1. Genel Bakış
Bu kod laboratuvarında, Cloud Run'da etkinlik almak için yeni bir hizmet olan Eventarc tarafından tetiklenecek yeni bir Cloud Run hizmeti (görüntü çöpü toplayıcısı) oluşturacaksınız. Resim paketinden bir resim silindiğinde hizmet, Eventarc'tan bir etkinlik alır. Ardından, resmi küçük resim paketinden siler ve Firestore resim koleksiyonundan da kaldırır.

Neler öğreneceksiniz?
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
2. Kurulum ve Gereksinimler
Kendi hızınızda ortam kurulumu
- Google Cloud Console'da oturum açıp yeni bir proje oluşturun veya mevcut bir projeyi yeniden kullanın. Gmail veya Google Workspace hesabınız yoksa hesap oluşturmanız gerekir.



- Proje adı, bu projenin katılımcıları için görünen addır. Google API'leri tarafından kullanılmayan bir karakter dizesidir ve bunu istediğiniz zaman güncelleyebilirsiniz.
- Proje Kimliği, tüm Google Cloud projelerinde benzersiz olmalıdır ve değiştirilemez (belirlendikten sonra değiştirilemez). Cloud Console, otomatik olarak benzersiz bir dize oluşturur. bunun ne olduğunu umursamıyorsunuz. Çoğu codelab'de, Proje Kimliğine referans vermeniz gerekir (ve bu kimlik genellikle
PROJECT_IDolarak tanımlanır). Beğenmezseniz başka bir rastgele kod oluşturun ya da kendi proje kimliğinizi deneyip mevcut olup olmadığına bakın. Sıcaklık "soğudu" takip etmeniz gerekir. - Bazı API'lerin kullandığı üçüncü bir değer, yani Proje Numarası daha vardır. Bu değerlerin üçü hakkında daha fazla bilgiyi belgelerde bulabilirsiniz.
- Ardından, Cloud kaynaklarını/API'lerini kullanmak için Cloud Console'da faturalandırmayı etkinleştirmeniz gerekir. Bu codelab'i çalıştırmanın maliyeti, yüksek değildir. Bu eğitim dışında faturalandırmayla karşılaşmamak için kaynakları kapatmak istiyorsanız tüm "temizleme" işlemlerini uygulayın buradaki talimatları uygulayın. Yeni Google Cloud kullanıcıları, 300 ABD doları değerindeki ücretsiz denemeden yararlanabilir.
Cloud Shell'i başlatma
Google Cloud dizüstü bilgisayarınızdan uzaktan çalıştırılabilse de bu codelab'de, Cloud'da çalışan bir komut satırı ortamı olan Google Cloud Shell'i kullanacaksınız.
GCP Console'da, sağ üstteki araç çubuğunda yer alan Cloud Shell simgesini tıklayın:

Ortamı sağlamak ve bağlamak yalnızca birkaç dakika sürer. Tamamlandığında şuna benzer bir sonuç görmeniz gerekir:

İhtiyacınız olan tüm geliştirme araçlarını bu sanal makinede bulabilirsiniz. 5 GB boyutunda kalıcı bir ana dizin sunar ve Google Cloud üzerinde çalışarak ağ performansını ve kimlik doğrulamasını büyük ölçüde iyileştirir. Bu laboratuvardaki tüm çalışmalarınızı yalnızca bir tarayıcıyla yapabilirsiniz.
3. Eventarc'a Giriş
Eventarc, Cloud Run hizmetlerini çeşitli kaynaklardan gelen etkinliklere bağlamayı kolaylaştırır. Etkinlik kullanımı, teslimi, güvenlik, yetkilendirme ve hata giderme gibi işleri sizin yerinize halleder.

Google Cloud kaynaklarından ve Cloud Pub/Sub'a yayınlanan özel uygulamalardan etkinlik alabilir ve bu etkinlikleri Google Cloud Run havuzlarına dağıtabilirsiniz.
Çeşitli Google Cloud kaynaklarından gelen etkinlikler, Cloud Denetleme Günlükleri aracılığıyla sağlanır. Bu kaynaklardan gelen olay yayınındaki gecikme ve kullanılabilirlik, Cloud Denetleme Günlüklerine bağlıdır. Bir Google Cloud kaynağından bir etkinlik tetiklendiğinde buna karşılık gelen bir Cloud Denetleme Günlüğü girişi oluşturulur.
Cloud Pub/Sub'a yayınlanan özel uygulamalar, herhangi bir biçimde belirttikleri bir Pub/Sub konusuna mesaj yayınlayabilir.
Etkinlik tetikleyicileri, hangi etkinliklerin hangi havuza yayınlanacağını belirleyen filtreleme mekanizmasıdır.
Hizmetler arası birlikte çalışabilirlik için tüm etkinlikler, CloudEvents v1.0 biçiminde sağlanır.
4. Başlamadan önce
API'leri etkinleştir
Cloud Run hizmetini tetiklemek için Eventarc hizmetine ihtiyacınız vardır. Etkin olduğundan emin olun:
gcloud services enable eventarc.googleapis.com
İşlemin başarıyla tamamlandığını göreceksiniz:
Operation "operations/acf.5c5ef4f6-f734-455d-b2f0-ee70b5a17322" finished successfully.
Hizmet hesaplarını yapılandır
Tetikleyicilerde varsayılan Compute hizmet hesabı kullanılır. Varsayılan Compute Engine hizmeti hesabına eventarc.eventReceiver rolünü verin:
PROJECT_NUMBER=$(gcloud projects describe $GOOGLE_CLOUD_PROJECT --format='value(projectNumber)')
gcloud projects add-iam-policy-binding $GOOGLE_CLOUD_PROJECT \
--member serviceAccount:$PROJECT_NUMBER-compute@developer.gserviceaccount.com \
--role roles/eventarc.eventReceiver
Cloud Storage hizmet hesabına pubsub.publisher rolünü verin. Bu, Eventarc Cloud Storage tetikleyicisi için gereklidir:
SERVICE_ACCOUNT=$(gsutil kms serviceaccount -p $PROJECT_NUMBER)
gcloud projects add-iam-policy-binding $PROJECT_NUMBER \
--member serviceAccount:$SERVICE_ACCOUNT \
--role roles/pubsub.publisher
Pub/Sub hizmet hesabını 8 Nisan 2021'de veya öncesinde etkinleştirdiyseniz Pub/Sub hizmet hesabına iam.serviceAccountTokenCreator rolünü verin:
gcloud projects add-iam-policy-binding $PROJECT_ID \ --member serviceAccount:service-$PROJECT_NUMBER@gcp-sa-pubsub.iam.gserviceaccount.com \ --role roles/iam.serviceAccountTokenCreator
5. Kodu klonlama
Önceki kod laboratuvarında yapmadıysanız kodu klonlayın:
git clone https://github.com/GoogleCloudPlatform/serverless-photosharing-workshop
Ardından, hizmeti içeren dizine gidebilirsiniz:
cd serverless-photosharing-workshop/services/garbage-collector/nodejs
Hizmet için aşağıdaki dosya düzenine sahip olursunuz:
services
|
├── garbage-collector
|
├── nodejs
|
├── index.js
├── package.json
Klasörün içinde 3 dosya bulunur:
index.js, Node.js kodunu içerirpackage.json, kitaplık bağımlılıklarını tanımlar
6. Kodu inceleyin
Bağımlılıklar
package.json dosyası, gerekli kitaplık bağımlılıklarını tanımlar:
{
"name": "garbage_collector_service",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"cloudevents": "^4.0.1",
"express": "^4.17.1",
"@google/events": "^3.1.0",
"@google-cloud/firestore": "^4.9.9",
"@google-cloud/storage": "^5.8.3"
}
}
Cloud Storage'daki görüntüleri silmek için Cloud Storage kitaplığını kullanırız. Daha önce depoladığımız resim meta verilerinin de silinmesi için Cloud Firestore'a bağımlılık bildiriyoruz. Ek olarak, Eventarc tarafından gönderilen CloudEvents'ı okumak için CloudEvents SDK'sı ve Google Etkinlik kitaplıkları kullanılır. Express, bir JavaScript / Düğüm web çerçevesidir. Bluebird, verilen sözlerin yerine getirilmesi için kullanılır.
index.js
index.js kodumuzu daha yakından inceleyelim:
const express = require('express');
const {Storage} = require('@google-cloud/storage');
const Firestore = require('@google-cloud/firestore');
const { HTTP } = require("cloudevents");
const {toStorageObjectData} = require('@google/events/cloud/storage/v1/StorageObjectData');
Programımızın çalışması için gereken çeşitli bağımlılıklar mevcuttur: Express, kullanacağımız Düğüm web çerçevesi, Bluebird, JavaScript etkinliklerini yerine getirmek için bir kitaplıktır. Storage ve Firestore, sırasıyla Google Cloud Storage (resim paketlerimiz) ve Cloud Firestore veri deposu ile çalışmak içindir. Ek olarak, CloudEvent'in Cloud Storage etkinlik gövdesini okumak için CloudEvent'in, Google Etkinlik kitaplığından Eventarc StoreObjectData tarafından gönderilen CloudEvent'i okuması gerekir.
const app = express();
app.use(express.json());
app.post('/', async (req, res) => {
try {
const cloudEvent = HTTP.toEvent({ headers: req.headers, body: req.body });
console.log(cloudEvent);
/* ... */
} catch (err) {
console.log(`Error: ${err}`);
res.status(500).send(err);
}
});
Yukarıda, Düğüm işleyicimizin yapısını görebilirsiniz: Uygulamamız HTTP POST isteklerine yanıt verir. CloudEvent'i HTTP isteğinden okuyor. Bir şeyler ters gitse bile bazı hatalarla ilgili işlemler yapıyoruz. Şimdi bu yapının içinde neler olduğuna bakalım.
Sonraki adım, CloudEvent gövdesini alıp ayrıştırmak ve nesne adını almaktır:
const storageObjectData = toStorageObjectData(cloudEvent.data);
console.log(storageObjectData);
const objectName = storageObjectData.name;
Resim adını öğrendikten sonra resmi küçük resim paketinden silebiliriz:
try {
await storage.bucket(bucketThumbnails).file(objectName).delete();
console.log(`Deleted '${objectName}' from bucket '${bucketThumbnails}'.`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from bucket '${bucketThumbnails}': ${err}.`);
}
Son adım olarak, resim meta verilerini Firestore koleksiyonundan da silin:
try {
const pictureStore = new Firestore().collection('pictures');
const docRef = pictureStore.doc(objectName);
await docRef.delete();
console.log(`Deleted '${objectName}' from Firestore collection 'pictures'`);
}
catch(err) {
console.log(`Failed to delete '${objectName}' from Firestore: ${err}.`);
}
res.status(200).send(`Processed '${objectName}'.`);
Şimdi sıra Düğüm komut dosyamızın gelen istekleri dinlemesini sağlamak. Ayrıca, gerekli ortam değişkenlerinin ayarlandığından emin olun:
app.listen(PORT, () => {
if (!bucketThumbnails) throw new Error("BUCKET_THUMBNAILS not set");
console.log(`Started service on port ${PORT}`);
});
7. Yerel olarak test et
Buluta dağıtmadan önce çalıştığından emin olmak için kodu yerel olarak test edin.
garbage-collector/nodejs klasörünün içinde, npm bağımlılarını yükleyin ve sunucuyu başlatın:
export BUCKET_THUMBNAILS=thumbnails-$GOOGLE_CLOUD_PROJECT npm install; npm start
Her şey yolundaysa sunucu, 8080 numaralı bağlantı noktasından başlatılmalıdır:
Started service on port 8080
Çıkmak için CTRL-C tuşunu kullanın.
8. Derleme ve Cloud Run'a dağıtma
Cloud Run'a dağıtmadan önce Cloud Run bölgesini desteklenen bölgelerden birine ve platformu managed olarak ayarlayın:
REGION=europe-west1 gcloud config set run/region $REGION gcloud config set run/platform managed
Yapılandırmanın ayarlanıp ayarlanmadığını kontrol edebilirsiniz:
gcloud config list ... [run] platform = managed region = europe-west1
Cloud Build'i kullanarak manuel olarak container görüntüsü oluşturup yayınlamak yerine, Google Cloud Buildpacks'i kullanarak container görüntüsünü oluşturma konusunda Cloud Run'dan da yararlanabilirsiniz.
Google Cloud Buildpack'leri kullanarak container görüntüsünü oluşturmak için aşağıdaki komutu çalıştırın, ardından container görüntüsünü Cloud Run'a dağıtın:
SERVICE_NAME=garbage-collector-service
gcloud run deploy $SERVICE_NAME \
--source . \
--no-allow-unauthenticated \
--update-env-vars BUCKET_THUMBNAILS=$BUCKET_THUMBNAILS
–-source işaretine dikkat edin. Bu işlem, Cloud Run'ı Dockerfile. olmadan container görüntüsü oluşturmak üzere Google Cloud Buildpacks'i kullanması için işaretler. --no-allow-unauthenticated işareti, Cloud Run hizmetini yalnızca belirli hizmet hesapları tarafından tetiklenecek bir dahili hizmet haline getirir. Daha sonra varsayılan Compute Engine hizmet hesabını kullanarak dahili Cloud Run hizmetlerini çağırmak için run.invoker rolüne sahip bir tetikleyici oluşturacaksınız.
9. Tetikleyici oluşturun
Eventarc'ta bir tetikleyici, hangi hizmetin ne tür etkinlikler alması gerektiğini tanımlar. Bu durumda, paketteki bir dosya silindiğinde hizmetin etkinlikleri almasını istersiniz.
Tetikleyicinin konumunu yüklenen resim grubu ile aynı bölgeye ayarlayın:
gcloud config set eventarc/location eu
storage.objects.delete etkinliklerini filtrelemek ve Cloud Run hizmetine göndermek için bir AuditLog tetikleyicisi oluşturun:
BUCKET_IMAGES=uploaded-pictures-$GOOGLE_CLOUD_PROJECT gcloud eventarc triggers create trigger-$SERVICE_NAME \ --destination-run-service=$SERVICE_NAME \ --destination-run-region=$REGION \ --event-filters="type=google.cloud.storage.object.v1.deleted" \ --event-filters="bucket=$BUCKET_IMAGES" \ --service-account=$PROJECT_NUMBER-compute@developer.gserviceaccount.com
Tetikleyicinin oluşturulup oluşturulmadığını şu komutla tekrar kontrol edebilirsiniz:
gcloud eventarc triggers list
10. Hizmeti test etme
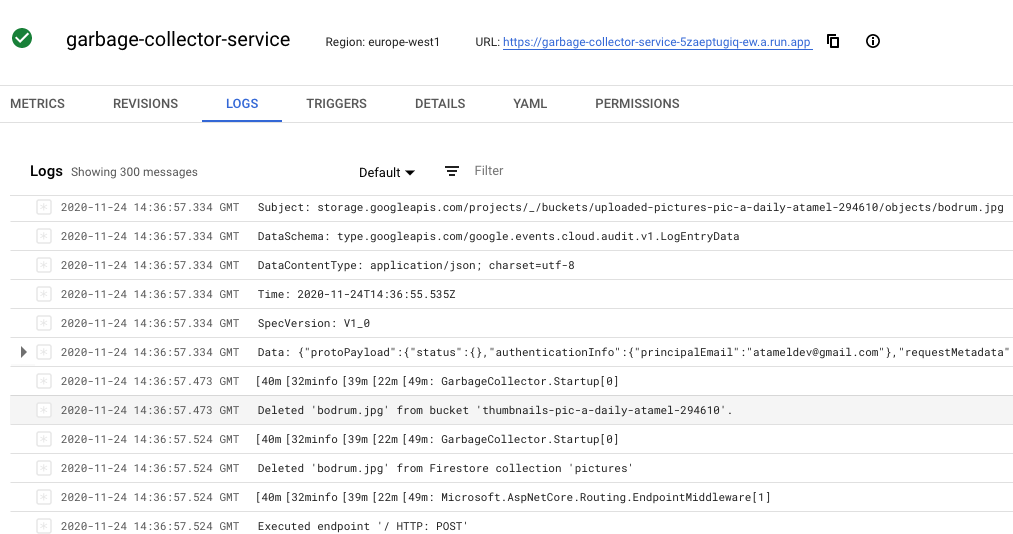
Hizmetin çalışıp çalışmadığını test etmek için uploaded-pictures paketine gidin ve resimlerden birini silin. Hizmetin günlüklerinde, thumbnails paketindeki ilgili resmi ve dokümanın pictures Firestore koleksiyonundan sildiğini görebilirsiniz.

11. Temizleme (İsteğe bağlı)
Serideki diğer laboratuvarlarla devam etmeyi düşünmüyorsanız maliyet tasarrufu yapmak ve genel olarak iyi bir bulut vatandaşı olmak için kaynakları temizleyebilirsiniz. Kaynakları aşağıda açıklandığı şekilde tek tek temizleyebilirsiniz.
Hizmeti silin:
gcloud run services delete $SERVICE_NAME -q
Eventarc tetikleyicisini silin:
gcloud eventarc triggers delete trigger-$SERVICE_NAME -q
Alternatif olarak projenin tamamını silebilirsiniz:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
12. Tebrikler!
Tebrikler! Cloud Run'da etkinlik almaya yönelik yeni bir hizmet olan Eventarc tarafından tetiklenen bir Cloud Run hizmeti (görüntü çöp toplayıcısı) oluşturdunuz. Resim paketinden bir resim silindiğinde hizmet, Eventarc'tan bir etkinlik alır. Ardından, resmi küçük resim paketinden siler ve Firestore resim koleksiyonundan da kaldırır.
İşlediklerimiz
- Cloud Run
- Cloud Storage
- Cloud Firestore
- Eventarc
