পরিচালনা করে -
style.cssকিছু CSS নির্দেশনাকে সংজ্ঞায়িত করে
5. কোড অন্বেষণ করুন
নির্ভরতা
package.json ফাইল প্রয়োজনীয় লাইব্রেরি নির্ভরতা সংজ্ঞায়িত করে:
{
"name": "frontend",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"@google-cloud/firestore": "^3.4.1",
"@google-cloud/storage": "^4.0.0",
"express": "^4.16.4",
"dayjs": "^1.8.22",
"bluebird": "^3.5.0",
"express-fileupload": "^1.1.6"
}
}
আমাদের আবেদন নির্ভর করে:
- firestore : আমাদের ছবির মেটাডেটা সহ ক্লাউড ফায়ারস্টোর অ্যাক্সেস করতে,
- স্টোরেজ : গুগল ক্লাউড স্টোরেজ অ্যাক্সেস করতে যেখানে ছবি সংরক্ষণ করা হয়,
- express : Node.js এর জন্য ওয়েব ফ্রেমওয়ার্ক,
- dayjs : একটি মানব-বান্ধব উপায়ে তারিখ দেখানোর জন্য একটি ছোট লাইব্রেরি,
- ব্লুবার্ড : একটি জাভাস্ক্রিপ্ট প্রতিশ্রুতি লাইব্রেরি,
- এক্সপ্রেস-ফাইল আপলোড : ফাইল আপলোড সহজে পরিচালনা করার জন্য একটি লাইব্রেরি।
এক্সপ্রেস ফ্রন্টএন্ড
index.js কন্ট্রোলারের শুরুতে, আপনাকে আগে package.json এ সংজ্ঞায়িত সমস্ত নির্ভরতা প্রয়োজন হবে:
const express = require('express');
const fileUpload = require('express-fileupload');
const Firestore = require('@google-cloud/firestore');
const Promise = require("bluebird");
const {Storage} = require('@google-cloud/storage');
const storage = new Storage();
const path = require('path');
const dayjs = require('dayjs');
const relativeTime = require('dayjs/plugin/relativeTime')
dayjs.extend(relativeTime)
এর পরে, এক্সপ্রেস অ্যাপ্লিকেশন উদাহরণ তৈরি করা হয়।
দুটি এক্সপ্রেস মিডলওয়্যার ব্যবহার করা হয়:
-
express.static()কল নির্দেশ করে যে স্ট্যাটিক রিসোর্সpublicসাব-ডিরেক্টরিতে পাওয়া যাবে। - এবং
fileUpload()ফাইল আপলোড কনফিগার করে ফাইলের আকার 10 MB পর্যন্ত সীমাবদ্ধ করতে, ফাইলগুলিকে স্থানীয়ভাবে/tmpডিরেক্টরিতে ইন-মেমরি ফাইল সিস্টেমে আপলোড করতে।
const app = express();
app.use(express.static('public'));
app.use(fileUpload({
limits: { fileSize: 10 * 1024 * 1024 },
useTempFiles : true,
tempFileDir : '/tmp/'
}))
স্ট্যাটিক রিসোর্সগুলির মধ্যে, আপনার হোম পেজ, কোলাজ পৃষ্ঠা এবং আপলোড পৃষ্ঠার জন্য HTML ফাইল রয়েছে৷ এই পৃষ্ঠাগুলি API ব্যাকএন্ড কল করবে। এই API এর নিম্নলিখিত শেষ পয়েন্ট থাকবে:
-
POST /api/picturesupload.html এ ফর্মের মাধ্যমে, ছবিগুলি একটি POST অনুরোধের মাধ্যমে আপলোড করা হবে -
GET /api/picturesএই শেষ পয়েন্টটি ছবি এবং তাদের লেবেলগুলির তালিকা সহ একটি JSON নথি প্রদান করে -
GET /api/pictures/:nameএই URLটি পূর্ণ আকারের ছবির ক্লাউড স্টোরেজ অবস্থানে পুনঃনির্দেশ করে -
GET /api/thumbnails/:nameএই URLটি থাম্বনেল ছবির ক্লাউড স্টোরেজ অবস্থানে পুনঃনির্দেশ করে -
GET /api/collageএই শেষ URLটি জেনারেট করা কোলাজ ইমেজের ক্লাউড স্টোরেজ অবস্থানে পুনঃনির্দেশ করে
ছবি আপলোড
ছবি আপলোড Node.js কোড অন্বেষণ করার আগে, public/upload.html এ দ্রুত নজর দিন।
...
<form method="POST" action="/api/pictures" enctype="multipart/form-data">
...
<input type="file" name="pictures">
<button>Submit</button>
...
</form>
...
একটি HTTP POST পদ্ধতি এবং একটি বহু-অংশ বিন্যাস সহ ফর্ম উপাদানটি /api/pictures এন্ডপয়েন্টে পয়েন্ট করে। index.js এখন সেই এন্ডপয়েন্ট এবং পদ্ধতিতে সাড়া দিতে হবে এবং ফাইলগুলো বের করতে হবে:
app.post('/api/pictures', async (req, res) => {
if (!req.files || Object.keys(req.files).length === 0) {
console.log("No file uploaded");
return res.status(400).send('No file was uploaded.');
}
console.log(`Receiving files ${JSON.stringify(req.files.pictures)}`);
const pics = Array.isArray(req.files.pictures) ? req.files.pictures : [req.files.pictures];
pics.forEach(async (pic) => {
console.log('Storing file', pic.name);
const newPicture = path.resolve('/tmp', pic.name);
await pic.mv(newPicture);
const pictureBucket = storage.bucket(process.env.BUCKET_PICTURES);
await pictureBucket.upload(newPicture, { resumable: false });
});
res.redirect('/');
});
প্রথমত, আপনি পরীক্ষা করে দেখুন যে আসলেই ফাইলগুলি আপলোড করা হচ্ছে। তারপর আপনি আমাদের ফাইল আপলোড নোড মডিউল থেকে আসা mv পদ্ধতির মাধ্যমে স্থানীয়ভাবে ফাইলগুলি ডাউনলোড করুন। এখন যেহেতু ফাইলগুলি স্থানীয় ফাইল সিস্টেমে উপলব্ধ, আপনি ক্লাউড স্টোরেজ বালতিতে ছবিগুলি আপলোড করুন৷ অবশেষে, আপনি ব্যবহারকারীকে অ্যাপ্লিকেশনটির মূল স্ক্রিনে ফিরিয়ে আনবেন।
ছবি তালিকা
আপনার সুন্দর ছবি প্রদর্শন করার সময়!
/api/pictures হ্যান্ডলারে, আপনি ফায়ারস্টোর ডাটাবেসের pictures সংগ্রহের দিকে তাকান, সমস্ত ছবি (যার থাম্বনেল তৈরি করা হয়েছে) পুনরুদ্ধার করার জন্য, তৈরির তারিখের ক্রম অনুসারে।
আপনি প্রতিটি ছবিকে একটি জাভাস্ক্রিপ্ট অ্যারেতে পুশ করেন, তার নাম সহ, লেবেলগুলি বর্ণনা করে (ক্লাউড ভিশন API থেকে আসছে), প্রভাবশালী রঙ, এবং তৈরির একটি বন্ধুত্বপূর্ণ তারিখ ( dayjs সহ, আমরা আপেক্ষিক সময় অফসেট করি যেমন "এখন থেকে 3 দিন " )
app.get('/api/pictures', async (req, res) => {
console.log('Retrieving list of pictures');
const thumbnails = [];
const pictureStore = new Firestore().collection('pictures');
const snapshot = await pictureStore
.where('thumbnail', '==', true)
.orderBy('created', 'desc').get();
if (snapshot.empty) {
console.log('No pictures found');
} else {
snapshot.forEach(doc => {
const pic = doc.data();
thumbnails.push({
name: doc.id,
labels: pic.labels,
color: pic.color,
created: dayjs(pic.created.toDate()).fromNow()
});
});
}
console.table(thumbnails);
res.send(thumbnails);
});
এই নিয়ামক নিম্নলিখিত আকৃতির ফলাফল প্রদান করে:
[
{
"name": "IMG_20180423_163745.jpg",
"labels": [
"Dish",
"Food",
"Cuisine",
"Ingredient",
"Orange chicken",
"Produce",
"Meat",
"Staple food"
],
"color": "#e78012",
"created": "a day ago"
},
...
]
এই ডেটা স্ট্রাকচারটি index.html পৃষ্ঠা থেকে একটি ছোট Vue.js স্নিপেট ব্যবহার করে। এখানে সেই পৃষ্ঠা থেকে মার্কআপের একটি সরলীকৃত সংস্করণ রয়েছে:
<div id="app">
<div class="container" id="app">
<div id="picture-grid">
<div class="card" v-for="pic in pictures">
<div class="card-content">
<div class="content">
<div class="image-border" :style="{ 'border-color': pic.color }">
<a :href="'/api/pictures/' + pic.name">
<img :src="'/api/thumbnails/' + pic.name">
</a>
</div>
<a class="panel-block" v-for="label in pic.labels" :href="'/?q=' + label">
<span class="panel-icon">
<i class="fas fa-bookmark"></i>
</span>
{{ label }}
</a>
</div>
</div>
</div>
</div>
</div>
</div>
div এর ID Vue.js কে নির্দেশ করবে যে এটি মার্কআপের অংশ যা গতিশীলভাবে রেন্ডার করা হবে। নির্দেশাবলীর v-for পুনরাবৃত্তি করা হয়।
ক্লাউড ভিশন API দ্বারা পাওয়া ছবিগুলি ছবির প্রভাবশালী রঙের সাথে সম্পর্কিত একটি সুন্দর রঙিন সীমানা পায় এবং আমরা লিঙ্ক এবং চিত্র উত্সগুলিতে থাম্বনেল এবং পূর্ণ-প্রস্থের ছবিগুলি নির্দেশ করি৷
শেষ, আমরা ছবির বর্ণনা লেবেল তালিকা.
এখানে Vue.js স্নিপেটের জন্য JavaScript কোড রয়েছে ( index.html পৃষ্ঠার নীচে আমদানি করা public/app.js ফাইলে):
var app = new Vue({
el: '#app',
data() {
return { pictures: [] }
},
mounted() {
axios
.get('/api/pictures')
.then(response => { this.pictures = response.data })
}
})
Vue কোড আমাদের /api/pictures এন্ডপয়েন্টে AJAX কল করার জন্য Axios লাইব্রেরি ব্যবহার করছে। প্রত্যাবর্তিত ডেটা তারপরে আপনি আগে দেখেছিলেন এমন মার্কআপের ভিউ কোডের সাথে আবদ্ধ।
ছবিগুলো দেখছি
index.html থেকে আমাদের ব্যবহারকারীরা ছবির থাম্বনেল দেখতে পারেন, পূর্ণ আকারের ছবি দেখতে তাদের উপর ক্লিক করতে পারেন এবং collage.html fom, ব্যবহারকারীরা collage.png ছবি দেখতে পারেন।
সেই পৃষ্ঠাগুলির HTML মার্কআপে, সেই 3টি শেষ বিন্দুতে চিত্র src এবং লিঙ্ক href পয়েন্ট, যা ছবি, থাম্বনেল এবং কোলাজের ক্লাউড স্টোরেজ অবস্থানে পুনঃনির্দেশিত করে৷ HTML মার্কআপে পাথকে হার্ড-কোড করার দরকার নেই।
app.get('/api/pictures/:name', async (req, res) => {
res.redirect(`https://storage.cloud.google.com/${process.env.BUCKET_PICTURES}/${req.params.name}`);
});
app.get('/api/thumbnails/:name', async (req, res) => {
res.redirect(`https://storage.cloud.google.com/${process.env.BUCKET_THUMBNAILS}/${req.params.name}`);
});
app.get('/api/collage', async (req, res) => {
res.redirect(`https://storage.cloud.google.com/${process.env.BUCKET_THUMBNAILS}/collage.png`);
});
নোড অ্যাপ্লিকেশন চালানো হচ্ছে
সমস্ত শেষ বিন্দু সংজ্ঞায়িত করার সাথে সাথে, আপনার Node.js অ্যাপ্লিকেশনটি চালু হওয়ার জন্য প্রস্তুত। এক্সপ্রেস অ্যাপ্লিকেশনটি ডিফল্টরূপে পোর্ট 8080 এ শোনে এবং আগত অনুরোধগুলি পরিবেশন করার জন্য প্রস্তুত।
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Started web frontend service on port ${PORT}`);
console.log(`- Pictures bucket = ${process.env.BUCKET_PICTURES}`);
console.log(`- Thumbnails bucket = ${process.env.BUCKET_THUMBNAILS}`);
});
6. স্থানীয়ভাবে পরীক্ষা করুন
ক্লাউডে স্থাপন করার আগে এটি কাজ করে তা নিশ্চিত করতে স্থানীয়ভাবে কোডটি পরীক্ষা করুন।
আপনাকে দুটি ক্লাউড স্টোরেজ বাকেটের সাথে সম্পর্কিত দুটি পরিবেশের ভেরিয়েবল রপ্তানি করতে হবে:
export BUCKET_THUMBNAILS=thumbnails-${GOOGLE_CLOUD_PROJECT}
export BUCKET_PICTURES=uploaded-pictures-${GOOGLE_CLOUD_PROJECT}
frontend ফোল্ডারের ভিতরে, এনপিএম নির্ভরতা ইনস্টল করুন এবং সার্ভার শুরু করুন:
npm install; npm start
সবকিছু ঠিকঠাক থাকলে, এটি পোর্ট 8080 এ সার্ভার শুরু করা উচিত:
Started web frontend service on port 8080
- Pictures bucket = uploaded-pictures-${GOOGLE_CLOUD_PROJECT}
- Thumbnails bucket = thumbnails-${GOOGLE_CLOUD_PROJECT}
আপনার বালতিগুলির আসল নামগুলি সেই লগগুলিতে উপস্থিত হবে, যা ডিবাগিং উদ্দেশ্যে সহায়ক।
ক্লাউড শেল থেকে, আপনি স্থানীয়ভাবে চলমান অ্যাপ্লিকেশনটি ব্রাউজার করতে ওয়েব পূর্বরূপ বৈশিষ্ট্যটি ব্যবহার করতে পারেন:

প্রস্থান করতে CTRL-C ব্যবহার করুন।
7. অ্যাপ ইঞ্জিনে স্থাপন করুন
আপনার আবেদন স্থাপনের জন্য প্রস্তুত.
অ্যাপ ইঞ্জিন কনফিগার করুন
অ্যাপ ইঞ্জিনের জন্য app.yaml কনফিগারেশন ফাইলটি পরীক্ষা করুন:
runtime: nodejs16 env_variables: BUCKET_PICTURES: uploaded-pictures-GOOGLE_CLOUD_PROJECT BUCKET_THUMBNAILS: thumbnails-GOOGLE_CLOUD_PROJECT
প্রথম লাইনটি ঘোষণা করে যে রানটাইমটি Node.js 10 এর উপর ভিত্তি করে। দুটি এনভায়রনমেন্ট ভেরিয়েবল দুটি বালতিতে নির্দেশ করার জন্য সংজ্ঞায়িত করা হয়েছে, মূল চিত্র এবং থাম্বনেইলের জন্য।
আপনার প্রকৃত প্রকল্প আইডি দিয়ে GOOGLE_CLOUD_PROJECT প্রতিস্থাপন করতে, আপনি নিম্নলিখিত কমান্ডটি চালাতে পারেন:
sed -i -e "s/GOOGLE_CLOUD_PROJECT/${GOOGLE_CLOUD_PROJECT}/" app.yaml
স্থাপন করুন
অ্যাপ ইঞ্জিনের জন্য আপনার পছন্দের অঞ্চল সেট করুন, আগের ল্যাবগুলিতে একই অঞ্চল ব্যবহার করতে ভুলবেন না:
gcloud config set compute/region europe-west1
এবং স্থাপন করুন:
gcloud app deploy
এক বা দুই মিনিট পরে, আপনাকে বলা হবে যে অ্যাপ্লিকেশনটি ট্র্যাফিক পরিবেশন করছে:
Beginning deployment of service [default]... ╔════════════════════════════════════════════════════════════╗ ╠═ Uploading 8 files to Google Cloud Storage ═╣ ╚════════════════════════════════════════════════════════════╝ File upload done. Updating service [default]...done. Setting traffic split for service [default]...done. Deployed service [default] to [https://GOOGLE_CLOUD_PROJECT.appspot.com] You can stream logs from the command line by running: $ gcloud app logs tail -s default To view your application in the web browser run: $ gcloud app browse
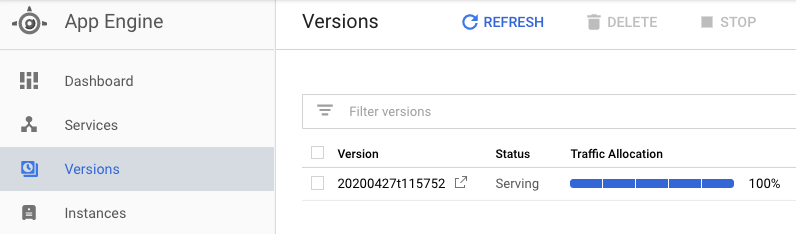
আপনি ক্লাউড কনসোলের অ্যাপ ইঞ্জিন বিভাগে গিয়ে দেখতে পারেন যে অ্যাপটি স্থাপন করা হয়েছে এবং অ্যাপ ইঞ্জিনের বৈশিষ্ট্যগুলি যেমন সংস্করণ এবং ট্রাফিক বিভাজন অন্বেষণ করুন:

8. অ্যাপটি পরীক্ষা করুন
পরীক্ষা করতে, অ্যাপটির জন্য ডিফল্ট অ্যাপ ইঞ্জিন ইউআরএলে যান ( https://<YOUR_PROJECT_ID>.appspot.com/ ) অ্যাপ এবং আপনি ফ্রন্টএন্ড UI আপ এবং চলমান দেখতে পাবেন!

9. পরিষ্কার করুন (ঐচ্ছিক)
আপনি যদি অ্যাপটি রাখতে না চান, তাহলে আপনি খরচ বাঁচাতে এবং পুরো প্রকল্পটি মুছে দিয়ে সামগ্রিকভাবে ভালো ক্লাউড নাগরিক হতে সম্পদ পরিষ্কার করতে পারেন:
gcloud projects delete ${GOOGLE_CLOUD_PROJECT}
10. অভিনন্দন!
অভিনন্দন! অ্যাপ ইঞ্জিনে হোস্ট করা এই Node.js ওয়েব অ্যাপ্লিকেশনটি আপনার সমস্ত পরিষেবাকে একত্রে আবদ্ধ করে, এবং আপনার ব্যবহারকারীদের ছবি আপলোড এবং কল্পনা করার অনুমতি দেয়৷
আমরা কভার করেছি কি
- অ্যাপ ইঞ্জিন
- ক্লাউড স্টোরেজ
- ক্লাউড ফায়ারস্টোর

