1. מבוא
Looker Studio מאפשר לכם ליצור מרכזי בקרה אינטראקטיביים בזמן אמת עם תצוגות חזותיות יפהפיות של הנתונים, בחינם. מאחזרים את הנתונים ממגוון מקורות ויוצרים דוחות ללא הגבלה ב-Looker Studio, עם יכולות עריכה ושיתוף מלאות. צילום המסך הבא הוא דוגמה למרכז בקרה ב-Looker Studio:

( אפשר ללחוץ כאן כדי לצפות בדוח לדוגמה ב-Looker Studio)
מחברי קהילה היא תכונה ב-Looker Studio שמאפשרת להשתמש ב-Apps Script כדי ליצור מחברים לכל מקור נתונים שנגיש באינטרנט. מחברים של קהילות בונים על ידי קהילת Looker Studio. המשמעות היא שכל אחד יכול ליצור מחברים קהילות. אתם יכולים גם לשתף מחברים של קהילות עם אנשים אחרים כדי שהם יוכלו לגשת לנתונים שלהם מתוך Looker Studio.
אפשר להשתמש במחברים של קהילות בתרחישים שונים לדוגמה:
- הצגה חזותית של נתונים מפלטפורמה מסחרית (למשל: מדיה חברתית, שיווק, ניתוח נתונים וכו')
- אתם מציגים באופן חזותי נתונים ארגוניים בארגון (למשל נתוני מכירות ממסד נתונים מקומי של MySQL)
- העסק שלך מאפשר ללקוחות לראות באופן חזותי את הנתונים שלהם מהשירות
- בחרת ליצור פלטפורמת דיווח על לחצנים
- אתה ממחיש באופן חזותי את הנתונים שלך ממקור אינטרנט (למשל, יוצר מרכז שליטה של Google Fit)
מה תלמדו
- איך עובד מחבר הקהילה של Looker Studio
- איך להשתמש ב-Google Apps Script כדי לבנות מחבר קהילה
- איך משתמשים במחברים של קהילות ב-Looker Studio
למה תזדקק?
- גישה לאינטרנט ולדפדפן אינטרנט
- חשבון Google
- היכרות עם JavaScript וממשקי API בסיסיים
2. סקר קצר
למה בחרת ב-Codelab הזה?
איך בכוונתך להשתמש ב-Codelab/במדריך הזה?
איזה דירוג מגיע לדעתך להיכרות שלך עם Looker Studio?
מה האפשרות שמתארת את הרקע שלך בצורה הטובה ביותר?
אפשר לעבור לדף הבא כדי לשלוח את פרטי הסקר.
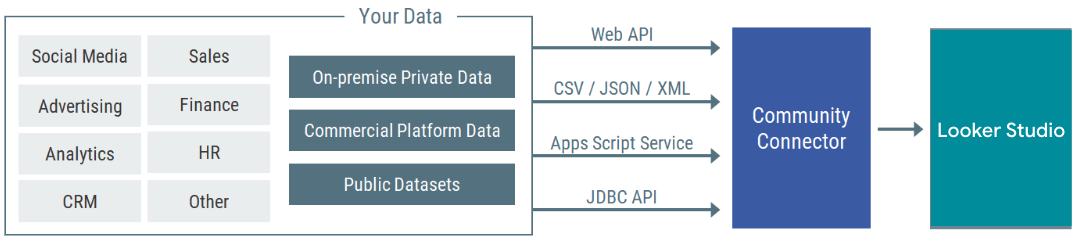
3. סקירה כללית של מחברים קהילתיים
מחברי הקהילה של Looker Studio מאפשרים חיבורים ישירים מ-Looker Studio לכל מקור נתונים שאפשר לגשת אליו באינטרנט. תוכלו להתחבר לפלטפורמות מסחריות, למערכי נתונים ציבוריים או לנתונים פרטיים בארגון שלכם. מחברים של קהילות אפשר לאחזר נתונים באמצעות ממשקי API לאינטרנט, ממשקי API של JDBC, קבצים שטוחים (CSV, JSON, XML) ושירותי Apps Script.

נבחן תרחיש שבו פרסמתם חבילה ב-npm ואתם רוצים לעקוב אחר מספר ההורדות של החבילה לאורך זמן לפי יום. ב-Codelab הזה תצרו מחבר קהילה שמאחזר נתונים באמצעות API לספירת הורדות של חבילת NPM. לאחר מכן תוכלו להשתמש במחבר של הקהילה ב-Looker Studio כדי ליצור מרכז בקרה שממחיש באופן חזותי את ספירת ההורדות.
4. תהליך עבודה של מחבר הקהילה
במחבר קהילה בסיסי תגדירו ארבע פונקציות:
getAuthType()getConfig()getSchema()getData()
בהתאם לשלב הנוכחי בתהליך העבודה, Looker Studio מפעיל את פונקציות המחברים האלה ומשתמש בתגובה בשלבים הבאים. הסרטון הבא מספק סקירה כללית של:
- איך פועל מחבר הקהילה
- שלבים שונים בתהליך העבודה
- כשקוראים לפונקציות שונות
- כש-Looker Studio מציג ממשקי משתמש שונים
- הפעולות הצפויות של המשתמשים בשלבים שונים
אפשר להמשיך את ה-Codelab אחרי הצפייה בסרטון.
אין צורך לשנן את תהליך העבודה הזה, אלא רק להעיף מבט כדי להבין מה קורה במחבר. תמיד אפשר לחזור לתרשים הזה.

בשלב הבא, תתחיל ליצור את המחבר ב-Google Apps Script. תצטרכו לעבור בין ממשק המשתמש של Apps Script לבין ה-Codelab הזה.
5. הגדרת פרויקט ב-Apps Script
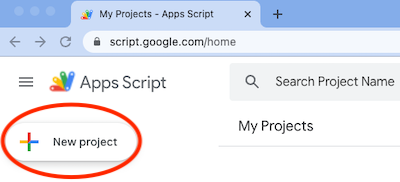
שלב 1: מעבר אל Google Apps Script.
שלב 2: כדי ליצור פרויקט חדש של סקריפט אפליקציות, לוחצים על + פרויקט חדש. בקטע הימני העליון.

בקובץ Code.gs יופיע פרויקט מעטפת עם פונקציית myFunction ריקה.

שלב 3: מוחקים את הפונקציה myFunction.
שלב 4:נותנים שם לפרויקט:
- לוחצים על הסמל
Untitled projectבפינה הימנית העליונה של הדף. - מזינים שם לפרויקט.

מתחילים לכתוב את קוד המחבר בקובץ Code.gs.
6. הגדרת getAuthType()
Looker Studio יפעיל את הפונקציה getAuthType() כשהוא יצטרך לדעת את שיטת האימות שבה משתמש המחבר. פונקציה זו צריכה להחזיר את שיטת האימות הדרושה על ידי המחבר כדי לאשר את השירות של הצד השלישי.
אין צורך לאמת את המחבר להורדות של NPM שאתם יוצרים, כי ה-API שבו אתם משתמשים לא מחייב אימות כלשהו. מעתיקים את הקוד הבא ומוסיפים אותו לקובץ Code.gs:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
כאן מציינים שהמחבר לא דורש אימות כלשהו של צד שלישי (AuthTypes.NONE). כדי לראות את כל שיטות האימות הנתמכות, אפשר לעיין בחומר העזר בנושא AuthType().
7. הגדרת getConfig()
המשתמשים במחבר יצטרכו להגדיר את המחבר לפני שיוכלו להתחיל להשתמש בו. התגובה של הפונקציה getConfig() מגדירה את אפשרויות התצורה שיוצגו למשתמשים. מערכת Looker Studio מפעילה את הפונקציה getConfig() כדי לקבל את פרטי ההגדרות של המחבר. על סמך התשובה של getConfig(), מערכת Looker Studio תעבד את מסך ההגדרה של המחבר וישנה התנהגויות מסוימות של המחבר.
במסך ההגדרות האישיות, אפשר לספק מידע או לקבל קלט ממשתמשים באמצעות רכיבי הטופס הבאים:
| רכיב קלט | תיבת טקסט עם שורה אחת. |
| רכיב קלט | תיבת טקסט עם אזור טקסט מרובה שורות. |
| רכיב קלט | תפריט נפתח לאפשרויות לבחירה יחידה. |
| רכיב קלט | תפריט נפתח לאפשרויות לבחירה מרובה. |
| רכיב קלט | תיבת סימון יחידה שבה ניתן להשתמש כדי לתעד ערכים בוליאניים. |
| רכיב תצוגה | תיבה סטטית של טקסט פשוט שבה ניתן לספק הוראות או מידע למשתמש. |
צריך להשתמש ברכיב INFO כדי לספק הוראות למשתמש וברכיב TEXTINPUT כדי לקבל מהמשתמש את שם חבילת הקלט. בתשובה getConfig(), נקבץ את רכיבי הטופס האלה באמצעות המפתח configParams.
מכיוון שה-API שאליו אתם מתחברים דורש תאריך כפרמטר, צריך להגדיר את dateRangeRequired ל-true בתשובה getConfig(). זה מנחה את Looker Studio לספק טווחי תאריכים עם כל הבקשות לנתונים. אם מקור הנתונים לא מחייב תאריך בתור פרמטר, אפשר להשמיט אותו.
צריך להוסיף את getConfig()הקוד הבא לקובץ Code.gs, מתחת לקוד הקיים של getAuthType():
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
על סמך ה-configParams האלה, כשמשתמשים במחבר ב-Looker Studio, צפוי לראות מסך הגדרות כמו בדוגמה הבאה. אבל נרחיב על כך בהמשך.

בואו נעבור לפונקציה הבאה - getSchema().
8. הגדרת getSchema()
Looker Studio מפעיל את הפונקציה getSchema() כדי לקבל את הסכימה שמשויכת להגדרות האישיות שנבחרו על ידי המשתמש עבור המחבר. על סמך התשובה של getSchema(), Looker Studio יציג את מסך השדות למשתמש עם פירוט של כל השדות במחבר.
עבור כל תצורה ספציפית של המחבר, הסכימה היא רשימה של כל השדות שעבורם המחבר יכול לספק נתונים. מחבר עשוי להחזיר סכימה שונה עם שדות שונים, על סמך תצורות שונות. הסכימה יכולה להכיל שדות שמאחזרים ממקור ה-API, שדות שמחושבים ב-Apps Script ושדות שמחושבים ב-Looker Studio באמצעות נוסחת שדות מחושבת. המחבר שלך מספק את המטא-נתונים לגבי כל שדה בסכימה, כולל:
- שם השדה
- סוג הנתונים בשדה
- מידע סמנטי
לקבלת מידע נוסף, אפשר לעיין במאמרי העזרה getSchema() ו-Field בהמשך.
בהתאם לאופן שבו המחבר מאחזר, יכול להיות שהסכימה תהיה קבועה או תחושב באופן דינמי כשתתבצע קריאה ל-getSchema(). פרמטרים של הגדרה מ-getConfig() שמוגדרים על ידי המשתמש יסופקו בארגומנט request עבור הפונקציה getSchema().
בשביל ה-Codelab הזה, אין צורך לגשת לארגומנט request. מידע נוסף על הארגומנט request יעזור לך לכתוב קוד בשביל הפונקציה getData() בקטע הבא.
במחבר, הסכימה קבועה ומכילה את 3 השדות הבאים:
| השם של חבילת ה-NPM שהמשתמש מספק |
| מספר ההורדות של חבילת ה-NPM |
| תאריך הספירה של ההורדות |
בהמשך מופיע הקוד של getSchema() עבור המחבר. פונקציית העזרה getFields() מפשטת את יצירת השדות, כי הפונקציונליות הזו נדרשת גם ב-getSchema() וגם ב-getData(). מוסיפים את הקוד הבא לקובץ Code.gs:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
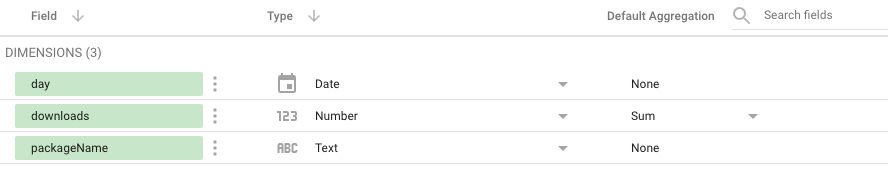
בהתאם לסכימה הזו, ניתן לראות את השדות הבאים במסך השדות של Looker Studio כשמשתמשים במחבר ב-Looker Studio. אבל על כך מאוחר יותר כשתבדוק את המחבר.

נעבור לפונקציה האחרונה שלנו - getData().
9. הגדרת getData() : חלק 1
Looker Studio מפעיל את הפונקציה getData() בכל פעם שצריך לאחזר נתונים. על סמך התשובה של getData(), מערכת Looker Studio תעבד ותעדכן תרשימים במרכז הבקרה. ייתכן שיתקשרו אל getData()באירועים הבאים:
- המשתמש מוסיף תרשים ללוח הבקרה
- משתמש עורך תרשים
- המשתמש צופה במרכז הבקרה
- משתמש עורך מסנן או פקד נתונים משויך
- ל-Looker Studio נדרשת דגימה של נתונים
אין צורך להעתיק קוד מהדף הזה כי תעתיק את הקוד שהושלם
getData()
בשלב מאוחר יותר.
הסבר על האובייקט request
Looker Studio מעביר את האובייקט request בכל קריאה של getData(). בודקים את המבנה של האובייקט request למטה. כך אפשר לכתוב את הקוד של הפונקציה getData().
מבנה אובייקט של request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- האובייקט
configParamsיכיל ערכי הגדרות לפרמטרים שהוגדרו ב-getConfig()והוגדרו על ידי המשתמש. - האובייקט
scriptParamsיכיל מידע שרלוונטי לביצוע המחבר. אתם לא צריכים להשתמש באפשרות הזו ב-Codelab הזה. - הפרמטר
dateRangeיכיל את טווח התאריכים המבוקש אם תתקבל בקשה כזוgetConfig()בתשובה. - השדה
fieldsיכיל את רשימת השמות של השדות שיישלחו אליהם נתונים.
עבור המחבר, דוגמה request מהפונקציה getData() עשויה להיראות כך:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
בgetData()קריאה שלמעלה ב-request, נשלחות רק בקשות לשני שדות למרות שסכימת המחבר כוללת שדות נוספים. הדף הבא מכיל את התשובה לדוגמה עבור הקריאה הזו getData()ואת המבנה הכללי של התשובות getData().
10. הגדרת getData() : חלק 2
בתשובה getData(), תצטרכו לספק גם סכימה וגם נתונים לשדות המבוקשים. הקוד יפוצל לשלושה קטעים:
- יצירת סכימה לשדות המבוקשים.
- אחזור וניתוח של נתונים מה-API.
- אפשר לבצע טרנספורמציה של נתונים מנותחים וסינון לפי השדות המבוקשים.
אין צורך להעתיק קוד מהדף הזה כי תעתיק את הקוד שהושלם
getData()
בדף הבא.
זה המבנה של getData() למחבר שלך.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
יצירת סכימה לשדות המבוקשים
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
אחזור וניתוח של נתונים מ-API
כתובת ה-URL של npm API תהיה בפורמט הזה:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
יוצרים את כתובת ה-URL של ה-API באמצעות השדות request.dateRange.startDate, request.dateRange.endDate ו-request.configParams.package שסופקו על ידי Looker Studio. לאחר מכן שליפת הנתונים מה-API באמצעות UrlFetchApp(סיווג Apps Script: הפניה). לאחר מכן לנתח את התגובה שאוחזרה.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
לבצע טרנספורמציה של נתונים מנותחים וסינון של השדות המבוקשים
התשובה מ-npm API תהיה בפורמט הבא:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
משנים את התשובה מה-API של npm ושולחים את התשובה getData() בפורמט הבא. אם הפורמט הזה לא ברור, כדאי לעיין בתשובה לדוגמה בפסקה הבאה.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
בתשובה, תוחזר הסכימה רק לשדות המבוקשים באמצעות המאפיין schema. המערכת תחזיר את הנתונים באמצעות המאפיין rows כרשימת שורות. בכל שורה, רצף השדות ב-values חייב להתאים לרצף השדות ב-schema. על סמך הדוגמה הקודמת שלנו לגבי request, כך תיראה התשובה עבור getData():
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
כבר יצרתם את קבוצת המשנה של הסכימה. אפשר להשתמש בפונקציה הבאה כדי לשנות את הנתונים שנותחו ולסנן אותם לפי השדות המבוקשים.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. הגדרת getData() : חלק 3
הקוד המשולב getData() ייראה כמו הקוד שבהמשך. מוסיפים את הקוד הבא לקובץ Code.gs:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
סיימת עם הקובץ Code.gs! לאחר מכן מעדכנים את המניפסט.
12. עדכון המניפסט
בעורך Apps Script, בוחרים באפשרות Project Settings > (הגדרות הפרויקט >) הצגת 'appsscript.json' בקובץ מניפסט בעורך.

הפעולה הזו תיצור קובץ מניפסט חדש appsscript.json.

מחליפים את קובץ appscript.json כך:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
שומרים את פרויקט Apps Script.

מעולה! יצרת את מחבר הקהילה הראשון שלך והוא מוכן לנסיעת מבחן!
13. בדיקת המחבר ב-Looker Studio
שימוש בפריסה
שלב 1: בסביבת הפיתוח של Apps Script, לוחצים על Deploy (פריסה) > בדיקת פריסות כדי לפתוח את תיבת הדו-שיח 'בדיקת פריסות'.

פריסת ברירת המחדל, Head Deployment, תופיע.
שלב 2: לוחצים על Copy כדי להעתיק את Head Deployment ID.
שלב 3: כדי לטעון את המחבר ב-Looker Studio, מחליפים את <HEAD_DEPLOYMENT_ID> מציין את המיקום בקישור הבא עם מזהה הפריסה הראשית של המחבר שלך ולוחצים על הקישור בדפדפן:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
אישור המחבר
משתמשים חדשים ב-Looker Studio: אם לא השתמשתם ב-Looker Studio בעבר, תתבקשו לאשר את Looker Studio ולהסכים לתנאים ולהגבלות. משלימים את תהליך ההרשאה. בפעם הראשונה שתשתמשו ב-Looker Studio, יכול להיות שתופיע גם תיבת דו-שיח לעדכון העדפות השיווק שלכם. כדי לקבל עדכונים באימייל על תכונות חדשות, עדכונים והודעות בקשר למוצרים, אפשר להירשם לקבלת הודעות על מוצרים.
לאחר הטעינה, תופיע בקשה לאישור המחבר.

לוחצים על 'הרשאה' ומעניקים למחבר את ההרשאה הנדרשת.
הגדרת המחבר
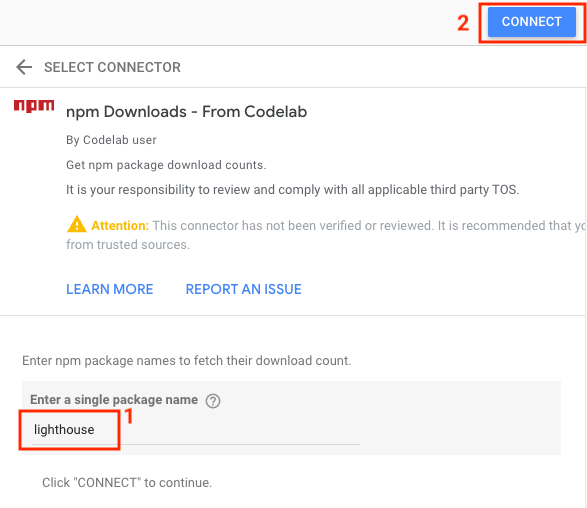
לאחר השלמת ההרשאה, יוצג מסך ההגדרה. מקלידים "מגדלור" באזור קלט הטקסט, ולוחצים על Connect (התחברות) בפינה הימנית העליונה.

אישור הסכימה
יוצג מסך השדות. לוחצים על יצירת דוח בפינה השמאלית העליונה.

יצירת מרכז השליטה שלך
אתם תהיו בסביבת מרכז הבקרה של Looker Studio. לוחצים על הוספה לדוח.

ב-Looker Studio, בכל פעם שמשתמש ניגש למחבר ומוסיף הגדרות אישיות חדשות, נוצר מקור נתונים חדש בחשבון Looker Studio של המשתמש. ניתן לחשוב על מקור נתונים כיצירת מופע של המחבר על סמך הגדרה ספציפית. על סמך המחבר וההגדרות שהמשתמש בחר, מקור נתונים יחזיר טבלת נתונים עם קבוצת שדות ספציפית. המשתמשים יכולים ליצור כמה מקורות נתונים מאותו מחבר. אפשר להשתמש במקור נתונים בכמה דוחות, ובאותו דוח אפשר להשתמש בכמה מקורות נתונים.
עכשיו כדאי להוסיף תרשים של סדרת זמנים. בתפריט, לוחצים על הוספה > פעולות על ציר הזמן. לאחר מכן, מניחים את סדרת הזמנים באזור העריכה. אמור להופיע תרשים של סדרת זמנים של מספר ההורדות של ה-NPM עבור החבילה שנבחרה. מוסיפים פקד של מסנן תאריכים וצופים במרכז הבקרה כפי שמוצג בהמשך.

זהו! יצרת עכשיו את מחבר הקהילה הראשון שלך! כאן מסתיים ה-Codelab הזה. עכשיו נראה מהם השלבים הבאים שאפשר לבצע.
14. השלבים הבאים
שיפור המחבר שבפיתוח
מבצעים שיפורים במחבר שיצרתם:
- אם לא תציינו שם חבילה במסך ההגדרה של המחבר ב-Looker Studio, תופיע הודעת שגיאה כשתציירו את התרשים של סדרת הזמנים. כדאי לנסות להוסיף אימות קלט או אפשרות ברירת מחדל להגדרות המחבר.
- אפשר לנסות להוסיף תמיכה לשליחת שאילתות לגבי מספר שמות חבילות בו-זמנית בהגדרות המחבר. רמז: ממשק ה-API של ספירת הורדות של חבילות NPM תומך בקלט של מספר שמות חבילות שמופרדים בפסיקים.
- אפשר למצוא פתרונות לשני המצבים האלה בקוד של מחבר ה-npm.
פעולות נוספות שאפשר לבצע עם מחברים קהילתיים
- לעיון בחומר העזר ב-API של המחבר ובמניפסט.
- כדי להבין את השיטות המומלצות, אפשר לעיין בדוגמה של קוד המחבר במאגר הקוד הפתוח שלנו.
- משלימים את clasp Codelab כדי שאפשר יהיה לפתח מחברים קהילתיים בסביבה המקומית.
- לאחר שבנית מחבר קהילה מלא, כדאי לשקול את אפשרויות הפרסום הזמינות.
- יצירת תצוגה חזותית של קהילה ל-Looker Studio.
מקורות מידע נוספים
בהמשך ריכזנו מקורות מידע שונים שיעזרו לכם להתעמק בתוכן שנלמד ב-Codelab הזה.
סוג המשאב | תכונות משתמש | תכונות למפתחים | |
מסמכי תיעוד | |||
חדשות ו עדכונים | נרשמים ב-Looker Studio > הגדרות משתמש | ||
איך שואלים שאלות | |||
סרטונים | |||
דוגמאות | |||
