1. शुरुआती जानकारी
Looker Studio की मदद से, बिना किसी शुल्क के शानदार डेटा विज़ुअलाइज़ेशन वाले लाइव इंटरैक्टिव डैशबोर्ड बनाए जा सकते हैं. Looker Studio में, अलग-अलग सोर्स से अपना डेटा फ़ेच करने और अनलिमिटेड रिपोर्ट बनाने की सुविधा मिलती है. साथ ही, इसमें बदलाव और शेयर करने की सुविधाओं का भी इस्तेमाल किया जा सकता है. यह स्क्रीनशॉट, Looker Studio डैशबोर्ड का उदाहरण है:

( Looker Studio में उदाहरण के तौर पर दी गई इस रिपोर्ट को देखने के लिए यहां क्लिक करें)
कम्यूनिटी कनेक्टर, Looker Studio की एक सुविधा है. इसकी मदद से, ऐप्लिकेशन स्क्रिप्ट का इस्तेमाल करके, इंटरनेट से ऐक्सेस किए जा सकने वाले किसी भी डेटा सोर्स से कनेक्टर बनाए जा सकते हैं. कम्यूनिटी कनेक्टर को Looker Studio कम्यूनिटी बनाती है. इसका मतलब है कि कम्यूनिटी कनेक्टर कोई भी बना सकता है. कम्यूनिटी कनेक्टर को दूसरे लोगों के साथ भी शेयर किया जा सकता है, ताकि वे Looker Studio से अपना डेटा ऐक्सेस कर सकें.
कम्यूनिटी कनेक्टर का इस्तेमाल अलग-अलग कामों में किया जा सकता है:
- आप किसी व्यावसायिक प्लैटफ़ॉर्म से डेटा विज़ुअलाइज़ कर रहे हैं (उदाहरण के लिए, सोशल मीडिया, मार्केटिंग, आंकड़े वगैरह)
- आपको कंपनी की इमारत में मौजूद एंटरप्राइज़ डेटा को विज़ुअलाइज़ करना है. उदाहरण के लिए, ऑन-प्रिमाइस MySQL डेटाबेस से मिला बिक्री डेटा
- ग्राहकों को आपकी सेवा से जुड़े डेटा को विज़ुअलाइज़ करने का तरीका बताया जा रहा है
- पुश बटन रिपोर्टिंग प्लैटफ़ॉर्म बनाया जा रहा है
- आप वेब स्रोत से अपना खुद का डेटा विज़ुअलाइज़ कर रहे हैं (उदाहरण के लिए, अपना Google फ़िट डैशबोर्ड बनाना)
आप इन चीज़ों के बारे में जानेंगे
- Looker Studio कम्यूनिटी कनेक्टर कैसे काम करता है
- कम्यूनिटी कनेक्टर बनाने के लिए, Google Apps Script का इस्तेमाल करने का तरीका
- Looker Studio में कम्यूनिटी कनेक्टर इस्तेमाल करने का तरीका
आपको इनकी ज़रूरत होगी
- इंटरनेट और वेब ब्राउज़र का ऐक्सेस
- Google खाता
- बेसिक JavaScript और वेब एपीआई की जानकारी
2. झटपट सर्वे
आपने यह कोडलैब क्यों चुना?
आपको इस कोडलैब/ट्यूटोरियल का इस्तेमाल किस तरह करना है?
Looker Studio इस्तेमाल करने का आपका अनुभव कैसा रहा?
आपके बैकग्राउंड के बारे में इनमें से कौनसी बात सही है?
सर्वे की जानकारी सबमिट करने के लिए, अगले पेज पर जाएं.
3. 'कम्यूनिटी कनेक्टर' पर खास जानकारी
Looker Studio के कम्यूनिटी कनेक्टर, Looker Studio से इंटरनेट से ऐक्सेस किए जा सकने वाले किसी भी डेटा सोर्स से सीधे तौर पर कनेक्शन बनाने की सुविधा देते हैं. व्यावसायिक प्लैटफ़ॉर्म, सार्वजनिक डेटासेट या अपनी कंपनी की इमारत में मौजूद निजी डेटा से कनेक्ट किया जा सकता है. कम्यूनिटी कनेक्टर, वेब एपीआई, JDBC एपीआई, फ़्लैट फ़ाइलों (CSV, JSON, XML) और Apps Script सेवाओं के ज़रिए डेटा फ़ेच कर सकते हैं.

ऐसी स्थिति में देखें जिसमें आपने npm पर कोई पैकेज प्रकाशित किया हो और आपको दिन के हिसाब से पैकेज की डाउनलोड संख्या को ट्रैक करना हो. इस कोडलैब में, आपको एक कम्यूनिटी कनेक्टर बनाना होगा. यह npm पैकेज डाउनलोड संख्या एपीआई का इस्तेमाल करके डेटा फ़ेच करेगा. इसके बाद, Looker Studio में कम्यूनिटी कनेक्टर का इस्तेमाल करके, डाउनलोड की संख्या को विज़ुअलाइज़ करने के लिए डैशबोर्ड बनाया जा सकता है.
4. कम्यूनिटी कनेक्टर का वर्कफ़्लो
किसी बेसिक कम्यूनिटी कनेक्टर में, आपको चार फ़ंक्शन बताने होंगे:
getAuthType()getConfig()getSchema()getData()
वर्कफ़्लो के मौजूदा चरण के आधार पर, Looker Studio इन कनेक्टर फ़ंक्शन को एक्ज़ीक्यूट करता है और बाद के चरणों में रिस्पॉन्स का इस्तेमाल करता है. इस वीडियो में, इन चीज़ों के बारे में खास जानकारी दी गई है:
- कम्यूनिटी कनेक्टर कैसे काम करता है
- वर्कफ़्लो में अलग-अलग चरण
- अलग-अलग फ़ंक्शन को कॉल करने पर
- जब Looker Studio अलग-अलग यूज़र इंटरफ़ेस दिखाता है
- अलग-अलग चरणों पर अनुमानित उपयोगकर्ता कार्रवाइयां
वीडियो देखने के बाद, कोडलैब फिर से शुरू किया जा सकता है.
इस वर्कफ़्लो को याद रखने की ज़रूरत नहीं है. बस यह समझने के लिए एक नज़र डालें कि कनेक्टर में क्या होता है. आप जब चाहें, इस डायग्राम पर वापस आ सकते हैं.

अगले चरण में, आप Google Apps Script में अपना कनेक्टर बनाना शुरू करेंगे. आपको Apps Script यूज़र इंटरफ़ेस (यूआई) और इस कोडलैब (कोड बनाना सीखना) के बीच बीच-बीच में स्विच करना होगा.
5. अपना Apps Script प्रोजेक्ट सेट अप करना
चरण 1: Google Apps Script पर जाएं.
दूसरा चरण: "+ नया प्रोजेक्ट" पर क्लिक करके, नया ऐप्लिकेशन स्क्रिप्ट प्रोजेक्ट बनाएं सेक्शन पर जाएं.

आपको Code.gs फ़ाइल में, खाली myFunction फ़ंक्शन वाला एक शेल प्रोजेक्ट दिखेगा.

तीसरा चरण: myFunction फ़ंक्शन को मिटाएं.
चौथा चरण: प्रोजेक्ट को कोई नाम दें:
- पेज के सबसे ऊपर बाईं ओर मौजूद
Untitled projectपर क्लिक करें - प्रोजेक्ट का टाइटल डालें.

Code.gs फ़ाइल में अपना कनेक्टर कोड लिखना शुरू करें.
6. getAuthType() परिभाषित करें
जब Looker Studio को कनेक्टर के ज़रिए पुष्टि करने के लिए इस्तेमाल किए गए तरीके के बारे में जानकारी की ज़रूरत होगी, तब वह getAuthType() फ़ंक्शन को कॉल करेगा. यह फ़ंक्शन, पुष्टि करने का वह तरीका दिखाएगा जो तीसरे पक्ष की सेवा को अनुमति देने के लिए, कनेक्टर के लिए ज़रूरी है.
आप जो npm डाउनलोड कनेक्टर बना रहे हैं उसके लिए आपको किसी भी तृतीय-पक्ष सेवा के साथ प्रमाणित करने की आवश्यकता नहीं है क्योंकि आपके द्वारा उपयोग किए जा रहे API को किसी प्रमाणीकरण की आवश्यकता नहीं होती. यह कोड कॉपी करें और अपनी Code.gs फ़ाइल में जोड़ें:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
यहां आप बता रहे हैं कि आपके कनेक्टर को किसी भी तीसरे पक्ष की पुष्टि (AuthTypes.NONE) की ज़रूरत नहीं है. पुष्टि करने के सभी मान्य तरीके देखने के लिए, AuthType() रेफ़रंस पर जाएं.
7. getConfig() के बारे में जानकारी दें
आपके कनेक्टर के उपयोगकर्ताओं को इसका उपयोग शुरू करने से पहले कनेक्टर को कॉन्फ़िगर करना होगा. getConfig() फ़ंक्शन रिस्पॉन्स से कॉन्फ़िगरेशन के वे विकल्प तय होते हैं जो उपयोगकर्ताओं को दिखेंगे. कनेक्टर के कॉन्फ़िगरेशन की जानकारी पाने के लिए, Looker Studio getConfig() फ़ंक्शन को कॉल करता है. getConfig() से मिले जवाब के आधार पर, Looker Studio, कनेक्टर कॉन्फ़िगरेशन स्क्रीन को रेंडर करेगा और कनेक्टर के काम करने के तरीके में बदलाव करेगा.
कॉन्फ़िगरेशन स्क्रीन में, इन फ़ॉर्म एलिमेंट का इस्तेमाल करके जानकारी दी जा सकती है या उपयोगकर्ता का इनपुट लिया जा सकता है:
| इनपुट एलिमेंट | एक लाइन वाला टेक्स्ट बॉक्स. |
| इनपुट एलिमेंट | कई लाइनों वाला टेक्स्ट एरिया बॉक्स. |
| इनपुट एलिमेंट | सिर्फ़ एक विकल्प चुनने के विकल्पों के लिए ड्रॉपडाउन. |
| इनपुट एलिमेंट | एक से ज़्यादा विकल्पों को चुनने के लिए ड्रॉपडाउन. |
| इनपुट एलिमेंट | एक चेकबॉक्स, जिसका इस्तेमाल बूलियन वैल्यू को कैप्चर करने के लिए किया जा सकता है. |
| डिसप्ले एलिमेंट | स्टैटिक सादा टेक्स्ट बॉक्स, जिसका इस्तेमाल उपयोगकर्ता को निर्देश या जानकारी देने के लिए किया जा सकता है. |
INFO एलिमेंट का इस्तेमाल करके, उपयोगकर्ता को निर्देश दें. साथ ही, उपयोगकर्ता से इनपुट पैकेज का नाम पाने के लिए, TEXTINPUT एलिमेंट का इस्तेमाल करें. getConfig() रिस्पॉन्स में, आपको फ़ॉर्म एलिमेंट को configParams कुंजी के नीचे ग्रुप करना होगा.
जिस एपीआई को कनेक्ट किया जा रहा है उसके लिए पैरामीटर होना ज़रूरी है. इसलिए, getConfig() रिस्पॉन्स में dateRangeRequired को true पर सेट करें. इससे Looker Studio को डेटा के सभी अनुरोधों के साथ तारीख की सीमाएं उपलब्ध कराने का निर्देश मिलता है. अगर आपके डेटा सोर्स को पैरामीटर के तौर पर तारीख की ज़रूरत नहीं है, तो इसे छोड़ा जा सकता है.
getAuthType() के मौजूदा कोड के नीचे, अपनी Code.gs फ़ाइल में यह getConfig()कोड जोड़ें:
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
इन configParams के आधार पर, Looker Studio में कनेक्टर का इस्तेमाल करने पर, आपको कुछ ऐसी कॉन्फ़िगरेशन स्क्रीन दिख सकती है जो इस तरह की हो. लेकिन इस बारे में बाद में और बेहतर तरीके से जानें.

चलिए, अगले फ़ंक्शन पर चलते हैं - getSchema().
8. getSchema() को परिभाषित करें
Looker Studio, कनेक्टर के लिए उपयोगकर्ता के चुने गए कॉन्फ़िगरेशन से जुड़ा स्कीमा पाने के लिए, getSchema() फ़ंक्शन को कॉल करता है. getSchema() से मिले जवाब के आधार पर, Looker Studio उपयोगकर्ता को फ़ील्ड स्क्रीन दिखाएगा. इसमें कनेक्टर में मौजूद सभी फ़ील्ड की सूची होगी.
आपके कनेक्टर के किसी खास कॉन्फ़िगरेशन के लिए, स्कीमा उन सभी फ़ील्ड की सूची होती है जिनके लिए कनेक्टर डेटा दे सकता है. कनेक्टर अलग-अलग कॉन्फ़िगरेशन के आधार पर, अलग-अलग फ़ील्ड के साथ अलग स्कीमा दिखा सकता है. स्कीमा में, एपीआई सोर्स से फ़ेच किए जाने वाले फ़ील्ड और Apps Script में कैलकुलेट किए जाने वाले फ़ील्ड शामिल हो सकते हैं. साथ ही, इनमें वे फ़ील्ड भी शामिल हो सकते हैं जिन्हें आपके दिए गए फ़ॉर्मूले के आधार पर तैयार किए गए फ़ील्ड के फ़ॉर्मूले का इस्तेमाल करके, Looker Studio में कैलकुलेट किया जाता है. आपका कनेक्टर, स्कीमा में हर फ़ील्ड के बारे में मेटाडेटा उपलब्ध कराता है. इनमें ये शामिल होते हैं:
- फ़ील्ड का नाम
- फ़ील्ड के लिए डेटा का टाइप
- सिमैंटिक जानकारी
ज़्यादा जानने के लिए, getSchema() और Field रेफ़रंस की समीक्षा बाद में करें.
getSchema() को कॉल करने पर, स्कीमा ठीक किया जा सकता है या डाइनैमिक तौर पर कैलकुलेट किया जा सकता है. यह इस बात पर निर्भर करता है कि आपके कनेक्टर को कैसे फ़ेच किया जाता है. getConfig() के कॉन्फ़िगरेशन पैरामीटर, जिन्हें उपयोगकर्ता ने तय किया है उन्हें getSchema() फ़ंक्शन के लिए, request आर्ग्युमेंट में दिया जाएगा.
इस कोडलैब के लिए, आपको request आर्ग्युमेंट को ऐक्सेस करने की ज़रूरत नहीं है. अगले सेगमेंट में, getData() फ़ंक्शन के लिए कोड लिखने पर आपको request आर्ग्युमेंट के बारे में ज़्यादा जानकारी मिलेगी.
आपके कनेक्टर के लिए, स्कीमा तय कर दिया जाता है और उसमें ये तीन फ़ील्ड शामिल होते हैं:
| उपयोगकर्ता से मिलने वाले npm पैकेज का नाम |
| npm पैकेज की डाउनलोड संख्या |
| डाउनलोड किए जाने की संख्या |
आपके कनेक्टर के लिए नीचे getSchema() कोड दिया गया है. getFields() हेल्पर फ़ंक्शन, फ़ील्ड बनाने के डेटा को ऐब्स्ट्रैक्ट कर देता है, क्योंकि getSchema() और getData(), दोनों के लिए इस फ़ंक्शन की ज़रूरत होती है. अपनी Code.gs फ़ाइल में यह कोड जोड़ें:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
इस स्कीमा के आधार पर, Looker Studio में कनेक्टर का इस्तेमाल करने पर, आपको Looker Studio की फ़ील्ड स्क्रीन में ये फ़ील्ड दिख सकते हैं. लेकिन इसके बारे में ज़्यादा जानने के लिए, अपने कनेक्टर की जांच करें.

चलिए, अब हमारे पिछले फ़ंक्शन - getData() पर चलते हैं.
9. getData() परिभाषित करें : भाग 1
जब भी Looker Studio को डेटा फ़ेच करने की ज़रूरत होती है, तब getData() फ़ंक्शन को कॉल किया जाता है. getData() से मिले जवाब के आधार पर, Looker Studio, डैशबोर्ड में चार्ट रेंडर और अपडेट करेगा. getData()इन इवेंट के दौरान कॉल किया जा सकता है:
- उपयोगकर्ता ने डैशबोर्ड में चार्ट जोड़ा
- उपयोगकर्ता, चार्ट में बदलाव करता है
- उपयोगकर्ता डैशबोर्ड देखता है
- उपयोगकर्ता किसी फ़िल्टर या डेटा कंट्रोल में बदलाव करता है
- Looker Studio को डेटा का सैंपल चाहिए
आपको इस पेज से कोई भी कोड कॉपी करने की ज़रूरत नहीं है, क्योंकि आपको पूरा कोड कॉपी करना होगा
getData()
कोड का इस्तेमाल किया जा सकता है.
request ऑब्जेक्ट को समझना
Looker Studio, हर getData() कॉल के साथ request ऑब्जेक्ट को पास करता है. नीचे दिए गए request ऑब्जेक्ट का स्ट्रक्चर देखें. इससे आपको अपने getData() फ़ंक्शन के लिए कोड लिखने में मदद मिलेगी.
request ऑब्जेक्ट स्ट्रक्चर
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
configParamsऑब्जेक्ट में,getConfig()में तय किए गए और उपयोगकर्ता के कॉन्फ़िगर किए गए पैरामीटर के लिए, कॉन्फ़िगरेशन वैल्यू शामिल होंगी.scriptParamsऑब्जेक्ट में, कनेक्टर की प्रोसेस के बारे में काम की जानकारी शामिल होगी. आपको इस कोडलैब के लिए इसका इस्तेमाल करने की ज़रूरत नहीं है.getConfig()रिस्पॉन्स में अनुरोध किए जाने पर,dateRangeमें तारीख की वह सीमा शामिल होगी जिसके लिए अनुरोध किया गया था.fieldsमें उन फ़ील्ड के नाम की सूची शामिल होगी जिनके लिए डेटा का अनुरोध किया गया है.
आपके कनेक्टर के लिए, getData() फ़ंक्शन से request का उदाहरण कुछ ऐसा दिख सकता है:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
कनेक्टर स्कीमा में अतिरिक्त फ़ील्ड होने के बावजूद, ऊपर दिए गए request getData()कॉल के लिए, सिर्फ़ दो फ़ील्ड का अनुरोध किया जा रहा है. अगले पेज पर, इस getData()कॉल और सामान्य getData()रिस्पॉन्स स्ट्रक्चर के लिए, रिस्पॉन्स का उदाहरण दिया जाएगा.
10. getData() परिभाषित करें : भाग 2
getData()जवाब में, आपको अनुरोध किए गए फ़ील्ड के लिए स्कीमा और डेटा, दोनों देने होंगे. आपको कोड को तीन सेगमेंट में बांटना होगा:
- अनुरोध किए गए फ़ील्ड के लिए स्कीमा बनाएं.
- एपीआई से डेटा फ़ेच और पार्स करना.
- पार्स किए गए डेटा को बदलें और अनुरोध किए गए फ़ील्ड के लिए फ़िल्टर करें.
आपको इस पेज से कोई भी कोड कॉपी करने की ज़रूरत नहीं है, क्योंकि आपको पूरा कोड कॉपी करना होगा
getData()
कोड का इस्तेमाल करें.
आपके कनेक्टर के लिए यह getData() का स्ट्रक्चर है.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
अनुरोध किए गए फ़ील्ड के लिए स्कीमा बनाना
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
एपीआई से डेटा फ़ेच और पार्स करना
npm API यूआरएल इस फ़ॉर्मैट में होगा:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
Looker Studio से मिले request.dateRange.startDate, request.dateRange.endDate, और request.configParams.package का इस्तेमाल करके एपीआई का यूआरएल बनाएं. इसके बाद, UrlFetchApp(Apps Script क्लास: reference) का इस्तेमाल करके, एपीआई से डेटा फ़ेच करें. इसके बाद, फ़ेच किए गए जवाब को पार्स करें.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
पार्स किए गए डेटा में बदलाव करें और अनुरोध किए गए फ़ील्ड के फ़िल्टर बदलें
npm API से मिलने वाला जवाब इस फ़ॉर्मैट में होगा:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
npm एपीआई से रिस्पॉन्स को ट्रांसफ़ॉर्म करें और इस फ़ॉर्मैट में getData() रिस्पॉन्स दें. अगर यह फ़ॉर्मैट साफ़ तौर पर नहीं बताया गया है, तो नीचे दिए गए पैराग्राफ़ में उदाहरण के तौर पर दिया गया जवाब देखें.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
रिस्पॉन्स में, schema प्रॉपर्टी का इस्तेमाल करके सिर्फ़ अनुरोध किए गए फ़ील्ड के लिए स्कीमा दिखाएं. आपको पंक्तियों की सूची के तौर पर, rows प्रॉपर्टी का इस्तेमाल करके डेटा दिखेगा. हर लाइन के लिए, values में मौजूद फ़ील्ड का क्रम, schema में फ़ील्ड के क्रम से मेल खाना चाहिए. request के हमारे पिछले उदाहरण के आधार पर, getData() के लिए यह जवाब दिखेगा:
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
आपने पहले ही स्कीमा का सबसेट बना लिया है. पार्स किए गए डेटा को बदलने और अनुरोध किए गए फ़ील्ड के हिसाब से फ़िल्टर करने के लिए, नीचे दिए गए फ़ंक्शन का इस्तेमाल करें.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. getData() परिभाषित करें : भाग 3
मिला-जुला getData() कोड नीचे दिए गए कोड जैसा दिखेगा. अपनी Code.gs फ़ाइल में यह कोड जोड़ें:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
आपने Code.gs फ़ाइल का काम पूरा कर लिया है! इसके बाद, मेनिफ़ेस्ट को अपडेट करें.
12. मेनिफ़ेस्ट अपडेट करें
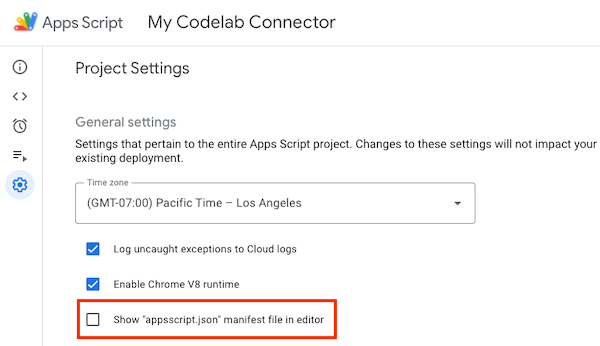
Apps Script एडिटर में, प्रोजेक्ट सेटिंग > "appsscript.json" दिखाएं मेनिफ़ेस्ट फ़ाइल में बदलाव करने की सुविधा मिलती है.

इससे एक नई appsscript.json मेनिफ़ेस्ट फ़ाइल बन जाएगी.

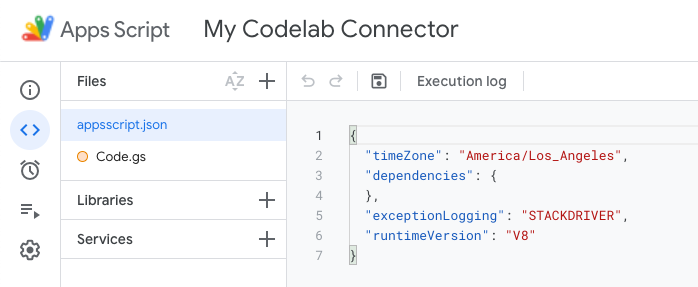
अपनी appscript.json फ़ाइल को इनसे बदलें:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
Apps Script प्रोजेक्ट सेव करें.

बधाई हो! आपने अपना पहला कम्यूनिटी कनेक्टर बना लिया है और वह टेस्ट ड्राइव के लिए तैयार है!
13. Looker Studio में अपने कनेक्टर की जांच करना
डिप्लॉयमेंट का इस्तेमाल करना
चरण 1: Apps Script डेवलपमेंट एनवायरमेंट में, Deploy पर क्लिक करें > टेस्ट डिप्लॉयमेंट की जांच करें. इससे, 'डिप्लॉयमेंट की जांच करें' डायलॉग बॉक्स खुल जाएगा.

डिफ़ॉल्ट डिप्लॉयमेंट, हेड डिप्लॉयमेंट की सूची दिखेगी.
दूसरा चरण: हेड डिप्लॉयमेंट आईडी को कॉपी करने के लिए, कॉपी करें पर क्लिक करें.
तीसरा चरण: Looker Studio में कनेक्टर लोड करने के लिए, <HEAD_DEPLOYMENT_ID> को बदलें प्लेसहोल्डर में अपने कनेक्टर के हेड डिप्लॉयमेंट आईडी के साथ, नीचे दिए गए लिंक पर क्लिक करें और अपने ब्राउज़र में दिए गए लिंक पर जाएं:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
कनेक्टर को अनुमति दें
Looker Studio का पहली बार इस्तेमाल करने वाले उपयोगकर्ता: अगर आपने पहले कभी Looker Studio का इस्तेमाल नहीं किया है, तो आपसे Looker Studio को अनुमति देने और इसके नियमों और शर्तों पर अपनी सहमति देने के लिए कहा जाएगा. अनुमति देने की प्रक्रिया पूरी करें. Looker Studio का पहली बार इस्तेमाल करते समय, आपको मार्केटिंग से जुड़ी अपनी प्राथमिकताओं को अपडेट करने के लिए डायलॉग बॉक्स दिख सकता है. ईमेल के ज़रिए नई सुविधाओं, अपडेट, और प्रॉडक्ट की सूचनाओं के बारे में जानने के लिए, प्रॉडक्ट से जुड़ी सूचनाओं के लिए साइन अप करें.
लोड होने के बाद, आपको अपने कनेक्टर को अनुमति देने का अनुरोध दिखेगा.

'अनुमति दें' पर क्लिक करें और कनेक्टर को ज़रूरी अनुमति दें.
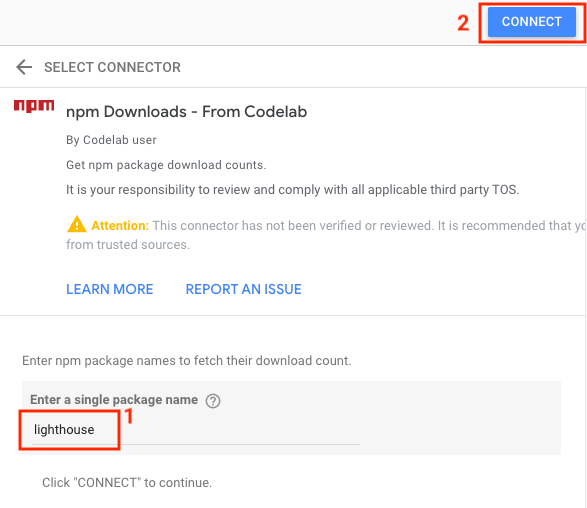
कनेक्टर कॉन्फ़िगर करें
अनुमति मिलने के बाद, आपको कॉन्फ़िगरेशन स्क्रीन दिखेगी. "लाइटहाउस" में टाइप करें पर जाएं और सबसे ऊपर दाईं ओर 'कनेक्ट करें' पर क्लिक करें.

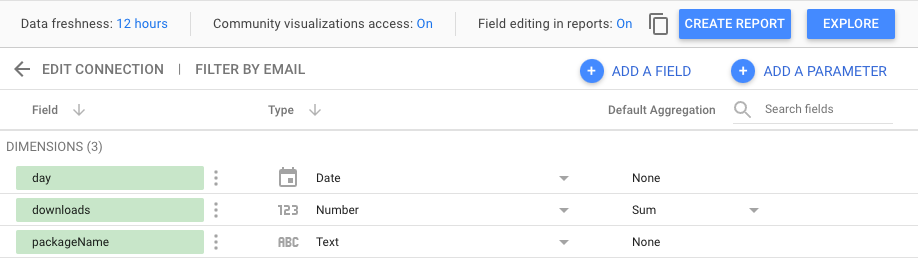
स्कीमा की पुष्टि करें
आपको फ़ील्ड स्क्रीन दिखेगी. सबसे ऊपर दाईं ओर रिपोर्ट बनाएं पर क्लिक करें.

अपना डैशबोर्ड बनाएं
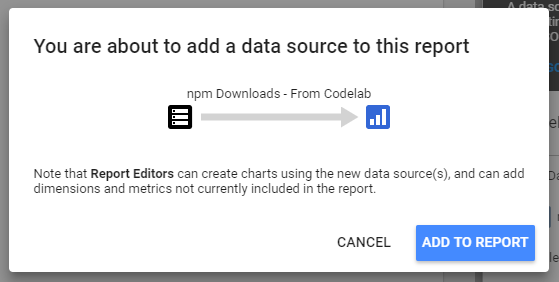
आपको Looker Studio के डैशबोर्ड पर भेजा जाएगा. रिपोर्ट में जोड़ें पर क्लिक करें.

Looker Studio में, जब भी कोई उपयोगकर्ता किसी कनेक्टर को ऐक्सेस करता है और नया कॉन्फ़िगरेशन जोड़ता है, तो उस उपयोगकर्ता के Looker Studio खाते में एक नया डेटा सोर्स बन जाता है. किसी डेटा सोर्स को किसी खास कॉन्फ़िगरेशन के आधार पर, कनेक्टर के इंस्टैंशिएशन के तौर पर देखा जा सकता है. उपयोगकर्ता के चुने गए कनेक्टर और कॉन्फ़िगरेशन के आधार पर, डेटा सोर्स एक खास फ़ील्ड वाली डेटा टेबल दिखाएगा. उपयोगकर्ता एक ही कनेक्टर से कई डेटा सोर्स बना सकते हैं. एक डेटा सोर्स का इस्तेमाल कई रिपोर्ट में किया जा सकता है. वहीं, एक ही रिपोर्ट में कई डेटा सोर्स का इस्तेमाल किया जा सकता है.
अब टाइम सीरीज़ चार्ट जोड़ें! मेन्यू में, शामिल करें पर क्लिक करें > टाइम सीरीज़. इसके बाद, टाइम सीरीज़ को कैनवस में रखें. आपको चुने गए पैकेज के लिए, एनपीएम डाउनलोड की संख्या का टाइम सीरीज़ चार्ट दिखेगा. तारीख फ़िल्टर कंट्रोल जोड़ें और नीचे दिखाए गए तरीके से डैशबोर्ड देखें.

हो गया! आपने अभी-अभी अपना पहला कम्यूनिटी कनेक्टर बनाया है! इससे आप इस कोडलैब के आखिर में पहुंच जाएंगे. अब देखते हैं कि आपको आगे क्या करना चाहिए.
14. अगले चरण
अपने बनाए गए कनेक्टर को बेहतर बनाएं
आपने अभी-अभी जो कनेक्टर बनाया है उसमें सुधार करें:
- Looker Studio में, अगर कनेक्टर की कॉन्फ़िगरेशन स्क्रीन में पैकेज का नाम नहीं दिया जाता है, तो टाइम सीरीज़ चार्ट बनाते समय आपको गड़बड़ी का मैसेज दिखेगा. अपने कनेक्टर कॉन्फ़िगरेशन में, इनपुट की पुष्टि करने का विकल्प या डिफ़ॉल्ट विकल्प जोड़कर देखें.
- अपने कनेक्टर कॉन्फ़िगरेशन में, एक साथ कई पैकेज के नाम क्वेरी करने के लिए सहायता जोड़कर देखें. जानकारी: nPM पैकेज डाउनलोड की गिनती करने वाला एपीआई एक से ज़्यादा पैकेज के नामों को इनपुट करने की सुविधा देता है. इन्हें कॉमा लगाकर अलग किया जाता है.
- आपको हमारे npm कनेक्टर कोड में इन दोनों के समाधान मिल सकते हैं.
'कम्यूनिटी कनेक्टर' पर ज़्यादा से ज़्यादा सुविधाएं पाएं
- कनेक्टर एपीआई और मेनिफ़ेस्ट के लिए रेफ़रंस देखें.
- सबसे सही तरीकों को समझने के लिए, हमारी ओपन सोर्स डेटा स्टोर करने की जगह में कनेक्टर कोड का उदाहरण देखें.
- क्लिप कोडलैब को पूरा करें, ताकि आप अपने आस-पास के इलाके में कम्यूनिटी कनेक्टर डेवलप कर सकें.
- एक पूरा कम्यूनिटी कनेक्टर बनाने के बाद, पब्लिश करने के विकल्पों को देखें.
- Looker Studio के लिए, कम्यूनिटी विज़ुअलाइज़ेशन बनाएं.
अन्य संसाधन
यहां ऐसे कई संसाधन दिए गए हैं जिनका इस्तेमाल करके, कोडलैब के इस मॉड्यूल में शामिल कॉन्टेंट को बेहतर तरीके से समझा जा सकता है.
संसाधन टाइप | उपयोगकर्ता को मिलने वाली सुविधाएं | डेवलपर के लिए सुविधाएं | |
दस्तावेज़ के रूप में | |||
समाचार और अपडेट | Looker Studio में साइन अप करें > उपयोगकर्ता सेटिंग | ||
सवाल पूछें | |||
वीडियो | |||
उदाहरण | |||
