1. مقدمة
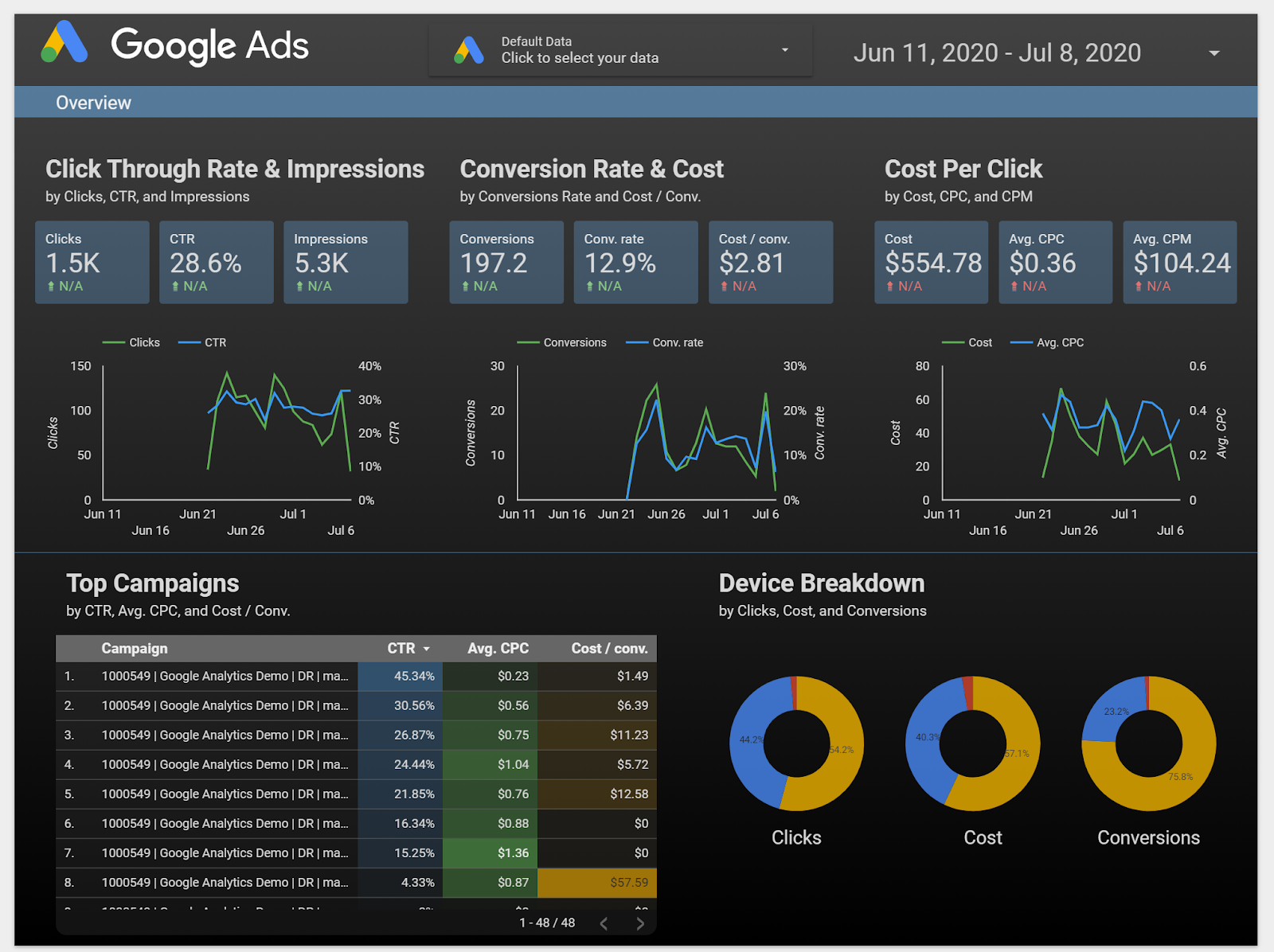
تتيح لك Looker Studio إنشاء لوحات بيانات مباشرة وتفاعلية تحتوي على عروض مرئية رائعة للبيانات، وذلك مجانًا. يمكنك استرجاع بياناتك من مجموعة متنوعة من المصادر وإنشاء تقارير غير محدودة في Looker Studio، مع إمكانيات التعديل والمشاركة الكاملة. لقطة الشاشة التالية هي مثال على لوحة بيانات Looker Studio:

( انقر هنا لعرض نموذج التقرير هذا في Looker Studio)
موصِّلات المنتدى هي ميزة في Looker Studio تتيح لك استخدام برمجة التطبيقات لإنشاء موصِّلات لأي مصدر بيانات يمكن الوصول إليه على الإنترنت. أنشأ منتدى Looker Studio "موصِّلات المنتدى". يعني ذلك أنّه يمكن لأي شخص إنشاء موصِّلات منتدى. يمكنك أيضًا مشاركة "وصلات المنتدى" مع مستخدمين آخرين ليتمكّنوا من الوصول إلى بياناتهم من داخل Looker Studio.
يمكنك استخدام "وصلات المنتدى" في حالات استخدام مختلفة:
- أنت تصور البيانات من منصة تجارية (مثل وسائل التواصل الاجتماعي والتسويق والتحليلات وما إلى ذلك)
- أنت تعرض بيانات المؤسسة داخل المؤسسة (مثل بيانات المبيعات من قاعدة بيانات MySQL داخل الشركة)
- أنت توفّر طريقة تمكّن العملاء من عرض بياناتهم من خدمتك
- أنت تنشئ منصة إعداد تقارير بالزر الفوري
- أنت تعرض بياناتك الخاصة من مصدر ويب (مثل إنشاء لوحة بيانات Google Fit)
ما ستتعرَّف عليه
- آلية عمل Looker Studio Community Connector
- كيفية استخدام "برمجة تطبيقات Google" لإنشاء موصِّل منتدى
- كيفية استخدام "وصلات المنتدى" في Looker Studio
المتطلبات
- الوصول إلى الإنترنت ومتصفّح الويب
- حساب Google
- الإلمام ببرمجة تطبيقات الويب وJavaScript الأساسية
2. استطلاع سريع
لماذا اخترت هذا الدرس التطبيقي حول الترميز؟
كيف تخطط لاستخدام هذا الدرس التطبيقي/البرنامج التعليمي حول الترميز؟
كيف تقيّم مدى معرفتك بأداة Looker Studio؟
ما هو أفضل وصف لخلفيتك؟
يمكنك الانتقال إلى الصفحة التالية لإرسال معلومات الاستطلاع.
3- نظرة عامة على موصِّلات المنتديات
تتيح موصِّلات المنتدى في Looker Studio عمليات اتصال مباشرة من Looker Studio إلى أي مصدر بيانات يمكن الوصول إليه على الإنترنت. يمكنك الربط بالمنصات التجارية أو مجموعات البيانات العامة أو بياناتك الخاصة داخل مؤسستك. يمكن لـ "موصِّلات المنتديات" جلب البيانات من خلال واجهات برمجة تطبيقات الويب وواجهات برمجة تطبيقات JDBC والملفات المسطحة (CSV وJSON وXML) و"خدمات برمجة التطبيقات".

ضَع في اعتبارك سيناريو نشرت فيه حزمة بتاريخ npm وتريد تتبُّع عدد عمليات تنزيل الحزمة بمرور الوقت حسب اليوم. في هذا الدرس التطبيقي، ستتمكّن من إنشاء موصِّل منتدى يجلب البيانات باستخدام واجهة برمجة التطبيقات npm package downloadCount API. يمكن بعد ذلك استخدام "وصلة المنتدى" في Looker Studio لإنشاء لوحة بيانات تعرض عدد عمليات التنزيل.
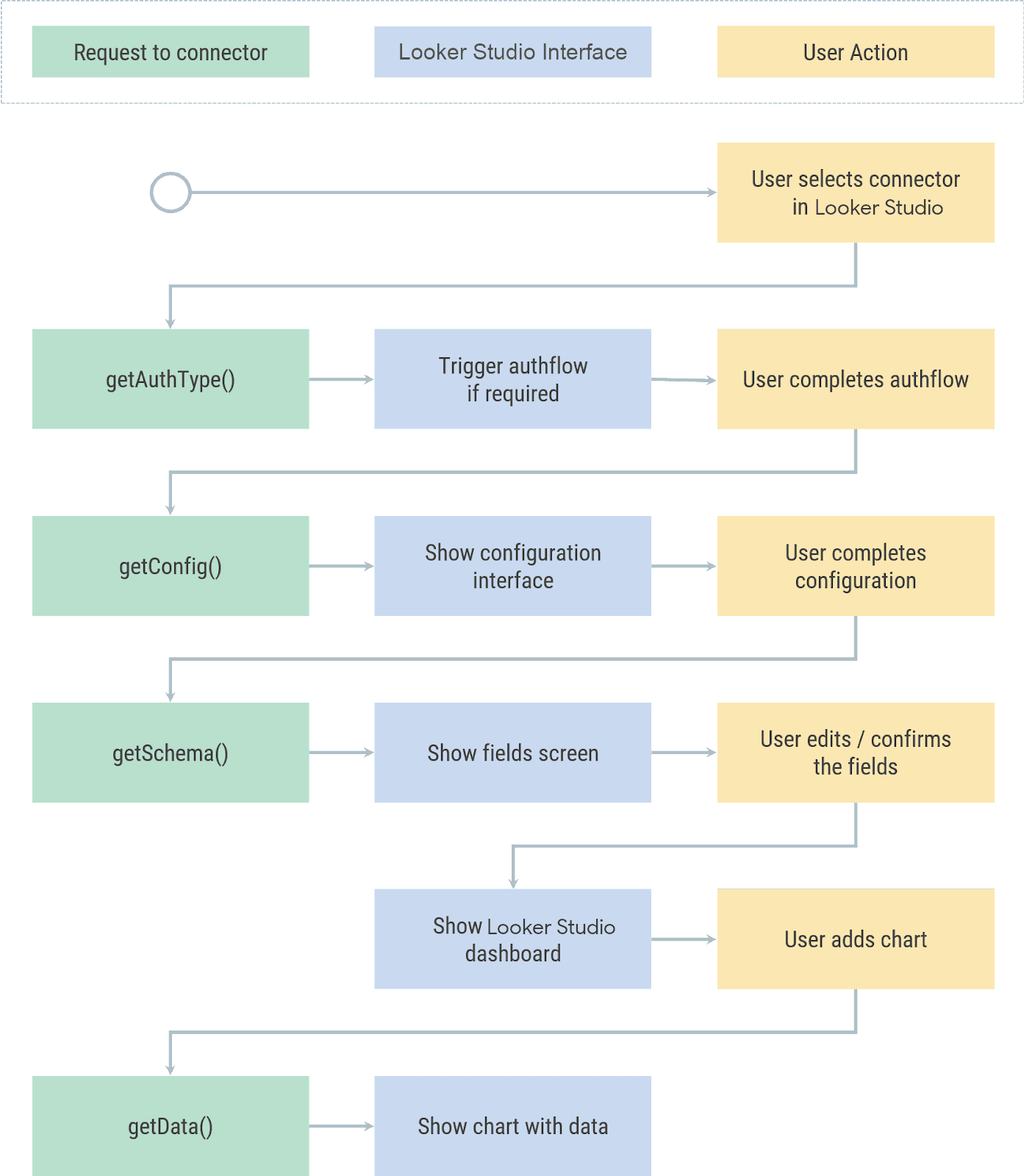
4. سير عمل موصِّلات المنتدى
في "موصِّل المنتديات" الأساسي، عليك تحديد أربع وظائف:
getAuthType()getConfig()getSchema()getData()
استنادًا إلى الخطوة الحالية في سير العمل، تنفِّذ أداة Looker Studio وظائف الموصِّل هذه وتستخدم الردّ في الخطوات اللاحقة. يقدم الفيديو أدناه نظرة عامة على:
- آلية عمل "موصِّل المنتدى"
- الخطوات المختلفة في سير العمل
- عندما يتم استدعاء دوال مختلفة
- الحالات التي تعرض فيها أداة Looker Studio واجهات مستخدم مختلفة
- الإجراءات المتوقّعة للمستخدم في خطوات مختلفة
يمكنك استئناف الدرس التطبيقي حول الترميز بعد مشاهدة الفيديو.
ما مِن حاجة لحفظ سير العمل هذا، ما عليك سوى إلقاء نظرة للتعرّف على ما يحدث في الموصِّل. يمكنك دائمًا الرجوع إلى هذا الرسم التخطيطي.

في الخطوة التالية، ستبدأ في إنشاء الموصِّل في "برمجة تطبيقات Google". سيكون عليك التبديل بين واجهة مستخدم "برمجة تطبيقات Google" وهذا الدرس التطبيقي حول الترميز.
5- إعداد مشروع "برمجة تطبيقات Google"
الخطوة 1: انتقل إلى برمجة تطبيقات Google.
الخطوة 2: أنشئ مشروعًا جديدًا لبرمجة التطبيقات بالنقر على "+ مشروع جديد" في القسم العلوي الأيمن

سيظهر لك مشروع واجهة أوامر يحتوي على دالة myFunction فارغة في ملف Code.gs.

الخطوة 3: احذف الدالة myFunction.
الخطوة 4: تسمية المشروع:
- انقر على
Untitled projectفي أعلى يمين الصفحة. - أدخِل عنوانًا للمشروع.

ابدأ في كتابة رمز الموصِّل في ملف Code.gs.
6- تعريف getAuthType()
ستستدعي أداة Looker Studio الدالة getAuthType() عندما تحتاج إلى معرفة طريقة المصادقة التي يستخدمها الموصِّل. يجب أن تعرض هذه الدالة طريقة المصادقة التي يتطلبها الموصِّل لمصادقة الخدمة التابعة لجهة خارجية.
بالنسبة إلى موصل تنزيل npm الذي تنشئه، لا تحتاج إلى المصادقة مع أي خدمة تابعة لجهة خارجية لأن واجهة برمجة التطبيقات التي تستخدمها لا تتطلب أي مصادقة. انسخ الرمز التالي وأضِفه إلى ملف Code.gs:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
أنت هنا تشير إلى أن الموصل لا يتطلب أي مصادقة من جهة خارجية (AuthTypes.NONE). للاطّلاع على كل طرق المصادقة المتوافقة، يمكنك الاطّلاع على مرجع AuthType().
7. تحديد getConfig()
على مستخدمي الموصِّل ضبط إعدادات الموصِّل قبل بدء استخدامه. تحدد استجابة الدالة getConfig() خيارات الضبط التي ستظهر للمستخدمين. تطلب أداة Looker Studio الوظيفة getConfig() للحصول على تفاصيل إعدادات الموصِّل. استنادًا إلى الردّ المقدَّم من getConfig()، ستعرض أداة Looker Studio شاشة إعدادات أداة الربط وتغيّر سلوكًا معيّنًا للموصِّل.
في شاشة الضبط، يمكنك تقديم معلومات أو الحصول على إدخالات المستخدم باستخدام عناصر النموذج التالية:
| عنصر الإدخال | مربع نص من سطر واحد. |
| عنصر الإدخال | مربّع نص متعدّد الأسطر |
| عنصر الإدخال | قائمة منسدلة لخيارات محددة |
| عنصر الإدخال | قائمة منسدلة لخيارات متعددة التحديدات |
| عنصر الإدخال | مربّع اختيار واحد يمكن استخدامه للحصول على القيم المنطقية |
| عنصر العرض | يشير ذلك المصطلح إلى مربّع نص عادي ثابت يمكن استخدامه لتقديم تعليمات أو معلومات للمستخدم. |
استخدِم العنصر INFO لتوفير تعليمات للمستخدم وعنصر TEXTINPUT للحصول على اسم حزمة الإدخال من المستخدم. في رد getConfig()، ستجمع عناصر النموذج هذه ضمن مفتاح configParams.
بما أنّ واجهة برمجة التطبيقات التي تتصل بها تتطلّب التاريخ كمَعلمة، يجب ضبط dateRangeRequired على true في استجابة getConfig(). يؤدي ذلك إلى إعلام Looker Studio بتقديم نطاقات زمنية مع كل طلبات البيانات. إذا كان مصدر بياناتك لا يتطلّب استخدام التاريخ كمَعلمة، يمكنك حذف هذا الحقل.
أضِف رمز getConfig() التالي إلى ملف Code.gs، أسفل الرمز الحالي لـ getAuthType():
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
استنادًا إلى إعدادات الضبط هذه، عند استخدام الموصِّل في Looker Studio، من المتوقّع أن تظهر لك شاشة إعداد على النحو التالي. سنتحدث عن ذلك بشكل أكبر في وقت لاحق.

لننتقل إلى الدالة التالية - getSchema().
8. تعريف getSchema()
تطلب أداة Looker Studio الدالة getSchema() للحصول على المخطط المرتبط بالإعدادات التي يختارها المستخدم للموصِّل. استنادًا إلى الردّ المقدَّم من getSchema()، ستعرض أداة Looker Studio شاشة الحقول للمستخدم التي تسرد جميع الحقول في الموصِّل.
بالنسبة إلى أي تهيئة محددة للموصل، يكون المخطط عبارة عن قائمة بجميع الحقول التي يمكن للموصل تقديم بيانات لها. قد يعرض موصل مخططًا مختلفًا بحقول مختلفة بناءً على عمليات تهيئة مختلفة. يمكن أن يحتوي المخطط على الحقول التي تجلبها من مصدر واجهة برمجة التطبيقات، والحقول التي تحسبها في "برمجة التطبيقات"، والحقول التي يتم احتسابها في Looker Studio باستخدام صيغة حقل محسوب. يقدم الموصِّل بيانات وصفية حول كل حقل في المخطط، بما في ذلك:
- اسم الحقل
- نوع البيانات للحقل
- المعلومات الدلالية
راجِع المرجعَين getSchema() وField لاحقًا لمزيد من المعلومات.
بناءً على كيفية جلب الموصِّل، قد يكون المخطط ثابتًا أو يتم حسابه ديناميكيًا عند استدعاء getSchema(). سيتم توفير مَعلمات الإعدادات من getConfig() التي حدّدها المستخدم في الوسيطة request لدالة getSchema().
في هذا الدرس التطبيقي، لا تحتاج إلى الوصول إلى الوسيطة request. ستتعرَّف على المزيد من المعلومات حول الوسيطة request عند كتابة رمز للدالة getData() في المقطع التالي.
بالنسبة إلى الموصِّل، يكون المخطط ثابتًا ويحتوي على الحقول الثلاثة التالية:
| اسم حزمة npm التي يوفرها المستخدم |
| عدد عمليات تنزيل حزمة npm |
| تاريخ عدد عمليات التنزيل |
في ما يلي رمز getSchema() للموصل. تلغي دالة المساعدة getFields() إنشاء الحقول بما أن هذه الوظيفة مطلوبة لكل من getSchema() وgetData(). أضِف الرمز التالي إلى ملف Code.gs:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
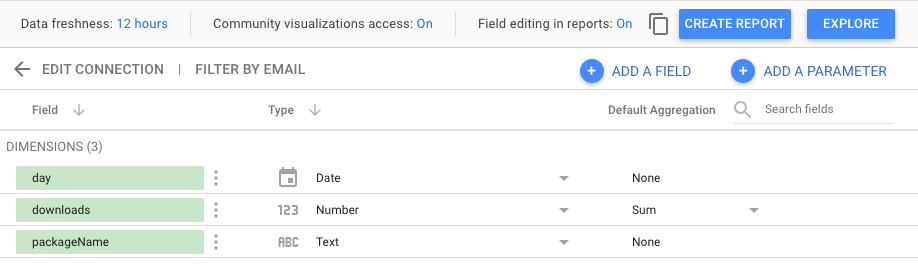
استنادًا إلى هذا المخطّط، يمكنك توقّع ظهور الحقول التالية في شاشة حقول Looker Studio عند استخدام الموصِّل في Looker Studio. سنتحدث عن ذلك بشكل أكبر لاحقًا عند اختبار الموصل.

لننتقل إلى الدالة الأخيرة - getData().
9. تعريف getData() : الجزء 1
تستدعي أداة Looker Studio الدالة getData() في أي وقت تحتاج فيه إلى استرجاع البيانات. استنادًا إلى الردّ المقدَّم من getData()، ستعرض أداة Looker Studio الرسوم البيانية وتعدِّلها في لوحة البيانات. getData()قد يتم الاتصال خلال هذه الأحداث:
- يضيف المستخدم رسمًا بيانيًا إلى لوحة البيانات
- يعدّل المستخدم رسمًا بيانيًا.
- يشاهد المستخدم لوحة البيانات
- يعدّل المستخدم أحد الفلاتر أو عناصر التحكّم في البيانات المرتبطة.
- تحتاج أداة Looker Studio إلى عيّنة من البيانات.
لست بحاجة إلى نسخ أيّ رمز من هذه الصفحة لأنّك ستنسخ الرمز الذي تم إكماله
getData()
في خطوة لاحقة
التعرّف على كائن request
تضبط Looker Studio الكائن request مع كل طلب getData(). راجِع بنية عنصر request أدناه. سيساعدك هذا في كتابة الرمز لدالة getData().
بنية عنصر request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- سيحتوي الكائن
configParamsعلى قيم إعداد للمعلمات المحددة فيgetConfig()والتي يضبطها المستخدم. - سيحتوي الكائن
scriptParamsعلى معلومات ذات صلة بتنفيذ الموصل. لست بحاجة إلى استخدام هذه الميزة في هذا الدرس التطبيقي حول الترميز. - سيحتوي عمود "
dateRange" على النطاق الزمني المطلوب إذا طُلب منك ذلك في ردّgetConfig(). - ستحتوي
fieldsعلى قائمة أسماء الحقول التي يتم طلب البيانات لها.
بالنسبة إلى الموصِّل، قد يظهر مثال request من الدالة getData() على النحو التالي:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
بالنسبة إلى طلب getData()في request أعلاه، يتم طلب حقلَين فقط على الرغم من احتواء مخطط الموصِّل على حقول إضافية. ستتضمّن الصفحة التالية مثالاً على الرد الخاص بهذه getData()المكالمة وبنية getData()العامة للردود.
10. تعريف getData() : الجزء 2
في الرد getData()، عليك تقديم كل من المخطط والبيانات للحقول المطلوبة. ستقوم بتقسيم التعليمة البرمجية إلى ثلاثة أقسام:
- أنشئ مخططًا للحقول المطلوبة.
- يمكنك استرجاع البيانات وتحليلها من واجهة برمجة التطبيقات.
- يمكنك تحويل البيانات المحللة والفلترة حسب الحقول المطلوبة.
لست بحاجة إلى نسخ أيّ رمز من هذه الصفحة لأنّك ستنسخ الرمز الذي تم إكماله
getData()
في الصفحة التالية
هذه هي بنية getData() للموصل.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
إنشاء مخطط للحقول المطلوبة
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
استرجاع البيانات وتحليلها من واجهة برمجة التطبيقات
سيكون عنوان URL لواجهة برمجة التطبيقات npm بالتنسيق التالي:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
أنشِئ عنوان URL لواجهة برمجة التطبيقات باستخدام request.dateRange.startDate وrequest.dateRange.endDate وrequest.configParams.package التي توفِّرها أداة Looker Studio. بعد ذلك، يمكنك جلب البيانات من واجهة برمجة التطبيقات باستخدام UrlFetchApp(فئة برمجة التطبيقات: مرجع). بعد ذلك، تحليل الردّ الذي تم استرجاعه.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
تحويل البيانات التحليلية وفلترة الحقول المطلوبة
سيكون الردّ من واجهة برمجة تطبيقات npm بالتنسيق التالي:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
يمكنك تحويل الردّ من واجهة برمجة تطبيقات npm وتقديم استجابة getData() بالتنسيق التالي. إذا كان هذا التنسيق غير واضح، اطّلِع على مثال الرد في الفقرة التالية.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
في الردّ، اعرض المخطط للحقول المطلوبة فقط باستخدام السمة schema. ستعرض البيانات باستخدام السمة rows كقائمة من الصفوف. بالنسبة إلى كل صف، يجب أن يتطابق تسلسل الحقول في values مع تسلسل الحقول في schema. استنادًا إلى المثال السابق حول request، سيبدو ردّ getData() على النحو التالي:
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
لقد أنشأت بالفعل المجموعة الفرعية من المخطط. استخدم الدالة التالية لتحويل البيانات التحليلية وتصفيتها حسب الحقول المطلوبة.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. تعريف getData() : الجزء 3
سيظهر رمز getData() المجمّع على النحو الموضّح أدناه. أضِف الرمز التالي إلى ملف Code.gs:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
لقد انتهيتَ من ملف Code.gs. بعد ذلك، قم بتحديث البيان.
12. تعديل البيان
في محرِّر "برمجة تطبيقات Google"، اختَر إعدادات المشروع > عرض "appsscript.json" ملف البيان في المحرِّر.

سيؤدي هذا إلى إنشاء ملف بيان appsscript.json جديد.

استبدِل ملف appscript.json بما يلي:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
احفظ مشروع "برمجة تطبيقات Google".

تهانينا! لقد أنشأت أول موصل مجتمع وهو جاهز لتجربة القيادة!
13. اختبار الموصِّل في Looker Studio
استخدام عملية النشر
الخطوة 1: في بيئة تطوير "برمجة تطبيقات Google"، انقر على نشر > اختبار عمليات النشر لفتح مربّع الحوار "اختبار عمليات النشر"

سيتم إدراج عملية النشر التلقائية، النشر الرئيسي.
الخطوة 2: انقر على نسخ لنسخ رقم تعريف نشر العنوان.
الخطوة 3: لتحميل الموصِّل في Looker Studio، استبدِل <HEAD_DEPLOYMENT_ID>. في الرابط التالي باستخدام رقم تعريف نشر العنوان للموصل واتبع الرابط في المتصفح:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
تفويض أداة الربط
مستخدمو Looker Studio لأول مرة: إذا لم يسبق لك استخدام Looker Studio، سيُطلب منك منح إذن الوصول إلى Looker Studio والموافقة على الأحكام والشروط. أكمل عملية الحصول على الإذن. عند استخدام Looker Studio لأول مرة، قد يظهر لك أيضًا مربّع حوار لتعديل الإعدادات المفضّلة للتسويق. يمكنك الاشتراك في إشعارات المنتجات إذا أردت الاطّلاع على أحدث الميزات والأخبار والمنتجات عبر البريد الإلكتروني.
بعد التحميل، ستظهر لك رسالة تطلب منك تفويض الموصل.

انقر على "تفويض" وقدِّم التفويض المطلوب إلى الموصل.
ضبط الموصل
بعد اكتمال التفويض، ستظهر شاشة الضبط. اكتب "منارة" في منطقة إدخال النص، ثم انقر على "ربط" في أعلى اليمين.

تأكيد المخطط
ستظهر لك شاشة الحقول. انقر على إنشاء تقرير في أعلى يسار الصفحة.

إنشاء لوحة التحكم
ستكون في بيئة لوحة بيانات Looker Studio. انقر على إضافة إلى التقرير.

في Looker Studio، في كل مرة يصل فيها أحد المستخدمين إلى موصِّل ويضيف إعدادات جديدة، يتم إنشاء مصدر بيانات جديد في حساب المستخدم على Looker Studio. يمكنك اعتبار مصدر البيانات مثيلاً للموصل استنادًا إلى إعداد معيّن. استنادًا إلى الموصِّل والإعدادات التي اختارها المستخدم، سيعرض مصدر البيانات جدول بيانات يحتوي على مجموعة محدّدة من الحقول. يمكن للمستخدمين إنشاء مصادر بيانات متعددة من الموصِّل نفسه. ويمكن استخدام مصدر بيانات في تقارير متعددة، كما يمكن أن يستخدم التقرير نفسه مصادر بيانات متعددة.
الآن أضف مخططًا لسلسلة زمنية! في القائمة، انقر على إدراج > السلسلة الزمنية: ثم ضع السلسلة الزمنية في اللوحة. من المفترض أن يظهر لك رسم بياني لسلسلة زمنية لعدد مرات تنزيل npm للحزمة المحددة. أضِف عنصر تحكّم في فلتر التاريخ واعرض لوحة البيانات كما هو موضّح أدناه.

هذا كل شيء! لقد أنشأت للتو أول موصِّل لك في المنتدى. بهذا نصلك إلى نهاية هذا الدرس التطبيقي حول الترميز. والآن، لنرى الخطوات التالية التي يمكنك اتخاذها.
14. الخطوات التالية
تحسين موصّل الجهاز
أدخل تحسينات على الموصل الذي أنشأته للتو:
- في Looker Studio، إذا لم تقدِّم اسم حزمة في شاشة ضبط الموصِّل، ستظهر لك رسالة خطأ عند رسم الرسم البياني للسلسلة الزمنية. جرّب إضافة التحقق من صحة الإدخال أو خيار تلقائي إلى تهيئة الموصل.
- جرب إضافة دعم للاستعلام عن أسماء حزم متعددة في نفس الوقت في تهيئة الموصل. تلميح: واجهة برمجة تطبيقات تنزيل حزمة npm تتيح إدخال أسماء حزم متعددة مفصولة بفاصلة.
- يمكنك العثور على حلول لكليهما في رمز موصل npm.
تنفيذ المزيد من المهام باستخدام موصِّلات المنتديات
- يمكنك الاطّلاع على المرجع لواجهة برمجة تطبيقات الموصِّل والبيان.
- يمكنك الاطّلاع على مثال لرمز الموصل في مستودع البرامج المفتوحة المصدر للتعرّف على أفضل الممارسات.
- أكمِل الدرس التطبيقي حول الترميز الخاص بأداة الربط كي تتمكّن من تطوير "موصِّلات المنتدى" في بيئتك المحلية.
- بعد إنشاء "موصِّل المنتدى" الكامل، ننصحك بالتفكير في خيارات النشر المتاحة.
- إنشاء رسم بياني للمنتدى على منصة Looker Studio
مراجع إضافية
في ما يلي مصادر مختلفة يمكنك الوصول إليها لمساعدتك في فهم المواد التي يتناولها هذا الدرس التطبيقي حول الترميز.
نوع المورد | ميزات المستخدم | ميزات المطوّرين | |
الوثائق | |||
أخبار و التعديلات | الاشتراك في Looker Studio > إعدادات المستخدم | ||
طرح الأسئلة | |||
الفيديوهات | |||
أمثلة | |||

