1. ภาพรวม
ใน Code Lab นี้ คุณสร้างบริการ Cloud Run ซึ่งเป็นบริการเครื่องมือเก็บข้อมูลขยะอิมเมจที่จะทริกเกอร์โดย Eventarc ซึ่งเป็นบริการใหม่สำหรับการรับเหตุการณ์ใน Cloud Run เมื่อลบรูปภาพออกจากที่เก็บข้อมูลรูปภาพ บริการจะได้รับเหตุการณ์จาก Eventarc จากนั้นจึงลบรูปภาพออกจากที่เก็บข้อมูลภาพขนาดย่อและนำออกจากคอลเล็กชันรูปภาพของ Firestore

สิ่งที่คุณจะได้เรียนรู้
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
2. การตั้งค่าและข้อกำหนด
การตั้งค่าสภาพแวดล้อมตามเวลาที่สะดวก
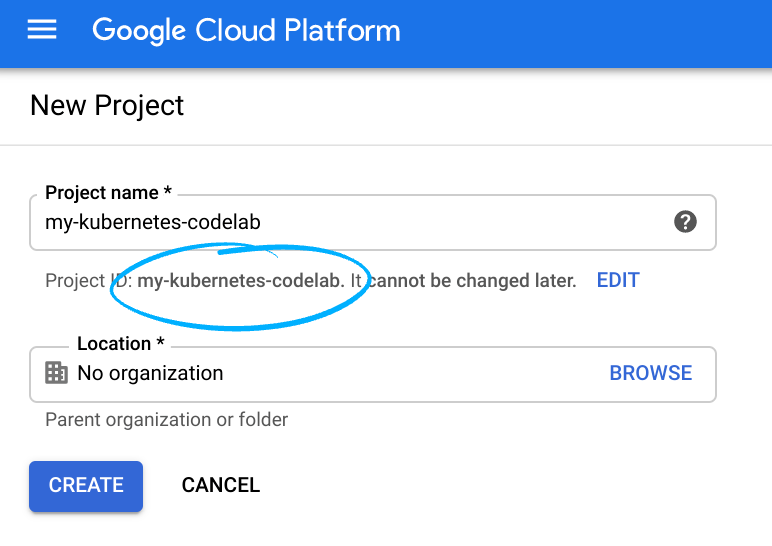
- ลงชื่อเข้าใช้ Google Cloud Console และสร้างโปรเจ็กต์ใหม่หรือใช้โปรเจ็กต์ที่มีอยู่ซ้ำ หากยังไม่มีบัญชี Gmail หรือ Google Workspace คุณต้องสร้างบัญชี



- ชื่อโครงการคือชื่อที่แสดงของผู้เข้าร่วมโปรเจ็กต์นี้ เป็นสตริงอักขระที่ Google APIs ไม่ได้ใช้และคุณอัปเดตได้ทุกเมื่อ
- รหัสโปรเจ็กต์ต้องไม่ซ้ำกันในโปรเจ็กต์ Google Cloud ทั้งหมดและจะเปลี่ยนแปลงไม่ได้ (เปลี่ยนแปลงไม่ได้หลังจากตั้งค่าแล้ว) Cloud Console จะสร้างสตริงที่ไม่ซ้ำกันโดยอัตโนมัติ ปกติแล้วคุณไม่สนว่าอะไรเป็นอะไร ใน Codelab ส่วนใหญ่ คุณจะต้องอ้างอิงรหัสโปรเจ็กต์ (ซึ่งปกติระบุไว้ว่าเป็น
PROJECT_ID) ดังนั้นหากไม่ชอบ ให้สร้างรหัสแบบสุ่มขึ้นมาอีกรหัสหนึ่ง หรือคุณจะลองใช้รหัสโปรเจ็กต์ของคุณเองแล้วดูว่ารหัสโปรเจ็กต์พร้อมใช้งานหรือไม่ แล้วก็ "แช่แข็ง" หลังจากสร้างโปรเจ็กต์แล้ว - มีค่าที่ 3 คือหมายเลขโปรเจ็กต์ที่ API บางตัวใช้ ดูข้อมูลเพิ่มเติมเกี่ยวกับค่าทั้ง 3 ค่าได้ในเอกสารประกอบ
- ถัดไป คุณจะต้องเปิดใช้การเรียกเก็บเงินใน Cloud Console เพื่อใช้ทรัพยากร/API ของระบบคลาวด์ การใช้งาน Codelab นี้น่าจะไม่มีค่าใช้จ่ายใดๆ หากมี หากต้องการปิดทรัพยากรเพื่อไม่ให้มีการเรียกเก็บเงินนอกเหนือจากบทแนะนำนี้ ให้ทำตาม "การล้าง" ดูได้ที่ตอนท้ายของ Codelab ผู้ใช้ใหม่ของ Google Cloud จะมีสิทธิ์เข้าร่วมโปรแกรมทดลองใช้ฟรี$300 USD
เริ่มต้น Cloud Shell
แม้ว่าคุณจะดำเนินการ Google Cloud จากระยะไกลได้จากแล็ปท็อป แต่คุณจะใช้ Google Cloud Shell ซึ่งเป็นสภาพแวดล้อมแบบบรรทัดคำสั่งที่ทำงานในระบบคลาวด์ใน Codelab นี้
จากคอนโซล GCP ให้คลิกไอคอน Cloud Shell บนแถบเครื่องมือด้านขวาบนดังนี้

การจัดสรรและเชื่อมต่อกับสภาพแวดล้อมนี้ควรใช้เวลาเพียงครู่เดียว เมื่อเสร็จแล้ว คุณจะเห็นข้อมูลต่อไปนี้

เครื่องเสมือนนี้เต็มไปด้วยเครื่องมือการพัฒนาทั้งหมดที่คุณต้องการ โดยมีไดเรกทอรีหลักขนาด 5 GB ที่ใช้งานได้ต่อเนื่องและทำงานบน Google Cloud ซึ่งช่วยเพิ่มประสิทธิภาพของเครือข่ายและการตรวจสอบสิทธิ์ได้อย่างมาก งานทั้งหมดใน Lab นี้สามารถทำได้โดยใช้เบราว์เซอร์
3. ข้อมูลเบื้องต้นเกี่ยวกับ Eventarc
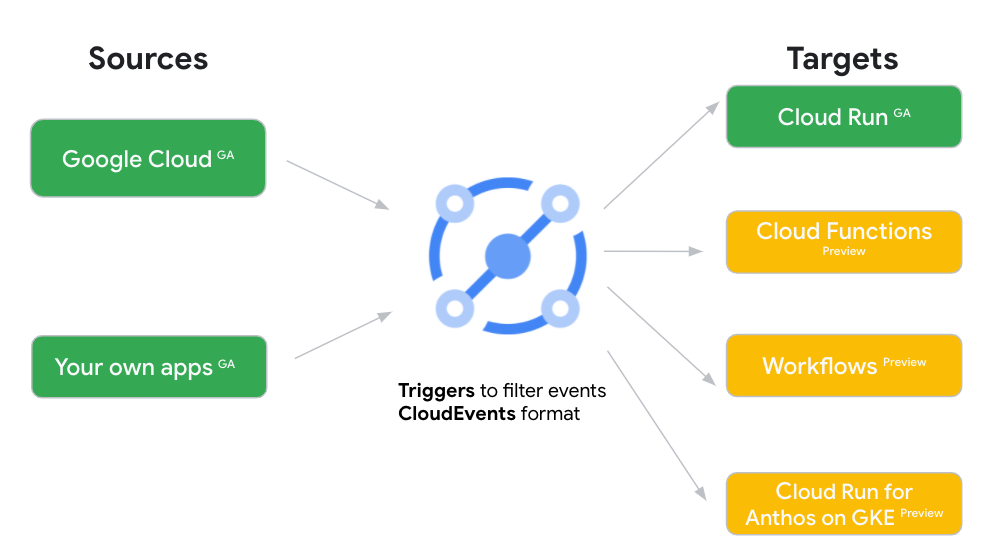
Eventarc ช่วยให้เชื่อมต่อบริการ Cloud Run กับเหตุการณ์จากแหล่งที่มาต่างๆ ได้อย่างง่ายดาย โดยจะดูแลเรื่องการนำเข้าเหตุการณ์ การนำส่ง ความปลอดภัย การให้สิทธิ์ และการจัดการข้อผิดพลาดสำหรับคุณ

คุณดึงเหตุการณ์จากซอร์สของ Google Cloud และแอปพลิเคชันที่กําหนดเองซึ่งเผยแพร่ไปยัง Cloud Pub/Sub และส่งเหตุการณ์เหล่านั้นไปยังซิงก์ Google Cloud Run ได้
ระบบจะส่งเหตุการณ์จากต้นทางของ Google Cloud ที่หลากหลายโดยใช้บันทึก Cloud Audit เวลาในการตอบสนองและความพร้อมใช้งานของการนำส่งเหตุการณ์จากแหล่งที่มาเหล่านี้จะเชื่อมโยงกับบันทึกของ Cloud Audit เมื่อใดก็ตามที่เหตุการณ์จากแหล่งที่มาของ Google Cloud เริ่มทำงาน ระบบจะสร้างรายการบันทึกการตรวจสอบระบบคลาวด์ที่สอดคล้องกัน
แอปพลิเคชันที่กำหนดเองซึ่งเผยแพร่ไปยัง Cloud Pub/Sub จะเผยแพร่ข้อความไปยังหัวข้อ Pub/Sub ที่ระบุในรูปแบบใดก็ได้
ทริกเกอร์เหตุการณ์เป็นกลไกการกรองในการระบุเหตุการณ์ที่จะนำส่งไปยังซิงก์ใด
ระบบจะส่งเหตุการณ์ทั้งหมดในรูปแบบ CloudEvents v1.0 เพื่อความสามารถในการทำงานร่วมกันระหว่างบริการ
4. ก่อนเริ่มต้น
เปิดใช้ API
คุณต้องใช้บริการ Eventarc เพื่อทริกเกอร์บริการ Cloud Run ตรวจสอบว่าได้เปิดใช้แล้ว โดยทำดังนี้
gcloud services enable eventarc.googleapis.com
คุณควรเห็นการดำเนินการที่เสร็จสิ้นเรียบร้อยแล้ว
Operation "operations/acf.5c5ef4f6-f734-455d-b2f0-ee70b5a17322" finished successfully.
กำหนดค่าบัญชีบริการ
ระบบจะใช้บัญชีบริการประมวลผลเริ่มต้นในทริกเกอร์ มอบบทบาท eventarc.eventReceiver ให้กับบัญชีบริการประมวลผลเริ่มต้น
PROJECT_NUMBER=$(gcloud projects describe $GOOGLE_CLOUD_PROJECT --format='value(projectNumber)')
gcloud projects add-iam-policy-binding $GOOGLE_CLOUD_PROJECT \
--member serviceAccount:$PROJECT_NUMBER-compute@developer.gserviceaccount.com \
--role roles/eventarc.eventReceiver
มอบบทบาท pubsub.publisher ให้กับบัญชีบริการ Cloud Storage จําเป็นสําหรับทริกเกอร์ Eventarc Cloud Storage
SERVICE_ACCOUNT=$(gsutil kms serviceaccount -p $PROJECT_NUMBER)
gcloud projects add-iam-policy-binding $PROJECT_NUMBER \
--member serviceAccount:$SERVICE_ACCOUNT \
--role roles/pubsub.publisher
หากเปิดใช้บัญชีบริการ Pub/Sub ในวันที่ 8 เมษายน 2021 หรือก่อนหน้านั้น โปรดมอบบทบาท iam.serviceAccountTokenCreator ให้กับบัญชีบริการ Pub/Sub ดังนี้
gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:service-$PROJECT_NUMBER@gcp-sa-pubsub.iam.gserviceaccount.com \ --role roles/iam.serviceAccountTokenCreator
5. โคลนโค้ด
โคลนโค้ดหากยังไม่ได้ทำใน Code Lab ก่อนหน้านี้:
git clone https://github.com/GoogleCloudPlatform/serverless-photosharing-workshop
จากนั้นคุณจะไปที่ไดเรกทอรีที่มีบริการได้โดยทำดังนี้
cd serverless-photosharing-workshop/services/garbage-collector/nodejs
คุณจะมีการจัดวางไฟล์ดังต่อไปนี้สำหรับบริการ:
services
|
├── garbage-collector
|
├── nodejs
|
├── index.js
├── package.json
ภายในโฟลเดอร์จะมี 3 ไฟล์ดังนี้
index.jsมีโค้ด Node.jspackage.jsonกำหนดทรัพยากร Dependency ของไลบรารี
6. สำรวจโค้ด
การขึ้นต่อกัน
ไฟล์ package.json จะกำหนดทรัพยากร Dependency ของไลบรารีที่ต้องการดังนี้
{
"name": "garbage_collector_service",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"cloudevents": "^4.0.1",
"express": "^4.17.1",
"@google/events": "^3.1.0",
"@google-cloud/firestore": "^4.9.9",
"@google-cloud/storage": "^5.8.3"
}
}
เราอาศัยไลบรารี Cloud Storage ในการลบอิมเมจภายใน Cloud Storage เราประกาศการพึ่งพา Cloud Firestore เพื่อลบข้อมูลเมตาของรูปภาพที่จัดเก็บไว้ก่อนหน้านี้ด้วย นอกจากนี้ เรายังใช้ CloudEvents SDK และไลบรารี Google Events เพื่ออ่าน CloudEvents ที่ส่งโดย Eventarc Express เป็นเฟรมเวิร์กเว็บ JavaScript / โหนด Bluebird ใช้สำหรับการจัดการสัญญา
ดัชนี.js
มาดูรายละเอียดเกี่ยวกับโค้ด index.js กัน
const express = require('express');
const {Storage} = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
const { HTTP } = require("cloudevents");
const {toStorageObjectData} = require('@google/events/cloud/storage/v1/StorageObjectData');
เรากำหนดให้ใช้ทรัพยากร Dependency ต่างๆ ที่จำเป็นสำหรับโปรแกรม ดังนี้ Express คือเฟรมเวิร์กเว็บของโหนดที่เราจะใช้งาน Bluebird เป็นไลบรารีสำหรับจัดการคำขอของ JavaScript, พื้นที่เก็บข้อมูลและ Firestore ใช้สำหรับทำงานร่วมกับ Google Cloud Storage (ที่เก็บข้อมูลรูปภาพ) และที่เก็บข้อมูล Cloud Firestore ตามลำดับ นอกจากนี้ เราต้องการให้ CloudEvent อ่าน CloudEvent ที่ส่งโดย Eventarc StoreObjectData จากไลบรารีเหตุการณ์ของ Google เพื่ออ่านเนื้อหาเหตุการณ์ Cloud Storage ของ CloudEvent
const app = express();
app.use(express.json());
app.post('/', async (req, res) => {
try {
const cloudEvent = HTTP.toEvent({ headers: req.headers, body: req.body });
console.log(cloudEvent);
/* ... */
} catch (err) {
console.log(`Error: ${err}`);
res.status(500).send(err);
}
});
ด้านบนเรามีโครงสร้างของเครื่องจัดการโหนด โดยแอปของเราจะตอบสนองต่อคำขอ HTTP POST โดยจะอ่าน CloudEvent จากคำขอ HTTP และเรากำลังจัดการข้อผิดพลาดเล็กน้อยหากเกิดข้อผิดพลาด มาดูกันว่าในโครงสร้างนี้มีอะไรบ้าง
ขั้นตอนถัดไปคือการดึงข้อมูลและแยกวิเคราะห์เนื้อหาของ CloudEvent และเรียกข้อมูลชื่อออบเจ็กต์
const storageObjectData = toStorageObjectData(cloudEvent.data);
console.log(storageObjectData);
const objectName = storageObjectData.name;
เมื่อทราบชื่อรูปภาพแล้ว เราสามารถลบรูปภาพนั้นออกจากที่เก็บข้อมูลภาพขนาดย่อได้ โดยทำดังนี้
try {
await storage.bucket(bucketThumbnails).file(objectName).delete();
console.log(`Deleted '${objectName}' from bucket '${bucketThumbnails}'.`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from bucket '${bucketThumbnails}': ${err}.`);
}
ในขั้นตอนสุดท้าย ให้ลบข้อมูลเมตาของภาพออกจากคอลเล็กชัน Firestore ด้วย
try {
const pictureStore = new Firestore().collection('pictures');
const docRef = pictureStore.doc(objectName);
await docRef.delete();
console.log(`Deleted '${objectName}' from Firestore collection 'pictures'`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from Firestore: ${err}.`);
}
res.status(200).send(`Processed '${objectName}'.`);
ตอนนี้ถึงเวลาทำให้สคริปต์โหนดของเรารับฟังคำขอที่เข้ามาแล้ว นอกจากนี้ ให้ตรวจสอบด้วยว่ามีการตั้งค่าตัวแปรสภาพแวดล้อมที่จำเป็นแล้ว ดังนี้
app.listen(PORT, () => {
if (!bucketThumbnails) throw new Error("BUCKET_THUMBNAILS not set");
console.log(`Started service on port ${PORT}`);
});
7. ทดสอบในเครื่อง
ทดสอบโค้ดภายในเครื่องเพื่อให้แน่ใจว่าโค้ดใช้งานได้ก่อนทำให้ใช้งานได้บนระบบคลาวด์
ภายในโฟลเดอร์ garbage-collector/nodejs ให้ติดตั้งการอ้างอิง npm และเริ่มต้นเซิร์ฟเวอร์:
export BUCKET_THUMBNAILS=thumbnails-$GOOGLE_CLOUD_PROJECT npm install; npm start
หากทุกอย่างเป็นไปอย่างถูกต้อง เซิร์ฟเวอร์ควรเริ่มที่พอร์ต 8080:
Started service on port 8080
ใช้ CTRL-C เพื่อออก
8. สร้างและทำให้ใช้งานได้กับ Cloud Run
ก่อนทำให้ใช้งานได้กับ Cloud Run ให้ตั้งค่าภูมิภาค Cloud Run เป็นภูมิภาคและแพลตฟอร์มที่รองรับเป็น managed ดังนี้
REGION=europe-west1 gcloud config set run/region $REGION gcloud config set run/platform managed
คุณจะตรวจสอบได้ว่ามีการกำหนดค่าโดยทำดังนี้
gcloud config list ... [run] platform = managed region = europe-west1
แทนที่จะสร้างและเผยแพร่อิมเมจคอนเทนเนอร์โดยใช้ Cloud Build ด้วยตนเอง คุณยังใช้ Cloud Run สร้างอิมเมจคอนเทนเนอร์ให้คุณโดยใช้ Google Cloud Buildpack ได้ด้วย
เรียกใช้คำสั่งต่อไปนี้เพื่อสร้างอิมเมจคอนเทนเนอร์โดยใช้ Google Cloud Buildpack จากนั้นทำให้อิมเมจคอนเทนเนอร์ใช้งานได้ใน Cloud Run
SERVICE_NAME=garbage-collector-service
gcloud run deploy $SERVICE_NAME \
--source . \
--no-allow-unauthenticated \
--update-env-vars BUCKET_THUMBNAILS=$BUCKET_THUMBNAILS
จดบันทึก –-source การดำเนินการนี้จะตั้งค่าสถานะ Cloud Run ให้ใช้ Google Cloud Buildpack เพื่อสร้างอิมเมจคอนเทนเนอร์โดยไม่มี Dockerfile. Flag --no-allow-unauthenticated ทำให้บริการ Cloud Run เป็นบริการภายในที่จะทริกเกอร์โดยบัญชีบริการที่ระบุเท่านั้น คุณจะสร้างทริกเกอร์ด้วยบัญชีบริการประมวลผลเริ่มต้นที่มีบทบาทrun.invokerสำหรับเรียกใช้บริการ Cloud Run ภายในในภายหลัง
9. สร้างทริกเกอร์
ใน Eventarc ทริกเกอร์จะกำหนดว่าบริการใดควรได้รับเหตุการณ์ประเภทใด ในกรณีนี้ คุณต้องการให้บริการได้รับเหตุการณ์เมื่อมีการลบไฟล์ในที่เก็บข้อมูล
ตั้งค่าตำแหน่งของทริกเกอร์ในภูมิภาคเดียวกับที่เก็บข้อมูลรูปภาพที่อัปโหลด
gcloud config set eventarc/location eu
สร้างทริกเกอร์ AuditLog เพื่อกรองเหตุการณ์ storage.objects.delete และส่งไปยังบริการ Cloud Run ดังนี้
BUCKET_IMAGES=uploaded-pictures-$GOOGLE_CLOUD_PROJECT gcloud eventarc triggers create trigger-$SERVICE_NAME \ --destination-run-service=$SERVICE_NAME \ --destination-run-region=$REGION \ --event-filters="type=google.cloud.storage.object.v1.deleted" \ --event-filters="bucket=$BUCKET_IMAGES" \ --service-account=$PROJECT_NUMBER-compute@developer.gserviceaccount.com
คุณตรวจสอบอีกครั้งว่าสร้างทริกเกอร์ได้ด้วยคำสั่งนี้
gcloud eventarc triggers list
10. ทดสอบบริการ
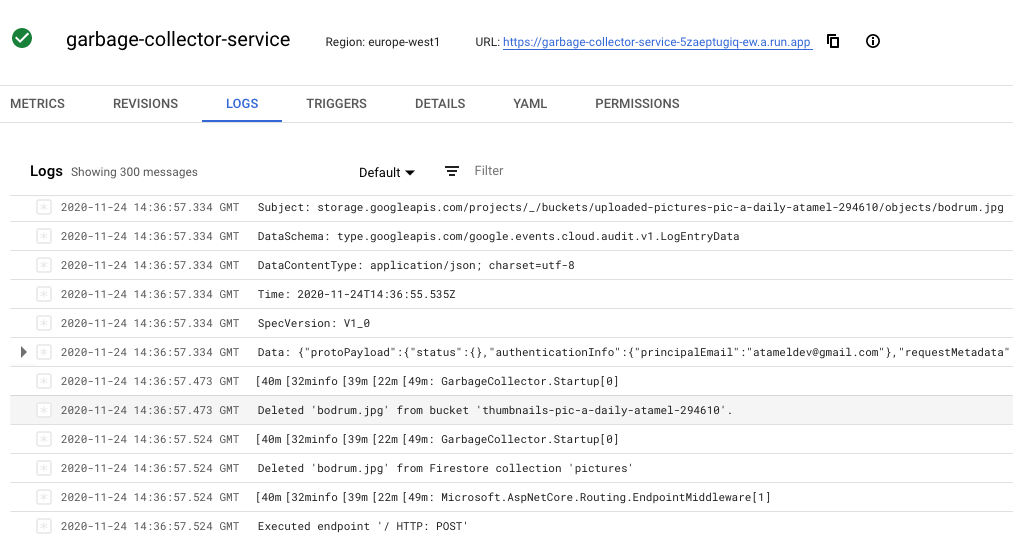
หากต้องการทดสอบว่าบริการทำงานได้ไหม ให้ไปที่ที่เก็บข้อมูล uploaded-pictures แล้วลบรูปภาพใดรูปหนึ่ง คุณควรเห็นในบันทึกของบริการว่าบริการได้ลบภาพที่เกี่ยวข้องในที่เก็บข้อมูล thumbnails และยังลบเอกสารออกจากคอลเล็กชัน pictures Firestore ด้วย

11. ล้างข้อมูล (ไม่บังคับ)
หากไม่ต้องการใช้ห้องทดลองอื่นๆ ในชุดนี้ต่อ คุณสามารถล้างทรัพยากรเพื่อประหยัดต้นทุนและเป็นพลเมืองระบบคลาวด์ที่ดีโดยรวม คุณสามารถล้างทรัพยากรแต่ละรายการได้ดังนี้
ลบบริการ
gcloud run services delete $SERVICE_NAME -q
ลบทริกเกอร์ Eventarc ดังนี้
gcloud eventarc triggers delete trigger-$SERVICE_NAME -q
หรือจะลบทั้งโปรเจ็กต์ก็ได้ โดยทำดังนี้
gcloud projects delete $GOOGLE_CLOUD_PROJECT
12. ยินดีด้วย
ยินดีด้วย คุณสร้างบริการ Cloud Run ซึ่งเป็นเครื่องมือรวบรวมไฟล์ขยะสำหรับอิมเมจที่ทริกเกอร์โดย Eventarc ซึ่งเป็นบริการใหม่สำหรับการรับเหตุการณ์ใน Cloud Run เมื่อลบรูปภาพออกจากที่เก็บข้อมูลรูปภาพ บริการจะได้รับเหตุการณ์จาก Eventarc จากนั้นจึงลบรูปภาพออกจากที่เก็บข้อมูลภาพขนาดย่อและนำออกจากคอลเล็กชันรูปภาพของ Firestore
หัวข้อที่ครอบคลุม
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
