1. Übersicht
In diesem Code-Lab erstellen Sie einen neuen Cloud Run-Dienst, die automatische Speicherbereinigung für Images, die von Eventarc ausgelöst wird, einem neuen Dienst zum Empfangen von Ereignissen in Cloud Run. Wenn ein Bild aus dem Bilder-Bucket gelöscht wird, empfängt der Dienst ein Ereignis von Eventarc. Anschließend wird das Bild aus dem Thumbnail-Bucket gelöscht und auch aus der Firestore-Bildersammlung entfernt.

Aufgaben in diesem Lab
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
2. Einrichtung und Anforderungen
Umgebung für das selbstbestimmte Lernen einrichten
- Melden Sie sich in der Google Cloud Console an und erstellen Sie ein neues Projekt oder verwenden Sie ein vorhandenes Projekt. Wenn Sie noch kein Gmail- oder Google Workspace-Konto haben, müssen Sie eines erstellen.



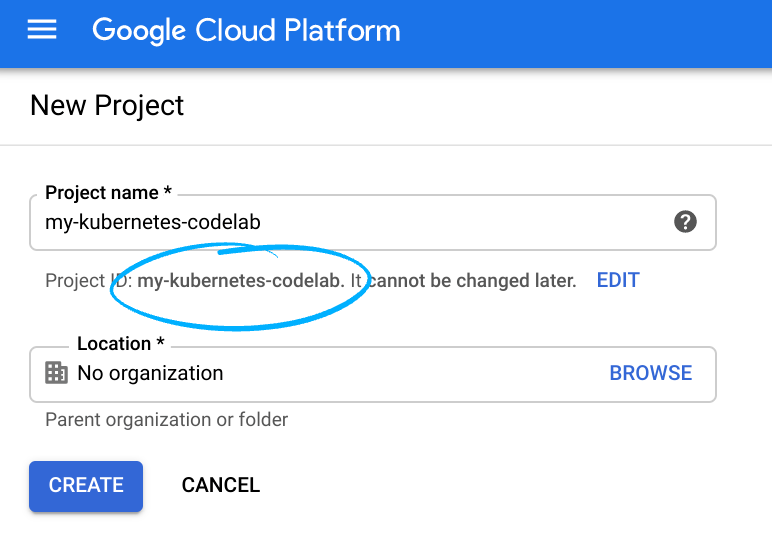
- Der Projektname ist der Anzeigename für die Projektteilnehmer. Es handelt sich um eine Zeichenfolge, die von Google APIs nicht verwendet wird und jederzeit aktualisiert werden kann.
- Die Projekt-ID muss für alle Google Cloud-Projekte eindeutig sein und ist unveränderlich. Sie kann nach dem Festlegen nicht mehr geändert werden. Die Cloud Console generiert automatisch einen eindeutigen String. ist Ihnen meist egal, was es ist. In den meisten Codelabs musst du auf die Projekt-ID verweisen, die in der Regel als
PROJECT_IDidentifiziert wird. Wenn es dir nicht gefällt, kannst du eine weitere zufällige Projekt-ID generieren. Du kannst aber auch selbst eine andere testen, um zu sehen, ob sie verfügbar ist. Dann ist es „eingefroren“ nachdem das Projekt erstellt wurde. - Es gibt einen dritten Wert, die Projektnummer, die von einigen APIs verwendet wird. Weitere Informationen zu allen drei Werten finden Sie in der Dokumentation.
- Als Nächstes müssen Sie in der Cloud Console die Abrechnung aktivieren, um Cloud-Ressourcen/APIs verwenden zu können. Dieses Codelab sollte möglichst wenig kosten. Wenn Sie Ressourcen beenden möchten, damit über diese Anleitung hinaus keine Kosten anfallen, führen Sie eine Bereinigung durch am Ende des Codelabs. Neue Google Cloud-Nutzer haben Anspruch auf eine kostenlose Testversion mit 300$Guthaben.
Cloud Shell starten
Sie können Google Cloud zwar von Ihrem Laptop aus der Ferne bedienen, in diesem Codelab verwenden Sie jedoch Google Cloud Shell, eine Befehlszeilenumgebung, die in der Cloud ausgeführt wird.
Klicken Sie in der GCP Console oben rechts in der Symbolleiste auf das Cloud Shell-Symbol:

Die Bereitstellung und Verbindung mit der Umgebung dauert nur einen Moment. Wenn er abgeschlossen ist, sollten Sie in etwa Folgendes sehen:

Diese virtuelle Maschine verfügt über sämtliche Entwicklertools, die Sie benötigen. Es bietet ein Basisverzeichnis mit 5 GB nichtflüchtigem Speicher und läuft auf Google Cloud, wodurch die Netzwerkleistung und Authentifizierung erheblich verbessert werden. Sie können alle Aufgaben in diesem Lab ganz einfach in einem Browser erledigen.
3. Einführung in Eventarc
Eventarc vereinfacht die Verbindung von Cloud Run-Diensten mit Ereignissen aus einer Vielzahl von Quellen. Er übernimmt die Ereignisaufnahme, ‐übermittlung, ‐sicherheit, ‐autorisierung und die Fehlerbehandlung.

Sie können Ereignisse aus Google Cloud-Quellen und benutzerdefinierten Anwendungen abrufen, die in Cloud Pub/Sub veröffentlicht werden, und sie an Google Cloud Run-Senken senden.
Ereignisse aus einer Vielzahl von Google Cloud-Quellen werden über Cloud-Audit-Logs bereitgestellt. Die Latenz und Verfügbarkeit der Ereignisübermittlung aus diesen Quellen sind an die von Cloud-Audit-Logs gebunden. Immer wenn ein Ereignis aus einer Google Cloud-Quelle ausgelöst wird, wird ein entsprechender Cloud-Audit-Logeintrag erstellt.
Benutzerdefinierte Anwendungen, die in Cloud Pub/Sub veröffentlichen, können Nachrichten in einem von ihnen angegebenen Pub/Sub-Thema in einem beliebigen Format veröffentlichen.
Ereignistrigger sind der Filtermechanismus, mit dem angegeben wird, welche Ereignisse an welche Senke gesendet werden.
Alle Ereignisse werden für die dienstübergreifende Interoperabilität im Format CloudEvents v1.0 bereitgestellt.
4. Hinweis
APIs aktivieren
Sie benötigen den Eventarc-Dienst, um den Cloud Run-Dienst auszulösen. Prüfen Sie, ob sie aktiviert ist:
gcloud services enable eventarc.googleapis.com
Der Vorgang sollte jetzt erfolgreich abgeschlossen werden:
Operation "operations/acf.5c5ef4f6-f734-455d-b2f0-ee70b5a17322" finished successfully.
Dienstkonten konfigurieren
Das Compute-Standarddienstkonto wird in Triggern verwendet. Weisen Sie dem Compute-Standarddienstkonto die Rolle eventarc.eventReceiver zu:
PROJECT_NUMBER=$(gcloud projects describe $GOOGLE_CLOUD_PROJECT --format='value(projectNumber)')
gcloud projects add-iam-policy-binding $GOOGLE_CLOUD_PROJECT \
--member serviceAccount:$PROJECT_NUMBER-compute@developer.gserviceaccount.com \
--role roles/eventarc.eventReceiver
Gewähren Sie dem Cloud Storage-Dienstkonto die Rolle pubsub.publisher. Dies ist für den Cloud Storage-Trigger für Eventarc erforderlich:
SERVICE_ACCOUNT=$(gsutil kms serviceaccount -p $PROJECT_NUMBER)
gcloud projects add-iam-policy-binding $PROJECT_NUMBER \
--member serviceAccount:$SERVICE_ACCOUNT \
--role roles/pubsub.publisher
Wenn Sie das Pub/Sub-Dienstkonto am oder vor dem 8. April 2021 aktiviert haben, weisen Sie dem Pub/Sub-Dienstkonto die Rolle iam.serviceAccountTokenCreator zu:
gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:service-$PROJECT_NUMBER@gcp-sa-pubsub.iam.gserviceaccount.com \ --role roles/iam.serviceAccountTokenCreator
5. Code klonen
Klonen Sie den Code, falls Sie dies noch nicht im vorherigen Code-Lab getan haben:
git clone https://github.com/GoogleCloudPlatform/serverless-photosharing-workshop
Sie können dann in das Verzeichnis wechseln, das den Dienst enthält:
cd serverless-photosharing-workshop/services/garbage-collector/nodejs
Sie haben das folgende Dateilayout für den Dienst:
services
|
├── garbage-collector
|
├── nodejs
|
├── index.js
├── package.json
Der Ordner enthält drei Dateien:
index.jsenthält den Node.js-Code.package.jsondefiniert die Bibliotheksabhängigkeiten.
6. Code ansehen
Abhängigkeiten
Die Datei package.json definiert die erforderlichen Bibliotheksabhängigkeiten:
{
"name": "garbage_collector_service",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"cloudevents": "^4.0.1",
"express": "^4.17.1",
"@google/events": "^3.1.0",
"@google-cloud/firestore": "^4.9.9",
"@google-cloud/storage": "^5.8.3"
}
}
Wir sind auf die Cloud Storage-Bibliothek angewiesen, um Bilder in Cloud Storage zu löschen. Wir deklarieren eine Abhängigkeit von Cloud Firestore, dass wir auch Bildmetadaten löschen, die wir zuvor gespeichert haben. Außerdem sind wir auf das CloudEvents SDK und die Google Events-Bibliotheken angewiesen, um die von Eventarc gesendeten CloudEvents zu lesen. Express ist ein JavaScript / Node-Web-Framework. Bluebird wird für die Verarbeitung von Versprechen verwendet.
index.js
Sehen wir uns unseren index.js-Code genauer an:
const express = require('express');
const {Storage} = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
const { HTTP } = require("cloudevents");
const {toStorageObjectData} = require('@google/events/cloud/storage/v1/StorageObjectData');
Wir benötigen die verschiedenen Abhängigkeiten, die für die Ausführung unseres Programms erforderlich sind: Express ist das Node-Web-Framework, das wir verwenden werden, Bluebird ist eine Bibliothek zum Verarbeiten von JavaScript-Promis, Storage und Firestore sind für die Arbeit mit Google Cloud Storage (unseren Bild-Buckets) und dem Cloud Firestore-Datenspeicher. Außerdem muss CloudEvent das CloudEvent lesen, das von Eventarc StoreObjectData aus der Google Events-Bibliothek gesendet wurde, um den Cloud Storage-Ereignistext des CloudEvent zu lesen.
const app = express();
app.use(express.json());
app.post('/', async (req, res) => {
try {
const cloudEvent = HTTP.toEvent({ headers: req.headers, body: req.body });
console.log(cloudEvent);
/* ... */
} catch (err) {
console.log(`Error: ${err}`);
res.status(500).send(err);
}
});
Oben sehen Sie die Struktur unseres Node-Handlers: Unsere App antwortet auf HTTP POST-Anfragen. Sie liest CloudEvent aus der HTTP-Anfrage und handhabt Fehler, falls etwas schiefgeht. Sehen wir uns nun die Struktur dieser Struktur an.
Im nächsten Schritt rufen Sie den CloudEvent-Text ab und parsen ihn sowie den Objektnamen:
const storageObjectData = toStorageObjectData(cloudEvent.data);
console.log(storageObjectData);
const objectName = storageObjectData.name;
Sobald wir den Namen des Bildes kennen, können wir es aus der Miniaturansicht-Gruppe löschen:
try {
await storage.bucket(bucketThumbnails).file(objectName).delete();
console.log(`Deleted '${objectName}' from bucket '${bucketThumbnails}'.`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from bucket '${bucketThumbnails}': ${err}.`);
}
Löschen Sie als letzten Schritt auch die Bildmetadaten aus der Firestore-Sammlung:
try {
const pictureStore = new Firestore().collection('pictures');
const docRef = pictureStore.doc(objectName);
await docRef.delete();
console.log(`Deleted '${objectName}' from Firestore collection 'pictures'`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from Firestore: ${err}.`);
}
res.status(200).send(`Processed '${objectName}'.`);
Nun ist es an der Zeit, dass unser Node-Skript eingehende Anfragen überwacht. Prüfen Sie außerdem, ob die erforderlichen Umgebungsvariablen festgelegt sind:
app.listen(PORT, () => {
if (!bucketThumbnails) throw new Error("BUCKET_THUMBNAILS not set");
console.log(`Started service on port ${PORT}`);
});
7. Lokal testen
Testen Sie den Code lokal, um sicherzustellen, dass er funktioniert, bevor Sie ihn in der Cloud bereitstellen.
Installieren Sie im Ordner garbage-collector/nodejs die npm-Abhängigkeiten und starten Sie den Server:
export BUCKET_THUMBNAILS=thumbnails-$GOOGLE_CLOUD_PROJECT npm install; npm start
Wenn alles gut gelaufen ist, sollte der Server auf Port 8080 gestartet werden:
Started service on port 8080
Verwende zum Beenden CTRL-C.
8. In Cloud Run erstellen und bereitstellen
Legen Sie vor der Bereitstellung in Cloud Run für die Cloud Run-Region eine der unterstützten Regionen und Plattformen auf managed fest:
REGION=europe-west1 gcloud config set run/region $REGION gcloud config set run/platform managed
Sie können prüfen, ob die Konfiguration festgelegt ist:
gcloud config list ... [run] platform = managed region = europe-west1
Anstatt das Container-Image mit Cloud Build manuell zu erstellen und zu veröffentlichen, können Sie sich auch darauf verlassen, dass Cloud Run das Container-Image mithilfe von Google Cloud Buildpacks für Sie erstellt.
Führen Sie den folgenden Befehl aus, um das Container-Image mit Google Cloud-Buildpacks zu erstellen, und stellen Sie es dann in Cloud Run bereit:
SERVICE_NAME=garbage-collector-service
gcloud run deploy $SERVICE_NAME \
--source . \
--no-allow-unauthenticated \
--update-env-vars BUCKET_THUMBNAILS=$BUCKET_THUMBNAILS
Beachten Sie das Flag –-source. Damit wird Cloud Run so gekennzeichnet, dass mit Google Cloud Buildpacks das Container-Image ohne Dockerfile. erstellt wird. Das Flag --no-allow-unauthenticated macht den Cloud Run-Dienst zu einem internen Dienst, der nur von bestimmten Dienstkonten ausgelöst wird. Später erstellen Sie einen Trigger mit dem Compute-Standarddienstkonto, das die Rolle run.invoker zum Aufrufen interner Cloud Run-Dienste hat.
9. Trigger erstellen
In Eventarc definiert ein Trigger, welcher Dienst welche Art von Ereignissen abrufen soll. In diesem Fall soll der Dienst Ereignisse empfangen, wenn eine Datei in einem Bucket gelöscht wird.
Legen Sie den Standort des Triggers in derselben Region fest, in der sich auch der hochgeladene Bilder-Bucket befindet:
gcloud config set eventarc/location eu
Erstellen Sie einen AuditLog-Trigger, um nach storage.objects.delete-Ereignissen zu filtern und an den Cloud Run-Dienst zu senden:
BUCKET_IMAGES=uploaded-pictures-$GOOGLE_CLOUD_PROJECT gcloud eventarc triggers create trigger-$SERVICE_NAME \ --destination-run-service=$SERVICE_NAME \ --destination-run-region=$REGION \ --event-filters="type=google.cloud.storage.object.v1.deleted" \ --event-filters="bucket=$BUCKET_IMAGES" \ --service-account=$PROJECT_NUMBER-compute@developer.gserviceaccount.com
Mit dem folgenden Befehl können Sie prüfen, ob der Trigger erstellt wurde:
gcloud eventarc triggers list
10. Dienst testen
Um zu testen, ob der Dienst funktioniert, rufen Sie den Bucket uploaded-pictures auf und löschen Sie eines der Bilder. In den Logs des Dienstes sollten Sie sehen, dass das relevante Bild im Bucket thumbnails und auch das zugehörige Dokument aus der Firestore-Sammlung pictures gelöscht wurden.

11. Bereinigen (optional)
Wenn Sie nicht vorhaben, mit den anderen Labs dieser Reihe fortzufahren, können Sie Ressourcen bereinigen, um Kosten zu sparen und insgesamt ein guter Cloud-Nutzer zu sein. Sie können Ressourcen wie folgt einzeln bereinigen.
Löschen Sie den Dienst:
gcloud run services delete $SERVICE_NAME -q
Löschen Sie den Eventarc-Trigger:
gcloud eventarc triggers delete trigger-$SERVICE_NAME -q
Alternativ können Sie das gesamte Projekt löschen:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
12. Glückwunsch!
Glückwunsch! Sie haben einen Cloud Run-Dienst (automatische Speicherbereinigung für Images) erstellt, der von Eventarc ausgelöst wird, einem neuen Dienst zum Empfangen von Ereignissen in Cloud Run. Wenn ein Bild aus dem Bilder-Bucket gelöscht wird, empfängt der Dienst ein Ereignis von Eventarc. Anschließend wird das Bild aus dem Thumbnail-Bucket gelöscht und auch aus der Firestore-Bildersammlung entfernt.
Behandelte Themen
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
