1. مقدمه
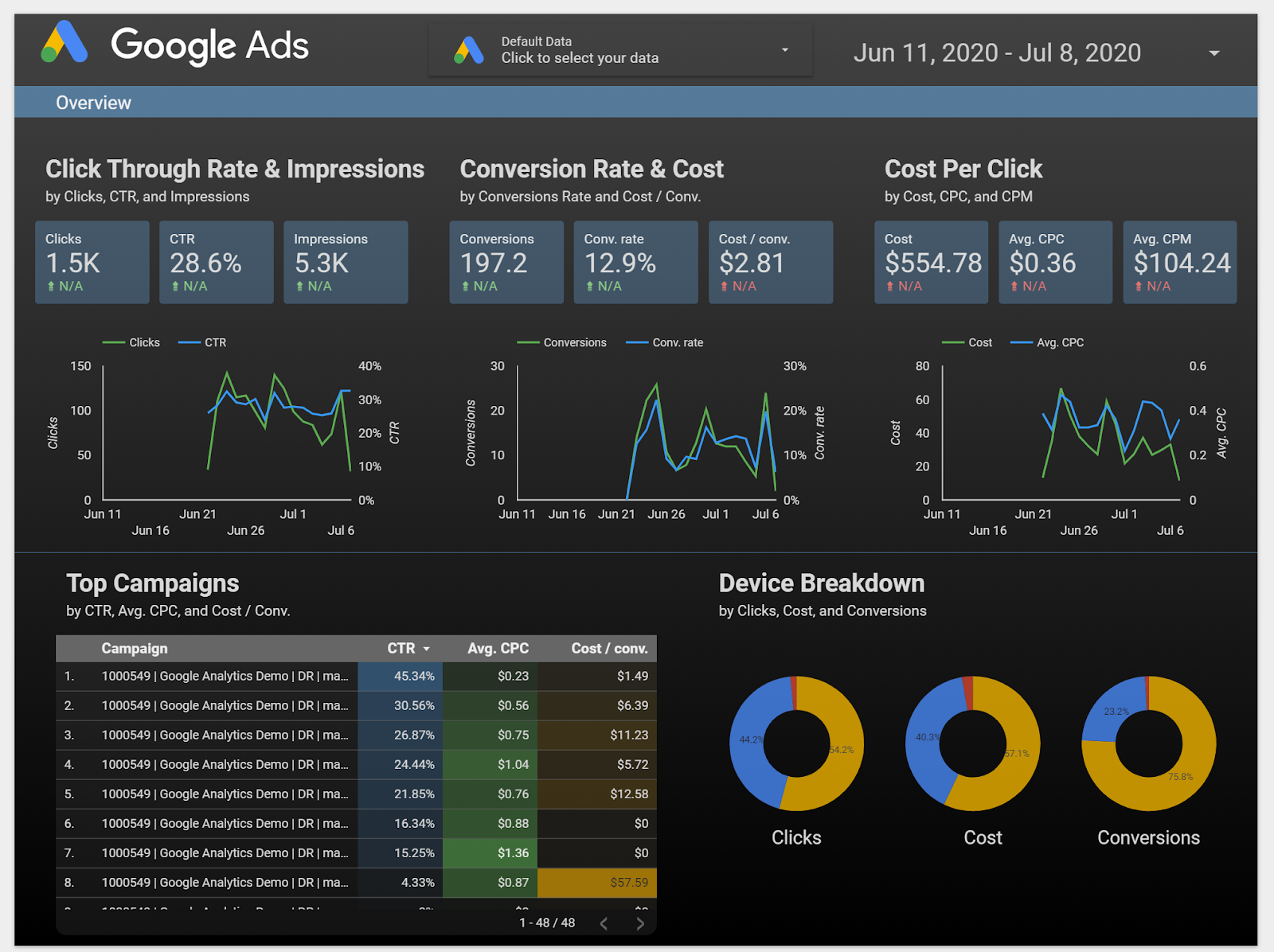
Looker Studio به شما امکان می دهد داشبوردهای زنده و تعاملی را با تجسم داده های زیبا به صورت رایگان بسازید. داده های خود را از منابع مختلف واکشی کنید و گزارش های نامحدود در استودیو Looker ایجاد کنید، با قابلیت ویرایش و اشتراک گذاری کامل. تصویر زیر نمونه ای از داشبورد Looker Studio است:

( برای مشاهده این گزارش نمونه در Looker Studio اینجا را کلیک کنید )
Connectors Community یکی از ویژگیهای Looker Studio است که به شما امکان میدهد از Apps Script برای ایجاد کانکتورها به هر منبع داده در دسترس اینترنت استفاده کنید. اتصالات انجمن توسط انجمن Looker Studio ساخته شده است. این بدان معناست که هر کسی می تواند اتصال دهنده های انجمن بسازد. همچنین میتوانید Connectors Community را با افراد دیگر به اشتراک بگذارید تا آنها بتوانند از داخل Looker Studio به دادههای خود دسترسی داشته باشند.
میتوانید از Connectors Community در موارد استفاده مختلف استفاده کنید:
- شما در حال تجسم داده ها از یک پلتفرم تجاری (مانند رسانه های اجتماعی، بازاریابی، تجزیه و تحلیل و غیره) هستید.
- شما در حال تجسم داده های سازمانی داخلی هستید (به عنوان مثال داده های فروش از پایگاه داده MySQL داخلی)
- شما راهی برای مشتریان خود فراهم می کنید تا داده های خود را از خدمات شما تجسم کنند
- شما در حال ایجاد یک پلت فرم گزارش دکمه فشاری هستید
- شما در حال تجسم داده های خود از یک منبع وب هستید (مثلا ایجاد داشبورد Google Fit خود)
چیزی که یاد خواهید گرفت
- چگونه یک اتصال دهنده جامعه Looker Studio کار می کند
- نحوه استفاده از Google Apps Script برای ساختن یک اتصال دهنده انجمن
- نحوه استفاده از Connectors Community در Looker Studio
آنچه شما نیاز دارید
- دسترسی به اینترنت و مرورگر وب
- یک اکانت گوگل
- آشنایی با Javascript و Web APIهای اولیه
2. بررسی سریع
چرا این کد لبه را انتخاب کردید؟
چگونه می خواهید از این نرم افزار / آموزش استفاده کنید؟
آشنایی خود را با Looker Studio چگونه ارزیابی می کنید؟
چه چیزی پیشینه شما را بهتر توصیف می کند؟
برای ارسال اطلاعات نظرسنجی می توانید به صفحه بعدی بروید.
3. مروری بر اتصال دهنده های انجمن
اتصالات اجتماعی Looker Studio اتصالات مستقیم از استودیو Looker به هر منبع داده قابل دسترسی اینترنت را فعال می کند. می توانید به پلتفرم های تجاری، مجموعه داده های عمومی یا داده های خصوصی داخلی خود متصل شوید. اتصالدهندههای انجمن میتوانند دادهها را از طریق Web API، JDBC API، فایلهای مسطح (CSV، JSON، XML) و Apps Script Services واکشی کنند.

سناریویی را در نظر بگیرید که در آن بسته ای را در npm منتشر کرده اید و می خواهید تعداد دانلود بسته را در طول زمان به روز دنبال کنید. در این لبه کد، شما یک Connector Community میسازید که دادهها را با استفاده از API شمارش دانلود بسته npm واکشی میکند. سپس از Connector Community میتوان در استودیو Looker برای ساخت داشبوردی برای تجسم تعداد دانلود استفاده کرد.
4. گردش کار Connector Community
در یک Connector اصلی جامعه، چهار عملکرد را تعریف خواهید کرد:
-
getAuthType() -
getConfig() -
getSchema() -
getData()
بسته به مرحله فعلی گردش کار، Looker Studio این توابع رابط را اجرا می کند و از پاسخ در مراحل بعدی استفاده می کند. ویدئوی زیر نمای کلی از این موضوع را نشان می دهد:
- چگونه یک اتصال دهنده انجمن کار می کند
- مراحل مختلف در گردش کار
- هنگامی که توابع مختلف فراخوانی می شوند
- وقتی Looker Studio رابط های کاربری مختلف را نشان می دهد
- اقدامات مورد انتظار کاربر در مراحل مختلف
شما می توانید پس از تماشای ویدیو، نرم افزار Codelab را از سر بگیرید.
نیازی به حفظ این گردش کار نیست، فقط نگاهی بیندازید تا متوجه شوید که در یک رابط چه اتفاقی می افتد. همیشه می توانید به این نمودار بازگردید.

در مرحله بعد، شروع به ایجاد کانکتور خود در Google Apps Script خواهید کرد. شما باید بین رابط کاربری Apps Script و این کد لبه به عقب و جلو بروید.
5. پروژه Apps Script خود را تنظیم کنید
مرحله 1: از Google Apps Script دیدن کنید.
مرحله 2: با کلیک روی " + پروژه جدید " در قسمت بالا سمت چپ، یک پروژه اسکریپت برنامه جدید ایجاد کنید.

یک پروژه پوسته با یک تابع myFunction خالی در فایل Code.gs خواهید دید.

مرحله 3: تابع myFunction را حذف کنید.
مرحله 4: نام پروژه را انتخاب کنید:
- روی
Untitled projectدر سمت چپ بالای صفحه کلیک کنید - عنوان پروژه را وارد کنید

شروع به نوشتن کد رابط خود در فایل Code.gs کنید.
6. getAuthType() را تعریف کنید
Looker Studio تابع getAuthType() را زمانی فراخوانی می کند که نیاز به دانستن روش احراز هویت مورد استفاده توسط کانکتور داشته باشد. این تابع باید روش احراز هویت مورد نیاز کانکتور را برای مجاز کردن سرویس شخص ثالث برگرداند.
برای کانکتور دانلود npm که میسازید، نیازی به احراز هویت با هیچ سرویس شخص ثالثی ندارید، زیرا API مورد استفاده شما نیازی به احراز هویت ندارد. کد زیر را کپی کرده و به فایل Code.gs خود اضافه کنید:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
در اینجا، شما نشان میدهید که رابط شما به احراز هویت شخص ثالث نیاز ندارد ( AuthTypes.NONE ). برای مشاهده همه روشهای احراز هویت پشتیبانی شده، مرجع AuthType() مشاهده کنید.
7. getConfig() را تعریف کنید
کاربران کانکتور شما باید قبل از شروع استفاده کانکتور را پیکربندی کنند. پاسخ تابع getConfig() گزینه های پیکربندی را که کاربران می بینند را تعریف می کند. Looker Studio تابع getConfig() را برای دریافت جزئیات پیکربندی کانکتور فراخوانی می کند. بر اساس پاسخ ارائه شده توسط getConfig() ، Looker Studio صفحه پیکربندی کانکتور را نمایش می دهد و رفتار کانکتور خاصی را تغییر می دهد.
در صفحه پیکربندی، می توانید با استفاده از عناصر فرم زیر اطلاعاتی را ارائه دهید یا ورودی کاربر را دریافت کنید:
| عنصر ورودی | یک جعبه متن تک خطی. |
| عنصر ورودی | یک جعبه متن چند خطی. |
| عنصر ورودی | کشویی برای گزینه های تک انتخابی. |
| عنصر ورودی | کشویی برای گزینه های چند انتخابی. |
| عنصر ورودی | یک چک باکس واحد که می تواند برای گرفتن مقادیر بولی استفاده شود. |
| عنصر نمایش | یک جعبه متن ساده ثابت که می تواند برای ارائه دستورالعمل ها یا اطلاعات به کاربر استفاده شود. |
از عنصر INFO برای ارائه دستورالعمل های کاربر و یک عنصر TEXTINPUT برای دریافت نام بسته ورودی از کاربر استفاده کنید. در پاسخ getConfig() این عناصر فرم را در زیر کلید configParams گروه بندی می کنید.
از آنجایی که API که به آن متصل می شوید به تاریخ به عنوان پارامتر نیاز دارد، dateRangeRequired را در پاسخ getConfig() روی true تنظیم کنید. این به استودیو Looker میگوید که محدودههای تاریخ را با تمام درخواستهای داده ارائه کند. اگر منبع داده شما به تاریخ به عنوان پارامتر نیاز ندارد، می توانید آن را حذف کنید.
کد getConfig() زیر را به فایل Code.gs خود در زیر کد موجود برای getAuthType() اضافه کنید:
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
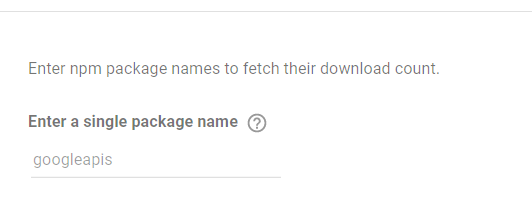
بر اساس این تنظیمات پارام، زمانی که از کانکتور در استودیو Looker استفاده می کنید، می توانید انتظار داشته باشید که صفحه پیکربندی مانند شکل زیر را مشاهده کنید. اما در ادامه بیشتر در مورد آن.

بیایید به تابع بعدی برویم - getSchema() .
8. getSchema() را تعریف کنید
Looker Studio تابع getSchema() را فراخوانی میکند تا طرح مربوط به پیکربندی انتخابشده توسط کاربر برای اتصال را دریافت کند. بر اساس پاسخ ارائه شده توسط getSchema() ، Looker Studio صفحه فیلدها را به کاربر نشان می دهد که تمام فیلدهای موجود در رابط را لیست می کند.
برای هر پیکربندی خاص کانکتور شما، این طرح فهرستی از تمام فیلدهایی است که رابط می تواند داده هایی را برای آنها ارائه دهد. یک رابط ممکن است طرحی متفاوت با فیلدهای مختلف بر اساس پیکربندی های مختلف برگرداند. این طرح میتواند شامل فیلدهایی باشد که از منبع API خود واکشی میکنید، فیلدهایی که در Apps Script محاسبه میکنید، و فیلدهایی که در Looker Studio با استفاده از فرمول فیلد محاسبهشده محاسبه میشوند. رابط شما ابردادههای مربوط به هر فیلد در طرح را ارائه میکند، از جمله:
- نام رشته
- نوع داده برای فیلد
- اطلاعات معنایی
برای کسب اطلاعات بیشتر، مرجع getSchema() و Field بعداً مرور کنید.
بسته به نحوه واکشی کانکتور شما، زمانی که getSchema() فراخوانی می شود، این طرح ممکن است ثابت یا به صورت پویا محاسبه شود. پارامترهای پیکربندی از getConfig() که توسط کاربر تعریف شده است در آرگومان request تابع getSchema () ارائه می شود.
برای این کد لبه، شما نیازی به دسترسی به آرگومان request ندارید. وقتی کد تابع getData() را در بخش بعدی بنویسید، درباره آرگومان request اطلاعات بیشتری خواهید آموخت.
برای رابط شما، این طرح ثابت است و شامل 3 فیلد زیر است:
| نام بسته npm که کاربر ارائه می دهد |
| تعداد دانلود بسته npm |
| تاریخ تعداد دانلود |
در زیر کد getSchema() برای کانکتور شما آمده است. تابع helper getFields() ایجاد فیلدها را انتزاع میکند، زیرا این قابلیت برای getSchema() و getData() مورد نیاز است. کد زیر را به فایل Code.gs خود اضافه کنید:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
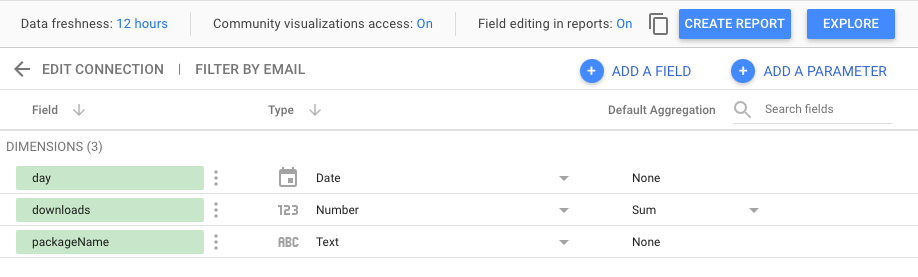
بر اساس این طرح، هنگام استفاده از رابط در استودیو Looker، می توانید انتظار داشته باشید که فیلدهای زیر را در صفحه فیلدهای Looker Studio مشاهده کنید. اما بعداً وقتی کانکتور خود را آزمایش کردید، بیشتر در مورد آن صحبت کنید.

بیایید به آخرین تابع خود برویم - getData() .
9. تعریف getData(): قسمت 1
Looker Studio تابع getData() را هر زمانی که نیاز به واکشی داده داشته باشد فراخوانی می کند. بر اساس پاسخ ارائه شده توسط getData() ، Looker Studio نمودارها را در داشبورد رندر و به روز می کند. getData() ممکن است در طول این رویدادها فراخوانی شود:
- کاربر نموداری را به داشبورد اضافه می کند
- کاربر یک نمودار را ویرایش می کند
- کاربر داشبورد را مشاهده می کند
- کاربر یک فیلتر یا یک کنترل داده مرتبط را ویرایش می کند
- Looker Studio به نمونه ای از داده ها نیاز دارد
نیازی به کپی کردن هیچ کدی از این صفحه نیست زیرا شما کامل شده را کپی می کنید
getData()
کد در مرحله بعد
درک شی request
Looker Studio شی request را با هر فراخوانی getData() ارسال می کند. ساختار شی request زیر را بررسی کنید. این به شما کمک می کند تا کد تابع getData() خود را بنویسید.
ساختار شی request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- شی
configParamsحاوی مقادیر پیکربندی برای پارامترهای تعریف شده درgetConfig()و پیکربندی شده توسط کاربر خواهد بود. - شی
scriptParamsحاوی اطلاعات مربوط به اجرای کانکتور خواهد بود. شما نیازی به استفاده از این برای این کد لبه ندارید. -
dateRangeدر صورت درخواست در پاسخgetConfig()شامل محدوده تاریخ درخواستی خواهد بود. -
fieldsحاوی لیستی از نام فیلدهایی است که داده برای آنها درخواست شده است.
برای رابط شما، یک request مثال از تابع getData() ممکن است به شکل زیر باشد:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
برای فراخوانی getData() در request فوق، تنها دو فیلد درخواست شده است، حتی اگر طرح اتصال دارای فیلدهای اضافی باشد. صفحه بعدی شامل پاسخ نمونه برای این فراخوانی getData() و ساختار پاسخ کلی getData() خواهد بود.
10. تعریف getData(): قسمت 2
در پاسخ getData() باید هم طرح و هم داده برای فیلدهای درخواستی ارائه دهید. شما کد را به سه بخش تقسیم می کنید:
- ایجاد طرح واره برای فیلدهای درخواستی
- داده ها را از API واکشی و تجزیه کنید.
- تبدیل داده های تجزیه شده و فیلتر برای فیلدهای درخواستی.
نیازی به کپی کردن هیچ کدی از این صفحه نیست زیرا شما کامل شده را کپی می کنید
getData()
کد در صفحه بعد
این ساختار getData() برای کانکتور شما است.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
ایجاد طرح واره برای فیلدهای درخواستی
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
داده ها را از API واکشی و تجزیه کنید
URL API npm در این قالب خواهد بود:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
URL را برای API با استفاده از request.dateRange.startDate ، request.dateRange.endDate ، و request.configParams.package ارائه شده توسط Looker Studio ایجاد کنید. سپس دادهها را از API با استفاده از UrlFetchApp (کلاس اسکریپت برنامهها: مرجع ) واکشی کنید. سپس پاسخ واکشی شده را تجزیه کنید.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
تبدیل داده های تجزیه شده و فیلتر برای فیلدهای درخواستی
پاسخ از npm API در قالب زیر خواهد بود:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
پاسخ را از npm API تغییر دهید و پاسخ getData() را در قالب زیر ارائه دهید. اگر این قالب نامشخص است، به نمونه پاسخ در پاراگراف زیر نگاهی بیندازید.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
در پاسخ، schema را فقط برای فیلدهای درخواستی با استفاده از ویژگی schema برگردانید. داده ها را با استفاده از ویژگی rows به عنوان لیستی از ردیف ها برمی گردانید. برای هر ردیف، دنباله فیلدها در values باید با دنباله فیلدها در schema مطابقت داشته باشد. بر اساس مثال قبلی request ما، پاسخ getData() به این صورت خواهد بود:
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
شما قبلا زیر مجموعه طرحواره را ساخته اید. از تابع زیر برای تبدیل داده های تجزیه شده و فیلتر کردن آن برای فیلدهای درخواستی استفاده کنید.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. تعریف getData(): قسمت 3
کد ترکیبی getData() مانند شکل زیر خواهد بود. کد زیر را به فایل Code.gs خود اضافه کنید:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
کار با فایل Code.gs تمام شد! بعد، مانیفست را بهروزرسانی کنید.
12. مانیفست را به روز کنید
در ویرایشگر Apps Script، تنظیمات پروژه > نمایش فایل مانیفست «appsscript.json» در ویرایشگر را انتخاب کنید.

با این کار یک فایل مانیفست جدید appsscript.json ایجاد می شود.

فایل appscript.json خود را با موارد زیر جایگزین کنید:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
پروژه Apps Script را ذخیره کنید.

تبریک می گویم! شما اولین رابط جامعه خود را ساخته اید و برای تست درایو آماده است!
13. رابط خود را در استودیو Looker تست کنید
از استقرار استفاده کنید
مرحله 1: در محیط توسعه Apps Script، روی Deploy > Test Deployments کلیک کنید تا کادر گفتگوی Test Deployments باز شود.

استقرار پیشفرض، Head Deployment ، فهرست میشود.
مرحله 2: روی Copy کلیک کنید تا شناسه Head Deployment را کپی کنید.
مرحله 3: برای بارگیری کانکتور خود در استودیوی Looker، مکان نگهدار <HEAD_DEPLOYMENT_ID> در پیوند زیر را با شناسه توسعه رابط خود جایگزین کنید و پیوند را در مرورگر خود دنبال کنید:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
مجوز اتصال دهنده
کاربران اولین بار استودیوی Looker: اگر قبلا از استودیو Looker استفاده نکرده اید، از شما خواسته می شود که استودیو Looker را مجاز کرده و با شرایط و ضوابط موافقت کنید. مراحل مجوز را کامل کنید. هنگامی که برای اولین بار از Looker Studio استفاده می کنید، ممکن است یک گفتگو برای به روز رسانی تنظیمات برگزیده بازاریابی خود نیز مشاهده کنید. اگر میخواهید از آخرین ویژگیها، بهروزرسانیها و اطلاعیههای محصول با ایمیل مطلع شوید، برای اطلاعیههای محصول ثبتنام کنید.
پس از بارگیری، پیامی برای تأیید کانکتور خود خواهید دید.

روی Authorize کلیک کنید و مجوز لازم را به کانکتور ارائه دهید.
کانکتور را پیکربندی کنید
پس از تکمیل مجوز، صفحه پیکربندی را نشان می دهد. در قسمت ورودی متن عبارت " lighthouse " را تایپ کنید و روی Connect در بالا سمت راست کلیک کنید.

طرحواره را تایید کنید
صفحه فیلدها را خواهید دید. روی ایجاد گزارش در بالا سمت راست کلیک کنید.

داشبورد خود را ایجاد کنید
شما در محیط داشبورد Looker Studio خواهید بود. روی افزودن به گزارش کلیک کنید.

در استودیو Looker، هر بار که کاربر به یک رابط دسترسی پیدا می کند و پیکربندی جدیدی را اضافه می کند، یک منبع داده جدید در حساب کاربری Looker Studio ایجاد می شود. شما می توانید یک منبع داده را به عنوان نمونه ای از اتصال دهنده بر اساس یک پیکربندی خاص در نظر بگیرید. بر اساس کانکتور و پیکربندی که کاربر انتخاب کرده است، یک منبع داده یک جدول داده را با مجموعه خاصی از فیلدها برمی گرداند. کاربران می توانند چندین منبع داده را از یک رابط ایجاد کنند. یک منبع داده می تواند در چندین گزارش استفاده شود و همان گزارش می تواند از چندین منبع داده استفاده کند.
حالا یک نمودار سری زمانی اضافه کنید! در منو، روی Insert > Time Series کلیک کنید. سپس سری های زمانی را در بوم قرار دهید. شما باید نمودار سری زمانی تعداد دانلود npm را برای بسته انتخابی ببینید. یک کنترل فیلتر تاریخ اضافه کنید و داشبورد را مطابق شکل زیر مشاهده کنید.

همین! شما به تازگی اولین رابط انجمن خود را ایجاد کردید! این شما را به پایان این کد لبه می رساند. حال، بیایید ببینیم چه گام های بعدی می توانید بردارید.
14. مراحل بعدی
رابط ساخته شده خود را بهبود بخشید
کانکتوری را که به تازگی ساخته اید بهبود دهید:
- در استودیو Looker، اگر نام بسته را در صفحه پیکربندی برای کانکتور خود ارائه نکنید، هنگام رسم نمودار سری زمانی، یک پیام خطا مشاهده خواهید کرد. اعتبار سنجی ورودی یا یک گزینه پیش فرض را به پیکربندی کانکتور خود اضافه کنید.
- سعی کنید در پیکربندی کانکتور خود، پشتیبانی را برای جستجوی نام چند بسته به طور همزمان اضافه کنید. نکته: دانلود بسته npm شمارش API از ورودی نام بسته های متعدد که با کاما جدا شده اند پشتیبانی می کند.
- می توانید راه حل های هر دوی این موارد را در کد اتصال npm ما پیدا کنید.
با اتصال دهنده های انجمن کارهای بیشتری انجام دهید
- مرجع API رابط و مانیفست را مشاهده کنید .
- نمونه کد رابط را در مخزن منبع باز ما کاوش کنید تا بهترین شیوه ها را درک کنید.
- گیره Codelab را تکمیل کنید تا بتوانید Connectors Community را در محیط محلی خود توسعه دهید.
- پس از ساختن یک Connector انجمن کامل، گزینه های انتشار موجود را در نظر بگیرید.
- یک تجسم جامعه برای استودیوی Looker بسازید .
منابع اضافی
در زیر منابع مختلفی وجود دارد که میتوانید به آنها دسترسی داشته باشید تا به شما کمک کنند تا بیشتر در مورد مطالبی که در این کد لابلای پوشش داده شده است، کاوش کنید.
نوع منبع | ویژگی های کاربر | ویژگی های توسعه دهنده | |
مستندات | |||
اخبار و به روز رسانی | در Looker Studio > تنظیمات کاربر ثبت نام کنید | ||
سوال بپرسید | |||
ویدیوها | |||
نمونه ها | |||

