1. Pengantar
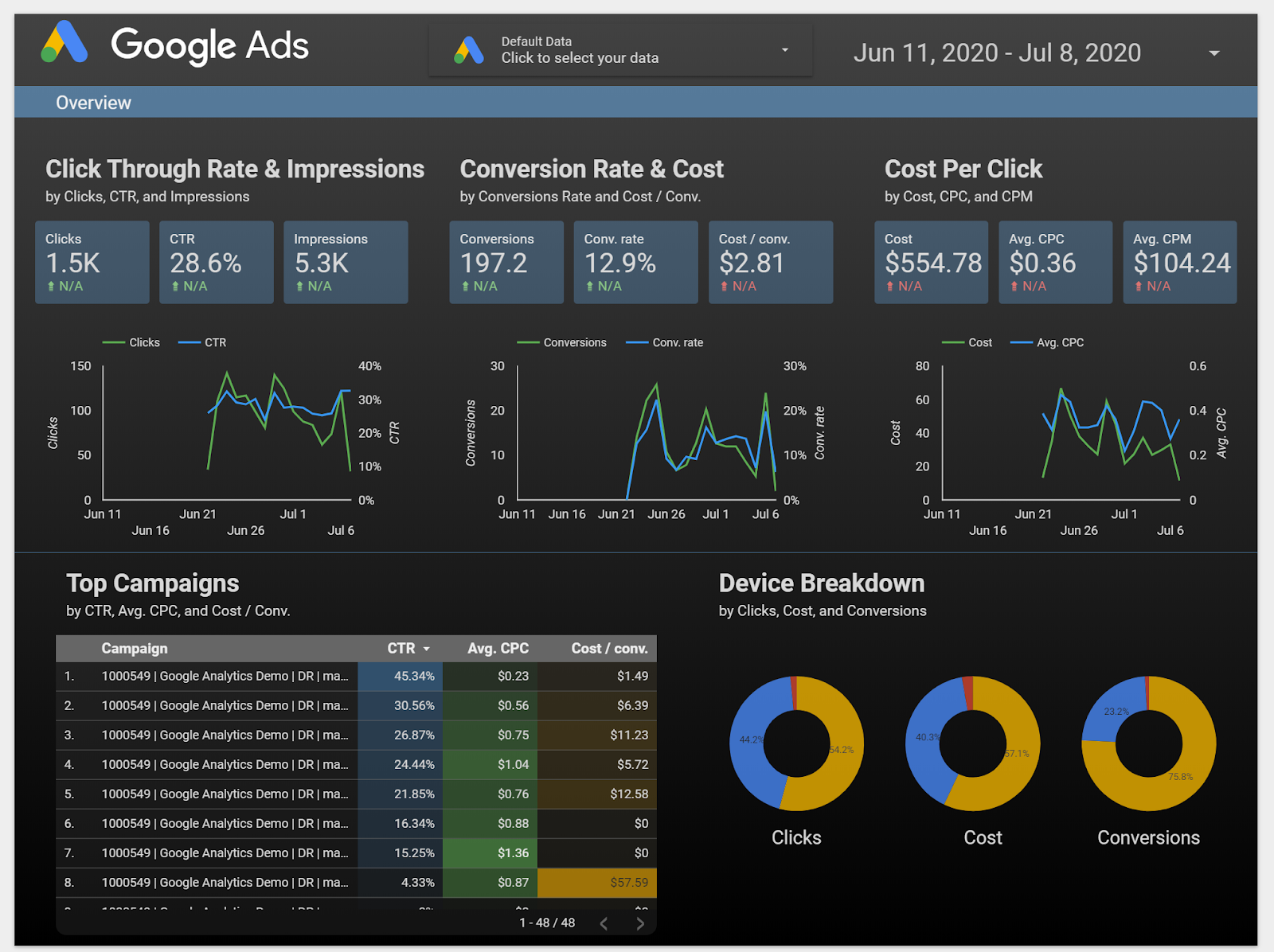
Looker Studio memungkinkan Anda membuat dasbor live dan interaktif dengan visualisasi data yang menarik secara gratis. Ambil data Anda dari berbagai sumber dan buat laporan tanpa batas di Looker Studio, dengan kemampuan pengeditan dan berbagi penuh. Screenshot berikut adalah contoh dasbor Looker Studio:

( Klik di sini untuk melihat contoh laporan ini di Looker Studio)
Konektor Komunitas adalah fitur untuk Looker Studio yang memungkinkan Anda menggunakan Apps Script untuk membuat konektor ke sumber data yang dapat diakses melalui internet. Konektor Komunitas dibuat oleh komunitas Looker Studio. Itu berarti siapa pun dapat membuat Konektor Komunitas. Anda juga dapat membagikan Konektor Komunitas kepada orang lain agar mereka dapat mengakses data mereka sendiri dari dalam Looker Studio.
Anda dapat menggunakan Konektor Komunitas dalam berbagai kasus penggunaan:
- Anda memvisualisasikan data dari platform komersial (misalnya media sosial, pemasaran, analisis, dll.)
- Anda memvisualisasikan data perusahaan lokal (misalnya data penjualan dari database MySQL lokal)
- Anda menyediakan cara bagi pelanggan untuk memvisualisasikan data mereka dari layanan Anda
- Anda sedang membuat platform pelaporan tombol tekan
- Anda memvisualisasikan data Anda sendiri dari sumber web (mis. membuat dasbor Google Fit)
Yang akan Anda pelajari
- Cara kerja Konektor Komunitas Looker Studio
- Cara menggunakan Google Apps Script untuk membuat Konektor Komunitas
- Cara menggunakan Konektor Komunitas di Looker Studio
Yang Anda butuhkan
- Akses ke internet dan browser web
- Akun Google
- Pemahaman tentang JavaScript dan Web API dasar
2. Survei Singkat
Mengapa Anda memilih codelab ini?
Bagaimana Anda berencana menggunakan codelab/tutorial ini?
Bagaimana tingkat pemahaman Anda tentang Looker Studio?
Apa yang paling menggambarkan latar belakang Anda?
Anda dapat melanjutkan ke halaman berikutnya untuk mengirimkan informasi survei.
3. Ringkasan Konektor Komunitas
Konektor Komunitas Looker Studio memungkinkan koneksi langsung dari Looker Studio ke sumber data yang dapat diakses melalui internet. Anda dapat terhubung ke platform komersial, set data publik, atau data pribadi Anda sendiri. Konektor Komunitas dapat mengambil data melalui Web API, JDBC API, file datar (CSV, JSON, XML), dan Layanan Apps Script.

Pertimbangkan skenario di mana Anda telah memublikasikan paket di npm dan Anda ingin melacak jumlah download paket dari waktu ke waktu. Dalam codelab ini, Anda akan membangun Konektor Komunitas yang mengambil data menggunakan API jumlah download paket npm. Konektor Komunitas kemudian dapat digunakan di Looker Studio untuk membuat dasbor guna memvisualisasikan jumlah download.
4. Alur Kerja Konektor Komunitas
Dalam Konektor Komunitas dasar, Anda akan menentukan empat fungsi:
getAuthType()getConfig()getSchema()getData()
Bergantung pada langkah alur kerja saat ini, Looker Studio menjalankan fungsi konektor ini dan menggunakan respons pada langkah berikutnya. Video di bawah memberikan ringkasan tentang:
- Cara kerja Konektor Komunitas
- Berbagai langkah dalam alur kerja
- Saat fungsi yang berbeda dipanggil
- Saat Looker Studio menampilkan antarmuka pengguna yang berbeda
- Tindakan pengguna yang diharapkan pada berbagai langkah
Anda dapat melanjutkan codelab setelah menonton video.
Anda tidak perlu mengingat alur kerja ini, cukup lihat untuk memahami apa yang terjadi di konektor. Anda dapat kembali ke diagram ini kapan saja.

Pada langkah berikutnya, Anda akan mulai membuat konektor di Google Apps Script. Anda harus beralih antara UI Apps Script dan codelab ini.
5. Menyiapkan project Apps Script
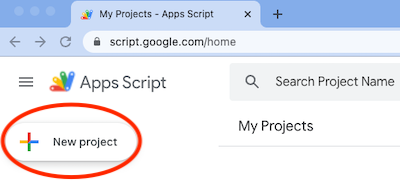
Langkah 1: Kunjungi Google Apps Script.
Langkah 2: Buat project skrip aplikasi baru dengan mengklik "+ Project baru" di bagian kiri atas.

Anda akan melihat project shell dengan fungsi myFunction kosong di file Code.gs.

Langkah 3: Hapus fungsi myFunction.
Langkah 4: Beri nama project:
- Klik
Untitled projectdi kiri atas halaman - Masukkan judul project.

Mulai tulis kode konektor Anda di file Code.gs.
6. Menentukan getAuthType()
Looker Studio akan memanggil fungsi getAuthType() jika fungsi autentikasi perlu mengetahui metode autentikasi yang digunakan oleh konektor. Fungsi ini akan menampilkan metode autentikasi yang diperlukan oleh konektor untuk memberi otorisasi pada layanan pihak ketiga.
Untuk konektor download npm yang Anda buat, Anda tidak perlu mengautentikasi dengan layanan pihak ketiga mana pun karena API yang Anda gunakan tidak memerlukan otentikasi apa pun. Salin kode berikut dan tambahkan ke file Code.gs Anda:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
Di sini, Anda menunjukkan bahwa konektor Anda tidak memerlukan autentikasi pihak ketiga (AuthTypes.NONE). Untuk melihat semua metode autentikasi yang didukung, lihat referensi AuthType().
7. Menentukan getConfig()
Pengguna konektor Anda harus mengonfigurasi konektor sebelum dapat mulai menggunakannya. Respons fungsi getConfig() menentukan opsi konfigurasi yang akan dilihat pengguna. Looker Studio memanggil fungsi getConfig() untuk mendapatkan detail konfigurasi konektor. Berdasarkan respons yang diberikan oleh getConfig(), Looker Studio akan merender layar konfigurasi konektor dan mengubah perilaku konektor tertentu.
Di layar konfigurasi, Anda dapat memberikan informasi atau mendapatkan input pengguna menggunakan elemen formulir berikut:
| Elemen input | Kotak teks satu baris. |
| Elemen input | Kotak area teks multibaris. |
| Elemen input | Dropdown untuk opsi pilihan tunggal. |
| Elemen input | Dropdown untuk opsi multi-pilihan. |
| Elemen input | Satu kotak centang yang dapat digunakan untuk mengambil nilai boolean. |
| Elemen tampilan | Kotak teks biasa statis yang dapat digunakan untuk memberikan petunjuk atau informasi kepada pengguna. |
Gunakan elemen INFO untuk memberikan petunjuk pengguna dan elemen TEXTINPUT untuk mendapatkan nama paket input dari pengguna. Dalam respons getConfig(), Anda akan mengelompokkan elemen formulir ini berdasarkan kunci configParams.
Karena API yang Anda hubungkan memerlukan tanggal sebagai parameter, tetapkan dateRangeRequired ke true dalam respons getConfig(). Tindakan ini akan memberi tahu Looker Studio untuk memberikan rentang tanggal dengan semua permintaan data. Jika sumber data tidak memerlukan tanggal sebagai parameter, Anda dapat menghilangkannya.
Tambahkan kode getConfig() berikut ke file Code.gs Anda, di bawah kode yang ada untuk getAuthType():
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
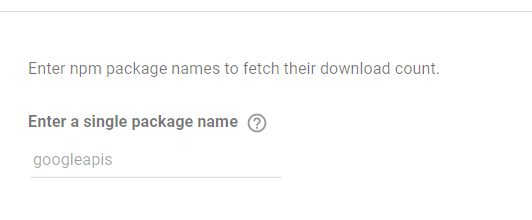
Berdasarkan configParams ini, saat menggunakan konektor di Looker Studio, Anda akan melihat layar konfigurasi seperti berikut. Tetapi kita akan membahasnya nanti.

Mari beralih ke fungsi berikutnya - getSchema().
8. Menentukan getSchema()
Looker Studio memanggil fungsi getSchema() untuk mendapatkan skema yang terkait dengan konfigurasi yang dipilih pengguna untuk konektor. Berdasarkan respons yang diberikan oleh getSchema(), Looker Studio akan menampilkan layar kolom kepada pengguna yang mencantumkan semua kolom di konektor.
Untuk konfigurasi tertentu konektor Anda, skemanya adalah daftar semua kolom yang datanya dapat diberikan oleh konektor. Konektor mungkin menampilkan skema yang berbeda dengan kolom yang berbeda berdasarkan konfigurasi yang beragam. Skema dapat berisi kolom yang Anda ambil dari sumber API, kolom yang Anda hitung di Apps Script, dan kolom yang dihitung di Looker Studio menggunakan formula kolom kalkulasi. Konektor Anda memberikan metadata tentang setiap kolom dalam skema, termasuk:
- Nama kolom
- Jenis data untuk kolom
- Informasi semantik
Tinjau referensi getSchema() dan Field nanti untuk mempelajari lebih lanjut.
Bergantung pada cara konektor Anda mengambil, skema dapat bersifat tetap atau dihitung secara dinamis saat getSchema() dipanggil. Parameter konfigurasi dari getConfig() yang ditentukan oleh pengguna akan disediakan dalam argumen request untuk fungsi getSchema().
Untuk codelab ini, Anda tidak perlu mengakses argumen request. Anda akan mempelajari argumen request lebih lanjut saat menulis kode untuk fungsi getData() di segmen berikutnya.
Untuk konektor Anda, skema bersifat tetap dan berisi 3 kolom berikut:
| Nama paket npm yang disediakan pengguna |
| Jumlah download paket npm |
| Tanggal jumlah download |
Berikut adalah kode getSchema() untuk konektor Anda. Fungsi bantuan getFields() memisahkan pembuatan kolom karena fungsi ini diperlukan oleh getSchema() dan getData(). Tambahkan kode berikut ke file Code.gs Anda:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
Berdasarkan skema ini, Anda akan melihat kolom berikut di layar kolom Looker Studio saat menggunakan konektor di Looker Studio. Tetapi hal itu akan dibahas lebih lanjut nanti ketika Anda menguji konektor.

Mari kita beralih ke fungsi terakhir - getData().
9. Menentukan getData() : Bagian 1
Looker Studio memanggil fungsi getData() setiap kali diperlukan untuk mengambil data. Berdasarkan respons yang diberikan oleh getData(), Looker Studio akan merender dan memperbarui diagram di dasbor. getData()mungkin dipanggil selama peristiwa berikut:
- Pengguna menambahkan diagram ke dasbor
- Pengguna mengedit diagram
- Pengguna melihat dasbor
- Pengguna mengedit filter atau kontrol data yang terkait
- Looker Studio membutuhkan sampel data
Tidak perlu menyalin kode dari halaman ini karena Anda akan menyalin kode yang sudah selesai
getData()
kode pada langkah berikutnya.
Memahami objek request
Looker Studio meneruskan objek request dengan setiap panggilan getData(). Tinjau struktur objek request di bawah ini. Tindakan ini akan membantu Anda menulis kode untuk fungsi getData().
Struktur objek request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- Objek
configParamsakan berisi nilai konfigurasi untuk parameter yang ditentukan digetConfig()dan dikonfigurasi oleh pengguna. - Objek
scriptParamsakan berisi informasi yang relevan dengan eksekusi konektor. Anda tidak perlu menggunakannya untuk codelab ini. dateRangeakan berisi rentang tanggal yang diminta jika diminta dalamgetConfig()respons.fieldsakan berisi daftar nama kolom yang datanya diminta.
Untuk konektor Anda, contoh request dari fungsi getData() mungkin terlihat seperti ini:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
Untuk panggilan getData() dalam request di atas, hanya dua kolom yang diminta meskipun skema konektor memiliki kolom tambahan. Halaman berikutnya akan berisi contoh respons untuk panggilan getData() ini dan struktur respons getData()umum.
10. Menentukan getData() : Bagian 2
Dalam respons getData(), Anda harus memberikan skema dan data untuk kolom yang diminta. Anda akan membagi kode menjadi tiga segmen:
- Membuat skema untuk kolom yang diminta.
- Mengambil dan mengurai data dari API.
- Mengubah data yang diuraikan dan memfilter kolom yang diminta.
Tidak perlu menyalin kode dari halaman ini karena Anda akan menyalin kode yang sudah selesai
getData()
di halaman berikutnya.
Ini adalah struktur getData() untuk konektor Anda.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
Membuat skema untuk kolom yang diminta
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
Mengambil dan mengurai data dari API
URL npm API akan dalam format ini:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
Buat URL untuk API menggunakan request.dateRange.startDate, request.dateRange.endDate, dan request.configParams.package yang disediakan oleh Looker Studio. Kemudian, ambil data dari API menggunakan UrlFetchApp(Class Apps Script: referensi). Kemudian, uraikan respons yang diambil.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
Mengubah data yang diuraikan dan memfilter kolom yang diminta
Respons dari npm API akan dalam format berikut:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
Ubah respons dari npm API dan berikan respons getData() dalam format berikut. Jika format ini tidak jelas, lihat contoh respons pada paragraf berikut.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
Dalam respons, tampilkan skema hanya untuk kolom yang diminta menggunakan properti schema. Anda akan menampilkan data menggunakan properti rows sebagai daftar baris. Untuk setiap baris, urutan kolom di values harus sesuai dengan urutan kolom di schema. Berdasarkan contoh request kita sebelumnya, seperti inilah respons untuk getData():
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
Anda telah membuat subset dari skema. Gunakan fungsi berikut untuk mengubah data yang diuraikan dan memfilternya untuk kolom yang diminta.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. Menentukan getData() : Bagian 3
Kode getData() gabungan akan terlihat seperti di bawah ini. Tambahkan kode berikut ke file Code.gs Anda:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
Anda telah selesai dengan file Code.gs. Selanjutnya, update manifes.
12. Mengupdate manifes
Di editor Apps Script, pilih Project Settings > Tampilkan "appsscript.json" file manifes di editor.

Tindakan ini akan membuat file manifes appsscript.json baru.

Ganti file appscript.json Anda dengan kode berikut:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
Simpan project Apps Script.

Selamat! Anda telah membuat konektor komunitas pertama Anda dan siap untuk diuji coba.
13. Menguji konektor Anda di Looker Studio
Menggunakan deployment
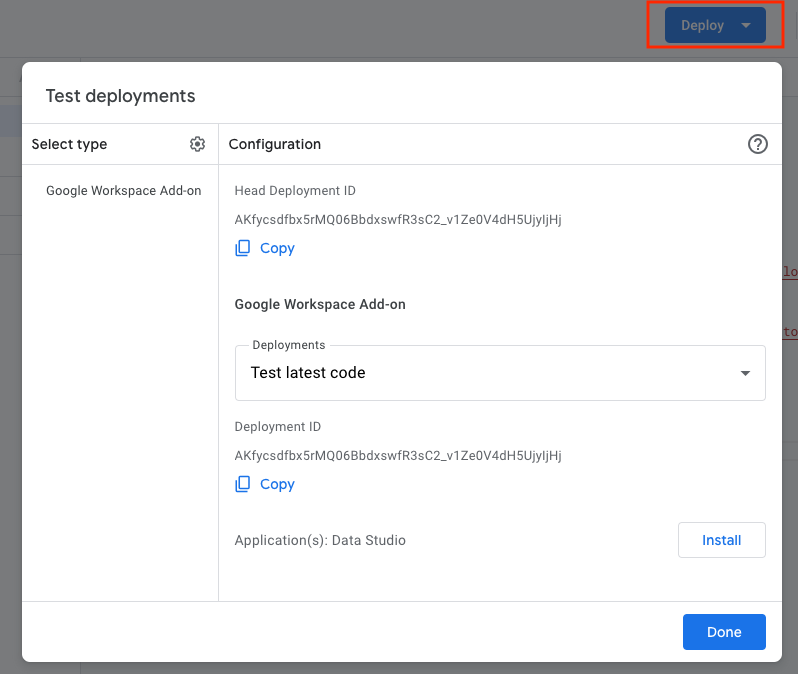
Langkah 1: Di lingkungan pengembangan Apps Script, Klik Deploy > Test deployment untuk membuka dialog Test deployment.

Deployment default, Head Deployment, akan dicantumkan.
Langkah 2: Klik Copy untuk menyalin Head Deployment ID.
Langkah 3: Untuk memuat konektor di Looker Studio, ganti <HEAD_DEPLOYMENT_ID> di link berikut dengan Head Deployment ID konektor Anda, lalu ikuti link di browser Anda:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
Izinkan konektor
Pengguna Looker Studio pertama kali: Jika belum pernah menggunakan Looker Studio, Anda akan diminta untuk memberi otorisasi pada Looker Studio serta menyetujui persyaratan dan ketentuan. Selesaikan proses otorisasi. Saat pertama kali menggunakan Looker Studio, Anda mungkin juga melihat dialog untuk memperbarui preferensi pemasaran. Daftar ke Pengumuman produk jika Anda ingin mengetahui fitur, update, dan pengumuman produk terbaru melalui email.
Setelah dimuat, Anda akan melihat perintah untuk memberikan otorisasi pada konektor Anda.

Klik Otorisasi dan berikan otorisasi yang diperlukan kepada konektor.
Mengonfigurasi konektor
Setelah otorisasi selesai, layar konfigurasi akan ditampilkan. Ketik "mercusuar" di area {i>input<i} teks dan klik {i>Connect<i} di kanan atas.

Konfirmasi skema
Anda akan melihat layar kolom. Klik Buat Laporan di kanan atas.

Membuat dasbor
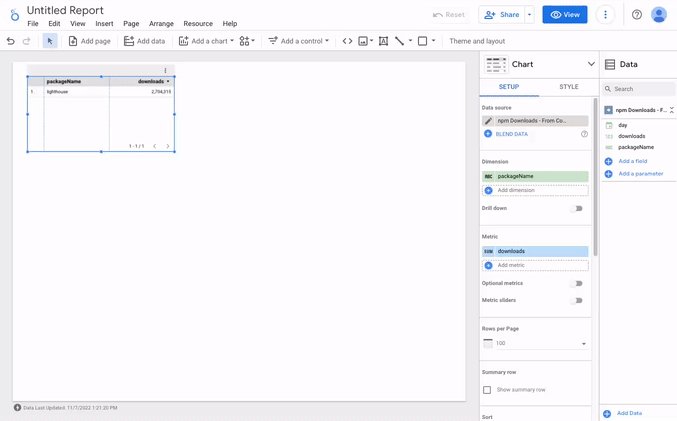
Anda akan berada di lingkungan dasbor Looker Studio. Klik Add to Report.

Di Looker Studio, setiap kali pengguna mengakses konektor dan menambahkan konfigurasi baru, sumber data baru akan dibuat di akun Looker Studio pengguna. Anda dapat menganggap sumber data sebagai instance konektor berdasarkan konfigurasi tertentu. Berdasarkan konektor dan konfigurasi yang dipilih pengguna, sumber data akan menampilkan tabel data dengan kumpulan kolom tertentu. Pengguna dapat membuat beberapa sumber data dari konektor yang sama. Sumber data dapat digunakan dalam beberapa laporan, dan laporan yang sama dapat menggunakan beberapa sumber data.
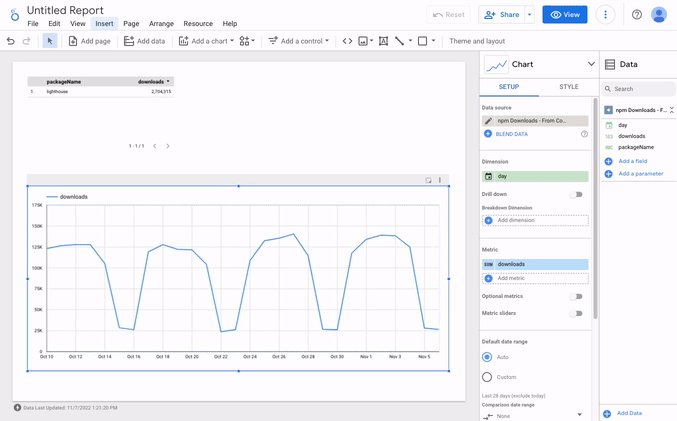
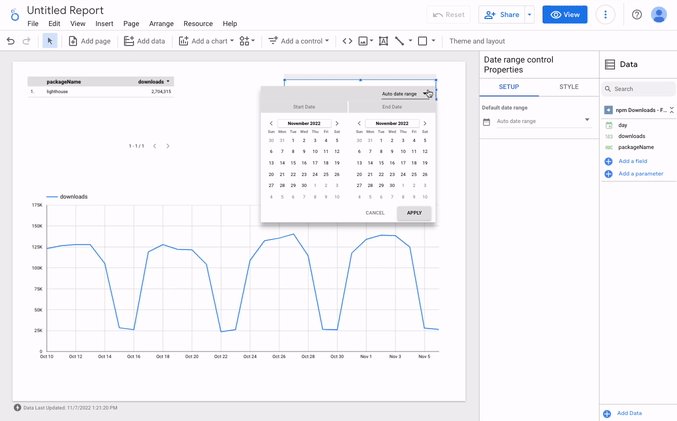
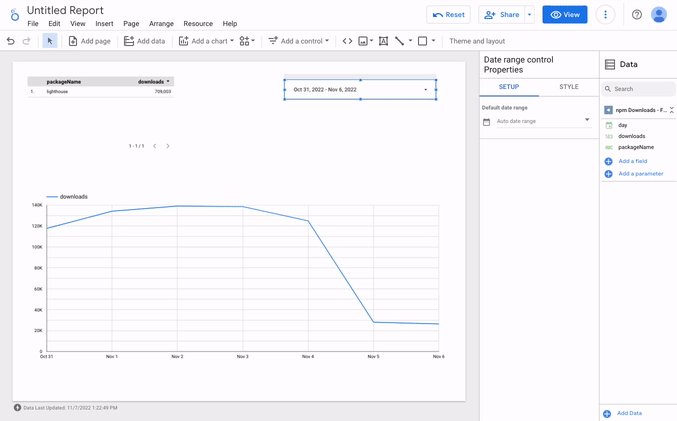
Sekarang tambahkan Diagram Deret Waktu. Di menu, klik Sisipkan > Deret Waktu. Kemudian tempatkan deret waktu di kanvas. Anda akan melihat diagram deret waktu dari jumlah download npm untuk paket yang dipilih. Tambahkan kontrol filter tanggal dan lihat dasbor seperti yang ditunjukkan di bawah.

Selesai. Anda baru saja membuat konektor komunitas pertama Anda! Anda akan tiba di akhir codelab ini. Sekarang, mari kita lihat langkah selanjutnya yang dapat Anda ambil.
14. Langkah berikutnya
Meningkatkan kualitas konektor yang Anda buat
Lakukan peningkatan pada konektor yang baru saja Anda buat:
- Di Looker Studio, jika Anda tidak memberikan nama paket di layar konfigurasi untuk konektor, Anda akan melihat pesan error saat menggambar diagram deret waktu. Coba tambahkan validasi input atau opsi default ke konfigurasi konektor Anda.
- Coba tambahkan dukungan untuk mengkueri beberapa nama paket secara bersamaan dalam konfigurasi konektor Anda. Petunjuk: API jumlah download paket npm mendukung input beberapa nama paket yang dipisahkan dengan koma.
- Anda dapat menemukan solusi untuk keduanya di kode konektor npm kami.
Melakukan lebih banyak hal dengan Konektor Komunitas
- Lihat referensi untuk API konektor dan manifes.
- Pelajari contoh kode konektor di Repositori Open Source untuk memahami praktik terbaik.
- Selesaikan Codelab gesper sehingga Anda dapat mengembangkan Konektor Komunitas di lingkungan lokal.
- Setelah Anda membuat Konektor Komunitas yang lengkap, pertimbangkan opsi publikasi yang tersedia.
- Membuat Visualisasi Komunitas untuk Looker Studio.
Referensi lainnya
Di bawah ini adalah berbagai referensi yang dapat Anda akses untuk membantu Anda mempelajari materi yang dibahas dalam codelab ini lebih lanjut.
Jenis Resource | Fitur Pengguna | Fitur Developer | |
Dokumentasi | |||
Berita & Info terbaru | Daftar di Looker Studio > Setelan Pengguna | ||
Ajukan Pertanyaan | |||
Video | |||
Contoh | |||
