1. 시작하기 전에
Cloud Shell은 Google Cloud 리소스에 액세스할 수 있는 브라우저 기반 명령줄 도구입니다. Cloud Shell을 사용하면 Cloud SDK 및 기타 도구를 시스템에 설치하지 않고도 Cloud 콘솔 프로젝트 및 리소스를 쉽게 관리할 수 있습니다.
Cloud Shell을 사용하여 브라우저를 벗어나지 않고 Spring Boot 앱을 빌드하고 실행합니다. 이렇게 하려면 Spring Boot로 앱 빌드의 샘플 코드를 사용합니다.
기본 요건
- Java 프로그래밍 언어 및 도구에 대한 기본 지식
- Vim, Emacs, nano와 같은 표준 Linux 텍스트 편집기에 대한 지식
실행할 작업
- Cloud Shell을 사용합니다.
- Cloud Shell에서 간단한 Spring Boot 앱 만들기
- Cloud Shell의 코드 편집기를 사용하여 앱을 수정합니다.
- Cloud Shell에서 앱을 실행합니다.
필요한 항목
- Google Cloud 프로젝트
- 브라우저(예: Chrome)
2. 설정 및 요건
자습형 환경 설정
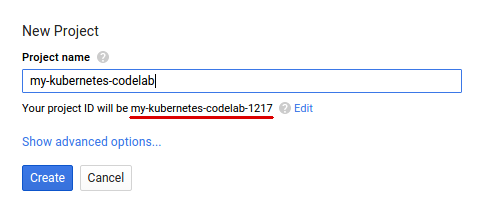
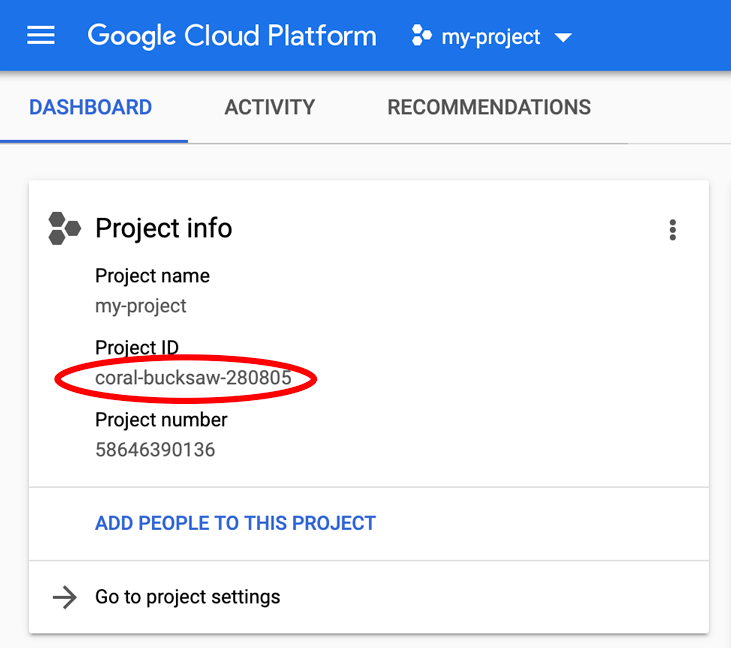
- 아직 Google 계정이 없다면 계정을 만들어야 합니다. Cloud 콘솔에 로그인하고 새 프로젝트를 만듭니다.


모든 Google Cloud 프로젝트에서 고유한 이름인 프로젝트 ID를 기억해 두세요. 이미지에 있는 이름은 이미 사용되었으므로 사용할 수 없습니다. 이 이름은 나중에 Codelab에서 PROJECT_ID로 참조됩니다.
- 그런 다음 Google Cloud 리소스를 사용할 수 있도록 Cloud 콘솔에서 결제를 사용 설정해야 합니다. Codelab을 실행하는 데에는 많은 비용이 들지 않지만 더 많은 리소스를 사용하기로 결정하거나 계속 실행하면 비용이 더 많이 들 수 있습니다.
Google Cloud 신규 사용자에게는 $300 상당의 무료 체험판이 제공됩니다.
Cloud Shell
이 Debian 기반 가상 머신에는 필요한 모든 개발 도구가 로드되어 있습니다. 영구적인 5GB 홈 디렉터리를 제공하고 Google Cloud에서 실행되므로 네트워크 성능과 인증이 크게 개선됩니다. 즉, 이 Codelab에 필요한 것은 브라우저뿐입니다(Chromebook에서도 작동 가능).
- Cloud Console에서 Cloud Shell을 활성화하려면 단순히 Cloud Shell 활성화
 를 클릭합니다. 환경을 프로비저닝하고 연결하는 데 몇 정도만 소요됩니다.
를 클릭합니다. 환경을 프로비저닝하고 연결하는 데 몇 정도만 소요됩니다.


Cloud Shell에 연결되면 사용자 인증이 이미 완료되었고 프로젝트가 내 PROJECT_ID에 설정되어 있음을 확인할 수 있습니다.
gcloud auth list
명령어 결과
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
명령어 결과
[core] project = <PROJECT_ID>
어떤 이유로든 프로젝트가 설정되지 않았으면 다음 명령어를 실행하면 됩니다.
gcloud config set project <PROJECT_ID>
PROJECT_ID를 찾고 계신가요? 설정 단계에서 사용한 ID를 확인하거나 Cloud Console 대시보드에서 확인하세요.

또한 Cloud Shell은 기본적으로 이후 명령어를 실행할 때 유용할 수 있는 몇 가지 환경 변수를 설정합니다.
echo $GOOGLE_CLOUD_PROJECT
명령어 결과
<PROJECT_ID>
- 마지막으로 기본 영역 및 프로젝트 구성을 설정합니다.
gcloud config set compute/zone us-central1-f
다양한 영역을 선택할 수 있습니다. 자세한 내용은 리전 및 영역을 참조하세요.
3. 새 Spring Boot 앱 초기화
Spring Boot 명령줄 도구가 설치되면 새로운 'Hello, World'를 초기화하고 부트스트랩할 수 있습니다. 있습니다.
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web \ -d type=maven-project \ -d baseDir=helloworld | tar -xzvf -
그러면 새 Maven 프로젝트와 Maven의 pom.xml, Maven 래퍼, 앱 진입점과 함께 새 디렉터리가 생성됩니다.
4. 코드 편집기로 새 RESTful 서비스 만들기
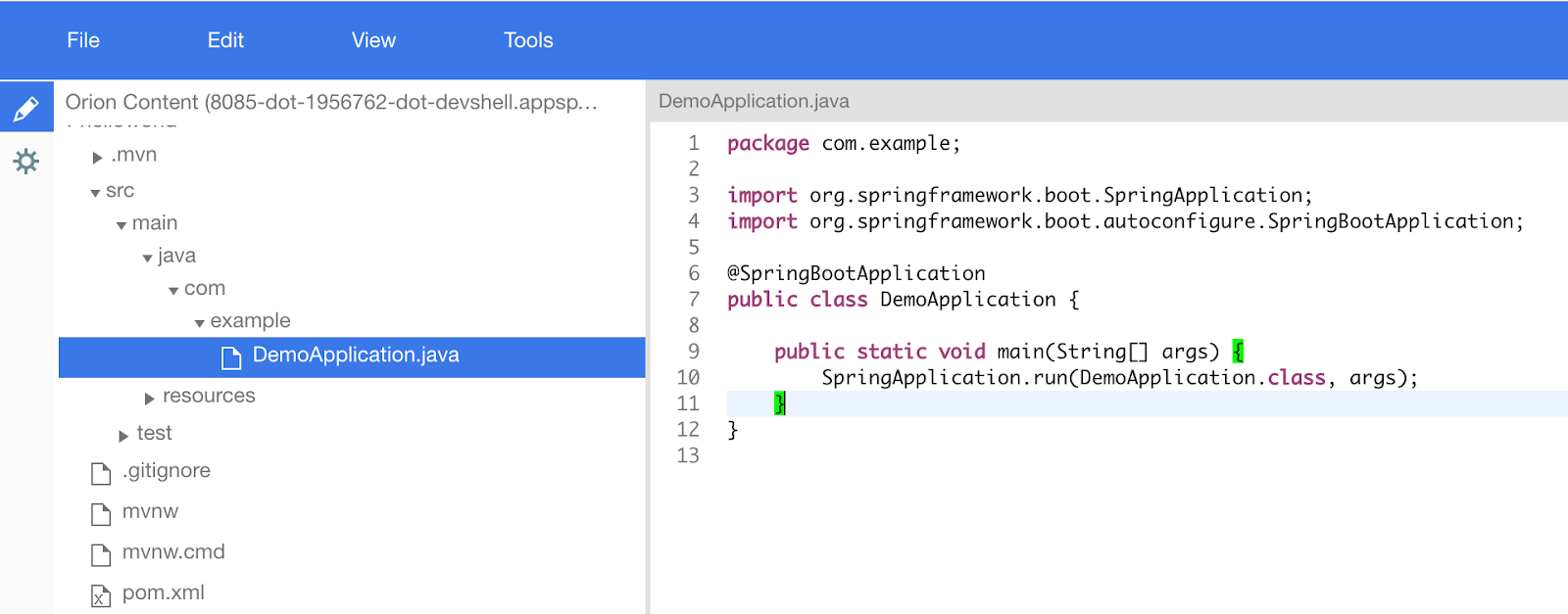
- Cloud Shell 메뉴에서 편집기 열기
 를 클릭하여 코드 편집기를 엽니다.
를 클릭하여 코드 편집기를 엽니다. - 편집기가 열리면
helloworld/src/main/java/com/example/demo/DemoApplication.java파일을 찾습니다.

- 코드가 열리면
Hello에 응답하는 새 RESTful 컨트롤러를 만듭니다.DemoApplication.java파일에서 현재 클래스 정의 외에도 새Helloworld클래스 정의를 추가합니다.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}
- 파일을 저장합니다.
5. 로컬에서 앱 실행
- 편집기 메뉴에서
Terminal와New Terminal를 차례로 선택하여 코드 편집기에서 터미널을 엽니다. JAVA_HOME이 올바른 JDK 버전으로 설정되어 있는지 확인합니다.
$ export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/
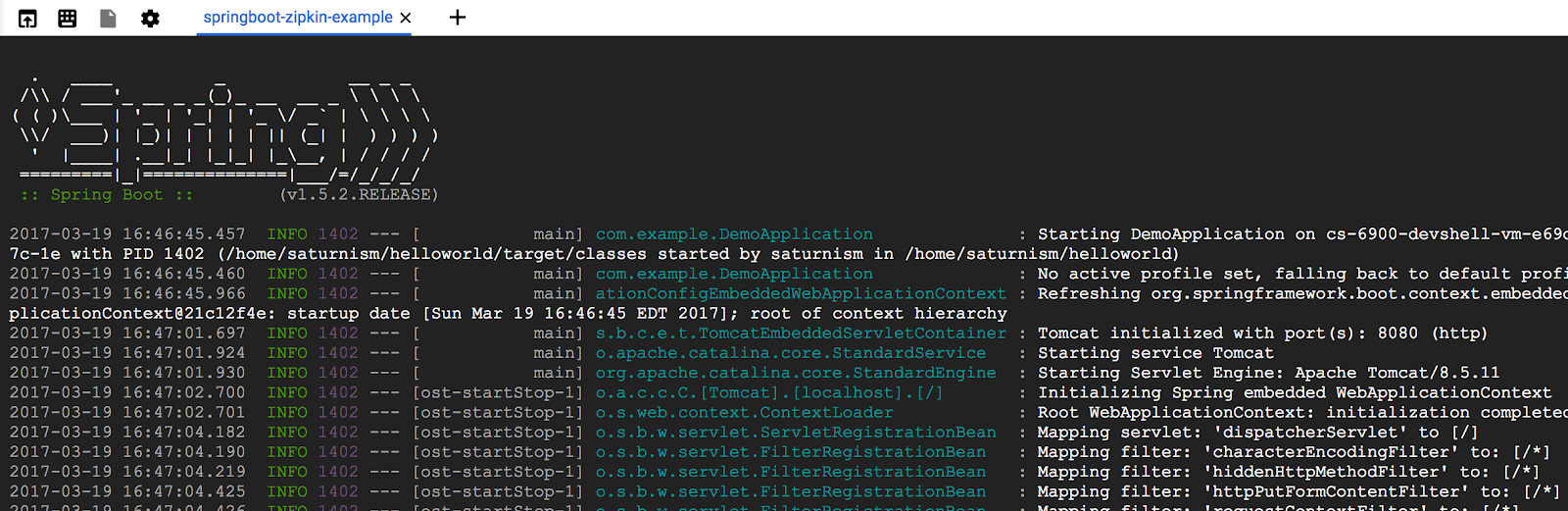
- Spring Boot 플러그인을 사용하여 평소처럼 Spring Boot 앱을 시작할 수 있습니다.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

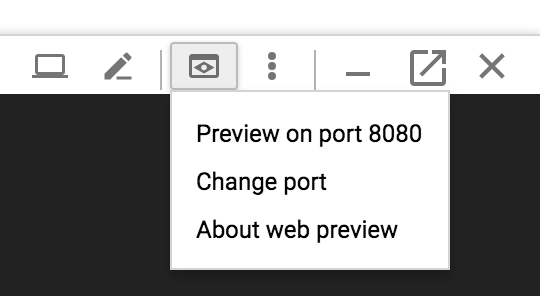
- 앱이 시작되면 Cloud Shell 툴바에서 웹 미리보기
 를 클릭한 다음 포트 8080에서 미리보기를 클릭합니다.
를 클릭한 다음 포트 8080에서 미리보기를 클릭합니다.

브라우저에 탭이 열리고 시작한 서버에 연결됩니다.

6. 축하합니다
Cloud Shell에서 직접 새로운 Spring Boot Java 웹 앱을 빌드하고 실행하는 방법을 알아보았습니다.

