1. 始める前に
Cloud Shell はブラウザベースのコマンドライン ツールで、Google Cloud リソースにアクセスできます。Cloud Shell を使用すると、Cloud SDK やその他のツールをシステムにインストールしなくても、Cloud コンソールのプロジェクトやリソースを簡単に管理できます。
Cloud Shell を使用して、ブラウザから離れることなく Spring Boot アプリをビルドして起動します。これを行うには、Spring Boot でアプリをビルドするのサンプルコードを使用します。
前提条件
- Java プログラミング言語とツールの基本知識
- Linux の標準的なテキスト エディタ(Vim、Emacs、nano など)に関する知識
演習内容
- Cloud Shell を使用します。
- Cloud Shell で簡単な Spring Boot アプリを作成します。
- Cloud Shell のコードエディタを使用してアプリを編集します。
- Cloud Shell からアプリを起動します。
必要なもの
- Google Cloud プロジェクト
- ブラウザ(Google Chrome など)
2. 設定と要件
セルフペース型の環境設定
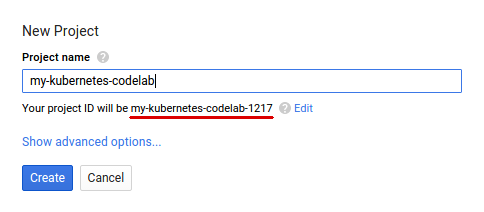
- Google アカウントをまだお持ちでない場合は、アカウントを作成してください。Cloud コンソールにログインして、新しいプロジェクトを作成します。


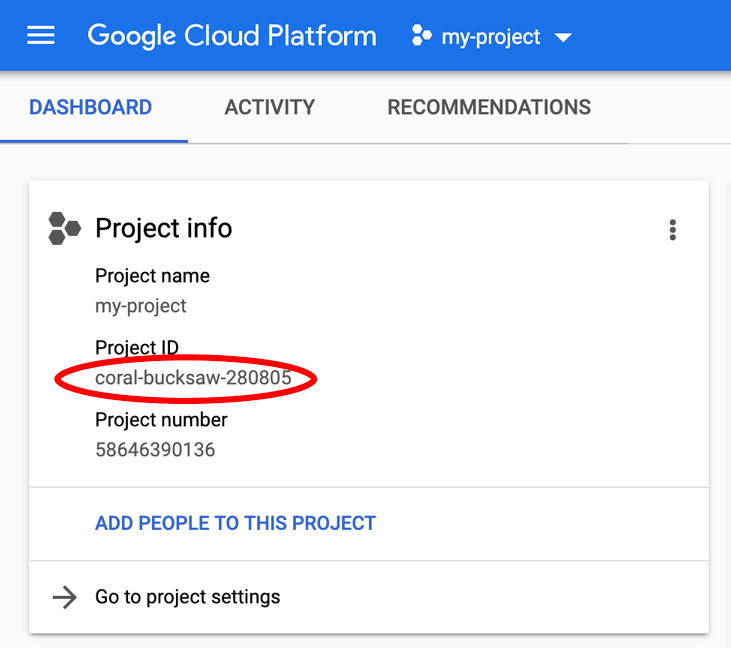
プロジェクト ID を忘れないようにしてください。プロジェクト ID はすべての Google Cloud プロジェクトで一意の名前にする必要があります(画像の名前はすでに取得されているため、使用できません)。以降 Codelab では PROJECT_ID と呼びます。
- 次に、Google Cloud リソースを使用するために、Cloud コンソールで課金を有効にする必要があります。Codelab を一通り試すと、おそらく数ドル以上の費用がかかりますが、使用するリソースを増やす場合や、リソースを実行したままにする場合は、費用が増える可能性があります。
Google Cloud の新規ユーザーは、$300 分の無料トライアルをご利用いただけます。
Cloud Shell
この Debian ベースの仮想マシンには、必要な開発ツールがすべて揃っています。永続的なホーム ディレクトリが 5 GB 用意されており、Google Cloud で稼働するため、ネットワークのパフォーマンスと認証が大幅に向上しています。つまり、この Codelab に必要なのはブラウザだけです(はい、Chromebook で動作します)。
- Cloud Console から Cloud Shell を有効にするには、[Cloud Shell をアクティブにする]
 をクリックします(環境のプロビジョニングと接続に若干時間を要します)。
をクリックします(環境のプロビジョニングと接続に若干時間を要します)。


Cloud Shell に接続すると、すでに認証は完了しており、プロジェクトに各自の PROJECT_ID が設定されていることがわかります。
gcloud auth list
コマンド出力
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
コマンド出力
[core] project = <PROJECT_ID>
なんらかの理由でプロジェクトが設定されていない場合は、次のコマンドを実行します。
gcloud config set project <PROJECT_ID>
PROJECT_ID が見つからない場合は、設定手順で使用した ID を確認するか、Cloud コンソール ダッシュボードで確認します。

Cloud Shell では、デフォルトで環境変数もいくつか設定されます。これらの変数は、以降のコマンドを実行する際に有用なものです。
echo $GOOGLE_CLOUD_PROJECT
コマンド出力
<PROJECT_ID>
- 最後に、デフォルトのゾーンとプロジェクト構成を設定します。
gcloud config set compute/zone us-central1-f
さまざまなゾーンを選択できます。詳しくは、リージョンとゾーン。
3. 新しい Spring Boot アプリを初期化する
Spring Boot コマンドライン ツールをインストールしたら、新しい「Hello, World」を初期化してブートストラップできます。できます。
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web \ -d type=maven-project \ -d baseDir=helloworld | tar -xzvf -
これにより、新しい Maven プロジェクト、Maven の pom.xml、Maven ラッパー、アプリのエントリ ポイントを含む新しいディレクトリが作成されます。
4. コードエディタを使用して新しい RESTful サービスを作成する
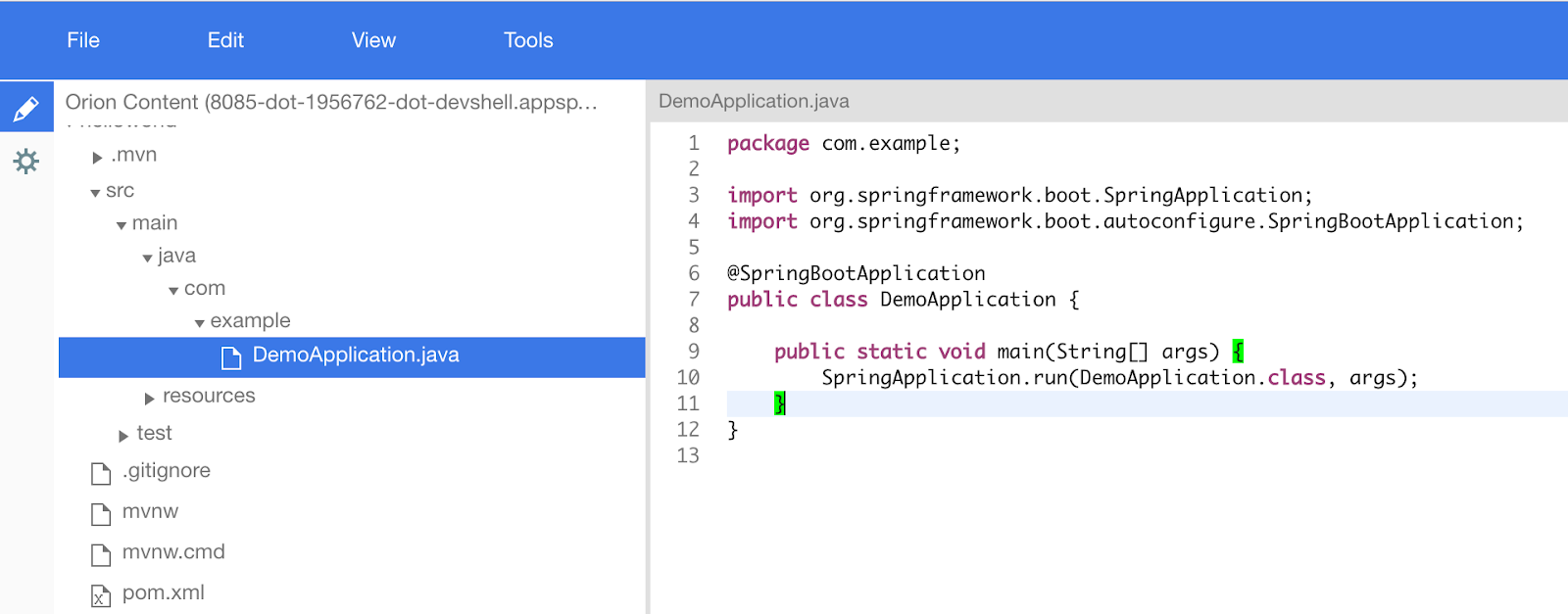
- Cloud Shell メニューで [エディタを開く ]
 をクリックして、コードエディタを開きます。
をクリックして、コードエディタを開きます。 - エディタが開いたら、
helloworld/src/main/java/com/example/demo/DemoApplication.javaファイルを見つけます。

- コードが開いたら、
Helloに応答する新しい RESTful コントローラを作成します。DemoApplication.javaファイルで、現在の定義に加えて新しいHelloworldクラス定義を追加します。
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}
- ファイルを保存します。
5. アプリをローカルで実行する
- エディタ メニューから
Terminal、New Terminalの順に選択して、コードエディタでターミナルを開きます。 JAVA_HOMEが正しい JDK バージョンに設定されていることを確認します。
$ export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/
- Spring Boot プラグインを使用して、Spring Boot アプリを通常どおり起動できます。
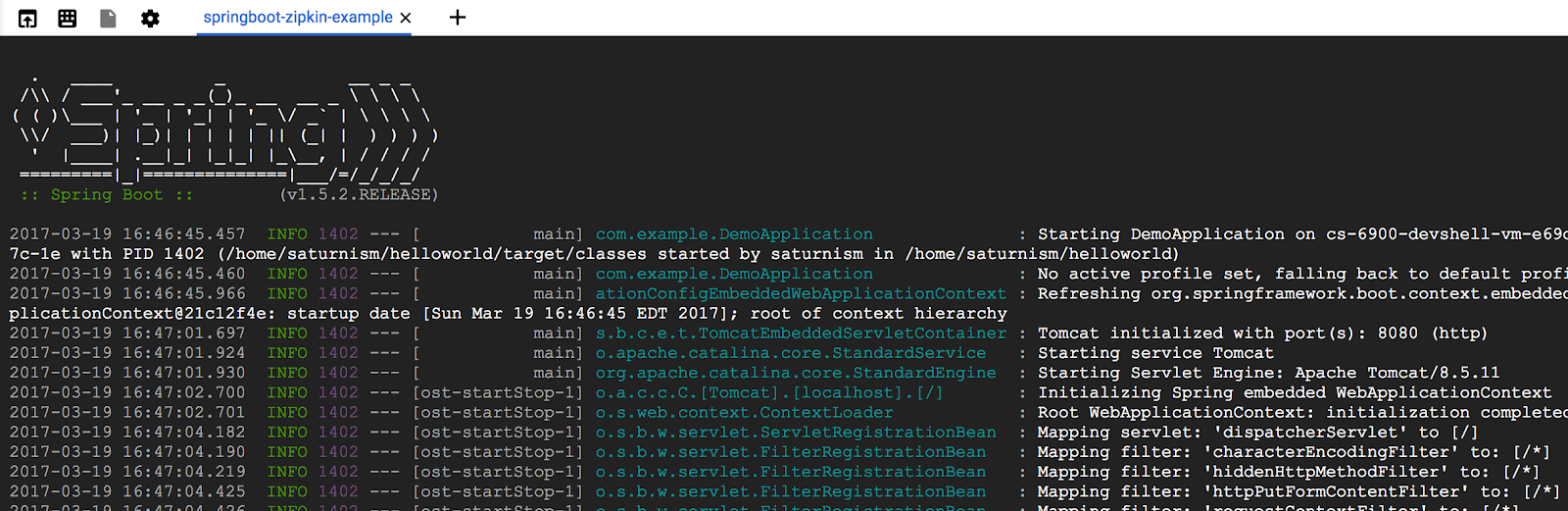
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

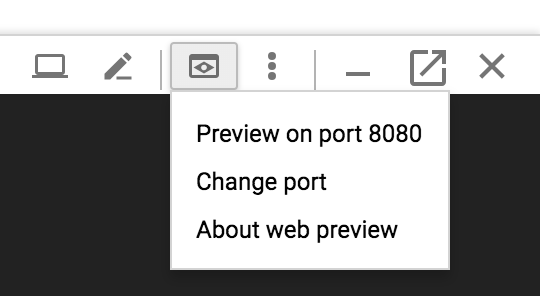
- アプリが起動したら、Cloud Shell ツールバーのウェブでプレビュー アイコン
 をクリックし、[ポート 8080 でプレビュー] をクリックします。
をクリックし、[ポート 8080 でプレビュー] をクリックします。

ブラウザのタブが開き、起動したサーバーに接続されます。

6. 完了
Cloud Shell から直接、新しい Spring Boot Java ウェブアプリをビルドして起動する方法を学びました。

