1. Einführung

Cloud Run ist eine verwaltete Plattform, mit der Sie zustandslose Container ausführen können, die sich über HTTP-Anfragen aufrufen lassen. Cloud Run arbeitet serverlos und benötigt keine Infrastrukturverwaltung. So können Sie sich ganz auf das Programmieren von Anwendungen konzentrieren.
Mit dieser auf Knative basierenden Plattform können Sie Container wahlweise vollständig verwaltet mit Cloud Run oder in einem Google Kubernetes Engine-Cluster mit Cloud Run in GKE ausführen.
In diesem Codelab erfahren Sie, wie Sie ein Container-Image erstellen und in Cloud Run bereitstellen.
2. Einrichtung und Anforderungen
Umgebung für das selbstbestimmte Lernen einrichten
- Melden Sie sich in der Google Cloud Console an und erstellen Sie ein neues Projekt oder verwenden Sie ein vorhandenes Projekt. Wenn Sie noch kein Gmail- oder Google Workspace-Konto haben, müssen Sie eines erstellen.



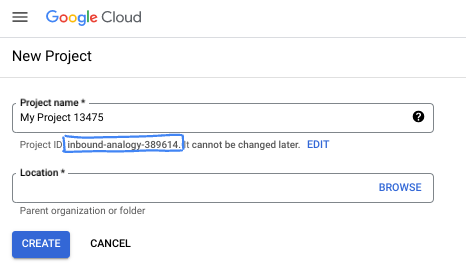
- Der Projektname ist der Anzeigename für die Projektteilnehmer. Es handelt sich um eine Zeichenfolge, die von Google APIs nicht verwendet wird. Sie können sie jederzeit aktualisieren.
- Die Projekt-ID ist für alle Google Cloud-Projekte eindeutig und unveränderlich. Sie kann nach dem Festlegen nicht mehr geändert werden. Die Cloud Console generiert automatisch einen eindeutigen String. ist Ihnen meist egal, was es ist. In den meisten Codelabs musst du auf deine Projekt-ID verweisen, die üblicherweise als
PROJECT_IDbezeichnet wird. Wenn Ihnen die generierte ID nicht gefällt, können Sie eine weitere zufällige ID generieren. Alternativ können Sie einen eigenen verwenden und nachsehen, ob er verfügbar ist. Sie kann nach diesem Schritt nicht mehr geändert werden und bleibt für die Dauer des Projekts erhalten. - Zur Information gibt es noch einen dritten Wert, die Projektnummer, die von manchen APIs verwendet wird. Weitere Informationen zu allen drei Werten finden Sie in der Dokumentation.
- Als Nächstes müssen Sie in der Cloud Console die Abrechnung aktivieren, um Cloud-Ressourcen/APIs verwenden zu können. Dieses Codelab ist kostengünstig. Sie können die von Ihnen erstellten Ressourcen oder das Projekt löschen, um Ressourcen herunterzufahren, um zu vermeiden, dass über diese Anleitung hinaus Kosten anfallen. Neue Google Cloud-Nutzer haben Anspruch auf das kostenlose Testprogramm mit 300$Guthaben.
Google Cloud Shell
Sie können Google Cloud zwar von Ihrem Laptop aus aus der Ferne bedienen, in diesem Codelab verwenden wir jedoch Google Cloud Shell, eine Befehlszeilenumgebung, die in der Cloud ausgeführt wird.
Cloud Shell ist eine Umgebung für Online-Entwicklung und -Betrieb, auf die Sie mit Ihrem Browser von überall aus zugreifen können. Sie können Ihre Ressourcen mit dem Online-Terminal verwalten, auf dem Dienstprogramme wie das gcloud-Befehlszeilentool und kubectl vorinstalliert sind. Mit dem Cloud Shell Editor können Sie außerdem cloudbasierte Anwendungen entwickeln, erstellen, debuggen und bereitstellen.
Diese virtuelle Maschine verfügt über alle Entwicklungstools, die Sie benötigen. Es bietet ein Basisverzeichnis mit 5 GB nichtflüchtigem Speicher und wird direkt in Google Cloud ausgeführt. Dadurch werden die Netzwerkleistung und die Authentifizierung erheblich verbessert. Für dieses Codelab benötigen Sie also nur einen Browser – ja, er funktioniert auf Chromebooks.
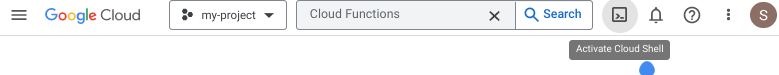
- Klicken Sie einfach auf Cloud Shell aktivieren, um Cloud Shell über die Cloud Console zu aktivieren :

Wenn Sie Cloud Shell zum ersten Mal starten, wird ein Zwischenbildschirm mit einer Beschreibung der Funktion angezeigt. Wenn ein Zwischenbildschirm angezeigt wird, klicken Sie auf Weiter.

Die Bereitstellung der Umgebung dauert nur wenige Sekunden :

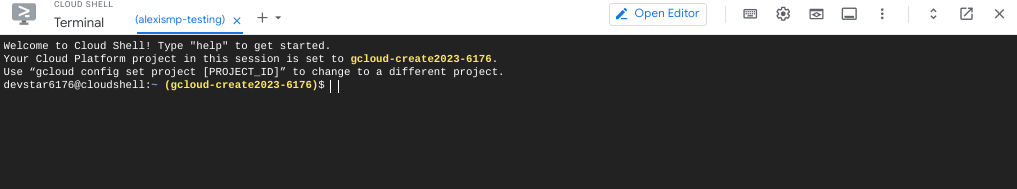
Sobald Sie mit Cloud Shell verbunden sind, sollten Sie sehen, dass Sie bereits authentifiziert sind :
gcloud auth list
Befehlsausgabe
Credentialed Accounts ACTIVE: * ACCOUNT: <my-account>@<mydomain>
Das Projekt sollte außerdem bereits auf PROJECT_ID festgelegt sein (vorausgesetzt, du hast ein Projekt in der Webkonsole ausgewählt) :
gcloud config list project
Befehlsausgabe
[core] project = <PROJECT_ID>
Sollte das Projekt aus irgendeinem Grund nicht eingerichtet sein, geben Sie einfach den folgenden Befehl ein:
gcloud config set project <PROJECT_ID>
Du suchst dein Gerät (PROJECT_ID)? Sehen Sie sich das Drop-down-Menü oben in der Cloud Console an :

Sie können Ihre Projektdetails auch unter „Einstellungen und Dienstprogramme“ überprüfen. Abschnitt:

Cloud Shell legt außerdem standardmäßig einige Umgebungsvariablen fest, die bei der Ausführung zukünftiger Befehle nützlich sein können.
echo $GOOGLE_CLOUD_PROJECT
Befehlsausgabe
<PROJECT_ID>
- Abschließend können Sie die Standardzone festlegen :
gcloud config set compute/zone us-central1-f
Du kannst verschiedene Zonen auswählen. Weitere Informationen finden Sie unter Regionen und Zonen.
Aktivieren Sie die Cloud Run API.
Aktivieren Sie in Cloud Shell die Cloud Run API:
gcloud services enable run.googleapis.com
In diesem Fall sollte eine Meldung ähnlich der folgenden angezeigt werden :
Operation "operations/acf.cc11852d-40af-47ad-9d59-477a12847c9e" finished successfully.
3. Beispielanwendung schreiben
Wir erstellen eine einfache ASP.NET-C#-Anwendung, die auf HTTP-Anfragen reagiert.
Verwenden Sie zum Erstellen Ihrer Anwendung das dotnet-Befehlszeilentool in Cloud Shell:
dotnet new web -o helloworld-csharp
Wechseln Sie zum Verzeichnis helloworld-csharp:
cd helloworld-csharp
Aktualisieren Sie als Nächstes Program.cs entsprechend:
var builder = WebApplication.CreateBuilder(args);
var port = Environment.GetEnvironmentVariable("PORT") ?? "8080";
var url = $"http://0.0.0.0:{port}";
builder.WebHost.UseUrls(url);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
Mit diesem Code wird ein einfacher Webserver erstellt, der den von der Umgebungsvariablen PORT definierten Port überwacht und mit Hello World antwortet.
Sie können die Anwendung testen, indem Sie sie lokal in Cloud Shell ausführen. Es sollte Port 8080 überwacht werden:
$ dotnet run Using launch settings from /home/atameldev/helloworld-csharp/Properties/launchSettings.json... Hosting environment: Development Content root path: /home/atameldev/helloworld-csharp Now listening on: http://0.0.0.0:8080 Application started. Press Ctrl+C to shut down.
4. In Cloud Run bereitstellen
Stellen Sie die Anwendung mit dem folgenden Befehl in Cloud Run bereit:
gcloud run deploy hello-world \
--allow-unauthenticated \
--region us-central1 \
--source .
hello-worldist der Name des Diensts.- Das Flag
allow-unauthenticatedstellt den Dienst als öffentlich verfügbarer Dienst ohne Authentifizierungsanforderungen bereit. us-central1ist die Region, in der die Anwendung bereitgestellt wird.- Das Flag
sourcebestimmt den Speicherort der zu erstellenden Quelle. Cloud Run erstellt mithilfe von Buildpacks automatisch einen Container aus dem Quellcode.
Warten Sie einige Minuten, bis die Bereitstellung abgeschlossen ist. Bei Erfolg wird in der Befehlszeile die Dienst-URL angezeigt :
Service [hello-world] revision [hello-world-00001-yos] has been deployed and is serving 100 percent of traffic. Service URL: https://helloworld-wdl7fdwaaa-uc.a.run.app
Sie können jetzt den bereitgestellten Container aufrufen, indem Sie die Dienst-URL in einem Webbrowser öffnen :

Glückwunsch! Sie haben eine in einem Container-Image verpackte Anwendung in Cloud Run bereitgestellt. Cloud Run skaliert das Container-Image automatisch horizontal, damit die empfangenen Anfragen bearbeitet werden können, und skaliert es wieder herunter, wenn der Bedarf sinkt. Es fallen nur Kosten für die CPU-, Arbeitsspeicher- und Netzwerkressourcen an, die während der Anfrageverarbeitung verbraucht werden.
5. Zeit zum Aufräumen
Sie können entweder Ihr GCP-Projekt löschen, um Gebühren zu vermeiden, wodurch die Abrechnung für alle in diesem Projekt verwendeten Ressourcen beendet wird, oder einfach den Cloud Run-Dienst löschen:
gcloud run services delete helloworld
6. Nächste Schritte
Ein guter nächster Schritt wäre die Bereitstellung in Cloud Run in GKE.
Lesen Sie, wie Sie einen zustandslosen, für Cloud Run geeigneten HTTP-Container aus einer Codequelle erstellen und in Container Registry hochladen:

