1. 事前準備
建立及管理虛擬機器 (VM) 執行個體、叢集、Pod 和服務等,都會產生額外負擔,因此運作網站可能會相當困難。這對大型的多層應用程式來說沒問題,但如果您只是想部署網站並讓網站顯示,那麼這會造成大量額外負擔。
有了 Cloud Run (Google Cloud 實作 Knative),您在管理及部署網站時,就不必擔心您需要的 VM 或 Kubernetes 部署項目會造成負擔。從管理層面來看,這個做法不僅較為簡單,還能讓您在網站沒有收到要求時,將資源調度率降至零。
在本程式碼研究室中,您會先從透過 Cloud Build 建立的 Docker 映像檔開始 (在 Cloud Shell 中觸發),然後在 Cloud Shell 中使用指令,將該映像檔部署至 Cloud Run。
必要條件
- 熟悉 Docker 的一般操作 (請參閱 Docker 網站的「開始使用」一節)。
課程內容
- 如何使用 Cloud Build 建構 Docker 映像檔,並上傳至 gcr.io
- 如何將 Docker 映像檔部署至 Cloud Run
- 如何管理 Cloud Run 部署作業
- 如何在 Cloud Run 上為應用程式設定端點
建構項目
- 在 Docker 容器中執行的靜態網站
- 這個容器在 Container Registry 中的版本
- 靜態網站的 Cloud Run 部署作業
軟硬體需求
- 具備建立專案管理員存取權的 Google 帳戶,或具備專案擁有者角色的專案
2. 環境設定
自學環境設定
如果您還沒有 Google 帳戶,請建立帳戶。接著,登入 Google Cloud 控制台,然後依序點選「專案」 >「建立專案」。


請記下專案 ID,系統會自動在專案名稱下方填入這組 ID。專案 ID 是所有 Google Cloud 專案的專屬名稱,因此螢幕截圖中的名稱已被使用,無法供您使用。這個值區稍後會稱為 PROJECT_ID。
接著,您需要在 Cloud 控制台中啟用帳單功能,才能使用 Google Cloud 資源並啟用 Cloud Run API。
啟用 Cloud Run API
依序點選「導覽選單 ☰」>「API 和服務」>「資訊主頁」>「啟用 API 和服務」。。

搜尋「Cloud Run API」,然後依序點選「Cloud Run API」>「啟用」。

完成這個程式碼研究室的費用不應超過數美元,但如果您決定使用更多資源,或是將資源繼續執行,則可能會增加費用 (請參閱結尾的「清理」)。詳情請參閱「定價」。
Google Cloud 新使用者享有價值$300 美元的免費試用期。
Cloud Shell
您可以透過筆電遠端操作 Google Cloud 和 Cloud Run,但您需要使用 Cloud Shell,這是在 Google Cloud 中執行的指令列環境。環境已預先設定所有所需的用戶端程式庫和架構。
這種以 Debian 為基礎的虛擬機器,搭載各種您需要的開發工具。提供永久的 5 GB 主目錄,而且在 Google Cloud 中運作,可大幅提升網路效能和驗證功能。也就是說,您只需要瀏覽器就能使用本程式碼研究室 (是的,在 Chromebook 上也適用)。
- 如要在 Cloud 控制台中啟用 Cloud Shell,只要按一下「啟用 Cloud Shell」
(系統只需幾秒鐘的時間就能佈建環境並連線)。
連線至 Cloud Shell 後,您應會發現自己已通過驗證,且專案已設為您的 PROJECT_ID。
gcloud auth list
指令輸出
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
指令輸出
[core] project = <PROJECT_ID>
如果因某些原因而未設定專案,請直接發出下列指令:
gcloud config set project <PROJECT_ID>
正在尋找PROJECT_ID嗎?請查看你在設定步驟中使用的 ID,或在 Cloud 控制台資訊主頁中查詢:
Cloud Shell 也會預設設定部分環境變數,這在您日後執行指令時可能會很有用。
echo $GOOGLE_CLOUD_PROJECT
指令輸出
<PROJECT_ID>
- 最後,請設定預設區域和專案設定。
gcloud config set compute/zone us-central1-f
您可以選擇各種不同的區域。詳情請參閱「地區和區域」一文。
3. 複製來源存放區
由於您要部署現有的網站,因此只需從存放區複製來源,即可專注於建立 Docker 映像檔並部署至 Cloud Run。
執行下列指令,將存放區複製到 Cloud Shell 執行個體,並變更至適當的目錄。您也必須安裝 Node.js 依附元件,才能在部署前測試應用程式。
cd ~ git clone https://github.com/googlecodelabs/monolith-to-microservices.git cd ~/monolith-to-microservices ./setup.sh
這會複製您的存放區、變更目錄,並安裝在本機執行應用程式所需的依附元件。指令碼可能需要幾分鐘才能執行完畢。
請仔細檢查並測試應用程式。執行下列指令以啟動網路伺服器:
cd ~/monolith-to-microservices/monolith npm start
輸出:
Monolith listening on port 8080!
如要預覽應用程式,請按一下「Web Preview」 ,然後選取「Preview on port 8080」。
,然後選取「Preview on port 8080」。

系統會開啟新視窗,讓你查看 Fancy Store 的運作情形!

查看網站後,您可以關閉這個視窗。如要停止網路伺服器程序,請在終端機視窗中按下 CONTROL+C (在 Macintosh 上為 Command+C)。
4. 使用 Cloud Build 建立 Docker 容器
來源檔案準備就緒後,您就可以將應用程式 Docker 化了!
通常,您必須採取兩步驟方法,建構 Docker 容器並將其推送至登錄檔,以便儲存映像檔,供 GKE 提取。不過,您可以使用 Cloud Build 建構 Docker 容器,並透過單一指令將映像檔放入 Container Registry,讓工作變得更輕鬆!如要查看建立 Dockerfile 並推送的程序,請參閱 Container Registry 快速入門。
Cloud Build 會壓縮目錄中的檔案,並將檔案移至 Cloud Storage 值區。然後,建構程序會從儲存桶中取用所有檔案,並使用位於相同目錄中的 Dockerfile,以便執行 Docker 建構程序。由於您已指定 --tag 標記,並將 Docker 映像檔的主機設為 gcr.io,因此系統會將產生的 Docker 映像檔推送至 Container Registry。
首先,請確認您已啟用 Cloud Build API。請執行下列指令啟用:
gcloud services enable cloudbuild.googleapis.com
啟用 API 後,請在 Cloud Shell 中執行下列指令,啟動建構程序:
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 .
這項程序需要幾分鐘才能完成,但完成後,終端機會顯示類似以下的輸出內容:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- ID CREATE_TIME DURATION SOURCE IMAGES STATUS 1ae295d9-63cb-482c-959b-bc52e9644d53 2019-08-29T01:56:35+00:00 33S gs://<PROJECT_ID>_cloudbuild/source/1567043793.94-abfd382011724422bf49af1558b894aa.tgz gcr.io/<PROJECT_ID>/monolith:1.0.0 SUCCESS
如要查看建構記錄或即時查看建構程序,請前往 Cloud 控制台,然後依序點選「導覽選單 ☰」 >「Cloud Build」 >「記錄」。您會看到所有先前版本的清單,但其中應該只有您建立的版本。

按一下「Build id」,即可查看該版本的所有詳細資料,包括記錄輸出內容。您可以點選「圖片」旁的連結,查看已建立的容器映像檔。

5. 將容器部署至 Cloud Run
網站已完成容器化並推送至 Container Registry,現在就可以部署至 Cloud Run!
部署至 Cloud Run 的方式有兩種:
- Cloud Run (全代管) 是一種 PaaS 模式,可管理整個容器生命週期。您將在本程式碼研究室中使用這種做法。
- Cloud Run for Anthos 是 Cloud Run 的進階控制層,可讓您從 GKE 匯入叢集和 Pod。如需更多資訊,請參閱「在 Google Cloud 中設定 Cloud Run for Anthos」。
指令列範例會在 Cloud Shell 中使用您先前設定的環境變數。
指令列
執行下列指令來部署您的應用程式:
gcloud run deploy --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --platform managed
系統會要求您指定要放送廣告的地區。選取離您最近的區域,然後接受系統建議的預設服務名稱 (單體)。

為了測試,請允許未經驗證的應用程式要求。請在提示訊息中輸入 y。

驗證部署
如要確認部署作業是否成功,請執行下列指令。Pod status 可能需要幾分鐘的時間才能變成 Running:
gcloud run services list
選取「[1] Cloud Run (全代管)」。
輸出:
SERVICE REGION URL LAST DEPLOYED BY LAST DEPLOYED AT ✔ monolith us-east1 <your url> <your email> 2019-09-16T21:07:38.267Z
輸出結果會顯示多項資訊。您可以看到部署作業、部署作業的使用者 (您的電子郵件地址),以及用於存取應用程式的網址。看來一切都已成功建立!
在網路瀏覽器中開啟服務清單中提供的網址,您應該會看到與本機預覽相同的網站。
6. 建立並使用較低並行性的新修訂版本
現在,請再次部署應用程式,但這次調整其中一個參數。
根據預設,Cloud Run 應用程式的並行處理值為 80,也就是說,每個容器執行個體最多可同時處理 80 個要求。這與函式即服務 (FaaS) 模式有很大差異,後者是指一個執行個體一次處理一個要求。
重新部署相同的容器映像檔,並將並行處理值設為 1 (僅供測試),看看會發生什麼事。
gcloud run deploy --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --platform managed --concurrency 1
請回答後續問題,指令執行成功後,請前往 Cloud 控制台查看結果。
在 Cloud Run 資訊主頁中,按一下「單體」服務,即可查看詳細資料。

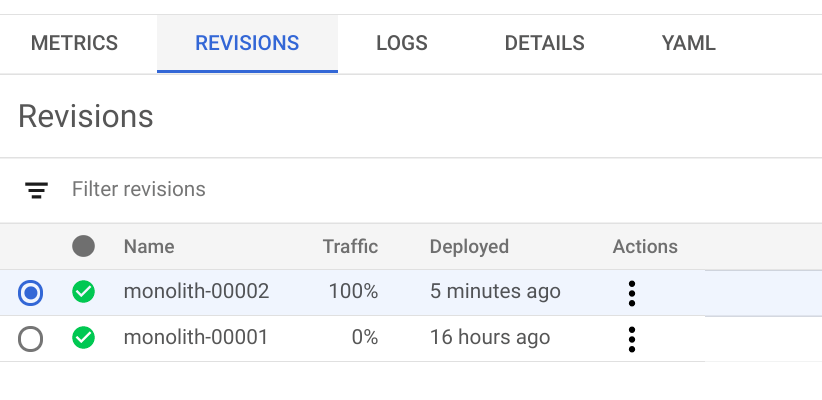
按一下「Revisions」(修訂版本) 分頁標籤。您應該會看到已建立兩個修訂版本。按一下「monolith-00002」monolith-00002並查看詳細資料。您應該會看到並發值減少為 1。
 ]
]

雖然這項設定可用於測試,但在大多數實際工作情境中,容器都會支援多個並行要求。
接下來,請在不重新部署的情況下還原原始並行作業。您可以將並行作業值設為預設的 80 或 0,這樣就能移除所有並行作業限制,並將其設為預設的最大值 (在撰寫本文時,該值恰好為 80)。
在 Cloud Shell 中執行下列指令,更新目前的修訂版本:
gcloud run deploy --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --platform managed --concurrency 80
請注意,系統已建立另一個修訂版本、重新導向流量,並將並行作業數回復為 80。
7. 變更網站內容
行銷團隊要求您變更公司網站的首頁,希望其中包含更多公司簡介與銷售產品等資訊。在本節中,您將在首頁加入一些文字,讓行銷團隊高興一下!
看來有某位開發人員已經進行變更了,檔案名稱為 index.js.new。您可以將該檔案複製到 index.js,系統應該會反映變更。按照操作說明進行適當變更。
執行下列指令,將更新後的檔案複製到正確的檔案名稱,然後列印其內容來確認變更情形:
cd ~/monolith-to-microservices/react-app/src/pages/Home mv index.js.new index.js cat ~/monolith-to-microservices/react-app/src/pages/Home/index.js
顯示的程式碼應如下所示:
/*
Copyright 2019 Google LLC
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
import React from "react";
import { makeStyles } from "@material-ui/core/styles";
import Paper from "@material-ui/core/Paper";
import Typography from "@material-ui/core/Typography";
const useStyles = makeStyles(theme => ({
root: {
flexGrow: 1
},
paper: {
width: "800px",
margin: "0 auto",
padding: theme.spacing(3, 2)
}
}));
export default function Home() {
const classes = useStyles();
return (
<div className={classes.root}>
<Paper className={classes.paper}>
<Typography variant="h5">
Fancy Fashion & Style Online
</Typography>
<br />
<Typography variant="body1">
Tired of mainstream fashion ideas, popular trends and societal norms?
This line of lifestyle products will help you catch up with the Fancy trend and express your personal style.
Start shopping Fancy items now!
</Typography>
</Paper>
</div>
);
}
您已更新 React 元件,但還得建構 React 應用程式,才能產生靜態檔案。執行下列指令即可建構 React 應用程式,並將其複製到單體公開目錄:
cd ~/monolith-to-microservices/react-app npm run build:monolith
程式碼更新完成後,您必須重新建構 Docker 容器,並將其發布至 Container Registry。您可以使用先前的相同指令,但這次要更新版本標籤!
執行下列指令,觸發新的 Cloud Build,並使用更新後的 2.0.0 版映像檔:
cd ~/monolith-to-microservices/monolith
#Feel free to test your application
npm start
gcloud builds submit --tag gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 .
在下一節中,您將使用該圖片更新應用程式,並確保不會有任何服務中斷時間。
8. 更新網站時完全不必停機
變更已完成,行銷團隊對你的更新內容感到滿意!您可以開始更新網站,而不會中斷使用者體驗。
Cloud Run 會將每個部署作業視為新的修訂版本,並將其上線,然後將流量重新導向至該版本。
請按照下列操作說明更新網站。
指令列
您可以透過指令列,使用下列指令重新部署服務,將映像檔更新為新版本:
gcloud run deploy --image=gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 --platform managed
驗證部署
執行下列指令,驗證部署更新:
gcloud run services describe monolith --platform managed
輸出如下所示:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
annotations:
client.knative.dev/user-image: gcr.io/my-cloudrun-codelab/monolith:2.0.0
...
您會發現服務現在使用的是新修訂版本中部署的最新版映像檔。
如要確認變更,請再次前往 Cloud Run 服務的外部網址,確認應用程式名稱已更新。
執行下列指令,列出服務並查看 IP 位址 (如果忘記的話):
gcloud run services list
網站現在應該會顯示您新增至首頁元件的文字!

9. 清理
刪除 Container Registry 映像檔
# Delete the container image for version 1.0.0 of our monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:1.0.0 --quiet
# Delete the container image for version 2.0.0 of our monolith
gcloud container images delete gcr.io/${GOOGLE_CLOUD_PROJECT}/monolith:2.0.0 --quiet
從 Cloud Storage 刪除 Cloud Build 構件
# The following command will take all source archives from all builds and delete them from cloud storage
# Run this command to print all sources:
# gcloud builds list | awk 'NR > 1 {print $4}'
gcloud builds list | awk 'NR > 1 {print $4}' | while read line; do gsutil rm $line; done
刪除 Cloud Run 服務
gcloud run services delete monolith --platform managed
10. 恭喜
您已透過 Cloud Run 部署、調度資源及更新網站。
