1. Hinweis
Cloud Shell ist ein browserbasiertes Befehlszeilentool, mit dem Sie auf Google Cloud-Ressourcen zugreifen können. Mit Cloud Shell können Sie Ihre Cloud Console-Projekte und -Ressourcen ganz einfach verwalten, ohne das Cloud SDK und andere Tools auf Ihrem System installieren zu müssen.
Mit Cloud Shell erstellen und starten Sie eine Spring Boot-Anwendung, ohne Ihren Browser zu verlassen. Dazu verwenden Sie den Beispielcode aus Anwendung mit Spring Boot erstellen.
Voraussetzungen
- Vertrautheit mit der Programmiersprache und -tools von Java
- Kenntnisse in standardmäßigen Linux-Texteditoren wie vim, emacs und nano
Aufgabe
- Verwenden Sie Cloud Shell.
- Erstellen Sie eine einfache Spring Boot-Anwendung in Cloud Shell.
- Bearbeiten Sie die Anwendung mit dem Code-Editor in Cloud Shell.
- Starten Sie die Anwendung über Cloud Shell.
Voraussetzungen
- Ein Google Cloud-Projekt
- Ein Browser, z. B. Google Chrome
2. Einrichtung und Anforderungen
Umgebung für das selbstbestimmte Lernen einrichten
- Wenn Sie noch kein Google-Konto haben, müssen Sie ein Konto erstellen. Melden Sie sich in der Cloud Console an und erstellen Sie ein neues Projekt.


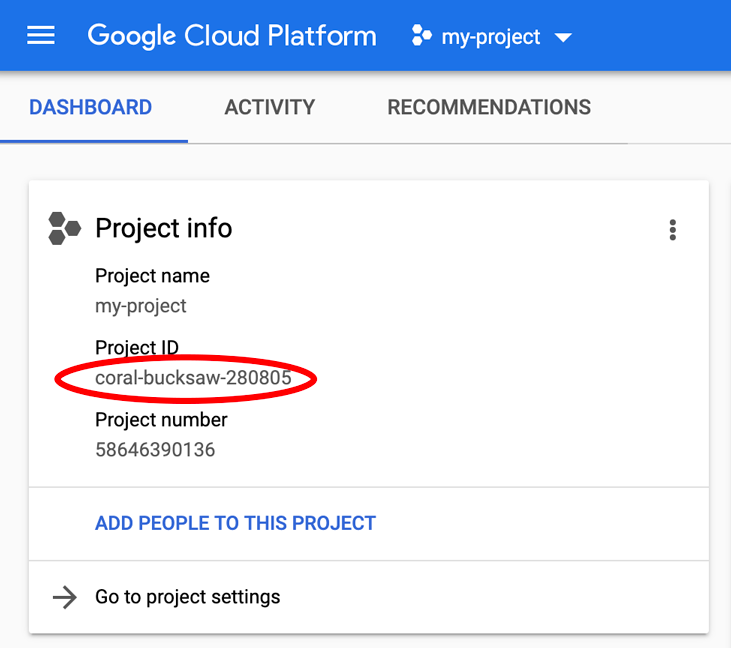
Denken Sie an die Projekt-ID. Das ist ein eindeutiger Name für alle Google Cloud-Projekte. Der Name im Image ist bereits vergeben und funktioniert leider nicht für Sie. Er wird im Codelab später als PROJECT_ID bezeichnet.
- Als Nächstes müssen Sie in der Cloud Console die Abrechnung aktivieren, um Google Cloud-Ressourcen verwenden zu können. Die Durcharbeitung des Codelabs sollte nicht mehr als ein paar Euro kosten. Wenn Sie sich jedoch dafür entscheiden, mehr Ressourcen zu verwenden oder sie laufen zu lassen, kann es mehr sein.
Neue Google Cloud-Nutzer haben Anspruch auf eine kostenlose Testversion mit 300$Guthaben.
Cloud Shell
Diese Debian-basierte virtuelle Maschine verfügt über alle erforderlichen Entwicklungstools. Es bietet ein Basisverzeichnis mit 5 GB nichtflüchtigem Speicher und wird in Google Cloud ausgeführt. Dadurch werden die Netzwerkleistung und die Authentifizierung erheblich verbessert. Für dieses Codelab benötigen Sie also nur einen Browser – ja, er funktioniert auf Chromebooks.
- Klicken Sie einfach auf Cloud Shell aktivieren
 , um Cloud Shell über die Cloud Console zu aktivieren. Die Bereitstellung und Verbindung mit der Umgebung dauert einen Moment.
, um Cloud Shell über die Cloud Console zu aktivieren. Die Bereitstellung und Verbindung mit der Umgebung dauert einen Moment.


Sobald Sie mit Cloud Shell verbunden sind, sollten Sie sehen, dass Sie bereits authentifiziert sind und dass das Projekt bereits auf Ihre PROJECT_ID eingestellt ist.
gcloud auth list
Befehlsausgabe
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Befehlsausgabe
[core] project = <PROJECT_ID>
Sollte das Projekt aus irgendeinem Grund nicht eingerichtet sein, geben Sie einfach den folgenden Befehl ein:
gcloud config set project <PROJECT_ID>
Du suchst dein Gerät (PROJECT_ID)? Sehen Sie nach, welche ID Sie bei den Einrichtungsschritten verwendet haben, oder rufen Sie sie im Dashboard der Cloud Console auf:

Cloud Shell legt außerdem standardmäßig einige Umgebungsvariablen fest, die bei der Ausführung zukünftiger Befehle nützlich sein können.
echo $GOOGLE_CLOUD_PROJECT
Befehlsausgabe
<PROJECT_ID>
- Legen Sie schließlich die Standardzone und die Projektkonfiguration fest.
gcloud config set compute/zone us-central1-f
Sie können verschiedene Zonen auswählen. Weitere Informationen finden Sie unter Regionen und Zonen.
3. Neue Spring Boot-Anwendung initialisieren
Nachdem das Spring Boot-Befehlszeilentool installiert ist, können Sie ein neues "Hello World"-Ereignis initialisieren und das Bootstrapping ausführen Web-App.
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web \ -d type=maven-project \ -d baseDir=helloworld | tar -xzvf -
Dadurch wird ein neues Verzeichnis mit einem neuen Maven-Projekt, zusammen mit der pom.xml von Maven, einem Maven-Wrapper und einem Anwendungs-Einstiegspunkt erstellt.
4. Neuen RESTful-Dienst mit dem Codeeditor erstellen
- Öffnen Sie den Code-Editor, indem Sie im Cloud Shell-Menü auf Editor öffnen
 klicken.
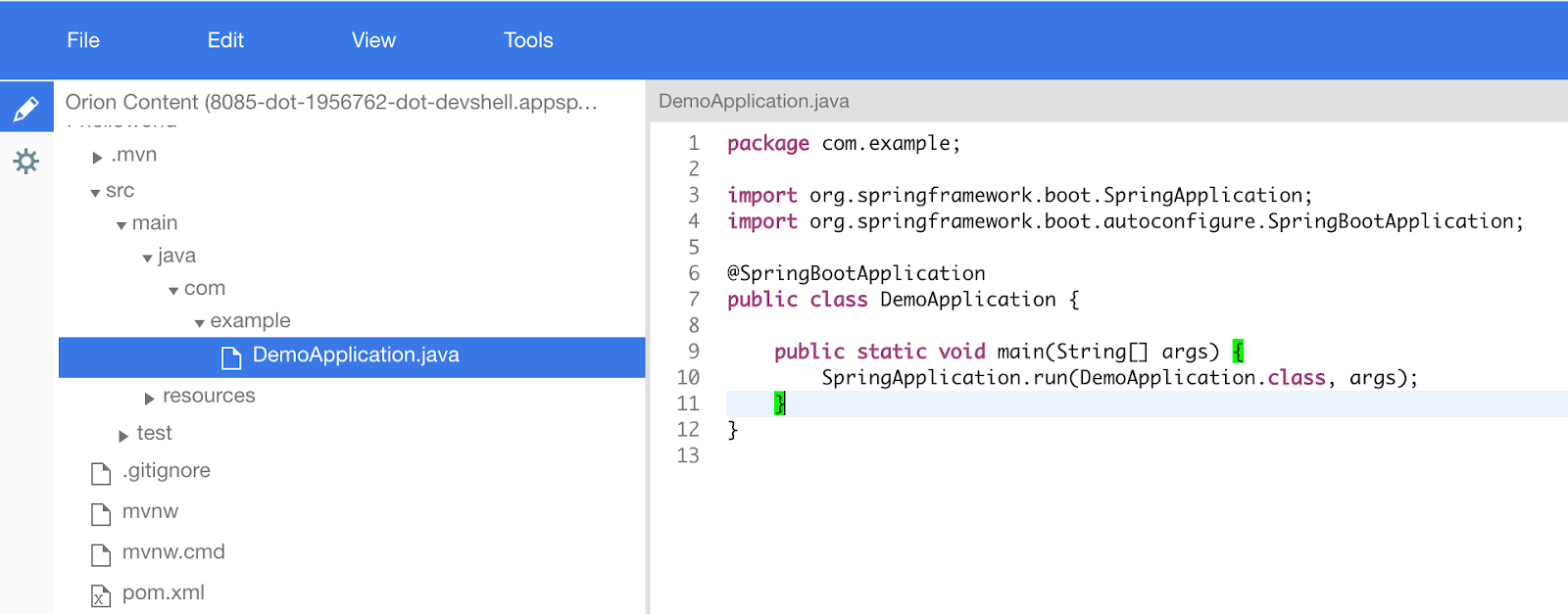
klicken. - Suchen Sie im Editor nach der Datei
helloworld/src/main/java/com/example/demo/DemoApplication.java.

- Erstellen Sie nach dem Öffnen des Codes einen neuen RESTful-Controller, um mit
Hellozu antworten. Fügen Sie in der DateiDemoApplication.javazusätzlich zur aktuellen Definition eine neueHelloworld-Klassendefinition hinzu.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}
- Speichern Sie die Datei.
5. App lokal ausführen
- Öffnen Sie im Codeeditor ein Terminal. Wählen Sie dazu
Terminalund dannNew Terminalaus dem Editormenü aus. - Achten Sie darauf, dass
JAVA_HOMEauf die richtige JDK-Version eingestellt ist:
$ export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/
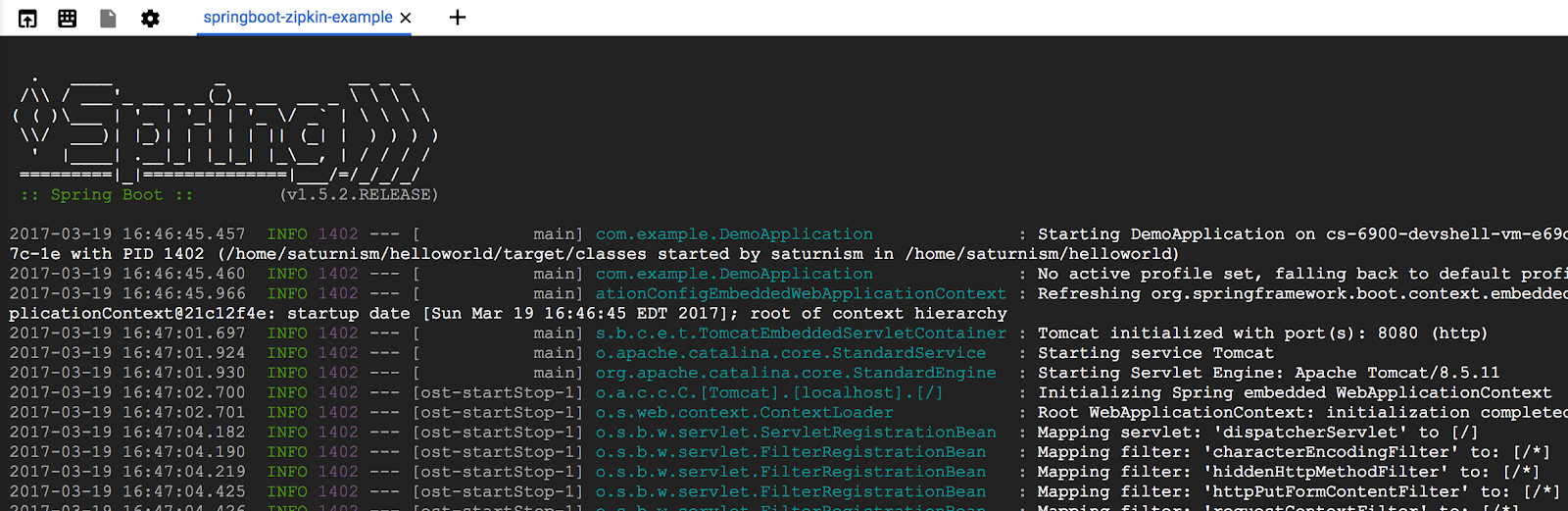
- Sie können die Spring Boot-Anwendung normal mit dem Spring Boot-Plug-in starten.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

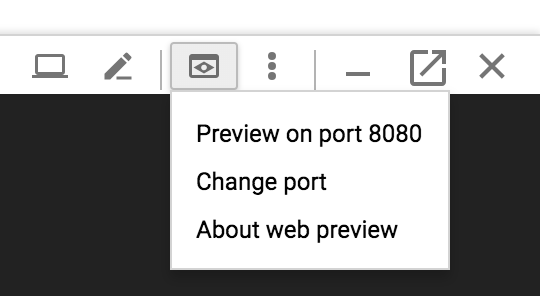
- Klicken Sie nach dem Start der Anwendung in der Cloud Shell-Symbolleiste auf Webvorschau
 und dann auf Vorschau auf Port 8080.
und dann auf Vorschau auf Port 8080.

In Ihrem Browser wird ein Tab geöffnet und eine Verbindung zum gestarteten Server hergestellt.

6. Glückwunsch
Sie haben gelernt, eine neue Spring Boot-Java-Webanwendung direkt in Cloud Shell zu erstellen und zu starten.

