1. खास जानकारी
इस कोड लैब में, आप एक नई Cloud Run सेवा, इमेज गार्बेज कलेक्टर बनाते हैं, जिसे Eventarc से ट्रिगर किया जाएगा, जो Cloud Run में इवेंट पाने की एक नई सेवा है. जब किसी तस्वीर को तस्वीर बकेट से मिटाया जाता है, तो सेवा को Eventarc से इवेंट मिलता है. इसके बाद, यह थंबनेल बकेट से इमेज को मिटा देता है. साथ ही, इसे Firestore तस्वीरों के कलेक्शन से भी हटा देता है.

आपको इनके बारे में जानकारी मिलेगी
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
2. सेटअप और ज़रूरी शर्तें
अपने हिसाब से एनवायरमेंट सेटअप करना
- Google Cloud Console में साइन इन करें और नया प्रोजेक्ट बनाएं या किसी मौजूदा प्रोजेक्ट का फिर से इस्तेमाल करें. अगर आपके पास पहले से Gmail या Google Workspace खाता नहीं है, तो आपको नया खाता बनाना होगा.



- प्रोजेक्ट का नाम, इस प्रोजेक्ट में हिस्सा लेने वाले लोगों का डिसप्ले नेम होता है. यह एक वर्ण स्ट्रिंग है, जिसका इस्तेमाल Google API नहीं करता. साथ ही, आप इसे किसी भी समय अपडेट कर सकते हैं.
- प्रोजेक्ट आईडी, Google Cloud के सभी प्रोजेक्ट के लिए यूनीक होना चाहिए. साथ ही, आईडी को बदला नहीं जा सकता. सेट अप के बाद इसे बदला नहीं जा सकता. Cloud Console, एक यूनीक स्ट्रिंग अपने-आप जनरेट करता है; आम तौर पर, आपको उसके होने की कोई परवाह नहीं होती. ज़्यादातर कोडलैब में, आपको प्रोजेक्ट आईडी का रेफ़रंस देना पड़ता है और आम तौर पर इसकी पहचान
PROJECT_IDके रूप में की जाती है. इसलिए, अगर आपको यह पसंद नहीं आता है, तो कोई भी कोड जनरेट करें. इसके अलावा, खुद का भी कोड बनाकर देखा जा सकता है कि वह उपलब्ध है या नहीं. फिर यह "फ़्रोज़न" होता है प्रोजेक्ट बनने के बाद. - तीसरी वैल्यू, प्रोजेक्ट नंबर है, जिसका इस्तेमाल कुछ एपीआई करते हैं. दस्तावेज़ में इन तीनों वैल्यू के बारे में ज़्यादा जानें.
- इसके बाद, आपको क्लाउड संसाधनों/एपीआई का इस्तेमाल करने के लिए, Cloud Console में बिलिंग की सुविधा चालू करनी होगी. इस कोडलैब का इस्तेमाल करने पर, आपको ज़्यादा पैसे नहीं चुकाने होंगे. इस ट्यूटोरियल के अलावा किसी अन्य प्लैटफ़ॉर्म पर बिलिंग न करने के लिए, संसाधनों को बंद करने के लिए, "साफ़-सफ़ाई" का पालन करें कोडलैब के आखिर में दिए गए निर्देश देखें. Google Cloud के नए उपयोगकर्ता, 300 डॉलर के मुफ़्त ट्रायल वाले प्रोग्राम में हिस्सा ले सकते हैं.
Cloud Shell शुरू करना
Google Cloud को आपके लैपटॉप से, कहीं से भी ऑपरेट किया जा सकता है. हालांकि, इस कोडलैब में Google Cloud Shell का इस्तेमाल किया जा रहा है. यह क्लाउड में चलने वाला कमांड लाइन एनवायरमेंट है.
GCP कंसोल में, सबसे ऊपर दाईं ओर मौजूद टूलबार पर क्लाउड शेल आइकॉन पर क्लिक करें:

प्रावधान करने और एनवायरमेंट से कनेक्ट होने में कुछ ही समय लगेगा. उसके पूरा हो जाने पर, आपको कुछ ऐसा दिखाई देगा:

इस वर्चुअल मशीन में ऐसे सभी डेवलपमेंट टूल मौजूद हैं जिनकी आपको ज़रूरत पड़ेगी. यह पांच जीबी की स्थायी होम डायरेक्ट्री उपलब्ध कराता है और Google Cloud पर चलता है. यह नेटवर्क की परफ़ॉर्मेंस और पुष्टि करने की प्रक्रिया को बेहतर बनाता है. इस लैब में आपका सारा काम बस एक ब्राउज़र से किया जा सकता है.
3. Eventarc के बारे में जानकारी
Eventarc पर, Cloud Run की सेवाओं को अलग-अलग सोर्स से इकट्ठा किए जाने वाले इवेंट के साथ आसानी से कनेक्ट किया जा सकता है. यह आपके लिए इवेंट का डेटा डालने, डिलीवरी, सुरक्षा, अनुमति देने, और गड़बड़ियों को ठीक करने का काम करता है.

आपके पास Cloud Pub/Sub पर पब्लिश होने वाले Google Cloud सोर्स और कस्टम ऐप्लिकेशन से इवेंट बनाने और उन्हें Google Cloud Run सिंक पर डिलीवर करने का विकल्प है.
कई Google क्लाउड स्रोतों के इवेंट, क्लाउड ऑडिट लॉग के ज़रिए डिलीवर किए जाते हैं. इन सोर्स से इवेंट डिलीवर होने में लगने वाला समय और इंतज़ार का समय, क्लाउड ऑडिट लॉग के डेटा से तय होता है. जब भी किसी Google क्लाउड स्रोत से कोई इवेंट सक्रिय होता है, तो एक संबंधित क्लाउड ऑडिट लॉग प्रविष्टि बन जाती है.
Cloud Pub/Sub पर पब्लिश करने वाले कस्टम ऐप्लिकेशन, Pub/Sub के उस विषय पर मैसेज पब्लिश कर सकते हैं जिसे वे किसी भी फ़ॉर्मैट में तय करते हैं.
इवेंट ट्रिगर फ़िल्टर करने का वह तरीका है जो यह तय करता है कि कौनसे इवेंट किसी सिंक पर डिलीवर किए जाएं.
क्रॉस सर्विस इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) के लिए, सभी इवेंट को CloudEvents v1.0 फ़ॉर्मैट में डिलीवर किया जाता है.
4. शुरू करने से पहले
एपीआई चालू करें
Cloud Run सेवा को ट्रिगर करने के लिए, आपको Eventarc सेवा की ज़रूरत होगी. पक्का करें कि यह चालू हो:
gcloud services enable eventarc.googleapis.com
आपको कार्रवाई सफलतापूर्वक खत्म होने के लिए दिखाई देना चाहिए:
Operation "operations/acf.5c5ef4f6-f734-455d-b2f0-ee70b5a17322" finished successfully.
सेवा खाते कॉन्फ़िगर करें
ट्रिगर में, Compute के डिफ़ॉल्ट सेवा खाते का इस्तेमाल किया जाएगा. डिफ़ॉल्ट कंप्यूट सेवा खाते को eventarc.eventReceiver की भूमिका दें:
PROJECT_NUMBER=$(gcloud projects describe $GOOGLE_CLOUD_PROJECT --format='value(projectNumber)')
gcloud projects add-iam-policy-binding $GOOGLE_CLOUD_PROJECT \
--member serviceAccount:$PROJECT_NUMBER-compute@developer.gserviceaccount.com \
--role roles/eventarc.eventReceiver
Cloud Storage सेवा खाते को pubsub.publisher की भूमिका दें. Eventarc Cloud Storage ट्रिगर करने के लिए यह ज़रूरी है:
SERVICE_ACCOUNT=$(gsutil kms serviceaccount -p $PROJECT_NUMBER)
gcloud projects add-iam-policy-binding $PROJECT_NUMBER \
--member serviceAccount:$SERVICE_ACCOUNT \
--role roles/pubsub.publisher
अगर आपने 8 अप्रैल, 2021 को या उससे पहले Pub/Sub सेवा खाते को चालू किया है, तो Pub/Sub सेवा खाते को iam.serviceAccountTokenCreator की भूमिका दें:
gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:service-$PROJECT_NUMBER@gcp-sa-pubsub.iam.gserviceaccount.com \ --role roles/iam.serviceAccountTokenCreator
5. कोड का क्लोन बनाएं
अगर आपने पिछले कोड लैब में, पहले से कोई काम नहीं किया है, तो कोड का क्लोन बनाएं:
git clone https://github.com/GoogleCloudPlatform/serverless-photosharing-workshop
इसके बाद आप सेवा वाली डायरेक्ट्री पर जा सकते हैं:
cd serverless-photosharing-workshop/services/garbage-collector/nodejs
आपके पास सेवा के लिए यह फ़ाइल लेआउट होगा:
services
|
├── garbage-collector
|
├── nodejs
|
├── index.js
├── package.json
फ़ोल्डर के अंदर, आपकी तीन फ़ाइलें होंगी:
index.jsमें Node.js कोड शामिल होता हैpackage.json, लाइब्रेरी डिपेंडेंसी के बारे में बताता है
6. कोड एक्सप्लोर करें
डिपेंडेंसी
package.json फ़ाइल, ज़रूरी लाइब्रेरी डिपेंडेंसी के बारे में बताती है:
{
"name": "garbage_collector_service",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"cloudevents": "^4.0.1",
"express": "^4.17.1",
"@google/events": "^3.1.0",
"@google-cloud/firestore": "^4.9.9",
"@google-cloud/storage": "^5.8.3"
}
}
Cloud Storage में मौजूद इमेज मिटाने के लिए, हम Cloud Storage लाइब्रेरी का इस्तेमाल करते हैं. हम Cloud Firestore पर डिपेंडेंसी का एलान करते हैं, ताकि फ़ोटो का वह मेटाडेटा भी मिटाया जा सके जिसे हमने पहले सेव किया था. इसके अलावा, हम Eventarc से भेजे गए CloudEvent को पढ़ने के लिए, CloudEvent SDK टूल और Google Events लाइब्रेरी का इस्तेमाल करते हैं. एक्सप्रेस एक JavaScript / नोड वेब फ़्रेमवर्क है. Bluebird का इस्तेमाल वादों को पूरा करने के लिए किया जाता है.
index.js
आइए, हमारे index.js कोड को बारीकी से देखें:
const express = require('express');
const {Storage} = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
const { HTTP } = require("cloudevents");
const {toStorageObjectData} = require('@google/events/cloud/storage/v1/StorageObjectData');
हमें अपने प्रोग्राम को चलाने के लिए अलग-अलग डिपेंडेंसी की ज़रूरत होती है: एक्सप्रेस नोड वेब फ़्रेमवर्क है जिसका हम इस्तेमाल करेंगे, Bluebird JavaScript वादों को संभालने के लिए लाइब्रेरी है, स्टोरेज और Firestore, Google Cloud Storage (हमारी इमेज के बकेट) और Cloud Firestore डेटास्टोर के साथ काम करने के लिए हैं. इसके अलावा, हम चाहते हैं कि CloudEvent, Google इवेंट लाइब्रेरी से Eventarc StoreObjectData से भेजे गए CloudEvent को पढ़ें, ताकि CloudEvent के Cloud Storage इवेंट के मुख्य हिस्से को पढ़ा जा सके.
const app = express();
app.use(express.json());
app.post('/', async (req, res) => {
try {
const cloudEvent = HTTP.toEvent({ headers: req.headers, body: req.body });
console.log(cloudEvent);
/* ... */
} catch (err) {
console.log(`Error: ${err}`);
res.status(500).send(err);
}
});
ऊपर हमने नोड हैंडलर का स्ट्रक्चर तैयार किया है: हमारा ऐप्लिकेशन, एचटीटीपी पीओएसटी से किए गए अनुरोधों का जवाब देता है. यह एचटीटीपी अनुरोध में मौजूद CloudEvent को पढ़ता है. अगर कुछ गलत हो जाता है, तो हम गड़बड़ी को ठीक करने की कोशिश कर रहे हैं. आइए अब देखते हैं कि इस संरचना के अंदर क्या है.
अगला चरण, CloudEvent के मुख्य हिस्से को वापस लाना और पार्स करना और ऑब्जेक्ट का नाम हासिल करना है:
const storageObjectData = toStorageObjectData(cloudEvent.data);
console.log(storageObjectData);
const objectName = storageObjectData.name;
इमेज का नाम जानने के बाद, हम उसे थंबनेल बकेट से मिटा सकते हैं:
try {
await storage.bucket(bucketThumbnails).file(objectName).delete();
console.log(`Deleted '${objectName}' from bucket '${bucketThumbnails}'.`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from bucket '${bucketThumbnails}': ${err}.`);
}
सबसे आखिर में, Firestore कलेक्शन से भी तस्वीर का मेटाडेटा मिटाएं:
try {
const pictureStore = new Firestore().collection('pictures');
const docRef = pictureStore.doc(objectName);
await docRef.delete();
console.log(`Deleted '${objectName}' from Firestore collection 'pictures'`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from Firestore: ${err}.`);
}
res.status(200).send(`Processed '${objectName}'.`);
अब समय है हमारी नोड स्क्रिप्ट को आने वाले अनुरोधों को सुनने का. यह भी देखें कि ज़रूरी एनवायरमेंट वैरिएबल सेट किए गए हैं या नहीं:
app.listen(PORT, () => {
if (!bucketThumbnails) throw new Error("BUCKET_THUMBNAILS not set");
console.log(`Started service on port ${PORT}`);
});
7. स्थानीय तौर पर टेस्ट करें
क्लाउड पर डिप्लॉय करने से पहले, कोड को स्थानीय तौर पर टेस्ट करके पक्का कर लें कि वह काम कर रहा है.
garbage-collector/nodejs फ़ोल्डर में, एनपीएम डिपेंडेंसी इंस्टॉल करें और सर्वर चालू करें:
export BUCKET_THUMBNAILS=thumbnails-$GOOGLE_CLOUD_PROJECT npm install; npm start
अगर सब कुछ ठीक हो गया था, तो इसे पोर्ट 8080 पर सर्वर शुरू करना चाहिए:
Started service on port 8080
बाहर निकलने के लिए, CTRL-C का इस्तेमाल करें.
8. क्लाउड रन में बनाएं और डिप्लॉय करें
Cloud Run पर डिप्लॉय करने से पहले, Cloud Run क्षेत्र को, इस्तेमाल किए जा सकने वाले क्षेत्रों और प्लैटफ़ॉर्म में से किसी एक पर managed पर सेट करें:
REGION=europe-west1 gcloud config set run/region $REGION gcloud config set run/platform managed
देखें कि कॉन्फ़िगरेशन सेट हो गया है या नहीं:
gcloud config list ... [run] platform = managed region = europe-west1
Cloud Build का इस्तेमाल करके, कंटेनर की इमेज बनाने और पब्लिश करने के बजाय, Google Cloud Buildpack का इस्तेमाल करके, कंटेनर की इमेज बनाने के लिए Cloud Run का इस्तेमाल करें.
Google Cloud Buildpack का इस्तेमाल करके, कंटेनर इमेज बनाने के लिए नीचे दिया गया निर्देश चलाएं. इसके बाद, कंटेनर इमेज को Cloud Run पर डिप्लॉय करें:
SERVICE_NAME=garbage-collector-service
gcloud run deploy $SERVICE_NAME \
--source . \
--no-allow-unauthenticated \
--update-env-vars BUCKET_THUMBNAILS=$BUCKET_THUMBNAILS
–-source फ़्लैग को नोट करें. यह Cloud Run को फ़्लैग करता है, ताकि Dockerfile. के बिना कंटेनर इमेज बनाने के लिए, Google Cloud Buildpack का इस्तेमाल किया जा सके. --no-allow-unauthenticated फ़्लैग, Cloud Run सेवा को ऐसी अंदरूनी सेवा बना देता है जिसे सिर्फ़ कुछ सेवा खातों से ट्रिगर किया जाएगा. बाद में, कंप्यूट सेवा खाते के साथ एक ट्रिगर बनाएं. यह खाता, Cloud Run की इंटरनल सेवाओं को कॉल करने के लिए run.invoker की भूमिका में होगा.
9. ट्रिगर बनाएं
Eventarc में, ट्रिगर तय करता है कि किस सेवा को किस तरह के इवेंट मिलने चाहिए. इस मामले में, जब किसी फ़ाइल को बकेट में मिटाया जाता है, तो सेवा को इवेंट मिले.
ट्रिगर की जगह उसी क्षेत्र में सेट करें जहां अपलोड की गई तस्वीरें बकेट हैं:
gcloud config set eventarc/location eu
storage.objects.delete इवेंट फ़िल्टर करने और Cloud Run सेवा को भेजने के लिए, एक ऑडिटLog ट्रिगर बनाएं:
BUCKET_IMAGES=uploaded-pictures-$GOOGLE_CLOUD_PROJECT gcloud eventarc triggers create trigger-$SERVICE_NAME \ --destination-run-service=$SERVICE_NAME \ --destination-run-region=$REGION \ --event-filters="type=google.cloud.storage.object.v1.deleted" \ --event-filters="bucket=$BUCKET_IMAGES" \ --service-account=$PROJECT_NUMBER-compute@developer.gserviceaccount.com
इस बात की दोबारा जांच की जा सकती है कि ट्रिगर को इस कमांड से बनाया गया है या नहीं:
gcloud eventarc triggers list
10. सेवा की जांच करें
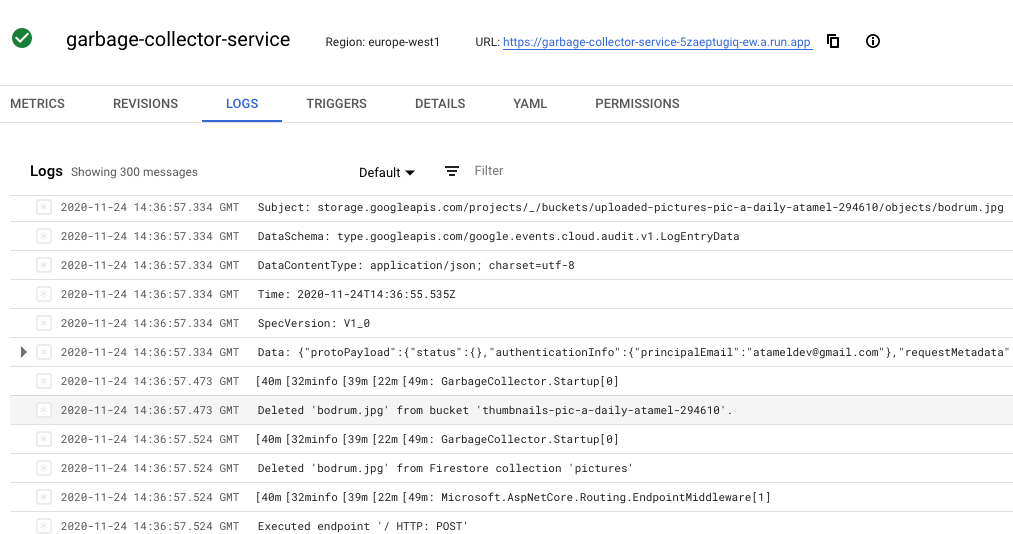
यह जांचने के लिए कि सेवा काम कर रही है या नहीं, uploaded-pictures बकेट पर जाएं और कोई एक तस्वीर मिटाएं. आपको उस सेवा के लॉग में दिखेगा कि उसने thumbnails बकेट में मौजूद काम की तस्वीर को मिटा दिया है. साथ ही, pictures Firestore कलेक्शन से इसके दस्तावेज़ को भी मिटा दिया है.

11. स्टोरेज खाली करें (ज़रूरी नहीं)
अगर आपको सीरीज़ में मौजूद अन्य लैब का इस्तेमाल जारी नहीं रखना है, तो संसाधनों को इकट्ठा करके खर्च बचाया जा सकता है और क्लाउड पर अच्छा नागरिक बनाया जा सकता है. यहां बताए गए तरीके से, अलग-अलग संसाधनों को खाली किया जा सकता है.
सेवा को मिटाएं:
gcloud run services delete $SERVICE_NAME -q
Eventarc ट्रिगर को मिटाएं:
gcloud eventarc triggers delete trigger-$SERVICE_NAME -q
इसके अलावा, पूरा प्रोजेक्ट मिटाया जा सकता है:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
12. बधाई हो!
बधाई हो! आपने एक Cloud Run सेवा, इमेज गार्बेज कलेक्टर बनाई है, जिसे Eventarc ने ट्रिगर किया था, जो Cloud Run में इवेंट पाने के लिए एक नई सेवा है. जब किसी तस्वीर को तस्वीर बकेट से मिटाया जाता है, तो सेवा को Eventarc से इवेंट मिलता है. इसके बाद, यह थंबनेल बकेट से इमेज को मिटा देता है. साथ ही, इसे Firestore तस्वीरों के कलेक्शन से भी हटा देता है.
इसमें हमने इन विषयों के बारे में बताया
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
