1. Prima di iniziare
Cloud Shell è uno strumento a riga di comando basato su browser che ti consente di accedere alle risorse Google Cloud. Cloud Shell semplifica la gestione dei progetti e delle risorse della console Cloud senza dover installare Cloud SDK e altri strumenti nel tuo sistema.
Utilizzerai Cloud Shell per creare e avviare un'app Spring Boot senza uscire dal browser. Per farlo, utilizzerai il codice campione di Creazione di un'app con Spring Boot.
Prerequisiti
- Familiarità con il linguaggio di programmazione e gli strumenti Java
- Conoscenza degli editor di testo standard Linux, quali Vim, Emacs e nano
Attività previste
- Utilizzare Cloud Shell.
- Creare una semplice app Spring Boot in Cloud Shell.
- Modifica l'app utilizzando l'editor di codice in Cloud Shell.
- Avvia l'app da Cloud Shell.
Che cosa ti serve
- Un progetto Google Cloud
- Un browser, ad esempio Google Chrome.
2. Configurazione e requisiti
Configurazione dell'ambiente da seguire in modo autonomo
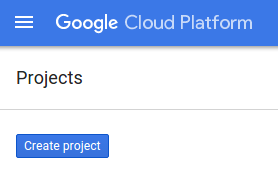
- Se non disponi già di un Account Google, devi crearne uno. Accedi alla console Cloud e crea un nuovo progetto.


Ricorda l'ID progetto, un nome univoco in tutti i progetti Google Cloud (il nome nell'immagine è già stato utilizzato e non funzionerà). Verrà indicato più avanti nel codelab come PROJECT_ID.
- Successivamente, devi abilitare la fatturazione nella console Cloud per utilizzare le risorse Google Cloud. L'esecuzione del codelab non dovrebbe costare più di qualche euro, ma potrebbe essere più conveniente se decidi di utilizzare più risorse o se le lasci in esecuzione.
I nuovi utenti di Google Cloud hanno diritto a una prova senza costi di 300$.
Cloud Shell
Questa macchina virtuale basata su Debian viene caricata con tutti gli strumenti di sviluppo necessari. Offre una home directory permanente da 5 GB e viene eseguita in Google Cloud, migliorando notevolmente le prestazioni di rete e l'autenticazione. Ciò significa che per questo codelab è sufficiente un browser (sì, funziona su Chromebook).
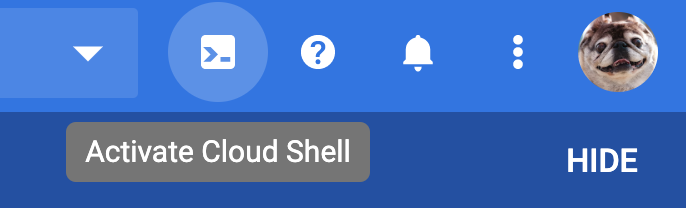
- Per attivare Cloud Shell dalla console Cloud, fai semplicemente clic su Attiva Cloud Shell
 (il provisioning e la connessione all'ambiente dovrebbero richiedere solo pochi minuti).
(il provisioning e la connessione all'ambiente dovrebbero richiedere solo pochi minuti).


Dopo la connessione a Cloud Shell, dovresti vedere che hai già eseguito l'autenticazione e che il progetto è già impostato su PROJECT_ID.
gcloud auth list
Output comando
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
Output comando
[core] project = <PROJECT_ID>
Se, per qualche motivo, il progetto non è impostato, invia semplicemente il seguente comando:
gcloud config set project <PROJECT_ID>
Stai cercando il tuo PROJECT_ID? Controlla l'ID utilizzato nei passaggi di configurazione o cercalo nella dashboard della console Cloud:

Cloud Shell imposta anche alcune variabili di ambiente per impostazione predefinita, cosa che può essere utile quando eseguirai comandi futuri.
echo $GOOGLE_CLOUD_PROJECT
Output comando
<PROJECT_ID>
- Infine, imposta la zona e la configurazione del progetto predefinite.
gcloud config set compute/zone us-central1-f
Puoi scegliere zone diverse. Per ulteriori informazioni, consulta Regioni e Zone.
3. Inizializzare una nuova app Spring Boot
Una volta installato lo strumento a riga di comando Spring Boot, puoi inizializzare e eseguire il bootstrap di un nuovo file "Hello World" nell'app web di Google.
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web \ -d type=maven-project \ -d baseDir=helloworld | tar -xzvf -
Viene creata una nuova directory con un nuovo progetto Maven, oltre a pom.xml di Maven, un wrapper Maven e un punto di ingresso dell'app.
4. Crea un nuovo servizio RESTful con l'editor di codice
- Apri l'editor di codice facendo clic su Apri editor
 nel menu di Cloud Shell.
nel menu di Cloud Shell. - Dopo l'apertura dell'editor, trova il file
helloworld/src/main/java/com/example/demo/DemoApplication.java.

- Una volta aperto il codice, crea un nuovo controller RESTful per rispondere
Hello. Nel fileDemoApplication.java, aggiungi una nuova definizione di classeHelloworldoltre a quella attuale.
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}
- Salva il file.
5. Eseguire l'app in locale
- Apri un terminale nell'editor di codice selezionando
Terminale poiNew Terminaldal menu dell'editor. - Assicurati che
JAVA_HOMEsia impostato sulla versione JDK corretta:
$ export JAVA_HOME=/usr/lib/jvm/java-17-openjdk-amd64/
- Puoi avviare l'app Spring Boot normalmente con il plug-in Spring Boot.
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

- Dopo l'avvio dell'app, fai clic su Anteprima web
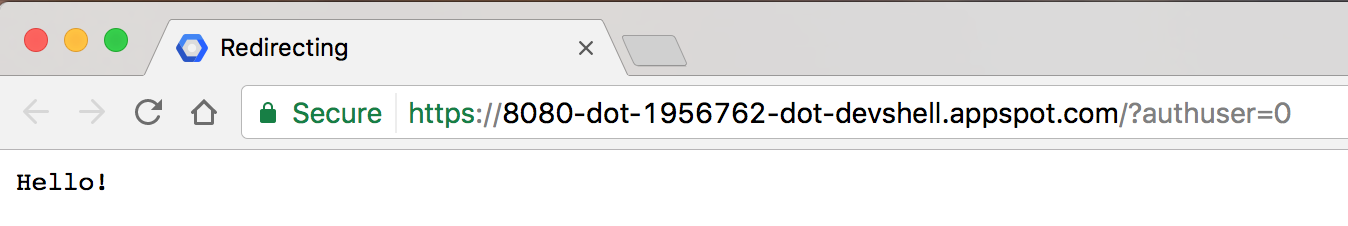
 nella barra degli strumenti di Cloud Shell, quindi fai clic su Anteprima sulla porta 8080.
nella barra degli strumenti di Cloud Shell, quindi fai clic su Anteprima sulla porta 8080.

Si apre una scheda del browser che si collega al server che hai avviato.

6. Complimenti
Hai imparato a creare e avviare una nuova app web Java Spring Boot direttamente da Cloud Shell.
