1. บทนำ
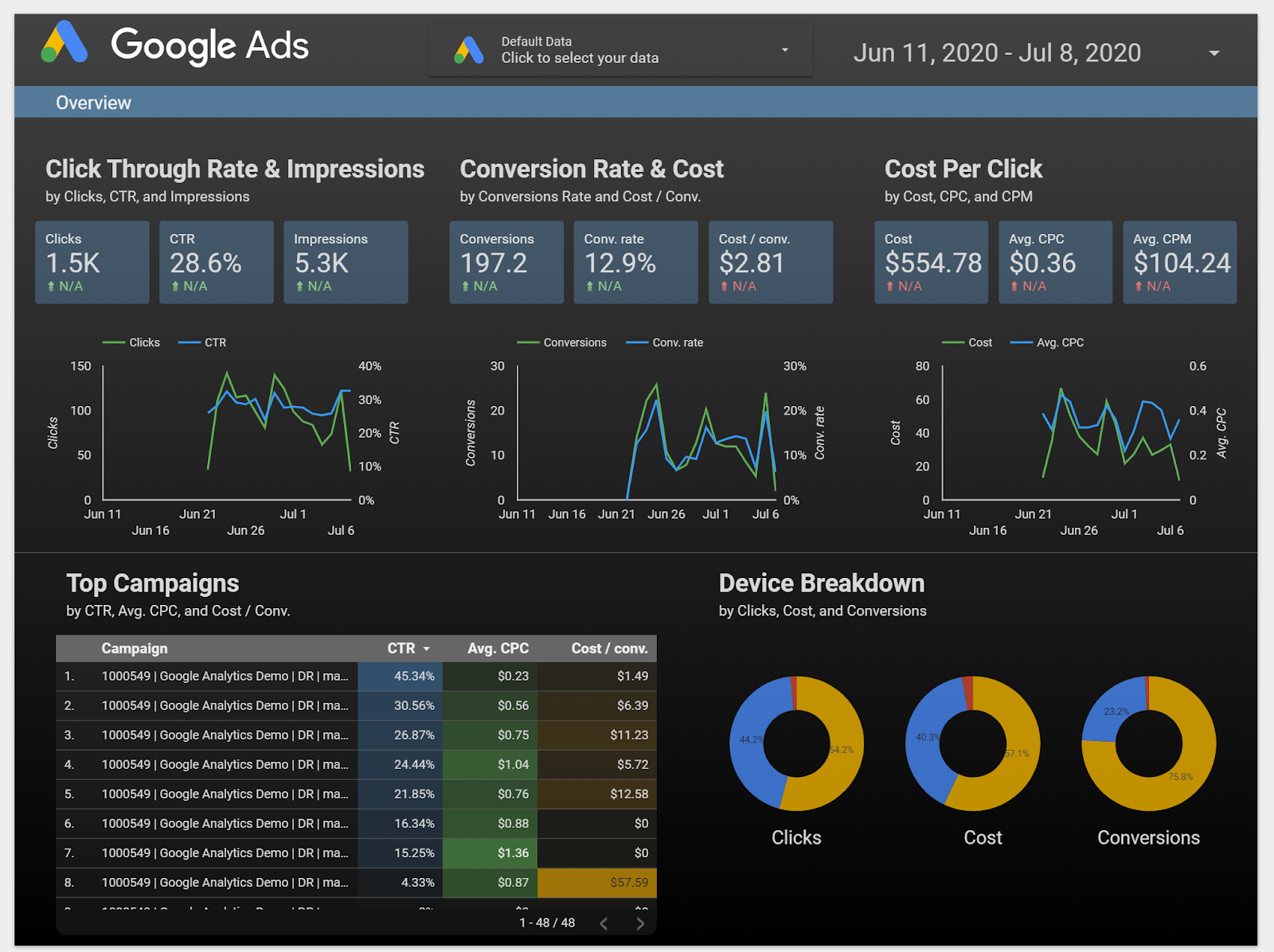
Looker Studio ให้คุณสร้างแดชบอร์ดแบบอินเทอร์แอกทีฟแบบสดที่มีการแสดงข้อมูลผ่านภาพที่สวยงามได้ฟรี ดึงข้อมูลของคุณจากแหล่งที่มาที่หลากหลายและสร้างรายงานแบบไม่จำกัดใน Looker Studio พร้อมความสามารถในการแก้ไขและการแชร์อย่างเต็มรูปแบบ ภาพหน้าจอต่อไปนี้เป็นตัวอย่างหน้าแดชบอร์ด Looker Studio

( คลิกที่นี่เพื่อดูรายงานตัวอย่างนี้ใน Looker Studio)
เครื่องมือเชื่อมต่อชุมชนเป็นฟีเจอร์สําหรับ Looker Studio ที่ช่วยให้คุณใช้ Apps Script เพื่อสร้างเครื่องมือเชื่อมต่อไปยังแหล่งข้อมูลที่เข้าถึงอินเทอร์เน็ตได้ เครื่องมือเชื่อมต่อชุมชนสร้างขึ้นโดยชุมชน Looker Studio ซึ่งหมายความว่าทุกคนสามารถสร้างปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลได้ และยังสามารถแชร์เครื่องมือเชื่อมต่อชุมชนกับผู้อื่นเพื่อให้คนอื่นๆ เข้าถึงข้อมูลของตนจากภายใน Looker Studio ได้ด้วย
คุณสามารถใช้ปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลในกรณีการใช้งานที่แตกต่างกันดังนี้
- คุณกำลังแสดงภาพข้อมูลจากแพลตฟอร์มเชิงพาณิชย์ (เช่น โซเชียลมีเดีย การตลาด ข้อมูลวิเคราะห์ ฯลฯ)
- คุณกำลังแสดงภาพข้อมูลองค์กรภายในองค์กร (เช่น ข้อมูลการขายจากฐานข้อมูล MySQL ภายในองค์กร)
- คุณกำลังเปิดโอกาสให้ลูกค้าได้แสดงภาพข้อมูลจากบริการของคุณ
- คุณกำลังสร้างแพลตฟอร์มการรายงานแบบปุ่มกด
- คุณกำลังแสดงภาพข้อมูลของคุณเองจากแหล่งข้อมูลเว็บ (เช่น การสร้างแดชบอร์ด Google Fit)
สิ่งที่คุณจะได้เรียนรู้
- วิธีการทำงานของเครื่องมือเชื่อมต่อชุมชน Looker Studio
- วิธีใช้ Google Apps Script เพื่อสร้าง Community Connector
- วิธีใช้ปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลใน Looker Studio
สิ่งที่ต้องมี
- การเข้าถึงอินเทอร์เน็ตและเว็บเบราว์เซอร์
- บัญชี Google
- คุ้นเคยกับ JavaScript และ Web API พื้นฐาน
2. แบบสำรวจสั้นๆ
เหตุใดคุณจึงเลือก Codelab นี้
คุณวางแผนจะใช้ Codelab/บทแนะนำนี้อย่างไร
คุณจะให้คะแนนความคุ้นเคยกับ Looker Studio อย่างไร
ข้อใดอธิบายภูมิหลังของคุณได้ดีที่สุด
คุณไปที่หน้าถัดไปเพื่อส่งข้อมูลแบบสำรวจได้
3. ภาพรวมของปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูล
เครื่องมือเชื่อมต่อชุมชนของ Looker Studio ช่วยให้สามารถเชื่อมต่อโดยตรงจาก Looker Studio กับแหล่งข้อมูลที่เข้าถึงได้อินเทอร์เน็ตได้ คุณสามารถเชื่อมต่อกับแพลตฟอร์มเชิงพาณิชย์ ชุดข้อมูลสาธารณะ หรือข้อมูลส่วนตัวภายในองค์กรของคุณเอง เครื่องมือเชื่อมต่อชุมชนสามารถดึงข้อมูลผ่าน Web API, JDBC API, ไฟล์ Flat (CSV, JSON, XML) และบริการ Apps Script

ลองพิจารณาสถานการณ์ที่คุณได้เผยแพร่แพ็กเกจบน npm และต้องการติดตามจำนวนการดาวน์โหลดแพ็กเกจเมื่อเวลาผ่านไปในแต่ละวัน ใน Codelab นี้ คุณจะสร้าง Community Connector ที่ดึงข้อมูลโดยใช้ API จำนวนการดาวน์โหลดแพ็กเกจ npm จากนั้นคุณสามารถใช้ Community Connector ใน Looker Studio เพื่อสร้างแดชบอร์ดแสดงภาพจำนวนการดาวน์โหลด
4. ขั้นตอนการทำงานของปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูล
ใน Community Connector พื้นฐาน คุณจะต้องกำหนดฟังก์ชัน 4 อย่างดังนี้
getAuthType()getConfig()getSchema()getData()
Looker Studio จะเรียกใช้ฟังก์ชันเครื่องมือเชื่อมต่อเหล่านี้และใช้การตอบกลับในขั้นตอนต่อๆ ไป โดยขึ้นอยู่กับขั้นตอนปัจจุบันของเวิร์กโฟลว์ วิดีโอด้านล่างจะแสดงภาพรวมของสิ่งต่อไปนี้
- วิธีการทำงานของปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูล
- ขั้นตอนต่างๆ ในเวิร์กโฟลว์
- เมื่อมีการเรียกใช้ฟังก์ชันที่แตกต่างกัน
- เมื่อ Looker Studio แสดงอินเทอร์เฟซผู้ใช้ที่แตกต่างกัน
- การดำเนินการที่คาดไว้ของผู้ใช้ในขั้นตอนต่างๆ
คุณให้ Codelab กลับมาทำงานอีกครั้งได้หลังจากดูวิดีโอแล้ว
ไม่จำเป็นต้องจดจำเวิร์กโฟลว์นี้ เพียงแค่ลองดูเพื่อให้เข้าใจถึงสิ่งที่เกิดขึ้นในเครื่องมือเชื่อมต่อเท่านั้น คุณกลับมาที่แผนภาพนี้ได้ทุกเมื่อ

ในขั้นตอนถัดไป คุณจะต้องเริ่มสร้างเครื่องมือเชื่อมต่อใน Google Apps Script คุณจะต้องสลับไปมาระหว่าง UI ของ Apps Script และ Codelab นี้
5. ตั้งค่าโครงการ Apps Script
ขั้นตอนที่ 1: ไปที่ Google Apps Script
ขั้นตอนที่ 2: สร้างโปรเจ็กต์สคริปต์แอปใหม่โดยคลิก "+ โครงการใหม่" ในส่วนซ้ายบน

คุณจะเห็นโปรเจ็กต์ Shell ที่มีฟังก์ชัน myFunction ที่ว่างเปล่าในไฟล์ Code.gs

ขั้นตอนที่ 3: ลบฟังก์ชัน myFunction
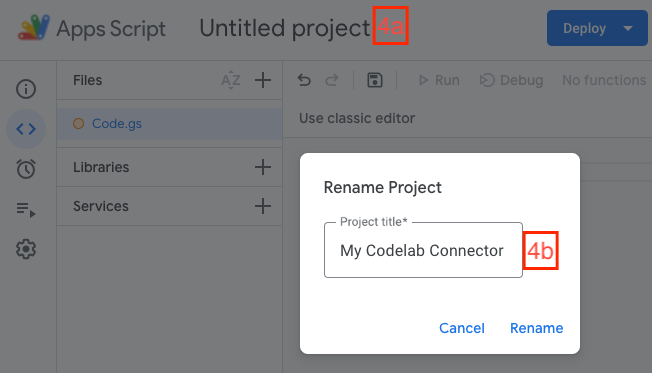
ขั้นตอนที่ 4: ตั้งชื่อโครงการ
- คลิก
Untitled projectที่ด้านซ้ายบนของหน้า - ป้อนชื่อโปรเจ็กต์

เริ่มเขียนโค้ดเครื่องมือเชื่อมต่อในไฟล์ Code.gs
6. กำหนด getAuthType()
Looker Studio จะเรียกใช้ฟังก์ชัน getAuthType() เมื่อจำเป็นต้องทราบวิธีการตรวจสอบสิทธิ์ที่เครื่องมือเชื่อมต่อใช้ ฟังก์ชันนี้ควรส่งคืนวิธีการตรวจสอบสิทธิ์ที่เครื่องมือเชื่อมต่อต้องการเพื่อให้สิทธิ์บริการของบุคคลที่สาม
สำหรับเครื่องมือเชื่อมต่อการดาวน์โหลด npm ที่คุณกำลังสร้าง คุณไม่จำเป็นต้องตรวจสอบสิทธิ์กับบริการของบุคคลที่สามเนื่องจาก API ที่คุณใช้ไม่ต้องมีการตรวจสอบสิทธิ์ใดๆ คัดลอกรหัสต่อไปนี้และเพิ่มลงในไฟล์ Code.gs
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
คุณระบุว่าเครื่องมือเชื่อมต่อไม่ต้องมีการตรวจสอบสิทธิ์ของบุคคลที่สาม (AuthTypes.NONE) หากต้องการดูวิธีการตรวจสอบสิทธิ์ที่รองรับทั้งหมด โปรดดูข้อมูลอ้างอิงของ AuthType()
7. กำหนด getConfig()
ผู้ใช้เครื่องมือเชื่อมต่อจะต้องกำหนดค่าเครื่องมือเชื่อมต่อก่อนจึงจะเริ่มใช้ได้ การตอบกลับของฟังก์ชัน getConfig() จะกำหนดตัวเลือกการกำหนดค่าที่ผู้ใช้จะเห็น Looker Studio จะเรียกใช้ฟังก์ชัน getConfig() เพื่อรับรายละเอียดการกําหนดค่าของเครื่องมือเชื่อมต่อ Looker Studio จะแสดงหน้าจอการกําหนดค่าเครื่องมือเชื่อมต่อและเปลี่ยนลักษณะการทํางานบางอย่างของเครื่องมือเชื่อมต่อ โดยอิงตามการตอบสนองของ getConfig()
ในหน้าจอการกำหนดค่า คุณสามารถให้ข้อมูลหรือรับข้อมูลจากผู้ใช้โดยใช้องค์ประกอบของแบบฟอร์มต่อไปนี้
| องค์ประกอบอินพุต | กล่องข้อความบรรทัดเดียว |
| องค์ประกอบอินพุต | กล่องข้อความหลายบรรทัด |
| องค์ประกอบอินพุต | เมนูแบบเลื่อนลงสำหรับตัวเลือกแบบเลือกรายการเดียว |
| องค์ประกอบอินพุต | เมนูแบบเลื่อนลงสำหรับตัวเลือกการเลือกหลายรายการ |
| องค์ประกอบอินพุต | ช่องทำเครื่องหมายเดียวที่สามารถใช้บันทึกค่าบูลีน |
| องค์ประกอบของการแสดงผล | ช่องข้อความธรรมดาแบบคงที่ที่ใช้เพื่อให้คำแนะนำหรือข้อมูลแก่ผู้ใช้ |
ใช้องค์ประกอบ INFO เพื่อระบุวิธีการสำหรับผู้ใช้ และองค์ประกอบ TEXTINPUT เพื่อรับชื่อแพ็กเกจที่ป้อนจากผู้ใช้ ในการตอบกลับ getConfig() คุณจะจัดกลุ่มองค์ประกอบแบบฟอร์มเหล่านี้ไว้ในคีย์ configParams
เนื่องจาก API ที่คุณกำลังเชื่อมต่อจำเป็นต้องใช้วันที่เป็นพารามิเตอร์ ให้ตั้งค่า dateRangeRequired เป็น true ในการตอบกลับ getConfig() การดำเนินการนี้จะบอกให้ Looker Studio ระบุช่วงวันที่ที่มีคำขอข้อมูลทั้งหมด หากแหล่งข้อมูลไม่จําเป็นต้องระบุวันที่เป็นพารามิเตอร์ คุณก็ข้ามได้
เพิ่มรหัส getConfig() ต่อไปนี้ลงในไฟล์ Code.gs ด้านล่างรหัสที่มีอยู่สำหรับ getAuthType():
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
เมื่อใช้เครื่องมือเชื่อมต่อใน Looker Studio คุณจะเห็นหน้าจอการกำหนดค่าเมื่อพิจารณาจาก configParams เหล่านี้ แต่เดี๋ยวมาเล่าเพิ่มเติมทีหลัง

ไปต่อกันที่ฟังก์ชันถัดไป - getSchema()
8. กำหนด getSchema()
Looker Studio จะเรียกใช้ฟังก์ชัน getSchema() เพื่อรับสคีมาที่เชื่อมโยงกับการกําหนดค่าที่ผู้ใช้เลือกสําหรับเครื่องมือเชื่อมต่อ Looker Studio จะแสดงหน้าจอช่องต่อผู้ใช้ที่แสดงช่องทั้งหมดในเครื่องมือเชื่อมต่อโดยอิงตามคําตอบของ getSchema()
สำหรับการกำหนดค่าเฉพาะของเครื่องมือเชื่อมต่อ สคีมาจะเป็นรายการช่องทั้งหมดที่เครื่องมือเชื่อมต่อให้ข้อมูลได้ เครื่องมือเชื่อมต่ออาจแสดงผลสคีมาอื่นที่มีช่องต่างกันตามการกำหนดค่าต่างๆ สคีมาอาจมีช่องที่คุณดึงข้อมูลจากแหล่งที่มาของ API, ช่องที่คำนวณใน Apps Script และช่องที่คำนวณใน Looker Studio โดยใช้สูตรในช่องที่คำนวณแล้ว เครื่องมือเชื่อมต่อมีข้อมูลเมตาเกี่ยวกับแต่ละช่องในสคีมา ซึ่งประกอบด้วย
- ชื่อช่อง
- ประเภทข้อมูลสำหรับช่อง
- ข้อมูลความหมาย
โปรดตรวจสอบข้อมูลอ้างอิงของ getSchema() และ Field ในภายหลังเพื่อดูข้อมูลเพิ่มเติม
สคีมาอาจได้รับการแก้ไขหรือคำนวณแบบไดนามิกเมื่อมีการเรียกใช้ getSchema() ทั้งนี้ขึ้นอยู่กับวิธีที่เครื่องมือเชื่อมต่อดึงข้อมูล พารามิเตอร์การกำหนดค่าจาก getConfig() ที่ผู้ใช้กำหนดจะอยู่ในอาร์กิวเมนต์ request สำหรับฟังก์ชัน getSchema()
สำหรับ Codelab นี้ คุณไม่จำเป็นต้องเข้าถึงอาร์กิวเมนต์ request คุณจะดูข้อมูลเพิ่มเติมเกี่ยวกับอาร์กิวเมนต์ request ได้เมื่อเขียนโค้ดสําหรับฟังก์ชัน getData() ในกลุ่มถัดไป
สำหรับเครื่องมือเชื่อมต่อ สคีมาได้รับการแก้ไขแล้วและมี 3 ช่องดังต่อไปนี้
| ชื่อแพ็กเกจ npm ที่ผู้ใช้ระบุ |
| จำนวนการดาวน์โหลดแพ็กเกจ npm |
| วันที่ของจำนวนการดาวน์โหลด |
ด้านล่างนี้คือรหัส getSchema() สำหรับเครื่องมือเชื่อมต่อ ฟังก์ชันตัวช่วยของ getFields() จะยกเลิกการสร้างช่อง เนื่องจากทั้ง getSchema() และ getData() จำเป็นต้องใช้ฟังก์ชันนี้ เพิ่มโค้ดต่อไปนี้ลงในไฟล์ Code.gs
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
เมื่อพิจารณาจากสคีมานี้ คุณจะเห็นช่องต่อไปนี้ในหน้าจอช่องของ Looker Studio เมื่อใช้เครื่องมือเชื่อมต่อใน Looker Studio แต่จะพูดถึงเรื่องนี้ในภายหลังเมื่อคุณทดสอบเครื่องมือเชื่อมต่อ

มาต่อกันที่ฟังก์ชันสุดท้าย ซึ่งก็คือ getData()
9. กำหนด getData() : ส่วนที่ 1
Looker Studio จะเรียกใช้ฟังก์ชัน getData() ทุกครั้งที่ต้องการดึงข้อมูล Looker Studio จะแสดงและอัปเดตแผนภูมิในแดชบอร์ดโดยอิงตามคําตอบจาก getData() getData()อาจมีการเรียกระหว่างกิจกรรมเหล่านี้:
- ผู้ใช้เพิ่มแผนภูมิลงในแดชบอร์ด
- ผู้ใช้แก้ไขแผนภูมิ
- ผู้ใช้ดูแดชบอร์ด
- ผู้ใช้แก้ไขตัวกรองหรือการควบคุมข้อมูลที่เชื่อมโยง
- Looker Studio ต้องการตัวอย่างข้อมูล
คุณไม่ต้องคัดลอกโค้ดใดๆ จากหน้านี้ เนื่องจากคุณจะคัดลอกโค้ดที่เสร็จสมบูรณ์แล้ว
getData()
ในขั้นตอนถัดไป
ทำความเข้าใจออบเจ็กต์ request
Looker Studio จะส่งออบเจ็กต์ request ที่มีการเรียกใช้ getData() แต่ละครั้ง ตรวจสอบโครงสร้างของออบเจ็กต์ request ด้านล่าง วิธีนี้จะช่วยให้คุณเขียนโค้ดสำหรับฟังก์ชัน getData() ได้
โครงสร้างออบเจ็กต์ request รายการ
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- ออบเจ็กต์
configParamsจะมีค่าของพารามิเตอร์ที่กำหนดไว้ในgetConfig()และกำหนดค่าโดยผู้ใช้ - ออบเจ็กต์
scriptParamsจะมีข้อมูลที่เกี่ยวข้องกับการทำงานของเครื่องมือเชื่อมต่อ คุณไม่จำเป็นต้องใช้โค้ดนี้สำหรับ Codelab นี้ dateRangeจะมีช่วงวันที่ที่ขอหากส่งคำขอในคำตอบgetConfig()fieldsจะมีรายชื่อของฟิลด์ที่มีการขอข้อมูล
สำหรับเครื่องมือเชื่อมต่อ ตัวอย่าง request จากฟังก์ชัน getData() อาจมีลักษณะดังนี้
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
สำหรับการเรียก getData() ใน request ด้านบน ระบบจะขอเพียง 2 ช่องเท่านั้น แม้ว่าสคีมาเครื่องมือเชื่อมต่อจะมีช่องเพิ่มเติมก็ตาม หน้าถัดไปจะมีตัวอย่างคำตอบสำหรับgetData()การเรียกใช้นี้และโครงสร้างการตอบกลับgetData()ทั่วไป
10. กำหนด getData() : ส่วนที่ 2
ในการตอบสนอง getData() คุณจะต้องระบุทั้งสคีมาและข้อมูลสำหรับช่องที่ขอ คุณจะแบ่งโค้ดออกเป็นสามส่วน:
- สร้างสคีมาสําหรับช่องที่ขอ
- ดึงและแยกวิเคราะห์ข้อมูลจาก API
- แปลงข้อมูลที่แยกวิเคราะห์แล้วและกรองฟิลด์ที่ขอ
คุณไม่ต้องคัดลอกโค้ดใดๆ จากหน้านี้ เนื่องจากคุณจะคัดลอกโค้ดที่เสร็จสมบูรณ์แล้ว
getData()
ในหน้าถัดไป
นี่คือโครงสร้างของ getData() สำหรับเครื่องมือเชื่อมต่อของคุณ
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
สร้างสคีมาสําหรับช่องที่ขอ
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
ดึงและแยกวิเคราะห์ข้อมูลจาก API
URL ของ npm API จะมีรูปแบบดังนี้
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
สร้าง URL สำหรับ API โดยใช้ request.dateRange.startDate, request.dateRange.endDate และ request.configParams.package จาก Looker Studio จากนั้นดึงข้อมูลจาก API โดยใช้ UrlFetchApp(คลาส Apps Script: การอ้างอิง) จากนั้นแยกวิเคราะห์การตอบกลับที่ดึงมา
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
แปลงข้อมูลที่แยกวิเคราะห์และตัวกรองสําหรับฟิลด์ที่ขอ
การตอบสนองจาก API ของ npm จะอยู่ในรูปแบบต่อไปนี้
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
แปลงการตอบกลับจาก npm API และระบุการตอบกลับ getData() ในรูปแบบต่อไปนี้ หากรูปแบบนี้ไม่ชัดเจน โปรดดูตัวอย่างคำตอบในย่อหน้าต่อไปนี้
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
ในการตอบกลับ ให้แสดงผลสคีมาสำหรับช่องที่ขอเท่านั้นโดยใช้พร็อพเพอร์ตี้ schema คุณจะส่งคืนข้อมูลโดยใช้พร็อพเพอร์ตี้ rows เป็นรายการแถว ลำดับของช่องใน values ในแต่ละแถวต้องตรงกับลำดับของช่องใน schema จากตัวอย่างก่อนหน้านี้ของ request คําตอบของ getData() จะมีลักษณะดังนี้
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
คุณสร้างชุดย่อยของสคีมาแล้ว ใช้ฟังก์ชันต่อไปนี้เพื่อแปลงข้อมูลที่แยกวิเคราะห์และกรองข้อมูลสำหรับช่องที่ขอ
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. กำหนด getData() : ส่วนที่ 3
รหัส getData() แบบรวมจะมีลักษณะเหมือนรหัสด้านล่าง เพิ่มโค้ดต่อไปนี้ลงในไฟล์ Code.gs
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
คุณใช้ไฟล์ Code.gs เสร็จแล้ว จากนั้นอัปเดตไฟล์ Manifest
12. อัปเดตไฟล์ Manifest
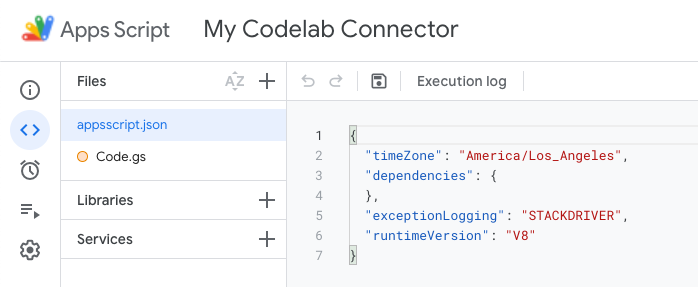
ในเครื่องมือแก้ไข Apps Script ให้เลือกการตั้งค่าโปรเจ็กต์ > แสดง "appsscript.json" Manifest ในตัวแก้ไข

การดำเนินการนี้จะสร้างไฟล์ Manifest ของ appsscript.json ใหม่

แทนที่ไฟล์ appscript.json ด้วยข้อมูลต่อไปนี้
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
บันทึกโครงการ Apps Script

ยินดีด้วย คุณสร้างปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลรายการแรกแล้วและพร้อมสำหรับการทดลองขับแล้ว
13. ทดสอบเครื่องมือเชื่อมต่อใน Looker Studio
ใช้การทำให้ใช้งานได้
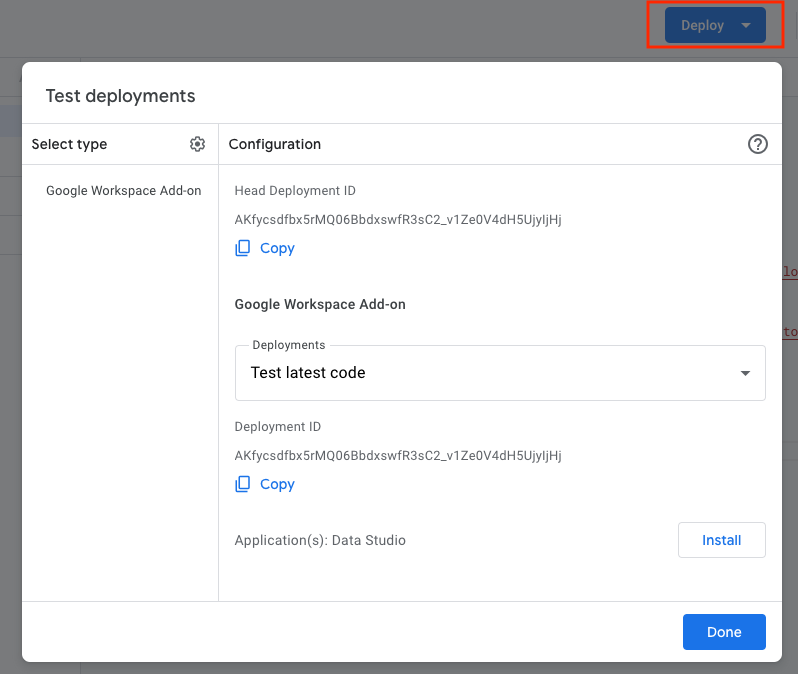
ขั้นตอนที่ 1: ในสภาพแวดล้อมการพัฒนา Apps Script ให้คลิกทำให้ใช้งานได้ > ทดสอบการทำให้ใช้งานได้เพื่อเปิดกล่องโต้ตอบการทดสอบการทำให้ใช้งานได้

ระบบจะแสดงการทำให้ใช้งานได้เริ่มต้น การทำให้ใช้งานได้ของส่วนหัว
ขั้นตอนที่ 2: คลิกคัดลอกเพื่อคัดลอกรหัสการทำให้ใช้งานได้ของส่วนหัว
ขั้นตอนที่ 3: หากต้องการโหลดเครื่องมือเชื่อมต่อใน Looker Studio ให้แทนที่ <HEAD_DEPLOYMENT_ID> ตัวยึดตำแหน่งในลิงก์ต่อไปนี้ซึ่งมี รหัสการทำให้ใช้งานได้ของส่วนหัว ของเครื่องมือเชื่อมต่อ และคลิกลิงก์ในเบราว์เซอร์ของคุณ
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
ให้สิทธิ์เครื่องมือเชื่อมต่อ
ผู้ใช้ Looker Studio ครั้งแรก: หากไม่เคยใช้ Looker Studio มาก่อน ระบบจะขอให้คุณให้สิทธิ์ Looker Studio และยอมรับข้อกำหนดและเงื่อนไข ทำตามขั้นตอนการให้สิทธิ์ให้เสร็จ เมื่อใช้ Looker Studio เป็นครั้งแรก คุณอาจเห็นกล่องโต้ตอบให้อัปเดตค่ากำหนดทางการตลาดด้วย ลงชื่อสมัครใช้ประกาศเกี่ยวกับผลิตภัณฑ์หากคุณต้องการข้อมูลเกี่ยวกับฟีเจอร์ล่าสุด การอัปเดต และประกาศเกี่ยวกับผลิตภัณฑ์ทางอีเมล
เมื่อโหลดแล้ว คุณจะเห็นข้อความแจ้งให้ให้สิทธิ์เครื่องมือเชื่อมต่อ

คลิกให้สิทธิ์และให้สิทธิ์ที่จำเป็นแก่เครื่องมือเชื่อมต่อ
กำหนดค่าเครื่องมือเชื่อมต่อ
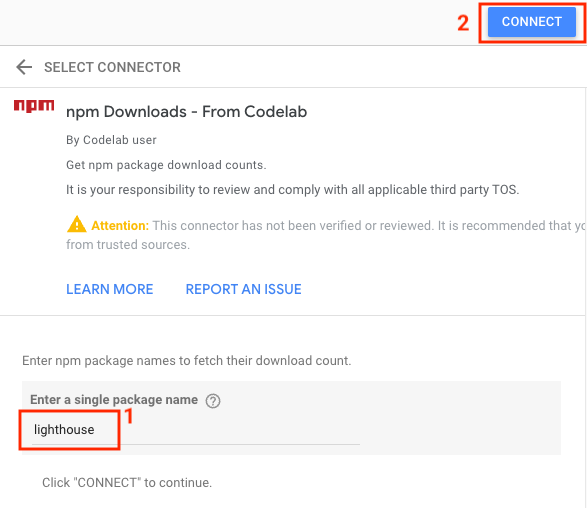
เมื่อการให้สิทธิ์เสร็จสมบูรณ์แล้ว ระบบจะแสดงหน้าจอการกำหนดค่า พิมพ์ "ประภาคาร" ในพื้นที่ป้อนข้อความ แล้วคลิก "เชื่อมต่อ" ที่ด้านขวาบน

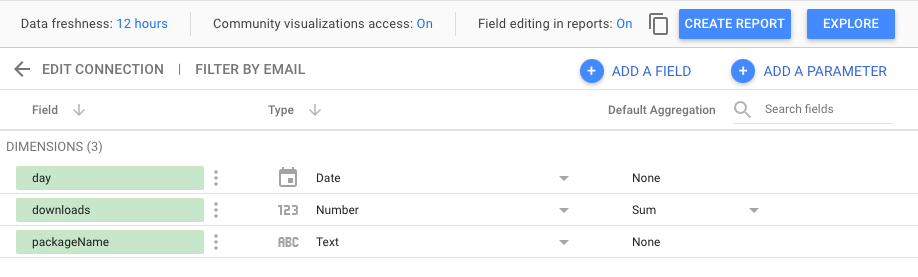
ยืนยันสคีมา
คุณจะเห็นหน้าจอช่อง คลิกสร้างรายงานที่ด้านขวาบน

สร้างหน้าแดชบอร์ด
คุณจะอยู่ในสภาพแวดล้อมของแดชบอร์ด Looker Studio คลิกเพิ่มลงในรายงาน

ใน Looker Studio ทุกครั้งที่ผู้ใช้เข้าถึงเครื่องมือเชื่อมต่อและเพิ่มการกําหนดค่าใหม่ ระบบจะสร้างแหล่งข้อมูลใหม่ในบัญชี Looker Studio ของผู้ใช้ คุณสามารถมองว่าแหล่งข้อมูลเป็นการสร้างอินสแตนซ์ของเครื่องมือเชื่อมต่อที่อิงตามการกำหนดค่าเฉพาะ แหล่งข้อมูลจะแสดงตารางข้อมูลพร้อมชุดฟิลด์ที่เฉพาะเจาะจง โดยขึ้นอยู่กับเครื่องมือเชื่อมต่อและการกำหนดค่าที่ผู้ใช้เลือก ผู้ใช้จะสร้างแหล่งข้อมูลหลายแหล่งจากเครื่องมือเชื่อมต่อเดียวกันได้ แหล่งข้อมูลหนึ่งใช้ได้กับรายงานหลายฉบับ และรายงานเดียวกันก็ใช้แหล่งข้อมูลได้หลายแหล่ง
ตอนนี้ก็เพิ่มแผนภูมิอนุกรมเวลา ในเมนู ให้คลิกแทรก > อนุกรมเวลา จากนั้นวางอนุกรมเวลาในผืนผ้าใบ คุณควรเห็นแผนภูมิอนุกรมเวลาของจำนวนการดาวน์โหลด npm สำหรับแพ็กเกจที่เลือก เพิ่มการควบคุมตัวกรองวันที่และดูหน้าแดชบอร์ดดังที่แสดงด้านล่าง

เท่านี้ก็เรียบร้อย คุณเพิ่งสร้างปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลเป็นครั้งแรก สิ้นสุดส่วน Codelab คราวนี้มาดูกันว่าคุณจะทำอะไรต่อไปได้บ้าง
14. ขั้นตอนถัดไป
ปรับปรุงเครื่องมือเชื่อมต่อที่คุณสร้าง
ปรับปรุงเครื่องมือเชื่อมต่อที่คุณเพิ่งสร้างดังนี้
- ใน Looker Studio หากไม่ระบุชื่อแพ็กเกจในหน้าจอการกำหนดค่าสำหรับเครื่องมือเชื่อมต่อ คุณจะเห็นข้อความแสดงข้อผิดพลาดเมื่อวาดแผนภูมิอนุกรมเวลา ลองเพิ่มการตรวจสอบอินพุตหรือตัวเลือกเริ่มต้นในการกำหนดค่าเครื่องมือเชื่อมต่อ
- ลองเพิ่มการรองรับการค้นหาชื่อแพ็กเกจหลายรายการพร้อมกันในการกำหนดค่าเครื่องมือเชื่อมต่อ คำแนะนำ: API จำนวนการดาวน์โหลดแพ็กเกจ npm รองรับการป้อนชื่อแพ็กเกจหลายรายการโดยคั่นด้วยเครื่องหมายจุลภาค
- หาวิธีแก้ปัญหาทั้ง 2 อย่างนี้ได้ในโค้ดเครื่องมือเชื่อมต่อ npm
ทำสิ่งต่างๆ ได้มากขึ้นด้วยปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูล
- ดูข้อมูลอ้างอิงสำหรับ API เครื่องมือเชื่อมต่อและไฟล์ Manifest
- ดูตัวอย่างโค้ดสำหรับเครื่องมือเชื่อมต่อในที่เก็บโอเพนซอร์สเพื่อทำความเข้าใจแนวทางปฏิบัติที่ดีที่สุด
- กรอก Codelab ของคู่มือให้ครบถ้วนเพื่อให้สามารถพัฒนาปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลในสภาพแวดล้อมในเครื่องของคุณได้
- เมื่อคุณสร้างปลั๊กอินจากชุมชนสำหรับใช้ลิงก์ข้อมูลเสร็จแล้ว ให้พิจารณาตัวเลือกการเผยแพร่ที่มีให้ใช้งาน
- สร้างการแสดงภาพข้อมูลจากชุมชนสําหรับ Looker Studio
แหล่งข้อมูลเพิ่มเติม
ด้านล่างนี้คือแหล่งข้อมูลต่างๆ ที่คุณเข้าถึงได้เพื่อช่วยให้คุณเจาะลึกเนื้อหาที่ครอบคลุมใน Codelab นี้ได้มากขึ้น
ประเภททรัพยากร | ฟีเจอร์สำหรับผู้ใช้ | ฟีเจอร์สำหรับนักพัฒนาแอป | |
เอกสารประกอบ | |||
ข่าวสารและ ข้อมูลอัปเดต | ลงชื่อสมัครใช้ใน Looker Studio > การตั้งค่าของผู้ใช้ | ||
ถามคำถาม | |||
วิดีโอ | |||
ตัวอย่าง | |||
