1. Giới thiệu
Looker Studio cho phép bạn tạo trang tổng quan có tính tương tác trực tiếp với hình ảnh dữ liệu trực quan đẹp mắt, hoàn toàn miễn phí. Tìm nạp dữ liệu từ nhiều nguồn và tạo báo cáo không giới hạn trong Looker Studio, với toàn bộ khả năng chỉnh sửa và chia sẻ. Ảnh chụp màn hình sau đây là một trang tổng quan mẫu của Looker Studio:

( Nhấp vào đây để xem báo cáo mẫu này trong Looker Studio)
Trình kết nối dành cho cộng đồng là một tính năng của Looker Studio, giúp bạn sử dụng Apps Script để tạo trình kết nối với mọi nguồn dữ liệu có thể truy cập Internet. Trình kết nối cộng đồng do cộng đồng Looker Studio tạo. Tức là ai cũng có thể xây dựng Trình kết nối cộng đồng. Bạn cũng có thể chia sẻ Trình kết nối cộng đồng với người khác để họ có thể truy cập vào dữ liệu của riêng mình trong Looker Studio.
Bạn có thể sử dụng Trình kết nối cộng đồng trong nhiều trường hợp sử dụng:
- Bạn đang trực quan hoá dữ liệu của một nền tảng thương mại (ví dụ: mạng xã hội, hoạt động tiếp thị, số liệu phân tích, v.v.)
- Bạn đang trực quan hoá dữ liệu doanh nghiệp tại chỗ (ví dụ: dữ liệu bán hàng từ cơ sở dữ liệu MySQL tại chỗ)
- Bạn đang cung cấp một cách để khách hàng hình dung dữ liệu của họ thu được từ dịch vụ của bạn
- Bạn đang tạo một nền tảng báo cáo nút nhấn
- Bạn đang hình dung dữ liệu của riêng mình từ một nguồn web (ví dụ: tạo trang tổng quan Google Fit)
Kiến thức bạn sẽ học được
- Cách hoạt động của Trình kết nối cộng đồng Looker Studio
- Cách sử dụng Google Apps Script để tạo Trình kết nối cộng đồng
- Cách sử dụng trình kết nối cộng đồng trong Looker Studio
Bạn cần có
- Quyền truy cập vào Internet và trình duyệt web
- Tài khoản Google
- Quen thuộc với các API web và JavaScript cơ bản
2. Khảo sát nhanh
Tại sao bạn chọn lớp học lập trình này?
Bạn dự định sử dụng lớp học lập trình/hướng dẫn này như thế nào?
Bạn đánh giá thế nào về mức độ quen thuộc của mình với Looker Studio?
Lựa chọn nào mô tả chính xác nhất bối cảnh của bạn?
Bạn có thể chuyển sang trang tiếp theo để gửi thông tin khảo sát.
3. Tổng quan về trình kết nối cộng đồng
Trình kết nối cộng đồng của Looker Studio cho phép kết nối trực tiếp từ Looker Studio với mọi nguồn dữ liệu có thể truy cập trên Internet. Bạn có thể kết nối với các nền tảng thương mại, tập dữ liệu công khai hoặc dữ liệu riêng tư tại cơ sở của riêng mình. Trình kết nối cộng đồng có thể tìm nạp dữ liệu thông qua API Web, API JDBC, tệp phẳng (CSV, JSON, XML) và Dịch vụ Apps Script.

Hãy xem xét trường hợp bạn đã xuất bản một gói vào npm và bạn muốn theo dõi số lượt tải xuống của gói đó theo thời gian. Trong lớp học lập trình này, bạn sẽ xây dựng một Trình kết nối cộng đồng có chức năng tìm nạp dữ liệu bằng API số lượng gói tải xuống npm. Sau đó, bạn có thể dùng Trình kết nối cộng đồng trong Looker Studio để tạo trang tổng quan trực quan hoá số lượt tải xuống.
4. Quy trình làm việc của trình kết nối cộng đồng
Trong Trình kết nối cộng đồng cơ bản, bạn sẽ xác định bốn hàm:
getAuthType()getConfig()getSchema()getData()
Tuỳ thuộc vào bước hiện tại của quy trình làm việc, Looker Studio sẽ thực thi các hàm kết nối này và sử dụng phản hồi trong các bước tiếp theo. Video dưới đây cung cấp thông tin tổng quan về:
- Cách hoạt động của Trình kết nối cộng đồng
- Các bước khác nhau trong quy trình
- Khi các hàm khác nhau được gọi
- Khi Looker Studio hiển thị nhiều giao diện người dùng
- Hành động dự kiến của người dùng ở các bước khác nhau
Bạn có thể tiếp tục lớp học lập trình sau khi xem video.
Không cần phải ghi nhớ quy trình làm việc này, chỉ cần xem qua để nắm được điều gì sẽ xảy ra trong trình kết nối. Bạn có thể quay lại biểu đồ này bất cứ lúc nào.

Trong bước tiếp theo, bạn sẽ bắt đầu tạo trình kết nối trong Google Apps Script. Bạn sẽ phải chuyển đổi qua lại giữa giao diện người dùng Apps Script và lớp học lập trình này.
5. Thiết lập dự án Apps Script
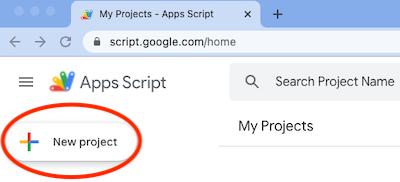
Bước 1: Truy cập vào Google Apps Script.
Bước 2: Tạo dự án tập lệnh ứng dụng mới bằng cách nhấp vào "+ Dự án mới" ở phần trên cùng bên trái.

Bạn sẽ thấy một dự án shell có hàm myFunction trống trong tệp Code.gs.

Bước 3: Xoá hàm myFunction.
Bước 4: Đặt tên cho dự án:
- Nhấp vào biểu tượng
Untitled projectở góc trên cùng bên trái của trang - Nhập tên dự án.

Bắt đầu viết mã trình kết nối trong tệp Code.gs.
6. Định nghĩa getAuthType()
Looker Studio sẽ gọi hàm getAuthType() khi cần biết phương thức xác thực mà trình kết nối sử dụng. Hàm này sẽ trả về phương thức xác thực mà trình kết nối yêu cầu để cấp phép cho dịch vụ của bên thứ ba.
Đối với trình kết nối tải xuống npm mà bạn đang tạo, bạn không cần xác thực với bất kỳ dịch vụ bên thứ ba nào vì API bạn đang sử dụng không yêu cầu xác thực. Sao chép mã sau đây rồi thêm vào tệp Code.gs:
Code.gs
var cc = DataStudioApp.createCommunityConnector();
function getAuthType() {
var AuthTypes = cc.AuthType;
return cc
.newAuthTypeResponse()
.setAuthType(AuthTypes.NONE)
.build();
}
Tại đây, bạn cho biết rằng trình kết nối của bạn không yêu cầu phương thức xác thực của bên thứ ba (AuthTypes.NONE). Để biết tất cả các phương thức xác thực được hỗ trợ, hãy xem tài liệu tham khảo về AuthType().
7. Xác định getConfig()
Người dùng trình kết nối của bạn cần phải định cấu hình trình kết nối trước khi có thể bắt đầu sử dụng trình kết nối đó. Phản hồi của hàm getConfig() xác định các lựa chọn cấu hình mà người dùng sẽ thấy. Looker Studio gọi hàm getConfig() để lấy thông tin chi tiết về cấu hình của trình kết nối. Dựa trên phản hồi mà getConfig() đưa ra, Looker Studio sẽ kết xuất màn hình cấu hình trình kết nối và thay đổi một số hoạt động của trình kết nối.
Trong màn hình cấu hình, bạn có thể cung cấp thông tin hoặc nhận hoạt động đầu vào của người dùng bằng cách sử dụng các thành phần biểu mẫu sau:
| Phần tử đầu vào | Hộp văn bản một dòng. |
| Phần tử đầu vào | Hộp vùng văn bản nhiều dòng. |
| Phần tử đầu vào | Trình đơn thả xuống cho các lựa chọn để chọn một. |
| Phần tử đầu vào | Một trình đơn thả xuống cho các lựa chọn nhiều lựa chọn. |
| Phần tử đầu vào | Một hộp đánh dấu có thể dùng để thu thập các giá trị boolean. |
| Phần tử hiển thị | Một hộp văn bản thuần tuý tĩnh có thể được dùng để cung cấp hướng dẫn hoặc thông tin cho người dùng. |
Sử dụng phần tử INFO để cung cấp hướng dẫn cho người dùng và phần tử TEXTINPUT để lấy tên gói đầu vào từ người dùng. Trong phản hồi getConfig(), bạn sẽ nhóm các thành phần biểu mẫu này trong khoá configParams.
Vì API mà bạn đang kết nối yêu cầu ngày ở dạng tham số, hãy đặt dateRangeRequired thành true trong phản hồi getConfig(). Thao tác này sẽ yêu cầu Looker Studio cung cấp phạm vi ngày cho tất cả các yêu cầu về dữ liệu. Nếu nguồn dữ liệu của bạn không yêu cầu ngày làm tham số, bạn có thể bỏ qua thuộc tính này.
Thêm mã getConfig()sau vào tệp Code.gs, bên dưới mã hiện có cho getAuthType():
Code.gs
function getConfig(request) {
var config = cc.getConfig();
config.newInfo()
.setId('instructions')
.setText('Enter npm package names to fetch their download count.');
config.newTextInput()
.setId('package')
.setName('Enter a single package name')
.setHelpText('e.g. googleapis or lighthouse')
.setPlaceholder('googleapis');
config.setDateRangeRequired(true);
return config.build();
}
Dựa trên các configParams này, khi sử dụng trình kết nối trong Looker Studio, bạn có thể thấy một màn hình cấu hình như sau. Nhưng chúng ta sẽ nói thêm về điều này ở phần sau.

Hãy chuyển sang hàm tiếp theo – getSchema().
8. Xác định getSchema()
Looker Studio gọi hàm getSchema() để lấy giản đồ liên kết với cấu hình do người dùng chọn cho trình kết nối. Dựa trên phản hồi của getSchema(), Looker Studio sẽ hiển thị màn hình các trường cho người dùng liệt kê tất cả các trường trong trình kết nối.
Đối với bất kỳ cấu hình cụ thể nào của trình kết nối, giản đồ là danh sách tất cả các trường mà trình kết nối có thể cung cấp dữ liệu. Trình kết nối có thể trả về một giản đồ khác có các trường khác nhau dựa trên nhiều cấu hình. Giản đồ có thể chứa các trường mà bạn tìm nạp từ nguồn API, các trường bạn tính toán trong Apps Script và các trường được tính toán trong Looker Studio bằng công thức trường đã tính. Trình kết nối của bạn cung cấp siêu dữ liệu về từng trường trong giản đồ, bao gồm:
- Tên của trường
- Loại dữ liệu cho trường
- Thông tin ngữ nghĩa
Hãy xem lại tài liệu tham khảo về getSchema() và Field vào lúc khác để tìm hiểu thêm.
Tuỳ thuộc vào cách trình kết nối tìm nạp, giản đồ có thể được cố định hoặc được tính toán động khi getSchema() được gọi. Các tham số cấu hình từ getConfig() do người dùng xác định sẽ được cung cấp trong đối số request cho hàm getSchema().
Đối với lớp học lập trình này, bạn không cần truy cập vào đối số request. Bạn sẽ tìm hiểu thêm về đối số request khi viết mã cho hàm getData() trong phân đoạn tiếp theo.
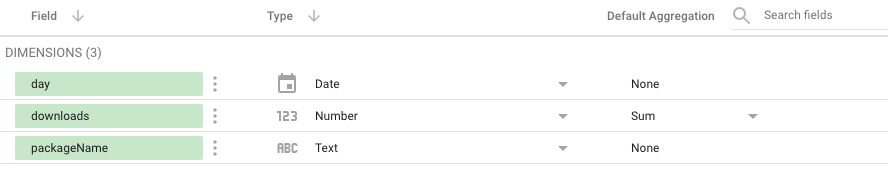
Đối với trình kết nối, giản đồ là cố định và chứa 3 trường sau:
| Tên của gói npm mà người dùng cung cấp |
| Số lần tải xuống của gói npm |
| Ngày tính số lượt tải xuống |
Dưới đây là mã getSchema() cho trình kết nối của bạn. Hàm trợ giúp getFields() tóm tắt việc tạo các trường vì cả getSchema() và getData() đều cần chức năng này. Thêm mã sau vào tệp Code.gs:
Code.gs
function getFields(request) {
var cc = DataStudioApp.createCommunityConnector();
var fields = cc.getFields();
var types = cc.FieldType;
var aggregations = cc.AggregationType;
fields.newDimension()
.setId('packageName')
.setType(types.TEXT);
fields.newMetric()
.setId('downloads')
.setType(types.NUMBER)
.setAggregation(aggregations.SUM);
fields.newDimension()
.setId('day')
.setType(types.YEAR_MONTH_DAY);
return fields;
}
function getSchema(request) {
var fields = getFields(request).build();
return { schema: fields };
}
Dựa trên giản đồ này, bạn có thể sẽ thấy các trường sau trên màn hình các trường của Looker Studio khi sử dụng trình kết nối trong Looker Studio. Tuy nhiên, sẽ có thêm thông tin về điều này sau khi bạn kiểm tra trình kết nối của mình.

Hãy chuyển đến hàm cuối cùng – getData().
9. Định nghĩa getData() : Phần 1
Looker Studio gọi hàm getData() bất cứ khi nào cần tìm nạp dữ liệu. Dựa trên phản hồi mà getData() đưa ra, Looker Studio sẽ hiển thị và cập nhật biểu đồ trong trang tổng quan. getData() có thể được gọi trong các sự kiện này:
- Người dùng thêm một biểu đồ vào trang tổng quan
- Người dùng chỉnh sửa biểu đồ
- Người dùng xem trang tổng quan
- Người dùng chỉnh sửa một bộ lọc hoặc chế độ kiểm soát dữ liệu được liên kết
- Looker Studio cần một mẫu dữ liệu
Không cần sao chép bất kỳ mã nào từ trang này vì bạn sẽ sao chép toàn bộ
getData()
ở bước sau.
Tìm hiểu về đối tượng request
Looker Studio truyền đối tượng request qua mỗi lệnh gọi getData(). Xem cấu trúc của đối tượng request ở bên dưới. Thao tác này sẽ giúp bạn viết mã cho hàm getData().
Cấu trúc đối tượng request
{
configParams: object,
scriptParams: object,
dateRange: {
startDate: string,
endDate: string
},
fields: [
{
name: Field.name
}
]
}
- Đối tượng
configParamssẽ chứa các giá trị cấu hình cho các tham số được xác định tronggetConfig()và do người dùng định cấu hình. - Đối tượng
scriptParamssẽ chứa thông tin liên quan đến việc thực thi trình kết nối. Bạn không cần sử dụng đối tượng này cho lớp học lập trình này. dateRangesẽ chứa phạm vi ngày được yêu cầu nếu được yêu cầu tronggetConfig()phản hồi.fieldschứa danh sách tên của các trường mà dữ liệu được yêu cầu.
Đối với trình kết nối, ví dụ về request từ hàm getData() sẽ có dạng như sau:
{
configParams: {
package: 'jquery'
},
dateRange: {
startDate: '2017-07-16',
endDate: '2017-07-18'
},
fields: [
{
name: 'day',
},
{
name: 'downloads',
}
]
}
Đối với lệnh gọi getData() trong request ở trên, chỉ có 2 trường được yêu cầu mặc dù giản đồ trình kết nối có các trường khác. Trang tiếp theo sẽ chứa phản hồi mẫu cho lệnh gọi getData()này và cấu trúc phản hồi getData()chung.
10. Định nghĩa getData() : Phần 2
Trong phản hồi getData(), bạn cần cung cấp cả giản đồ và dữ liệu cho các trường được yêu cầu. Bạn sẽ chia đoạn mã này thành 3 phần:
- Tạo giản đồ cho các trường được yêu cầu.
- Tìm nạp và phân tích cú pháp dữ liệu từ API.
- Chuyển đổi dữ liệu đã phân tích cú pháp và lọc cho các trường được yêu cầu.
Không cần sao chép bất kỳ mã nào từ trang này vì bạn sẽ sao chép toàn bộ
getData()
trong trang tiếp theo.
Đây là cấu trúc của getData() cho trình kết nối của bạn.
function getData(request) {
// TODO: Create schema for requested fields.
// TODO: Fetch and parse data from API.
// TODO: Transform parsed data and filter for requested fields.
return {
schema: <filtered schema>,
rows: <transformed and filtered data>
};
}
Tạo giản đồ cho các trường được yêu cầu
// Create schema for requested fields
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
Tìm nạp và phân tích cú pháp dữ liệu từ API
URL npm API sẽ có định dạng sau:
https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
Tạo URL cho API bằng cách sử dụng request.dateRange.startDate, request.dateRange.endDate và request.configParams.package do Looker Studio cung cấp. Sau đó, tìm nạp dữ liệu từ API bằng UrlFetchApp(Lớp Apps Script: tài liệu tham khảo). Sau đó, hãy phân tích cú pháp phản hồi đã tìm nạp.
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
Chuyển đổi dữ liệu đã phân tích cú pháp và bộ lọc cho các trường được yêu cầu
Phản hồi của API npm sẽ có định dạng sau:
{
downloads: [
{
day: '2014-02-27',
downloads: 1904088
},
..
{
day: '2014-03-04',
downloads: 7904294
}
],
start: '2014-02-25',
end: '2014-03-04',
package: 'somepackage'
}
Chuyển đổi phản hồi từ API npm và cung cấp phản hồi getData() theo định dạng sau. Nếu định dạng này không rõ ràng, hãy xem phản hồi mẫu trong đoạn sau.
{
schema: [
{
object(Field)
}
],
rows: [
{
values: [string]
}
]
}
Trong phản hồi, chỉ trả về giản đồ cho các trường được yêu cầu bằng cách sử dụng thuộc tính schema. Bạn sẽ trả về dữ liệu bằng cách sử dụng thuộc tính rows dưới dạng danh sách các hàng. Đối với mỗi hàng, trình tự các trường trong values phải khớp với trình tự của các trường trong schema. Dựa trên ví dụ trước về request, phản hồi cho getData() sẽ có dạng như sau:
{
schema: requestedFields.build(),
rows: [
{
values: [ 38949, '20170716']
},
{
values: [ 165314, '20170717']
},
{
values: [ 180124, '20170718']
},
]
}
Bạn đã tạo tập hợp con của giản đồ này. Sử dụng hàm sau để biến đổi dữ liệu đã phân tích cú pháp và lọc dữ liệu đó ra để tìm các trường được yêu cầu.
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
11. Định nghĩa getData() : Phần 3
Mã getData() kết hợp sẽ trông giống như dưới đây. Thêm mã sau vào tệp Code.gs:
Code.gs
function responseToRows(requestedFields, response, packageName) {
// Transform parsed data and filter for requested fields
return response.map(function(dailyDownload) {
var row = [];
requestedFields.asArray().forEach(function (field) {
switch (field.getId()) {
case 'day':
return row.push(dailyDownload.day.replace(/-/g, ''));
case 'downloads':
return row.push(dailyDownload.downloads);
case 'packageName':
return row.push(packageName);
default:
return row.push('');
}
});
return { values: row };
});
}
function getData(request) {
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;
var rows = responseToRows(requestedFields, parsedResponse, request.configParams.package);
return {
schema: requestedFields.build(),
rows: rows
};
}
Bạn đã hoàn tất với tệp Code.gs! Tiếp theo, hãy cập nhật tệp kê khai.
12. Cập nhật tệp kê khai
Trong trình chỉnh sửa Apps Script, hãy chọn Project Settings (Cài đặt dự án) > Hiển thị "appsscript.json" tệp kê khai trong trình chỉnh sửa.

Thao tác này sẽ tạo một tệp kê khai appsscript.json mới.

Thay thế tệp appscript.json bằng:
appsscript.json
{
"timeZone": "America/Los_Angeles",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"dataStudio": {
"name": "npm Downloads - From Codelab",
"logoUrl": "https://raw.githubusercontent.com/npm/logos/master/npm%20logo/npm-logo-red.png",
"company": "Codelab user",
"companyUrl": "https://developers.google.com/looker-studio/",
"addonUrl": "https://github.com/googledatastudio/example-connectors/tree/master/npm-downloads",
"supportUrl": "https://github.com/googledatastudio/community-connectors/issues",
"description": "Get npm package download counts.",
"sources": ["npm"]
}
}
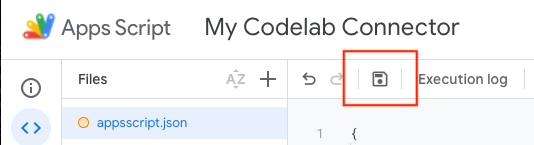
Lưu dự án Apps Script.

Xin chúc mừng! Bạn đã tạo trình kết nối cộng đồng đầu tiên và sẵn sàng chạy thử!
13. Kiểm thử trình kết nối trong Looker Studio
Sử dụng quy trình triển khai
Bước 1: Trong môi trường phát triển Apps Script, hãy nhấp vào Deploy (Triển khai) > Kiểm thử các đợt triển khai để mở hộp thoại Kiểm thử các bản triển khai.

Triển khai mặc định, Triển khai tiêu đề, sẽ được liệt kê.
Bước 2: Nhấp vào Sao chép để sao chép Mã triển khai tiêu đề.
Bước 3: Để tải trình kết nối trong Looker Studio, hãy thay thế <HEAD_DEPLOYMENT_ID> phần giữ chỗ trong liên kết sau bằng Mã triển khai đầu của trình kết nối và truy cập đường liên kết trong trình duyệt của bạn:
https://lookerstudio.google.com/datasources/create?connectorId=<HEAD_DEPLOYMENT_ID>
Cho phép trình kết nối
Người dùng Looker Studio lần đầu: Nếu chưa từng sử dụng Looker Studio, bạn sẽ được yêu cầu uỷ quyền cho Looker Studio và đồng ý với các điều khoản và điều kiện. Hoàn tất quy trình uỷ quyền. Khi sử dụng Looker Studio lần đầu tiên, bạn cũng có thể thấy một hộp thoại để cập nhật các lựa chọn ưu tiên về tiếp thị. Đăng ký nhận Thông báo về sản phẩm nếu bạn muốn biết các tính năng mới nhất, nội dung cập nhật và thông báo về sản phẩm qua email.
Sau khi tải, bạn sẽ thấy lời nhắc cấp quyền cho trình kết nối của mình.

Nhấp vào Cho phép và cung cấp sự uỷ quyền cần thiết cho trình kết nối.
Định cấu hình trình kết nối
Sau khi quá trình uỷ quyền hoàn tất, màn hình cấu hình sẽ hiện trên màn hình. Nhập "Nhấn" trong vùng nhập văn bản rồi nhấp vào Kết nối ở trên cùng bên phải.

Xác nhận giản đồ
Bạn sẽ thấy màn hình các trường. Nhấp vào Tạo báo cáo ở trên cùng bên phải.

Tạo trang tổng quan của bạn
Bạn sẽ chuyển sang môi trường trang tổng quan Looker Studio. Nhấp vào Thêm vào báo cáo.

Trong Looker Studio, mỗi khi người dùng truy cập vào một trình kết nối và thêm một cấu hình mới, một nguồn dữ liệu mới sẽ được tạo trong tài khoản Looker Studio của người dùng. Bạn có thể coi nguồn dữ liệu là một thực thể của trình kết nối dựa trên một cấu hình cụ thể. Dựa trên trình kết nối và cấu hình mà người dùng đã chọn, nguồn dữ liệu sẽ trả về một bảng dữ liệu có một nhóm các trường cụ thể. Người dùng có thể tạo nhiều nguồn dữ liệu từ cùng một trình kết nối. Một nguồn dữ liệu có thể được sử dụng trong nhiều báo cáo và cùng một báo cáo có thể sử dụng nhiều nguồn dữ liệu.
Giờ hãy thêm Biểu đồ chuỗi thời gian! Trong trình đơn, hãy nhấp vào Chèn > Chuỗi thời gian. Sau đó, hãy đặt chuỗi thời gian vào canvas. Bạn sẽ thấy biểu đồ chuỗi thời gian về số lượt tải xuống npm cho gói đã chọn. Thêm chế độ kiểm soát bộ lọc ngày và xem trang tổng quan như minh hoạ dưới đây.

Vậy là xong! Bạn vừa tạo trình kết nối cộng đồng đầu tiên! Đến đây bạn sẽ kết thúc lớp học lập trình này. Bây giờ, hãy xem các bước tiếp theo mà bạn có thể thực hiện.
14. Các bước tiếp theo
Cải thiện trình kết nối mà bạn đã tạo
Cải tiến trình kết nối bạn vừa tạo:
- Trong Looker Studio, nếu không cung cấp tên gói trong màn hình cấu hình cho trình kết nối, bạn sẽ thấy một thông báo lỗi khi vẽ biểu đồ chuỗi thời gian. Hãy thử thêm tính năng xác thực dữ liệu đầu vào hoặc một tuỳ chọn mặc định vào cấu hình trình kết nối.
- Hãy thử thêm tính năng hỗ trợ truy vấn nhiều tên gói cùng lúc trong cấu hình trình kết nối. Gợi ý: API đếm số lượt tải gói npm hỗ trợ dữ liệu nhập nhiều tên gói được phân tách bằng dấu phẩy.
- Bạn có thể tìm thấy giải pháp cho cả hai vấn đề này trong mã trình kết nối npm của chúng tôi.
Làm được nhiều việc hơn với Trình kết nối cộng đồng
- Xem tài liệu tham khảo cho API trình kết nối và tệp kê khai.
- Khám phá mã trình kết nối mẫu trong Kho lưu trữ nguồn mở của chúng tôi để hiểu các phương pháp hay nhất.
- Hãy hoàn thành lớp học lập trình Móc khoá để có thể phát triển Trình kết nối dành cho cộng đồng trong môi trường địa phương.
- Sau khi bạn xây dựng xong Trình kết nối cộng đồng hoàn chỉnh, hãy cân nhắc đến các tuỳ chọn xuất bản có sẵn.
- Tạo hình ảnh dữ liệu cộng đồng cho Looker Studio.
Tài nguyên khác
Dưới đây là nhiều tài nguyên mà bạn có thể truy cập để tìm hiểu kỹ hơn về những tài liệu được đề cập trong lớp học lập trình này.
Loại tài nguyên | Tính năng người dùng | Các tính năng dành cho nhà phát triển | |
Tài liệu | |||
Tin tức và Thông tin cập nhật | Đăng ký trong Looker Studio > Chế độ cài đặt của người dùng | ||
Đặt câu hỏi | |||
Video | |||
Ví dụ | |||

