1. Giriş
Uygulamaları yönetmek neden bu kadar zor?
Bunun en önemli nedenlerinden biri, geliştiricilerin genellikle yarı zamanlı sistem yöneticileri olmak zorunda olmasıdır. Üretim düzeyinde modern bir web uygulaması geliştirmek, dağıtmak ve yönetmek için aşağıdaki (kısmi) sorun listesini göz önünde bulundurun :

Sizi bilmiyorum ama bunlar benim için endişelenmek istemem. Uygulama mantığım şu:

Kısacası, Cloud Run'ın amacı tam olarak budur. Uygulamanıza odaklanmanızı sağlar, yönetim ve bakım işlerini bu alandaki becerilerini geliştirmek ve mükemmelleştirmek için milyonlarca saat harcamış olan Google'a bırakırsınız.
Yukarıda belirtilen idari zorlukların yanı sıra aşağıdakileri de yapmanız gerekir:
- Bağımlılıklar: Uygulamanızın çalıştığı ortam, mümkün olduğunda, test edildiği ortamla tam olarak eşleşmelidir. Bu; işletim sistemi, destek kitaplıkları, dil çevirmeni veya derleyici, donanım yapılandırması ve diğer birçok faktörü kapsayabilir.
- Dağıtım: Bir uygulamanın yerel olarak canlandırılmasından internette yaygın olarak paylaşılan bir uygulamaya geçmek için genellikle çalışma zamanı ortamında değişiklik yapılması, karmaşıklıkta kuantum bir atılım ve keskin bir öğrenme eğrisi gerekir.
Cloud Run, bu ve daha birçok endişeyi sizin için halleder. Ama benim kendi sözümü ifade etmek yerine birlikte uygulama geliştirelim ve yerel geliştirme ortamından üretim düzeyinde bir bulut uygulamasına geçişin yalnızca birkaç adımda ne kadar kolay olduğunu görelim.
Yapacağınız işlemler
- Basit bir web uygulaması derleyecek ve geliştirme ortamınızda beklendiği gibi çalıştığını doğrulayacaksınız.
- Ardından aynı uygulamanın container mimarisine alınmış bir sürümüne geçersiniz. Bu süreçte, container mimarisine almanın ne anlama geldiğini ve neden çok faydalı olduğunu keşfedeceksiniz.
- Son olarak uygulamanızı buluta dağıtacak ve komut satırını ve Google Cloud Console'u kullanarak Cloud Run hizmetinizi yönetmenin ne kadar kolay olduğunu göreceksiniz.
Öğrenecekleriniz...
- Python'da basit bir web sunucusu uygulaması oluşturma
- Uygulamanızı herhangi bir yerde çalışan Docker container'ı olarak paketleme
- Yeni oluşturduğunuz içeriği herkesin deneyebilmesi için uygulamanızı buluta dağıtma
- Buildpacks'i kullanarak yukarıdaki adımları daha da basitleştirme
- Google Cloud komut satırı aracını ve Cloud Console web kullanıcı arayüzünü kullanma
Gerekenler
- Web tarayıcısı
- Google Hesabı
Bu laboratuvar, yeni başlayanlar da dahil olmak üzere her seviyeden geliştiriciye yöneliktir. Python kullanıyor olsanız da neler olduğunu anlamak için Python programlamasına aşina olmanız gerekmez. Kullandığınız tüm kodu açıklayacağız.
2. Hazırlanın

Bu bölümde, bu laboratuvara başlamak için yapmanız gereken tüm işlemler ele alınmaktadır.
Kendi hızınızda ortam kurulumu
- Cloud Console'da oturum açıp yeni bir proje oluşturun veya mevcut bir projeyi yeniden kullanın. (Gmail veya Google Workspace hesabınız yoksa hesap oluşturmanız gerekir.)



Tüm Google Cloud projelerinde benzersiz bir ad olan proje kimliğini unutmayın (yukarıdaki ad zaten alınmış ve size uygun olmayacaktır!). Bu kod laboratuvarın ilerleyen bölümlerinde PROJECT_ID olarak adlandırılacaktır.
- Sonraki adımda, Google Cloud kaynaklarını kullanmak için Cloud Console'da faturalandırmayı etkinleştirmeniz gerekir.
Bu codelab'i çalıştırmanın maliyeti, yüksek değildir. "Temizleme" bölümündeki talimatları izlediğinizden emin olun. bölümünde, bu eğiticinin dışında faturalandırmayla karşılaşmamanız için kaynakları nasıl kapatacağınız konusunda tavsiyelerde bulunuyoruz. Yeni Google Cloud kullanıcıları, 300 ABD doları değerindeki ücretsiz denemeden yararlanabilir.
Cloud Shell'i başlatın
Bu laboratuvarda, Google'ın bulutunda çalışan bir sanal makine tarafından barındırılan bir komut çevirmeni olan Cloud Shell oturumunda çalışacaksınız. Bu bölümü yerel olarak kendi bilgisayarınızda da yerel olarak çalıştırabilirsiniz. Ancak Cloud Shell kullanarak herkes tutarlı bir ortamda tekrarlanabilir bir deneyime erişebilir. Laboratuvardan sonra bu bölümü bilgisayarınızda yeniden deneyebilirsiniz.

Cloud Shell'i etkinleştirme
- Cloud Console'da, Cloud Shell'i etkinleştir
 simgesini tıklayın.
simgesini tıklayın.

Cloud Shell'i daha önce hiç başlatmadıysanız ne olduğunu açıklayan bir ara ekran (ekranın alt kısmında) gösterilir. Bu durumda Devam'ı tıklayın (bunu bir daha görmezsiniz). Tek seferlik ekran şöyle görünür:

Temel hazırlık ve Cloud Shell'e bağlanmak yalnızca birkaç dakika sürer.

İhtiyaç duyduğunuz tüm geliştirme araçları bu sanal makinede yüklüdür. 5 GB boyutunda kalıcı bir ana dizin sunar ve Google Cloud'da çalışarak ağ performansını ve kimlik doğrulamasını büyük ölçüde iyileştirir. Bu codelab'deki çalışmalarınızın tamamı olmasa bile büyük bir kısmı yalnızca bir tarayıcı veya Chromebook'unuzla yapılabilir.
Cloud Shell'e bağlandıktan sonra kimliğinizin doğrulandığını ve projenin proje kimliğinize ayarlandığını görürsünüz.
- Kimlik doğrulamanızın tamamlandığını onaylamak için Cloud Shell'de aşağıdaki komutu çalıştırın:
gcloud auth list
Komut çıkışı
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`
- gcloud komutunun projenizi bildiğini onaylamak için Cloud Shell'de aşağıdaki komutu çalıştırın:
gcloud config list project
Komut çıkışı
[core] project = <PROJECT_ID>
Doğru değilse aşağıdaki komutla ayarlayabilirsiniz:
gcloud config set project <PROJECT_ID>
Komut çıkışı
Updated property [core/project].
Terminalinizde, sonraki adımlarda hayatı kolaylaştıracak bazı ortam değişkenleri ayarlayın:
export PROJ=$GOOGLE_CLOUD_PROJECT export APP=hello export PORT=8080 export REGION="us-central1" export TAG="gcr.io/$PROJ/$APP"
API'leri etkinleştirme
Sonraki adımlarda bu hizmetlerin nerede (ve neden) gerekli olduğunu göreceksiniz. Şimdilik projenizin Cloud Build, Container Registry ve Cloud Run hizmetlerine erişmesine izin vermek için şu komutu çalıştırın:
gcloud services enable cloudbuild.googleapis.com \
containerregistry.googleapis.com \
run.googleapis.com
Bu işlem, aşağıdakine benzer başarılı bir mesaj üretir:
Operation "operations/acf.cc11852d-40af-47ad-9d59-477a12847c9e" finished successfully.
3. Basit Web Uygulaması Geliştirme

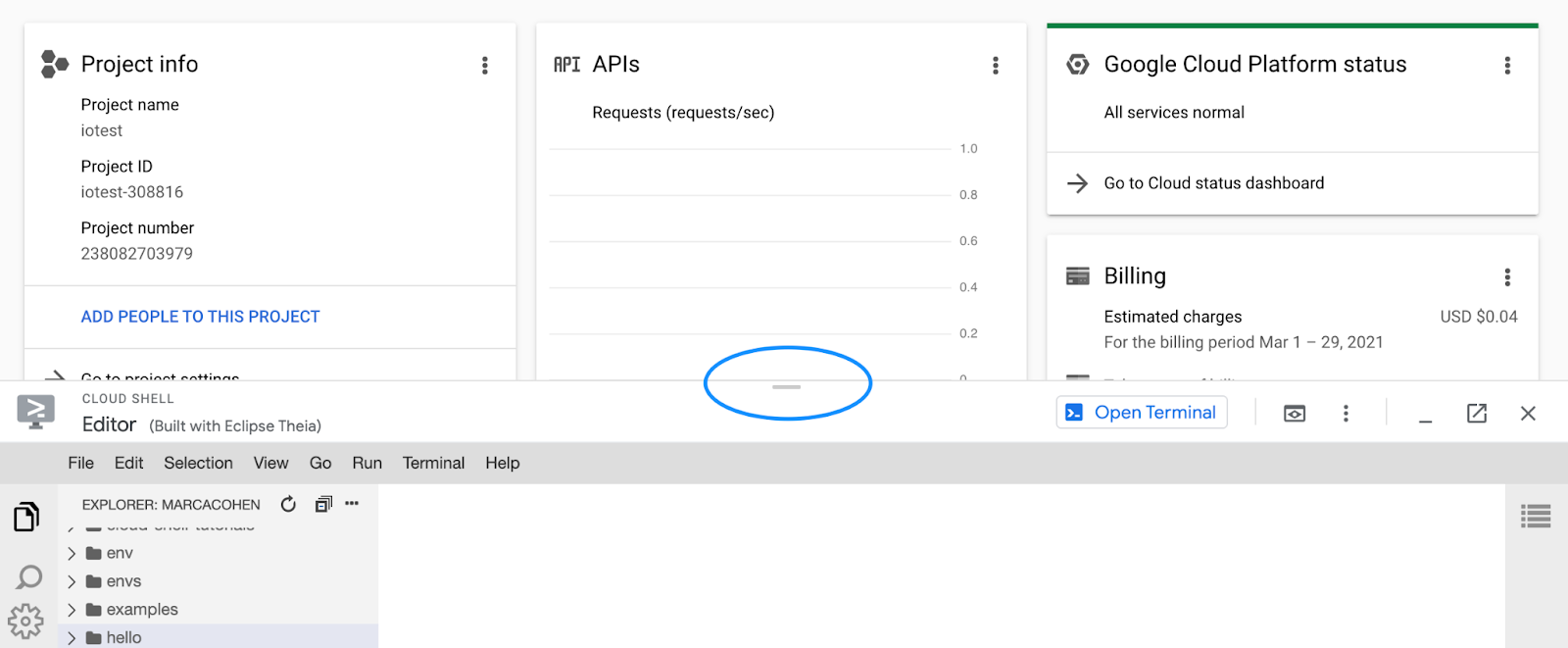
Cloud Shell panelinizin üst kısmındaki Open Editor düğmesini tıklayarak başlayın. Şöyle görünür:

Sonrasında, kendinizi Visual Studio Code'a benzer bir IDE ortamında bulursunuz. Burada projeler oluşturabilir, kaynak kodunu düzenleyebilir, programlarınızı çalıştırabilirsiniz. Ekranınız çok sıkışıksa yatay çubuğu bu iki bölge arasında sürükleyerek düzenleme/terminal pencereniz arasındaki ayırma çizgisini genişletebilir veya daraltabilirsiniz (burada vurgulanmıştır):

Sırasıyla Open Editor ve Open Terminal düğmelerini tıklayarak Düzenleyici ile Terminal arasında geçiş yapabilirsiniz. Şimdi bu iki ortam arasında geçiş yapmayı deneyin.
Ardından, bu laboratuvarda çalışmalarınızı depolayacağınız bir klasör oluşturun. Bunun için Dosya->Yeni Klasör'ü seçin, hello komutunu girin ve OK düğmesini tıklayın. Bu laboratuvarda oluşturduğunuz tüm dosyalar ve Cloud Shell'de yaptığınız tüm çalışmalar bu klasörde yer alır.
Şimdi bir requirements.txt dosyası oluşturun. Bu, Python'a uygulamanızın hangi kitaplıklara bağlı olduğunu söyler. Bu basit web uygulamasında, web sunucuları oluşturmak için Flask adlı popüler bir Python modülü ve gunicorn adlı bir web sunucusu çerçevesi kullanacaksınız. Cloud Editor penceresinde yeni bir dosya oluşturmak için Dosya->Yeni Dosya menüsünü tıklayın. Yeni dosyanın adı istendiğinde requirements.txt yazın ve OK düğmesine basın. Yeni dosyanın hello proje klasörüne eklendiğinden emin olun.
Uygulamanızın Python Flask paketine ve gunicorn web sunucusuna bağlı olduğunu belirtmek için yeni dosyaya aşağıdaki satırları girin.
Flask gunicorn
Cloud Editor, değişiklikleri sizin yerinize otomatik olarak kaydedeceğinden bu dosyayı açıkça kaydetmeniz gerekmez.
1. Sürüm: Merhaba dünya!
Aynı tekniği kullanarak main.py adlı başka bir yeni dosya oluşturun. Bu, uygulamanızın ana (ve yalnızca) Python kaynak dosyası olacaktır. Tekrar, yeni dosyanın hello proje klasörüne eklendiğinden emin olun.
Şu kodu bu dosyaya ekleyin:
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from the environment.
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
@app.route("/", methods=["GET"])
def say_hello():
html = "<h1>Hello world!</h1>"
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
Terminale geri dönün ve şu komutla proje klasörünü değiştirin:
cd hello
Proje bağımlılıklarınızı yüklemek için aşağıdaki komutu çalıştırın:
pip3 install -r requirements.txt
Şimdi terminalde aşağıdaki komutu çalıştırarak uygulamanızı başlatın:
python3 main.py
Bu noktada, uygulamanız Cloud Shell oturumunuza özel sanal makinede çalışmaktadır. Cloud Shell, sanal makinenizde çalışan web sunucularına (yeni başlattığınız gibi) küresel internetteki herhangi bir yerden erişmenize olanak tanıyan bir proxy mekanizması içerir.
web preview düğmesini ve ardından şuna benzer Preview on Port 8080 menü öğesini tıklayın:

Bu işlem, çalışan uygulamanıza yönlendiren bir web tarayıcısı sekmesi açar. Bu sekme aşağıdaki gibi görünür:

Sürüm 2: URL Yolunu Tekrarlama
Cloud Editor'a dönün (Open Editor düğmesini kullanarak) ve main.py dosyanızı aşağıdaki şekilde güncelleyerek isteğe bağlı bir URL son ekini tekrarlama desteği ekleyin:
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from environment.
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
# If something is specified as the URL path (after the '/'), say_hello()
# responds with "Hello X", where X is the string at the end of the URL.
@app.route("/", methods=["GET"])
@app.route("/<name>", methods=["GET"]) # ← NEW
def say_hello(name="world"): # ← MODIFIED
html = f"<h1>Hello {name}!</h1>" # ← MODIFIED
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
Terminal'e geri dönün (Open Terminal düğmesini kullanarak) ve control-C komutunu girerek ("C"ye basarken kontrol tuşunu basılı tutarak) çalışan uygulamanızı durdurun ve ardından şunu girerek yeniden başlatın:
python3 main.py
Tekrar web preview düğmesini ve ardından Preview on Port 8080 menü öğesini tıklayarak çalışan uygulamanıza bir web tarayıcısı sekmesi açın. "Hello world!" (Merhaba dünya!) iletisi yazın, ancak şimdi eğik çizgi karakterinden sonraki URL metnini istediğiniz herhangi bir dizeyle (ör. /your-name) değiştirin ve aşağıdakine benzer bir metin gördüğünüzü doğrulayın:

3. Rastgele Renkler
Şimdi, Cloud Editor'a Open Editor düğmesiyle geri dönüp main.py dosyanızı aşağıdaki şekilde güncelleyerek rastgele arka plan renkleri desteği ekleyin:
from flask import Flask
import os
import random
app = Flask(__name__) # Create a Flask object.
PORT = os.environ.get("PORT") # Get PORT setting from the environment.
# This function decides whether foreground text should be
# displayed in black or white, to maximize fg/bg contrast.
def set_text_color(rgb): # ← NEW
sum = round( # ← NEW
(int(rgb[0]) * 0.299) # ← NEW
+ (int(rgb[1]) * 0.587) # ← NEW
+ (int(rgb[2]) * 0.114) # ← NEW
) # ← NEW
return "black" if sum > 186 else "white" # ← NEW
# The app.route decorator routes any GET requests sent to the root path
# to this function, which responds with a "Hello world!" HTML document.
# If something is specified as the URL path (after the '/'), say_hello()
# responds with "Hello X", where X is the string at the end of the URL.
# To verify each new invocation of these requests, the HTML document
# includes CSS styling to produce a randomly colored background.
@app.route("/", methods=["GET"])
@app.route("/<name>", methods=["GET"])
def say_hello(name="world"):
bg = random.sample(range(1, 255), 3) # ← NEW
hex = (int(bg[0]) * 256) + (int(bg[1]) * 16) + int(bg[2]) # ← NEW
fg_color = set_text_color(bg) # ← NEW
bg_color = f"#{hex:06x}" # ← NEW
style = f"color:{fg_color}; background-color:{bg_color}" # ← NEW
html = f'<h1 style="{style}">Hello {name}!</h1>' # ← MODIFIED
return html
# This code ensures that your Flask app is started and listens for
# incoming connections on the local interface and port 8080.
if __name__ == "__main__":
app.run(host="0.0.0.0", port=PORT)
Terminal'e geri dönün (Open Terminal düğmesini kullanarak) ve control-C komutunu girerek ("C"ye basarken kontrol tuşunu basılı tutarak) çalışan uygulamanızı durdurun ve ardından şunu girerek yeniden başlatın:
python3 main.py
Tekrar web preview düğmesini ve ardından Preview on Port 8080 menü öğesini tıklayarak çalışan uygulamanıza bir web tarayıcısı sekmesi açın. Oluşturulan metni, belirtilen herhangi bir sonek veya varsayılan "Merhaba dünya!" aşağıdaki gibi renklendirilmiş bir arka planın önünde görüntülenir:

Uygulamayı her ziyaret ettiğinizde rastgele arka plan renginin değiştiğini görmek için sayfayı birkaç kez yeniden yükleyin.
Böylece uygulamanız tamamlandı. Tebrikler! Sonraki adımda, uygulamanızı bir container'da nasıl paketleyeceğinizi ve bunun neden faydalı bir şey olduğunu öğreneceksiniz.
4. Uygulamanızı Container mimarisine alın

Kapsayıcı nedir?
Genel olarak container'lar, özellikle de Docker, bize bir uygulamayı tüm bağımlılıkları birlikte paketlenmiş şekilde çalıştırabileceğimiz modüler bir kutu oluşturma imkanı tanır. Sonuca container görüntüsü diyoruz. Bu bölümde uygulamanızı ve tüm bağımlılarını kapsüllemek için kullanacağınız bir container görüntüsü oluşturacaksınız.
Bağımlılıklardan bahsetmiştik. Daha önceki bir adımda, uygulamanızı bir geliştirici ortamında çalıştırırken pip3 install -r requirements.txt'ı çalıştırmanız ve gereklilikler.txt dosyasının tüm bağımlı kitaplıklarınızı ve ilgili sürümleri içerdiğinden emin olmanız gerekiyordu. Kapsayıcıları kullanarak, kapsayıcı görüntüsünü oluştururken bu gereksinimleri yüklersiniz. Böylece kapsayıcıyı kullananların herhangi bir şey yükleme konusunda endişe duymasına gerek kalmaz.
Bu container görüntüsü, uygulamanızı Cloud Run'da dağıtmak için temel yapı taşını oluşturur. Container'lar neredeyse tüm sanal veya gerçek sunucularda kullanılabildiğinden bu sayede uygulamanızı istediğiniz yere dağıtabilir ve bir servis sağlayıcıdan diğerine ya da şirket içinde buluta taşıyabiliriz.
Container'lar, uygulamalarınızın aşağıdakileri yapmasına yardımcı olur:
- tekrarlanabilir: Container'lar bağımsız ve eksiksizdir
- taşınabilir: Container'lar, bulut sağlayıcılar ve ortamlar arasında uygulama taşınabilirliği sağlayan sektörler arası yapı taşlarıdır.
Kısacası, kapsayıcılar son olarak "bir kez yazıp her yerde çalıştırma" özelliğini sunar. Bu kuralın bir istisnası, oluşturulan kapsayıcının, onu oluşturduğunuz işlemci türünde çalışacak şekilde kısıtlanmasıdır. Ancak diğer donanım yapılandırmaları için de kapsayıcı sürümleri oluşturmanın yolları mevcuttur.
Bu kadar konuşma yeter, haydi bir kapsayıcı yapalım! Docker adlı bir kapsayıcı oluşturmak için özel bir teknoloji kullanacaksınız.
Cloud Editor'da Dockerfile adlı yeni bir dosya oluşturun. Bu dosya, görüntünüzü oluşturmak için ayrıntılı bir plandır. Docker'a işletim ortamınız ve kaynak kodunuz, bağımlılarınızı nasıl yükleyeceğiniz, uygulamanızı nasıl derleyeceğiniz ve kodunuzu nasıl çalıştıracağınız hakkında bilgi verir.
# Use an official lightweight Python image.
FROM python:3.9-slim
# Copy local code to the container image.
WORKDIR /app
COPY main.py .
COPY requirements.txt .
# Install dependencies into this container so there's no need to
# install anything at container run time.
RUN pip install -r requirements.txt
# Service must listen to $PORT environment variable.
# This default value facilitates local development.
ENV PORT 8080
# Run the web service on container startup. Here you use the gunicorn
# server, with one worker process and 8 threads. For environments
# with multiple CPU cores, increase the number of workers to match
# the number of cores available.
CMD exec gunicorn --bind 0.0.0.0:$PORT --workers 1 --threads 8 --timeout 0 main:app
Cloud Terminal'de aşağıdaki komutu çalıştırarak Cloud Build'i kullanarak container görüntünüzü derleyin:
gcloud builds submit --tag $TAG
Kayıt defterine aktarıldıktan sonra, resim adını içeren bir SUCCESS mesajı görürsünüz ve bu mesaj şuna benzer: gcr.io/<project-id>/hello. Görüntü artık Google Container Registry'de saklanıyor ve istediğiniz zaman, istediğiniz yerde yeniden kullanılabilir.
Şu komutu kullanarak mevcut projenizle ilişkili tüm container görüntülerini listeleyebilirsiniz:
gcloud container images list
Şimdi şu docker komutlarını kullanarak uygulamayı Cloud Shell'den yerel olarak çalıştırıp test edin:
docker run -p $PORT:$PORT -e PORT=$PORT $TAG
-p $PORT:$PORT seçeneği Docker'a, ana makine ortamındaki $PORT harici bağlantı noktasını (yukarıda 8080 olarak ayarlanmış) çalışan container'daki aynı bağlantı noktası numarasıyla eşlemesini bildirir. Bu, yazdığınız sunucu kodu ve uygulamanızı test ederken bağlandığınız harici bağlantı noktası numarası aynı olacağından (8080) hayatınızı kolaylaştırır. Ancak, ana makinedeki rastgele bir harici bağlantı noktasını, container içindeki istediğiniz dahili bağlantı noktasıyla eşlemek için de -p seçeneğini kullanabilirsiniz.
-e PORT=$PORT seçeneği, Docker'a, $PORT ortam değişkenini (yukarıda 8080 olarak ayarlanmış) container içinde çalışan uygulamanız için kullanılabilir hale getirmesini söyler.
Artık bir web tarayıcısını container içinde çalışan Python koduna yönlendirerek uygulamanızı test etmeye hazırsınız. Cloud Shell penceresinde "Web preview"u (Web önizlemesi) tıklayın tıklayın ve önceki adımda yaptığınız gibi "8080 bağlantı noktasında önizle"yi seçin.
Sonuç tanıdık görünecektir. Oluşturulan metni, uygulamayı doğrudan Cloud Shell terminalinizde çalıştırdığınızda yaptığınız gibi rastgele renkli bir arka planın önünde göreceksiniz. Uygulamayı her ziyaret ettiğinizde rastgele arka plan renginin değiştiğini görmek için sayfayı birkaç kez yeniden yükleyin.
Tebrikler! Artık uygulamanızın container mimarisine alınmış bir sürümünü çalıştırdınız. Bir sonraki bölümde, bir kod satırına dokunmadan kapsayıcı görüntünüzü üretim kalitesinde bir web uygulamasına dönüştüreceksiniz.
5. Buluta...

Uygulamanızı container mimarisine aldığınıza göre bu muhteşemliği dünyanın geri kalanıyla paylaşmak istersiniz. Şimdi sıra onu Cloud'a dağıtmaya geldi. Ama gerçekten paylaşmaktan daha fazlasını yapmak istiyorsunuz. Aşağıdakileri kontrol edin:
- güvenli bir şekilde çalışır; uygulamanızı çalıştıran bir bilgisayarın kilitlenmesi durumunda otomatik hata toleransı alırsınız
- otomatik olarak ölçeklenir. Uygulamanız çok büyük trafik miktarlarına ayak uydurur ve kullanılmadığında ayak izini otomatik olarak azaltır
- kullanmadığınız kaynaklar için sizi ücretlendirmeyerek maliyetlerinizi en aza indirir; yalnızca trafiğe yanıt verirken tükettiğiniz kaynaklar için ücretlendirilirsiniz
- özel bir alan adı yoluyla erişilebilir; hizmetinize özel bir alan adı atamak için tek tıklamayla erişilebilen
- mükemmel yanıt süresi sunar; baştan başlatmalar makul ölçüde yanıt verir ancak minimum örnek yapılandırması belirleyerek bu konuda ince ayar yapabilirsiniz.
- standart SSL/TLS web güvenliği kullanan uçtan uca şifrelemeyi destekler. Bir hizmeti dağıttığınızda standart web şifrelemesini ve ilgili gerekli sertifikaları ücretsiz ve otomatik olarak alırsınız
Uygulamanızı Google Cloud Run'a dağıtarak yukarıdakilerin tümüne ve daha fazlasına erişirsiniz.
Uygulamanızı Cloud Run'a Dağıtma
İlk olarak, yeni düzeltmeyi eskisinden ayırt edebilmeniz için uygulamanızda değişiklik yapalım. Bunu, main.py dosyasını varsayılan mesaj "Hello world!" olarak değiştirecek şekilde değiştirerek yapın. "Cloud Run'dan merhaba!" olarak değiştirin. Başka bir deyişle, main.py içindeki bu satırı şu şekilde değiştirin:
def say_hello(name="world"):
şu şekilde değiştir:
def say_hello(name="from Cloud Run"):
Cloud Run bölgeseldir. Diğer bir deyişle, Cloud Run hizmetlerinizi çalıştıran altyapı belirli bir bölgede yer alır ve Google tarafından yönetilir. Bu sayede, söz konusu bölgedeki tüm alt bölgelerde yedek olarak kullanılabilir. "Kurulum" bölümünde, REGION ortam değişkeni aracılığıyla bir varsayılan bölge tanımladınız.
Aşağıdaki komutla container görüntünüzü yeniden derleyin ve container mimarisine alınmış uygulamanızı Cloud Run'a dağıtın:
gcloud builds submit --tag $TAG gcloud run deploy "$APP" \ --image "$TAG" \ --platform "managed" \ --region "$REGION" \ --allow-unauthenticated
- Ayrıca
gcloud config set run/region $REGIONile varsayılan bir bölge de tanımlayabilirsiniz. --allow-unauthenticatedseçeneği, hizmeti herkese açık hale getirir. Kimliği doğrulanmamış istekleri önlemek için bunun yerine--no-allow-unauthenticatedkullanın.
Burada belirtilen görüntü, son adımda oluşturduğunuz Docker görüntüsüdür. Oluşturulan görüntüyü Google Container Registry'de depolayan Cloud Build hizmeti sayesinde Cloud Run hizmeti onu bulup sizin için dağıtabilir.
Dağıtım tamamlanana kadar birkaç dakika bekleyin. İşlem başarılı olursa komut satırında hizmet URL'si gösterilir:
Deploying container to Cloud Run service [hello] in project [PROJECT_ID... ✓ Deploying new service... Done. ✓ Creating Revision... Revision deployment finished. Waiting for health check... ✓ Routing traffic... ✓ Setting IAM Policy... Done. Service [hello] revision [hello-...] has been deployed and is serving 100 percent of traffic. Service URL: https://hello-....a.run.app
Hizmet URL'nizi şu komutu kullanarak da alabilirsiniz:
gcloud run services describe hello \ --platform managed \ --region $REGION \ --format "value(status.url)"
Aşağıdaki gibi bir değer görüntülenmelidir:
https://hello-....a.run.app
Bu bağlantı, Cloud Run hizmetiniz için TLS güvenliğine sahip özel bir URL'dir. Bu bağlantı kalıcıdır (hizmetinizi devre dışı bırakmadığınız sürece) ve internetin her yerinde kullanılabilir. Daha önce bahsedilen ve geçici bir sanal makineye bağlı olan Cloud Shell'in proxy mekanizmasını kullanmaz.
Vurgulanan Service URL simgesini tıklayarak çalışan uygulamanızın web tarayıcısı sekmesini açın. Sonuçta "Cloud Run'dan Merhaba!" ifadesi arka planın önünde duran bir mesaj gösterir.
Tebrikler! Uygulamanız artık Google'ın Cloud'da çalışıyor. Uygulamanız, TLS (HTTPS) şifrelemesi ve akıl almaz trafik seviyelerine göre otomatik ölçeklendirme ile herkes tarafından kullanılabilir.
Ama bence bu işlem daha da kolay olabilirdi...
6. Kapsayıcıyı Otomatik Olarak Oluşturma
Bunlar çok güzel ama Dockerfile'ları ve container'ları düşünmek bile istemezsem ne dersin? Çoğu geliştirici gibi ben de uygulama kodumu yazmaya odaklanıp başka birinin kodu container mimarisine alma konusunda endişe duymasını istiyorsam ne yapmam gerekir? Ancak şanslısınız çünkü Cloud Run, Buildpacks adlı bir açık kaynak standardını destekliyor. Bu standardın amacı, kaynak dosyaları koleksiyonundan container oluşturma sürecini otomatikleştirmektir.
Geliştiricilerin açık bir Dockerfile kullanmayı tercih edebileceği bazı durumlar olabileceğini unutmayın (örneğin, container'larının oluşturulma biçiminde yüksek düzeyde özelleştirme yapmak istiyorlarsa). Ancak bu alıştırma gibi yaygın durumlarda derleme paketleri iyi performans gösterir ve elle Dockerfile oluşturma ihtiyacını ortadan kaldırır. Kodunuzu derleme paketlerini kullanacak şekilde değiştirelim.
İlk olarak, yeni düzeltmeyi eskisinden ayırt edebilmeniz için uygulamanızda değişiklik yapalım. Bu işlemi main.py dosyasını, varsayılan mesajın "Cloud Run'dan merhaba!" mesajından değişeceği şekilde değiştirerek yapın. "Cloud Run with Buildpacks'ten merhaba!" gibi. Başka bir deyişle, main.py içindeki bu satırı şu şekilde değiştirin:
def say_hello(name="from Cloud Run"):
şu şekilde değiştir:
def say_hello(name="from Cloud Run with Buildpacks"):
Şimdi Procfile adlı yeni bir dosya oluşturarak derleme paketlerinden yararlanalım. Devam edin ve dosyayı Cloud Editor'da oluşturun ve şu tek satırlık metni ekleyin:
web: python3 main.py
Bu, derleme sistemine uygulamanızı otomatik olarak oluşturulan kapsayıcıda nasıl çalıştıracağını söyler. Verilen talimatlarla artık Dockerfile'a ihtiyacınız bile kalmıyor. Bunu doğrulamak için Dockerfile'ınızı silin ve Cloud Shell terminalinde aşağıdaki komutu çalıştırın:
gcloud beta run deploy "$APP" \
--source . \
--platform "managed" \
--region "$REGION" \
--allow-unauthenticated
Bu, son adımda uygulamanızı dağıtmak için çalıştırdığınız komuta benziyor. Ancak bu kez --image seçeneğini --source . seçeneğiyle değiştirdiniz. Bu işlem, gcloud komutuna, geçerli dizinde bulduğu kaynak dosyalara bağlı olarak container görüntünüzü oluşturmak için derleme paketlerini kullanmasını istediğinizi bildirir (--source . içindeki dot, geçerli dizinin kısaltmasıdır). Hizmet, container görüntüsünü dolaylı olarak yönettiğinden bu gcloud komutunda görüntü belirtmeniz gerekmez.
Vurgulanan Service URL simgesini tıklayarak çalışan uygulamanıza yönlendiren bir web tarayıcısı sekmesi açın ve hizmetinizde "Cloud Run with Buildpacks'ten Merhaba!" mesajının göründüğünden emin olun. rastgele renkte bir arka planın önünde
bütün olarak görebilirsiniz.
Dockerfile cihazınızı üretmek için derleme paketlerini kullanarak üç kolay adımı ikiye indirdiğinizi unutmayın:
- Geliştirme ortamınızda bir uygulama oluşturun.
- Aynı kodu tek komutla buluta dağıtın.
7. Komut Satırını Kullanmam Zorunlu mu?
Hayır Neredeyse tüm Google Cloud hizmetleri gibi Cloud Run ile etkileşime geçmenin üç yolu vardır:
- Gördüğünüz gcloud komut satırı aracı.
- Sezgisel bir nokta ve tıklama etkileşim stilini destekleyen, Cloud Console üzerinden zengin bir web kullanıcı arayüzü.
- Programlı bir şekilde; Java, C#, Python, Go, JavaScript, Ruby, C/C++ ve diğer birçok popüler dilde kullanılabilen Google istemci kitaplıklarını kullanarak.
Konsol kullanıcı arayüzünü kullanarak Cloud Run uygulamanızın ek bir örneğini dağıtalım. Sol üstteki menüden Cloud Run Hizmeti açılış sayfasına gidin:

Ardından, Cloud Run Hizmetlerinizin özetini şu şekilde göreceksiniz:

"Hizmet Oluştur"u tıklayın. bağlantısını tıklayın:

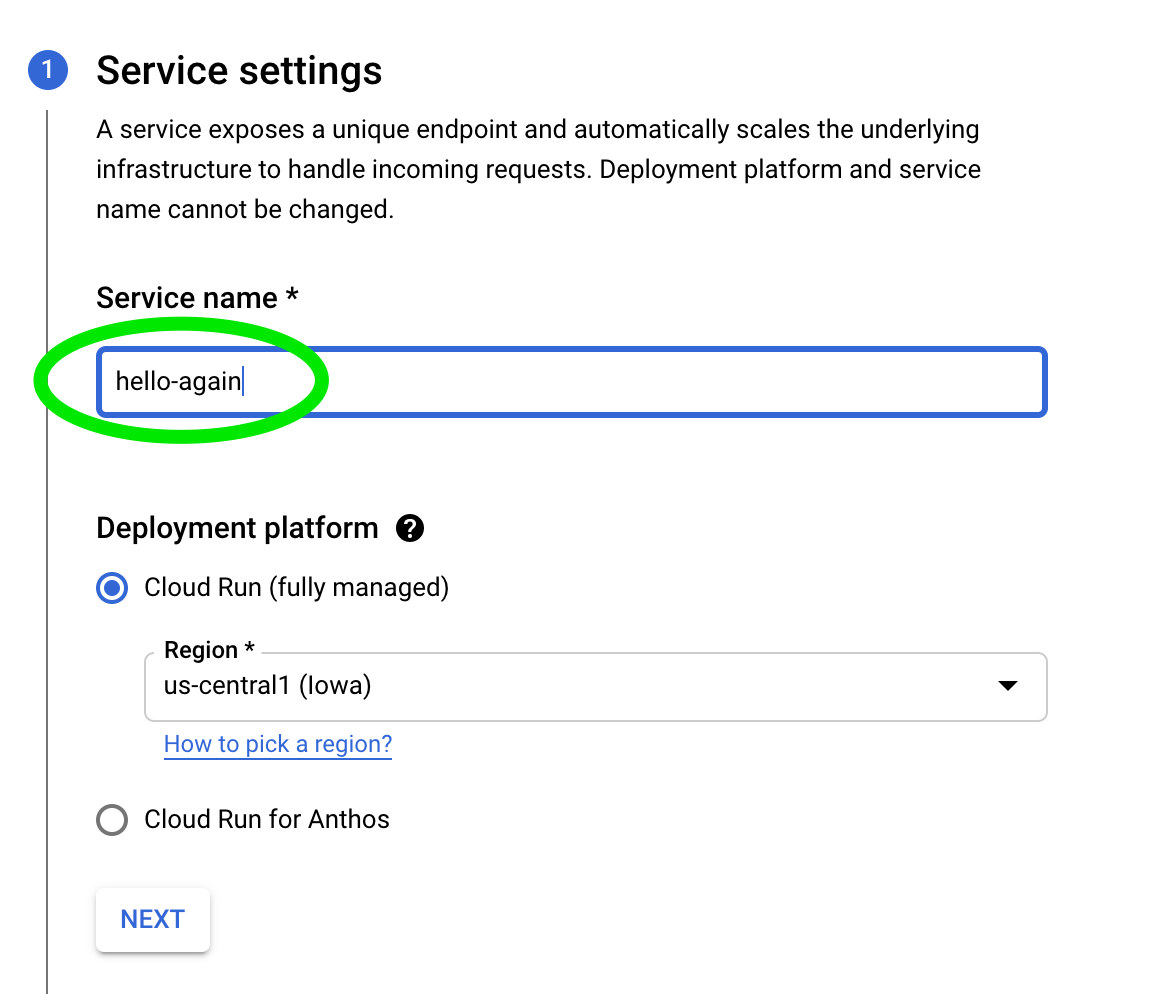
"tekrar merhaba" yazın seçeneğini tıklayıp varsayılan dağıtım platformunu ve bölgeyi seçip "Next" (İleri) seçeneğini tıklayın.

Google tarafından test amacıyla oluşturulmuş bir kapsayıcı olan kapsayıcı görüntüsü için şu URL'yi girin: gcr.io/cloudrun/hello ve "Gelişmiş Ayarlar"ı tıklayın açılır menüsünü kullanın. Özelleştirebileceğiniz birkaçını belirtmek için:
- bağlantı noktası numarası ve container giriş noktası (kapsayıcı oluşturulurken belirtilen giriş noktasını geçersiz kılar)
- donanım: bellek ve CPU sayısı
- ölçeklendirme: minimum ve maksimum örnek sayısı
- ortam değişkenleri
- diğerleri: istek zaman aşımı ayarı, kapsayıcı başına maksimum istek sayısı, HTTP/2
"Sonraki"yi tıklayın. düğmesini tıklayın. Sonraki iletişim kutusu, hizmetinizin nasıl tetikleneceğini belirtmenizi sağlar. "Giriş" için "tüm trafiğe izin ver"i, "Kimlik doğrulama" için ise "Kimliği doğrulanmayan trafiğe izin ver"i seçin.

Bunlar, kimlik doğrulama kimlik bilgilerini belirtmeden herkese açık internetteki herhangi bir yerden Cloud Run uygulamanıza herkesin erişmesine olanak tanıması bakımından son derece serbest ayarlardır. Uygulamanız için daha kısıtlayıcı ayarlar yapmak isteyebilirsiniz. Ancak bu öğrenme alıştırmasında, konuyu basit tutalım.
Şimdi Create düğmesini tıklayarak Cloud Run hizmetinizi oluşturun. Birkaç saniye sonra yeni hizmetiniz Cloud Run hizmetleri özet listenizde görünecektir. Özet satırı, bazı önemli yapılandırma ayarlarının yanı sıra en son dağıtımı (tarih/saat ve kimin tarafından) gösterir. Yeni hizmetiniz hakkında ayrıntılı bilgi edinmek için hizmet adı bağlantısını tıklayın.
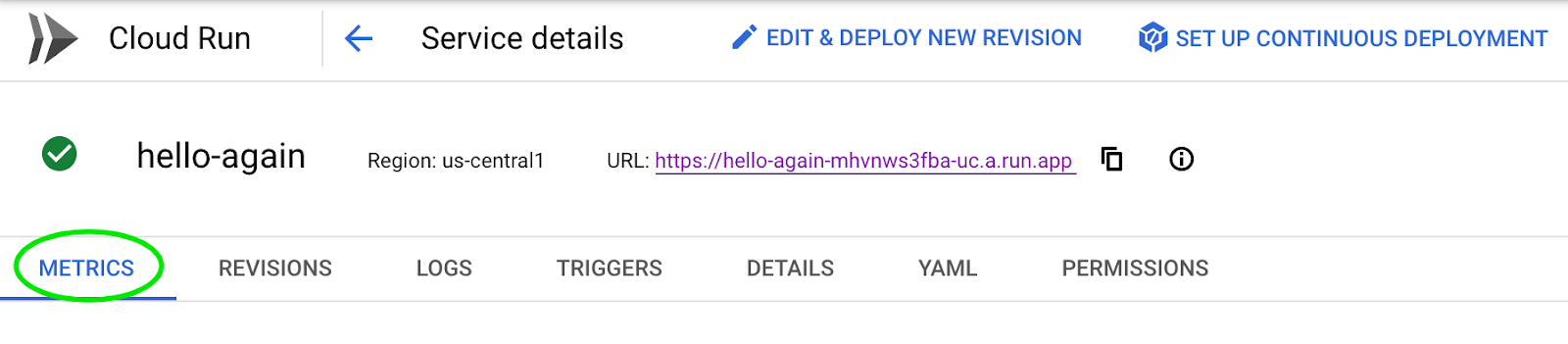
Hizmetinizi doğrulamak için aşağıdaki örnekte vurgulanmış olarak özet sayfasının üst kısmına yakın bir yerde gösterilen URL'yi tıklayın:

Aşağıdakine benzer bir tablo görürsünüz:

Yeni bir Cloud Run hizmetini dağıttığınıza göre birden fazla dağıtımı yönetmenin bazı yollarını görmek için REVISIONS sekmesini seçin.

Yeni düzeltmeleri doğrudan konsoldan dağıtmak için aşağıdaki örnek ekran görüntüsünde vurgulandığı gibi EDIT & DEPLOY NEW REVISION düğmesini tıklayabilirsiniz:

Yeni bir düzeltme oluşturmak için bu düğmeyi hemen tıklayın. Kapsayıcı URL'sinin yanındaki SELECT düğmesini aşağıda gösterildiği gibi tıklayın:

Açılan iletişim kutusunda, daha önce Buildpacks'i kullanarak Cloud Build'den dağıttığınız basit web uygulamasını bulup Seç'i tıklayın.
gcr.io/<project>/cloud-run-source-deploy
folder , örnekte olduğu gibi:

Seçim yaptıktan sonra ekranı en alta kaydırın ve DEPLOY düğmesini tıklayın. Uygulamanızın yeni bir düzeltmesini dağıttınız. Doğrulamak için hizmet URL'nizi tekrar ziyaret edin ve renkli "Cloud Run with Buildpacks'ten merhaba!" mesajının gösterildiğini doğrulayın. web uygulaması.
Gördüğünüz gibi revizyonlar sekmesinde, dağıttığınız her düzeltmenin bir özeti yer alır. Şimdi de bu hizmete ait iki düzeltmeyi görebilirsiniz. Düzeltme adının solundaki radyo düğmesini tıklayarak belirli bir düzeltmeyi seçebilirsiniz, bu durumda ekranın sağ tarafında düzeltme ayrıntılarının bir özeti görüntülenir. Bu düğmeleri seçerek iki düzeltmenizin iki farklı kapsayıcı görüntüsünden türetildiğini görebilirsiniz.
MANAGE TRAFFIC düğmesi, belirli bir düzeltmeye gönderilen gelen isteklerin dağıtımını değiştirmenize olanak tanır. Belirli bir düzeltmeye ne kadar trafik gönderileceğini ayarlama olanağı, birçok değerli kullanım alanı sağlar:
- gelen trafiğin küçük bir kısmını kullanarak uygulamanızın yeni sürümünü test etmek için canary
- sorunlu bir sürümdeki trafiği önceki düzeltmeye geri döndür
- A/B testi
MANAGE TRAFFIC düğmesini şurada bulabilirsiniz:

Aşağıdaki gibi bir 50/50 trafik yükü belirleyerek iki düzeltmeniz arasında 50/50 trafik yükü yapılandırın:

Şimdi KAYDET düğmesini tıklayın ve hizmetinizin URL'sini tekrar tekrar ziyaret ederek 50/50'lik bölmeyi doğrulayın. Ortalama olarak isteklerinizin yarısının geçerli düzeltme tarafından ("Derleme Paketi içeren Cloud Run'dan Merhaba!"), yarısının ise önceki düzeltme tarafından ("Çalışıyor") sunulduğunu kontrol edin.
Hizmet Ayrıntıları sayfasındaki diğer sekmeler, hizmetinizin ne kadar sıkı ve ne kadar iyi çalıştığıyla ilgili değerli bilgiler sağlayan performansı, trafiği ve günlükleri izleme olanağı sunar. Ayrıca, "İzinler" bölümünden hizmetinize erişimde hassas ayarlar da yapabilirsiniz. sekmesinden yararlanın. Burada kullanılabilen özellikler hakkında fikir edinmek için birkaç dakikanızı ayırarak bu sayfadaki sekmeleri inceleyin.
Programatik Arayüz
Daha önce de belirtildiği gibi, Cloud Run hizmetlerinizi programatik olarak oluşturma, dağıtma ve yönetme seçeneğiniz de vardır. Manuel görevlerde bu seçenek, komut satırından veya web konsolundan daha gelişmiş olsa da Cloud Run hizmetlerini otomatikleştirmek için kesinlikle en doğru yoldur. Google istemci kitaplıklarını birçok popüler programlama dilinde kullanabilirsiniz.
8. Uygulamanızı Test Etme
Bu son adımda, uygulamanızda stres testi yapacak ve gelen talep doğrultusunda nasıl ölçeklendiğini izleyecek bir yapay yük testi uygulayacaksınız. Cloud Shell'e önceden yüklenmiş olan ve yük testleri yaparak sonuçları sunmamızı sağlayan hey adlı bir araç kullanacaksınız.
Testi Çalıştırma
Cloud Shell Terminal'de yük testi çalıştırmak için şu komutu çalıştırın:
hey -q 1000 -c 200 -z 30s https://hello-...run.app
Komut bağımsız değişkenleri şu şekilde yorumlanır:
-q 1000- Yükü saniyede yaklaşık 1.000 istekle tamamlamayı deneyin-c 200- 200 paralel çalışan ayırma-z 30s- Yük testini 30 saniye boyunca çalıştırın- bu komut satırındaki son bağımsız değişken olarak hizmet URL'nizi kullandığınızdan emin olun
Testinizin sonuçları aşağıdaki gibi görünecektir:
Summary:
Total: 30.2767 secs
Slowest: 3.3633 secs
Fastest: 0.1071 secs
Average: 0.1828 secs
Requests/sec: 1087.2387
Total data: 3028456 bytes
Size/request: 92 bytes
Response time histogram:
0.107 [1] |
0.433 [31346] |■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
0.758 [1472] |■■
1.084 [82] |
1.410 [4] |
...
Latency distribution:
...
50% in 0.1528 secs
75% in 0.1949 secs
90% in 0.2442 secs
95% in 0.4052 secs
99% in 0.7062 secs
Details (average, fastest, slowest):
...
req write: 0.0000 secs, 0.0000 secs, 0.0232 secs
resp wait: 0.1824 secs, 0.1070 secs, 3.2953 secs
resp read: 0.0000 secs, 0.0000 secs, 0.0010 secs
Status code distribution:
[200] 32918 responses
Bu özette, ilgilenebilmemiz gereken birkaç unsur hakkında bilgi verilmektedir:
- 32.918 istek,30 saniye boyunca saniyede yaklaşık 1.000 istek gönderildi.
- Hata yok (yalnızca 200 HTTP yanıtı).
- Ortalama gecikme 180 ms'ydi.
- Minimum gecikme 107 ms, en kötü durumda 3,3 sn.ydi
- 90. yüzdelik dilim gecikmesi 244 ms.
Cloud Run konsolunda METRICS sekmesini kontrol ederseniz performans hikayesinin sunucu tarafını görebilirsiniz:

9. Temizleme
Cloud Run, hizmet kullanımda değilken ücret almaz. Ancak, derleme container görüntüsünü depolamak için ücret ödemeniz gerekebilir.
Ücret ödemek istemiyorsanız GCP projenizi silebilirsiniz. Bu durumda, ilgili proje içinde kullanılan tüm kaynakların faturalandırması durdurulur veya şu komutu kullanarak container görüntünüzü silebilirsiniz:
gcloud container images delete $TAG
Cloud Run hizmetlerinizi silmek için şu komutları kullanın:
gcloud run services delete hello --platform managed --region $REGION --quiet gcloud run services delete hello-again --platform managed --region $REGION --quiet
10. Başardınız!

Tebrikler, üretim Cloud Run uygulamasını başarıyla derleyip dağıttınız. Bu süreçte container'lar hakkında bilgi edindiniz ve kendi container'ınızı nasıl oluşturacağınızı öğrendiniz. Hem gcloud komut satırı aracını hem de Cloud Console'u kullanarak uygulamanızı Cloud Run ile dağıtmanın ne kadar kolay olduğunu gördünüz. Artık göz alıcı eserlerinizi tüm dünyayla nasıl paylaşacağınızı biliyorsunuz.
Size önemli bir soru sormak istiyorum:
Uygulamanızı geliştirici ortamınızda çalıştırmaya başladıktan sonra, Cloud Run'ın sunduğu tüm üretim düzeyi özelliklere sahip olan ve buluta dağıtmak için kaç kod satırını değiştirmeniz gerekti?
Elbette cevap sıfır. :)
Göz atmanız gereken codelab'ler...
- Cloud Run'da Node.js ile Slack Bot'u derleme
- Eventarc etkinlikleriyle Cloud Run'ı tetikleme
- Anthos Codelab için Cloud Run'a Merhaba
- Node.js üzerinde Cloud Run ile container dağıtma ve çalıştırma
- Diğer Cloud Run Codelab'leri
Keşfedilecek diğer harika özellikler...
- Cloud Build ile Git'ten sürekli dağıtım
- Secret Manager'daki gizli anahtarları kullanma
- Cloud Run için WebSockets, HTTP/2 ve gRPC çift yönlü akışlarıyla tanışın
- Cloud Run minimum örnekleri: Sunucusuz baştan başlatma sayısını en aza indirin
- Birden çok bölgeden trafik sunma
Referans belgeler...
11. Harekete Geçirici Mesaj
Bu codelab'den memnun kaldıysanız ve Google Cloud'da uygulamalı olarak daha fazla zaman geçirmeye hazırsanız Google Cloud Innovators'a hemen katılmanızı öneririz.

Google Cloud Fikir Liderleri Ücretsizdir ve şunları içerir:
- Doğrudan Google çalışanlarından son gelişmeleri öğrenmek için canlı tartışmalar, AMA'lar ve yol haritası oturumları
- En son Google Cloud haberleri doğrudan gelen kutunuzda
- Dijital rozet ve video konferans arka planı
- Öğrenim Merkezi Öğrenim Merkezi ve laboratuvarlar için 500 kredi
Kaydolmak için burayı tıklayın!


