1. Введение
Looker Studio позволяет бесплатно создавать интерактивные информационные панели с красивой визуализацией данных. Получайте данные из различных источников и создавайте неограниченные отчеты в Looker Studio с полными возможностями редактирования и обмена. На следующем снимке экрана показан пример панели управления Looker Studio:

( Нажмите здесь, чтобы просмотреть этот пример отчета в Looker Studio )
Community Connectors — это функция Looker Studio, которая позволяет использовать Apps Script для создания соединителей для любого источника данных, доступного в Интернете. Соединители сообщества созданы сообществом Looker Studio. Это означает, что любой может создавать соединители сообщества. Вы также можете поделиться соединителями сообщества с другими людьми, чтобы они могли получить доступ к своим данным из Looker Studio.
Вы можете использовать соединители сообщества в различных случаях:
- Вы визуализируете данные с коммерческой платформы (например, социальных сетей, маркетинга, аналитики и т. д.).
- Вы визуализируете локальные корпоративные данные (например, данные о продажах из локальной базы данных MySQL).
- Вы предоставляете своим клиентам возможность визуализировать свои данные из вашего сервиса.
- Вы создаете платформу для отчетности, нажимаемую нажатием кнопки.
- Вы визуализируете свои собственные данные из веб-источника (например, создаете панель управления Google Fit).
Что вы узнаете
- Как работает соединитель сообщества Looker Studio
- Как использовать скрипт Google Apps для создания соединителя сообщества
- Как использовать соединители сообщества в Looker Studio
Что вам понадобится
- Доступ к Интернету и веб-браузеру
- Аккаунт Google
- Знание базового Javascript и веб-API.
2. Быстрый опрос
Почему вы выбрали эту кодовую лабораторию?
Как вы планируете использовать эту кодовую лабораторию/руководство?
Как бы вы оценили свое знакомство с Looker Studio?
Что лучше всего описывает ваше прошлое?
Вы можете перейти на следующую страницу, чтобы отправить информацию об опросе.
3. Обзор соединителей сообщества
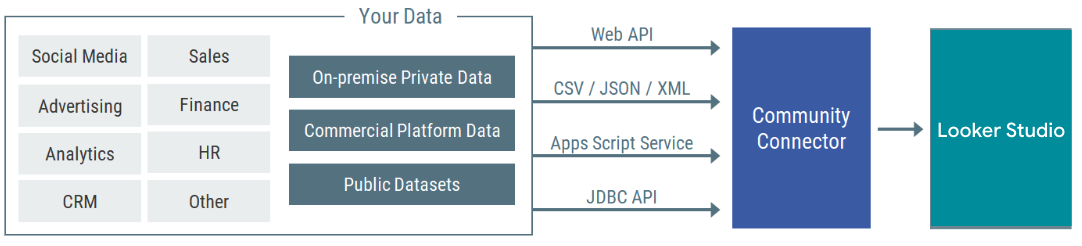
Соединители сообщества Looker Studio обеспечивают прямое подключение Looker Studio к любому источнику данных, доступному в Интернете. Вы можете подключаться к коммерческим платформам, общедоступным наборам данных или своим собственным локальным личным данным. Соединители сообщества могут получать данные через веб-API, API JDBC, неструктурированные файлы (CSV, JSON, XML) и службы сценариев приложений.

Рассмотрим сценарий, в котором вы опубликовали пакет на npm и хотите отслеживать количество загрузок пакета с течением времени по дням. В этой лаборатории кода вы создадите соединитель сообщества, который извлекает данные с помощью API подсчета количества загрузок пакетов npm . Затем Community Connector можно использовать в Looker Studio для создания информационной панели для визуализации количества загрузок.
4. Рабочий процесс соединителя сообщества
В базовом соединителе сообщества вы определите четыре функции:
-
getAuthType() -
getConfig() -
getSchema() -
getData()
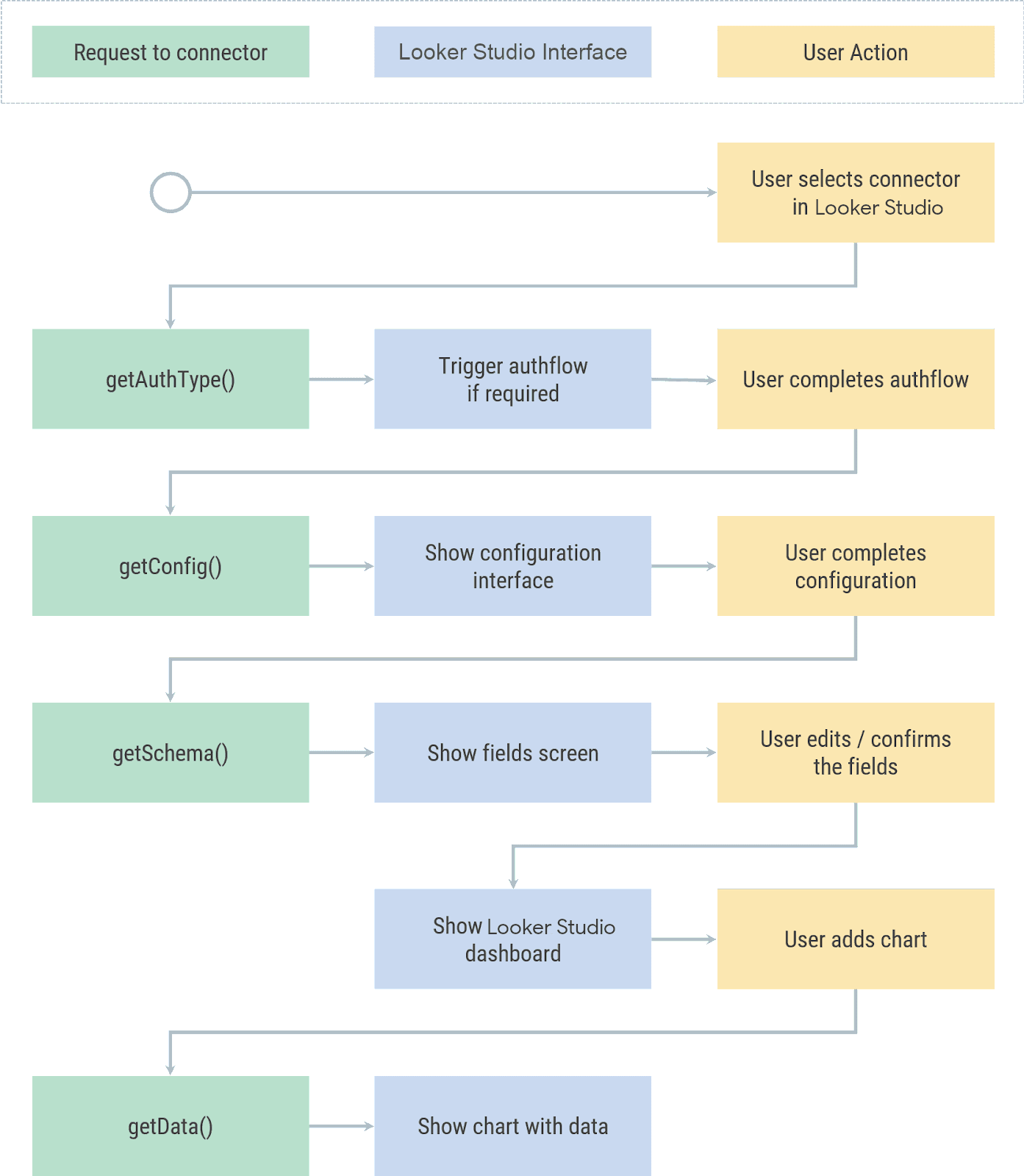
В зависимости от текущего этапа рабочего процесса Looker Studio выполняет эти функции соединителя и использует ответ на последующих шагах. Видео ниже дает обзор:
- Как работает соединитель сообщества
- Различные этапы рабочего процесса
- Когда вызываются разные функции
- Когда Looker Studio показывает разные пользовательские интерфейсы
- Ожидаемые действия пользователя на разных шагах
Вы можете возобновить работу над кодом после просмотра видео.
Нет необходимости запоминать этот рабочий процесс, просто посмотрите, чтобы понять, что происходит в коннекторе. Вы всегда можете вернуться к этой диаграмме.

На следующем этапе вы начнете создавать соединитель в скрипте Google Apps. Вам придется переключаться между пользовательским интерфейсом Apps Script и этой кодовой лабораторией.
5. Настройте проект Apps Script.
Шаг 1. Посетите скрипт Google Apps .
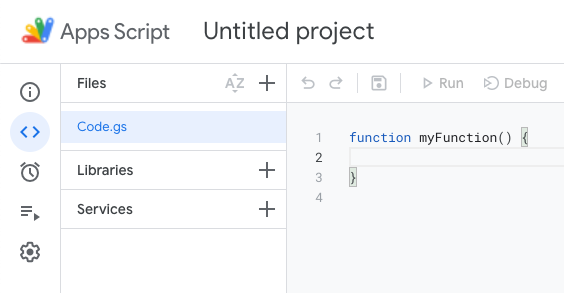
Шаг 2. Создайте новый проект сценария приложений, нажав « + Новый проект » в левом верхнем углу.

В файле Code.gs вы увидите проект оболочки с пустой функцией myFunction .

Шаг 3: Удалите функцию myFunction .
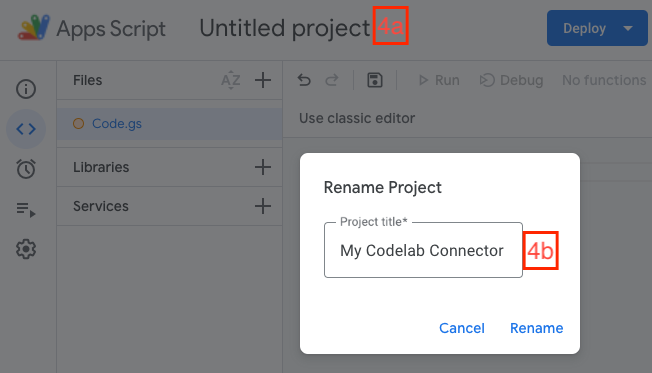
Шаг 4. Дайте проекту имя:
- Нажмите
Untitled projectв левом верхнем углу страницы. - Введите название проекта.

Начните писать код соединителя в файле Code.gs
6. Определите getAuthType().
Looker Studio вызовет функцию getAuthType() когда ему необходимо узнать метод аутентификации, используемый соединителем. Эта функция должна возвращать метод аутентификации, необходимый соединителю для авторизации сторонней службы.
Для коннектора загрузки npm, который вы создаете, вам не нужно проходить аутентификацию с помощью какой-либо сторонней службы, поскольку используемый вами API не требует никакой аутентификации. Скопируйте следующий код и добавьте в свой файл Code.gs :
Код.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
Здесь вы указываете, что ваш соединитель не требует сторонней аутентификации ( AuthTypes.NONE ). Чтобы просмотреть все поддерживаемые методы аутентификации, просмотрите справочник AuthType() .
7. Определите getConfig().
Пользователям вашего соединителя необходимо будет настроить его, прежде чем они смогут начать его использовать. Ответ функции getConfig() определяет параметры конфигурации, которые увидят пользователи. Looker Studio вызывает функцию getConfig() , чтобы получить сведения о конфигурации соединителя. На основе ответа, предоставленного getConfig() , Looker Studio отобразит экран конфигурации соединителя и изменит определенное поведение соединителя.
На экране конфигурации вы можете предоставить информацию или получить пользовательский ввод, используя следующие элементы формы:
| Входной элемент | Однострочное текстовое поле. |
| Входной элемент | Многострочное текстовое поле. |
| Входной элемент | Раскрывающийся список для выбора одного варианта. |
| Входной элемент | Раскрывающийся список для выбора нескольких вариантов. |
| Входной элемент | Один флажок, который можно использовать для захвата логических значений. |
| Элемент дисплея | Статическое текстовое поле, которое можно использовать для предоставления инструкций или информации пользователю. |
Используйте элемент INFO для предоставления пользовательских инструкций и элемент TEXTINPUT для получения имени входного пакета от пользователя. В ответе getConfig() вы сгруппируете эти элементы формы по ключу configParams .
Поскольку API, к которому вы подключаетесь, требует дату в качестве параметра, установите для dateRangeRequired значение true в ответе getConfig() . Это указывает Looker Studio предоставлять диапазоны дат для всех запросов данных. Если ваш источник данных не требует даты в качестве параметра, вы можете опустить этот параметр.
Добавьте следующий код getConfig() в файл Code.gs ниже существующего кода getAuthType() :
Код.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
На основе этих configParams при использовании соединителя в Looker Studio вы можете увидеть экран конфигурации, подобный следующему. Но об этом позже.

Перейдем к следующей функции — getSchema() .
8. Определите getSchema().
Looker Studio вызывает функцию getSchema() , чтобы получить схему, связанную с выбранной пользователем конфигурацией соединителя. На основе ответа, предоставленного getSchema() , Looker Studio покажет пользователю экран полей со списком всех полей в соединителе.
Для любой конкретной конфигурации вашего соединителя схема представляет собой список всех полей, для которых соединитель может предоставлять данные. Соединитель может возвращать другую схему с разными полями в зависимости от различных конфигураций. Схема может содержать поля, которые вы извлекаете из источника API, поля, которые вы вычисляете в Apps Script, и поля, которые вычисляются в Looker Studio с использованием формулы вычисляемого поля. Ваш соединитель предоставляет метаданные о каждом поле схемы, в том числе:
- Название поля
- Тип данных для поля
- Семантическая информация
Чтобы узнать больше, просмотрите ссылку getSchema() и Field позже.
В зависимости от того, как извлекается ваш соединитель, схема может быть фиксированной или динамически вычисляться при вызове getSchema() . Параметры конфигурации из getConfig() , определенные пользователем, будут предоставлены в аргументе request для функции getSchema () .
Для этой лаборатории кода вам не требуется доступ к аргументу request . Вы узнаете больше об аргументе request , когда напишете код функции getData() в следующем сегменте.
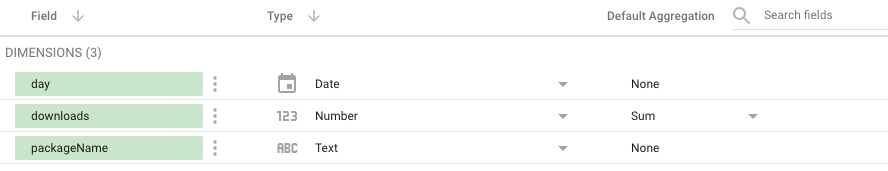
Для вашего соединителя схема фиксирована и содержит следующие 3 поля:
| Имя пакета npm, предоставленного пользователем. |
| Количество загрузок пакета npm |
| Дата подсчета загрузок |
Ниже приведен код getSchema() для вашего соединителя. Вспомогательная функция getFields() абстрагирует создание полей, поскольку эта функциональность необходима как для getSchema() так и getData() . Добавьте следующий код в файл Code.gs :
Код.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
На основе этой схемы вы можете ожидать появления следующих полей на экране полей Looker Studio при использовании соединителя в Looker Studio. Но об этом позже, когда вы проверите свой разъем.

Давайте перейдем к нашей последней функции — getData() .
9. Определите getData(): часть 1
Looker Studio вызывает функцию getData() каждый раз, когда ей необходимо получить данные. На основе ответа, предоставленного getData() , Looker Studio будет отображать и обновлять диаграммы на панели мониторинга. getData() может быть вызван во время этих событий:
- Пользователь добавляет диаграмму на панель мониторинга
- Пользователь редактирует диаграмму
- Пользователь просматривает панель мониторинга
- Пользователь редактирует фильтр или связанный элемент управления данными.
- Looker Studio нужен образец данных
Нет необходимости копировать какой-либо код с этой страницы, поскольку вы скопируете готовый
getData()
код на более позднем этапе.
Понимание объекта request
Looker Studio передает объект request при каждом вызове getData() . Просмотрите структуру объекта request ниже. Это поможет вам написать код функции getData() .
структура объекта request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- Объект
configParamsбудет содержать значения конфигурации для параметров, определенных вgetConfig()и настроенных пользователем. - Объект
scriptParamsбудет содержать информацию, относящуюся к выполнению соединителя. Вам не нужно использовать это для этой лаборатории кода. -
dateRangeбудет содержать запрошенный диапазон дат, если он запрошен в ответеgetConfig(). -
fieldsбудут содержать список названий полей, для которых запрашиваются данные.
Для вашего коннектора пример request функции getData() может выглядеть следующим образом:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
Для вызова getData() в приведенном выше request запрашиваются только два поля, хотя схема коннектора имеет дополнительные поля. Следующая страница будет содержать пример ответа на этот вызов getData() и общую структуру ответа getData() .
10. Определите getData(): часть 2
В ответе getData() вам необходимо будет предоставить схему и данные для запрошенных полей. Вы разделите код на три сегмента:
- Создайте схему для запрошенных полей.
- Получение и анализ данных из API.
- Преобразуйте анализируемые данные и отфильтруйте запрошенные поля.
Нет необходимости копировать какой-либо код с этой страницы, поскольку вы скопируете готовый
getData()
код на следующей странице.
Это структура getData() для вашего соединителя.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
Создать схему для запрошенных полей
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
Получение и анализ данных из API
URL-адрес API npm будет иметь следующий формат:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
Создайте URL-адрес для API, используя request.dateRange.startDate , request.dateRange.endDate и request.configParams.package , предоставленные Looker Studio. Затем извлеките данные из API с помощью UrlFetchApp (класс сценариев приложений: ссылка ). Затем проанализируйте полученный ответ.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
Преобразование анализируемых данных и фильтрация по запрошенным полям
Ответ от npm API будет в следующем формате:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
Преобразуйте ответ от API npm и предоставьте ответ getData() в следующем формате. Если этот формат неясен, взгляните на пример ответа в следующем абзаце.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
В ответе верните схему только для запрошенных полей, используя свойство schema . Вы вернете данные, используя свойство rows в виде списка строк. Для каждой строки последовательность полей в values должна совпадать с последовательностью полей в schema . На основе нашего предыдущего примера request , вот как будет выглядеть ответ на getData() :
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
Вы уже создали подмножество схемы. Используйте следующую функцию, чтобы преобразовать проанализированные данные и отфильтровать их по запрошенным полям.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. Определите getData(): часть 3
Комбинированный код getData() будет выглядеть так, как показано ниже. Добавьте следующий код в файл Code.gs :
Код.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
Вы закончили с файлом Code.gs ! Затем обновите манифест.
12. Обновить манифест
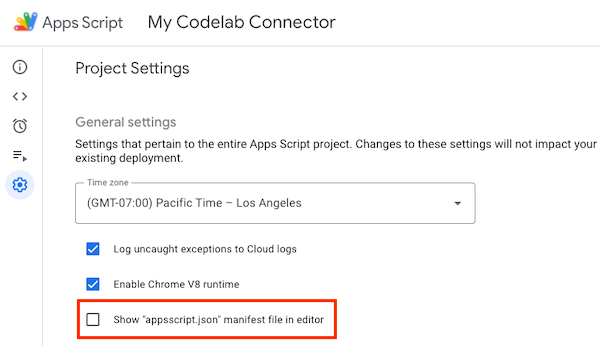
В редакторе Apps Script выберите «Настройки проекта» > «Показать файл манифеста «appsscript.json» в редакторе» .

Это создаст новый файл манифеста appsscript.json .

Замените файл appscript.json следующим:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
Сохраните проект скрипта приложений.

Поздравляем! Вы создали свой первый соединитель сообщества, и он готов к тест-драйву!
13. Проверьте свой коннектор в Looker Studio.
Используйте развертывание
Шаг 1. В среде разработки Apps Script нажмите «Развертывание» > «Проверить развертывания» , чтобы открыть диалоговое окно «Тестовые развертывания».

Будет указано развертывание по умолчанию — Head Deployment .
Шаг 2. Нажмите «Копировать» , чтобы скопировать идентификатор развертывания головки .
Шаг 3. Чтобы загрузить коннектор в Looker Studio, замените заполнитель <HEAD_DEPLOYMENT_ID> в следующей ссылке идентификатором развертывания головного коннектора и перейдите по ссылке в браузере:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
Авторизация соединителя
Пользователи Looker Studio, впервые использующие Looker Studio: если вы раньше не использовали Looker Studio, вам будет предложено авторизовать Looker Studio и согласиться с положениями и условиями. Завершите процесс авторизации. Когда вы впервые используете Looker Studio, вы также можете увидеть диалоговое окно для обновления ваших маркетинговых предпочтений. Подпишитесь на уведомления о продуктах, если вы хотите получать информацию о последних функциях, обновлениях и анонсах продуктов по электронной почте.
После загрузки вы увидите запрос на авторизацию вашего соединителя.

Нажмите «Авторизовать» и предоставьте соединителю необходимую авторизацию.
Настройка соединителя
После завершения авторизации отобразится экран конфигурации. Введите « маяк » в области ввода текста и нажмите «Подключиться» в правом верхнем углу.

Подтвердите схему
Вы увидите экран полей. Нажмите «Создать отчет» в правом верхнем углу.

Создайте свою панель управления
Вы окажетесь в среде информационной панели Looker Studio. Нажмите Добавить в отчет .

В Looker Studio каждый раз, когда пользователь обращается к соединителю и добавляет новую конфигурацию, в учетной записи пользователя Looker Studio создается новый источник данных. Источник данных можно рассматривать как экземпляр соединителя на основе определенной конфигурации. В зависимости от соединителя и конфигурации, выбранной пользователем, источник данных вернет таблицу данных с определенным набором полей. Пользователи могут создавать несколько источников данных из одного соединителя. Источник данных может использоваться в нескольких отчетах, и один и тот же отчет может использовать несколько источников данных.
Теперь добавьте диаграмму временных рядов! В меню нажмите «Вставка» > «Временной ряд» . Затем поместите временной ряд на холст. Вы должны увидеть диаграмму временных рядов количества загрузок npm для выбранного пакета. Добавьте элемент управления фильтром даты и просмотрите панель мониторинга, как показано ниже.

Вот и все! Вы только что создали свой первый соединитель сообщества! Это подводит вас к концу этой лаборатории кода. Теперь давайте посмотрим, какие следующие шаги вы можете предпринять.
14. Следующие шаги
Улучшите разъем, который вы построили
Внесите улучшения в только что созданный соединитель:
- Если в Looker Studio вы не укажете имя пакета на экране конфигурации вашего соединителя, вы увидите сообщение об ошибке при построении диаграммы временных рядов. Попробуйте добавить проверку ввода или параметр по умолчанию в конфигурацию вашего соединителя.
- Попробуйте добавить поддержку одновременного запроса нескольких имен пакетов в конфигурации вашего соединителя. Подсказка: API подсчета загрузок пакетов npm поддерживает ввод нескольких имен пакетов, разделенных запятой.
- Решения для обеих этих проблем можно найти в нашем коде коннектора npm .
Делайте больше с помощью Community Connectors
- Просмотрите ссылку на API соединителя и манифест.
- Изучите пример кода соединителя в нашем репозитории с открытым исходным кодом , чтобы понять лучшие практики.
- Завершите Clasp Codelab , чтобы вы могли разрабатывать соединители сообщества в своей локальной среде.
- После того как вы создали полноценный соединитель сообщества, рассмотрите доступные варианты публикации .
- Создайте визуализацию сообщества для студии Looker.
Дополнительные ресурсы
Ниже приведены различные ресурсы, к которым вы можете получить доступ, которые помогут вам глубже изучить материал, представленный в этой лаборатории кода.
Тип ресурса | Пользовательские функции | Возможности разработчика | |
Документация | |||
Новости и обновления | Зарегистрируйтесь в Looker Studio > Настройки пользователя. | ||
Задавайте вопросы | |||
Видео | |||
Примеры | |||

